Pustaka tersuai sambungan strategi penyuntingan visual
 0
0
 1765
1765

Pustaka tersuai sambungan strategi penyuntingan visual
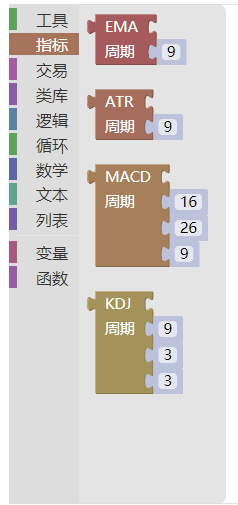
Bagaimana untuk mengembangkan strategi visualisasi dengan perpustakaan kelas tersuai yang anda perlukan? Sebagai contoh, saya ingin mengira penunjuk MA, tetapi sistem hanya disertakan dengan:
 Bagaimanakah saya boleh menambah beberapa kod tersuai pada penunjuk ini?
Mari kita tambah modul pengiraan penunjuk MA tersuai sebagai contoh untuk menerangkan cara mengembangkan modul visualisasi.
Bagaimanakah saya boleh menambah beberapa kod tersuai pada penunjuk ini?
Mari kita tambah modul pengiraan penunjuk MA tersuai sebagai contoh untuk menerangkan cara mengembangkan modul visualisasi.
Perpustakaan perdagangan spot mata wang digital
Mula-mula, mari kita bincangkan tentang templat [Perpustakaan Dagangan Spot Cryptocurrency], alamatnya ialah: https://www.fmz.com/strategy/10989 Walaupun templat ini ialah templat bahasa JavaScript platform FMZ (pelajar yang tidak memahami konsep templat boleh pergi ke dokumen API FMZ untuk pertanyaan: https://www.fmz.com/api#%E6%A8%A1 %E6%9D%BF% E7%B1%BB%E5%BA%93) Walau bagaimanapun, ulasan pada permulaan templat mengandungi kod yang mentakrifkan modul visualisasi dan kod templat JavaScript ini boleh dirujuk dalam kod yang ditentukan. Ini memudahkan kita mengembangkannya sendiri (berikan contoh yang baik untuk kita tiru).
Perpustakaan perdagangan spot mata wang digital, definisi visual pada permulaan:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
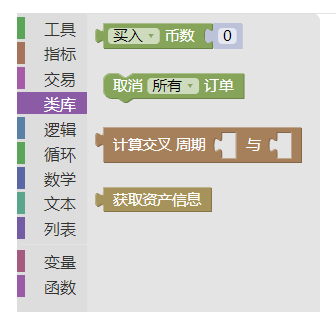
Mereka sepadan dengan modul dalam halaman penyuntingan visual masing-masing:

Bina modul yang ditakrifkan sendiri untuk mengira penunjuk MA
Dengan contoh yang sudah siap, sangat mudah untuk membinanya sendiri, ikuti sahaja contoh tersebut.
Mula-mula, buat templat bahasa JavaScript baharu.

Edit kod templat.
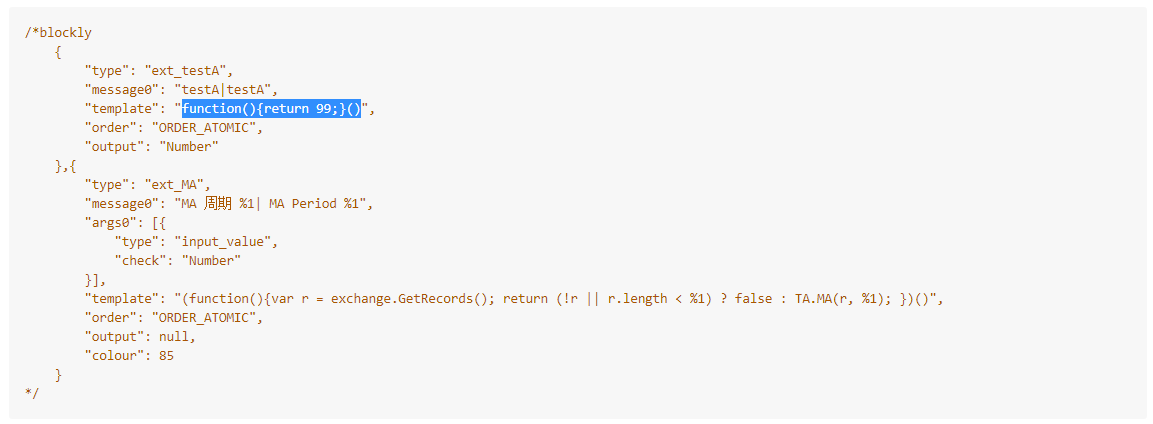
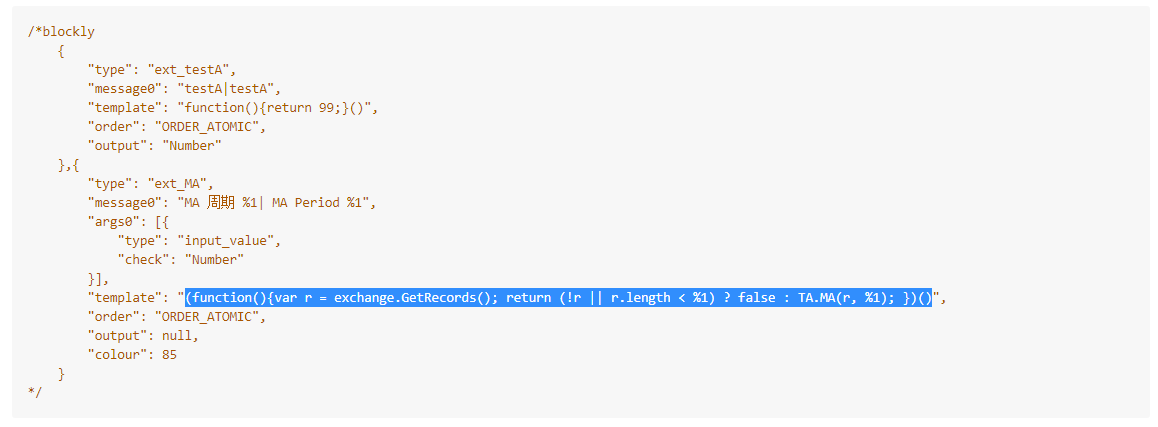
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- jenis: Atribut mentakrifkan jenis modul, anda boleh mentakrifkannya dengan nama anda sendiri.
- message0 : Teks yang dipaparkan pada modul.
- templat : Kod yang dilaksanakan oleh modul.
- keluaran : Jenis keluaran modul.
- args0: Parameter input modul Dalam kod definisi modul, %1 mewakili parameter input pertama dan %2 mewakili yang kedua.
Selepas mengedit templat baharu, simpannya.
Dalam dasar di mana kita perlu menggunakan templat ini, semak templat ini.

Anda boleh melihat bahawa terdapat dua lagi modul:
Modul bernama: testA, mari kita lihat kod pelaksanaannya:

function(){return 99;}()
Ia adalah fungsi JavaScript yang sangat mudah yang mengembalikan nilai 99 apabila dilaksanakan.
Modul bernama: Kitaran MA, mari kita lihat kod pelaksanaannya:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
Kod ialah panggilan fungsi tanpa nama Fungsi tanpa nama mula-mula melaksanakan operasi mendapatkan data talian K.r. Kemudian, bergantung kepada sama ada r yang diperoleh adalahnullataurAdakah panjang kurang daripada parameter input modul?%1Untuk menilai pulanganfalseAtau kembaliTA.MA(r, %1)Keputusan penunjuk yang dikira.
Kemudian anda boleh menggunakannya.
Pengiraan ujian penunjuk MA
Editor Strategi Visual:

lari:

Dapat dilihat bahawa data yang dikira oleh penunjuk MA diperolehi seperti yang dikehendaki.
Di atas hanyalah titik permulaan Reka bentuk modul visualisasi boleh dikembangkan dengan menggunakan fungsi templat.