Configurações de parâmetros da interface de estratégia
 6
6
 5589
5589
Configurações de parâmetros da interface de estratégia
- ### 5 tipos de parâmetros de interface

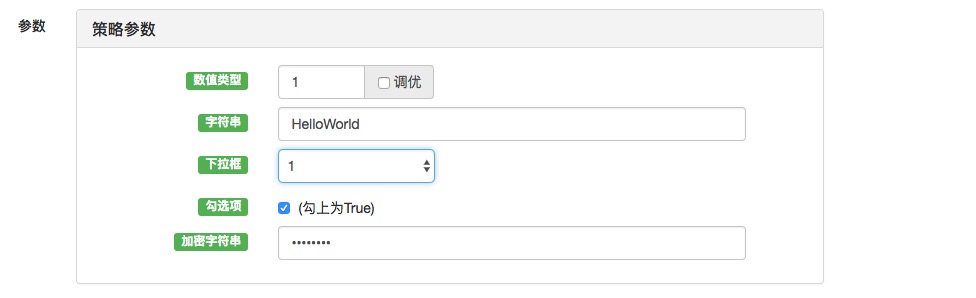
Parâmetros de interface, na página de edição de políticas, na área de edição de código, abaixo da área de parâmetros de política, Os parâmetros de interface existem como variáveis globais no código da política, ou seja, podem ser modificados no código. Os parâmetros de interface são os nomes das variáveis no código da estratégia: number, string, combox, bool, secretString. Descrição Opções: Parâmetros de interface Nome da interface de política Nota Opção: Descrição detalhada dos parâmetros da interface, que será exibida quando o mouse ficar sobre os parâmetros da interface. Tipo Opção: O tipo do parâmetro da interface é descrito abaixo. Default Opção: O valor padrão para este parâmetro de interface.
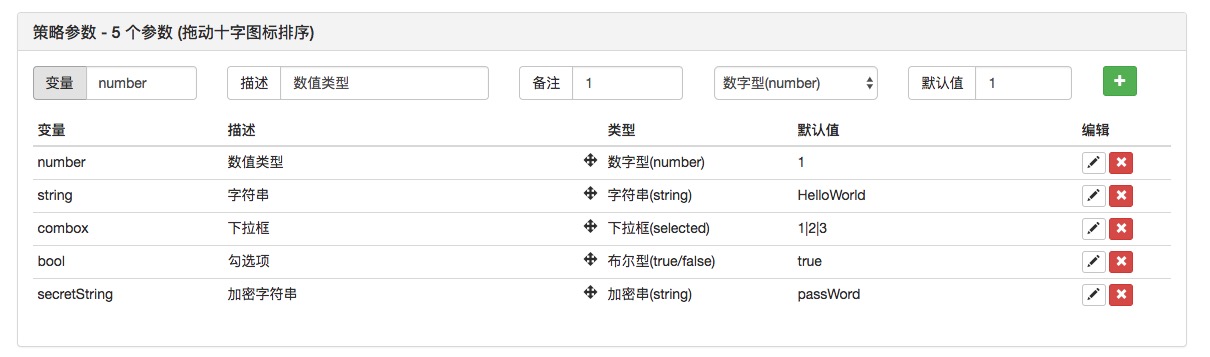
- ### Tabela
“Variables” descreve “variables” de um tipo “variables” de um tipo “variables”. |-|-|-|-|-| Número. Tipo de valor. Reserva. Tipo de número. “string” String de notas “string” “HelloWorld” “combox” em baixo “reservas” em baixo “selected” em baixo|2|3| “bool” – selecione – “reservas” – “true/false” – “true” – “true” – “true” SecretString é uma string de encriptação.
-
Tipos de valores
- javascript
Tipo de variável number
-
Estribo
- javascript
Variável string Tipo: String A entrada de valores padrão não precisa ser marcada com um ponto e é tratada como um caractere.
-
Caixa para baixo
- javascript
Tipo de caixa de combinação de variáveis: Number Por padrão, o formulário é o seguinte: 1gadgad2gadgad3 A variável combox é um valor numérico, que representa o índice de destino do objeto selecionado pelo controle de barra abaixo. A primeira barra abaixo é 1, cujo índice é 0, quando selecionada, o valor de combox é 0, e, por analogia, a barra abaixo 2 tem um índice de 1… O parâmetro padrão é o primeiro quadrado abaixo.

-
Seleção (valor de burro)
- javascript
Tipo de variável bool
Se for selecionado, a variável bool é true. Se não for selecionado, a variável bool é false.
-
Estribo de encriptação
- javascript
Variável secretString Tipo: String É o mesmo que usar strings. As sequências de caracteres criptografadas são enviadas criptografadas e não são transmitidas explicitamente. Uma sequência de caracteres criptografada, modificada, desencadeia um mecanismo de certificação de segurança do inventor, que requer a entrada de uma verificação de senha.

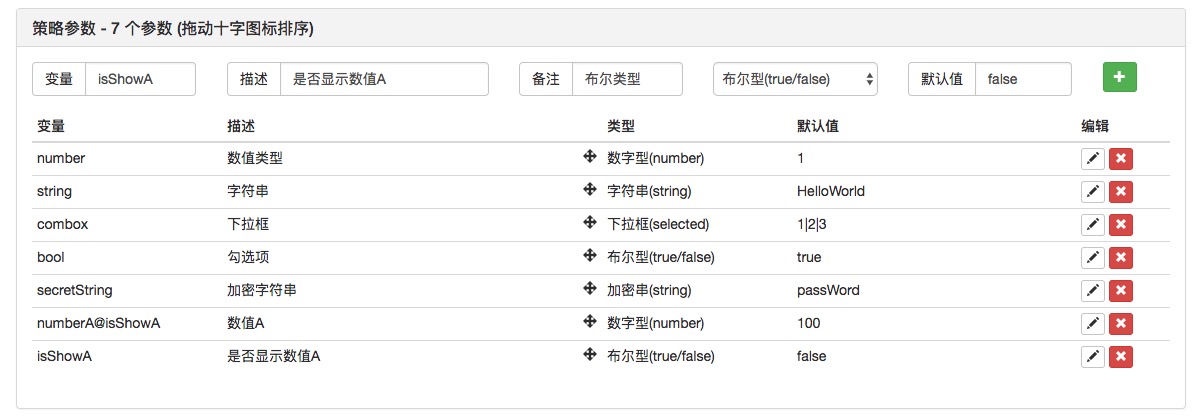
- #### Dependência de parâmetros
Pode-se definir um parâmetro para que outro parâmetro baseado na escolha desse parâmetro, para realizar mostrar e ocultar. Por exemplo, nós definimos o parâmetro numberA, que é um tipo de valor numérico ≠. Nós deixamos que o número A seja verdadeiro ou falso com base em um parâmetro: isShowA (tipo de burro) para determinar se o número A é exibido ou oculto.

Depois de configurado desta forma, pode ser testado com retroalimentação.

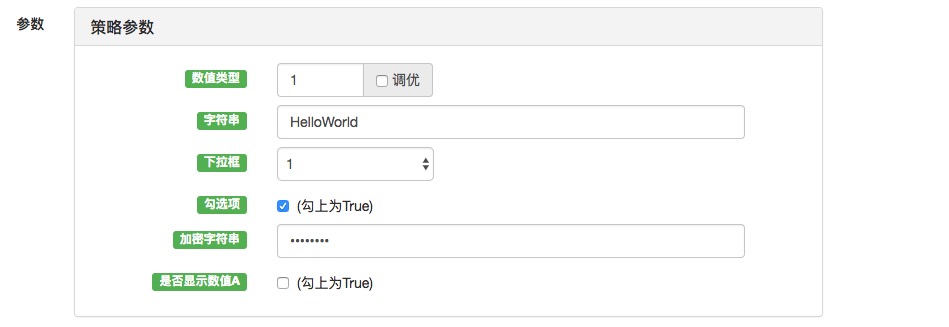
O número A está oculto sem o parâmetro isShowA.
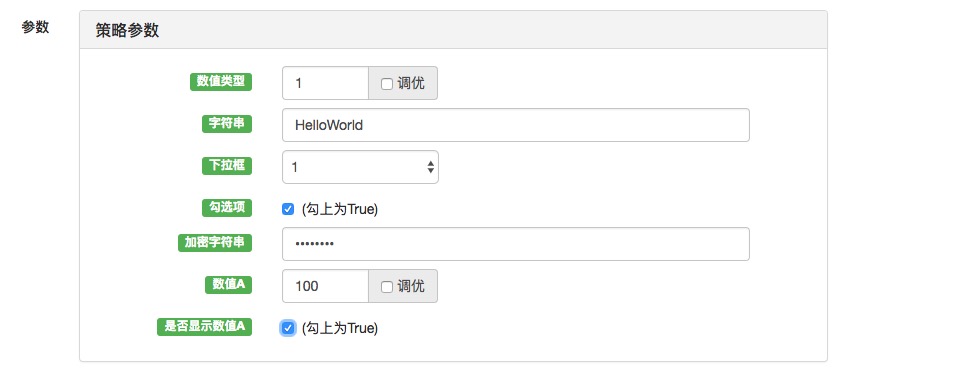
Nós selecionamos isShowA
mostrar:

O conceito de “ocultar e exibir” foi criado.
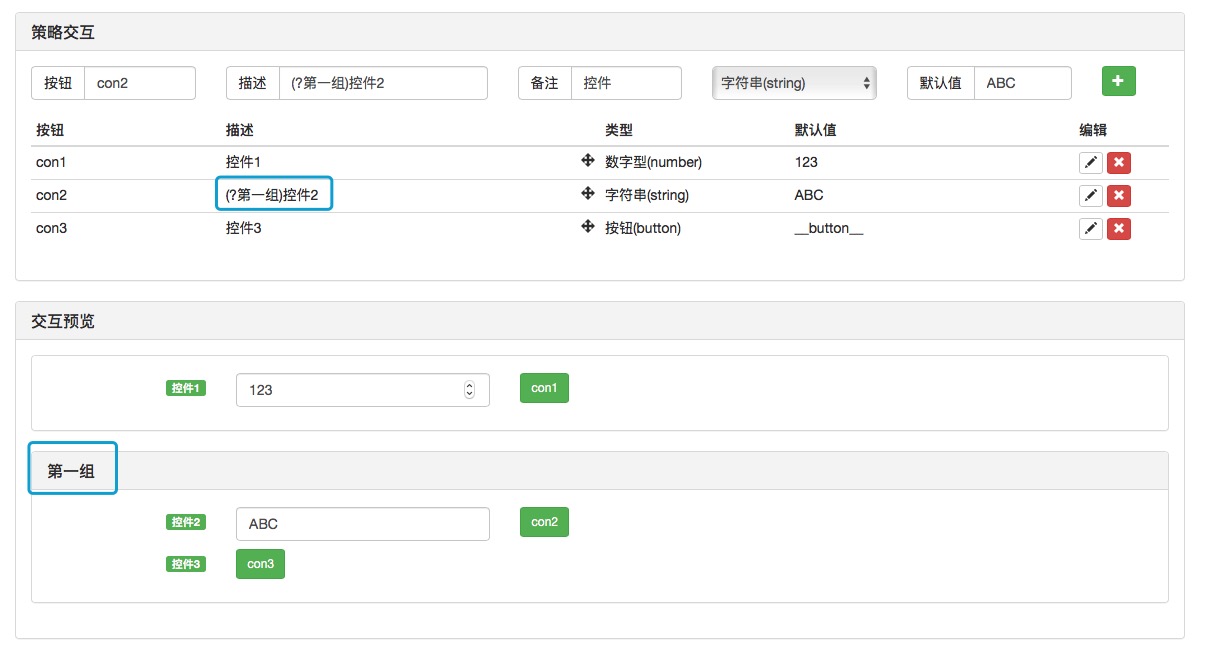
- ### Parâmetros de interface de política, controles de interação, parâmetros no modelo, função de agrupamento
Em uma estratégia, se você quiser agrupar os parâmetros, você pode usar o seguinte recurso:
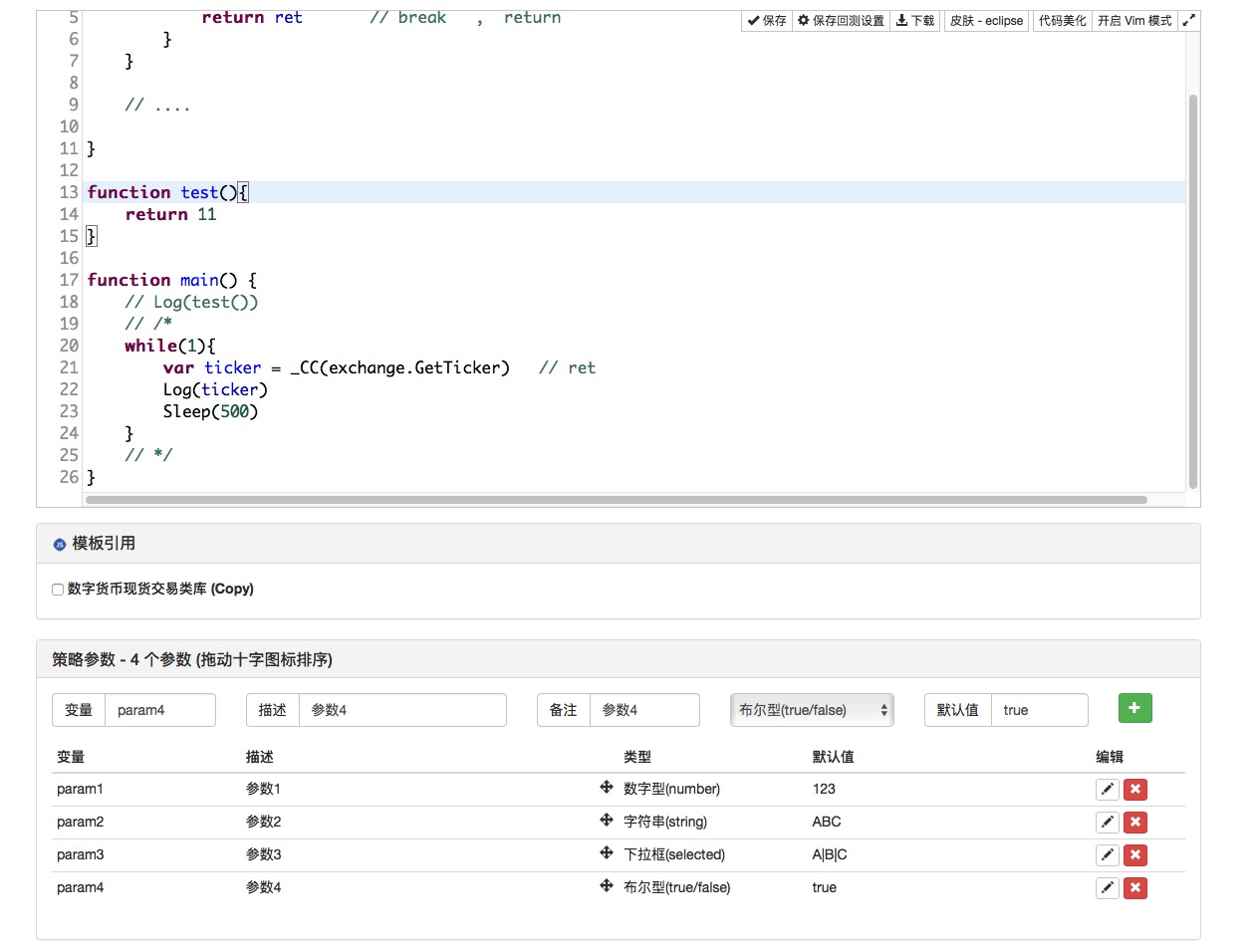
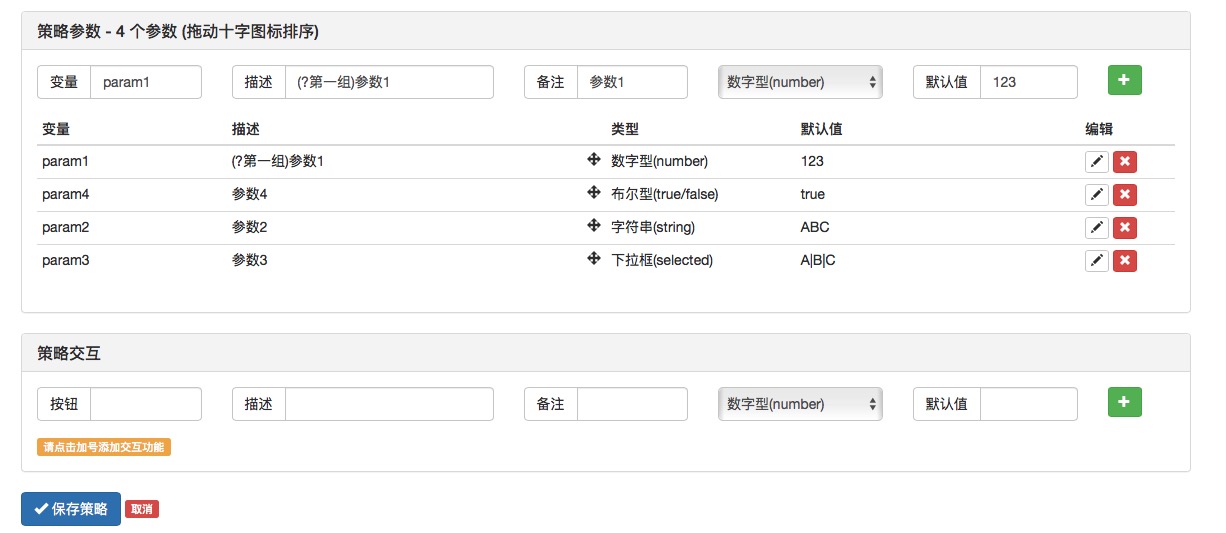
Por exemplo, os parâmetros de interface de uma estratégia de teste são definidos assim:

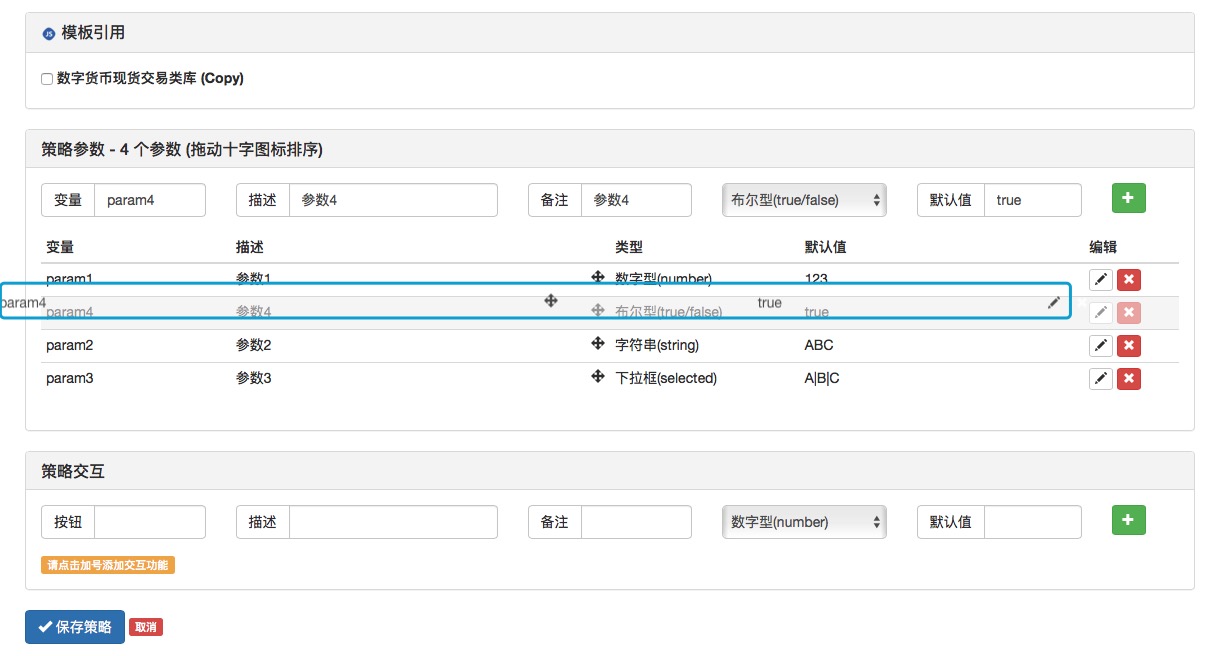
Agora, a ordem dos parâmetros é de cima para baixo, de 1 a 4, e se eu quiser dividir o parâmetro 1 e o parâmetro 4 em um grupo exibido na interface, eu posso arrastar  para que o quarto parâmetro se mova abaixo do primeiro.
para que o quarto parâmetro se mova abaixo do primeiro.

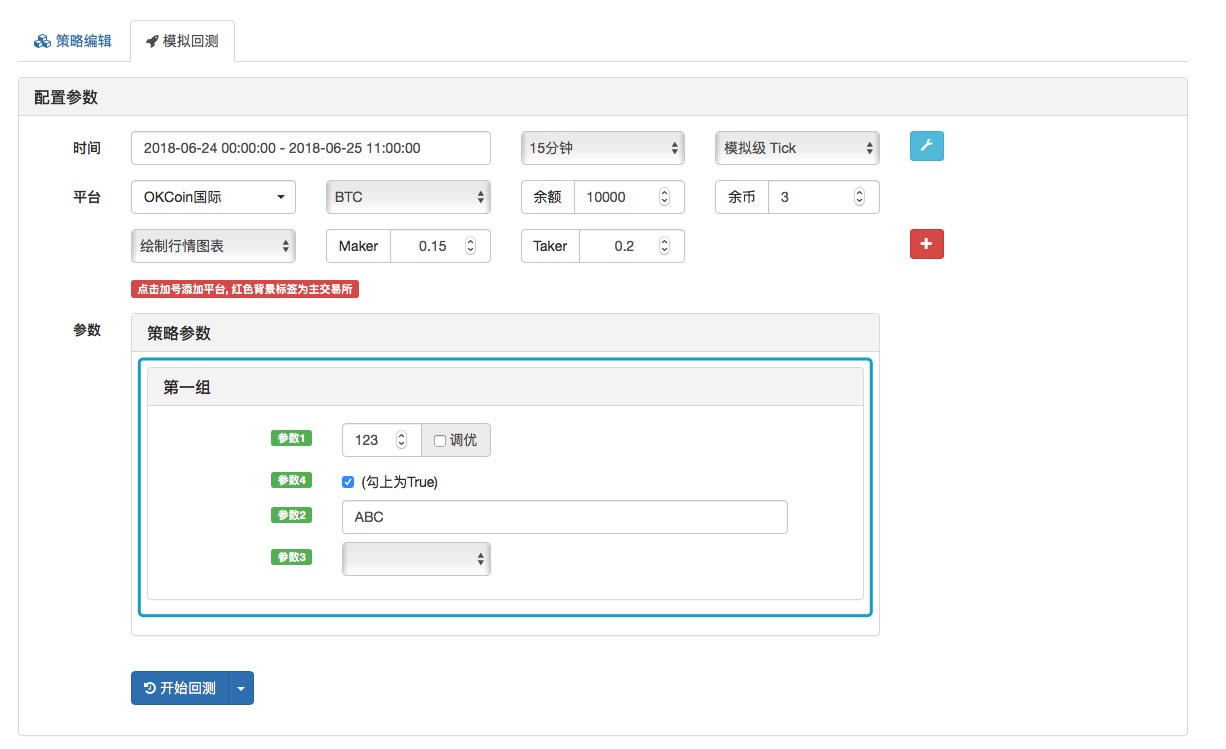
Já colocamos o primeiro e o quarto parâmetros juntos, e agora apenas podemos usar a descrição do parâmetro para fazer uma pequena modificação, para que o sistema possa dividir o grupo de parâmetros quando for analisado.
Introdução de posições que começam na descrição do parâmetro (? primeiro grupo)

Veja o que aconteceu:

Todos os parâmetros são agrupados no primeiro grupo. A razão é que se houver um parâmetro com a informação de descrição “ (?) ” , o agrupamento é gerado, e todos os parâmetros depois desse parâmetro são agrupados. A menos que haja uma nova configuração de agrupamento “ (?) ” na informação de descrição do parâmetro, então um novo agrupamento será gerado.
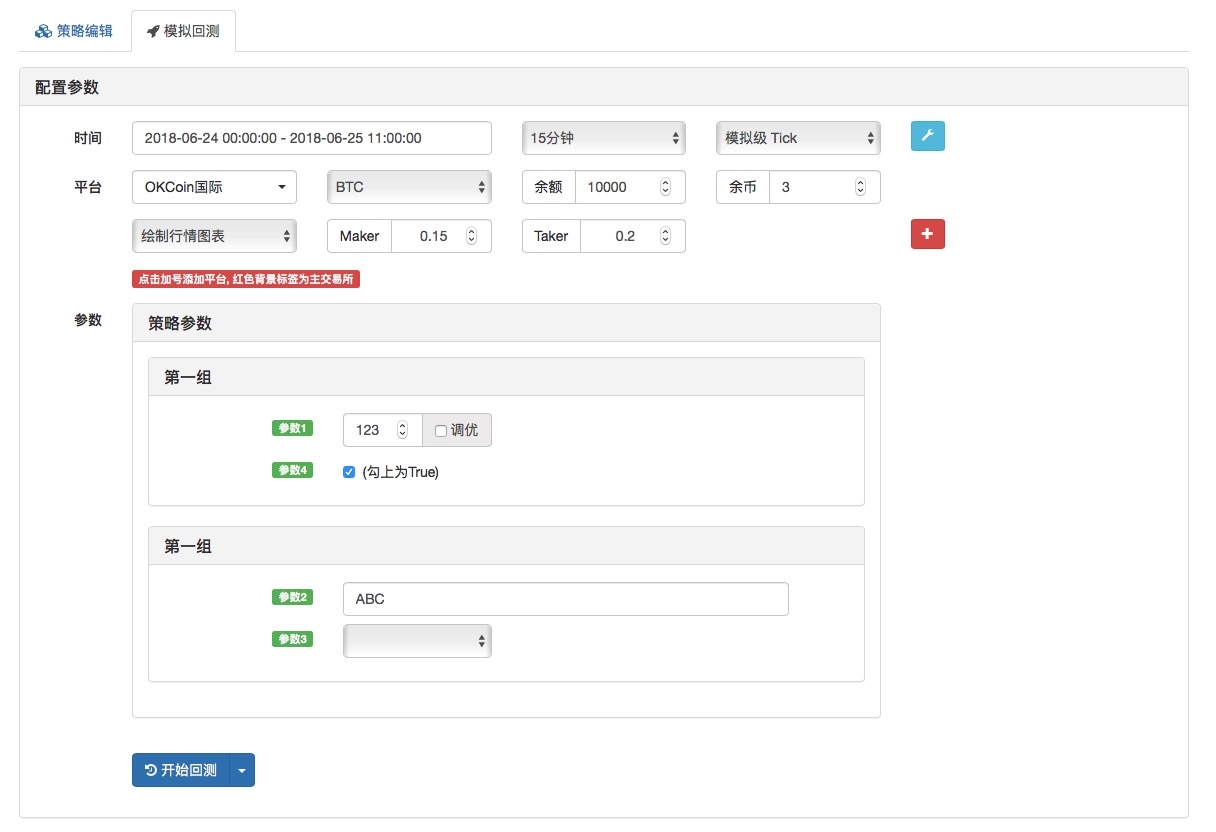
Por exemplo, adicionar um nome de subgrupo também é “primeiro grupo”:

mostrar:

Da mesma forma, a configuração de agrupamento “ (?) ” da descrição no controle de interação também pode agrupar o controle: