4
focar em
1282
Seguidores
2.9 Depuração do robô de estratégia durante a operação (JS - uso inteligente da função eval)
Criado em: 2016-11-15 14:54:40,
atualizado em:
2017-10-11 10:21:40
 3
3
 3810
3810
Interação – Debugging de estratégias no funcionamento de robôs (JS eval função de manejo)
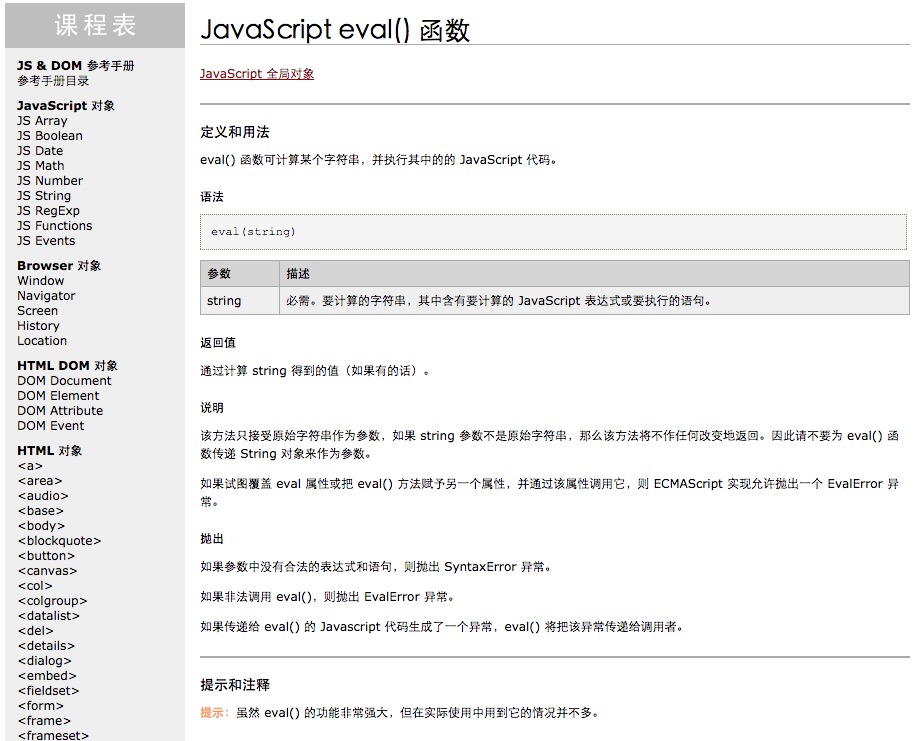
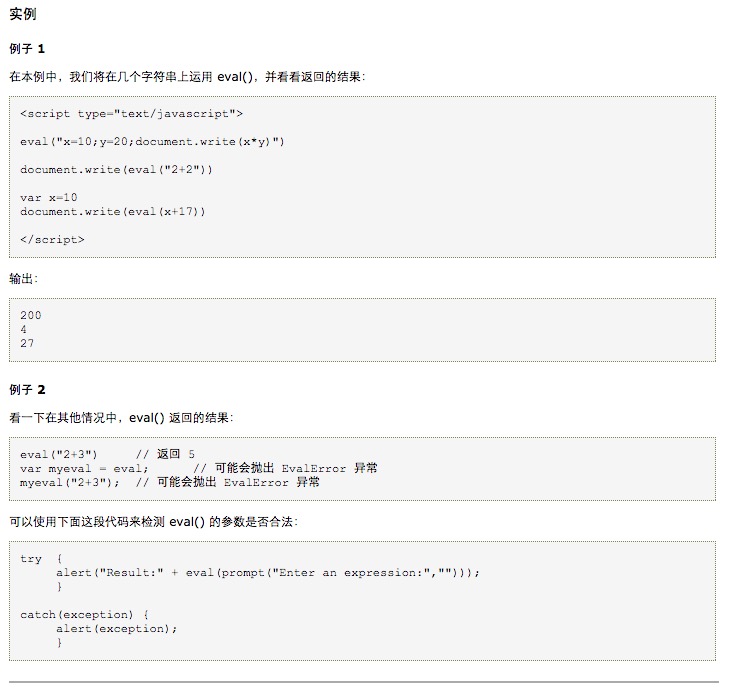
- #### Vejamos primeiro a introdução da função eval no JS:
w3school


Agora que você conhece a função eval, veja a implementação da função em termos de interação estratégica.
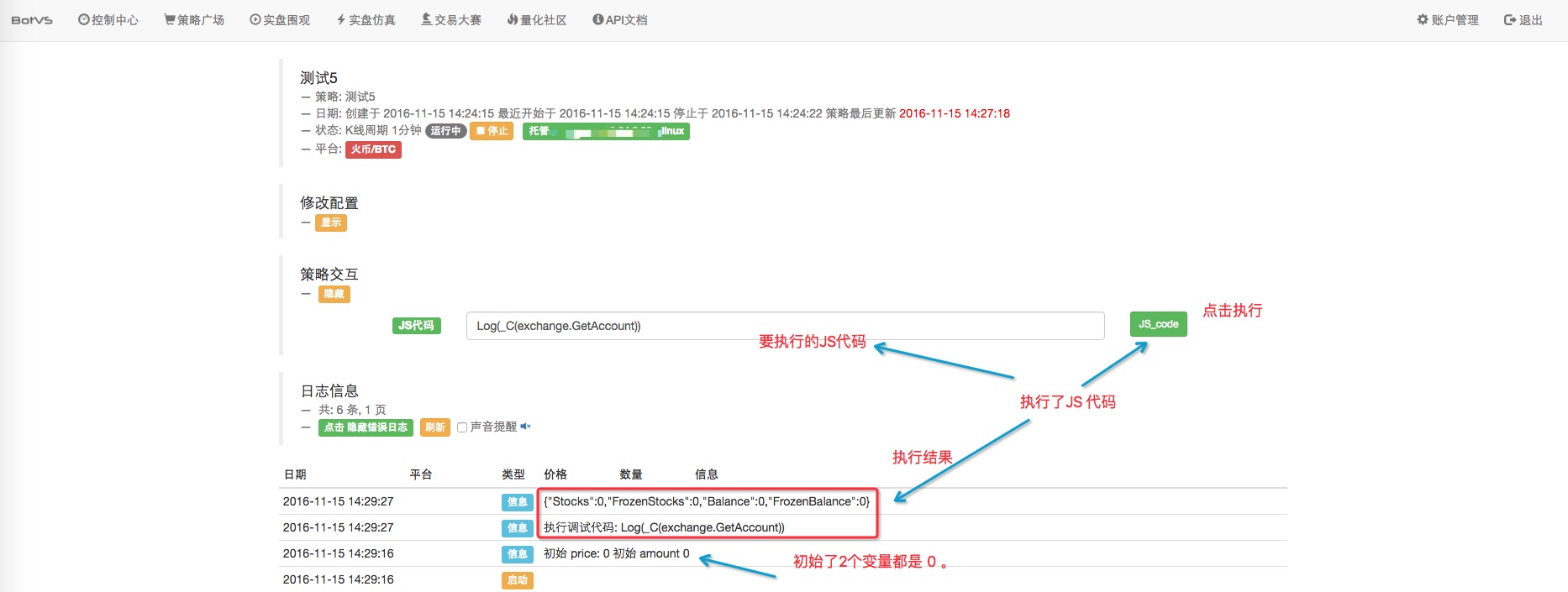
- #### A implementação da estratégia de interação:
A interação com a estratégia requer que o usuário processe o valor de retorno da função GetCommand da API.
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
A seguir, escrevemos este código para a política e configuramos os controles da interface. O código de teste completo:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
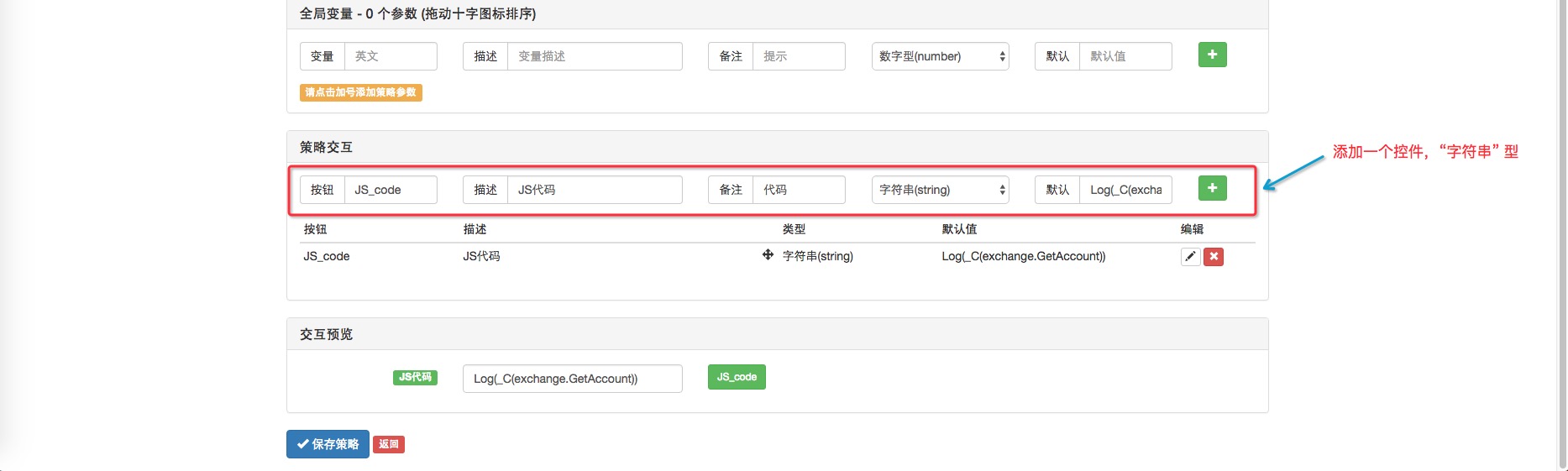
Adição de controles interativos:

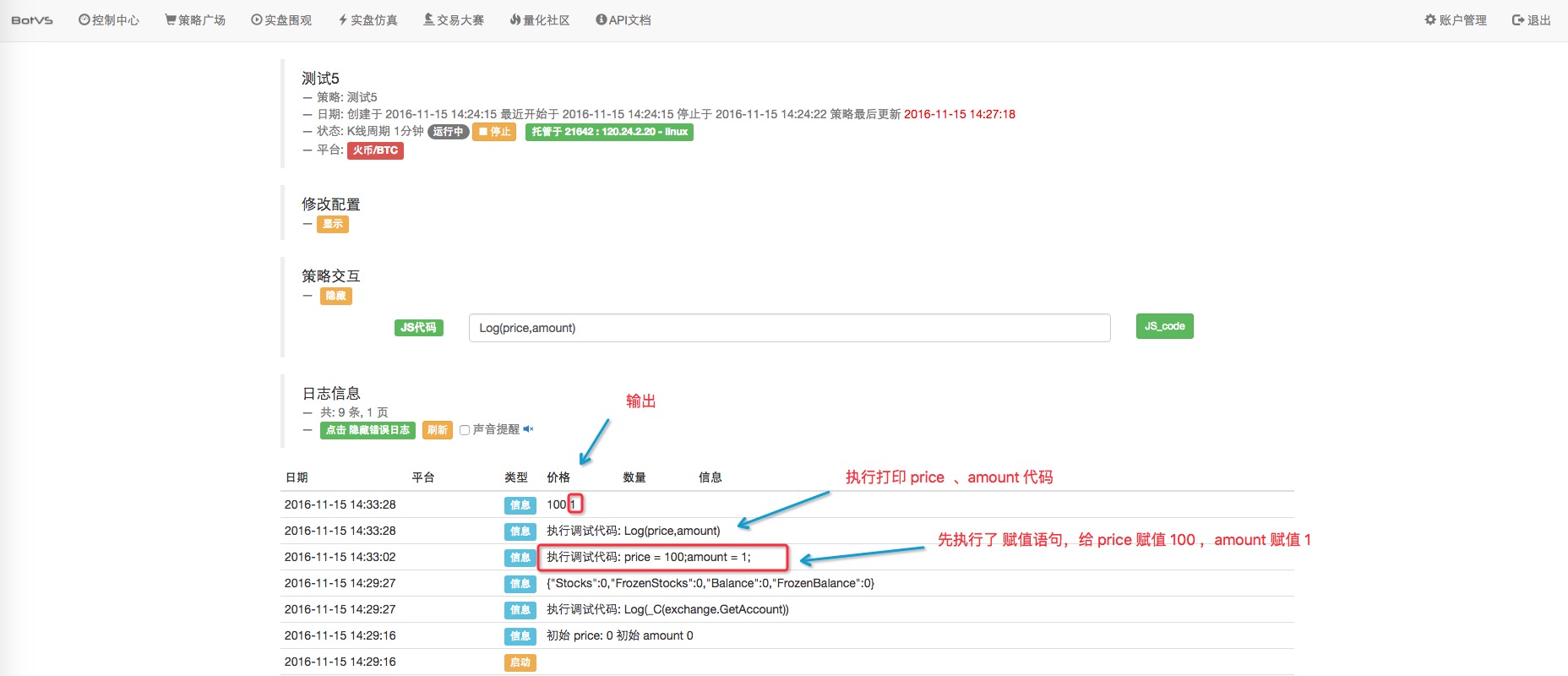
- #### “O que é isso?”
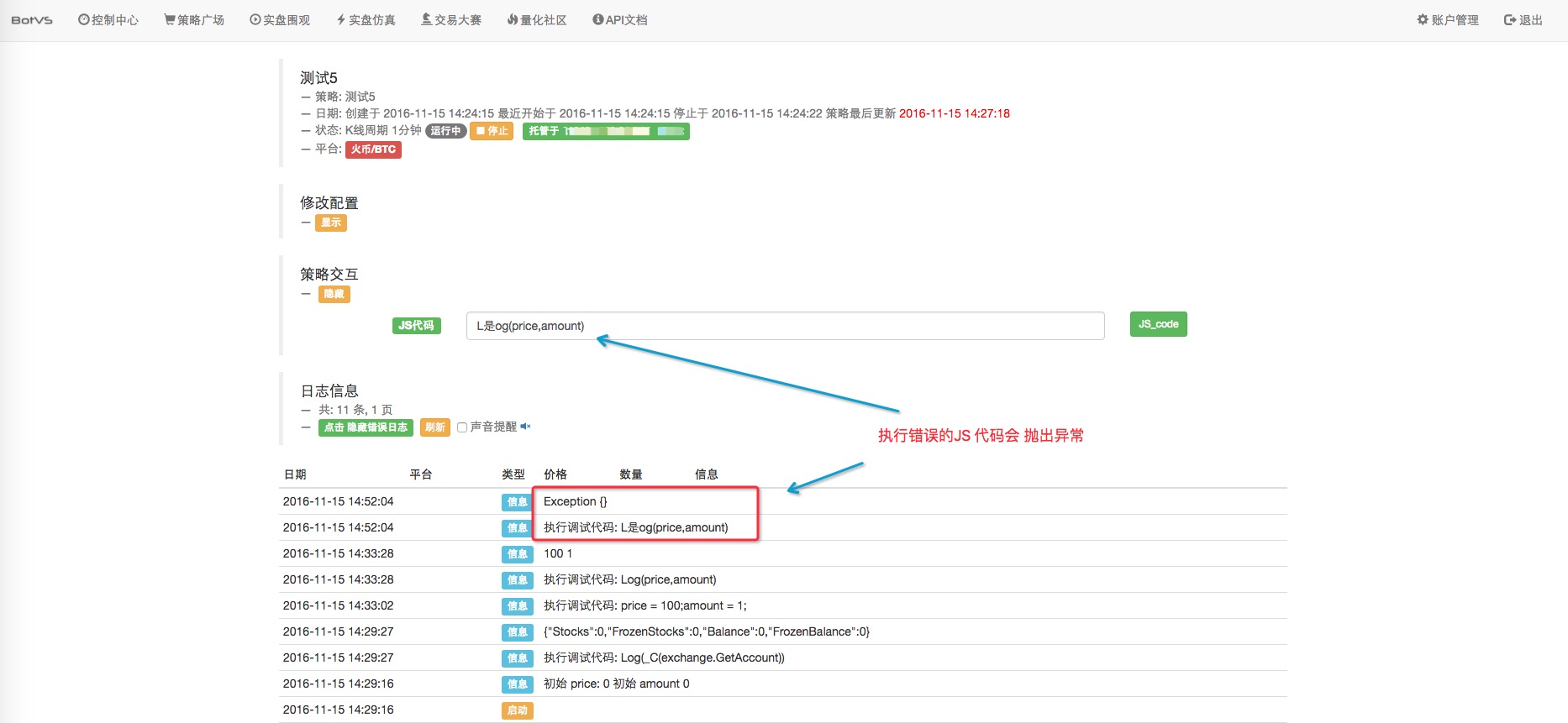
 Então vamos mudar as variáveis globais price, amount.
Então vamos mudar as variáveis globais price, amount.
 Se for um erro, o código lançará uma excepção:
Se for um erro, o código lançará uma excepção: