Extensão de modelo personalizado por edição de estratégia visual (bloco)
Autora:Ninabadass, Criado: 2022-04-27 10:01:48, Atualizado: 2022-04-27 10:12:55Extensão do modelo personalizado por edição de estratégia visual (bloco)
Como estender a biblioteca personalizada que você precisa para as estratégias visuais?

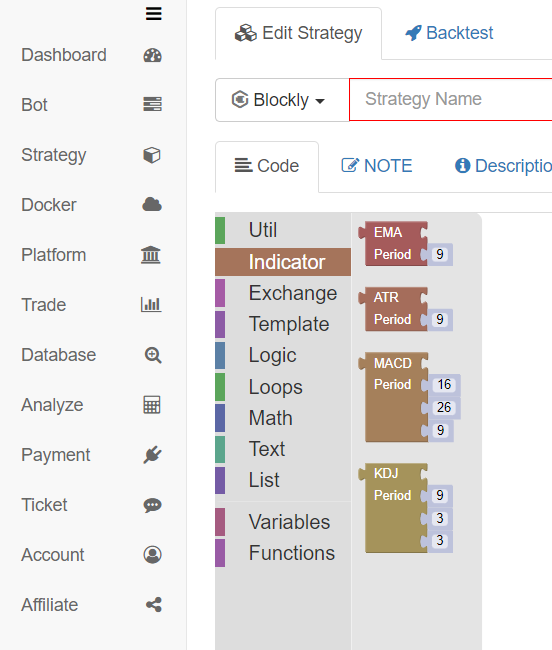
Como posso adicionar algum código personalizado a esses indicadores? Tomemos adicionar um módulo de cálculo de indicador MA personalizado como exemplo para explicar como estender o módulo de visualização.
Modelo de negociação spot de criptomoedas
Vamos falar sobre o modelo
Biblioteca de negociação spot de criptomoedas; a definição de visualização no início:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
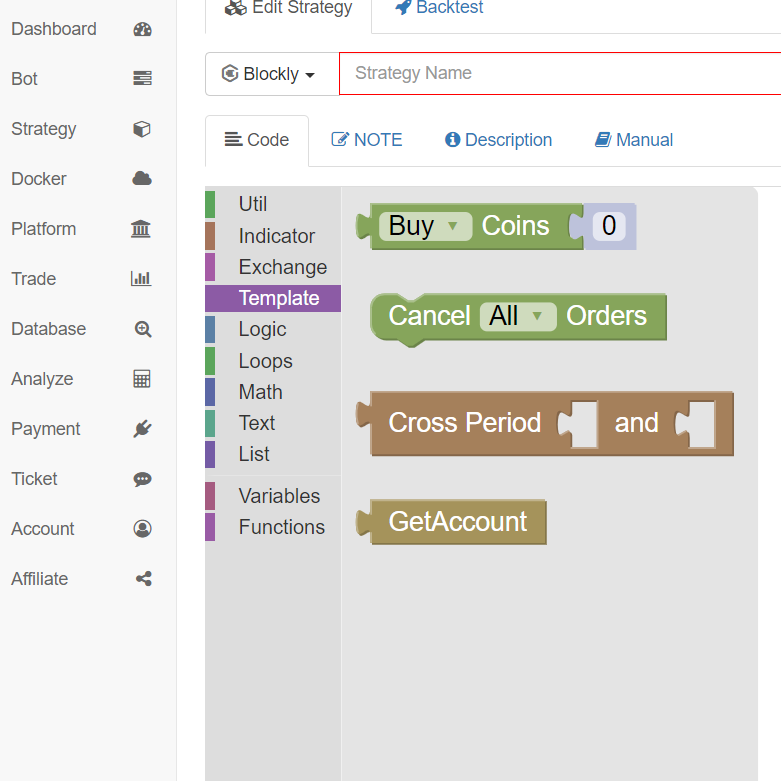
Correspondentes aos módulos na página de edição visual (em blocos), respectivamente:
Construir módulo personalizado para calcular MA
Com o exemplo pronto, é muito simples construí-lo você mesmo, assim como copiar mecanicamente.
Primeiro, crie um novo modelo na linguagem JavaScript.
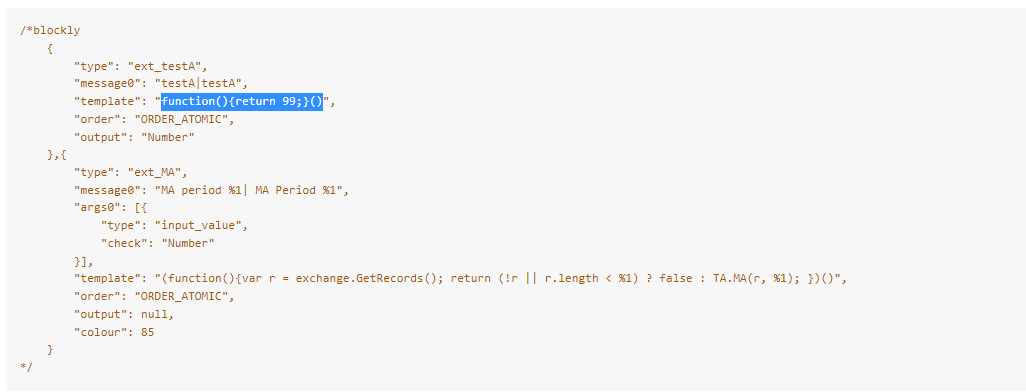
Edite o código do modelo.
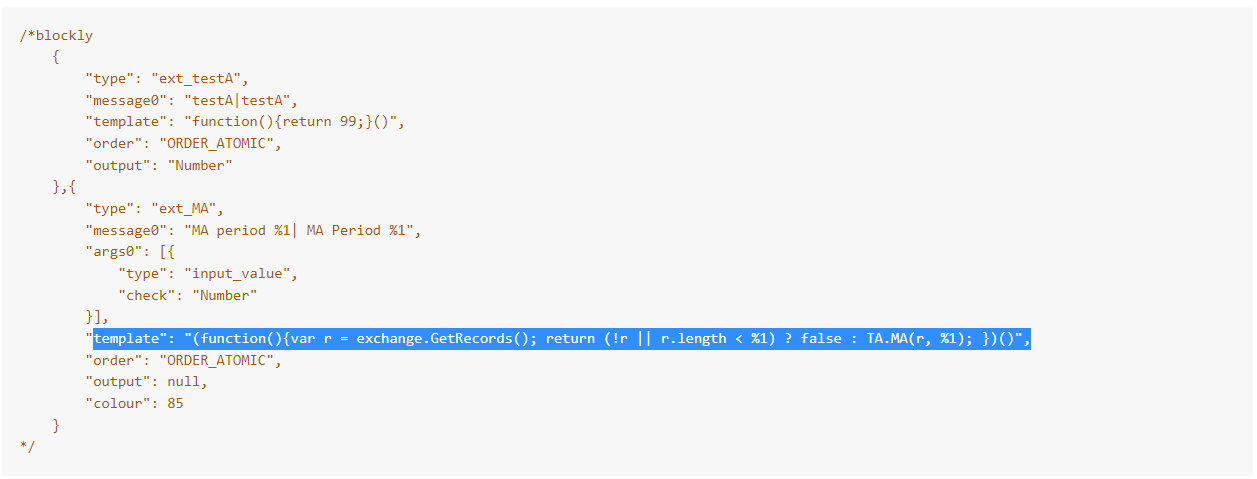
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- Tipo: para definir um tipo de módulo por atributo e definir o módulo por nome.
- message0: para exibir o texto num módulo
- Modelo: código executado por um módulo
- saída: o tipo exportado por um módulo
- args0: o parâmetro importado por um módulo; no código de definição do módulo, %1 representa o primeiro parâmetro importado e %2 representa o segundo.
Depois de editar o novo modelo, salve-o.
Na estratégia onde precisamos usar este modelo, verifique o modelo.
Podem ver que há dois módulos extras:
-

O módulo chamado: testA. Vamos olhar para o código de execução:

function(){return 99;}()É uma função JavaScript muito simples que retorna um valor de 99 quando executada.
-

O módulo chamado: MA período. Vamos ver o código de execução:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()O código é uma chamada de função anônima. A função anônima primeiro executa a operação para obter os dados de linha K, ou seja, os dados de linha K.
r. Em seguida, de acordo com se o r obtido énullou se o comprimento deré inferior ao parâmetro%1importado para o módulo, juiz para retornarfalseou retornar o resultado do indicador calculado porTA.MA(r, %1).
Está pronto para ser usado em seguida.
Teste de cálculo do indicador MA
Edição de estratégia visual:
Operação:
Pode-se observar que os dados calculados pelo indicador MA foram obtidos como pretendido.
O acima é apenas um exemplo para o design do módulo de visualização, para que você possa usar a função modelo para expandir por si mesmo.
- FMZ PINE Script documentação
- BTCUP e BTCDOWN estão sendo hedgeados
- A gente comprou uma estratégia e depois a executou de forma errada, e o deus dos problemas nos ajuda a ver o que causou a queda.
- Modelo de interação
- Ajuste de parâmetros do sistema de teste
- Sistema de acompanhamento
- Problemas com o código fonte da ta
- FMZ PINE Script Doc
- Notas e explicação da estratégia de algoritmo de duplicação reversa de futuros
- Soluções para obter a mensagem de solicitação do Docker Http
- Análise da Estratégia de Recolha de Lucro (2)
- Análise da Estratégia de Recolha de Lucro (1)
- O usdt do Python é um contrato permanente de transação que pode ser transformado em um busd permanente de transação. Qual função precisa ser alterada e que função afeta isso?
- Adicionar Stoploss ao controlo dos riscos
Qual é o preço? - Discussão sobre Design de Estratégia de Alta Frequência
Magicamente Modificado Recolhedor de Lucro - Binance Perpetual Funding Rate Arbitrage (100% da taxa anualizada no mercado de touros)
- Utilize a interface agregada de mercado da plataforma de criptomoedas para construir uma estratégia de vários símbolos
- Como escrever aqui para que haja um sinal? Imprimir e exportar uma vez
- Ativos líquidos de dívida
- Use o SQLite para construir o banco de dados quântico FMZ