Quantificação FMZ: Análise de casos de design de necessidades comuns do mercado de criptomoedas (II)
Autora:Inventor quantificado - sonho pequeno, Criado: 2023-12-24 22:24:58, Atualizado: 2023-12-25 17:10:56
A necessidade de um exemplo de programa para monitorar o deslocamento de contas contratuais, que foi comentado no artigo anterior, foi testado na edição deste ano pela Binance Exchange para realizar essa necessidade e aprender a projetá-la.
As trocas de criptomoedas processam um grande número de transações diariamente, incluindo o desdobramento de ativos entre diferentes carteiras. O monitoramento em tempo real desses desdobramentos é fundamental para comerciantes e desenvolvedores. Este artigo irá explorar um código JavaScript que visa monitorar os desdobramentos de ativos mais recentes nas trocas de criptomoedas e discutir seus componentes principais.
Análise de necessidades
Pesquisando a documentação da Bolsa de Binance, descobri que há uma interface de histórico de desvio para consultar todas as informações de desvio. Como monitoramos apenas os registros de desvio que podem ocorrer, não precisamos obter todos os registros de desvio. Apenas precisamos verificar registros de desvio em uma faixa recente de uma certa frequência.
O Facebook é um dos principais canais de comunicação do mundo.
// GET /sapi/v1/asset/transfer type, size : 100
Como verificar os novos registros de redirecionamento? Olhando para a documentação do Binance, descobrimos que há uma barreira de tempo nos dados retornados pela interface, e é muito simples julgar com uma barreira de tempo, desde que haja um registro maior que a maior barreira de tempo registrada atualmente, que indique que houve um novo movimento de redirecionamento.
/sapi/v1/asset/transferA detecção não é problemática para o deslocamento de baixa frequência, a menos que uma detecção termine e a conta tenha mais de 100 deslocamentos antes do início do próximo. Neste caso, alguns registros de operações adicionais podem ser perdidos, o que é suficiente para cenários de demanda geral.
É claro que há muitos detalhes no projeto real, por exemplo, ver a documentação e descobrir que há muitas direções de desvio, por isso temos que monitorar cada direção de desvio.var dicType = {...}A partir de agora, a empresa está trabalhando com o Google para gerenciar todas as direções de desvio.
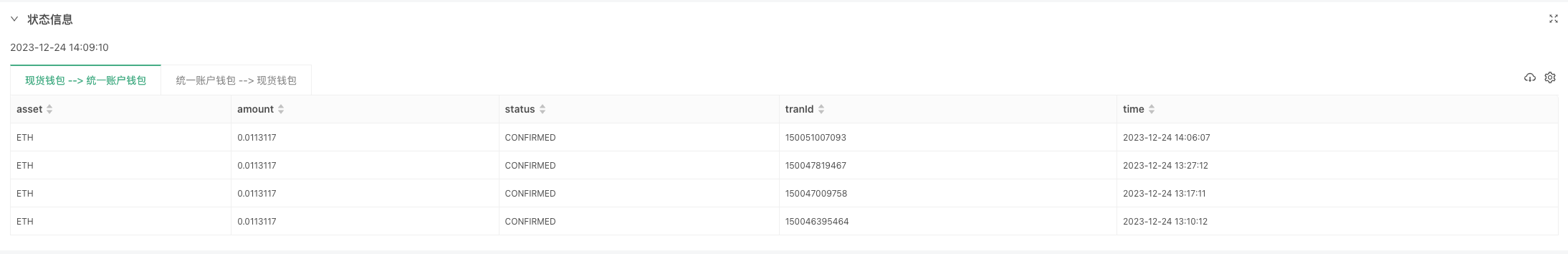
Para melhor exibir o conteúdo, usamos um quadro de status para exportar informações de desvio de cinco artigos mais recentes na interface da política, então construímos um chamado:monitorOs objetos de redirecionamento são usados para registrar dados. É claro que você não pode registrar informações de redirecionamento ilimitadas, por isso mantemos apenas 100 registros por direção de redirecionamento, exceder 100 e excluir registros prematuros.
Modelo de código
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "查询失败", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "现货钱包 --> U本位合约钱包",
"MAIN_CMFUTURE": "现货钱包 --> 币本位合约钱包",
"UMFUTURE_MAIN": "U本位合约钱包 --> 现货钱包",
"UMFUTURE_MARGIN": "U本位合约钱包 --> 杠杆全仓钱包",
"CMFUTURE_MAIN": "币本位合约钱包 --> 现货钱包",
"MARGIN_UMFUTURE": "杠杆全仓钱包 --> U本位合约钱包",
"MARGIN_CMFUTURE": "杠杆全仓钱包 --> 币本位合约钱包",
"CMFUTURE_MARGIN": "币本位合约钱包 --> 杠杆全仓钱包",
"FUNDING_UMFUTURE": "资金钱包 --> U本位合约钱包",
"UMFUTURE_FUNDING": "U本位合约钱包 --> 资金钱包",
"FUNDING_CMFUTURE": "资金钱包 --> 币本位合约钱包",
"CMFUTURE_FUNDING": "币本位合约钱包 --> 资金钱包",
"UMFUTURE_OPTION": "U本位合约钱包 --> 期权钱包",
"OPTION_UMFUTURE": "期权钱包 --> U本位合约钱包",
// 统一账户
"MAIN_PORTFOLIO_MARGIN": "现货钱包 --> 统一账户钱包",
"PORTFOLIO_MARGIN_MAIN": "统一账户钱包 --> 现货钱包"
}
Log("开始检测")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
Log("检测到新增划转记录", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("开始结束")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
O código é:
O código JavaScript fornecido inclui várias funções, que construem um sistema para monitorar o deslocamento de ativos mais recente. Vamos desmontar os principais componentes:
-
A função getRecentTransferHistory:
Objetivo: Obter o histórico de movimentação de ativos mais recente a partir da API da bolsa, de acordo com os parâmetros indicados. Parâmetros: TransType (tipo de desvio), typeDesc (descrição do tipo) Terminal da API: /sapi/v1/asset/transfer.
-
A função monitorTransfers:
Objetivo: percorrer tipos de desvio predefinidos, buscar o histórico de desvio mais recente e registrar qualquer novo desvio. O dicType é usado para mapear tipos de desvio para descrições fáceis de ler. Atualize os objetos do monitor para acompanhar o último desvio de cada tipo.
-
Função principal:
O objetivo: executar um ciclo infinito, monitorar continuamente a rotatividade e mostrar os dados mais recentes. Utilize regularmente a função monitorTransfers. Gerar uma tabela para cada tipo de deslocamento, com colunas como ativos, quantidade, status, ID de transação e cronograma.
Os principais pontos:
-
Mapeamento de tipo de redirecionamento dinâmico:
O dicType mapeia o tipo de desvio para o nome descritivo, fornecendo uma descrição clara das propriedades de cada desvio.
-
Monitoramento em tempo real
O sistema verifica continuamente novas reviravoltas, atualiza os objetos do monitor e registra qualquer alteração detectada.
-
Os dados mostram:
Usar um gráfico para apresentar todos os tipos de dados de deslocamento, incluindo detalhes relevantes como ativos, quantidades, status, ID de transação e cronograma.
-
A história foi recentemente reestruturada:
Mantenha uma lista de rolagem de registros recentes para cada tipo, garantindo uma exibição concisa e oportuna.
Testes em disco real
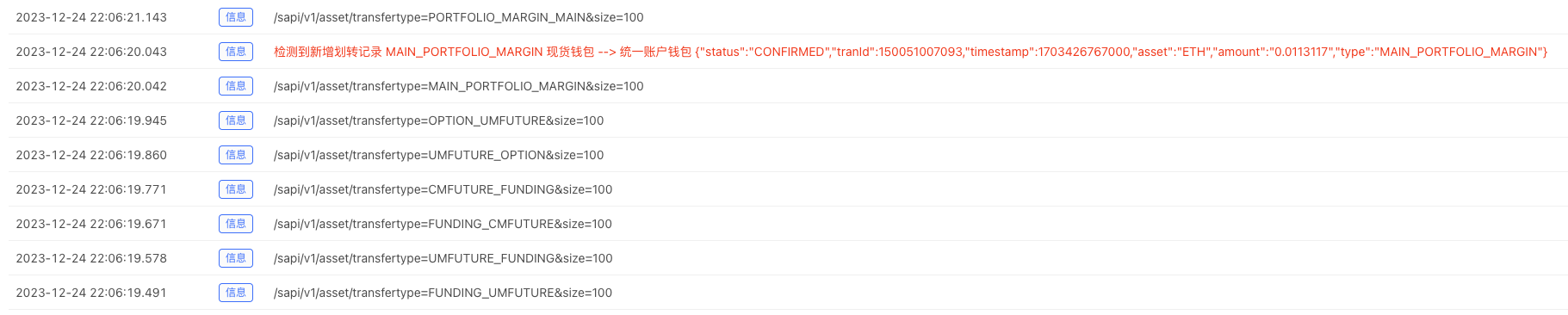
O programa detectou uma operação de desvio.


Fim:
O código JavaScript fornecido oferece uma solução poderosa para monitorar os movimentos de ativos recentes em exchanges de criptomoedas. Suas características dinâmicas e em tempo real tornam-no uma ferramenta valiosa para comerciantes e desenvolvedores que buscam entender a movimentação de ativos entre diferentes carteiras. O código pode ser modificado e personalizado de acordo com as necessidades específicas, fornecendo uma base sólida para aqueles que desejam fortalecer estratégias de negociação de criptomoedas ou desenvolver recursos de monitoramento adicionais.
Este artigo é um exemplo de uma ideia de design para a sua carreira de criptomoeda, que é informativa e bem sucedida!
- Inventor de plataforma de negociação quantitativa API de atualização: melhorar a experiência de design estratégico
- Parâmetros de interface de estratégia e novas funcionalidades de controles interativos
- Quantificar a análise fundamental no mercado de criptomoedas: deixe os dados falarem por si mesmos!
- A pesquisa quantitativa básica do círculo monetário - deixe de acreditar em todos os professores de matemática loucos, os dados são objetivos!
- Uma ferramenta essencial no domínio da negociação quantitativa - FMZ Quant Data Exploration Module
- Uma ferramenta indispensável no campo da transação quantitativa - inventor do módulo de exploração de dados quantitativos
- Dominar tudo - Introdução ao FMZ Nova versão do Terminal de Negociação (com TRB Arbitrage Source Code)
- Conheça tudo sobre a nova versão do terminal de negociação da FMZ
- FMZ Quant: Análise de Exemplos de Design de Requisitos Comuns no Mercado de Criptomoedas (II)
- Como explorar robôs de venda sem cérebro com uma estratégia de alta frequência em 80 linhas de código
- Como usar estratégias de 80 linhas de código de alta frequência para explorar robôs sem cérebro para venda
- FMZ Quant: Análise de Exemplos de Design de Requisitos Comuns no Mercado de Criptomoedas (I)
- Quantificação FMZ: Análise de casos de design de necessidades comuns do mercado de criptomoedas (I)
- WexApp, a FMZ Quant Cryptocurrency Demo Exchange, é recém-lançada
- Explicação detalhada da otimização do parâmetro de estratégia da rede de contratos perpétuos
- Ensine-o a usar a FMZ Extended API para Batch Modify Parameters do Bot
- Aprenda a modificar os parâmetros do disco físico em massa usando a FMZ Extension API
- Parâmetros de otimização da estratégia de rede de contratos permanentes
- Instruções para instalar o Interactive Brokers IB Gateway no Linux Bash
- Introdução ao IB GATEWAY para instalação de títulos de penetração no Linux bash
98K-band tracking_longA professora do pequeno sonho é a versão realista de Dori A Dream.