Biblioteca personalizada de extensão de estratégia de edição visual
 0
0
 1767
1767

Biblioteca personalizada de extensão de estratégia de edição visual
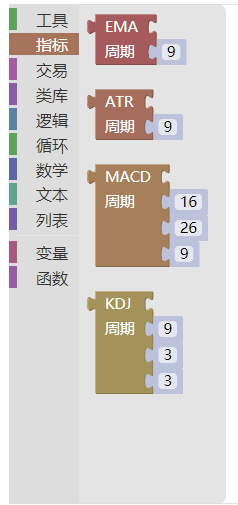
Como expandir a estratégia de visualização com a biblioteca de classes personalizada que você precisa? Por exemplo, quero calcular o indicador MA, mas o sistema só vem com:
 Como posso adicionar alguns códigos personalizados a esses indicadores?
Vamos usar como exemplo a adição de um módulo de cálculo de indicador MA personalizado para explicar como expandir o módulo de visualização.
Como posso adicionar alguns códigos personalizados a esses indicadores?
Vamos usar como exemplo a adição de um módulo de cálculo de indicador MA personalizado para explicar como expandir o módulo de visualização.
Biblioteca de negociação à vista de moeda digital
Primeiro, vamos falar sobre o modelo [Cryptocurrency Spot Trading Library], o endereço é: https://www.fmz.com/strategy/10989 Embora este modelo seja um modelo de linguagem JavaScript da plataforma FMZ (alunos que não entendem o conceito de modelos podem acessar o documento da API FMZ para consulta: https://www.fmz.com/api#%E6%A8%A1 %E6%9D%BF% E7%B1%BB%E5%BA%93) No entanto, os comentários no início do modelo contêm código que define o módulo de visualização, e o código deste modelo JavaScript pode ser referenciado no código definido. Isso torna muito conveniente para nós mesmos expandi-lo (dê um bom exemplo para imitarmos).
Biblioteca de negociação à vista de moeda digital, a definição visual no início:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
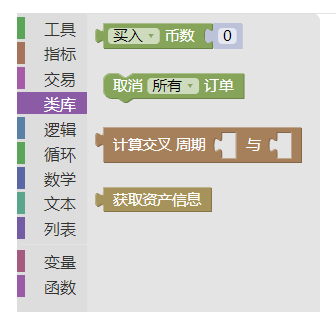
Eles correspondem aos módulos na página de edição visual, respectivamente:

Construir um módulo autodefinido para calcular indicadores MA
Com exemplos prontos, é muito fácil construí-los você mesmo, basta seguir o exemplo.
Primeiro, crie um novo modelo de linguagem JavaScript.

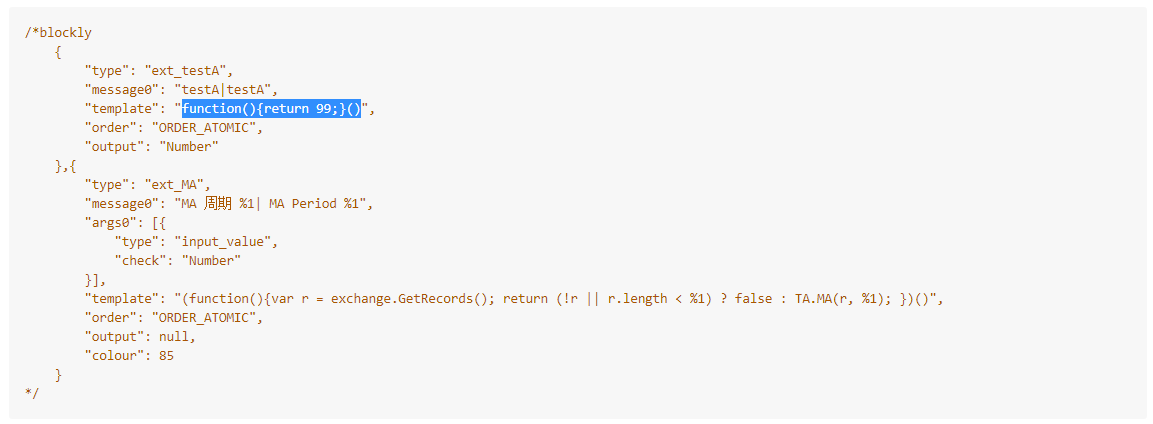
Edite o código do modelo.
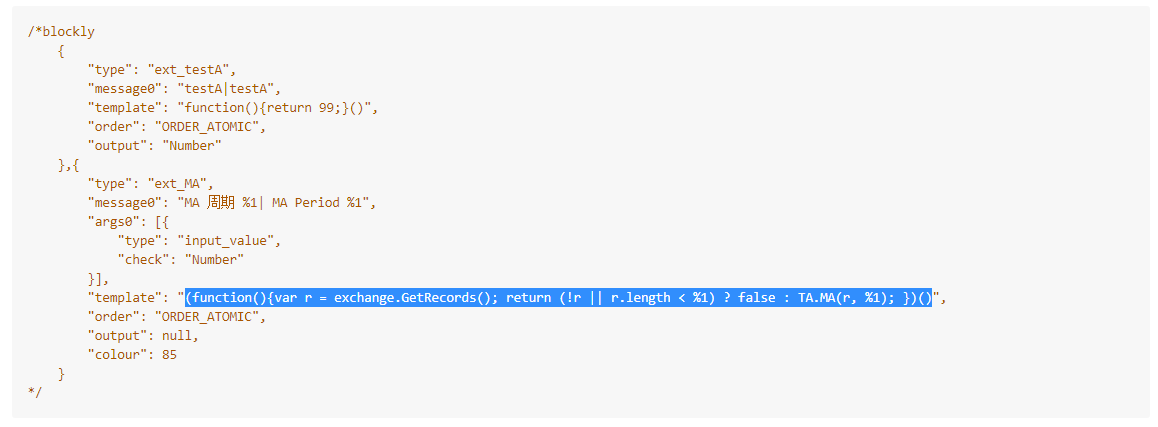
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- tipo: O atributo define o tipo do módulo, você pode defini-lo pelo seu próprio nome.
- message0: O texto exibido no módulo.
- template: O código executado pelo módulo.
- saída: O tipo de saída do módulo.
- args0: Parâmetros de entrada do módulo. No código de definição do módulo, %1 representa o primeiro parâmetro de entrada e %2 representa o segundo.
Depois de editar o novo modelo, salve-o.
Na política em que precisamos usar este modelo, marque este modelo.

Você pode ver que há mais dois módulos:
O módulo chamado: testA, vamos dar uma olhada no seu código de execução:

function(){return 99;}()
É uma função JavaScript muito simples que retorna o valor 99 quando executada.
O módulo chamado: Ciclo MA, vamos dar uma olhada no seu código de execução:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
O código é uma chamada de função anônima. A função anônima primeiro executa a operação de obtenção de dados de K-line.r. Então, dependendo se o r obtido énullourO comprimento é menor que o parâmetro de entrada do módulo?%1Para julgar o retornofalseOu retornarTA.MA(r, %1)Resultados dos indicadores calculados.
Então você pode usá-lo.
Cálculo de teste do indicador MA
Editor de estratégia visual:

correr:

Pode-se observar que os dados calculados pelo indicador MA foram obtidos conforme desejado.
O acima é apenas um ponto de partida. O design do módulo de visualização pode ser expandido usando a função template.