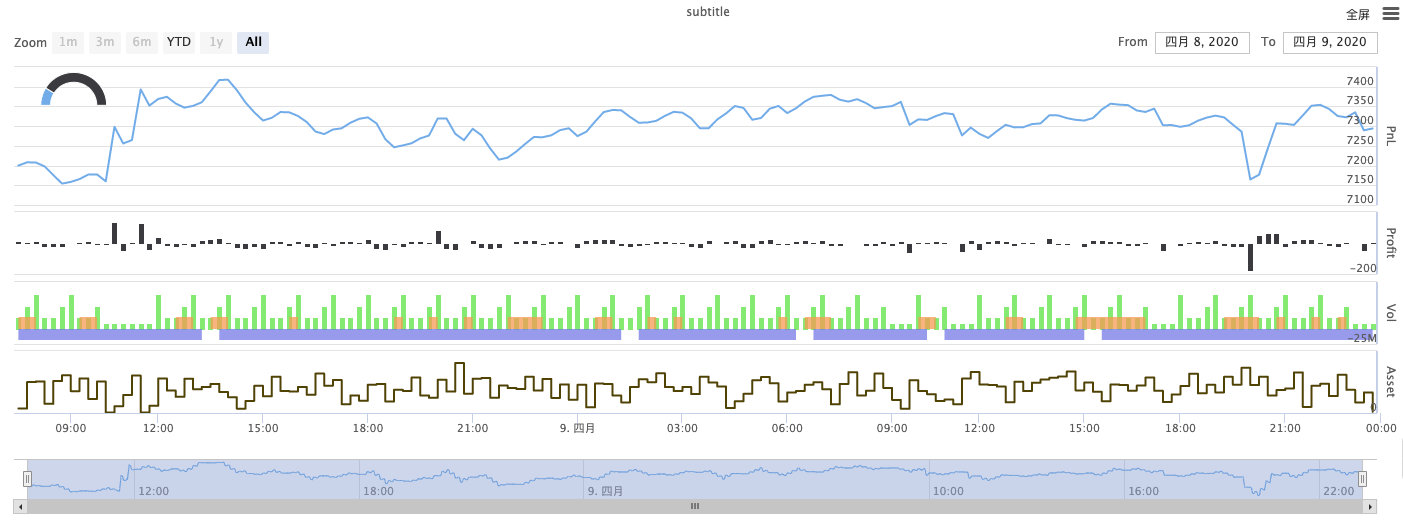
Um exemplo complexo de um gráfico misto
Autora:Zero., Data: 2020-04-11 12:15:25Tags:Gráfico
Para mais informações, consulte diretamenteHighchart oficialOuHighchart Documentos em Chinês de terceiros

/*backtest
start: 2020-03-11 00:00:00
end: 2020-04-09 23:59:00
period: 1d
exchanges: [{"eid":"Bitfinex","currency":"BTC_USD"}]
*/
var chartCfg = {
subtitle: {
text: "subtitle",
},
yAxis: [{
height: "40%",
lineWidth: 2,
title: {
text: 'PnL',
},
tickPixelInterval: 20,
minorGridLineWidth: 1,
minorTickWidth: 0,
opposite: true,
labels: {
align: "right",
x: -3,
}
}, {
title: {
text: 'Profit',
},
top: "42%",
height: "18%",
offset: 0,
lineWidth: 2
}, {
title: {
text: 'Vol',
},
top: '62%',
height: '18%',
offset: 0,
lineWidth: 2
}, {
title: {
text: 'Asset',
},
top: '82%',
height: '18%',
offset: 0,
lineWidth: 2
}],
series: [{
name: 'PnL',
data: [],
id: 'primary',
tooltip: {
xDateFormat: '%Y-%m-%d %H:%M:%S'
},
yAxis: 0
}, {
type: 'column',
lineWidth: 2,
name: 'Profit',
data: [],
yAxis: 1,
}, {
type: 'column',
name: 'Trade',
data: [],
yAxis: 2
}, {
type: 'area',
step: true,
lineWidth: 0,
name: 'Long',
data: [],
yAxis: 2
}, {
type: 'area',
step: true,
lineWidth: 0,
name: 'Short',
data: [],
yAxis: 2
}, {
type: 'line',
step: true,
color: '#5b4b00',
name: 'Asset',
data: [],
yAxis: 3
}, {
type: 'pie',
innerSize: '70%',
name: 'Random',
data: [],
center: ['3%', '6%'],
size: '15%',
dataLabels: {
enabled: false
},
startAngle: -90,
endAngle: 90,
}],
};
function main() {
let c = Chart(chartCfg);
let preTicker = null;
while (true) {
let t = exchange.GetTicker();
c.add(0, [t.Time, t.Last]); // PnL
c.add(1, [t.Time, preTicker ? t.Last - preTicker.Last : 0]); // profit
let r = Math.random();
var pos = parseInt(t.Time/86400);
c.add(2, [t.Time, pos/2]); // Vol
c.add(3, [t.Time, r > 0.8 ? pos : null]); // Long
c.add(4, [t.Time, r < 0.8 ? -pos : null]); // Short
c.add(5, [t.Time, Math.random() * 100]); // Asset
// update pie
chartCfg.series[chartCfg.series.length-1].data = [
["A", Math.random()*100],
["B", Math.random()*100],
];
c.update(chartCfg)
preTicker = t;
}
}
Relacionado
- Inventor APP estratégia de teste de gráficos
- Edição de teste de gráficos de visualização complexa
- Testes de gráficos múltiplos C++
- Modelo de diagrama de indicadores MACD em Python
- Modelo de gráfico do MACD
- python Tabela de barras de estado Exemplo de botão
- Exemplos de gráficos múltiplos (os dados podem ser baixados em tabelas como csv)
- Exemplos de gráficos de K-strings e de gráficos de linha média usando a biblioteca de classes de linhas gráficas
- Testar vários gráficos para mostrar versões do Python
- TableTemplate
Mais informações
- Estratégias de execução de sinais TradingViewWebHook
- Preços de compra e venda
- Estratégia de hedge de monedas binárias sustentáveis (exceto para o Bitcoin) (Python)
- Estratégias da SuperTrend
- Três linhas de código implementam estratégias de contra-indicações para a aprendizagem de máquinas Argos para interpretar rapidamente as notícias do setor
- Armazenamento local
- A estratégia do lançamento de moedas.
- SuperTrend V1
- A estratégia de flutuação fácil
- RecordsCollecter (aula de ensino)
- Super-caída, Super-quente, Super-bovino
- Estratégia 2: Elimine os altos e baixos
- Encomenda do contrato
- Binance sustentabilidade estratégia de hedge multicurrency versão original ((fazer mais sobre queda para fazer mais sobre vazio) 13 de abril atualização módulo de stop loss
- Binance sustentabilidade estratégia de hedge multicurrency ((fazer nada ou fazer um índice multicurrency) 10 de abril Bug melhorado, precisa de atualização
- MACD baixa compra alta venda automática contabilização deslizamento stop loss
- A primeira vez que um robô colocou uma moeda nova na bolsa
- Multiplataforma de hedge de estabilidade
- Uma linha uniforme Demo de tendências
- A praia
Zero.A partir de agora, o número de pessoas que receberam a mensagem será de R$ 5 mil.
Johnny, não.Existe um limite de valor máximo de inserção?
FmzeroSe o gráfico tem uma API para controlar a exibição e ocultação de curvas / gráficos