Настройки параметров интерфейса стратегии
Автор:FMZ~Lydia, Создано: 2023-07-13 14:11:46, Обновлено: 2024-01-02 21:14:38
Настройки параметров интерфейса стратегии
5 параметров интерфейса

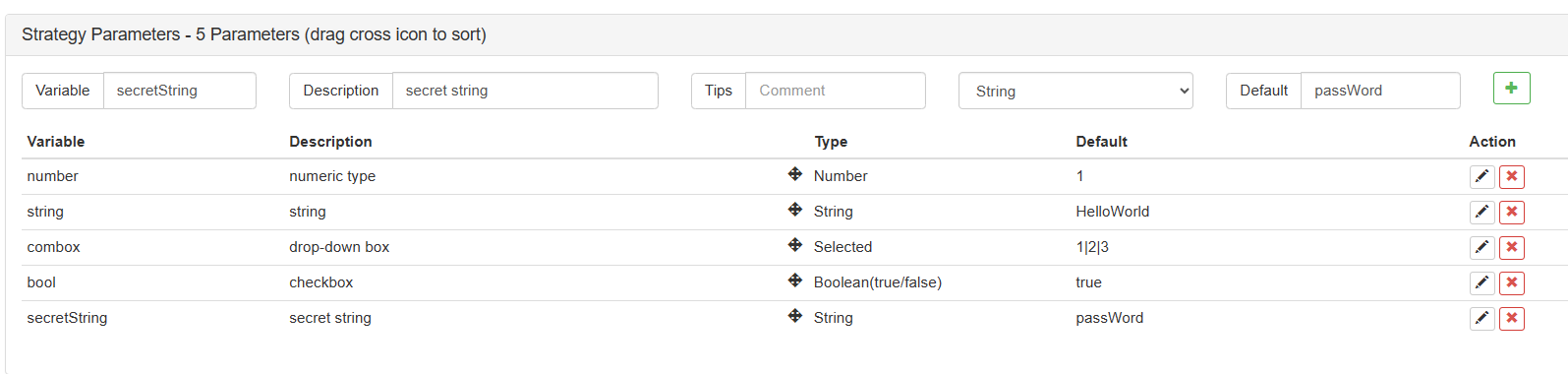
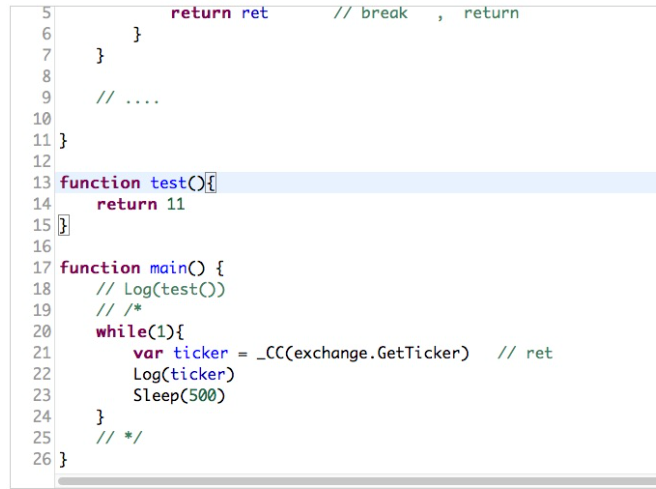
Параметры интерфейса устанавливаются в разделе "Параметры стратегии", расположенном ниже области редактирования кода на странице редактирования стратегии.
Параметры интерфейса существуют в коде стратегии как глобальные переменные, что означает, что они могут быть изменены в коде.
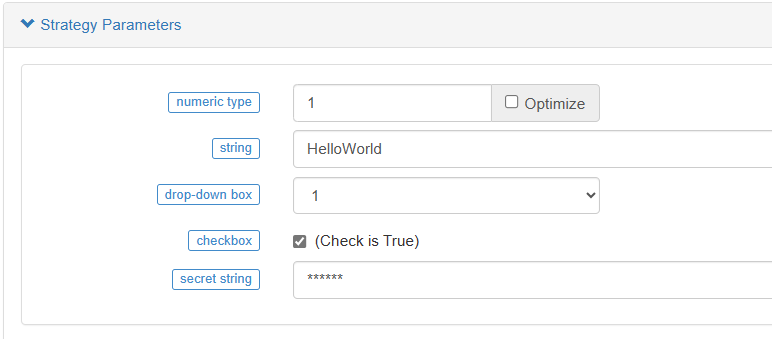
Имена переменных параметров интерфейса в коде стратегии: number, string, combox, bool, secretString (как показано на рисунке выше).
Опция описания: название параметра интерфейса на интерфейсе стратегии.
Опция замечаний: подробное описание параметра интерфейса, который будет отображаться, когда мышь будет перемещаться над параметром интерфейса.
Опция типа: тип параметра интерфейса, который будет более подробно объяснен ниже.
Вариант значения по умолчанию: значение параметра интерфейса по умолчанию.
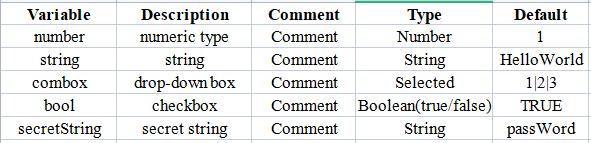
Таблицы

Цифровой тип
-
JavaScript
Номер переменной Тип: Номер
Строка
-
JavaScript
Переменная строка Тип: строка Значения по умолчанию вводятся без кавычек и рассматриваются как символы.
Коробка
-
JavaScript
Вид комбинации переменных: Номер Значение по умолчанию: формы 1 Сама переменная
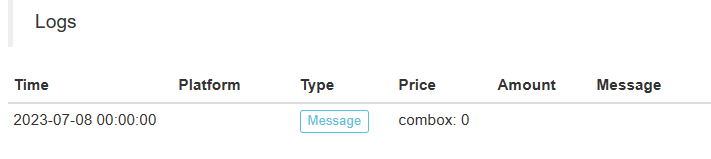
combox представляет собой числовое значение, которое представляет индекс выбранного элемента в выпадающем элементе управления. Индекс первого выпадающего элемента равен 1, но его индексное значение равняется 0, когда этот элемент выбран, значение combox равняется 0. Аналогичным образом, индекс второго выпадающего элемента равен 1. Параметр по умолчанию в первом выпадающем элементе. 
Ключевая строка (булевая)
-
JavaScript
Переменная bool Тип: Булева
Проверено, переменная bool истинна; не проверено, переменная bool ложна.
SecretString (Секретная строка)
-
JavaScript
Переменная secretСтарт Тип строки: строка Использование то же самое, что и строка. Зашифрованные строки отправляются в зашифрованном виде и не передаются в простом тексте. Изменение секретной строки запускает механизм аутентификации безопасности FMZ Quant, который требует ввода пароля для проверки.

Настройки зависимости параметров
Мы можем установить параметр, который позволяет показывать или скрывать другой параметр в зависимости от его выбора.
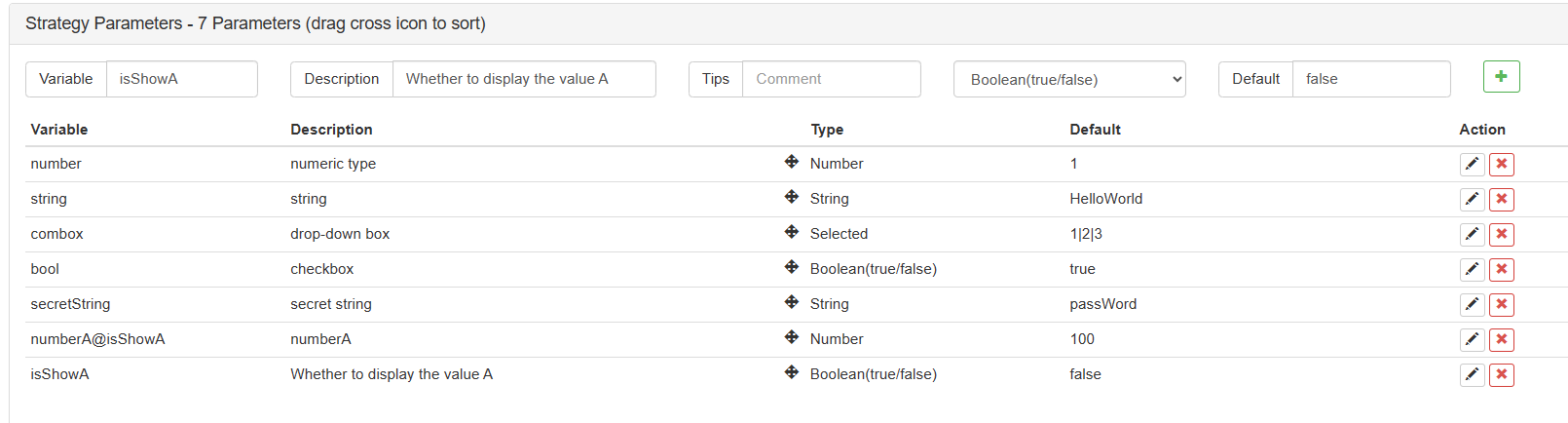
Например, мы устанавливаем параметр

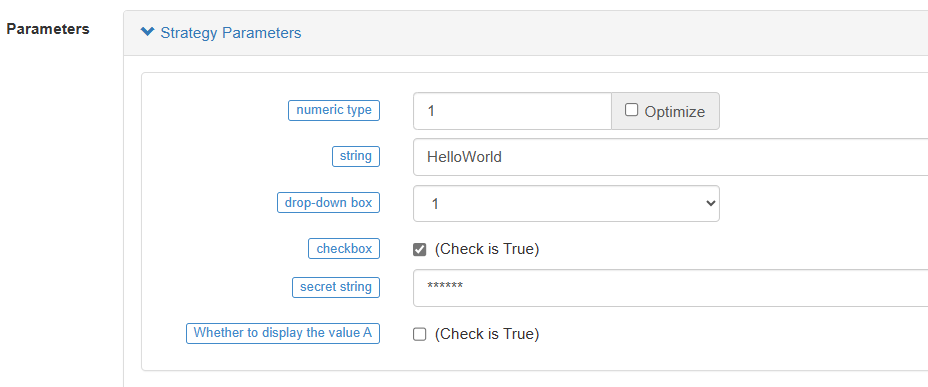
После того, как вы настроите его таким образом, вы можете протестировать его в обратном тесте.

Когда параметр isShowA не установлен, номерA скрыт.
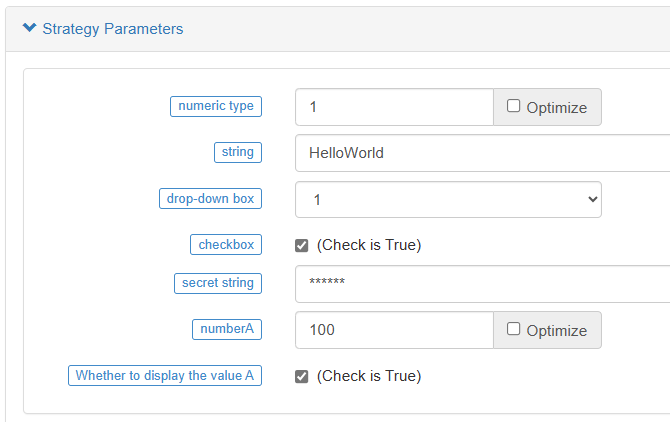
Мы отмечаем поле "показать"
Чтобы показать:

Это позволяет скрываться и показываться.
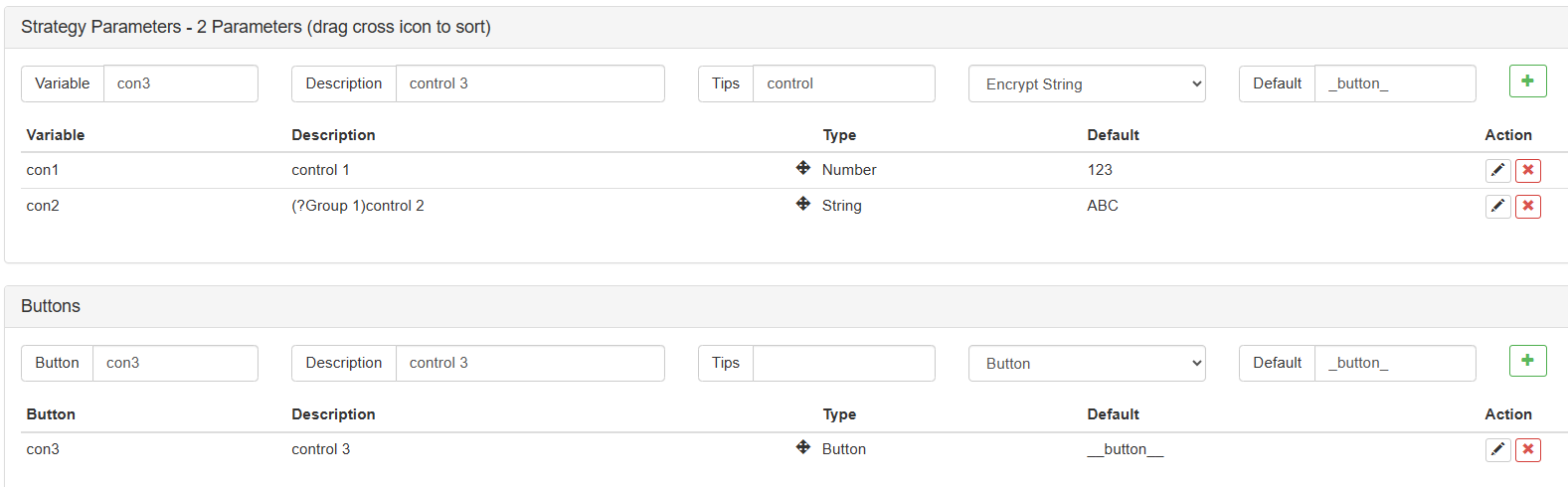
Параметры интерфейса стратегии, интерактивные элементы управления, параметры шаблонов, функции группировки
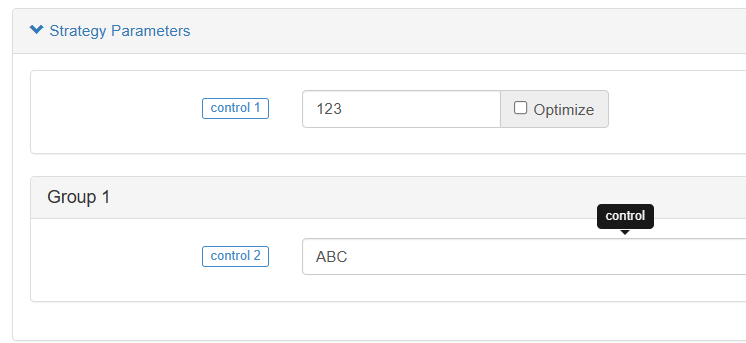
В стратегии, если вы хотите сгруппировать параметры для отображения, вы можете использовать следующую функциональность.
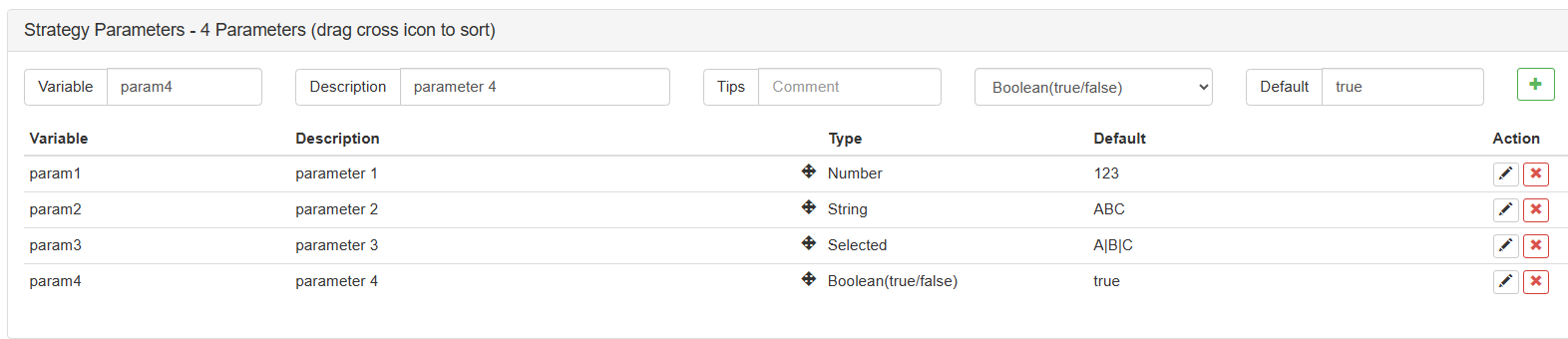
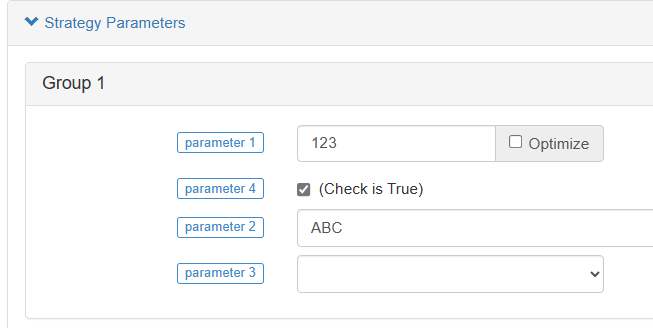
Например, параметры интерфейса стратегии испытания устанавливаются следующим образом:


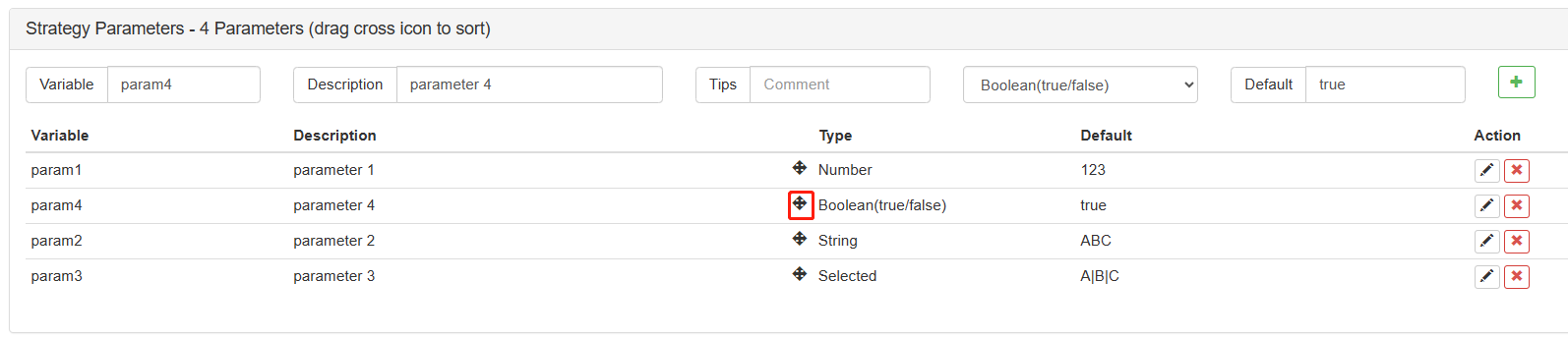
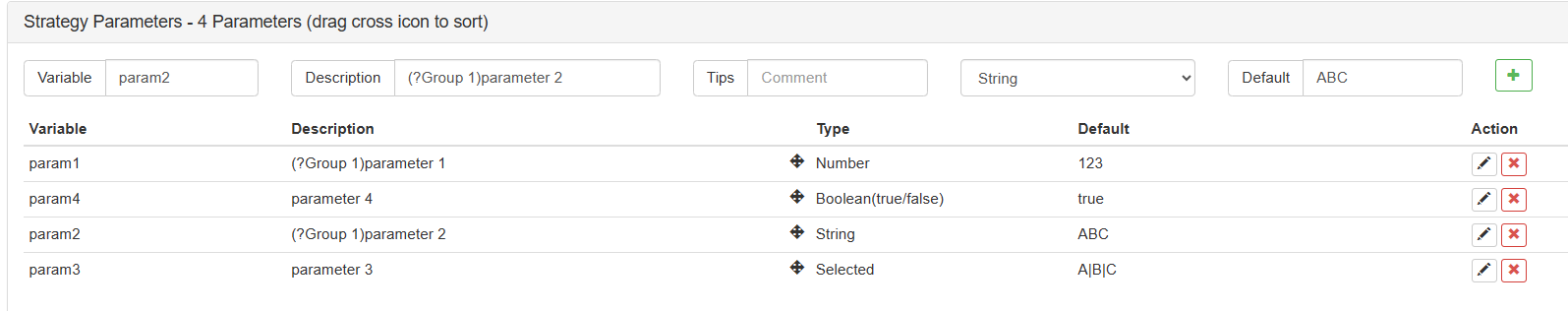
В настоящее время параметры упорядочены сверху вниз, пронумерованы от 1 до 4. Если я хочу группировать параметр 1 и параметр 4 вместе и отобразить их на интерфейсе, я могу перетащить и переместить четвертый параметр ниже первого параметра.
и переместить четвертый параметр ниже первого параметра.

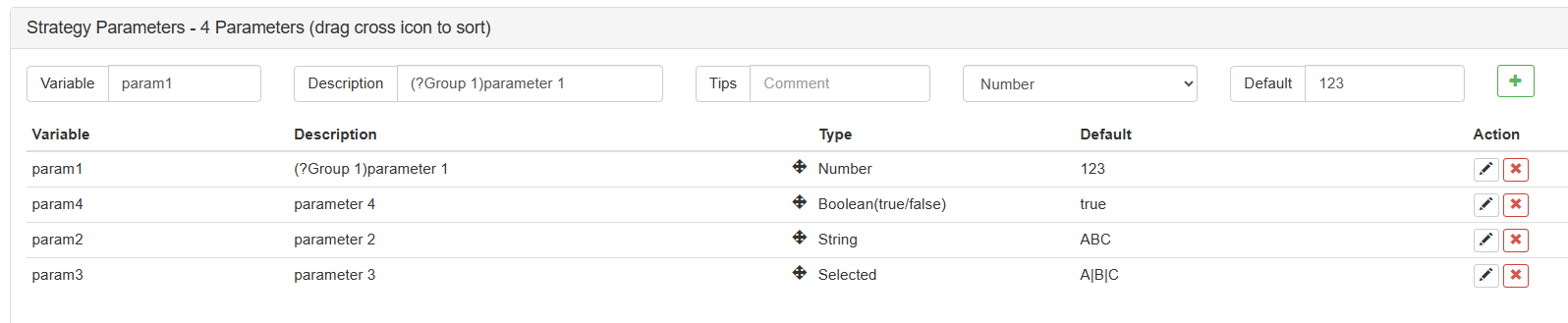
Чтобы сгруппировать первый и четвертый параметры вместе, нам просто нужно внести небольшие изменения в описание параметров, чтобы система могла интерпретировать их как сгруппированные. (Пожалуйста, обязательно введите " (?) " в английском режиме, чтобы это работало. Вы можете использовать китайский ввод для описания группы после символа
В начале описания параметра вводить

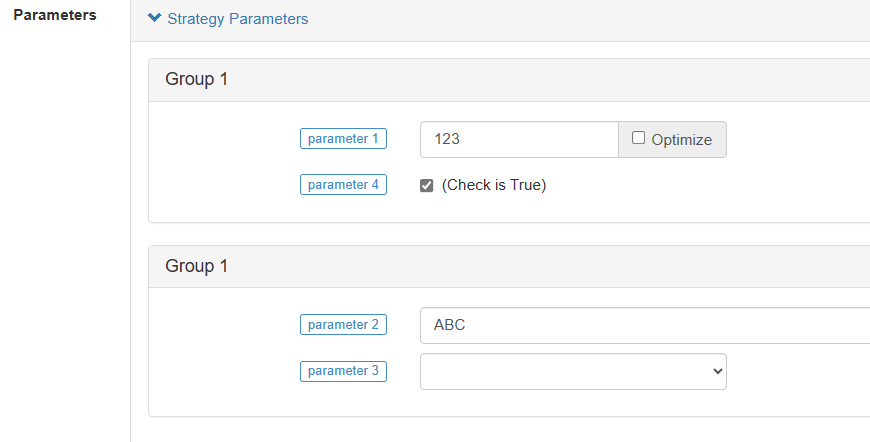
Мы видим результаты:

Все параметры были сгруппированы в группу 1. Причина в том, что если описание параметра
Например, давайте добавим другую группу с названием

Экран:

Аналогичным образом, устанавливая



- Мысли о высокочастотных торговых стратегиях (3)
- Размышления о стратегии высокочастотного трейдинга (3)
- Мысли о высокочастотных торговых стратегиях (2)
- Размышления о стратегии высокочастотного трейдинга (2)
- Мысли о высокочастотных торговых стратегиях (1)
- Размышления о стратегии высокочастотного трейдинга (1)
- Документ описания конфигурации Futu Securities
- FMZ Quant Uniswap V3 Руководство по операциям, связанным с ликвидностью биржевых пулов (часть 1)
- FMZ количественный Uniswap V3 Сменный бассейн ликвидности соответствующие руководства по эксплуатации (часть 1)
- Создание интерактивных кнопок в строке состояния стратегии
- FMZ Cryptocurrency Quantitative Platform WebSocket Usage Guide (подробное объяснение обновленной функции набора)
- Курс Python за X минут
- Курс JavaScript за X минут
- О том, как размещать ограничительные ордера на BitMEX и пакетные ордера с использованием IO (пример)
- Открытая библиотека FMZ Quant TA, научиться пользоваться (с версиями Javascript/Python/C++)
- Квантовая торговая платформа FMZ пользовательский протокол Доступ к пользовательским биржам
- FMZ запустил Python Local Backtest Engine.
- Расширенные учебники по написанию стратегии платформы FMZ Quant
- Применение функции "__Thread" в дизайне стратегии JavaScript
- Использование функции __Thread в дизайне JavaScript-политики