4
Подписаться
1282
Подписчики
2.9 Отладка стратегического робота во время работы (JS — грамотное использование функции eval)
Создано: 2016-11-15 14:54:40,
Обновлено:
2017-10-11 10:21:40
 3
3
 3810
3810
Интерактивность - дебютирование стратегий в работе роботов (использование функций JS eval)
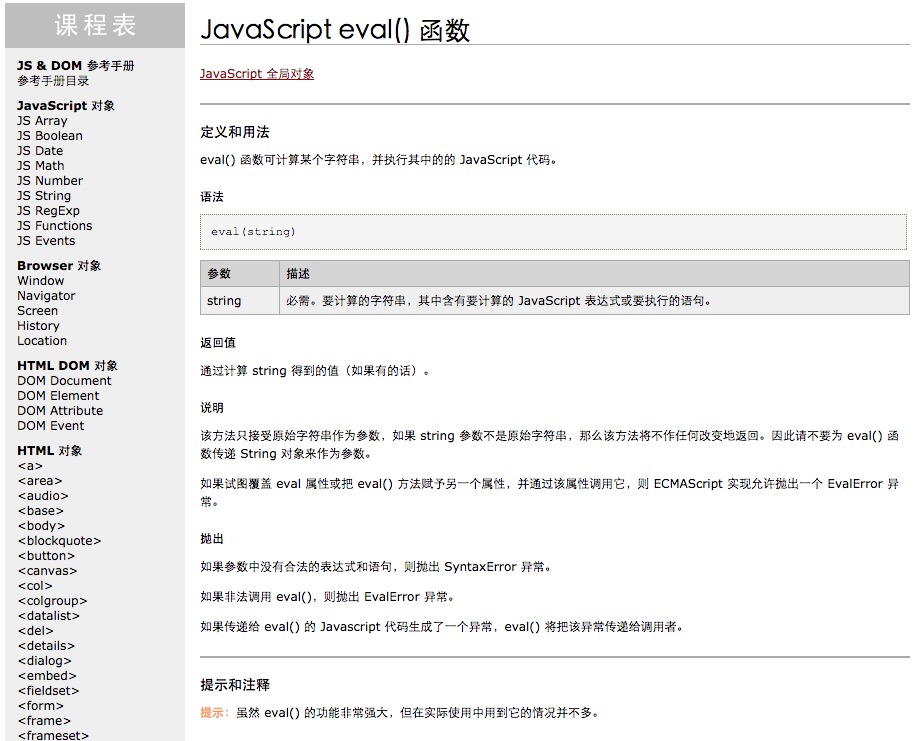
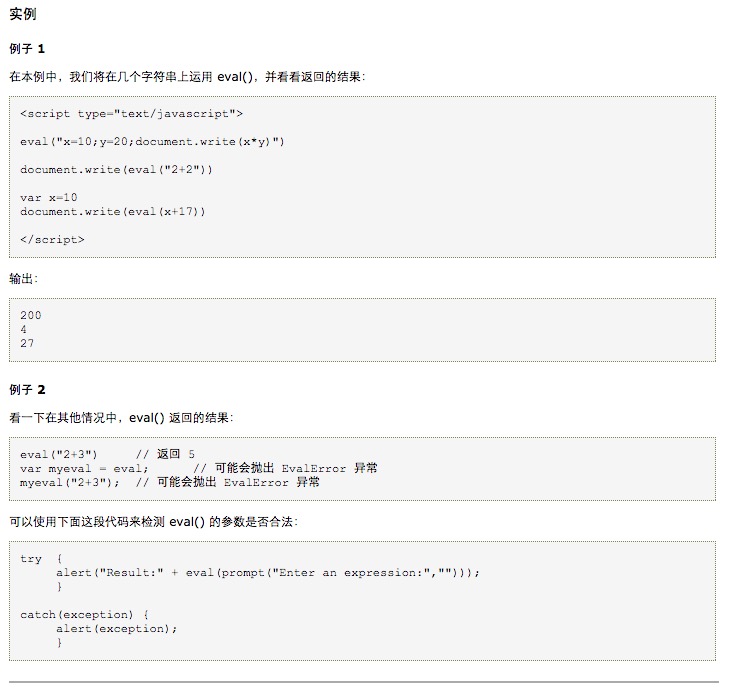
- #### Давайте посмотрим, как в JS используют функцию eval:
w3school


Теперь, когда вы знаете, что такое функция eval, посмотрите, как она реализуется в стратегических взаимодействиях.
- #### Реализация в стратегическом взаимодействии:
Взаимодействие стратегии требует от пользователя обработки возвращаемого значения функции API GetCommand.
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
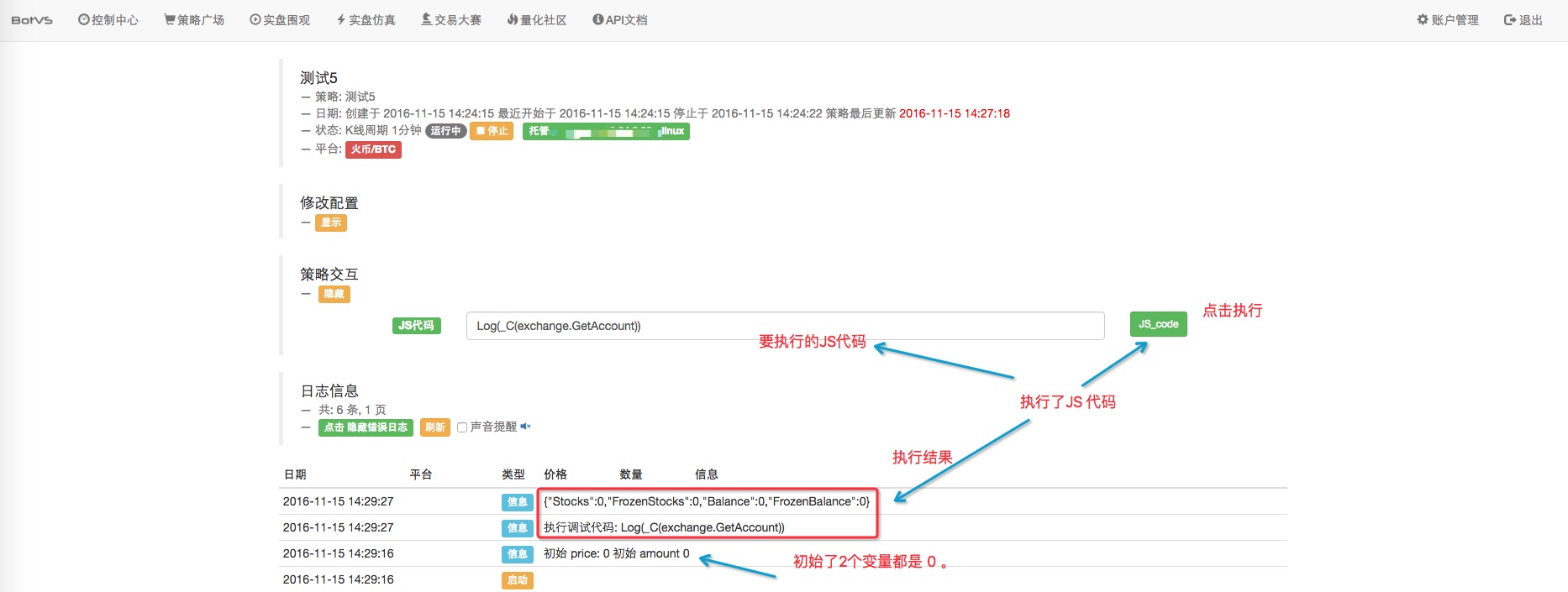
Ниже мы запишем этот фрагмент кода в политику и настроим элементы управления интерфейсом. Полный тест:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
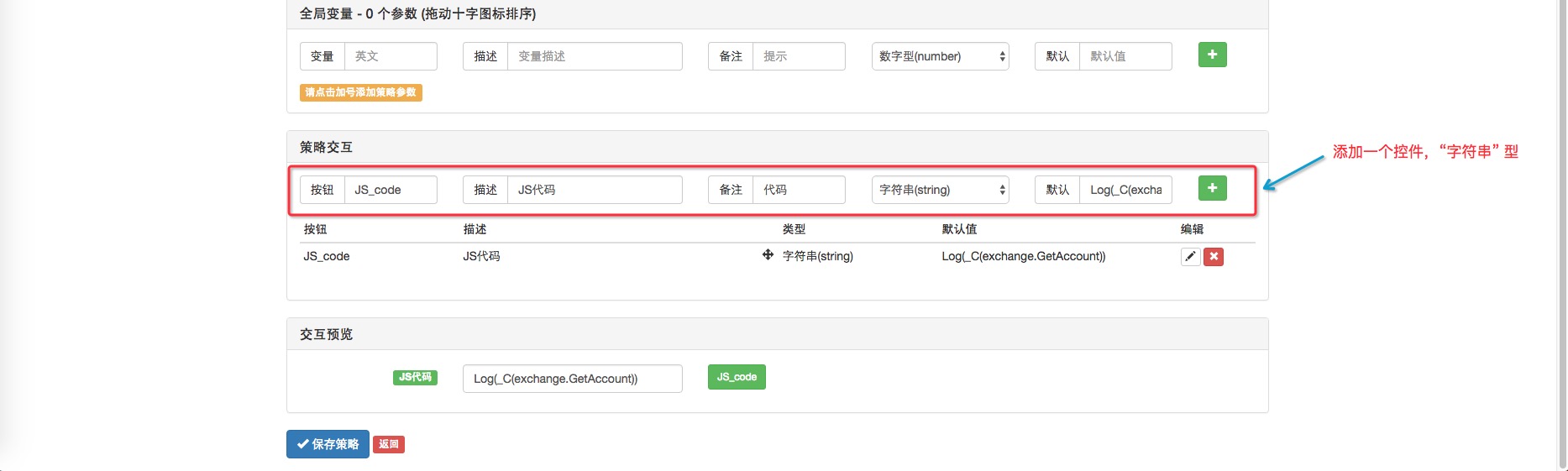
Добавление интерактивных элементов:

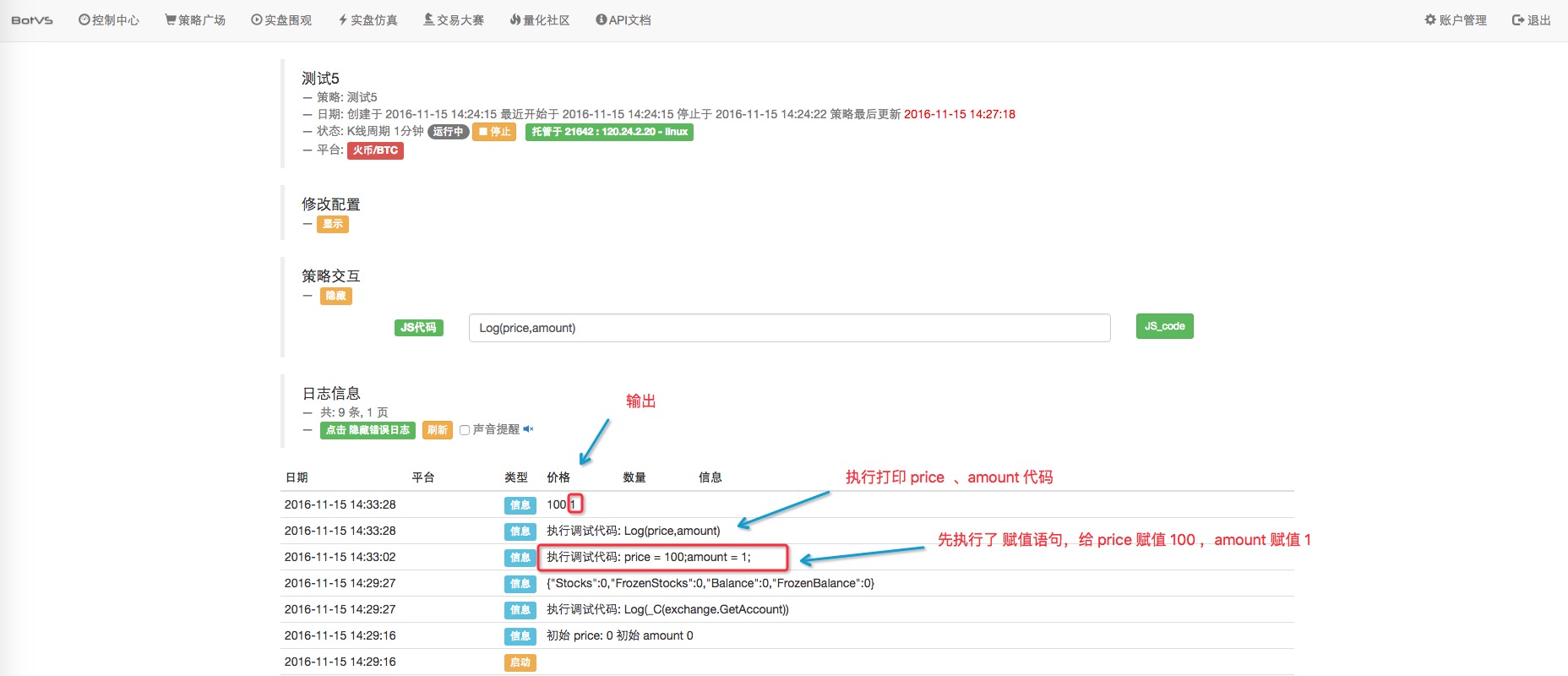
- #### Продолжайте:
 Давайте изменим глобальные переменные price, amount.
Давайте изменим глобальные переменные price, amount.
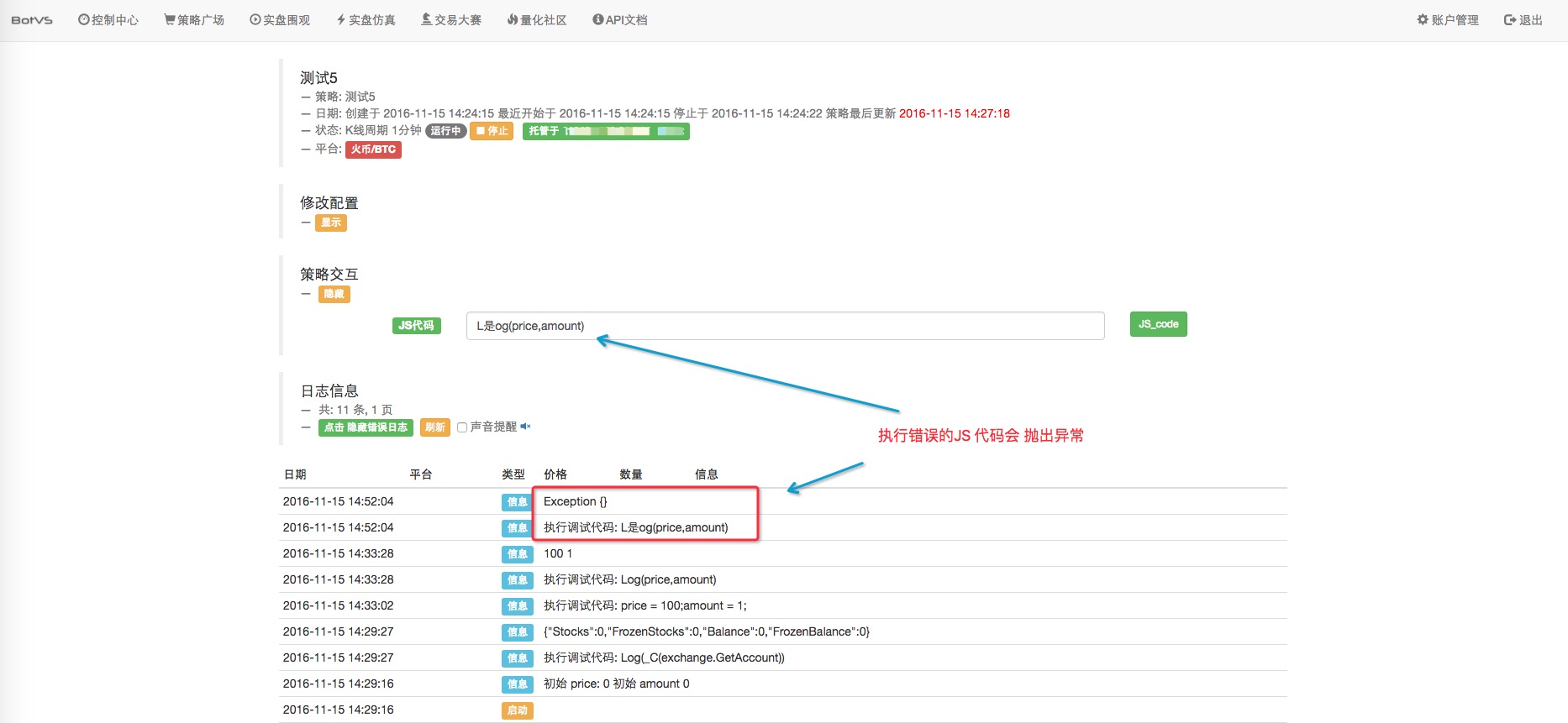
 Если это ошибочный код, то выделяется:
Если это ошибочный код, то выделяется: