Квалификация FMZ: Анализ примеров дизайна общих потребностей на рынке криптовалют (II)
Автор:Изобретатели количественного измерения - мечты, Создано: 2023-12-24 22:24:58, Обновлено: 2023-12-25 17:10:56
Если читатель заметил в предыдущей статье, что требуется пример программы для мониторинга контрактных счетов, то в этом выпуске мы проведем тестирование на бирже Binance, чтобы реализовать эту потребность и вместе научиться проектировать.
Криптовалютные биржи ежедневно обрабатывают большое количество транзакций, включая распределение активов между различными кошельками. Мониторинг этих распределений в режиме реального времени имеет решающее значение для трейдеров и разработчиков. В этой статье мы рассмотрим JavaScript-код, предназначенный для мониторинга последних распределений активов на криптовалютных биржах, и обсудим его ключевые компоненты.
Анализ потребностей
Посмотрев на документацию биржи, мы обнаружили, что существует интерфейс для поиска всей информации о перемещении. Поскольку мы просто отслеживаем возможные записи перемещений, нам не нужно получать всю историю перемещений. Нам нужно только проверять записи перемещений в определенном диапазоне последних периодов в соответствии с определенной частотой.
С помощью этого интерфейса:
// GET /sapi/v1/asset/transfer type, size : 100
После просмотра документации Binance выяснилось, что данные, возвращаемые этим интерфейсом, имеют временные зазоры, и использование временных зазоров очень просто. Если у вас есть запись, большей, чем максимальный временной зазор текущей записи, это означает, что произошло новое перемещение.
当然实际设计的时候还有有很多细节,例如查看文档发现,划转方向有很多,所以我们要对每个划转方向都进行监测。代码中定义了```var dicType = {...}```来管理所有的划转方向。
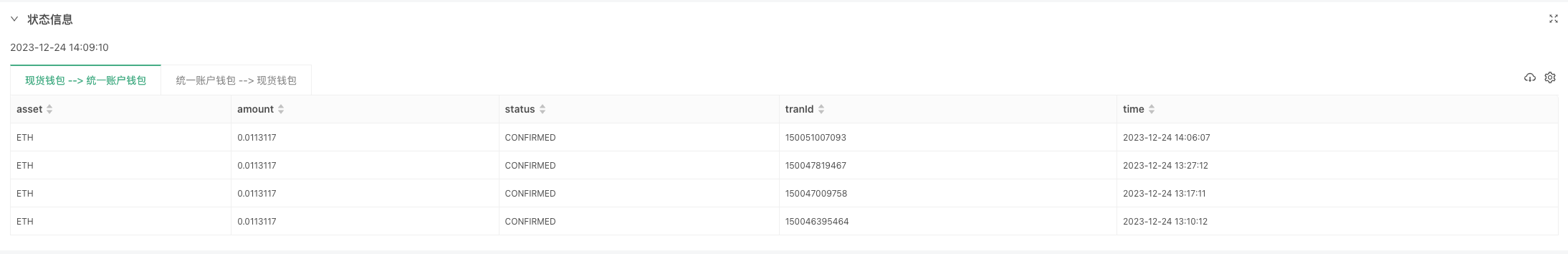
为了更好的显示内容,我们使用一个状态栏表格在策略界面中输出最近5条的划转信息,所以我们就构造了一个名为:```monitor```的对象用来记录数据。当然你不能无限制的记录划转信息,所以我们只维持每个划转方向100条记录,超过100条就删除过早的记录。
### 代码范例
```js
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "查询失败", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "现货钱包 --> U本位合约钱包",
"MAIN_CMFUTURE": "现货钱包 --> 币本位合约钱包",
"UMFUTURE_MAIN": "U本位合约钱包 --> 现货钱包",
"UMFUTURE_MARGIN": "U本位合约钱包 --> 杠杆全仓钱包",
"CMFUTURE_MAIN": "币本位合约钱包 --> 现货钱包",
"MARGIN_UMFUTURE": "杠杆全仓钱包 --> U本位合约钱包",
"MARGIN_CMFUTURE": "杠杆全仓钱包 --> 币本位合约钱包",
"CMFUTURE_MARGIN": "币本位合约钱包 --> 杠杆全仓钱包",
"FUNDING_UMFUTURE": "资金钱包 --> U本位合约钱包",
"UMFUTURE_FUNDING": "U本位合约钱包 --> 资金钱包",
"FUNDING_CMFUTURE": "资金钱包 --> 币本位合约钱包",
"CMFUTURE_FUNDING": "币本位合约钱包 --> 资金钱包",
"UMFUTURE_OPTION": "U本位合约钱包 --> 期权钱包",
"OPTION_UMFUTURE": "期权钱包 --> U本位合约钱包",
// 统一账户
"MAIN_PORTFOLIO_MARGIN": "现货钱包 --> 统一账户钱包",
"PORTFOLIO_MARGIN_MAIN": "统一账户钱包 --> 现货钱包"
}
Log("开始检测")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
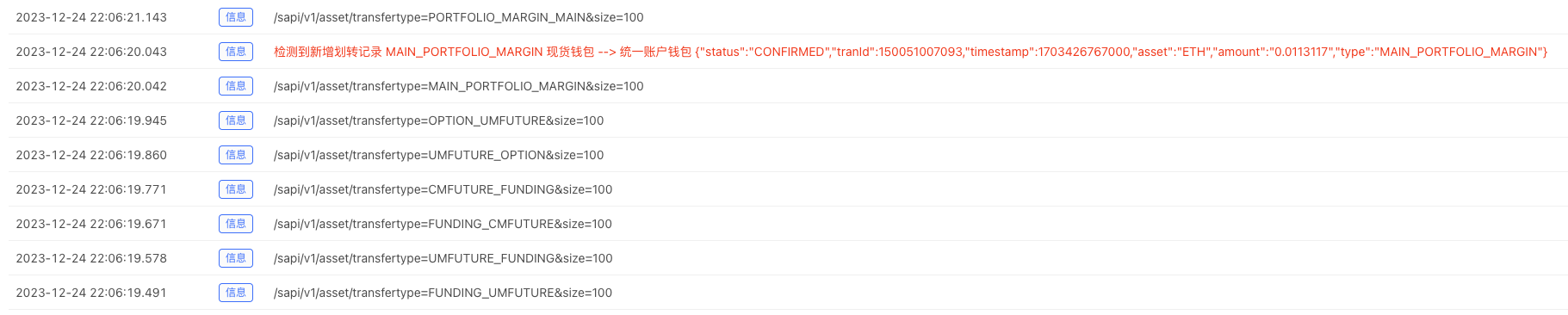
Log("检测到新增划转记录", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("开始结束")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
Код обзора:
Предложенный код JavaScript состоит из нескольких функций, которые вместе создают систему для мониторинга недавнего распределения активов. Давайте рассмотрим основные компоненты:
- Функция getRecentTransferHistory:
Цель: Получить историю последнего пересечения активов из API биржи по указанным параметрам. Параметры: TransType (тип перемещения), typeDesc (тип описания). API-конец: /sapi/v1/asset/transfer.
- Функция monitorTransfers:
Цель: просматривать заранее определенные типы перемещений, искать последнюю историю перемещений и записывать любые новые перемещения. Используйте dicType, чтобы отобразить тип перечеркивания в легко читаемые описания. Обновление объекта монитора для отслеживания последнего перемещения каждого типа.
- Функция main:
Цель: работать в бесконечном цикле, постоянно контролировать сдвиги и показывать последние данные. Регулярно использует функцию monitorTransfers. Для каждого типа сдвига создается таблица, содержащая активы, суммы, состояние, идентификаторы сделок и временные рамки.
Ключевые черты:
- Динамическая разметка:
Код использует dicType, который отображает типы обозначений в описательных названиях, чтобы дать четкие указания на свойства каждого обозначения.
- Следить за ситуацией в реальном времени:
Система постоянно проверяет новые переключения, обновляет объекты монитора и фиксирует любые обнаруженные изменения.
- По данным:
Используйте таблицы, чтобы представить разделение данных каждого типа, включая соответствующие детали, такие как активы, суммы, состояние, идентификаторы сделок и временные рамки.
- Недавно перенаправили историю:
Для каждого типа сохраняется список последних записей, чтобы обеспечить краткое и своевременное отображение.
Тестирование на диске
Ручной сдвиг, и программа обнаруживает сдвиг.


Окончание:
Предоставляемый код JavaScript предоставляет мощное решение для мониторинга недавнего распределения активов на криптовалютных биржах. Его динамичные и реальные характеристики делают его ценным инструментом для трейдеров и разработчиков, которые хотят узнать о движении активов между различными кошельками. Этот код может быть изменен и настроен в соответствии с конкретными потребностями, предоставляя прочную основу для тех, кто хочет усилить стратегию торговли криптовалютами или разработать дополнительные функции мониторинга.
В этой статье мы предлагаем идеи для дизайна, чтобы ваша криптовалютная карьера была насыщена информацией и успешной!
- Разработчики квантовой платформы API: улучшение опыта стратегического проектирования
- Подробное описание параметров стратегического интерфейса и новых функций интерактивных элементов
- Количественный анализ фундаментального анализа на рынке криптовалют: пусть данные говорят сами за себя!
- Не стоит больше верить всяким хитроумным учителям, которые говорят, что данные объективны.
- Важный инструмент в области количественной торговли - модуль изучения квантовых данных FMZ
- Необходимый инструмент для количественной торговли - изобретатель модуля количественного исследования данных
- Освоение всего - Введение в FMZ Новая версия торгового терминала (с TRB Arbitrage Source Code)
- Ознакомьтесь с новым типом терминала FMZ (с кодом TRB)
- FMZ Quant: Анализ общих требований Примеры проектирования на рынке криптовалют (II)
- Как использовать бесмозговых роботов с высокочастотной стратегией в 80 строках кода
- Как использовать высокочастотную стратегию 80-линейного кода для эксплуатации безмозговых роботов
- FMZ Quant: Анализ общих требований Примеры проектирования на рынке криптовалют (I)
- Квалификация FMZ: Анализ примеров дизайна общих потребностей на рынке криптовалют (1)
- WexApp, FMZ Quant Cryptocurrency Demo Exchange, недавно запущена
- Подробное объяснение оптимизации параметров стратегии сетки постоянных контрактов
- Научить вас использовать расширенный API FMZ для модификации параметров бота
- Как использовать расширенный API FMZ для массовых изменений параметров диска
- Оптимизация параметров стратегии сетки длительного контракта
- Инструкции по установке Интерактивных брокеров IB Gateway в Linux Bash
- Инсталляция проникновенных ценных бумаг IB GATEWAY на Linux bash
98-K-диапазон отслеживания _LongМаленькая мечта учитель - это реалистичная версия Доля А. Маленькая мечта учитель самый жуткий Люблю тебя