Пользовательская библиотека расширения стратегии визуального редактирования
 0
0
 1767
1767

Пользовательская библиотека расширения стратегии визуального редактирования
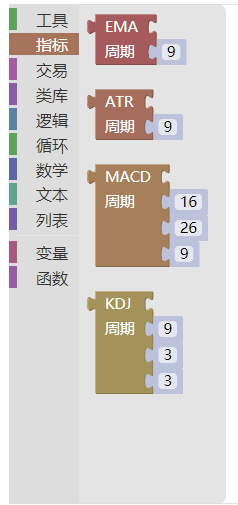
Как расширить стратегию визуализации с помощью необходимой вам пользовательской библиотеки классов? Например, я хочу рассчитать индикатор MA, но в системе есть только:
 Как добавить пользовательские коды к этим индикаторам?
Давайте рассмотрим добавление пользовательского модуля расчета индикатора MA в качестве примера, чтобы объяснить, как расширить модуль визуализации.
Как добавить пользовательские коды к этим индикаторам?
Давайте рассмотрим добавление пользовательского модуля расчета индикатора MA в качестве примера, чтобы объяснить, как расширить модуль визуализации.
Библиотека спотовой торговли цифровой валютой
Сначала поговорим о шаблоне [Библиотека спотовой торговли криптовалютами], адрес: https://www.fmz.com/strategy/10989 Хотя этот шаблон является шаблоном языка JavaScript платформы FMZ (студенты, которые не понимают концепцию шаблонов, могут обратиться к документу API FMZ для запроса: https://www.fmz.com/api#%E6%A8%A1 %E6%9D%BF% E7%B1%BB%E5%BA%93) Однако комментарии в начале шаблона содержат код, определяющий модуль визуализации, и на код этого шаблона JavaScript можно ссылаться в определенном коде. Это делает его очень удобным для нас, чтобы расширить его самостоятельно (дает нам хороший пример для подражания).
Библиотека спотовой торговли цифровой валютой, визуальное определение в начале:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
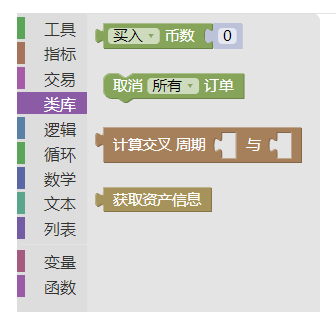
Они соответствуют модулям на странице визуального редактирования:

Построить самоопределяемый модуль для расчета индикаторов MA
Имея готовые примеры, их очень легко построить самостоятельно, просто следуя образцу.
Сначала создайте новый шаблон языка JavaScript.

Отредактируйте код шаблона.
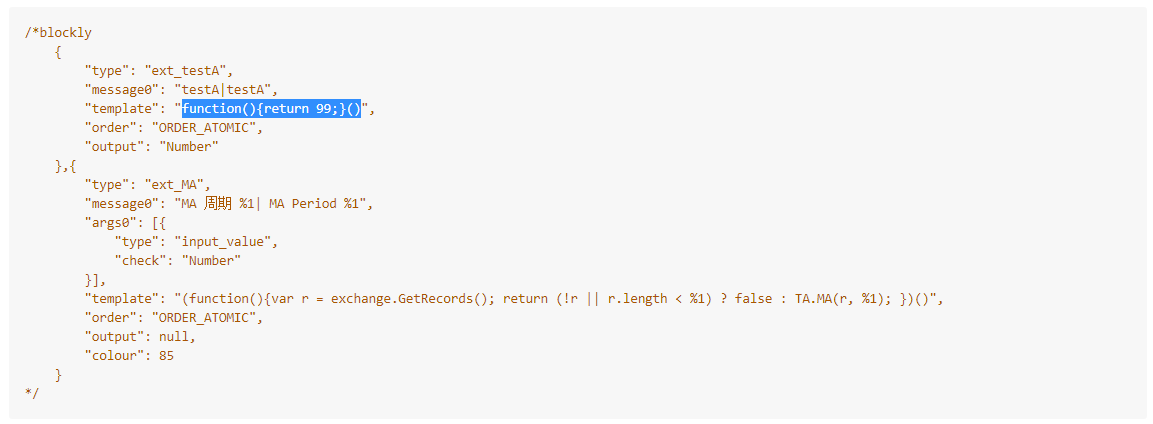
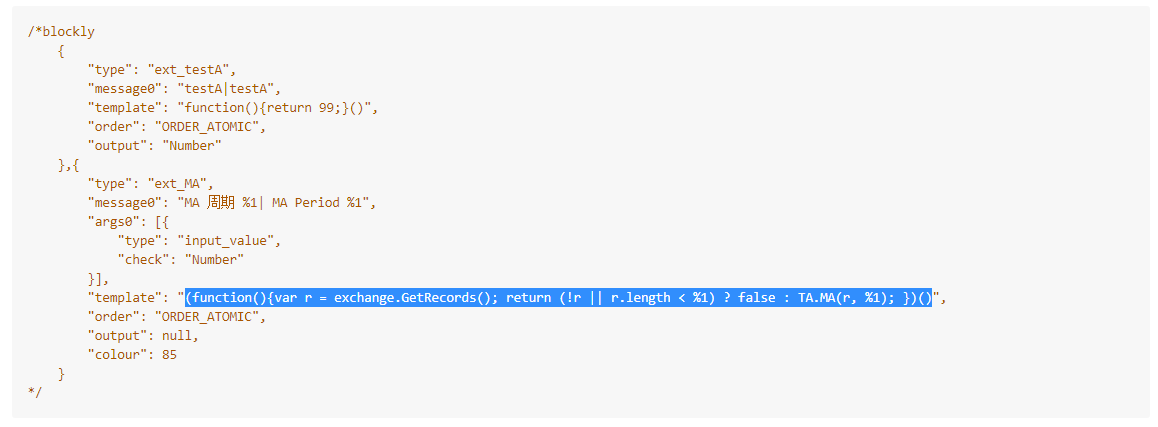
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- type: Атрибут определяет тип модуля, вы можете определить его по своему собственному имени.
- message0 : Текст, отображаемый на модуле.
- шаблон: Код, выполняемый модулем.
- выход: Тип выходных данных модуля.
- args0: Входные параметры модуля. В коде определения модуля %1 представляет первый входной параметр, а %2 представляет второй.
После редактирования нового шаблона сохраните его.
В политике, где нам необходимо использовать этот шаблон, отметьте этот шаблон.

Вы видите, что есть еще два модуля:
Модуль с именем: testA, давайте посмотрим на его код выполнения:

function(){return 99;}()
Это очень простая функция JavaScript, которая при выполнении возвращает значение 99.
Модуль называется: MA cycle, давайте посмотрим на его код выполнения:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
Код представляет собой вызов анонимной функции. Анонимная функция сначала выполняет операцию получения данных K-линии.r. Тогда, в зависимости от того, является ли полученное rnullилиrДлина меньше входного параметра модуля?%1Идите судить о возвращенииfalseИли вернитеTA.MA(r, %1)Рассчитанные результаты индикатора.
После этого вы сможете его использовать.
Тестовый расчет индикатора MA
Редактор визуальной стратегии:

бегать:

Видно, что данные, рассчитанные по индикатору MA, были получены так, как и хотелось бы.
Вышеизложенное — это всего лишь отправная точка. Дизайн модуля визуализации может быть расширен с помощью функции шаблона.