نئے طالب علموں کی فلاح و بہبود، ایک سادہ گرافک ٹیمپلیٹ
مصنف:ایجاد کاروں کی مقدار - خواب, تخلیق: 2016-05-22 23:17:48, تازہ کاری:یہ ایک سادہ گراف ٹیمپلیٹ ہے، اور اس کا استعمال کرنے کے لئے یہاں ایک سادہ وضاحت ہے.
سب سے پہلے:
اس کی وجہ یہ ہے کہ جب ہم دوہرا ہموار لائن کی حکمت عملی سیکھتے ہیں تو ، کھلنے ، کھلنے کے مقامات کا مطالعہ ، اور کوڈ لکھنے کے بارے میں بصری طور پر مشاہدہ کرنے کا کوئی طریقہ نہیں ہے ، اور یہ کہ کوڈ ڈسک کے ساتھ ٹیسٹ کرتے وقت غیر بصری ہوتا ہے ، اور اس کے نتیجے میں ، لاگ ان کی سرخیوں کو نظرانداز کیا جاتا ہے۔ میں ایک بدیہی ڈسپلے گراف لکھنا چاہتا ہوں ، Z بڑے کوڈ کی مثال کے مطابق ، ایک سادہ گراف ٹیمپلیٹ لکھنا چاہتا ہوں ، اب یہ کام بہت آسان ہے ، صرف حقیقی وقت میں K لائن دکھاتا ہے ، کھلنے ، پوائنٹس کو ظاہر کرتا ہے۔ دیگر افعال ابھی شامل نہیں کیے گئے ہیں۔ مثال کے طور پر کچھ خود لکھے گئے اشارے مکمل لائن دکھاتے ہیں ، K لائن گراف میں دکھائے جاتے ہیں ، وغیرہ) ، آہستہ آہستہ شامل ہونے کا ارادہ رکھتے ہیں۔ چونکہ اس کا ابھی زیادہ تجربہ نہیں کیا گیا ہے ، لہذا یہ سب کے لئے سیکھنے کے لئے دستیاب ہے ، اسے عملی طور پر استعمال کریں۔ اس کا استعمال آسان ہے: یہ دو عارضی طور پر برآمد افعال ہیں:
$.SignOP(time,price,amount,state)
$.Draw(records)
$SignOP ((time,price,amount,state) یہ فنکشن کھلنے والی پوزیشن کے بعد استعمال کیا جاتا ہے ، جو کھلنے والی پوزیشن کو K لائن تک استعمال کرنے کے لئے نشان زد کرتا ہے ، اس کی چار پیرامیٹرز ہیں۔ $.Draw ((records) یہ فنکشن K سٹرنگز کو ڈرائنگ کرنے کے لئے استعمال کیا جاتا ہے ، اس فنکشن کو اس کی حکمت عملی کے اہم لوپ کے آغاز میں رکھنا پڑتا ہے ، پیرامیٹرز کو null میں منتقل کیا جاسکتا ہے ، تاکہ فنکشن خود ہی حاصل ہوجائے۔
ذیل میں Z کے ساتھ 30 لائنوں کے کوڈ کی ایک مثال ہے، اس سانچے کو استعمال کرتے ہوئے کوڈ تک رسائی حاصل کریں۔ کوڈ میں صرف تین جملے شامل کیے گئے ہیں۔
function main(){
var STATE_IDLE = -1;//空闲状态
var state = STATE_IDLE;
var opAmount = 0;
var initAccount = $.GetAccount();
Log(initAccount);//输出账户初始信息
while(true){
---------------------------------------------------------------------------------------------
$.Draw(null);// 画图表K线
--------------------------------------------------------------------------------------------
if(state === STATE_IDLE){
var n = $.Cross(FastPeriod,SlowPeriod);
if(Math.abs(n) >= EnterPeriod){
opAmount = parseFloat((initAccount.Stocks * PositionRatio).toFixed(3));
var obj = n > 0 ? $.Buy(opAmount) : $.Sell(opAmount);
if(obj){
opAmount = obj.amount;
state = n > 0 ? PD_LONG : PD_SHORT;
Log("开仓详情",obj,"交叉周期",n);
}
---------------------------------------------------------------------------------------------
$.SignOP((new Date()).getTime(),obj.price,obj.amount,(n > 0 ? 1 : 2) ); //标记买入 卖出 开仓
---------------------------------------------------------------------------------------------
}
}else{
var n = $.Cross(ExitFastPeriod,ExitSlowPeriod);
if(Math.abs(n) >= ExitPeriod && ((state === PD_LONG && n < 0 ) || (state === PD_SHORT && n > 0))){
var obj = state === PD_LONG? $.Sell(opAmount) : $.Buy(opAmount);
---------------------------------------------------------------------------------------------
$.SignOP((new Date()).getTime(),obj.price,obj.amount,0); //标记平仓
---------------------------------------------------------------------------------------------
state = STATE_IDLE;
var nowAccount = $.GetAccount();
LogProfit(nowAccount.Balance - initAccount.Balance,"钱:",nowAccount.Balance,"币:",nowAccount.Stocks,"平仓详情:",obj,"交叉周期",n);
}
}
Sleep(Interval*1000);//暂停10秒
}
}
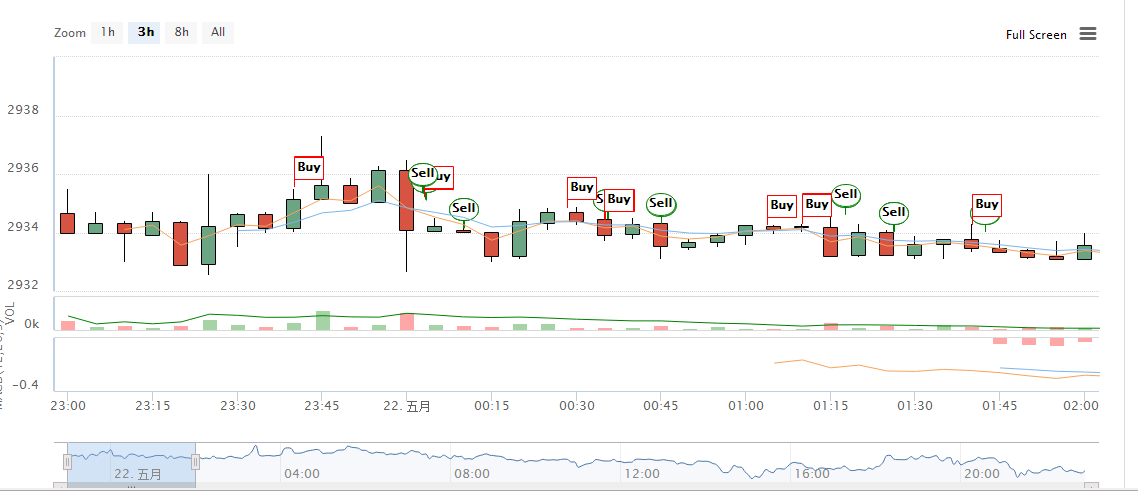
سسٹم کے ذریعہ تیار کردہ K لائن گراف

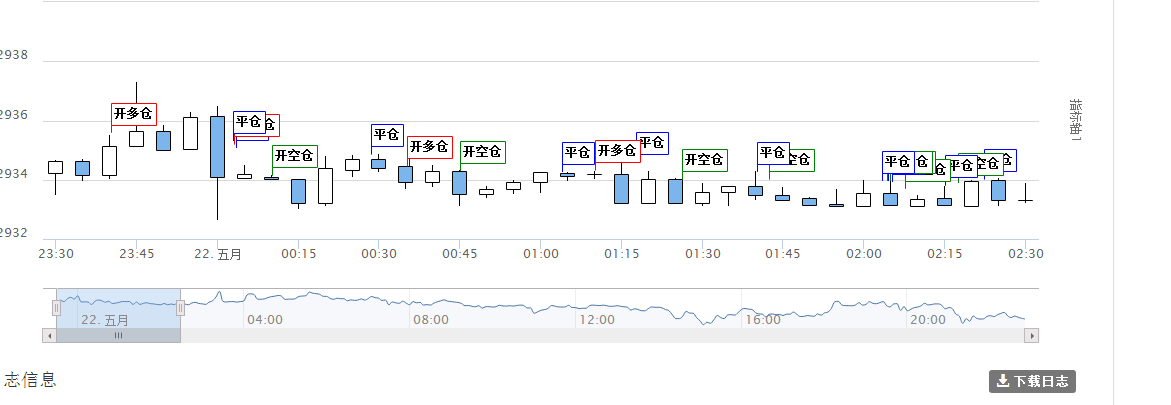
K لائن گراف جو ٹیمپلیٹ سے نکلا ہے

کوڈ ابھی تک کامل نہیں ہے ، خوش آمدید ، کامل ہے۔
- گیٹ اکاونٹ: معاہدہ اکاؤنٹ منجمد کیا گیا ہے۔ یہ کیا صورتحال ہے؟
- چند نجی سرمایہ کاروں کے مقداری تجربات کے مضامین شیئر کریں
- اس کے علاوہ ، آپ کو یہ جاننے کی ضرورت ہے کہ مارکیٹ میں کیا ہو رہا ہے اور اس کی تازہ ترین قیمتیں کیسے حاصل کی جاسکتی ہیں۔
- کیا آپ اس میں ایک چھوٹی سی خصوصیت شامل کر سکتے ہیں جو تجربے کو بہتر بناتی ہے؟
- کوانٹیفیکیشن ٹریڈرز کا دن: ایلس وی ایس گو فوکون
- میں ایک اور گراف بنانا چاہتا ہوں جو منافع کو ظاہر کرے۔
- golang کی طرف سے تحریری تجارت API تیسری پارٹی کی لائبریری، خوش آمدید سب کو شروع، فورک، ایک ساتھ برقرار رکھنے
- 请问talib.STOCHRSI如何才能取得和bitcoinwisdom一样的值
- تجارتی ذہنیت: باہر جانے کے وقت کو سمجھنا اور تجارتی حکمت عملی کی درجہ بندی کا عمل
- بٹ کوائن کی مقدار میں تجارت کے بارے میں حالیہ خیالات
- rsi اشارے کی تقریب
- پلیٹ فارم API Mail ((() فنکشن کے استعمال کی تفصیلات
- وقت پر ویکیپیڈیا کو آگے بڑھانے جیسے مسائل ، گروپ کے دوستوں کو سیکھنے میں آسانی پیدا کرنے کے لئے ، خاص طور پر ٹیسٹ کوڈ کا ایک حصہ لکھا گیا ہے۔
- چائے کے بارے میں بات چیت چائے کی حکمت عملی کے فوائد کے حساب میں ، ابتدائی اکاؤنٹس کے فوائد کے حساب پر اثرات
- آرڈر کی شناخت کے مطابق کس طرح ٹرانزیکشن کی قیمت حاصل کی جائے؟
- ایک اور تکنیکی سوال
- بلاکچین اور ایتھرئم کا تعارف
- ترجمہ: کیا وہ کمپنیاں جو ہائی فریکوئنسی اور الگورتھم ٹریڈنگ کرتی ہیں، دراصل پیچیدہ ریاضیاتی حکمت عملیوں کا پیچھا کرتی ہیں یا صرف سادہ تکنیکی تجزیہ؟
- براہ کرم آپ کو یہ سکھائیں کہ کس طرح اچھے روبوٹ ہمیشہ GETRECORDS TIMEOUT ہیں
- آرڈر مینجمنٹ، کیا آپ آرڈر کی ساخت میں ایک آرڈر وقت شامل کر سکتے ہیں؟
لیملاچھا!
ایجاد کاروں کی مقدار - خوابہم اپنے پلیٹ فارم کو بہتر بنانے کے لئے مزید کام جاری رکھیں گے۔
