4
پر توجہ دیں
1282
پیروکار
2.9 آپریشن کے دوران حکمت عملی روبوٹ کو ڈیبگ کرنا (جے ایس - ایول فنکشن کا ہوشیار استعمال)
میں تخلیق کیا: 2016-11-15 14:54:40,
تازہ کاری:
2017-10-11 10:21:40
 3
3
 3807
3807
انٹرایکٹو – حکمت عملی روبوٹ کے عمل میں ڈیبگنگ ((JS eval فنکشن کا ہوشیار استعمال)
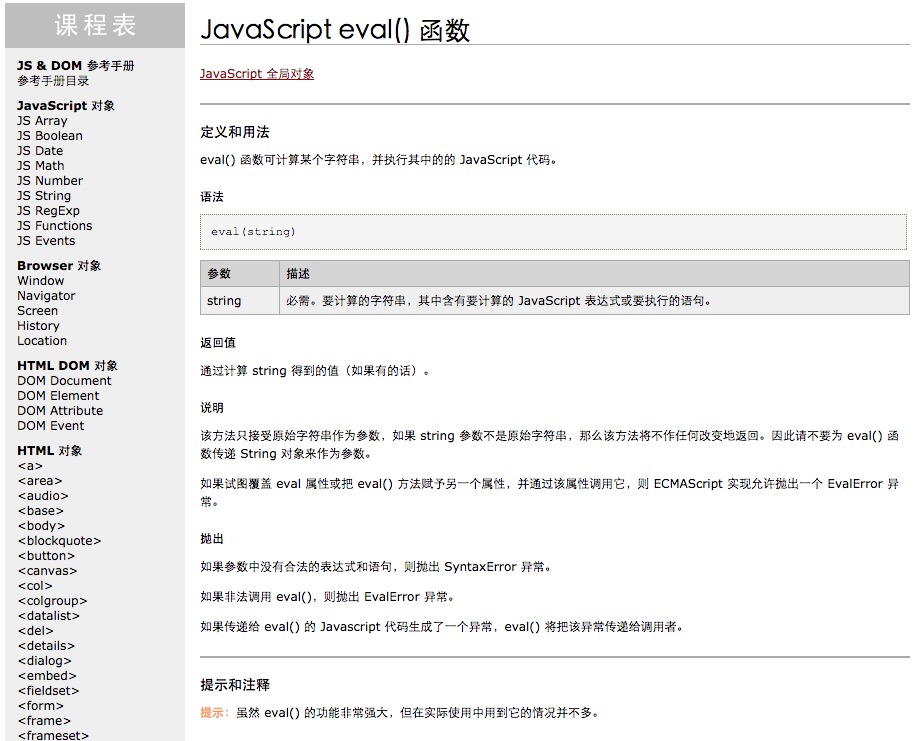
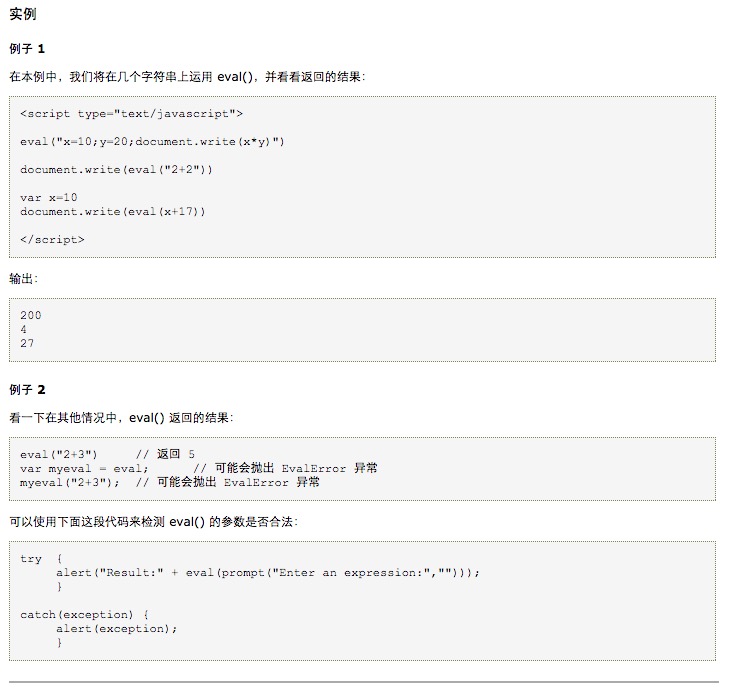
- #### آئیے پہلے جے ایس میں eval فنکشن کا تعارف کرتے ہیں:
w3school


ایول فنکشن کے بارے میں جاننے کے بعد ، اس کو حکمت عملی کی بات چیت کے لئے کوڈ میں لاگو کریں!
- #### حکمت عملی کی بات چیت میں عمل درآمد:
حکمت عملی کی بات چیت کے لئے صارف کو API GetCommand فنکشن کی واپسی کی ضرورت ہوتی ہے۔
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
ذیل میں ہم اس کوڈ کو پالیسی میں لکھتے ہیں اور انٹرایکٹو انٹرفیس کنٹرولز کو ترتیب دیتے ہیں۔ مکمل ٹیسٹ کوڈ:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
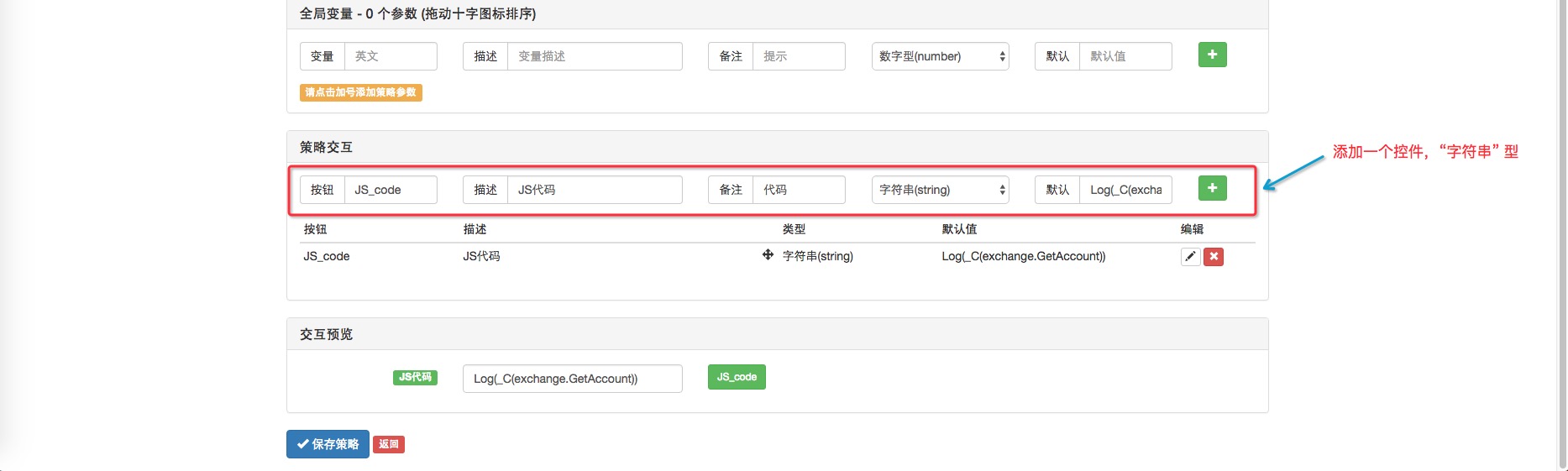
انٹرایکٹو کنٹرول شامل کریں:

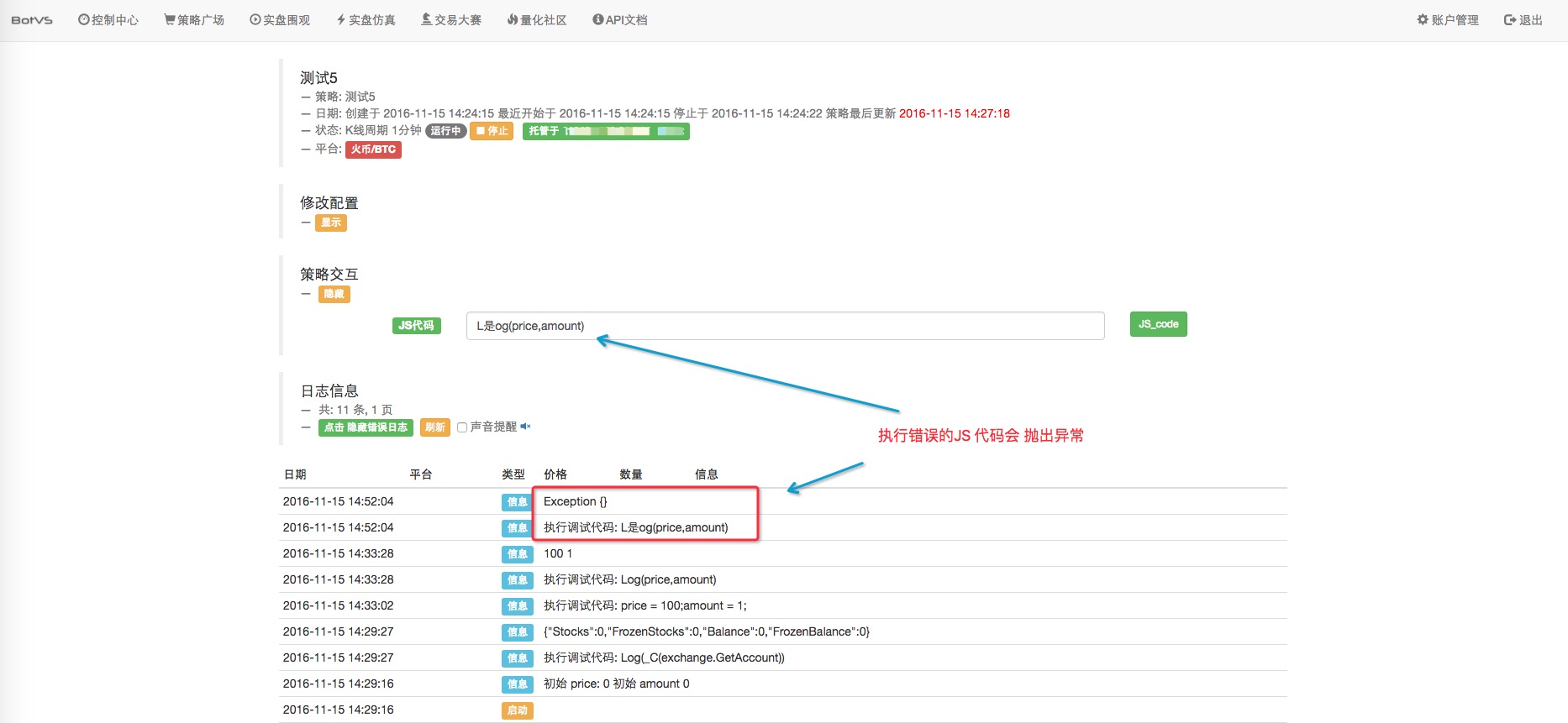
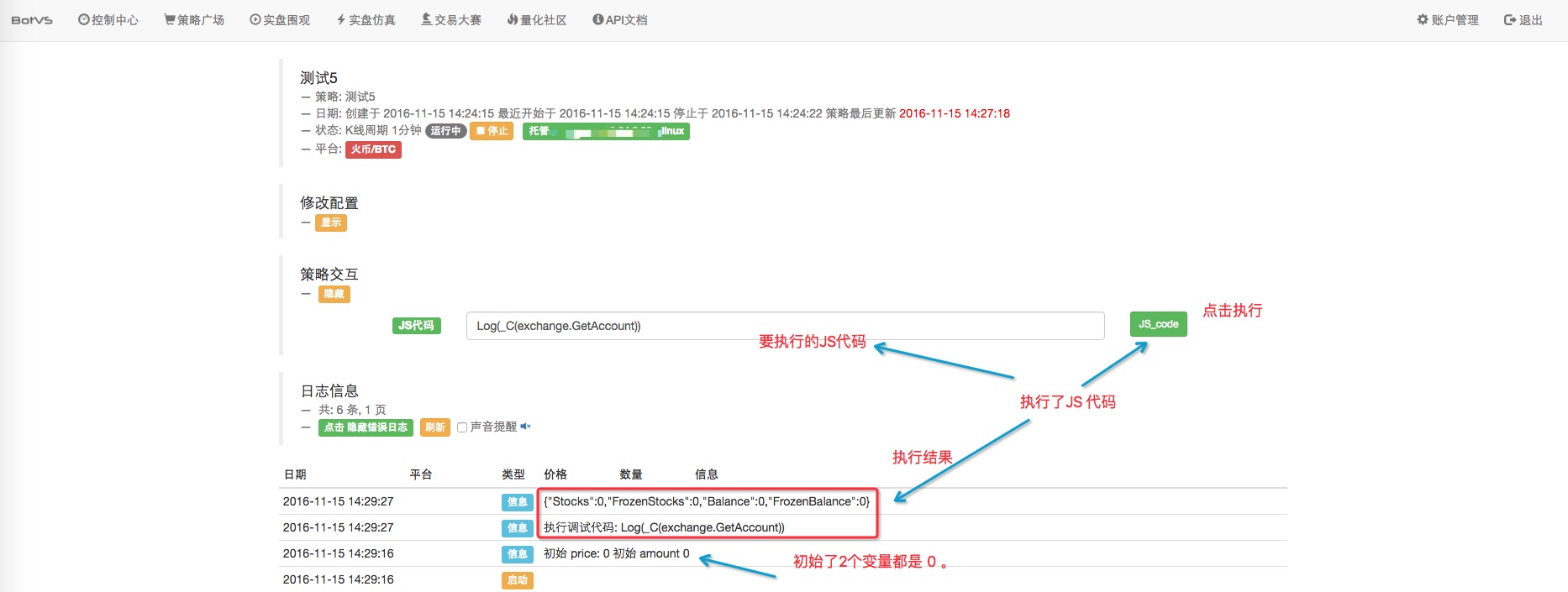
- #### چلتے رہو:
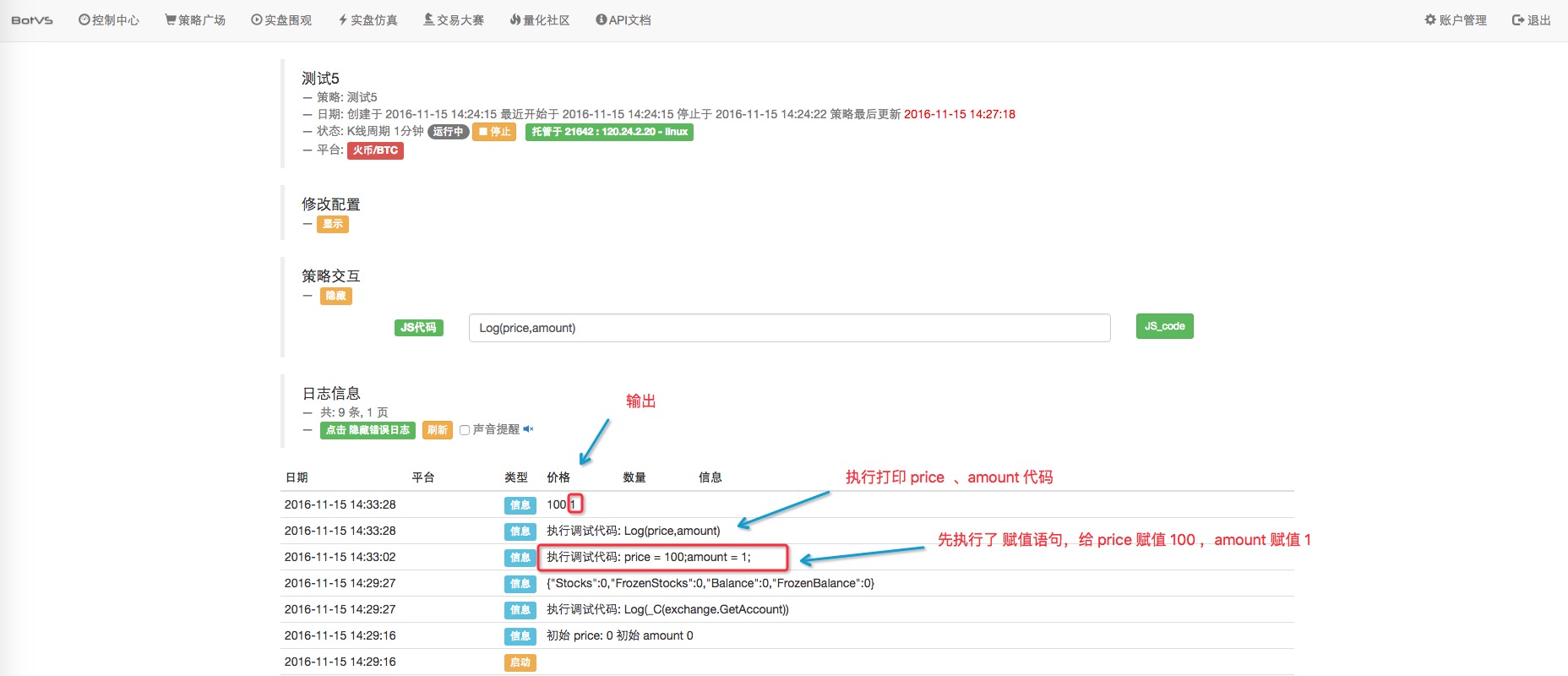
 اس کے علاوہ، ہم قیمت، رقم، اور دیگر عالمی متغیرات میں ترمیم کرتے ہیں.
اس کے علاوہ، ہم قیمت، رقم، اور دیگر عالمی متغیرات میں ترمیم کرتے ہیں.
 اگر کوڈ غلط ہے تو یہ ایک غیر معمولی چیز ہے:
اگر کوڈ غلط ہے تو یہ ایک غیر معمولی چیز ہے: