Cài đặt tham số giao diện chiến lược
 6
6
 5588
5588
Cài đặt tham số giao diện chiến lược
- ### 5 tham số giao diện

Các tham số giao diện được đặt dưới khu vực tham số chính sách trên trang chỉnh sửa chính sách trong khu vực chỉnh sửa mã. Các tham số giao diện tồn tại trong mã chiến lược dưới dạng biến toàn cầu, nghĩa là các tham số giao diện có thể được sửa đổi trong mã. Các tham số giao diện được đặt trong mã chính sách: number, string, combox, bool, secretString. Mô tả Tùy chọn: tham số giao diện Tên trên giao diện chính sách Lưu ý: Tùy chọn mô tả chi tiết các tham số giao diện, mô tả sẽ được hiển thị khi chuột dừng trên tham số giao diện. Loại Tùy chọn: Loại của tham số giao diện này, được mô tả chi tiết dưới đây. Tùy chọn mặc định: Giá trị mặc định của tham số giao diện này.
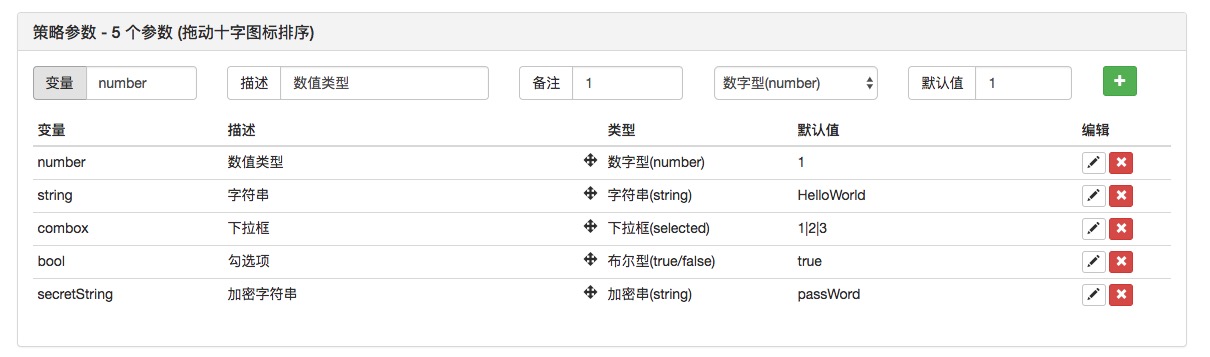
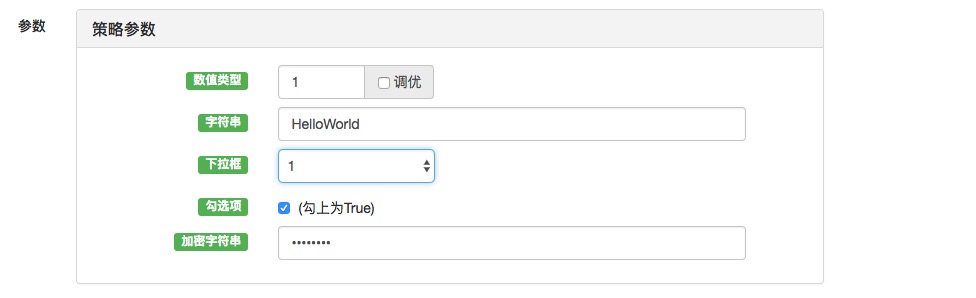
- ### Mẫu
biến số mô tả dự trữ loại ẩn giá trị |-|-|-|-|-| Số. Loại giá trị số. string string lưu ý string string HelloWorld Combox. Cửa sổ bên dưới. Lưu ý. Cửa sổ bên dưới.|2|3| “bool” – chọn – lưu ý – “true/false” – “true” – “true” – “true” SecretString là một chuỗi mã hóa.
-
Tính số
- javascript
Loại biến số: Number
-
Dãy ký tự
- javascript
Biến số String Không cần thêm dấu ngoặc kép khi nhập các giá trị mặc định.
-
Hộp kéo xuống
- javascript
Loại biến combox: Number Giá trị mặc định: dạng như 1gadgad2gadgad3 combox biến tự nó là một giá trị số, đại diện cho mục đích chỉ mục mà điều khiển kéo xuống chọn. Loại thứ nhất là 1, có giá trị chỉ mục là 0, khi chọn loại này, giá trị combox là 0, tương tự như vậy, loại thứ 2 có chỉ mục là 1… Các tham số mặc định là khung kéo xuống đầu tiên.

-
Đánh dấu (trên giá trị)
- javascript
Biến số boolean
Nếu chọn thì bool là true, không chọn thì bool là false 。
-
Loại mã hóa
- javascript
Biến số secretString Nó cũng tương tự như một chuỗi. Các chuỗi được mã hóa sẽ được gửi bằng mã hóa, không được chuyển bằng văn bản. Một chuỗi mã hóa, thay đổi sẽ kích hoạt cơ chế xác thực an ninh định lượng của nhà phát minh, sẽ yêu cầu nhập mật khẩu xác thực.

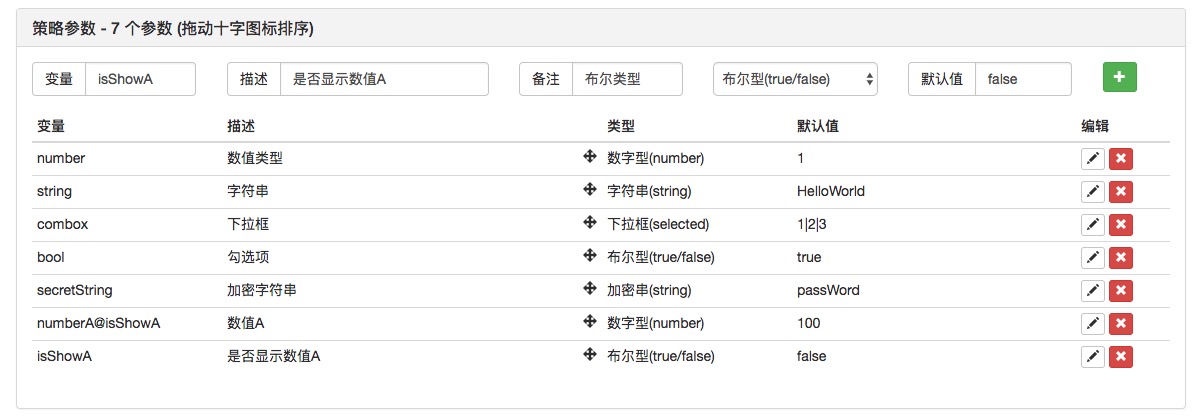
- #### Thiết lập phụ thuộc tham số
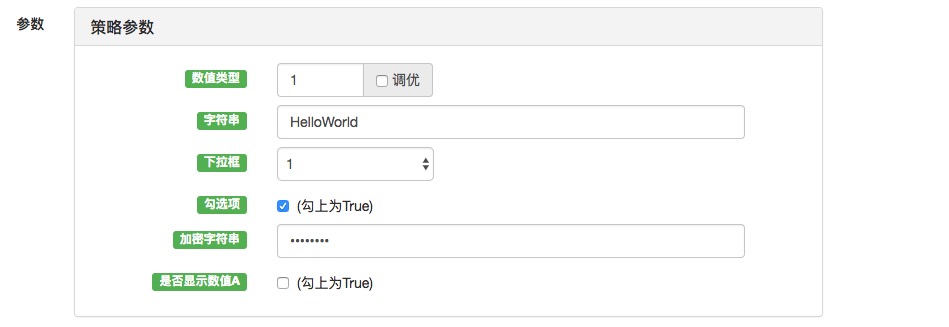
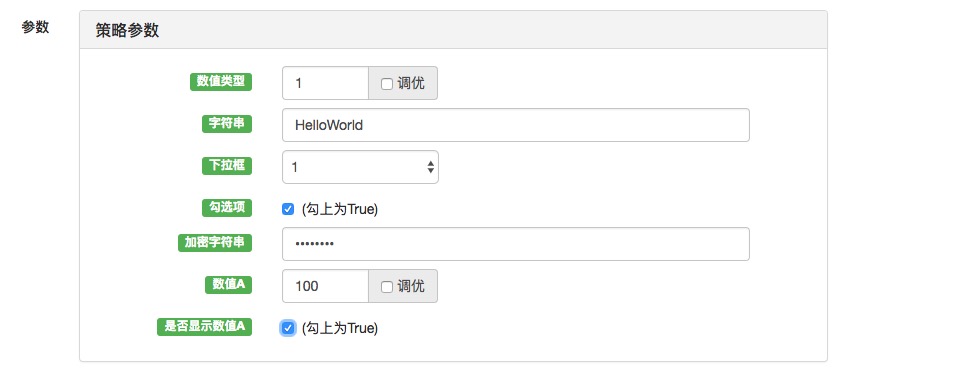
Bạn có thể đặt một tham số để một tham số khác dựa trên sự lựa chọn của tham số đó, để thực hiện hiển thị và ẩn. Ví dụ chúng ta đặt tham số numberA, là một loại giá trị số. Chúng ta cho phép numberA dựa trên một tham số: isShowA (loại Bull) để xác định numberA hiển thị hay ẩn.

Sau khi thiết lập như vậy, có thể thử nghiệm dưới dạng phản hồi.

Trong trường hợp không có tham số isShowA, số A sẽ bị ẩn.
Chúng tôi chọn isShowA
trình diễn:

Đây là cách để thực hiện Hide and Display.
- ### Các tham số giao diện chính sách, điều khiển tương tác, tham số trên mẫu, chức năng nhóm
Trong một chiến lược, nếu bạn muốn hiển thị phân nhóm tham số, bạn có thể sử dụng chức năng sau đây:
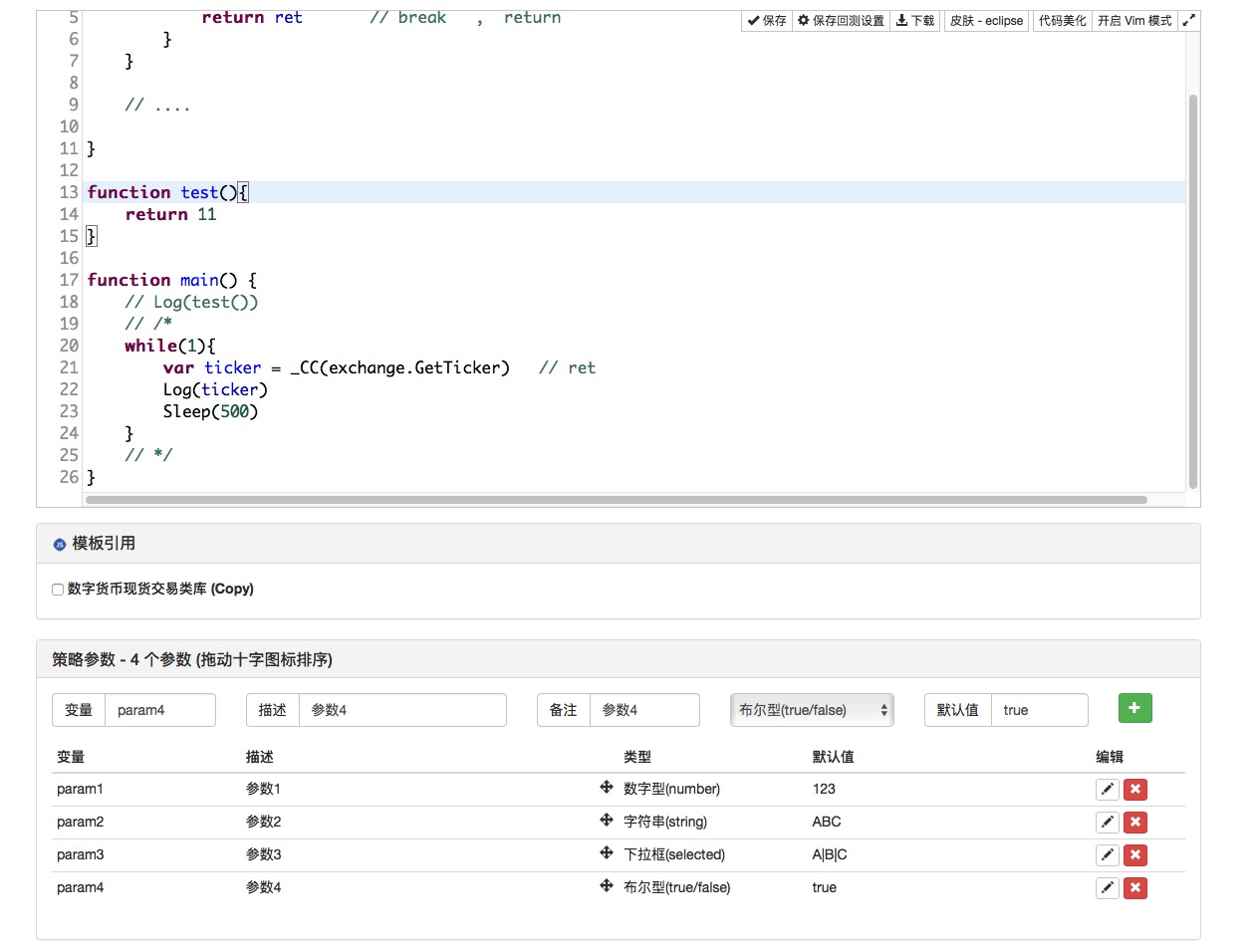
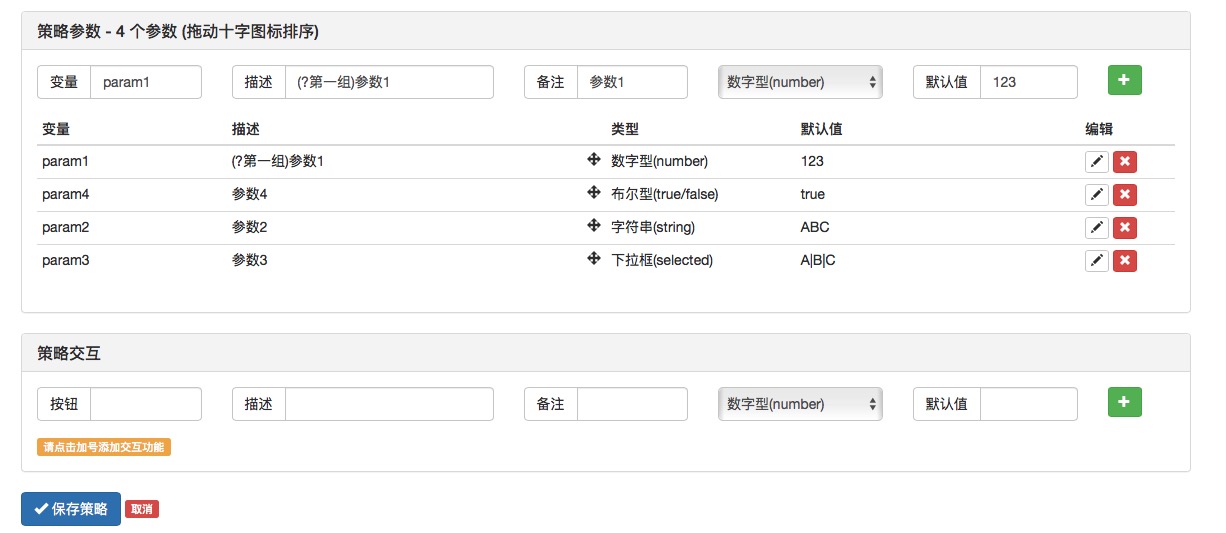
Ví dụ, tham số giao diện của một chiến lược thử nghiệm được đặt như sau:

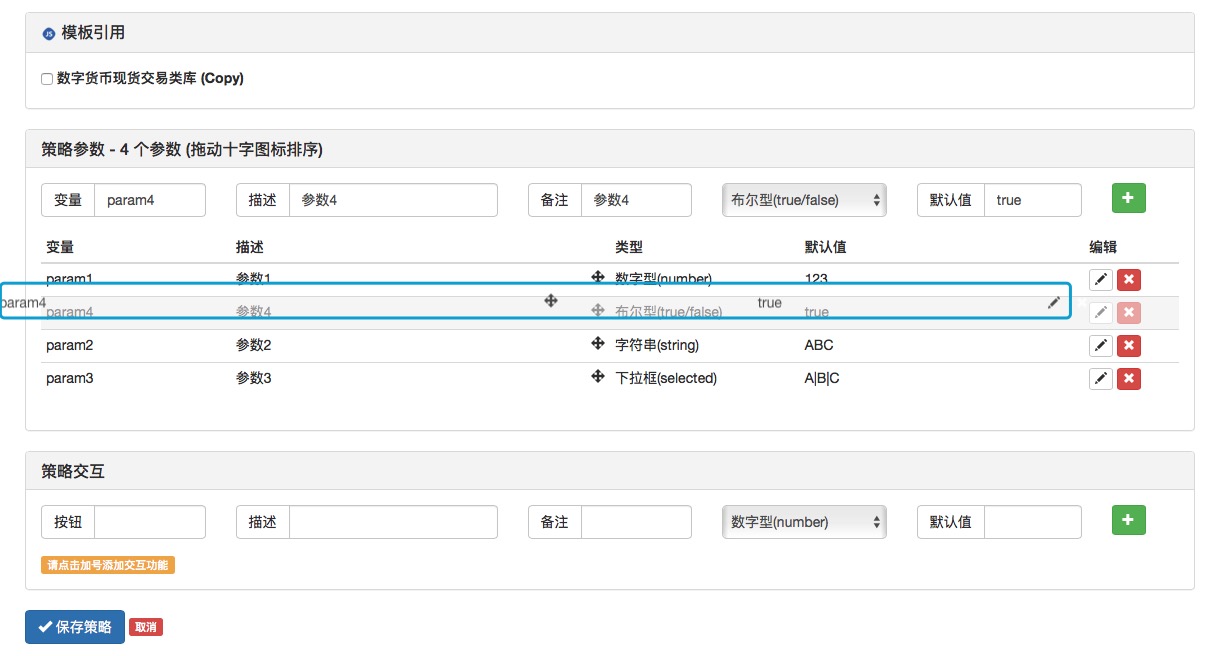
Bây giờ các tham số được sắp xếp theo thứ tự từ trên xuống, từ 1 đến 4, nếu tôi muốn phân chia tham số 1 và tham số 4 thành một nhóm hiển thị trên giao diện, tôi có thể kéo  để tham số thứ tư di chuyển ở vị trí dưới tham số đầu tiên.
để tham số thứ tư di chuyển ở vị trí dưới tham số đầu tiên.

Chúng tôi đã đặt các tham số đầu tiên và thứ tư lại với nhau, sau đó chúng tôi chỉ sử dụng mô tả tham số để sửa đổi một chút, để hệ thống phân tích tham số phân nhóm có thể được.
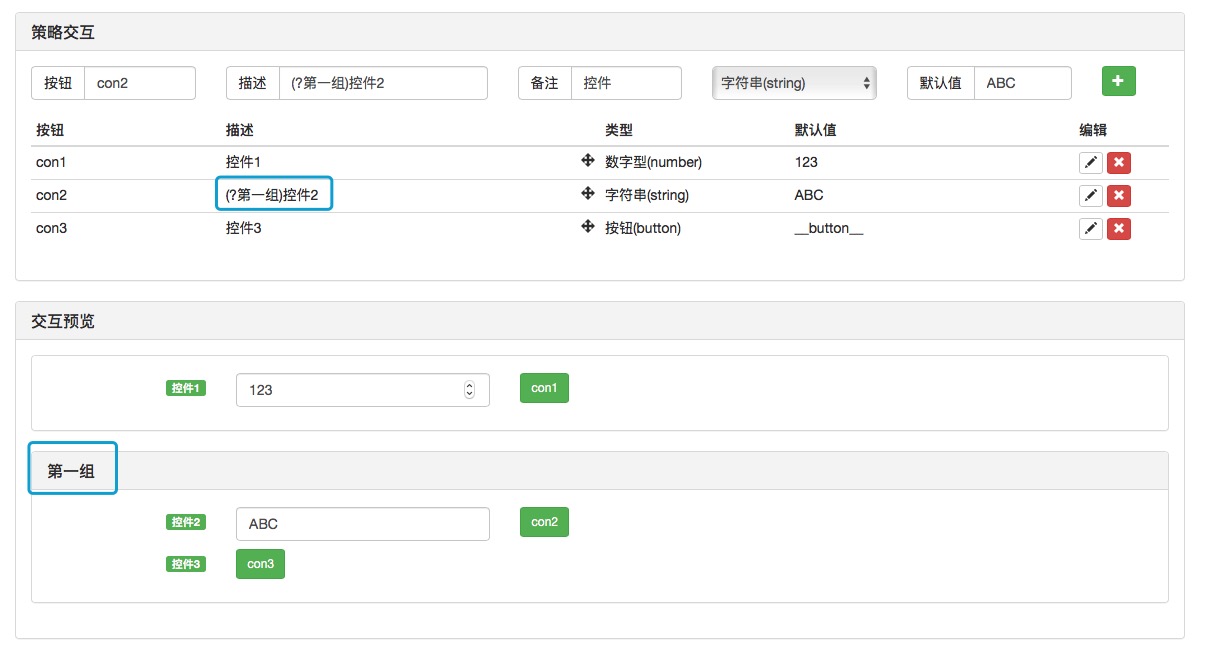
Nhập vị trí bắt đầu trong mô tả tham số (? nhóm 1)

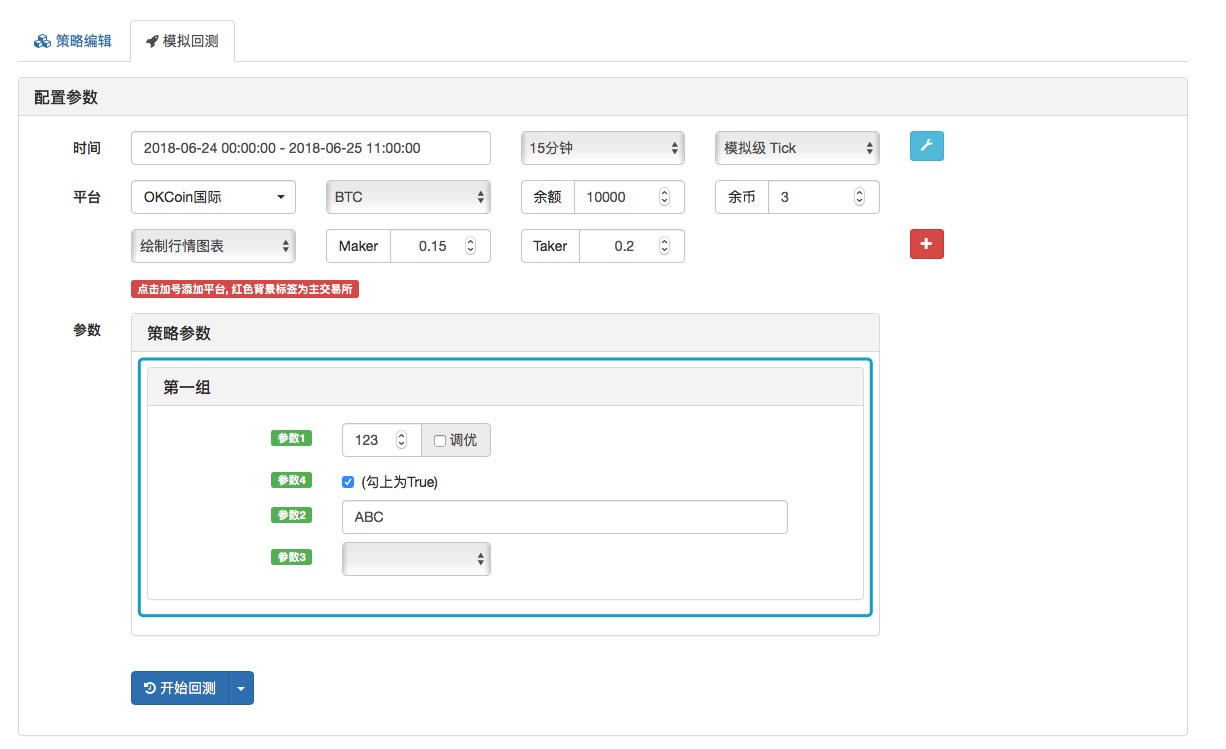
Đây là một ví dụ:

Tất cả các tham số được nhóm vào nhóm đầu tiên. Lý do là nếu có thông tin mô tả tham số là “ (?) ” thì sẽ tạo ra nhóm, và tất cả các tham số sau tham số này sẽ được nhóm lại với nhau. Trừ khi có thông tin mô tả tham số, có cài đặt nhóm “ (?) ” mới, thì sẽ tạo ra nhóm mới. Tên nhóm có thể được lặp lại.
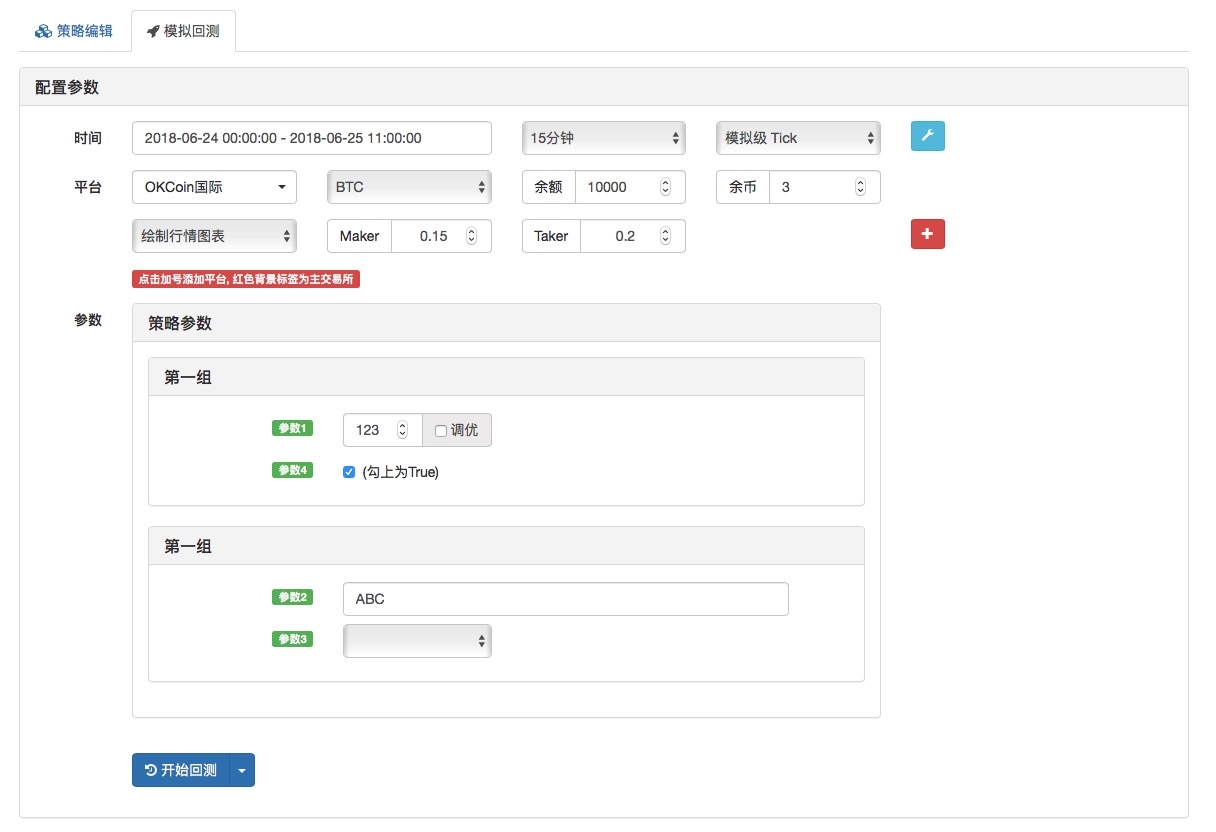
Ví dụ, thêm một tên nhóm là “Nhóm thứ nhất”:

trình diễn:

Tương tự như vậy, trong thiết lập mô tả “ (?) ” trên điều khiển tương tác, bạn cũng có thể nhóm các điều khiển: