4
tập trung vào
1282
Người theo dõi
2.9 Gỡ lỗi robot chiến lược trong quá trình hoạt động (JS - sử dụng hàm eval một cách thông minh)
Được tạo ra trong: 2016-11-15 14:54:40,
cập nhật trên:
2017-10-11 10:21:40
 3
3
 3808
3808
Tương tác – Chiến lược Debugging trong hoạt động của robot (JS eval function)
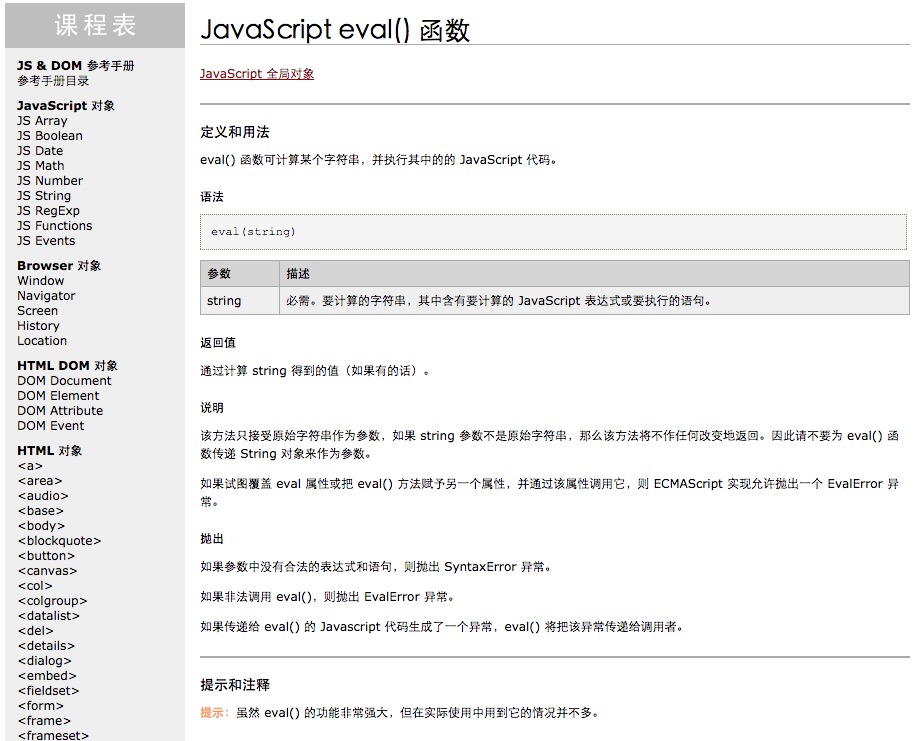
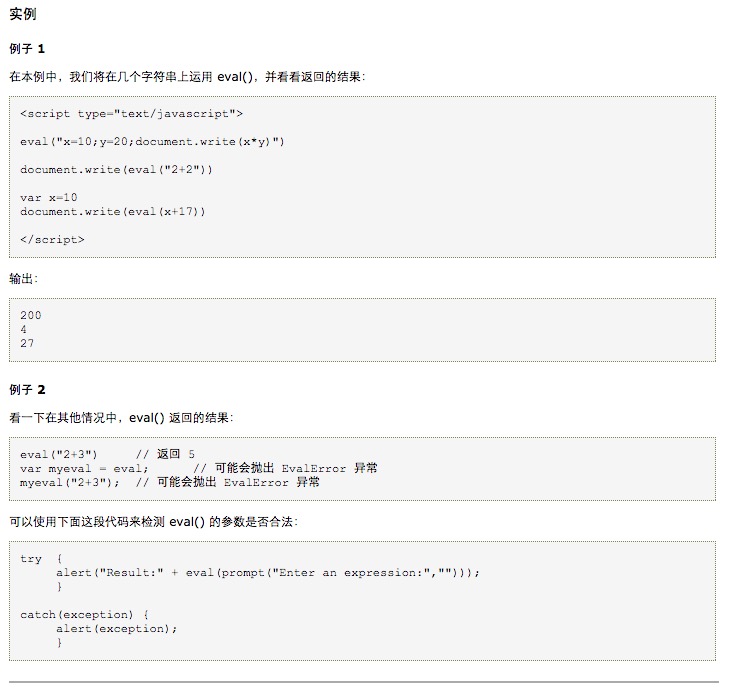
- #### Trước tiên, chúng ta hãy xem phần giới thiệu về hàm eval trong JS:
w3school


Sau khi hiểu rõ về hàm eval, hãy xem xét các ứng dụng của nó trong tương tác chiến lược.
- #### Giao tiếp chiến lược:
Sự tương tác chính sách đòi hỏi người dùng phải xử lý giá trị trả về của hàm API GetCommand.
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sau đây chúng tôi viết đoạn mã này vào các chính sách và cấu hình các điều khiển giao diện tương tác. Mã thử nghiệm đầy đủ:
var price = 0;
var amount = 0;
function main() {
Log("初始 price:", price, "初始 amount", amount);
while(true){
var cmd = GetCommand(); // 调用API 获取界面交互控件的消息。
if (cmd) { // 判断是否有消息
var js = cmd.split(':', 2)[1]; // 分割 返回的消息 字符串, 限制返回2个, 把索引为1的 元素 赋值给 名为js 的变量
Log("执行调试代码:", js); // 输出 执行的代码
try { // 异常检测
eval(js); // 执行 eval函数, 该函数执行传入的参数(代码)。
} catch(e) { // 抛出异常
Log("Exception", e); // 输出错误信息
}
}
Sleep(1000);
}
}
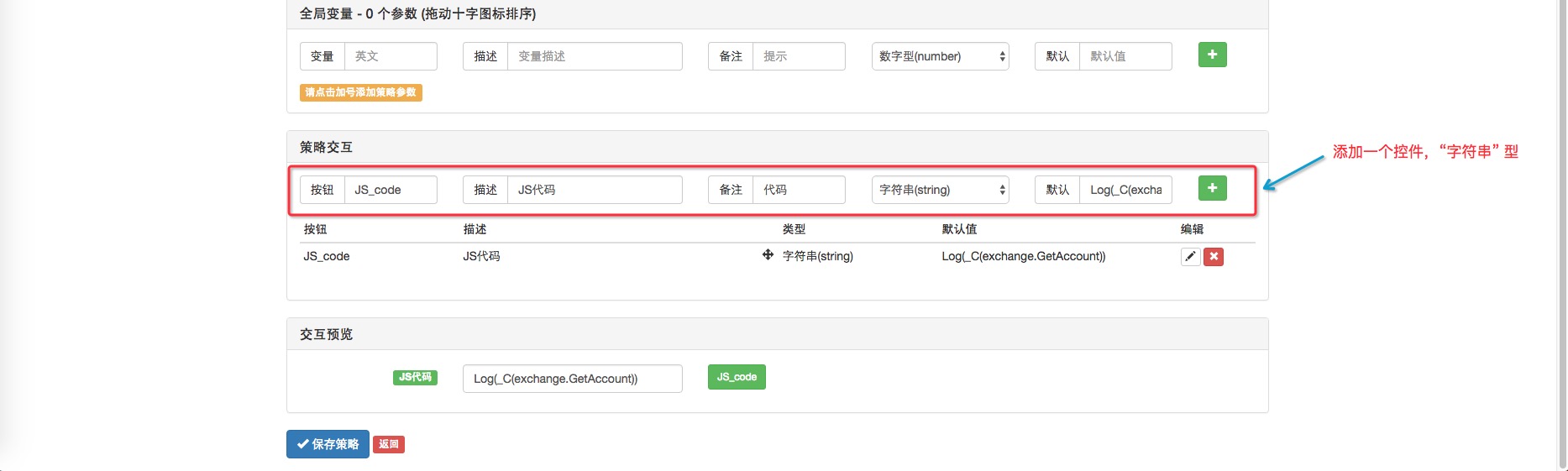
Thêm điều khiển tương tác:

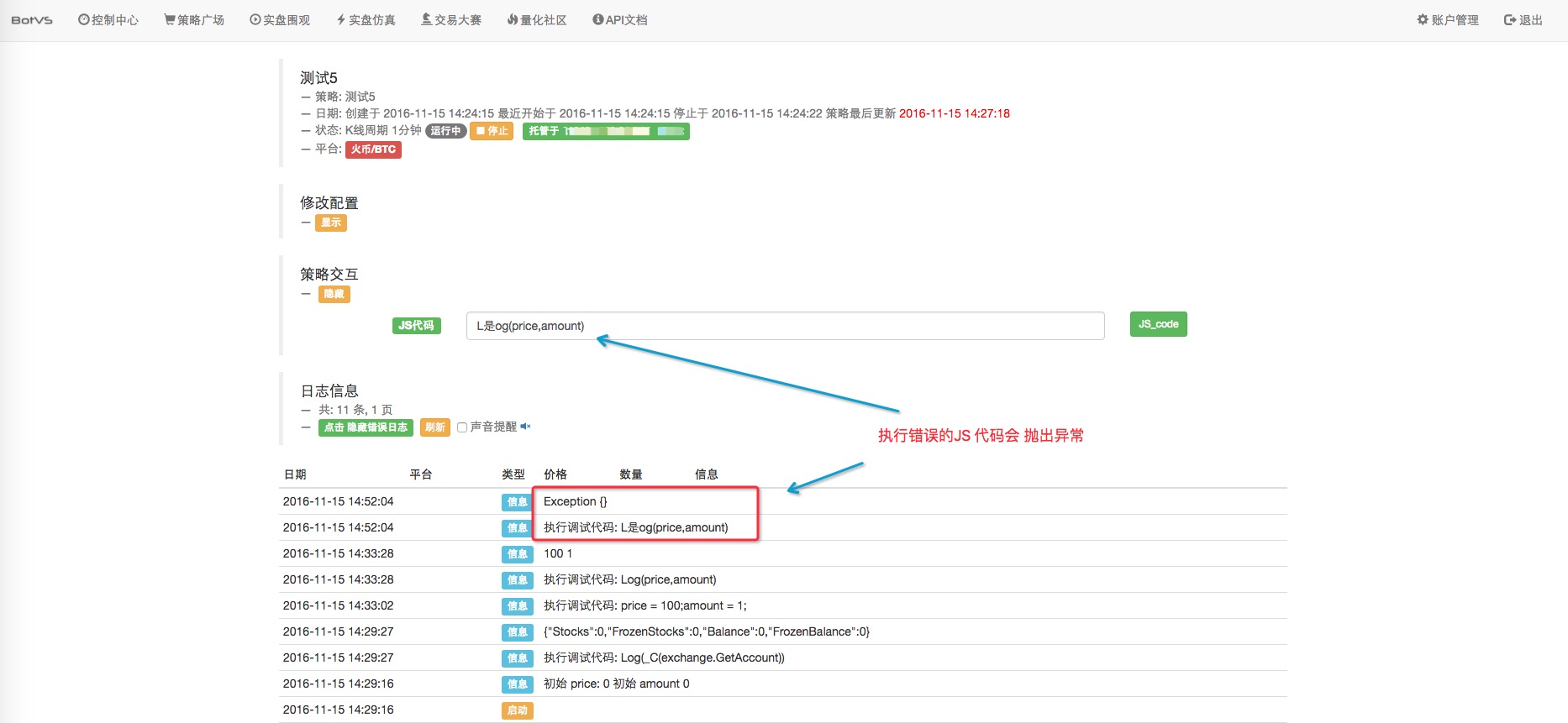
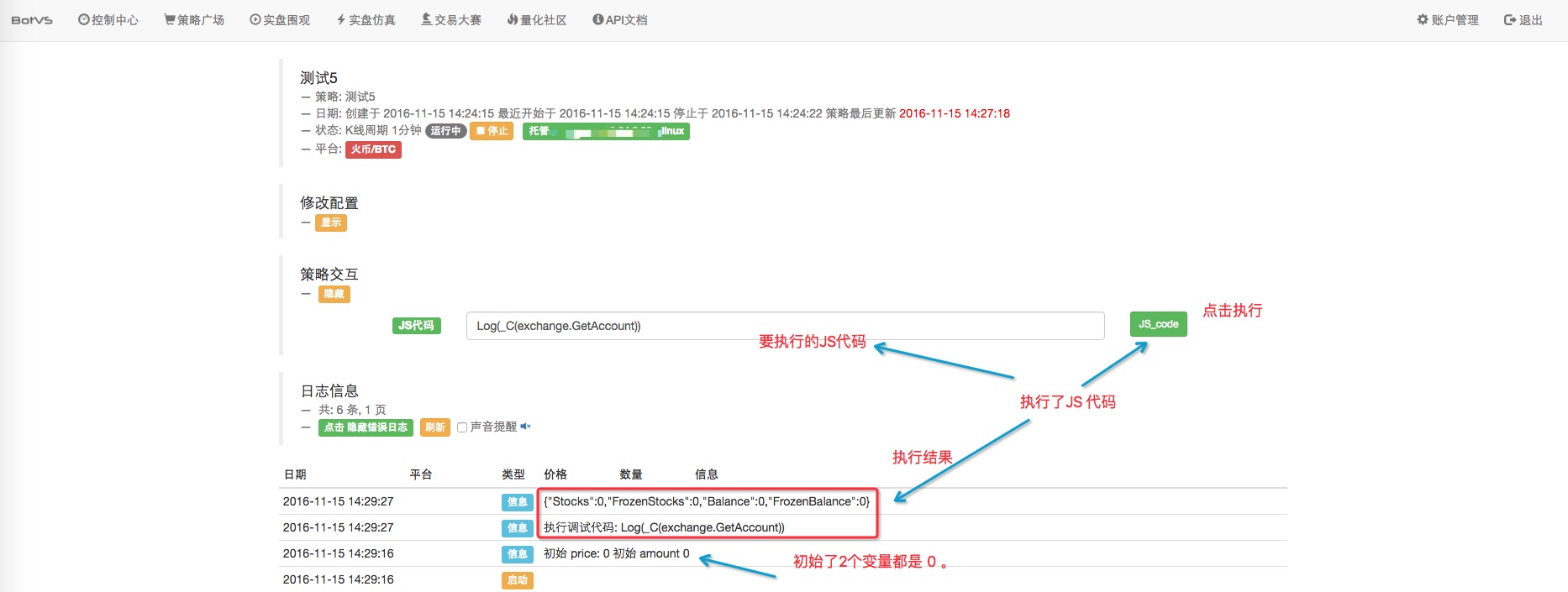
- #### Chạy đi.
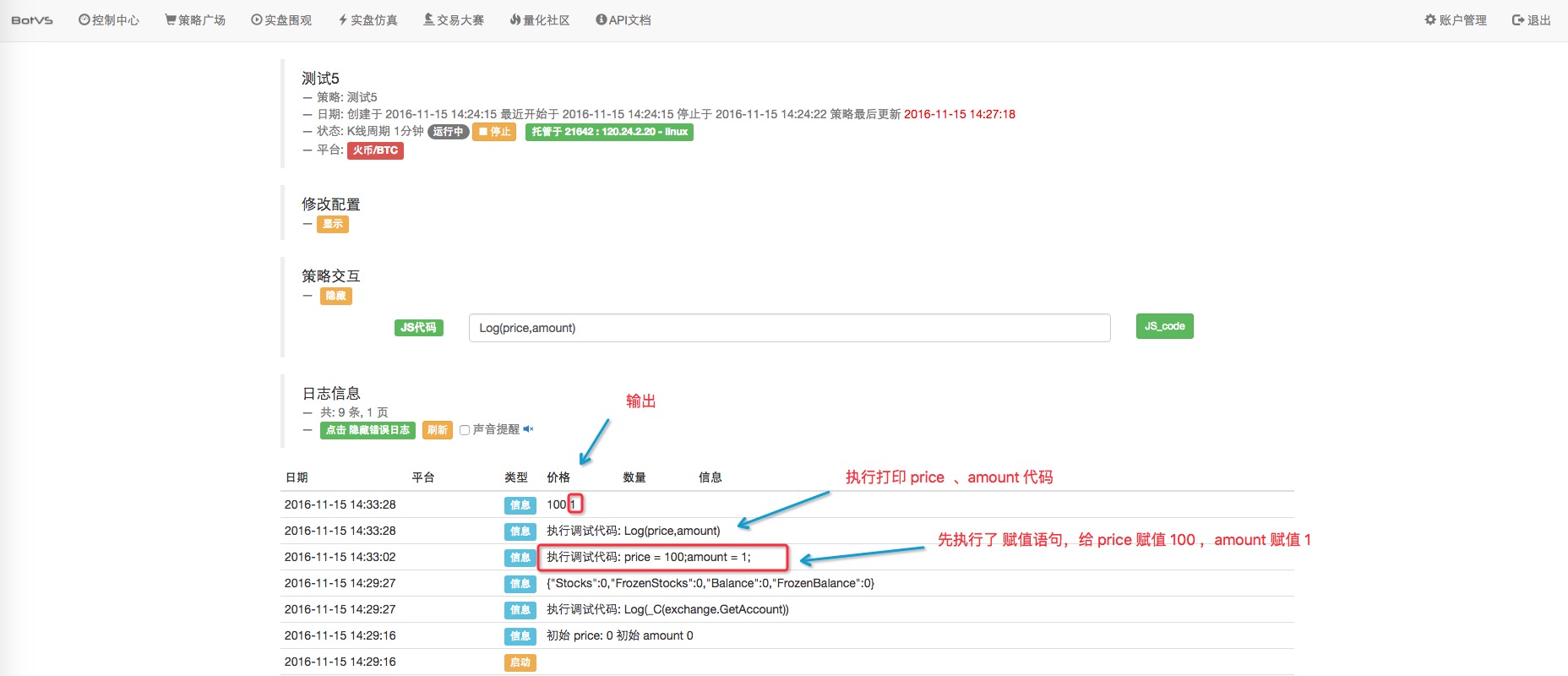
 Chúng ta hãy sửa đổi các biến toàn cầu price, amount.
Chúng ta hãy sửa đổi các biến toàn cầu price, amount.
 Nếu có lỗi, nó sẽ tạo ra một ngoại lệ:
Nếu có lỗi, nó sẽ tạo ra một ngoại lệ: