Mở rộng Template tùy chỉnh bằng Visual (Blockly) Strategy Editing
Tác giả:Ninabadass, Tạo: 2022-04-27 10:01:48, Cập nhật: 2022-04-27 10:12:55Mở rộng Template tùy chỉnh bằng cách chỉnh sửa chiến lược trực quan
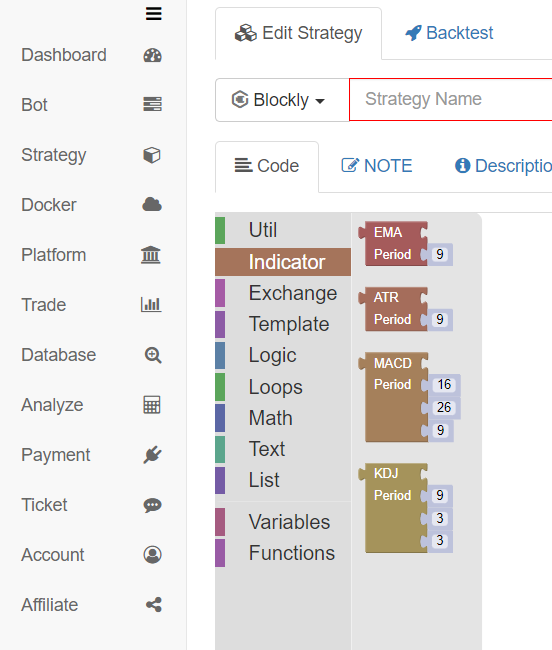
Làm thế nào để mở rộng thư viện tùy chỉnh bạn cần cho các chiến lược trực quan? ví dụ, tôi muốn tính toán chỉ số MA, nhưng hệ thống chỉ đi kèm với:

Những chỉ số này, làm thế nào tôi có thể thêm một số mã tùy chỉnh vào những chỉ số đó? Hãy lấy thêm một mô-đun tính toán chỉ số MA tùy chỉnh làm ví dụ để giải thích cách mở rộng mô-đun trực quan hóa.
Mẫu giao dịch giao dịch tại chỗ tiền điện tử
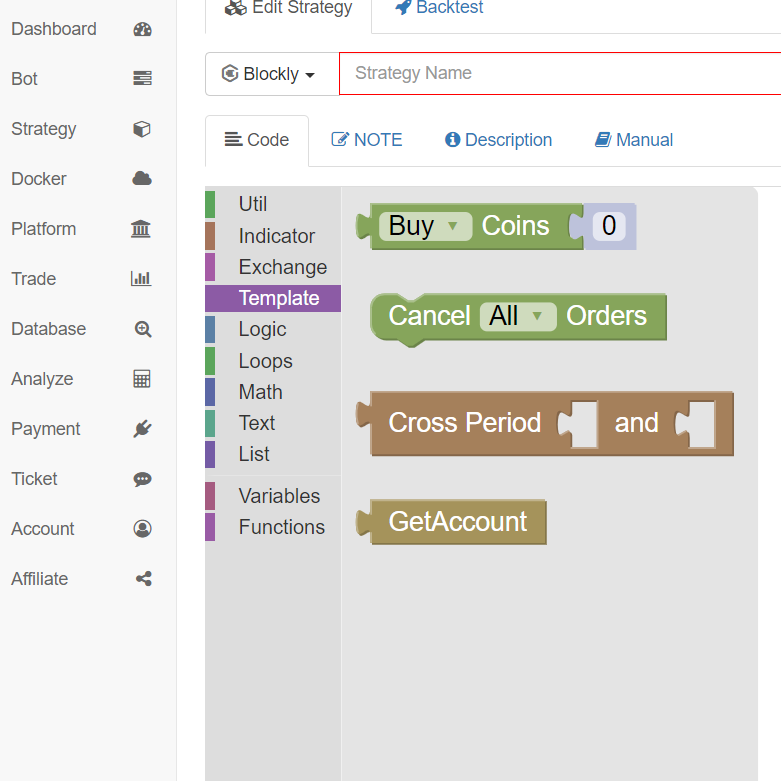
Chúng ta hãy nói về mẫu
Thư viện giao dịch giao dịch tại chỗ tiền điện tử; định nghĩa trực quan ở đầu:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 symbol amount %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["bid|Buy", "Buy"],
["ask|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "cancel %1 orders|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["all|All", " "],
["buy order|Buy", "ORDER_TYPE_BUY"],
["sell order|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "calculate cross period %1 and %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "obtain asset information|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
Tương ứng với các mô-đun trong trang chỉnh sửa trực quan (đơn lẻ):
Xây dựng mô-đun tùy chỉnh để tính MA
Với ví dụ sẵn sàng, nó rất đơn giản để tự xây dựng nó, giống như sao chép cơ học.
Đầu tiên, tạo một mẫu mới trong ngôn ngữ JavaScript.
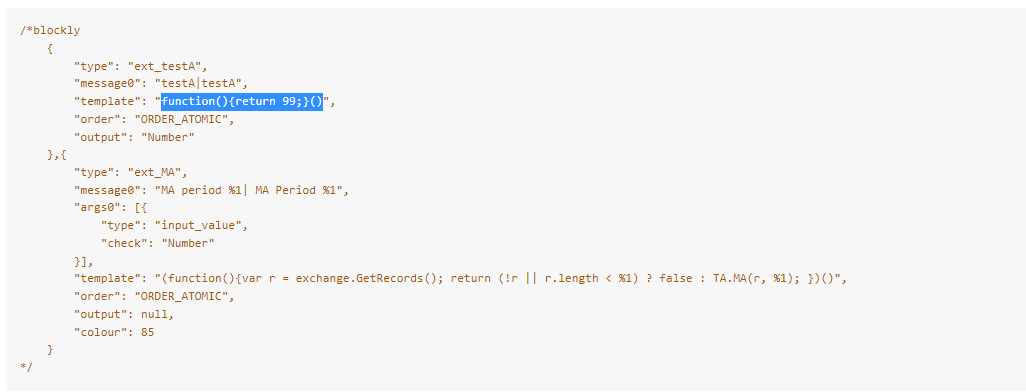
Chỉnh sửa mã mẫu.
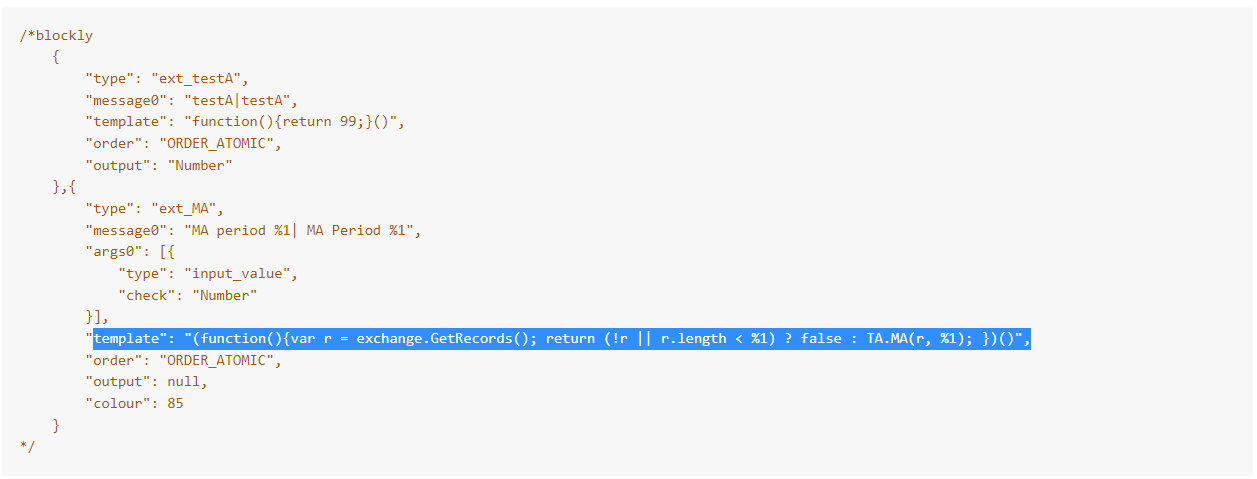
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA period %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- type: để xác định loại module theo thuộc tính, và xác định module bằng cách đặt tên.
- message0: để hiển thị văn bản trên mô-đun
- Mô hình: mã được thực thi bởi mô-đun
- đầu ra: loại được xuất bởi một mô-đun
- args0: tham số được nhập bởi mô-đun; trong mã định nghĩa mô-đun, %1 đại diện cho tham số nhập khẩu đầu tiên và %2 đại diện cho tham số thứ hai
Sau khi chỉnh sửa mẫu mới, lưu nó.
Trong chiến lược mà chúng ta cần sử dụng mẫu này, kiểm tra mẫu.
Bạn có thể thấy rằng có hai mô-đun bổ sung:
-

Mô-đun tên là: testA. Hãy xem mã thực thi:

function(){return 99;}()Đây là một hàm JavaScript rất đơn giản trả về giá trị 99 khi thực thi.
-

Mô-đun có tên là: MA period.

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()Mã là một cuộc gọi hàm ẩn danh. Chức năng ẩn danh đầu tiên thực hiện hoạt động để lấy dữ liệu đường K, cụ thể là dữ liệu đường K
r. Sau đó, tùy thuộc vào việc liệu r thu được lànullhoặc liệu chiều dài củarlà nhỏ hơn so với tham số%1nhập vào mô-đun, phán xét để trở lạifalsehoặc trả về kết quả chỉ số được tính bằngTA.MA(r, %1).
Nó sẵn sàng để sử dụng tiếp theo.
Thử nghiệm để tính toán chỉ số MA
Chỉnh sửa chiến lược trực quan:
Hoạt động:
Có thể thấy rằng dữ liệu được tính bằng chỉ số MA đã được thu được như mong muốn.
Điều trên chỉ là một ví dụ cho thiết kế của mô-đun trực quan hóa, vì vậy bạn có thể sử dụng chức năng mẫu để mở rộng một mình.
- FMZ PINE Script tài liệu
- BTCUP và BTCDOWN
- Các bạn, mua một chiến lược và chạy nó sai, Chúa ơi, hãy giúp tôi xem nguyên nhân gây ra sự cố này.
- Mô hình tương tác
- Điều chỉnh tham số của hệ thống kiểm tra lại
- Hệ thống theo dõi
- Vấn đề trong mã nguồn ta
- FMZ PINE Script Doc
- Ghi chú & Giải thích về Chiến lược thuật toán tăng gấp đôi ngược tương lai
- Giải pháp để lấy Docker Http Request Message
- Phân tích chiến lược thu hoạch lợi nhuận (2)
- Phân tích chiến lược thu hoạch lợi nhuận (1)
- Nếu bạn muốn thay đổi một hàm nào đó mà nó ảnh hưởng đến, hãy dạy cho bạn.
- Thêm Stoploss để kiểm soát rủi ro
Giá bao nhiêu - Thảo luận về thiết kế chiến lược tần số cao
Máy thu hoạch lợi nhuận biến đổi ma thuật - Binance Perpetual Funding Rate Arbitrage (100% tỷ lệ hàng năm trong thị trường bò)
- Sử dụng giao diện thị trường tổng hợp nền tảng tiền điện tử để xây dựng chiến lược đa biểu tượng
- My là một ngôn ngữ có thể được viết ở đây để có một tín hiệu.
- Đảm bảo rủi ro theo hệ thống delta động của các tùy chọn deribit
- Sử dụng SQLite để xây dựng cơ sở dữ liệu FMZ Quant