FMZ định lượng: Phân tích các trường hợp thiết kế nhu cầu phổ biến của thị trường tiền điện tử (II)
Tác giả:Những nhà phát minh định lượng - những giấc mơ nhỏ, Tạo: 2023-12-24 22:24:58, Cập nhật: 2023-12-25 17:10:56
Trong bài viết trước, người đọc đã nhận xét rằng cần một ví dụ về chương trình giám sát chuyển giao tài khoản hợp đồng, trong bài viết này, chúng tôi sẽ thử nghiệm Binance để thực hiện nhu cầu này và cùng nhau học cách thiết kế.
Các sàn giao dịch tiền điện tử xử lý rất nhiều giao dịch mỗi ngày, bao gồm việc phân chia tài sản giữa các ví khác nhau. Việc giám sát các phân chia này trong thời gian thực là rất quan trọng đối với các nhà giao dịch và các nhà phát triển. Bài viết này sẽ khám phá một đoạn mã JavaScript nhằm giám sát các phân chia tài sản gần đây trên sàn giao dịch tiền điện tử và thảo luận về các thành phần quan trọng của nó.
Phân tích nhu cầu
Sau khi xem tài liệu của sàn giao dịch, chúng tôi thấy rằng có một giao diện lịch sử chuyển đổi để truy vấn tất cả các thông tin chuyển đổi. Vì chúng tôi chỉ giám sát các bản ghi chuyển đổi có thể xảy ra, chúng tôi không cần phải có tất cả các lịch sử chuyển đổi. Chúng tôi chỉ cần kiểm tra các bản ghi chuyển đổi trong một phạm vi gần đây theo tần số nhất định.
Sử dụng giao diện này:
// GET /sapi/v1/asset/transfer type, size : 100
Sau khi xem tài liệu của Binance, chúng tôi đã phát hiện ra rằng dữ liệu được trả về bởi giao diện này có dấu chấm thời gian, và việc sử dụng dấu chấm thời gian là rất đơn giản. Chỉ cần có một dấu chấm thời gian lớn hơn so với dấu chấm thời gian lớn nhất trong bản ghi hiện tại, thì có dấu chấm thời gian mới xảy ra.
当然实际设计的时候还有有很多细节,例如查看文档发现,划转方向有很多,所以我们要对每个划转方向都进行监测。代码中定义了```var dicType = {...}```来管理所有的划转方向。
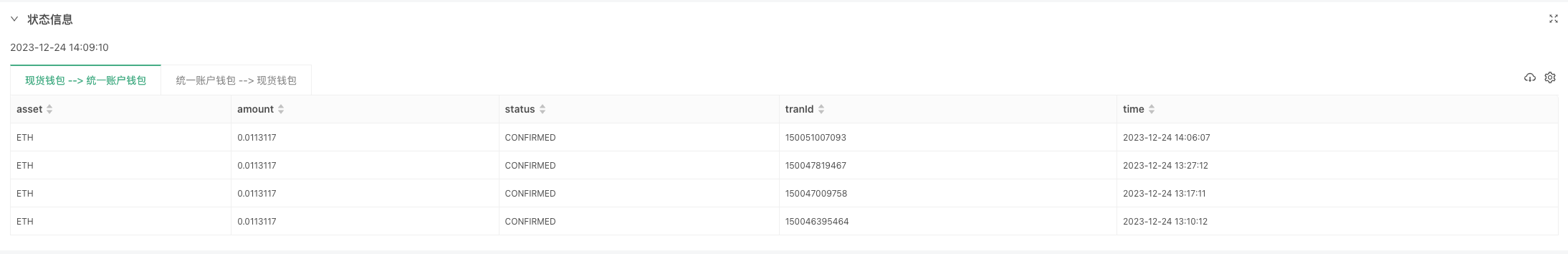
为了更好的显示内容,我们使用一个状态栏表格在策略界面中输出最近5条的划转信息,所以我们就构造了一个名为:```monitor```的对象用来记录数据。当然你不能无限制的记录划转信息,所以我们只维持每个划转方向100条记录,超过100条就删除过早的记录。
### 代码范例
```js
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "查询失败", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "现货钱包 --> U本位合约钱包",
"MAIN_CMFUTURE": "现货钱包 --> 币本位合约钱包",
"UMFUTURE_MAIN": "U本位合约钱包 --> 现货钱包",
"UMFUTURE_MARGIN": "U本位合约钱包 --> 杠杆全仓钱包",
"CMFUTURE_MAIN": "币本位合约钱包 --> 现货钱包",
"MARGIN_UMFUTURE": "杠杆全仓钱包 --> U本位合约钱包",
"MARGIN_CMFUTURE": "杠杆全仓钱包 --> 币本位合约钱包",
"CMFUTURE_MARGIN": "币本位合约钱包 --> 杠杆全仓钱包",
"FUNDING_UMFUTURE": "资金钱包 --> U本位合约钱包",
"UMFUTURE_FUNDING": "U本位合约钱包 --> 资金钱包",
"FUNDING_CMFUTURE": "资金钱包 --> 币本位合约钱包",
"CMFUTURE_FUNDING": "币本位合约钱包 --> 资金钱包",
"UMFUTURE_OPTION": "U本位合约钱包 --> 期权钱包",
"OPTION_UMFUTURE": "期权钱包 --> U本位合约钱包",
// 统一账户
"MAIN_PORTFOLIO_MARGIN": "现货钱包 --> 统一账户钱包",
"PORTFOLIO_MARGIN_MAIN": "统一账户钱包 --> 现货钱包"
}
Log("开始检测")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
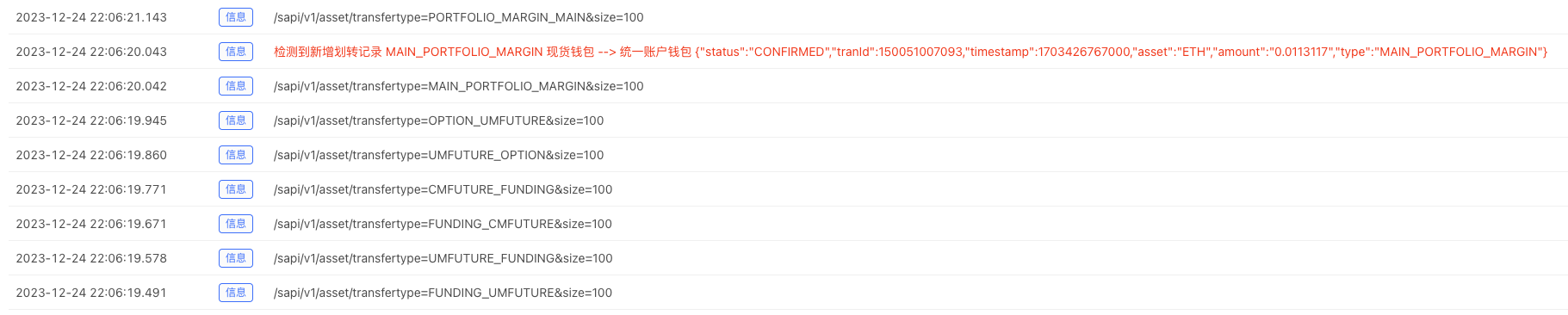
Log("检测到新增划转记录", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("开始结束")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
Có thể bạn có thể tìm hiểu thêm về nó.
Mã JavaScript được cung cấp bao gồm một số chức năng, cùng nhau xây dựng một hệ thống để giám sát các chuyển nhượng tài sản gần đây.
- Chức năng getRecentTransferHistory
Mục đích: Nhận lịch sử chuyển đổi tài sản gần đây từ API sàn giao dịch theo các tham số được chỉ định. Các tham số: TransType (định dạng chuyển hướng), typeDesc (định dạng mô tả). API cuối: /sapi/v1/asset/transfer.
- monitorTransfers:
Mục đích: Chuyển qua các loại phân vùng được xác định trước, truy cập lịch sử phân vùng gần đây và ghi lại bất kỳ phân vùng mới nào. Sử dụng DicType để lập bản đồ kiểu chuyển đổi thành mô tả dễ đọc. Cập nhật các đối tượng monitor để theo dõi các chuyển đổi mới nhất cho từng loại.
- hàm main:
Mục đích: chạy một vòng lặp vô hạn, liên tục giám sát và hiển thị dữ liệu mới nhất. Sử dụng chức năng monitorTransfers thường xuyên. Tạo ra một bảng cho mỗi loại chuyển đổi, bao gồm các cột như tài sản, số tiền, trạng thái, ID giao dịch và thời gian.
Những đặc điểm quan trọng:
- Các loại bản đồ chuyển động:
Mã sử dụng từ điển (dicType) để lập bản đồ kiểu vạch ra tên mô tả, cung cấp một mô tả rõ ràng về tính chất của mỗi loại vạch.
- Theo dõi trực tiếp:
Hệ thống liên tục kiểm tra các chuyển đổi mới, cập nhật các đối tượng màn hình và ghi lại bất kỳ thay đổi nào được phát hiện.
- Dữ liệu cho thấy:
Sử dụng bảng để hiển thị từng loại dữ liệu chuyển đổi, bao gồm các chi tiết liên quan như tài sản, số tiền, trạng thái, ID giao dịch và thời gian.
- Một số người đã bị ảnh hưởng bởi sự cố này.
Để đảm bảo hiển thị ngắn gọn và kịp thời, lưu giữ danh sách cuộn của các bản ghi chuyển đổi gần đây nhất cho mỗi loại.
Kiểm tra đĩa thực
Một lần chuyển đổi bằng tay, chương trình phát hiện hoạt động chuyển đổi.


Kết thúc:
Mã JavaScript được cung cấp cung cấp một giải pháp mạnh mẽ để giám sát việc phân chia tài sản gần đây trên các sàn giao dịch tiền điện tử. Tính năng động và thời gian thực của nó làm cho nó trở thành một công cụ có giá trị cho các nhà giao dịch và các nhà phát triển tìm cách hiểu chuyển động tài sản giữa các ví khác nhau. Mã này có thể được sửa đổi và tùy chỉnh theo nhu cầu cụ thể, cung cấp một nền tảng vững chắc cho những người muốn tăng cường chiến lược giao dịch tiền điện tử hoặc phát triển các tính năng giám sát bổ sung.
Bài viết này sẽ đưa ra một ý tưởng thiết kế, mong rằng sự nghiệp tiền điện tử của bạn được thông tin và thành công!
- Các nhà phát minh nâng cấp API nền tảng giao dịch định lượng: nâng cao trải nghiệm thiết kế chiến lược
- Các thông số giao diện chiến lược và các tính năng mới của điều khiển tương tác
- Xác định số lượng phân tích cơ bản trong thị trường tiền điện tử: Hãy để dữ liệu nói cho chính nó!
- Các nghiên cứu định lượng cơ bản của vòng đồng tiền - đừng tin vào những giáo viên mờ nhạt, nói khách quan về dữ liệu!
- Một công cụ thiết yếu trong lĩnh vực giao dịch định lượng - FMZ Quant Data Exploration Module
- Một công cụ thiết yếu trong lĩnh vực giao dịch định lượng - nhà phát minh mô-đun khám phá dữ liệu định lượng
- Kiểm soát mọi thứ - giới thiệu về FMZ Phiên bản mới của Terminal giao dịch (với mã nguồn TRB Arbitrage)
- Có tất cả các thông tin về FMZ phiên bản mới của giao dịch đầu cuối (được thêm mã nguồn TRB)
- FMZ Quant: Phân tích các ví dụ thiết kế yêu cầu chung trong thị trường tiền điện tử (II)
- Làm thế nào để khai thác robot bán hàng không có não với một chiến lược tần số cao trong 80 dòng mã
- Cách khai thác robot vô trí tuệ để bán bằng chiến lược tần số cao 80 dòng mã
- FMZ Quant: Phân tích các ví dụ thiết kế yêu cầu chung trong thị trường tiền điện tử (I)
- FMZ định lượng: Các nhu cầu phổ biến của thị trường tiền điện tử
- WexApp, FMZ Quant Cryptocurrency Demo Exchange, vừa được ra mắt
- Giải thích chi tiết về tối ưu hóa tham số chiến lược lưới hợp đồng vĩnh viễn
- Dạy bạn sử dụng FMZ Extended API để Batch Modify Parameters của bot
- Dạy bạn sử dụng FMZ Extension API để thay đổi số lượng các tham số ổ đĩa
- Phương pháp tối ưu hóa các tham số lưới hợp đồng bền vững
- Hướng dẫn cài đặt Interactive Brokers IB Gateway trong Linux Bash
- Định hướng cài đặt chứng khoán xâm nhập IB GATEWAY trên Linux bash
98K-band tracking_LongChú nhỏ mơ là phiên bản thực tế của Dori A Dream.