FMZ Quant: Phân tích các ví dụ thiết kế yêu cầu chung trong thị trường tiền điện tử (II)
Tác giả:FMZ~Lydia, Tạo: 2023-12-25 16:40:50, Cập nhật: 2024-01-02 21:21:39
Đáp lại những bình luận từ độc giả trong bài viết trước, họ đã yêu cầu một ví dụ chương trình để theo dõi chuyển khoản tài khoản hợp đồng.
Các sàn giao dịch tiền điện tử xử lý một số lượng lớn các giao dịch mỗi ngày, bao gồm cả việc chuyển tài sản giữa các ví khác nhau. Giám sát các giao dịch này trong thời gian thực là rất quan trọng đối với các nhà giao dịch và nhà phát triển.
Phân tích các yêu cầu
Tôi đã kiểm tra tài liệu của sàn giao dịch Binance và thấy rằng có một giao diện lịch sử chuyển giao có thể truy vấn tất cả thông tin chuyển giao. Vì chúng tôi chỉ theo dõi các bản ghi chuyển giao có thể xảy ra, chúng tôi không cần phải có được tất cả lịch sử chuyển giao. Chúng tôi chỉ cần kiểm tra các bản ghi chuyển giao gần đây trong một phạm vi nhất định dựa trên tần suất nhất định. Nếu tìm thấy các bản ghi chuyển giao mới, chúng sẽ được cập nhật và thông báo.
Sử dụng giao diện:
// GET /sapi/v1/asset/transfer type, size : 100
Vì vậy, làm thế nào để kiểm tra hồ sơ chuyển tiền mới được thêm vào? Sau khi đọc tài liệu của Binance, tôi thấy rằng có một dấu thời gian trong dữ liệu được trả về bởi giao diện này. Nó rất đơn giản để đánh giá bằng dấu thời gian. Miễn là có một hồ sơ lớn hơn dấu thời gian tối đa hiện đang được ghi lại, điều đó có nghĩa là một hành động chuyển tiền mới đã xảy ra. Chỉ cần sử dụng điều này để kích hoạt nó.
Các/sapi/v1/asset/transfergiao diện có thể yêu cầu tối đa 100 mảnh dữ liệu tại một thời điểm. Việc phát hiện sẽ không gây ra vấn đề cho chuyển khoản tần số thấp, trừ khi tài khoản có hơn 100 hoạt động chuyển khoản giữa cuối một lần phát hiện và bắt đầu lần phát hiện tiếp theo.
Tất nhiên, có rất nhiều chi tiết trong thiết kế thực tế. ví dụ, kiểm tra tài liệu, chúng tôi thấy rằng có nhiều hướng chuyển, vì vậy chúng tôi cần phải theo dõi mỗi hướng chuyển. mã được xác địnhvar dicType = {...}để quản lý tất cả các hướng chuyển.
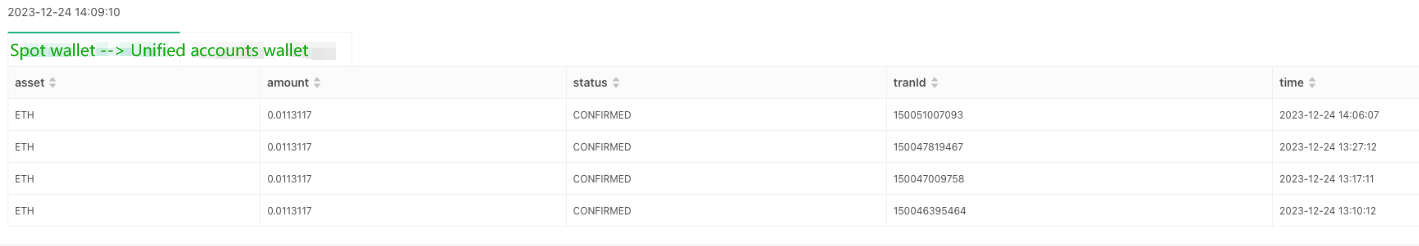
Để hiển thị nội dung tốt hơn, chúng tôi sử dụng một bảng thanh trạng thái để đầu ra 5 thông tin chuyển giao cuối cùng trong giao diện chiến lược, vì vậy chúng tôi xây dựng một đối tượng có tênmonitorTất nhiên, bạn không thể ghi lại thông tin chuyển giao vô hạn, vì vậy chúng tôi chỉ duy trì 100 hồ sơ cho mỗi hướng chuyển giao.
Ví dụ về mã
function getRecentTransferHistory(TransType, typeDesc) {
// GET /sapi/v1/asset/transfer type, size : 100
var rows = null
var ret = exchange.IO("api", "GET", "/sapi/v1/asset/transfer", `type=${TransType}&size=100`)
Log("/sapi/v1/asset/transfer" + `type=${TransType}&size=100`)
if (ret && typeof(ret.rows) != "undefined" && Array.isArray(ret.rows)) {
rows = ret.rows
} else if (ret && typeof(ret.total) != "undefined" && ret.total == 0) {
rows = []
} else {
Log(TransType, typeDesc, "inquiry failure", ret)
}
return rows
}
var monitor = {}
function monitorTransfers() {
var dicType = {
"MAIN_UMFUTURE": "Spot wallet --> U-based contract wallet",
"MAIN_CMFUTURE": "Spot wallet --> Currency-based contract wallet",
"UMFUTURE_MAIN": "U-based contract wallet --> Spot wallet",
"UMFUTURE_MARGIN": "U-based contract wallet --> Leveraged full position wallet",
"CMFUTURE_MAIN": "Currency-based contract wallet --> Spot wallet",
"MARGIN_UMFUTURE": "Leveraged full position wallet --> U-based contract wallet",
"MARGIN_CMFUTURE": "Leveraged full position wallet --> Currency-based contract wallet",
"CMFUTURE_MARGIN": "Currency-based contract wallet --> Leveraged full position wallet",
"FUNDING_UMFUTURE": "Funds wallet --> U-based contract wallet",
"UMFUTURE_FUNDING": "U-based contract wallet --> Funds wallet",
"FUNDING_CMFUTURE": "Funds wallet --> Currency-based contract wallet",
"CMFUTURE_FUNDING": "Currency-based contract wallet --> Funds wallet",
"UMFUTURE_OPTION": "U-based contract wallet --> Options wallet",
"OPTION_UMFUTURE": "Options wallet --> U-based contract wallet",
// integrated account
"MAIN_PORTFOLIO_MARGIN": "Spot wallet --> Unified accounts wallet",
"PORTFOLIO_MARGIN_MAIN": "Unified accounts wallet --> Spot wallet"
}
Log("start testing")
_.each(dicType, function(v, k) {
var rows = getRecentTransferHistory(k, v)
var maxTS = 0
_.each(rows, function(row) {
if (typeof(monitor[k]) == "undefined") {
monitor[k] = {"transType": k, "typeDesc": v, "recentRecords": [], "lastTS": 0}
}
if (row["timestamp"] > monitor[k]["lastTS"]) {
monitor[k]["recentRecords"].push(row)
if (monitor[k]["lastTS"] != 0) {
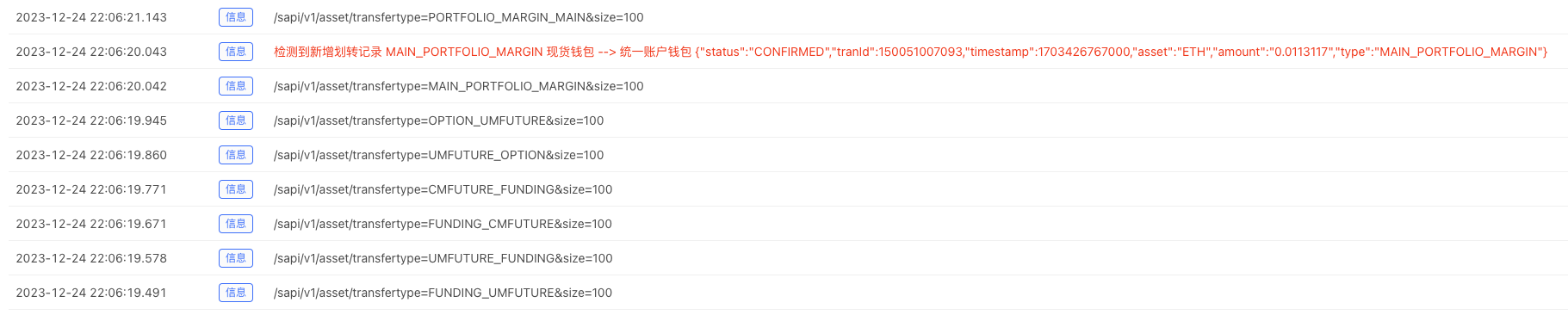
Log("New transfer records detected", k, v, row, "#FF0000")
}
}
maxTS = Math.max(maxTS, row["timestamp"])
})
if (rows && rows.length == 0) {
return
}
monitor[k]["lastTS"] = maxTS
var sortedArrayAscending = monitor[k]["recentRecords"].slice().sort((a, b) => a.timestamp - b.timestamp)
monitor[k]["recentRecords"] = sortedArrayAscending
if (monitor[k]["recentRecords"].length > 100) {
monitor[k]["recentRecords"].shift()
}
Sleep(1000)
})
Log("commencement and termination")
}
function main() {
LogReset()
while (true) {
monitorTransfers()
var tbls = []
_.each(monitor, function(v, k) {
var tbl = {
"type": "table",
"title": v["typeDesc"],
"cols": ["asset", "amount", "status", "tranId", "time"],
"rows": []
}
var arr = v["recentRecords"].slice().sort((a, b) => b.timestamp - a.timestamp)
for (var i = 0; i < arr.length; i++) {
if (i < 5) {
tbl["rows"].push([arr[i]["asset"], arr[i]["amount"], arr[i]["status"], arr[i]["tranId"], _D(arr[i]["timestamp"])])
}
}
tbls.push(tbl)
})
LogStatus(_D(), "\n", "`" + JSON.stringify(tbls) + "`")
Sleep(1000 * 30)
}
}
Tổng quan về mã:
Mã JavaScript được cung cấp bao gồm một số chức năng xây dựng một hệ thống để theo dõi chuyển giao tài sản gần đây.
-
getRecentTransferHistory chức năng:
Purpose: Obtain the recent asset transfer history from the exchange API according to the specified parameters. Parameters: TransType (transfer type), typeDesc (type description). API endpoint: /sapi/v1/asset/transfer. -
MonitorTransfers chức năng:
Purpose: Iterate over predefined transfer types, retrieve recent transfer history, and record any new transfers. Use a dictionary (dicType) to map transfer types to human-readable descriptions. Update the monitor object to track the latest transfers of each type. -
Chức năng chính:
Purpose: Run an infinite loop that monitors transfers continuously and displays the latest data. Use the monitorTransfers function regularly. Generate a table for each transfer type, including columns such as asset, amount, status, transaction ID, and timestamp.
Các đặc điểm chính:
-
Định dạng kiểu chuyển động:
The code uses a dictionary (dicType) to map transfer types to descriptive names, providing a clear explanation of the nature of each transfer. -
Theo dõi thời gian thực:
The system checks for new transfers continuously, updates the monitor object and records any detected changes. -
Phác thảo dữ liệu:
Use tables to present each type of transfer data, including relevant details such as assets, amounts, status, transaction IDs, and timestamps. -
Quản lý lịch sử chuyển nhượng gần đây:
Maintain a scrolling list of recent transfer records for each type, ensuring a concise and timely display.
Kiểm tra bot
Việc chuyển giao được thực hiện bằng tay và chương trình phát hiện hoạt động chuyển giao.


Kết thúc:
Mã JavaScript được cung cấp cung cấp một giải pháp mạnh mẽ để theo dõi chuyển giao tài sản gần đây trên sàn giao dịch tiền điện tử. Bản chất năng động và thời gian thực của nó làm cho nó trở thành một công cụ có giá trị cho các nhà giao dịch và nhà phát triển tìm cách hiểu chuyển động tài sản giữa các ví khác nhau. Mã này có thể được sửa đổi và tùy chỉnh theo nhu cầu cụ thể, cung cấp một nền tảng vững chắc cho những người muốn nâng cao chiến lược giao dịch tiền điện tử hoặc phát triển các khả năng giám sát bổ sung.
Bài viết này làm sáng tỏ chủ đề này và cung cấp một ý tưởng thiết kế. Mong rằng sự nghiệp tiền điện tử của bạn có thể thông tin và thành công!
- Giải thích chi tiết về các tính năng mới của các thông số giao diện chiến lược và điều khiển tương tác
- FMZ Quantify & OKX: Làm thế nào để người bình thường chơi Quantify Transaction?
- Các nhà phát minh nâng cấp API nền tảng giao dịch định lượng: nâng cao trải nghiệm thiết kế chiến lược
- Các thông số giao diện chiến lược và các tính năng mới của điều khiển tương tác
- Xác định số lượng phân tích cơ bản trong thị trường tiền điện tử: Hãy để dữ liệu nói cho chính nó!
- Các nghiên cứu định lượng cơ bản của vòng đồng tiền - đừng tin vào những giáo viên mờ nhạt, nói khách quan về dữ liệu!
- Một công cụ thiết yếu trong lĩnh vực giao dịch định lượng - FMZ Quant Data Exploration Module
- Một công cụ thiết yếu trong lĩnh vực giao dịch định lượng - nhà phát minh mô-đun khám phá dữ liệu định lượng
- Kiểm soát mọi thứ - giới thiệu về FMZ Phiên bản mới của Terminal giao dịch (với mã nguồn TRB Arbitrage)
- Có tất cả các thông tin về FMZ phiên bản mới của giao dịch đầu cuối (được thêm mã nguồn TRB)
- Làm thế nào để khai thác robot bán hàng không có não với một chiến lược tần số cao trong 80 dòng mã
- FMZ định lượng: Phân tích các trường hợp thiết kế nhu cầu phổ biến của thị trường tiền điện tử (II)
- Cách khai thác robot vô trí tuệ để bán bằng chiến lược tần số cao 80 dòng mã
- FMZ Quant: Phân tích các ví dụ thiết kế yêu cầu chung trong thị trường tiền điện tử (I)
- FMZ định lượng: Các nhu cầu phổ biến của thị trường tiền điện tử
- WexApp, FMZ Quant Cryptocurrency Demo Exchange, vừa được ra mắt
- Giải thích chi tiết về tối ưu hóa tham số chiến lược lưới hợp đồng vĩnh viễn
- Dạy bạn sử dụng FMZ Extended API để Batch Modify Parameters của bot
- Dạy bạn sử dụng FMZ Extension API để thay đổi số lượng các tham số ổ đĩa
- Phương pháp tối ưu hóa các tham số lưới hợp đồng bền vững