Thư viện tùy chỉnh mở rộng chiến lược chỉnh sửa trực quan
 0
0
 1767
1767

Thư viện tùy chỉnh mở rộng chiến lược chỉnh sửa trực quan
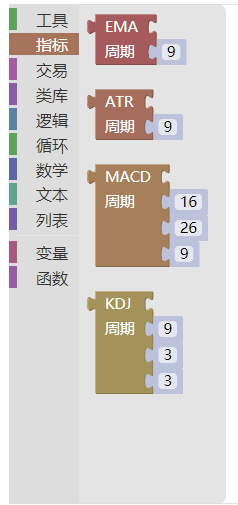
Làm thế nào để mở rộng chiến lược trực quan hóa với thư viện lớp tùy chỉnh mà bạn cần? Ví dụ, tôi muốn tính chỉ số MA, nhưng hệ thống chỉ có:
 Làm thế nào tôi có thể thêm một số mã tùy chỉnh vào các chỉ số này?
Hãy lấy việc thêm mô-đun tính toán chỉ báo MA tùy chỉnh làm ví dụ để giải thích cách mở rộng mô-đun trực quan hóa.
Làm thế nào tôi có thể thêm một số mã tùy chỉnh vào các chỉ số này?
Hãy lấy việc thêm mô-đun tính toán chỉ báo MA tùy chỉnh làm ví dụ để giải thích cách mở rộng mô-đun trực quan hóa.
Thư viện giao dịch tiền kỹ thuật số
Đầu tiên, chúng ta hãy nói về mẫu [Thư viện giao dịch tiền điện tử], địa chỉ là: https://www.fmz.com/strategy/10989 Mặc dù mẫu này là mẫu ngôn ngữ JavaScript của nền tảng FMZ (sinh viên không hiểu khái niệm mẫu có thể truy vấn tài liệu API FMZ: https://www.fmz.com/api#%E6%A8%A1 %E6%9D%BF%E7%B1%BB%E5%BA%93) Tuy nhiên, các bình luận ở đầu mẫu chứa mã xác định mô-đun trực quan hóa và mã của mẫu JavaScript này có thể được tham chiếu trong mã đã xác định. Điều này giúp chúng tôi rất thuận tiện khi tự mình mở rộng (là một ví dụ tốt để chúng tôi noi theo).
Thư viện giao dịch tiền kỹ thuật số, định nghĩa trực quan ở phần đầu:
/*blockly
{
"type": "ext_Trade",
"message0": "%1 币数 %2|%1 Coins %2",
"args0": [{
"type": "field_dropdown",
"options": [
["买入|Buy", "Buy"],
["卖出|Sell", "Sell"]
]
}, {
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = $.%1(%2); return r ? r.amount : 0; })()",
"order": "ORDER_ATOMIC",
"output": "Number",
"colour": 85
}, {
"type": "ext_CancelPendingOrders",
"message0": "取消 %1 订单|Cancel %1 Orders",
"args0": [{
"type": "field_dropdown",
"name": "TYPE",
"options": [
["所有|All", " "],
["买单|Buy", "ORDER_TYPE_BUY"],
["卖单|Sell", "ORDER_TYPE_SELL"]
]
}],
"previousStatement": null,
"nextStatement": null,
"template": "$.CancelPendingOrders(%1);",
"colour": 85
}, {
"type": "ext_Cross",
"message0": "计算交叉 周期 %1 与 %2|Cross Period %1 and %2",
"inputsInline": true,
"args0": [{
"type": "input_value"
}, {
"type": "input_value"
}],
"template": "$.Cross(%1,%2)",
"order": "ORDER_ATOMIC",
"output": "Number"
}, {
"type": "ext_GetAccount",
"message0": "获取资产信息|GetAccount",
"template": "$.GetAccount()",
"order": "ORDER_ATOMIC",
"output": null
}
*/
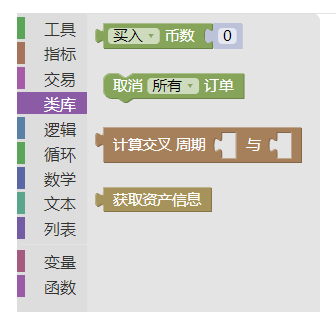
Chúng tương ứng với các mô-đun trong trang chỉnh sửa trực quan:

Xây dựng một mô-đun tự định nghĩa để tính toán các chỉ số MA
Với các ví dụ có sẵn, bạn có thể tự mình xây dựng chúng rất dễ dàng, chỉ cần làm theo ví dụ.
Đầu tiên, hãy tạo một mẫu ngôn ngữ JavaScript mới.

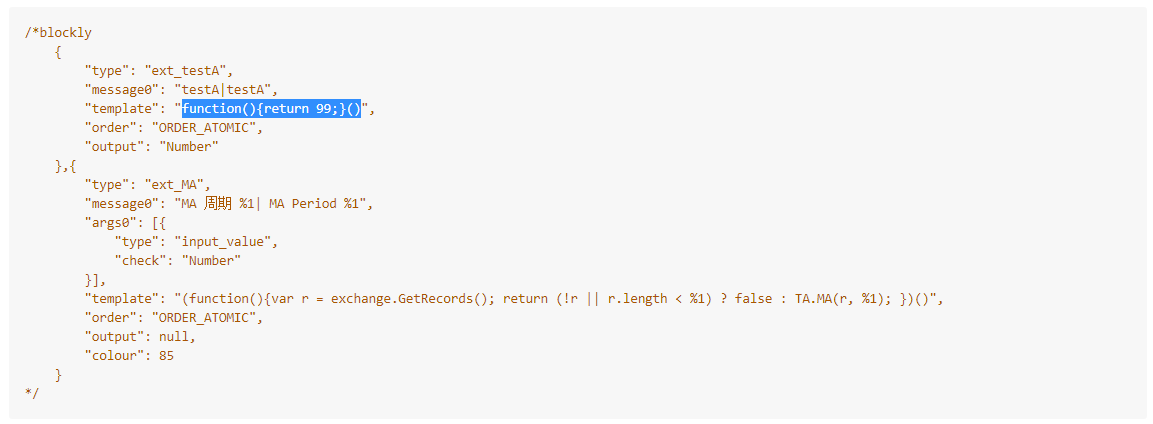
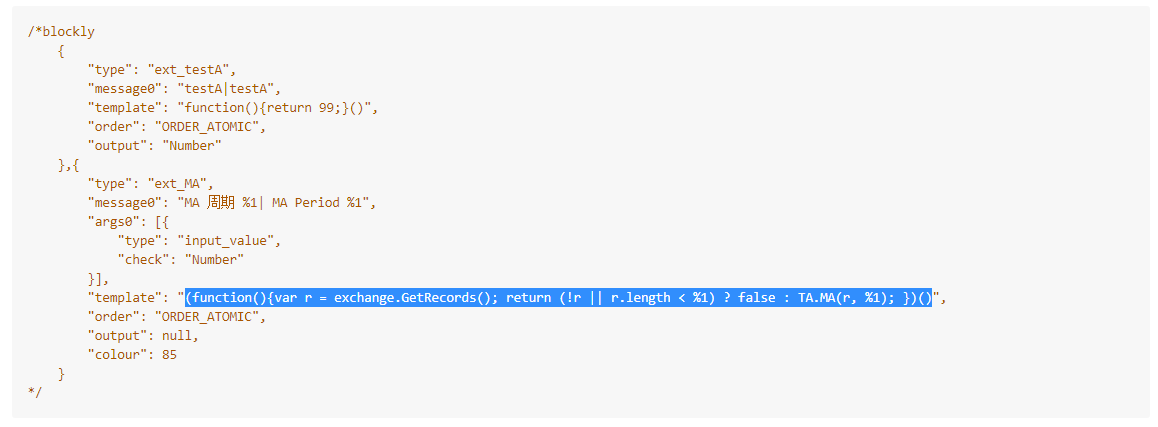
Chỉnh sửa mã mẫu.
/*blockly
{
"type": "ext_testA",
"message0": "testA|testA",
"template": "function(){return 99;}()",
"order": "ORDER_ATOMIC",
"output": "Number"
},{
"type": "ext_MA",
"message0": "MA 周期 %1| MA Period %1",
"args0": [{
"type": "input_value",
"check": "Number"
}],
"template": "(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()",
"order": "ORDER_ATOMIC",
"output": null,
"colour": 85
}
*/
- type: Thuộc tính này xác định loại mô-đun, bạn có thể xác định nó bằng tên của riêng bạn.
- message0: Văn bản hiển thị trên mô-đun.
- mẫu: Mã được thực thi bởi mô-đun.
- đầu ra: Loại đầu ra của mô-đun.
- args0: Tham số đầu vào của mô-đun. Trong mã định nghĩa mô-đun, %1 biểu thị tham số đầu vào đầu tiên và %2 biểu thị tham số thứ hai.
Sau khi chỉnh sửa mẫu mới, hãy lưu lại.
Trong chính sách mà chúng ta cần sử dụng mẫu này, hãy kiểm tra mẫu này.

Bạn có thể thấy có thêm hai mô-đun nữa:
Mô-đun có tên: testA, chúng ta hãy xem mã thực thi của nó:

function(){return 99;}()
Đây là một hàm JavaScript rất đơn giản, trả về giá trị 99 khi thực thi.
Module có tên: MA cycle, chúng ta hãy xem mã thực thi của nó:

(function(){var r = exchange.GetRecords(); return (!r || r.length < %1) ? false : TA.MA(r, %1); })()
Mã là một lệnh gọi hàm ẩn danh. Hàm ẩn danh đầu tiên thực hiện thao tác lấy dữ liệu K-line.r. Sau đó, tùy thuộc vào việc r thu được có phải lànullhoặcrChiều dài có nhỏ hơn tham số đầu vào của mô-đun không?%1Để đánh giá sự trở lạifalseHoặc quay lạiTA.MA(r, %1)Kết quả chỉ số tính toán.
Sau đó bạn có thể sử dụng nó.
Kiểm tra tính toán chỉ số MA
Biên tập viên chiến lược trực quan:

chạy:

Có thể thấy rằng dữ liệu tính toán bằng chỉ số MA đã thu được như mong muốn.
Nội dung trên chỉ là điểm khởi đầu. Thiết kế của mô-đun trực quan có thể được mở rộng bằng cách sử dụng chức năng mẫu.