Thực hiện ngôn ngữ JavaScript của các chỉ số Fisher và vẽ trên FMZ
Tác giả:FMZ~Lydia, Tạo: 2022-11-07 11:37:48, Cập nhật: 2024-12-02 21:42:27
Trong quá trình phân tích kỹ thuật giao dịch, các nhà giao dịch phân tích và nghiên cứu dữ liệu giá cổ phiếu như dữ liệu phân phối bình thường.Fisher Transformationlà một phương pháp có thể chuyển đổi dữ liệu giá thành phân bố bình thường.Fisher TransformationCác tín hiệu giao dịch có thể được gửi bằng cách sử dụng các chỉ số của ngày hiện tại và ngày trước đó.
Có rất nhiều nội dung vềFisher Transformtrên Baidu, Zhihu, ở đây chúng ta sẽ không lặp lại.
Thuật toán chỉ số:
-
Giá trung bình hôm nay:
mid=(low + high) / 2 -
Xác định thời gian tính toán, có thể là 10 ngày.
lowestLow = lowest price in the period,highestHigh = highest price in the period. -
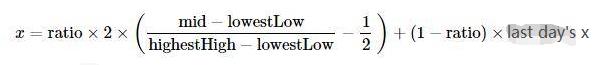
Định nghĩa tham số thay đổi giá (the
ratiolà một hằng số giữa 0-1, ví dụ như 0,5 hoặc 0,33):
-
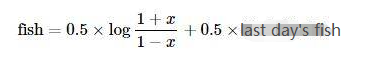
Sử dụng
Fisherbiến đổi trên tham số thay đổi giáx, cácFisherChỉ số được thu được:
Thực hiện thuật toán bằng cách sử dụng ngôn ngữ JavaScript
Nó được thực hiện từng bước theo thuật toán chỉ số.preXvàpreFish, chúng được thiết lập thành 0 lúc đầu.Math LogNgoài ra, thuật toán trên không đề cập đến việc điều chỉnh x, mà tôi gần như bỏ qua khi viết:
Điều chỉnh giá trị của x, buộc nó là 0,999 nếu nó lớn hơn 0,99.
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
Lần đầu tiên tôi thấy thuật toán và các chỉ số, tôi cấy ghép chúng theo thuật toán. Tôi đã không xác minh việc thực hiện này, và một số người quan tâm đến nghiên cứu có thể xác minh xem có bất kỳ lỗi nào không. Cảm ơn rất nhiều vì đã chỉ ra các lỗi.
Fisher Transformmã nguồn thuật toán chỉ số:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// When the length of K-line is not enough to meet the period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse the K-line
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// When the current BAR is insufficient in period calculation
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// Calculate the highest and lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameters
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
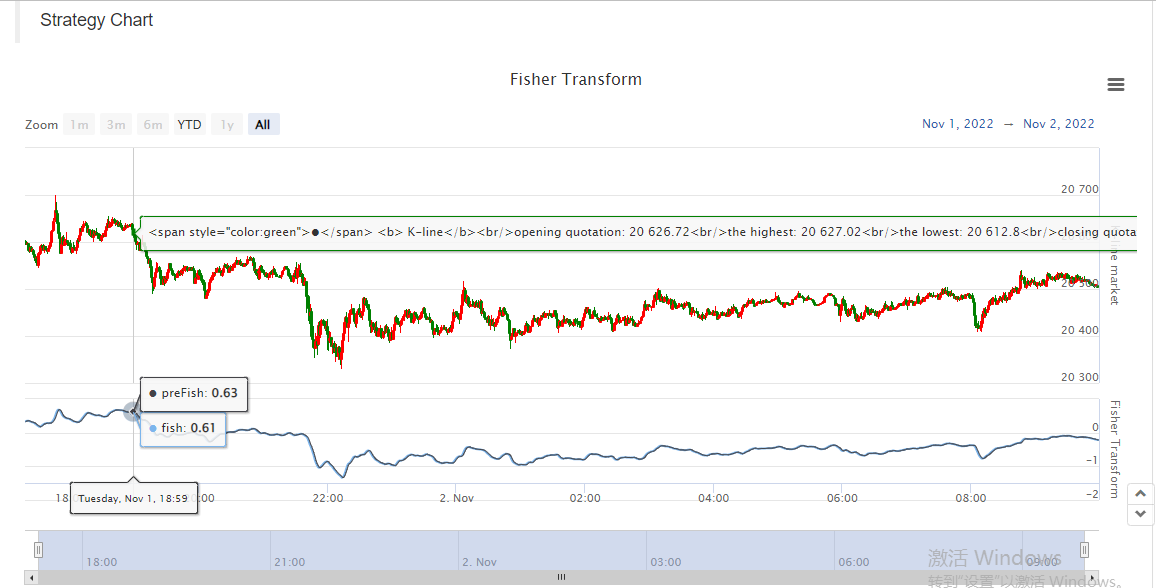
Biểu đồ vẽ
Thật dễ dàng để vẽ trên FMZ, Quảng trường Chiến lược:https://www.fmz.com/squarecó một số lượng lớn các ví dụ trên đó để tham khảo, bạn có thể tìm kiếm chúng.
var cfg = { // The object used to initialize chart settings (i.e. chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color value
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //sub-title
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'opening quotation: {point.open}<br/>' +
'the highest: {point.high}<br/>' +
'the lowest: {point.low}<br/>' +
'closing quotation: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// Control the candle color with downward trend
color: 'green',
lineColor: 'green',
// Control the candle color with upward trend
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'fish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
},{
type: 'line', // Set the current data series type as line
yAxis: 1, // The y-axis used as the y-axis with the index of 0 (a highcharts chart can have multiple y-axes, and the y-axis with the index of 0 is specified here)
showInLegend: true, //
name: 'preFish', // Set it according to the parameter label passed in by the function
lineWidth: 1,
data: [], // Data items of data series
tooltip: { // Tooltip
valueDecimals: 2 // The decimal point of the value is reserved for 5 digits
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

Vì vậy, nó rất thuận tiện để nghiên cứu dữ liệu, biểu đồ hiển thị và chiến lược thiết kế trên FMZ. Ở đây chúng tôi chỉ cho thấy một ví dụ, các bạn đều được chào đón để lại tin nhắn.
- Giới thiệu về Trọng tài Lead-Lag trong Cryptocurrency (2)
- Giới thiệu về bộ phận Lead-Lag trong tiền kỹ thuật số (2)
- Thảo luận về tiếp nhận tín hiệu bên ngoài của nền tảng FMZ: Một giải pháp hoàn chỉnh để tiếp nhận tín hiệu với dịch vụ Http tích hợp trong chiến lược
- Phân tích nhận tín hiệu bên ngoài nền tảng FMZ: Chiến lược xây dựng dịch vụ HTTP để nhận tín hiệu
- Giới thiệu về Trọng tài Lead-Lag trong Cryptocurrency (1)
- Giới thiệu về bộ phận Lead-Lag trong tiền kỹ thuật số (1)
- Cuộc thảo luận về tiếp nhận tín hiệu bên ngoài của nền tảng FMZ: API mở rộng VS Chiến lược Dịch vụ HTTP tích hợp
- Phân tích nhận tín hiệu bên ngoài nền tảng FMZ: API mở rộng vs chiến lược dịch vụ HTTP tích hợp
- Cuộc thảo luận về phương pháp thử nghiệm chiến lược dựa trên Random Ticker Generator
- Khám phá phương pháp thử nghiệm chiến lược dựa trên trình tạo thị trường ngẫu nhiên
- Tính năng mới của FMZ Quant: Sử dụng chức năng _Serve để tạo dịch vụ HTTP dễ dàng
- Chiến lược điểm chuyển đổi tiền tệ kỹ thuật số tương lai (Hướng dẫn)
- Đăng ký Chiến lược cổ phiếu mới cho Tiền kỹ thuật số Spot (Hướng dẫn)
- Thực hiện một ý tưởng với 60 dòng mã - Chiến lược đánh bắt cá dưới hợp đồng
- Chiến lược EMA hai dạng đa dạng tiền tệ kỹ thuật số (Hướng dẫn)
- Thiết kế hệ thống quản lý đồng bộ hóa đơn đặt hàng dựa trên FMZ Quant (2)
- Chiến lược ATR đa loài tương lai tiền tệ kỹ thuật số (bài hướng dẫn)
- Viết một công cụ giao dịch bán tự động bằng cách sử dụng ngôn ngữ Pine
- Khám phá thiết kế chiến lược tần số cao từ sự thay đổi ma thuật của LeeksReaper
- Phân tích chiến lược của LeeksReaper (2)
- "Chiến lược EMA hai lần ma thuật" từ các cựu chiến binh YouTube
- Ví dụ về thiết kế chiến lược dYdX
- Thiết kế hệ thống quản lý đồng bộ hóa đơn hàng dựa trên FMZ Quant (1)
- Phân tích chiến lược của LeeksReaper (1)
- Định nghĩa của các khoản đầu tư khác
- Tình trạng gần đây và hoạt động khuyến nghị của chiến lược tỷ lệ tài trợ
- Xem xét thị trường tiền kỹ thuật số năm 2021 và chiến lược đơn giản nhất 10 lần bỏ lỡ
- Mô hình yếu tố tiền tệ kỹ thuật số
- Từ YouTube: "Chiến lược đường thẳng EMA đôi kỳ diệu"
- Viết một công cụ giao dịch bán tự động bằng ngôn ngữ Pine
- Mô hình nhân tố tiền kỹ thuật số