改造Deribit期货API以适应期权量化交易
Author: 发明者量化-小小梦, Created: 2019-10-29 14:57:54, Updated: 2024-12-16 11:24:47
数字货币期货交易所目前已经有很多家,但是作为期货衍生品,数字货币期权交易,目前市面上的交易所还不多,支持期权交易的有Deribit、BitMEX。在量化交易领域,期权交易也有多种策略,例如搜索到的一些资料中提及的期权策略:
| 类型 | |||||
|---|---|---|---|---|---|
| 方向性策略: | 买入看涨期权 | 卖出看跌期权 | 牛市看涨价差 | 牛市看跌价差 | |
| – | 买入看跌期权 | 卖出看涨期权 | 熊市看涨价差 | 熊市看跌价差 | |
| 波动率策略: | 卖出跨式 | 卖出宽跨式 | 买入跨式 | 买入宽跨式 | |
| 对冲策略: | 备兑看涨 | 备兑看跌 | 保护性看涨 | 保护性看跌 | |
| – | 多头双限 | 空头双限 | – | – | |
引用自连接
编写期权交易策略还是需要先打牢固基础,基本的下单,行情获取,撤单,获取持仓等操作要熟悉。策略编写依然使用发明者量化交易平台,虽然发明者量化交易平台目前对于数字货币量化交易领域支持的主要是币币交易,合约交易,杠杆交易。期权交易的相关资料不多,下面就以「Deribit」交易所为例,介绍一下如何使用发明者量化交易平台玩转数字货币期权交易。
Deribit 相关资料
API 文档: https://docs.deribit.com/v2/?javascript#public-get_last_settlements_by_instrument 模拟盘: https://docs.deribit.com/v2/?javascript#public-get_last_settlements_by_instrument
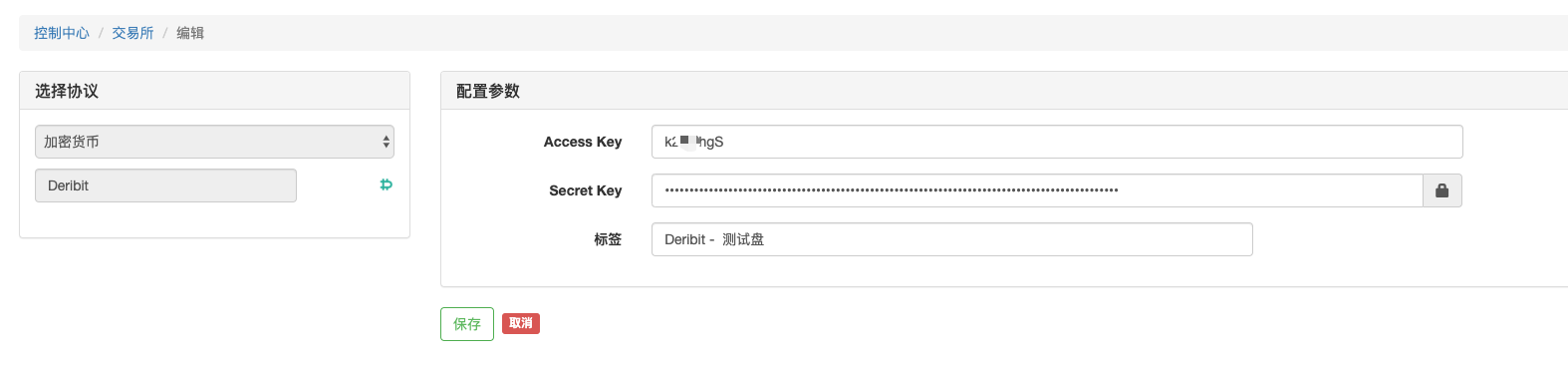
可以在模拟盘网站上注册好账号,开启API KEY ,获取到API KEY。配置在发明者量化交易平台,就和配置实盘一样。

对于期权交易需要理解的4个基本概念:

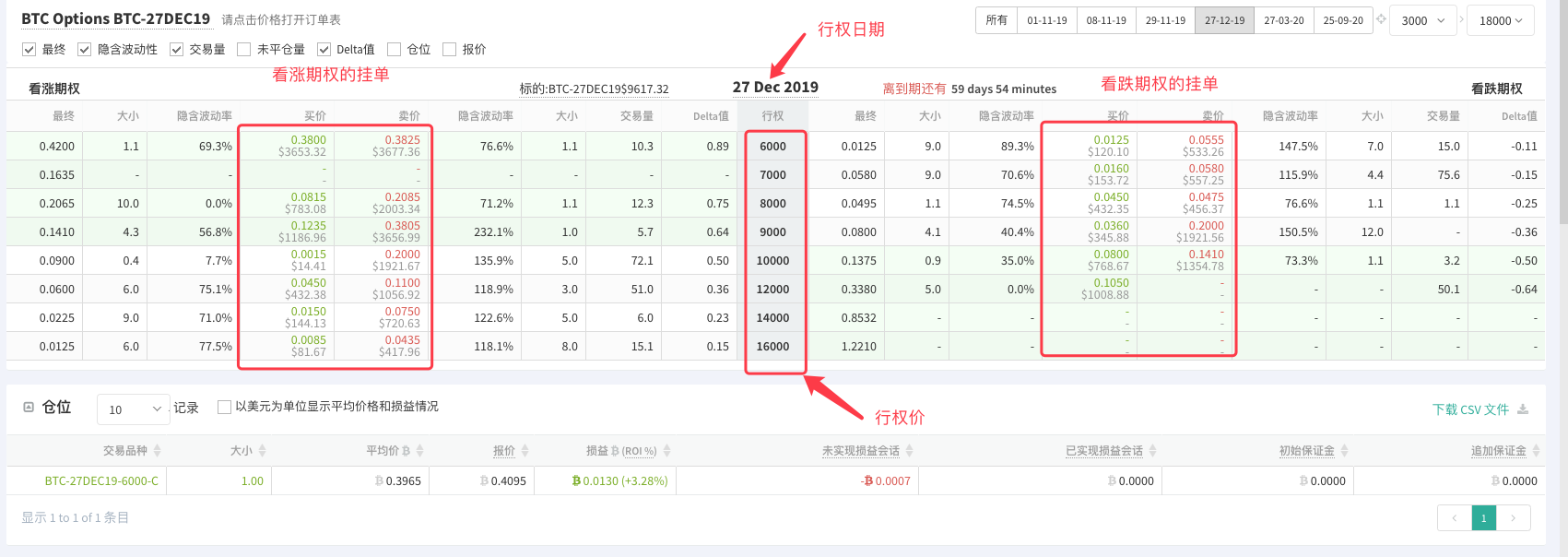
- 行权日:期权的多空双方在该日期完成期权合约的交割。
- 行权价:在行权日那天,期权的多空双方以行权价完成期权合约的交割。
- 权利金:也就是期权的价格,跟现货期货一样,报价有买一价和卖一价。 值得注意的是,由于期权的流动性一般都比期货和现货差,因此买卖价差有可能会很大,这里要特别注意!成交后,成交价格就是期权多头的成本,此时多头获得权利(行使期权的权利);而期权的空头作为收权利金的那一方,增加了一项义务,一旦多头要求行使权利,空头必须配合。
- 看涨(call)看跌(put)期权: 所谓看涨期权就是期权多头拥有在某个行权日,以某个行权价格,向期权空头要求买入既定比特币的权利,空头有配合多头的义务;而所谓看跌期权就是期权的多头拥有在某个行权日,以某个行权价格,向空头要求卖出既定比特币的权利,空头有配合多头的义务。
行情获取
看了Deribit交易所的API文档可知,Deribit的行情接口对于访问期货或者期权行情,仅仅是传入的instrument_name参数不同而已(instrument_name是通过函数SetContractType设置的),那么基本上就可以沿用获取行情的接口GetTicker获取期权的行情。
当然,发明者量化交易平台封装的默认是Deribit交易所的实盘,我们首先要切换到模拟盘,使用如下代码:
exchange.IO("base", "https://test.deribit.com")
然后我们当前设置为期权合约BTC-27DEC19-7000-P:
这个是行权日期为:27DEC19,行权价格为:7000的看跌期权
exchange.SetContractType("BTC-27DEC19-7000-P")
然后获取,我们写在一起,让代码运行一下,测试获取这个期权合约的行情。
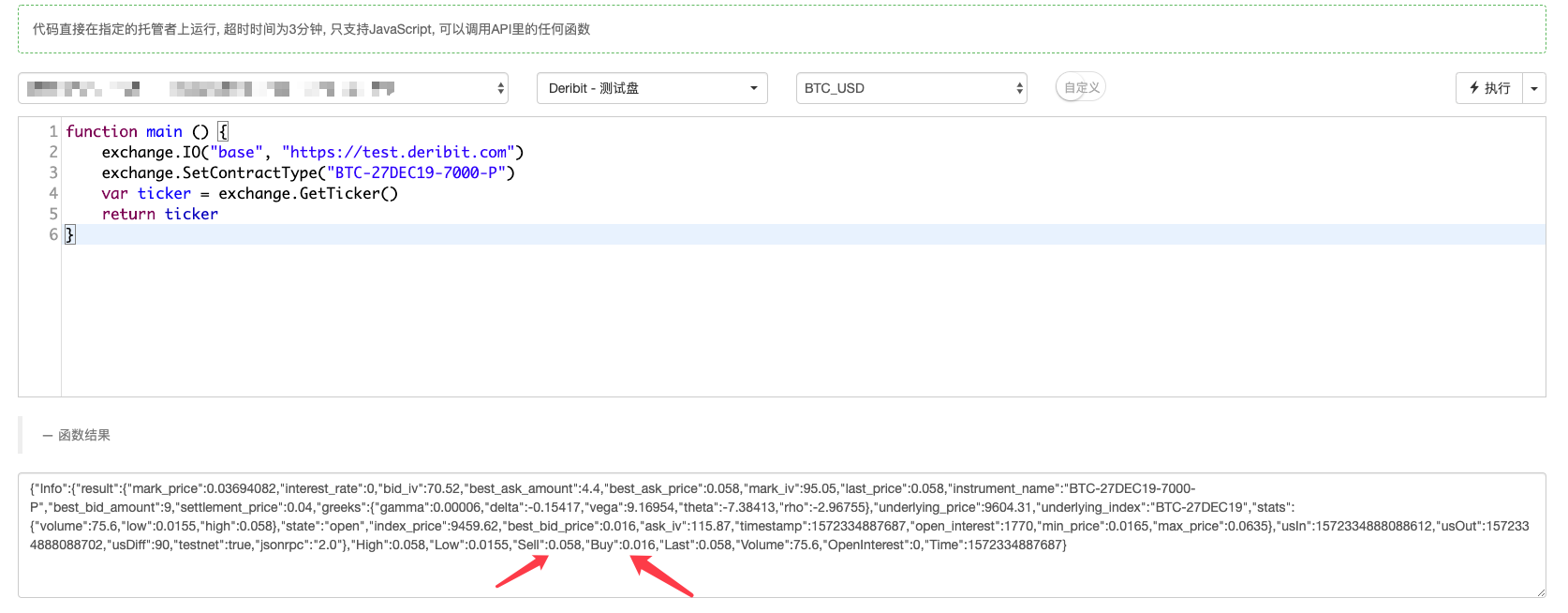
function main () {
exchange.IO("base", "https://test.deribit.com")
exchange.SetContractType("BTC-27DEC19-7000-P")
var ticker = exchange.GetTicker()
Log(ticker)
}
使用调试工具可以很方便的测试:
 可以看到和模拟盘上的价格是一致的。
可以看到和模拟盘上的价格是一致的。

其它的行情接口调用方式是一致的,这里不再赘述,需要注意的是:
期权交易并不是很活跃,盘口有时候会出现没有买单,或者没有卖单的情况,这个时候,发明者量化交易平台底层会检测到0的数值,会报错,可以使用SetErrorFilter("Invalid ticker")忽略这个报错,并且使用GetRawJSON函数获取行情的原始信息封装数据即可,这里我写一个范例实现类似功能:
function init() {
SetErrorFilter("Invalid ticker")
}
$.GetTicker = function(e) {
var ticker = e.GetTicker()
if (!ticker) {
try {
var ret = JSON.parse(e.GetRawJSON())
return {
Info : ret,
High : ret.result.stats.high,
Low : ret.result.stats.low,
Buy : ret.result.best_bid_price,
Sell : ret.result.best_ask_price,
Last : ret.result.last_price,
Volume : ret.result.stats.volume,
OpenInterest : 0,
Time : new Date().getTime()
}
} catch (err) {
Log(err)
}
}
return ticker
}
调用时写:Log($.GetTicker(exchange))
下单
下单操作十分简单,相比期货交易来说,只有买卖两个方向。同样使用Sell,Buy函数下单。
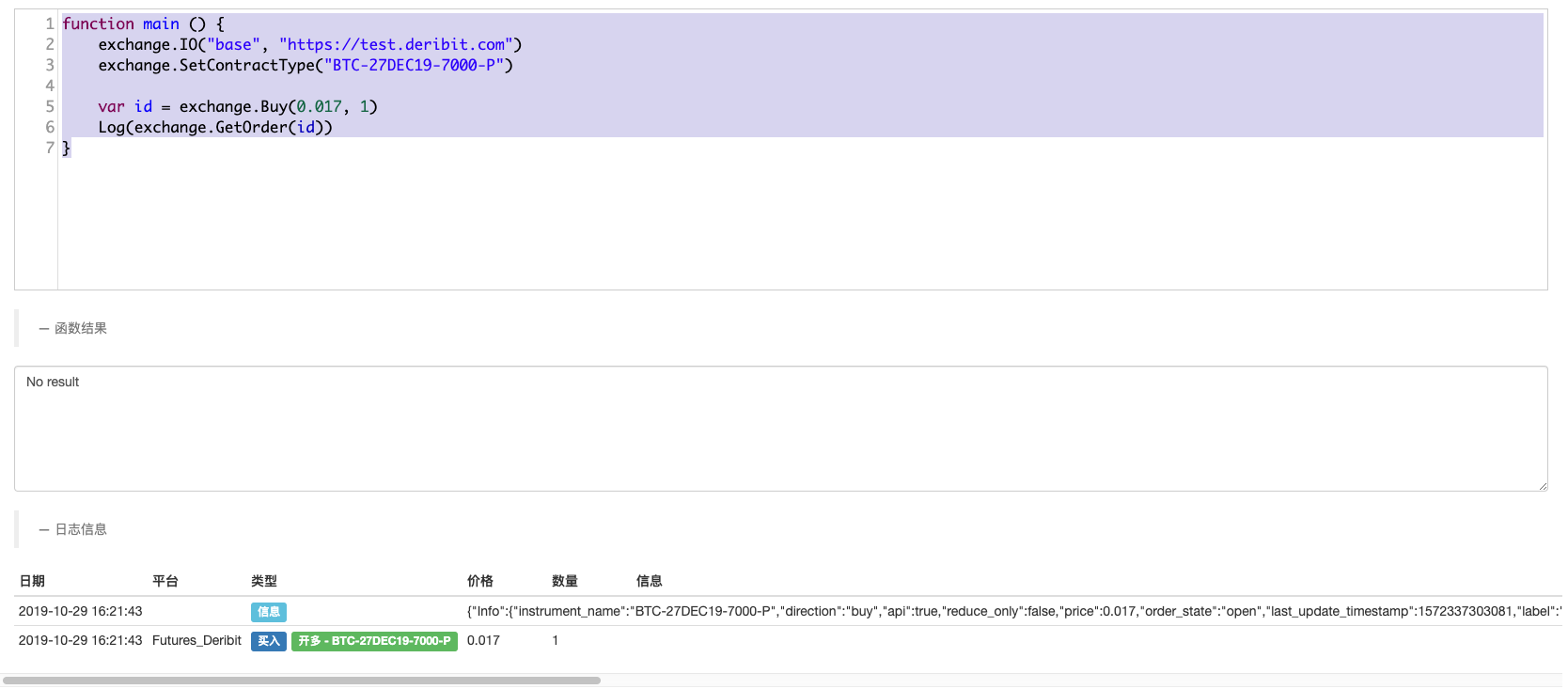
function main () {
exchange.IO("base", "https://test.deribit.com")
exchange.SetContractType("BTC-27DEC19-7000-P")
var id = exchange.Buy(0.017, 1)
Log(exchange.GetOrder(id))
}

模拟盘面上也出现了刚才下的订单。

并且exchange.GetOrder(id)可以查询到订单信息。
撤单
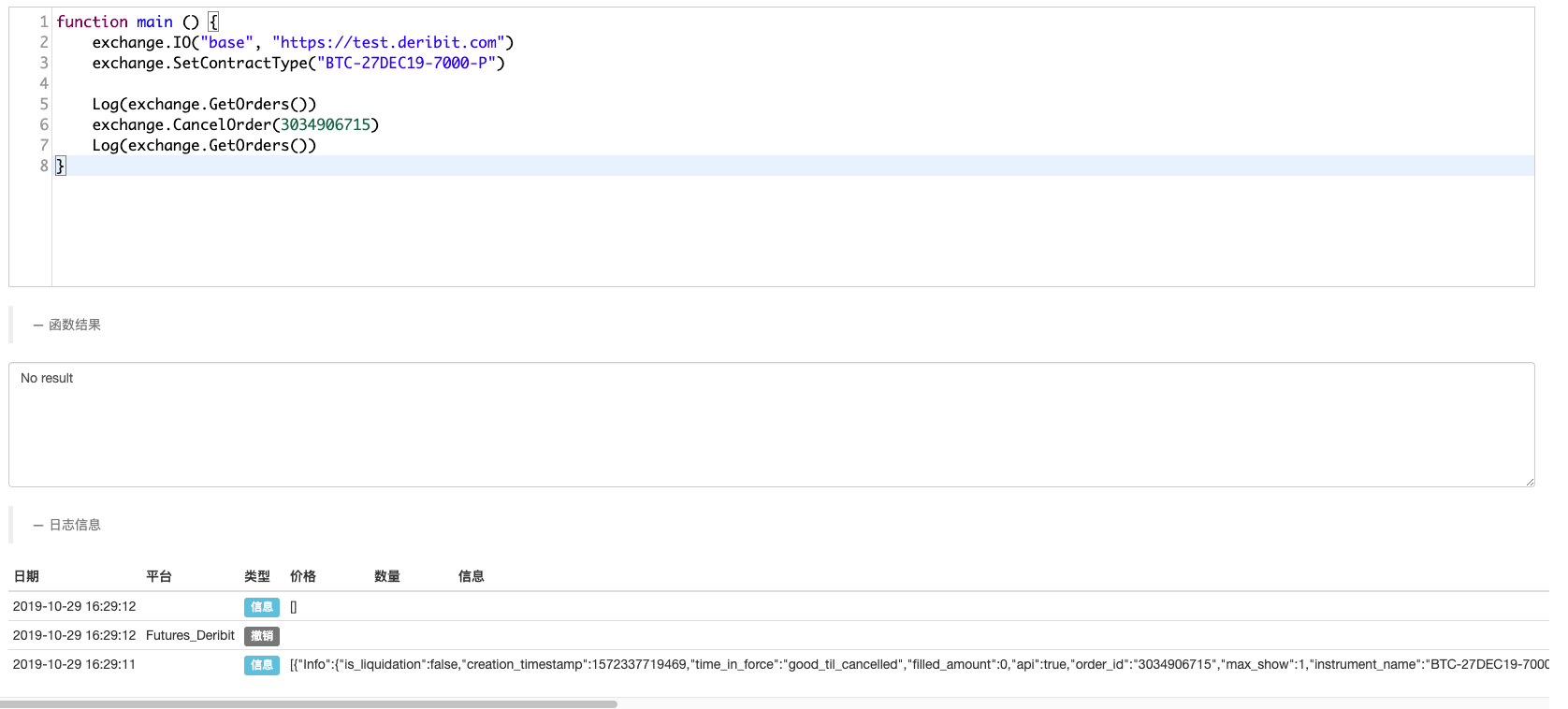
撤单同样使用的是CancelOrder函数,和期货交易时撤单一样。

获取账户可用资产
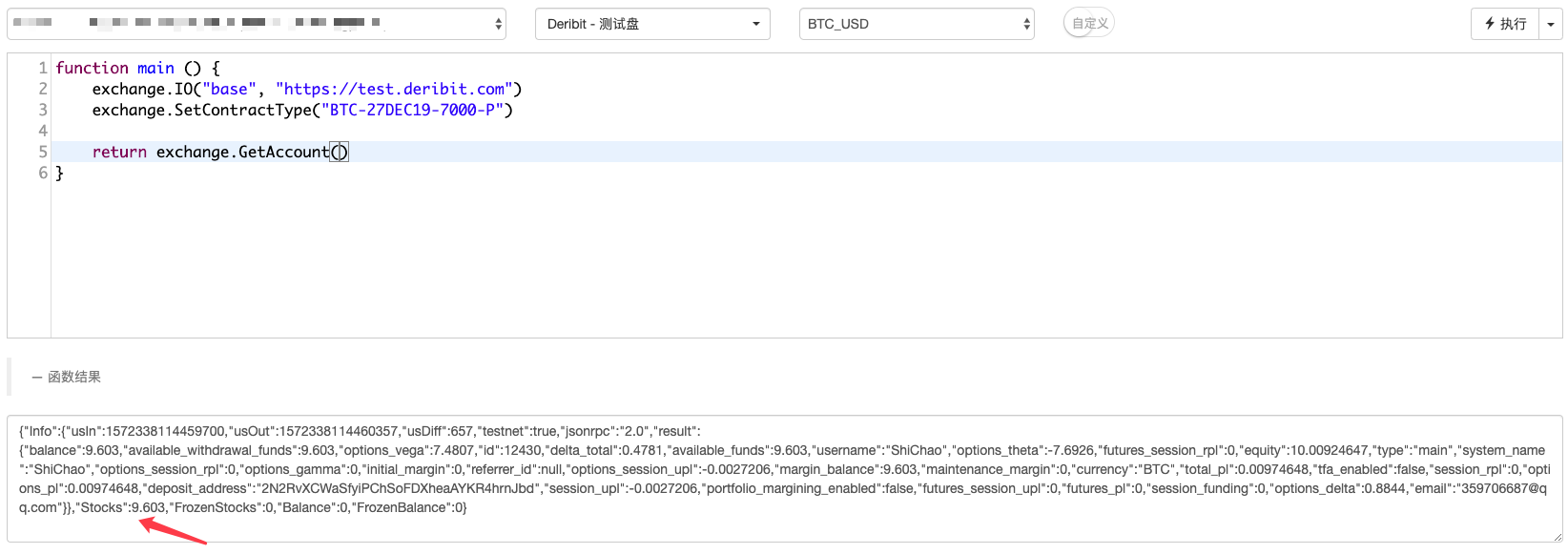
获取账户可用资产则和期货交易时完全一样,直接调用GetAccount函数即可。
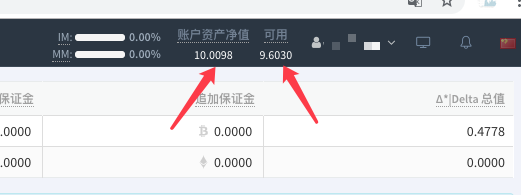
模拟交易所页面上的显示

运行代码获取:

获取持仓信息
持仓方面就不能直接使用封装好的GetPosition函数了,因为默认Deribit交易是期货交易,并不是期权交易,只能用这个函数获取期货持仓。
所以这个就必须要我们自己动手封装获取期权持仓的函数了。
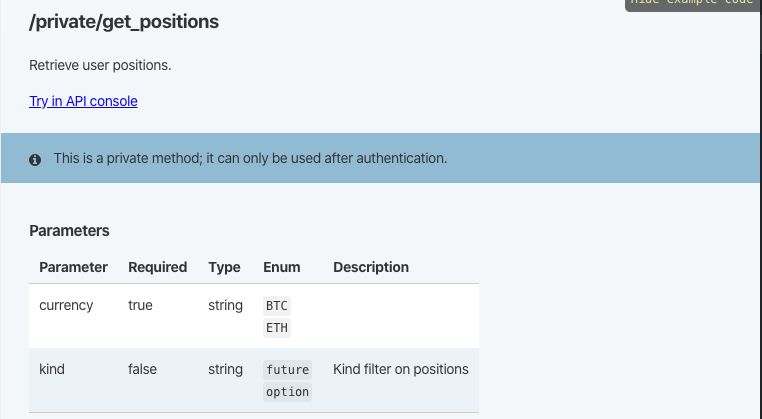
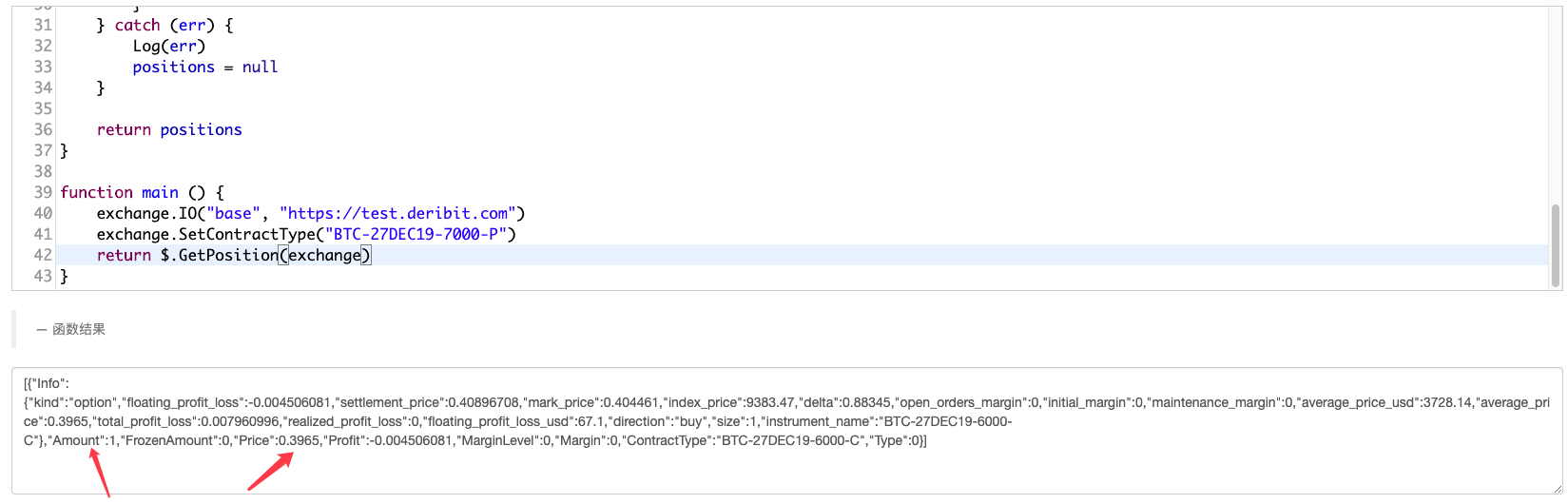
API文档上获取持仓的函数接口:

$.GetPosition = function(e) {
// /private/get_positions
// currency , kind
var positions = []
var currency = e.GetCurrency()
var arr = currency.split("_")
var baseCurrency = arr[0]
try {
var ret = e.IO("api", "GET", "/api/v2/private/get_positions", "currency=" + baseCurrency + "&kind=option")
for (var i in ret.result) {
if (ret.result[i].size == 0 || ret.result[i].direction == "zero") {
continue
}
var pos = {
Info : ret.result[i],
Amount : ret.result[i].size,
FrozenAmount : 0,
Price : ret.result[i].average_price,
Profit : ret.result[i].floating_profit_loss,
MarginLevel : 0,
Margin : 0,
ContractType : ret.result[i].instrument_name,
Type : ret.result[i].direction == "buy" ? ORDER_TYPE_BUY : ORDER_TYPE_SELL,
}
positions.push(pos)
}
} catch (err) {
Log(err)
positions = null
}
return positions
}
调用Log($.GetPosition(exchange))即可打印持仓信息。


这样,基本操作都可以实现了,剩下的就可以研究期权交易策略了。
- Quantitative Practice of DEX Exchanges (2) -- Hyperliquid User Guide
- DEX交易所量化实践(2)-- Hyperliquid 使用指南
- Quantitative Practice of DEX Exchanges (1) -- dYdX v4 User Guide
- Introduction to Lead-Lag Arbitrage in Cryptocurrency (3)
- DEX交易所量化实践(1)-- dYdX v4 使用指南
- 数字货币中的Lead-Lag套利介绍(3)
- Introduction to Lead-Lag Arbitrage in Cryptocurrency (2)
- 数字货币中的Lead-Lag套利介绍(2)
- Discussion on External Signal Reception of FMZ Platform: A Complete Solution for Receiving Signals with Built-in Http Service in Strategy
- FMZ平台外部信号接收的探讨:策略内置Http服务接收信号的完整方案
- Introduction to Lead-Lag Arbitrage in Cryptocurrency (1)
- Python版追涨杀跌策略
- Python版简单网格策略
- 开箱即用的数字货币期权量化交易工具
- 手把手教你写一个Python版的K线合成函数
- 手把手教你给策略增加多图表支持
- 基于数据回放功能开发的线性挂单流策略
- 手把手教你移植一个麦语言策略(进阶)
- 数字货币量化交易入门FAQ
- 发明者量化FMex挖矿策略使用指南
- 区块链资产量化交易中的跨币种对冲策略
- 手把手教你写策略--移植一个my语言策略
- 使用研究环境分析三角对冲细节以及手续费对于可对冲差价的影响
- Introducing FMZ Quant data science research environment
- 在研究环境中分析唐奇安通道策略
- Parabolic Steering SAR and Price High and Low Point Strategy
- 工欲善其事必先利其器-学习使用研究环境分析交易原理
- Teach you how to let an old strategy docking the websocket quotes interface
- Similarities and differences between commodity futures and cryptocurrency exchanges API
- 手把手教你如何给一个老旧策略无缝对接websocket行情接口
- Multi-level percentage take profit strategy