Teach you how to let an old strategy docking the websocket quotes interface
 0
0
 1542
1542

There are many interesting strategies on the square page (https://www.fmz.com/square) of the FMZ Quant platform. Back then, most of the cryptocurrency exchanges API interface were using the rest protocol, Many strategies are based on the rest interface, therefore, sometimes the market quotes update is slow. In addition, there have been some cases in which the exchange’s rest interface has failed in the near future, resulting in a strategy that cannot preforming properly.
As long as the strategy is modified, adding support for the websocket interface requires some changes to the strategy code, which is usually rather troublesome (the difficulty of changing the strategy is much higher than rewriting it).
How can we not change the strategy code, but use the websocket market quote interface?
Here is the full flexibility of the FMZ Quant platform, we can use:
Use the strategy “template class library”.
Preforming a “Hook” operation for the exchange market quotes obtaining function such as
exchange.GetTicker.
Thus, without changing the strategy code, let the strategy using the data driven and pushed by the websocket market interface.
The code writing language uses the JavaScript programming language.
Analysis strategy
For example, when we need to modify a classic strategy “Icebreaker”
Strategy address : https://www.fmz.com/strategy/9929
Let’s take a look the strategy code and find that the strategy is driven by the tick market quote. It mainly uses the properties of Buy, Sell, and Last in the ticker data. The ticker data is obtained by the API function of the FMZ Quant platform: exchange.GetTicker. The goal is clear now, we can replace the exchange.GetTicker function with Hook operation (that is, replace it with another version).
However, we can’t rewrite it in the “icebreaker” strategy code, it will affect the strategy logic, we want the seamlessly docking to the websocket!
So we need the next protagonist to debut.
The “template class library” function and the “init” function work together
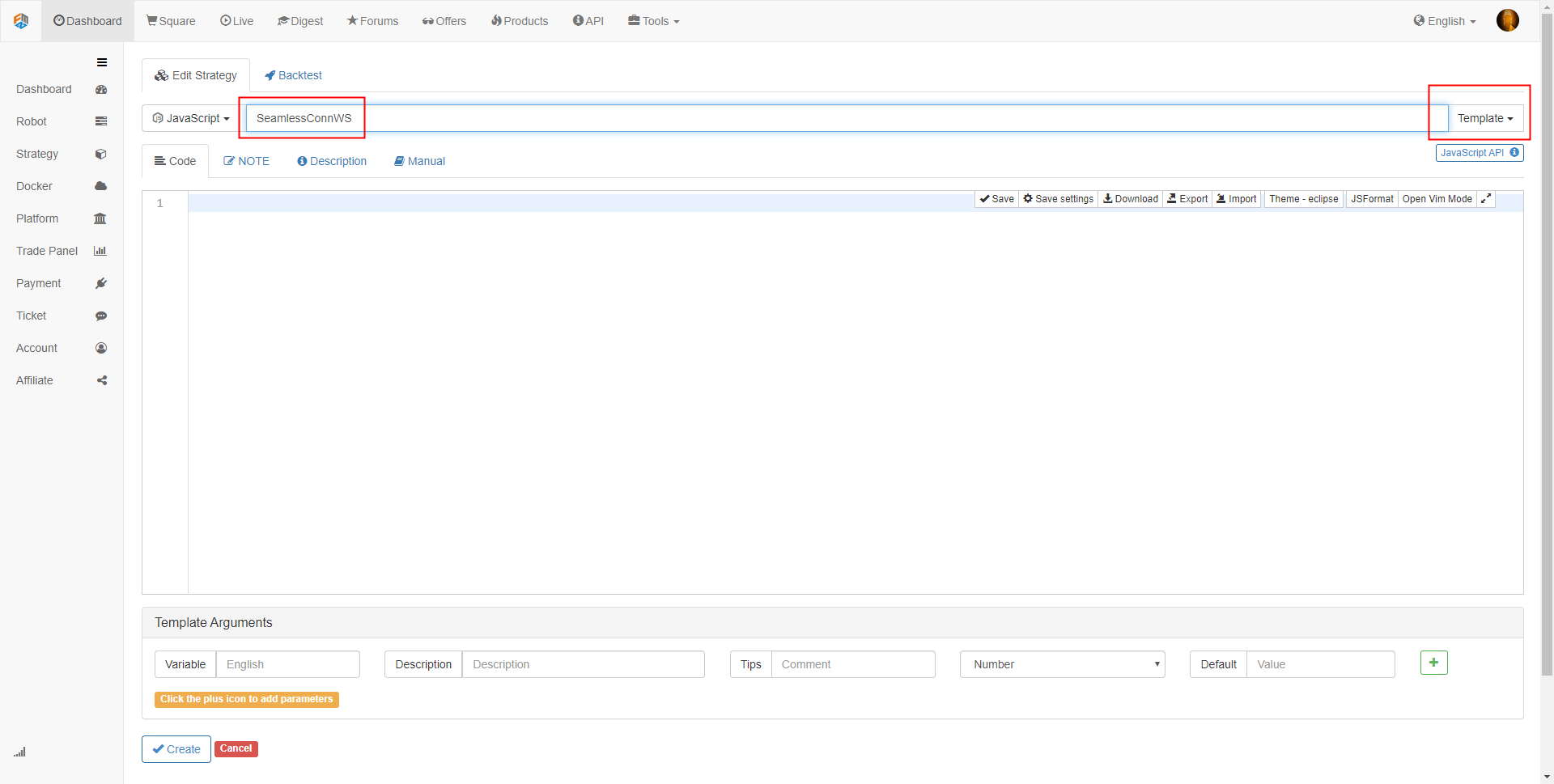
We create a “template class library” named: “SeamlessConnWS”

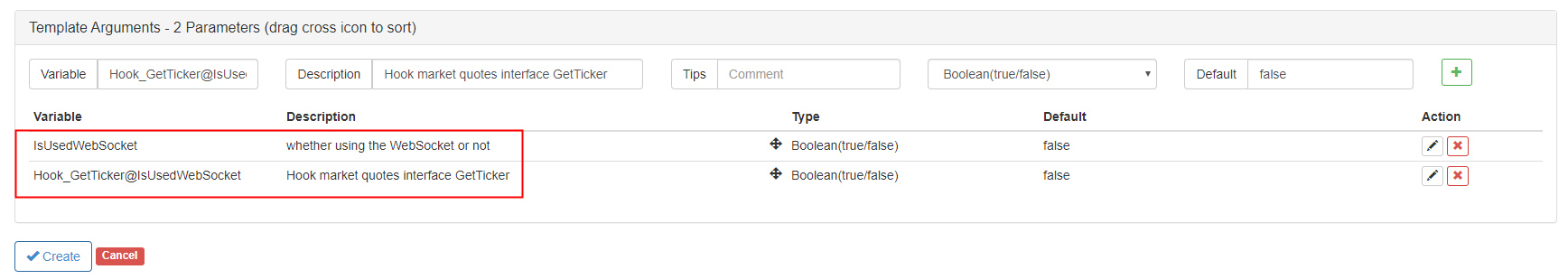
Then set 2 parameters to the SeamlessConnWS template.
- IsUsedWebSocket
- Hook_GetTicker@IsUsedWebSocket

These two are used to control whether to use the websocket interface function, and the control specifies to open a specific market quote interface. Due to the limitation of this article, we only preform the hook operation for the exchange.GetTicker interface. Therefore, we need enable the the parameter(Hook_GetTicker) of the GetTicker interface to the websocket mode.
Once the template is created, we can write a specific access to the exchange’s websocket interface in the template, subscribe to certain quotes, and then wait for the function code of the exchange to push the data. The specific code is not described here, you can refer to the SeamlessConnWS code (already open sourced) and the FMZ Quant official API documentation. One thing need to mentioned is that the init function in the template and the global variables _DictConnectCreater, _ConnMap:
Code part:
var _DictConnectCreater = {
"Huobi" : WSConnecter_Huobi,
"Binance" : WSConnecter_Binance,
}
var _ConnMap = {}
function init () {
if (IsUsedWebSocket) {
var connectCreater = null
if (exchanges.length != 1) {
Log("Switching to the ws interface only for the "exchange" exchange object (ie, the first added exchange object)")
}
var isFound = false
for (var name in _DictConnectCreater) {
if (exchange.GetName() == name) {
connectCreater = _DictConnectCreater[name]
isFound = true
}
}
if (!isFound) {
throw "Did not find an implementation"
}
if (Hook_GetTicker) {
var symbol = exchange.GetCurrency()
_ConnMap.GetTicker = connectCreater("GetTicker", symbol)
exchange.GetTicker = function () {
return _C(_ConnMap.GetTicker.Read)
}
}
// ...
}
}
It can be seen that this template only implements the websocket market interface of two exchanges, which are the Binance and Huobi. The init function is to make sure that when the “Icebreaker” strategy call the SeamlessConnWS template, the init function will execute first during the real market running progress.
we can replace the content of the exchange.GetTicker function with the code of using the websocket interface, thus achieving seamless docking to the websocket market.
SeamlessConnWS template address: https://www.fmz.com/strategy/167755
How to use it
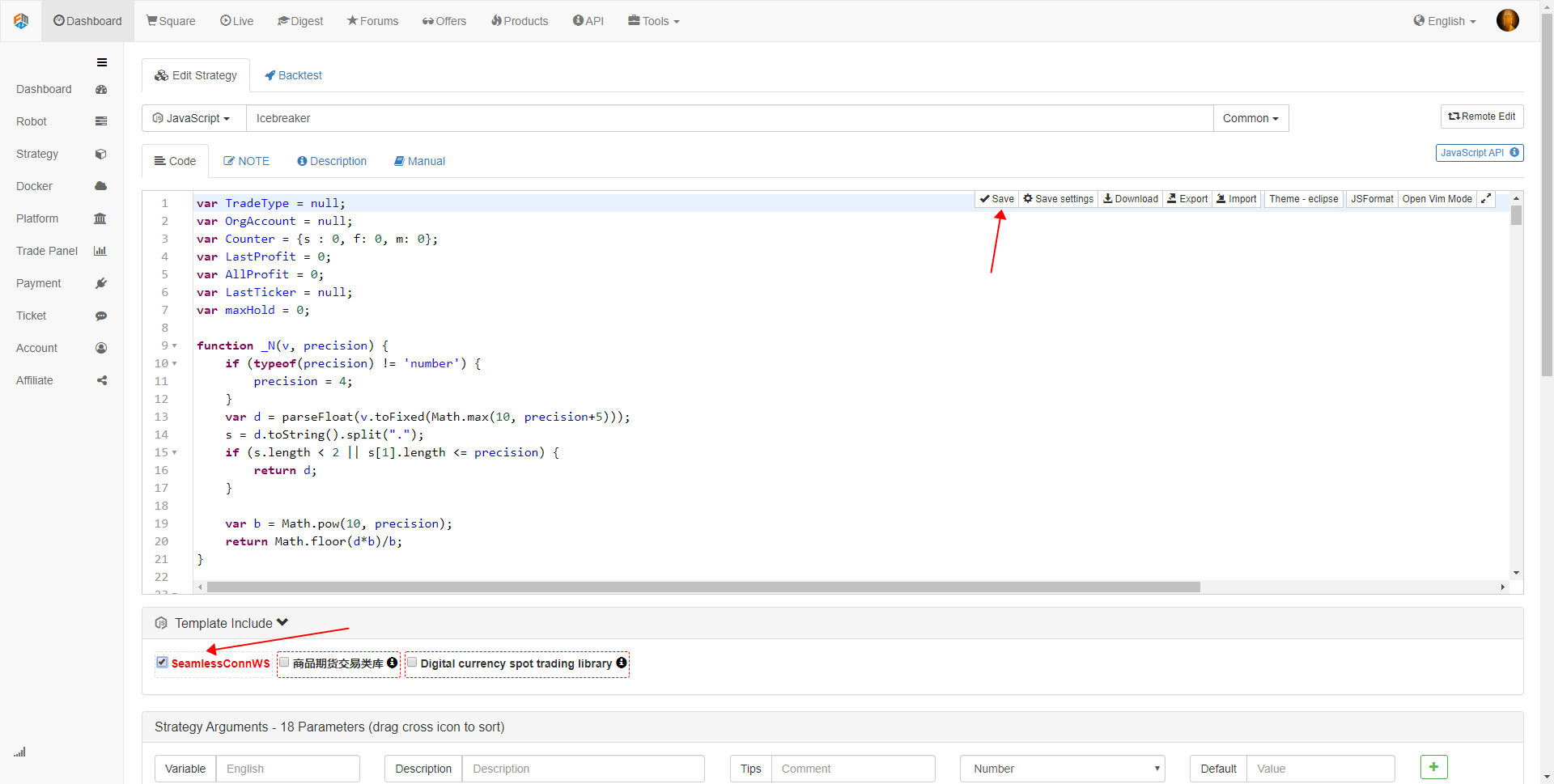
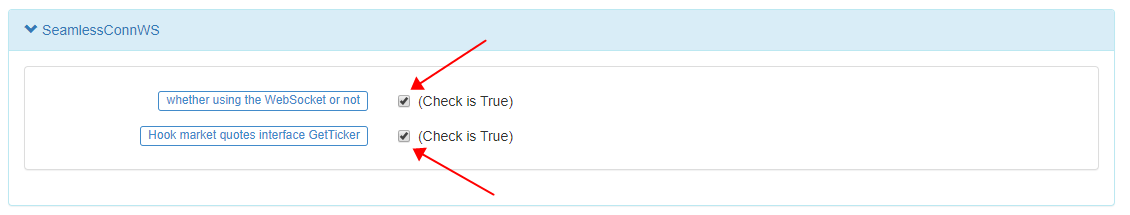
A piece of cake! After copying the SeamlessConnWS template into your strategy library, you can just use the “Icebreaker” strategy to reference it, as shown in the figure:

make sure to click check the template, and the save button.
Create a “Icebreaker” strategy real-time robot, the exchange chooses the trading pair.

Open the control parameters on the SeamlessConnWS template.

Run it up:

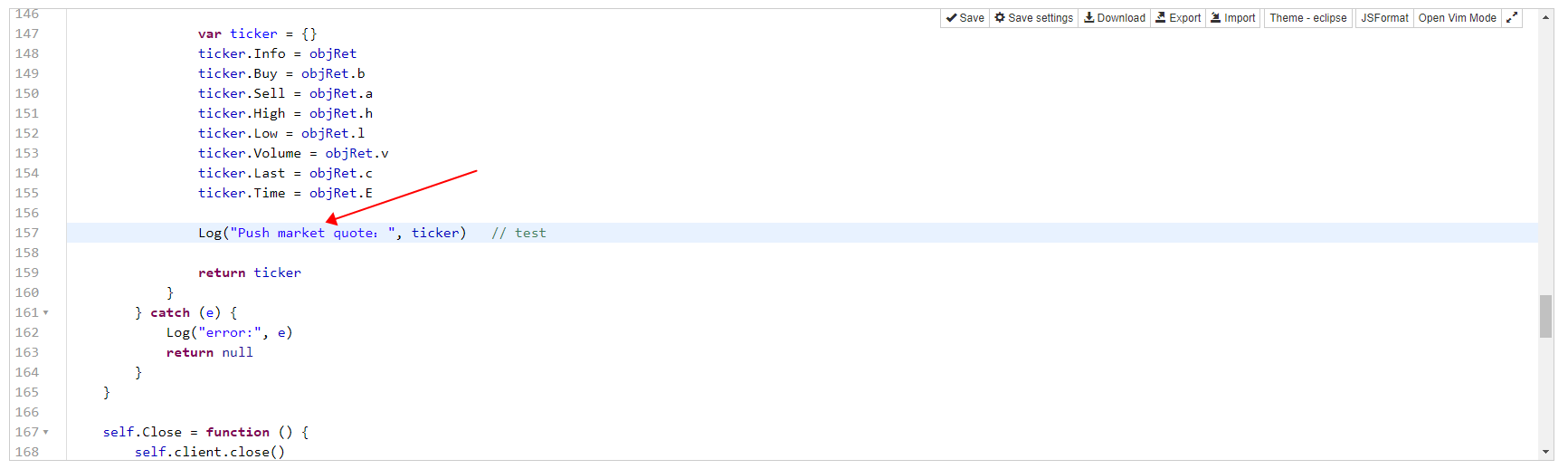
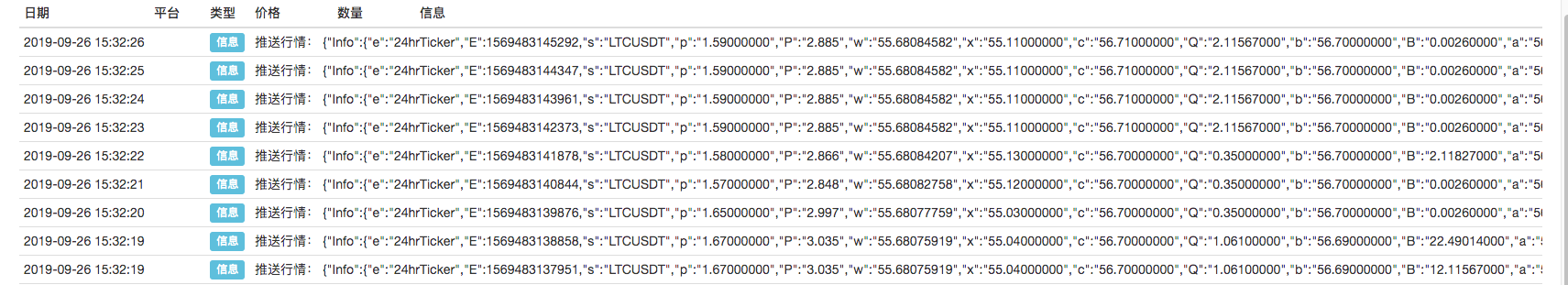
In order to easily see the pushed data, on line 157, we specifically added a print log code, it will output the data pushed by the exchange.

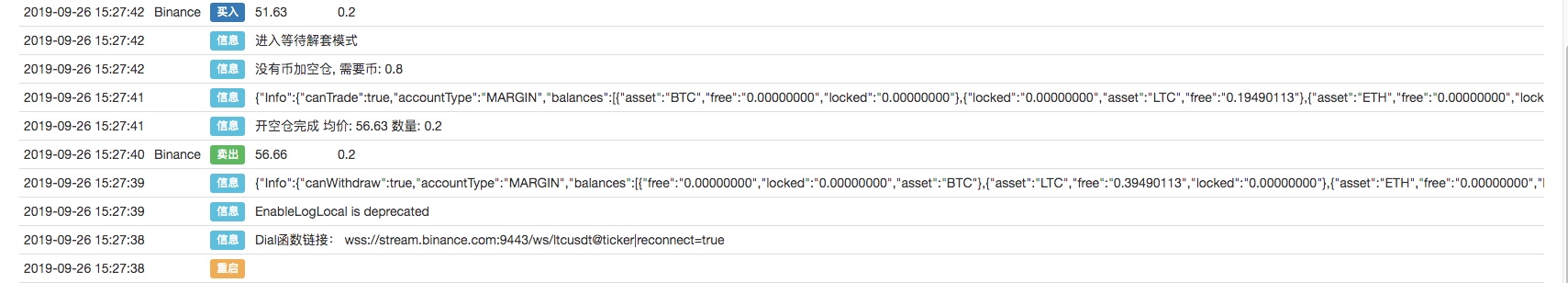
Display on the robot log:

This way, we don’t need modify any line of the strategy code, and achieves seamless docking with the websocket market interface.
This example is only for the strategy of using the exchange.GetTicker market interface function, other market interfaces such as exchange.GetDepth, exchange.GetTrades and exchange.GetRecords are the same routine! For the standard template SeamlessConnWS, you can try to expand it further.
For the implementation of the specific link websocket in the template, use the Dial function (see the API documentation about the Dial function), which can be adjusted as needed. For example, you can specify the parameter -2 to the read() function, which returns only the latest data in the buffer that the websocket connection accepts.
Thanks for reading
- 数字货币量化交易入门FAQ
- 发明者量化FMex挖矿策略使用指南
- 区块链资产量化交易中的跨币种对冲策略
- 改造Deribit期货API以适应期权量化交易
- 手把手教你写策略--移植一个my语言策略
- 使用研究环境分析三角对冲细节以及手续费对于可对冲差价的影响
- Introducing FMZ Quant data science research environment
- 在研究环境中分析唐奇安通道策略
- Parabolic Steering SAR and Price High and Low Point Strategy
- 工欲善其事必先利其器-学习使用研究环境分析交易原理
- Similarities and differences between commodity futures and cryptocurrency exchanges API
- 手把手教你如何给一个老旧策略无缝对接websocket行情接口
- Multi-level percentage take profit strategy
- 商品期货与数字货币交易所API的异同
- Application of the K-line shadow part in trading strategy
- Cryptocurrency quantitative trading strategy exchange configuration
- Tick-level transaction matching mechanism developed for high-frequency strategy backtesting
- Trading strategy development experience
- K line data processing in quantitative trading
- 数字货币量化交易策略交易所配置详解