এফএমজেড এক্সপ্লোর করাঃ স্ট্যাটাস বার বোতামগুলির নতুন প্রয়োগ (পার্ট 1)
লেখক:এফএমজেড-লিডিয়া, তৈরিঃ ২০২৪-০৭-২৬ ১৬ঃ৪৫ঃ০২, আপডেটঃ ২০২৪-০৭-২৯ ১৪ঃ৪৪ঃ৪২
এফএমজেড কোয়ান্ট ট্রেডিং প্ল্যাটফর্ম এপিআই ইন্টারফেসের একটি বড় আপডেটের সাথে সাথে প্ল্যাটফর্মের কৌশল ইন্টারফেস প্যারামিটার, ইন্টারেক্টিভ কন্ট্রোল এবং অন্যান্য ফাংশনগুলি সামঞ্জস্য করা হয়েছে এবং অনেকগুলি নতুন ফাংশন যুক্ত করা হয়েছে। পূর্ববর্তী নিবন্ধটি ইন্টারফেস প্যারামিটার এবং ইন্টারেক্টিভ কন্ট্রোলগুলির আপডেটকৃত সামগ্রীটি বিশদভাবে পরিচয় করিয়ে দিয়েছে। এই নিবন্ধটি এফএমজেড ডটকমের সদ্য চালু হওয়া স্ট্যাটাস বার বোতামের প্রয়োগটি অন্বেষণ করে চলেছে।
প্রতিটি কৌশল বিকাশকারী এমন একটি ইউআই ইন্টারফেস তৈরি করার আশা করে যা ব্যবহার করা সহজ, শক্তিশালী এবং নকশায় সহজ। এই মান অর্জন করার জন্য, এফএমজেড.সিওএম প্ল্যাটফর্মের ফাংশনগুলি আপগ্রেড করতে এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য কোনও প্রচেষ্টা ছাড়ে না। কৌশল পৃষ্ঠার স্থিতি বারে সরাসরি ইন্টারেক্টিভ কন্ট্রোলগুলি ডিজাইন করা এই চাহিদার উপর ভিত্তি করে একটি আপগ্রেড।
এরপরে, আসুন একটি মাল্টি-ভেরিটি স্ট্র্যাটেজি দৃশ্যকল্পে এর প্রয়োগটি দেখুন।
মাল্টি-ভেরিয়েটি স্ট্র্যাটেজি স্কেনারি
এটি সম্পূর্ণ স্বয়ংক্রিয় মাল্টি-ভেরিটিজ অ্যাবস্ট্র্যাজ কৌশল হোক বা আধা-মানুয়াল মাল্টি-ভেরিটিজ টাইমিং কৌশল, কৌশল ইউআই ইন্টারফেসে কিছু কার্যকরী ইন্টারেক্টিভ বোতাম থাকবে, যেমন লাভ গ্রহণ, স্টপ লস, সম্পূর্ণ তরলকরণ, একটি নির্দিষ্ট পণ্যের জন্য পরিকল্পিত অর্পণ ইত্যাদি।
তারপর আসুন একটি সহজ ব্যবহারের দৃশ্যকল্প সঙ্গে স্থিতি বার বোতামের নতুন বৈশিষ্ট্য অন্বেষণ করা যাক। আমাদের কৌশল একাধিক জাতের ট্রেড অনুমান করুনঃ
BTC_USDT চিরস্থায়ী চুক্তি, ETH_USDT চিরস্থায়ী চুক্তি, LTC_USDT চিরস্থায়ী চুক্তি, BNB_USDT চিরস্থায়ী চুক্তি, SOL_USDT চিরস্থায়ী চুক্তি
কৌশলটি স্বয়ংক্রিয় ট্রেডিং সম্পাদন করার সময়, আমরা কৌশল ইন্টারফেসের স্থিতি বারে প্রতিটি পণ্যের জন্য একটি খোলা অবস্থান বোতাম ডিজাইন করার আশা করি। তবে এই খোলা অবস্থানের বোতামটির জন্য একটি সিরিজের বিস্তারিত সেটিংস প্রয়োজন, যেমনঃ
- অর্ডার প্রকারঃ সীমা অর্ডার/বাজার অর্ডার।
- অর্ডারের পরিমাণঃ পরিমাণ।
- অর্ডারের দাম: দাম।
- ট্রেডিং দিকঃ কিনুন (লং), বিক্রি করুন (শর্ট) ।
এই আপগ্রেডের আগে, স্ট্যাটাস বার বোতামটি কেবল একটি বোতাম ইন্টারঅ্যাকশন বার্তা ট্রিগার করেছিল। জটিল বার্তাগুলি সেট করার জন্য নিয়ন্ত্রণগুলির একটি সিরিজকে আবদ্ধ করার কোনও উপায় ছিল না। ইন্টারঅ্যাকশনে এই আপগ্রেড সমস্যাটি সমাধান করে। আসুন কোড ডিজাইনের দিকে নজর রাখি। কোডে যুক্ত বিস্তারিত মন্তব্যগুলি এই জাতীয় ফাংশনটি কীভাবে তৈরি করা যায় তা বোঝা সহজ করে তোলে।
ডিজাইনের উদাহরণঃ
// Set the types of operations BTC_USDT.swap is the type format defined by the FMZ platform, indicating the U-standard perpetual contract of BTC
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// Construct a button based on a button template
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "Open a position and place an order",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "OrderType",
"description": "Market order, limit order",
"default": 0,
"group": "Trading setup",
"settings": {
"options": ["Market order", "Limit order"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "trading instruments", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("Receive interaction:", cmd)
// Parsing interaction messages: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// According to the first colon: the previous instruction determines which button template triggers the message
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("Trading instruments:", msg["symbol"], ", Trading direction:", msg["direction"], ", Order type:", msg["tradeType"] == 0 ? "Market order" : "Limit order", msg["tradeType"] == 0 ? ", Order price: current market price" : ", Order price:" + msg["price"], ", Quantity of order:", msg["amount"])
}
}
// Output status bar information
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
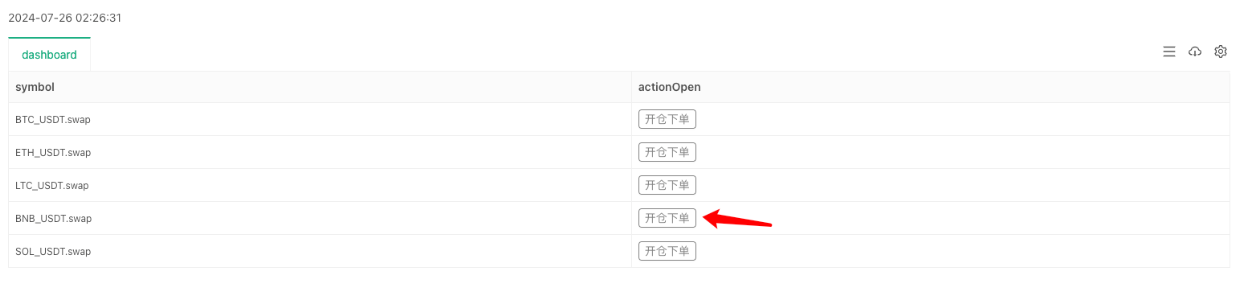
আসুন প্রথমে চলমান প্রভাবটি দেখুন, এবং তারপরে বোতাম নিয়ন্ত্রণের নকশাটি বিস্তারিতভাবে ব্যাখ্যা করুন। কৌশল কোডটি চিত্রটিতে দেখানো হয়েছেঃ

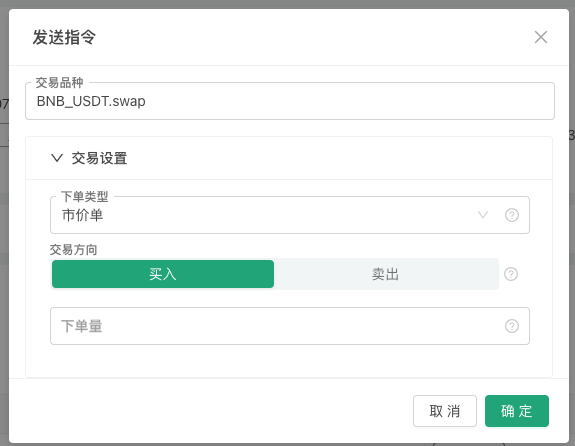
একটি বোতাম ক্লিক করুন এবং একটি পপ-আপ উইন্ডো প্রদর্শিত হবে নির্দিষ্ট অর্ডার তথ্য কনফিগার করতেঃ

আমরা ডিজাইন করা ওপেনিং পজিশনের তথ্য পূরণ করার পরে, আমরা দেখতে পাচ্ছি যে কৌশলটি লগস কলামে বার্তাটি পেয়েছে, এবং কোডে আমরা বার্তাটি বিশ্লেষণ করেছি এবং আদেশের বিভিন্ন সেটিংস আউটপুট করেছি। এরপরে, আসুন এই বোতামটি কীভাবে নির্মিত হয়েছে তা একবার দেখে নেওয়া যাকঃ
প্রথমে, আমরা একটি বোতাম টেমপ্লেট সংজ্ঞায়িত করি, যা একটি JSON বস্তু, এবং এটি tmpBtnOpen ভেরিয়েবলকে বরাদ্দ করি। আমি নীচের কোড মন্তব্যগুলিতে সরাসরি নির্দিষ্ট নির্দেশাবলী লিখি।
{
"type": "button", // The type of status bar output control. Currently only buttons are supported.
"cmd": "open", // The message prefix received by the GetCommand function in the strategy when the button is triggered, such as this example: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "Open a position and place an order", // Strategy interface, the content displayed on the button on the status bar, refer to the above picture
"group": [{ // When the button is triggered, the controls in the pop-up box are configured and set. The group field value of this layer is an array, and the controls in the pop-up box are arranged from top to bottom according to the order of this array.
"type": "selected", // The first control type is: selected, drop-down box
"name": "tradeType", // When the status bar button is triggered, the message contains the settings of the control, and tradeType is the key name of the value currently entered in the drop-down box control. If the first option "Market Order" is selected, the message received by the GetCommand function contains the key-value pair information of "tradeType":0.
"label": "orderType", // When the button is triggered, the title of the current control in the pop-up box
"description": "Market order, limit order", // The description information of the current control will be displayed when the mouse is placed on the "small question mark" icon on the right side of the control.
"default": 0, // The default value of the current control. For example, if the current control is a drop-down box, if no selection is made, the default value is the first option in the drop-down box. Usually, the default value of a drop-down box refers to the index of the drop-down box option, that is, the first one is 0, then 1, and so on. If the options of the drop-down box are in key-value format, the default value refers to value.
"group": "Trading setup", // If there are many controls in the pop-up box, they can be grouped. This field can set the grouping information.
"settings": { // The specific settings of this drop-down box
"options": ["Market order", "Limit order"], // Options is a setting related to the drop-down box. It is used to set the options in the drop-down box. The value of this field is an array, which arranges the options in the drop-down box in sequence.
"required": true, // Required indicates whether it is set as mandatory (required) content.
}
}, {
"type": "selected", // This is also a Selected type
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment", // Unlike the default drop-down box control, the drop-down box can be replaced with a "segment selector" through the render field, such as the "buy/sell" control in the figure above.
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}], // Use key-value to set options
}
}, {
"type": "number", // Numeric input box type control
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1", // The filter can be used to determine whether to display the current control. When tradeType==1, it means it is a market order, so there is no need to set the price for this control, so it is not displayed.
"settings": {
"required": true, // Required when the control is activated (required)
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
গ্রুপ যেহেতু এটি কেবল একটি উদাহরণ, তাই প্রকৃত নকশা এবং ব্যবহারে আরও প্রয়োজনীয়তা থাকতে পারে, একটি অবস্থান খোলার সময় অর্ডারের দিক, মূল্য, পরিমাণ এবং অর্ডার ধরণের মধ্যে সীমাবদ্ধ নয়। লভ্যাংশ গ্রহণ এবং স্টপ-লস প্ল্যান অর্ডারের মতো প্রস্থান নিয়মের নকশাও থাকতে পারে। অতএব, ইউআইয়ের নতুন সংস্করণটি গ্রুপ ক্ষেত্রকে সমর্থন করে, যা উপরের স্ক্রিনশটটিতে
ট্রেডিং সেটিংস এর ভাঁজ সেটিংয়ের মতো পপ-আপ বাক্সে একসাথে গ্রুপ করার জন্য সুবিধাজনক। প্রয়োজন বোতাম কাঠামোর গ্রুপ ক্ষেত্রে সেট করা কন্ট্রোলটি প্রয়োজনীয় সেটিংস ক্ষেত্রটি সেট করার জন্য প্রয়োজনীয় সেটিংস যুক্ত করে। যদি এটি প্রয়োজনীয় হিসাবে সেট করা থাকে তবে ব্যবহারের সময় পূরণ করা হয় না (নির্বাচিত) তবে আপনি ইন্টারেক্টিভ তথ্য প্রেরণের জন্য ঠিক আছে বোতামটি ক্লিক করতে পারবেন না এবং একটি লাল প্রম্পট বার্তা প্রদর্শিত হবে।
ফিল্টার ফিল্টার নির্ভরতা সেট করার জন্য ফিল্টার ক্ষেত্র যোগ করা হয়। উদাহরণস্বরূপ, উপরের উদাহরণে, যদি বাজার অর্ডার টাইপ নির্বাচন করা হয়, অর্ডার মূল্য প্রয়োজন হয় না। আপনি
number টাইপ এবং নাম price দিয়ে কন্ট্রোল লুকিয়ে রাখতে পারেন। অনুবাদ এই মৌলিক ধরনের কন্ট্রোলগুলির জন্য (টাইপ ফিল্ড সেটিংস): সংখ্যা, স্ট্রিং, নির্বাচিত, বুলিয়ান। সেট কন্ট্রোল রেন্ডারিংয়ের জন্য ফিল্ড রেন্ডারিং যুক্ত করা হয়েছে, প্রতিটি কন্ট্রোলের নিজস্ব একাধিক রেন্ডারিং উপাদান রয়েছে। উদাহরণস্বরূপ, উপরের উদাহরণে, নির্বাচিত ড্রপ-ডাউন বক্স কন্ট্রোলটিকে
সেগমেন্ট নির্বাচক হিসাবে রেন্ডার করা আরও উপযুক্ত, কারণ ড্রপ-ডাউন বক্সটি দুবার ক্লিক করা দরকার (প্রথমবার ড্রপ-ডাউন বক্সটি প্রসারিত করতে, দ্বিতীয়বার একটি বিকল্প নির্বাচন করতে) । সেগমেন্ট নির্বাচক উপাদানটি ব্যবহার করে, আপনাকে প্রয়োজনীয় বিকল্পটি নির্বাচন করতে কেবল একবার ক্লিক করতে হবে।
অবশেষে, সতর্ক পাঠকরা জিজ্ঞাসা করতে পারেন, আমি পপ-আপ বক্সে নিয়ন্ত্রণ তথ্য দেখতে পাচ্ছি না যেখানে আপনি উপরে স্ক্রিনশটে
ট্রেডিং প্রতীক লিখেছেন, এবং এই ট্রেডিং প্রতীক ট্রেডিং সেটআপ গ্রুপের অন্তর্গত নয় (যেমনঃ "group": "Trading setup"এই সেটিং বাস্তবায়ন করা হয়) ।এখানে একটি নকশা একটি বিক্ষোভ যা অবস্থা বার টেবিলের বোতামগুলিকে স্থিতি বারের অন্যান্য তথ্যের সাথে আবদ্ধ করে।
createBtnটেমপ্লেট অনুযায়ী চূড়ান্ত বোতাম কাঠামো নির্মাণের জন্য ফাংশন ব্যবহার করা হয়tmpBtnOpen, এবং অন্যান্য তথ্য নির্মাণের সময় বোতাম কাঠামোর মধ্যে লেখা হয়।// When constructing a button, bind the name of the current row and other information, add a control to the button's pop-up box, and place it first var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "Trading symbols", "default": m["symbol"], "settings": {"required": true}}])সুতরাং চূড়ান্ত প্রভাব হল যে আপনি যখন লাইন দিয়ে বোতামটি ক্লিক করেন
symbolএরBNB_USDT.swapকৌশল ইন্টারফেসের স্ট্যাটাস বারে, পপ-আপ বক্সেTrading symbol ইনপুট বক্সটি পূরণ করা হবেঃ BNB_USDT.swapautomatically.
এই নিবন্ধটি UI এর নতুন সংস্করণের প্রয়োগের শুধুমাত্র একটি ছোট অংশ পরিচয় করিয়ে দেয়। যেহেতু সামগ্রিক দৈর্ঘ্য, আমরা পরবর্তী নিবন্ধে অন্যান্য চাহিদা দৃশ্যকল্পের নকশা নিয়ে আলোচনা চালিয়ে যাব।
আপনার সমর্থনের জন্য ধন্যবাদ!
- এফএমজেড তহবিলের হার প্রাপ্তি এবং পর্যবেক্ষণ কৌশল কৌশল
- একটি কৌশল টেমপ্লেট আপনাকে ওয়েবসকেট মার্কেটকে নির্বিঘ্নে ব্যবহার করতে দেয়
- একটি নীতিমালা টেমপ্লেট যা আপনাকে ওয়েবসকেট ক্ষেত্রের সাথে নির্বিঘ্নে ব্যবহার করতে দেয়
- ইনভেন্টর কোয়ালিফাইড ট্রেডিং প্ল্যাটফর্মের সাধারণ প্রোটোকল অ্যাক্সেস গাইড
- এফএমজেড আপগ্রেডের পরে কীভাবে দ্রুত একটি ইউনিভার্সাল মাল্টি-কারেন্সি ট্রেডিং কৌশল তৈরি করবেন
- এফএমজেড আপগ্রেডের পরে কীভাবে দ্রুত একটি সাধারণ বহু-মুদ্রা ট্রেডিং কৌশল তৈরি করা যায়
- ডিসিএ ট্রেডিংঃ একটি বহুল ব্যবহৃত পরিমাণগত কৌশল
- ডিসিএ লেনদেনঃ ব্যাপকভাবে প্রচলিত পরিমাণগত কৌশল
- এফএমজেড এক্সপ্লোরিংঃ লাইভ ট্রেডিং কৌশলগুলির মধ্যে যোগাযোগ প্রোটোকলের অনুশীলন
- এক্সপ্লোর FMZ: লেনদেনের কৌশল এবং বাস্তবের সাথে যোগাযোগের প্রোটোকল
- এক্সপ্লোর FMZ: স্ট্যাটাস বাটন এর নতুন অ্যাপ্লিকেশন (১)
- ডিজিটাল মুদ্রা জোড়া ট্রেডিং কৌশল এবং FMZ প্ল্যাটফর্মের সর্বশেষতম API এর সোর্স কোডের ভূমিকা
- ডিজিটাল মুদ্রা জোড়া ট্রেডিং কৌশল সোর্স কোড এবং এফএমজেড প্ল্যাটফর্মের সর্বশেষ এপিআই
- ডিজিটাল মুদ্রা জোড়া ট্রেডিং কৌশল বিস্তারিত ব্যাখ্যা
- FMZ Quant & OKX: সাধারণ মানুষ কিভাবে পরিমাণগত ট্রেডিংয়ে আয়ত্ত করতে পারে?
- ডিজিটাল মুদ্রা জোড়া ট্রেডিং কৌশল বিস্তারিত
- এফএমজেড কোয়ান্ট এপিআই আপগ্রেডের বিস্তারিত ব্যাখ্যাঃ কৌশল নকশা অভিজ্ঞতা উন্নত করা
- কৌশল ইন্টারফেস পরামিতি এবং ইন্টারেক্টিভ কন্ট্রোলের নতুন বৈশিষ্ট্যগুলির বিস্তারিত ব্যাখ্যা
- এফএমজেড কোয়ালিফাইড অ্যান্ড ওকেএক্সঃ সাধারণ মানুষ কিভাবে কোয়ালিফাইড ট্রেডিং খেলতে পারে?
- ইনভেন্টর কোয়ালিফাইড ট্রেডিং প্ল্যাটফর্ম এপিআই আপগ্রেডঃ কৌশলগত নকশা অভিজ্ঞতা উন্নত