মুদ্রার বৃত্তে পরিমাণগত ট্রেডিংয়ে নতুনরা, এখানে একবার দেখুন - আপনাকে মুদ্রার বৃত্তে পরিমাণ নির্ধারণের কাছাকাছি নিয়ে যাচ্ছে (7)
 3
3
 2213
2213

মুদ্রার বৃত্তে পরিমাণগত ট্রেডিংয়ে নতুনরা, এখানে একবার দেখুন - আপনাকে মুদ্রার বৃত্তে পরিমাণ নির্ধারণের কাছাকাছি নিয়ে যাচ্ছে (7)
শেষ নিবন্ধে, আমরা একটি সাধারণ বহু-বৈচিত্র্য গ্রিড কৌশল সম্পর্কে চিন্তা করেছি এবং ডিজাইন করেছি। এর পরে, আমরা শিখতে থাকব এবং পরিমাণগত ট্রেডিংয়ের পথে এগিয়ে যাব। এই নিবন্ধে, আমরা একটি আরও জটিল কৌশল নকশা নিয়ে আলোচনা করব - একটি হেজিং কৌশলের নকশা। এই নিবন্ধটি একটি বহু-বিচিত্র আন্তঃস্থায়ী হেজিং কৌশল ডিজাইন করার পরিকল্পনা করেছে যারা ফিউচার ট্রেডিং এর সাথে পরিচিত তাদের অবশ্যই ইন্টারটেম্পোরাল হেজিং কৌশলগুলির সাথে পরিচিত হতে হবে। নতুনরা এই ধারণাগুলি বুঝতে পারে না, তাই আসুন সংক্ষিপ্তভাবে ইন্টারটেম্পোরাল হেজিংয়ের ধারণাটি ব্যাখ্যা করি।
অন্তর্বর্তী হেজিং
সহজ কথায়, ইন্টারটেম্পোরাল হেজিং মানে একটি চুক্তিতে দীর্ঘ যাওয়া, একটি চুক্তিতে সংক্ষিপ্ত হওয়া এবং একই সময়ে অবস্থান (দীর্ঘ এবং সংক্ষিপ্ত) বন্ধ করার জন্য তিনটি পরিস্থিতিতে অপেক্ষা করা:
- যারা দীর্ঘ যান তারা অর্থ হারান, যখন লাভ ক্ষতির চেয়ে বেশি হয় (প্রচলিত কথা), আপনি লাভ এবং ক্ষতি পূরণ করার পরে, লাভের একটি অংশ থাকবে।
- যারা দীর্ঘ যান তারা অর্থ হারায়, যারা কম যায় তারা যখন ক্ষতির চেয়ে লাভ বেশি হয় তখন অবস্থান বন্ধ করুন…(ibid.)।
- যারা দীর্ঘ পথ পাড়ি দেয় তারা অর্থ আয় করে, আর যারা স্বল্প পথ পাড়ি দেয় তারাও অর্থ আয় করে, তাহলে আর ভাবার কী আছে! পজিশন বন্ধ করো!
অন্য ক্ষেত্রে, এটি একটি ভাসমান ক্ষতি, তাই আপনার অবস্থান ধরে রাখা বা বৃদ্ধি করা চালিয়ে যাওয়া উচিত। (যেহেতু দামের পার্থক্যের ওঠানামা একতরফা ওঠানামার চেয়ে অনেক বেশি মাঝারি, আপেক্ষিক ঝুঁকি কম, দয়া করে মনে রাখবেন যে এটি শুধুমাত্র আপেক্ষিক!)
设A1为合约A在1时刻的价格,设B1为合约B在1时刻的价格,此时做空A合约,做空价格A1,做多B合约,做多价格B1。
设A2为合约A在2时刻的价格,设B2为合约B在2时刻的价格,此时平仓A合约(平空),平空价格A2,平仓B合约(平多),平多价格B2。
1时刻的差价:A1 - B1 = X
2时刻的差价:A2 - B2 = Y
X - Y = A1 - B1 - (A2 - B2)
X - Y = A1 - B1 - A2 + B2
X - Y = A1 - A2 + B2 - B1
可以看到,A1 - A2 就是A合约平仓的盈利差价。
B2 - B1就是B合约平仓的盈利差价。只要这两个平仓总体是正数,即:A1 - A2 + B2 - B1 > 0 就是盈利的。也就是说只要X - Y > 0。
因为:X - Y = A1 - A2 + B2 - B1
得出结论,只要开仓时的差价X大于平仓时的差价Y就是盈利的(注意是做空A,做多B开仓,搞反了就是相反的了),当然这个是理论上的,实际上还要考虑手续费、滑点等因素。
কারণ ডিজিটাল কারেন্সি এক্সচেঞ্জে ডেলিভারি চুক্তি এবং চিরস্থায়ী চুক্তি উভয়ই থাকে। তদুপরি, তহবিলের হারের কারণে, চিরস্থায়ী চুক্তির মূল্য সবসময় স্পট মূল্যের তুলনামূলকভাবে কাছাকাছি থাকে। তারপরে আমরা সালিসি হেজ করার জন্য ডেলিভারি চুক্তি এবং চিরস্থায়ী চুক্তিগুলি ব্যবহার করতে পছন্দ করি। ডেলিভারি চুক্তির জন্য, একটি দীর্ঘ তারিখের চুক্তি বেছে নিন যাতে আপনাকে ঘন ঘন হেজিং চুক্তি সেট আপ করতে না হয়।
প্রথমত, চলুন মাল্টি-প্রজাতির দামের পার্থক্য পরিসংখ্যানের সাথে উষ্ণ হওয়া যাক।
আপনি মৌলিক নীতিগুলির সাথে পরিচিত হওয়ার পরে, আপনাকে কৌশলগুলি লিখতে তাড়াহুড়ো করতে হবে না। প্রথমে, মূল্যের পার্থক্য পরিসংখ্যান তৈরি করুন, একটি ছবি আঁকুন এবং মূল্যের পার্থক্য পর্যবেক্ষণ করুন। আসুন একসাথে বহু-বৈচিত্র্যের কৌশল অঙ্কন শিখি।
আমরা উপর ভিত্তি করেOKEX চুক্তিডিজাইন করার জন্য, FMZ-এ ছবি আঁকতে খুব সহজে আপনি এনক্যাপসুলেটেড ফাংশন ব্যবহার করে ছবি আঁকতে পারেনHighcharts. API নথিতে অঙ্কন ফাংশনের বর্ণনা: https://www.fmz.com/api#chart...
যেহেতু একাধিক জাত রয়েছে, তাই অঙ্কন করার আগে আপনাকে প্রথমে সেই জাতের মূল্যের পার্থক্য নির্ধারণ করতে হবে। প্রথমে কোডে দুটি অ্যারে লিখুন যাতে চুক্তিগুলি করা হবে।
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"] // 永续合约
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"] // 交割合约
এখানে সেট করা চুক্তি কোড অনুযায়ী চার্ট কনফিগারেশন শুরু করুন। এই চার্ট কনফিগারেশনটি অবশ্যই হার্ড-কোড করা উচিত নয়, কারণ আপনি জানেন না কী ধরণের বা কত প্রকার তৈরি করতে হবে (এগুলি arrDeliveryContractType এবং arrSwapContractType-এর মানগুলির উপর ভিত্তি করে নির্ধারিত হয়), তাই চার্ট কনফিগারেশনটি ফেরত দেওয়া হয় একটি ফাংশন দ্বারা।
function createCfg(symbol) {
var cfg = {
extension: {
// 不参于分组,单独显示,默认为分组 'group'
layout: 'single',
// 指定高度,可以设置为字符串,"300px",设置数值300会自动替换为"300px"
height: 300,
// 指定宽度占的单元值,总值为12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function main() {
// 声明arrCfg
var arrCfg = [] // 声明一个数组,用来存放图表配置信息
_.each(arrSwapContractType, function(ct) { // 迭代记录永续合约代码的数组,用合约名称XXX-USDT部分作为参数传给createCfg函数,构造图表配置信息,返回
arrCfg.push(createCfg(formatSymbol(ct)[0])) // createCfg返回的图表配置信息push进arrCfg数组
})
var objCharts = Chart(arrCfg) // 调用FMZ平台的图表函数Chart,创建图表控制对象objCharts
objCharts.reset() // 初始化图表内容
// 以下省略.....
}
এর পরে, আমরা ডেটা প্রস্তুত করি আমরা OKEX চুক্তির সমষ্টিগত বাজার ইন্টারফেস ব্যবহার করি:
USDT চিরস্থায়ী চুক্তি:
https://www.okex.com/api/v5/market/tickers?instType=SWAP
USDT বিতরণ চুক্তি:
https://www.okex.com/api/v5/market/tickers?instType=FUTURES
আমরা এই দুটি ইন্টারফেসের কল পরিচালনা করার জন্য একটি ফাংশন লিখি এবং ডেটাকে একটি বিন্যাসে রাখি:
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx), // 买一价
bid1Vol: parseFloat(ele.bidSz), // 买一价的量
ask1: parseFloat(ele.askPx), // 卖一价
ask1Vol: parseFloat(ele.askSz), // 卖一价的量
symbol: formatSymbol(ele.instId)[0], // 格式成交易对
type: "Futures", // 类型
originalSymbol: ele.instId // 原始合约代码
})
})
} catch (e) {
return null
}
return ret
}
চুক্তি কোড প্রক্রিয়া করার জন্য অন্য ফাংশন লিখুন
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
বাকিটা হল পুনরাবৃত্তভাবে অর্জিত ডেটা জোড়া, দামের পার্থক্য, চার্ট আউটপুট ইত্যাদি গণনা করা। এখানে যা পরীক্ষা করা হয়েছে তা হল দ্বিতীয় ত্রৈমাসিক চুক্তি 210924 এবং চিরস্থায়ী চুক্তির মধ্যে মূল্যের পার্থক্য। সম্পূর্ণ কোড:
// 临时参数
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"]
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"]
var interval = 2000
function createCfg(symbol) {
var cfg = {
extension: {
// 不参于分组,单独显示,默认为分组 'group'
layout: 'single',
// 指定高度,可以设置为字符串,"300px",设置数值300会自动替换为"300px"
height: 300,
// 指定宽度占的单元值,总值为12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx),
bid1Vol: parseFloat(ele.bidSz),
ask1: parseFloat(ele.askPx),
ask1Vol: parseFloat(ele.askSz),
symbol: formatSymbol(ele.instId)[0],
type: "Futures",
originalSymbol: ele.instId
})
})
} catch (e) {
return null
}
return ret
}
function main() {
// 声明arrCfg
var arrCfg = []
_.each(arrSwapContractType, function(ct) {
arrCfg.push(createCfg(formatSymbol(ct)[0]))
})
var objCharts = Chart(arrCfg)
objCharts.reset()
while (true) {
// 获取行情数据
var deliveryTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=FUTURES")
var swapTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=SWAP")
if (!deliveryTickers || !swapTickers) {
Sleep(2000)
continue
}
var tbl = {
type : "table",
title : "交割-永续差价",
cols : ["交易对", "交割", "永续", "正对冲", "反对冲"],
rows : []
}
var subscribeDeliveryTickers = []
var subscribeSwapTickers = []
_.each(deliveryTickers, function(deliveryTicker) {
_.each(arrDeliveryContractType, function(symbol) {
if (deliveryTicker.originalSymbol == symbol) {
subscribeDeliveryTickers.push(deliveryTicker)
}
})
})
_.each(swapTickers, function(swapTicker) {
_.each(arrSwapContractType, function(symbol) {
if (swapTicker.originalSymbol == symbol) {
subscribeSwapTickers.push(swapTicker)
}
})
})
var pairs = []
var ts = new Date().getTime()
_.each(subscribeDeliveryTickers, function(deliveryTicker) {
_.each(subscribeSwapTickers, function(swapTicker) {
if (deliveryTicker.symbol == swapTicker.symbol) {
var pair = {symbol: swapTicker.symbol, swapTicker: swapTicker, deliveryTicker: deliveryTicker, plusDiff: deliveryTicker.bid1 - swapTicker.ask1, minusDiff: deliveryTicker.ask1 - swapTicker.bid1}
pairs.push(pair)
tbl.rows.push([pair.symbol, deliveryTicker.originalSymbol, swapTicker.originalSymbol, pair.plusDiff, pair.minusDiff])
for (var i = 0 ; i < arrCfg.length ; i++) {
if (arrCfg[i].title.text == pair.symbol) {
objCharts.add([i, [ts, pair.plusDiff]])
}
}
}
})
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`")
Sleep(interval)
}
}
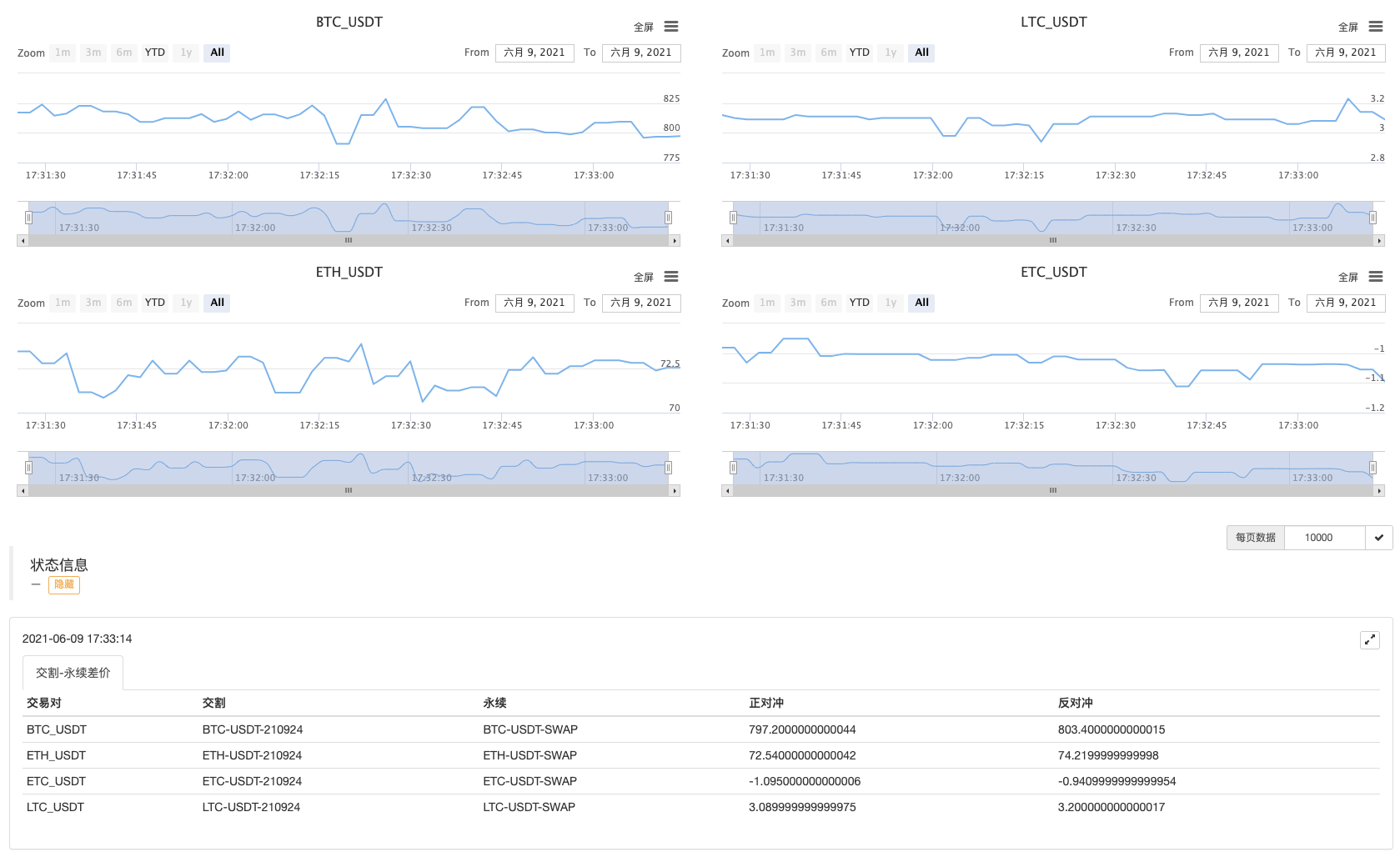
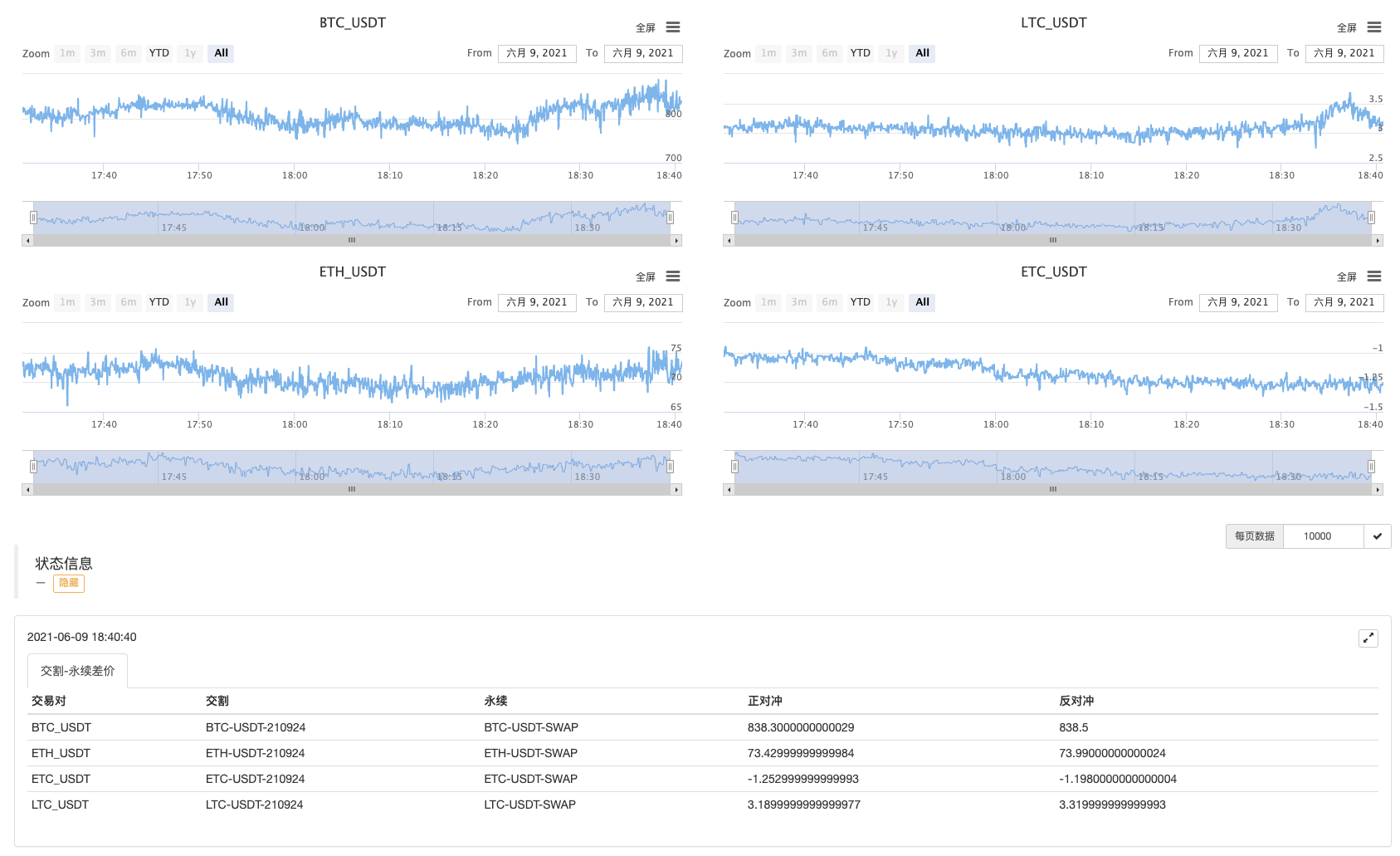
বাস্তব অপারেশন

কিছুক্ষণ চালান~

চলুন দামের পার্থক্য দেখে নেওয়া যাক!