Details zu den neuen Funktionen der Strategie-Interface-Parameter und der Interaktionssteuerung
Schriftsteller:Die Erfinder quantifizieren - Kleine Träume, Erstellt: 2024-06-26 17:42:51, Aktualisiert: 2024-08-02 16:11:43[TOC]

Bei der Entwicklung von Strategien für die Erfindung von Quantitative Handelsplattformen müssen Designparameter und Strategieinteraktion untrennbar miteinander verbunden sein. Die Erfindung von Quantitative Handelsplattformen ist bestrebt, einfache, benutzerfreundliche und leistungsstarke Quantitative Handelstools zu bieten, die die Produktgestaltung und -funktionen kontinuierlich wiederholen. Durch die Aktualisierung von "Strategieparametern" und "Interaktionssteuerelementen" wird die Designflexibilität für Parameter und Interaktion in der Strategiegestaltung weiter erhöht.
Strategie-Interface-Parameter
Die Anzahl der Strategieparameter, die bei der Quantifizierung der Erfinder nicht gestiegen ist, bleibt bei den fünf bekannten Parametertypen:
- Parameter für die Art der Zahlen
- String-Typenparameter
- Parameter für den Typ von Bull-Werten
- Parameter für den Typ des Abziehfelds
- Parameter für den Typ der Verschlüsselungsstring
Ich bin sicher, dass Sie mich fragen werden, was die Plattform in diesem Jahr aktualisiert, ergänzt oder optimiert hat.
Der Upgrade ergänzt die "Komponentenkonfiguration" des Parameterbindungssteuerungssystems und vereinfacht die Funktionen "Bündelung" und "Parameterabhängigkeit", die in die "Komponentenkonfiguration" integriert werden. Für die Parameter-Default wurde eine Option "Auswahlfüllung"/"Pflichtfüllung" hinzugefügt, um zu bestimmen, ob die Strategie eine Laufbedingung hat, wenn die Parameter auf "Pflichtfüllung" gesetzt sind, aber keine spezifischen Parameter in die Parameterkontrolle geschrieben wurden, wenn die Strategie ausgeführt wird, dann kann die Strategie nicht ausgeführt werden. Wir werden die Änderungen in den nächsten Tagen im Detail testen, um sicher zu sein, dass wir diese Upgrades kennen.
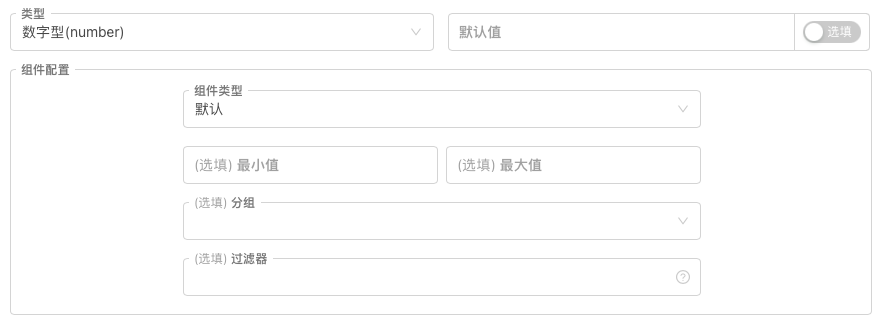
1 ist ein Parameter des Zahlentyps.

Vorher haben wir nur über die Funktionen der "Auswahlfüllung" / "Pflichtfüllung" gesprochen, die hier nicht beschrieben werden. Im Folgenden werden die wichtigsten Erläuterungen zur "Komponentenkonfiguration" gegeben.
Setzen Sie Parameter, die den verschiedenen Eigenschaften, Typen und Regeln des Kontrollen entsprechen. Die Parameter, die als Default-Bindung für das Eingabefeld verwendet werden, werden mit dem "Mindestwert"- und dem "Mostwert"-Kontrollen des Diagramms eingestellt.
Neben dem standardmäßigen Eingabe-Box-Controller gibt es auf der Plattform ein neues Element:
- Zeitwählschalter Wählen Sie unter "Komponententyp" den Einstellungswert: Zeitwählvorgang, der Eingabefeldsteuerung in der Politikoberfläche, die den aktuellen Parametern entspricht, wird ein Zeitwählvorgang. Wählen Sie eine bestimmte Zeit, deren Variablenwert die Zeit für den eingestellten Zeitpunkt entspricht. Solche Steuerelemente werden häufig für die Einstellung von Zeitspannen, Beginns- und Enddaten verwendet, so dass eine sehr praktische und intuitive Verwendung von Datumsteuerelementen die Politik über die entsprechende Zeitspanne informieren kann, ohne dass komplexe Zeitkonvertierungscodes geschrieben werden müssen. Der Variablenwert für die Interface-Parameter lautet:
- Schiebe-Eingabe
Wenn die Anzeige als Slider-Eingabe eingestellt ist, muss ein "Mindestwert" oder "Maksimalwert" angegeben werden, um den Bereich des Sliders zu bestimmen.
Die Slide-Input-Streifen können sehr praktisch eine Parameterumstellung für die Steuerung von Stop-Loss, Stop-Screening-Levels, aber natürlich gibt es möglicherweise mehr andere Designs, die hier nicht beschrieben werden. Der Variablenwert der Interface-Parameter lautet: Zahlenwert (repräsentiert die Position, an der der Slider auf der Slider bleibt)
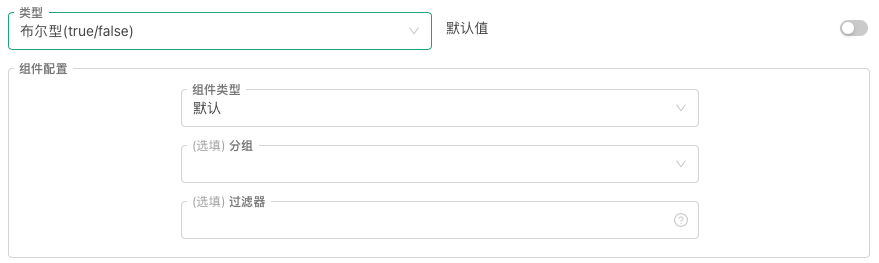
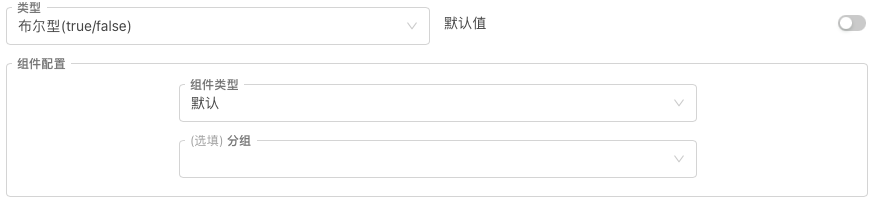
2. Die Parameter für den Typ Boole

Die Parameter des Boole-Types sind besonders, da sie nur eine entsprechende Steuerung haben, nämlich die Standard-Schaltersteuerung.
Da der Boole-Wert nicht wahr oder falsch ist, ist er eine binäre Option. Daher ist es sehr gut geeignet, diesen Parametertyp mit einem Schalter-Kontroller zu korrespondieren.
In der Regel werden auf Plattformen die Boole-Parameter verwendet, um zu kontrollieren, ob bestimmte Strategiefunktionen geöffnet sind.
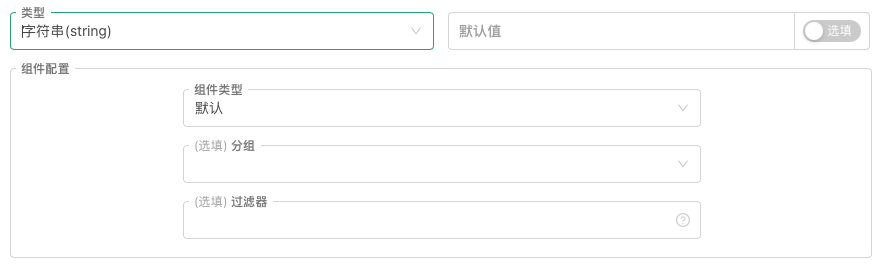
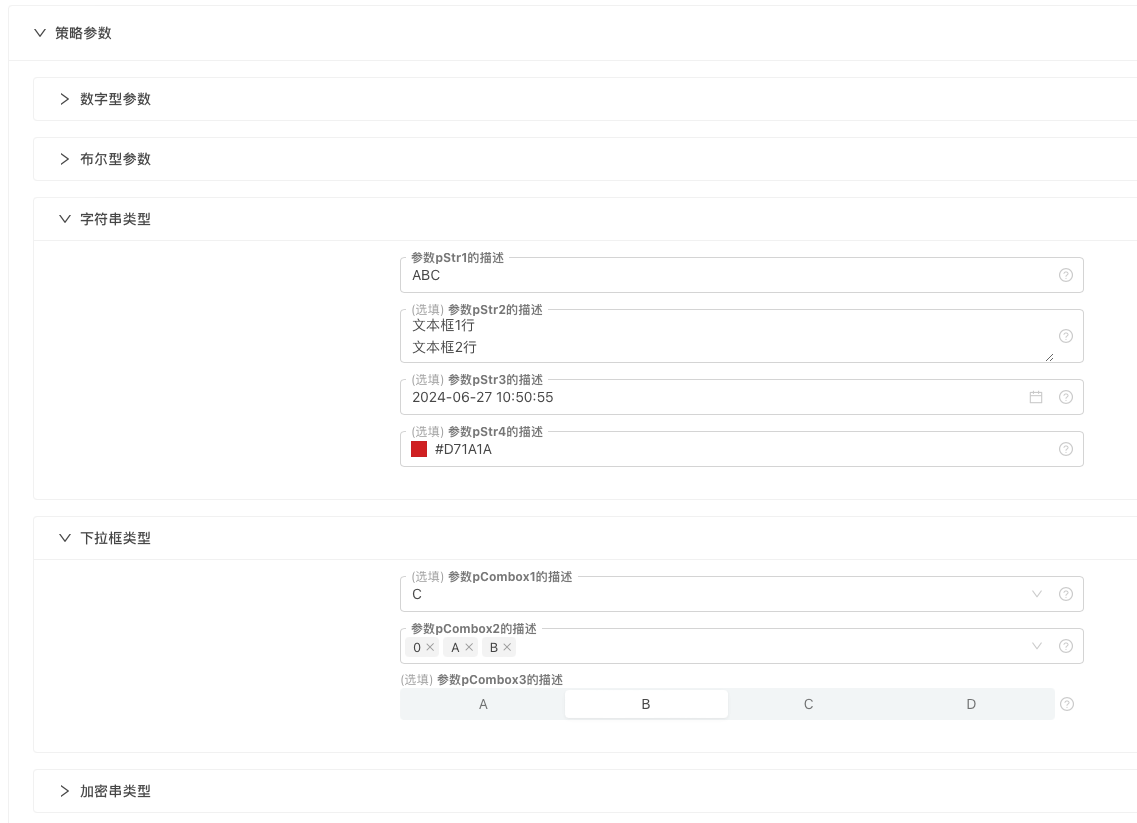
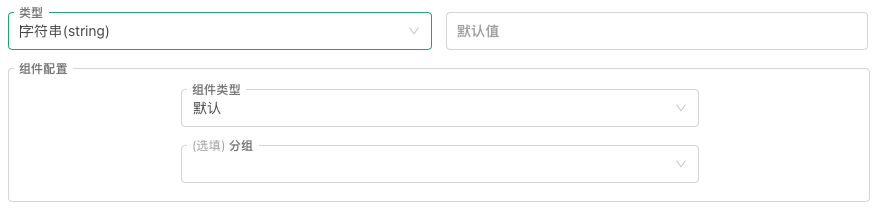
3, String-Typ-Parameter

Neben dem standardmäßigen Eingabe-Box-Controller gibt es auf der Plattform ein neues Element:
-
Der Text Wählen Sie unter "Komponenten-Typ" auf: Text. Der Eingabefeld-Bediener in der Politikoberfläche, der den aktuellen Parametern entspricht, wird zu einem größeren Textfeld. Der Unterschied zwischen einem Text-Controller und einem normalen Eingabe-Box-Controller besteht darin, dass der Text, der in einen Text-Box eingegeben wird, ausgetauscht werden kann und dass der Text-Box die Größe des Controllers anpassen kann. Der Variablenwert für die Interface-Parameter lautet: String.
-
Zeitwählschalter Wählen Sie unter "Komponenten-Typ" die Einstellung: Zeit-Selektor. Die Eingabe-Box-Kontrolle in der Policy-Interface, die den aktuellen Parametern entspricht, wird zur Einstellung zum Zeit-Datum-Kontrolle. Die Zeitwahl für die Komponentenart der String-Type-Parameter ist nicht die gleiche wie für die Zeitwahl für die Komponentenart der Zahlen-Type-Parameter. Die Zeitwahl für die String-Type-Parameter besteht aus einer "Zeitformat"-Option, die das Format der Auswahl des Steuerelements festlegen kann: 1. Datum: Wenn "Zeitformat" als "Zeitzeit" eingestellt ist, ist die Steuerung eine Auswahl der vollständigen Zeit von Jahren, Monaten, Tagen, Stunden, Minuten und Sekunden, die die aktuelle Zeit mit einer Taste unterstützt. 2. Zeit: Wenn "Zeitformat" auf die Zeitschrift "Zeitschrift" eingestellt ist, ist die Steuerung eine Zeitschrift, die Zeit, die Zeit, die Zeit und die Sekunde wählt. 3 ̊ Monat: Wenn "Zeitformat" auf Monatszeiten von Monatszeiten gesetzt ist, ist die Steuerung eine Wahl der Zeit für das Jahr, den Monat. 4 ̊ Jahr: Wenn "Zeitformat" auf das Jahr des Zwieblings gesetzt ist, ist die Steuerung eine Zeit für das Jahr der Auswahl. Der Variablenwert für die Interface-Parameter lautet: String (formatisiert als entsprechende Zeit).
-
Farbwählern Wählen Sie unter "Komponenten-Typ" auf: Farb-Selektor. Der Eingabefeldsteuerung in der Politik-Interface, die den aktuellen Parametern entspricht, wird ein Farb-Selektor gesteuert. Es wird in der Regel verwendet, um Parameter für die Einstellung von Farben zu entwerfen. Der Variablenwert für die Interface-Parameter ist: String ((der ausgewählten Farbe entspricht, z.B.: #7e1717) ‒.
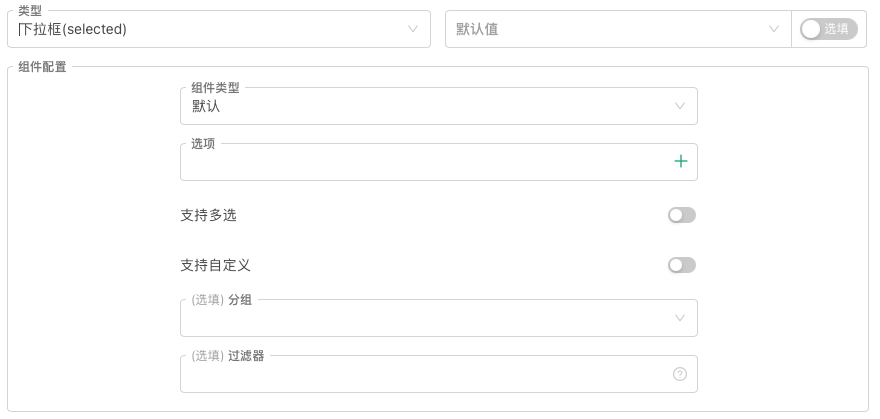
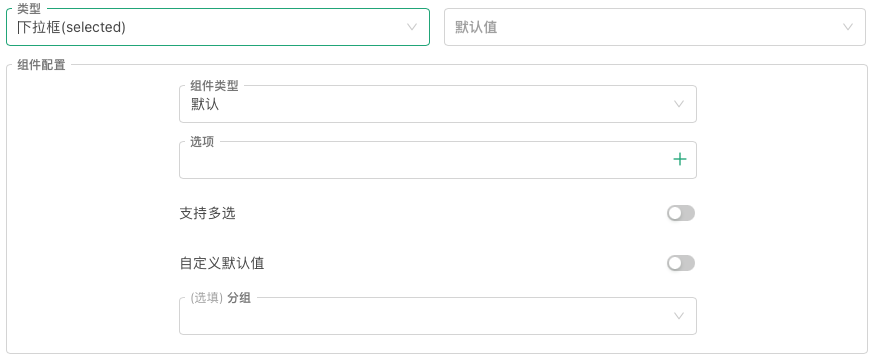
4. Parameter für den Typ des Abziehfelds

Der Kontrollen-Standard für den Typ-Parameter für den Abziehrahmen ist der Abziehrahmen, aber es gibt viele Upgrades zu den bisher einfachen Einzelschaltfeldern:
- Unterstützung der Mehrheit Es ist möglich, mehrere Optionen gleichzeitig in der entsprechenden Drop-Down-Control auszuwählen, wobei der Variablewert der Drop-Down-Parameter nicht mehr der Index der ausgewählten Optionen ist, sondern eine Array. Diese Array enthält einen Index oder gebundene Daten für alle ausgewählten Optionen.
- Unterstützt die benutzerdefinierten Standardwerte Wenn diese Option geöffnet ist, können Sie den Default-Wert anpassen, anstatt dass Sie eine Option aus dem Drop-Down-Box-Option als Default wählen müssen.
- Hinzugefügt wurde die Option zum Binden von Ziffern und Stringfunktionen. Die Option wird mit einem String oder einem Zahlenwert gebunden, bei dem der Wert der Dropdown-Variablen nicht mehr der Index der ausgewählten Option ist, sondern der String oder der Zahlenwert, an den die ausgewählte Option gebunden ist.
Neben dem Standardeinstellungssteuergerät für das Zieh- und Ziehflächen-System gibt es noch ein weiteres Element:
- Segmentierungscontroller Wählen Sie unter "Komponenten-Typ" die Einstellung auf: Segmentationscontroller. So wird das aktuelle Parameter-gebundene Controller zu einem auswählbaren Segmentationsschieber, der bestimmte Segmentationsblöcke auswählen kann. Im Allgemeinen kann es so konzipiert werden: häufig verwendet, um zwischen mehreren gegenseitig widersprüchlichen Optionen zu wechseln, häufig verwendet, um Inhalt nach Kategorien oder Tags zu filtern, um zwischen verschiedenen Betriebsmodus zu wählen. Die Variablenwerte für die Interface-Parameter sind: Index für den Teil, den der Segmentationscontroller ausgewählt hat, oder Daten, die für den Teil gebunden sind ((Binded Data Support Numbers, Strings)).
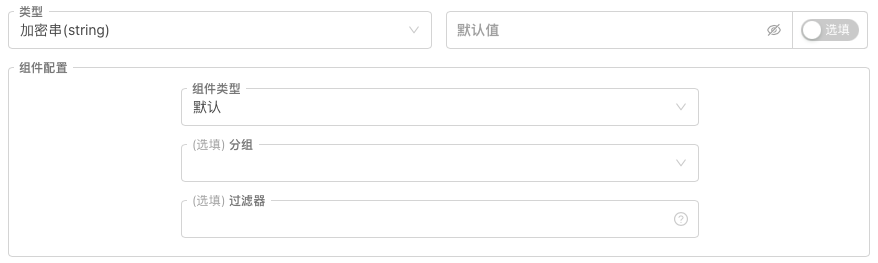
5. Parameter für den Typ der Verschlüsselungsstring

Die Parameter für die Verschlüsselungsstring-Typen sind auch besonders, da sie nur eine entsprechende Steuerung haben: die standardmäßige Verschlüsselungsinputbox-Steuerung.
In der Plattform werden die Steuerelemente des Krypto-String-Typs in der Regel für die Einstellung von sensiblen Informationen wie Schlüssel, Passwörter usw. verwendet. Diese eingegebenen Parameterwerte werden nach der lokalen Verschlüsselung übertragen.
Der Variablenwert für die Interface-Parameter lautet: String.
Für alle oben genannten Arten von Policy-Interface-Parametern wird in diesem Upgrade die bisherigen Funktionen "Parametergruppen" und "Parameterabhängigkeiten" in "Komponentenkonfiguration" integriert. Die Komponentenkonfiguration aller Interface-Parameter enthält "Parametergruppen" und "Filter".
- Verteilen Sie können direkt in den Kontrollbereich unter der Verteilung die Tags eingeben, die Sie benötigen, um die Verteilung zu bestimmen. Das System zeichnet die aktuelle Eingabe in den Verteilungsregister ein. Sie können dann die Verteilung an die aktuellen Interfaceparameter anordnen. Die als Gruppe markierten Parameter werden in einer Gruppe-Region angezeigt.
- Filter
Einige Ausdrücke werden in die Filtersteuerung eingegeben, um zu bestimmen, ob die aktuelle Parameter angezeigt werden sollen. Diese Funktion ermöglicht die Anzeige oder Verhinderung der Anzeige der aktuellen Parameter, abhängig von einer Parameteroption.
Ein Beispiel für Filter-Expressionen:
Hier stehen a, b für die Variablen der Strategie-Interface-Parameter.过滤器格式: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
Teststrategien für die Interface-Parameter
Wenn sich die obige Darstellung etwas unintuitiv anfühlt, dann ist es am besten, sie in der Praxis zu nutzen und die Funktionen dieser Parameter zu testen:
Das ist ein Beispiel für die Strategien der JavaScript-Sprache:
function main() {
Log("---------------------------开始测试数字类型参数---------------------------")
Log("变量pNum1:", pNum1, ", 变量值类型:", typeof(pNum1))
Log("变量pNum2:", pNum2, ", 变量值类型:", typeof(pNum2))
Log("变量pNum3:", pNum3, ", 变量值类型:", typeof(pNum3))
Log("变量pNum4:", pNum4, ", 变量值类型:", typeof(pNum4))
Log("---------------------------开始测试布尔类型参数---------------------------")
Log("变量pBool1:", pBool1, ", 变量值类型:", typeof(pBool1))
Log("变量pBool2:", pBool2, ", 变量值类型:", typeof(pBool2))
Log("---------------------------开始测试字符串类型参数---------------------------")
Log("变量pStr1:", pStr1, ", 变量值类型:", typeof(pStr1))
Log("变量pStr2:", pStr2, ", 变量值类型:", typeof(pStr2))
Log("变量pStr3:", pStr3, ", 变量值类型:", typeof(pStr3))
Log("变量pStr4:", pStr4, ", 变量值类型:", typeof(pStr4))
Log("---------------------------开始测试下拉框类型参数---------------------------")
Log("变量pCombox1:", pCombox1, ", 变量值类型:", typeof(pCombox1))
Log("变量pCombox2:", pCombox2, ", 变量值类型:", typeof(pCombox2))
Log("变量pCombox3:", pCombox3, ", 变量值类型:", typeof(pCombox3))
Log("---------------------------开始测试加密串类型参数---------------------------")
Log("变量pSecretStr1:", pSecretStr1, ", 变量值类型:", typeof(pSecretStr1))
}

Die vollständige Parameter-Test-Strategie:https://www.fmz.com/strategy/455212
In den oben genannten Parametern versteckt sich ein Parameter-Dependenz-Design. Viele Strategien erfordern, dass eine Reihe von Einstellungen basierend auf einem Parameter eröffnet wird, die mit ähnlichen Parameter-Dependenzen umgesetzt werden können.
Interaktionssteuerung
Die Erfinder haben auch fünf strategische Interaktionssteuerungen für die quantitativen Handelsplattformen entwickelt, die ebenfalls optimiert und verbessert wurden.
1, Interaktionssteuerung in der Nummer

Die Interaktionssteuerung ist grundsätzlich mit den "Komponentenkonfigurationen" der Policy-Interface-Parameter übereinstimmend, wobei die Komponentenarten zusätzlich zu den Standard-Eingabefeldsteuern unterstützt werden:
- Zeitwählschalter Die gesendeten Interaktionsbefehle enthalten eine Zeitscheibe für die gewählte Zeit.
- Schiebe-Eingabe Der gesendete Interaktionsbefehl enthält Zahlenwerte für die Position des gewählten Schiebereglers.
Die Anwendungsweise entspricht den verschiedenen Komponentenarten der Strategie-Interface-Parameter und wird hier nicht weiter erläutert.
2, Bull (true/false) Interaktionssteuerung

Die Interaktionssteuerungen stimmen grundsätzlich mit den "Komponentenkonfigurationen" der Strategie-Interface-Parameter überein.
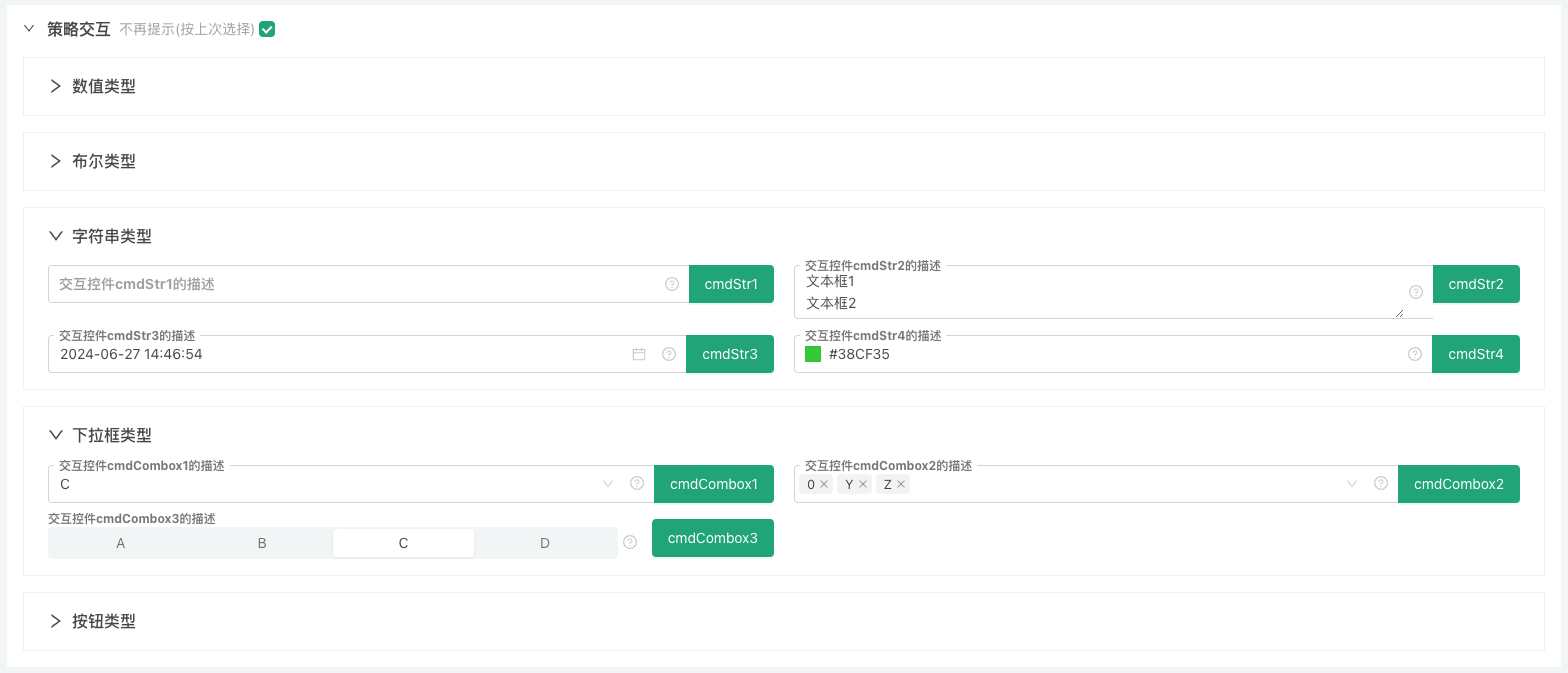
3. String Interaktionssteuerung

Komponenten-Typen unterstützen neben dem Standard-Eingabe-Box-Controller:
- Der Text Der gesendete Interaktionsbefehl enthält die Eingabe in einem Textfeld.
- Zeitwählschalter Die gesendeten Interaktionsbefehle enthalten eine Zeitstring mit der gewählten Zeit, und es gibt verschiedene Formate.
- Farbwählern Der gesendete Interaktionsbefehl enthält eine Farbwertstring mit der ausgewählten Farbe.
4, Abziehkästchen ((selected)) Interaktionssteuerung

Die Interaktionssteuerung wurde ebenfalls verbessert: "Mehrfachunterstützung", "Nachschaltwerte anpassen", Optionen zur Bindung an spezifische Daten usw.
Zusätzlich zu den Standard-Drawbar-Komponenten wurde folgendes hinzugefügt:
- Segmentierungscontroller Die gesendeten Interaktionsbefehle enthalten Index- oder Bindungsdaten für die ausgewählten Schieber.
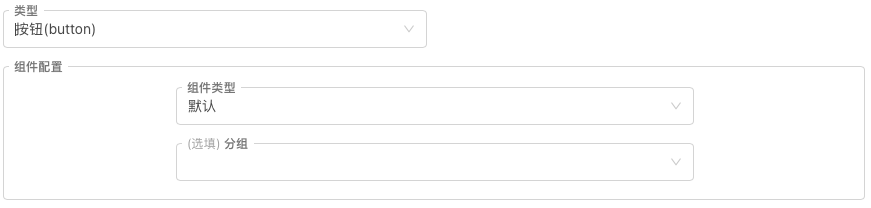
5. Taste und Interaktionssteuerung

Ein Button-Typ-Interaktionssteuerung hat keine Eingabe und nur den Namen des Button-Steuerungssystems als Interaktionsbefehl beim Auslösen.
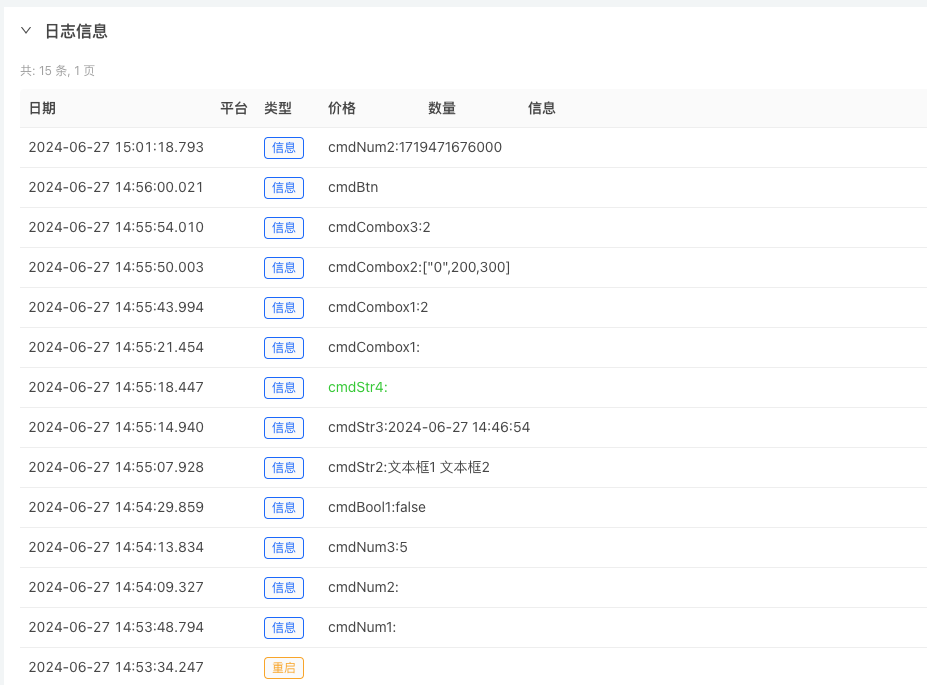
Teststrategien für Interaktionssteuerungen
Man kann das am besten mit einem manuellen Test verstehen, und hier ist eine Teststrategie.
Es ist zu beachten, dass die Interaktionssteuerung nicht im Retest-System getestet werden kann, sondern nur eine Festplattenprüfung erstellt wird.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // 接收交互控件产生的消息
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
Einfache Eingabe von Informationen, Einstellung von Optionen und Klick auf die Schaltfläche für Interaktionssteuerungen erzeugen eine interaktive Nachricht, die nach der Erfassung der Nachricht gedruckt wird.

Die Teststrategie für die Interaktionssteuerung ist abgeschlossen:https://www.fmz.com/strategy/455231
Aktualisiert
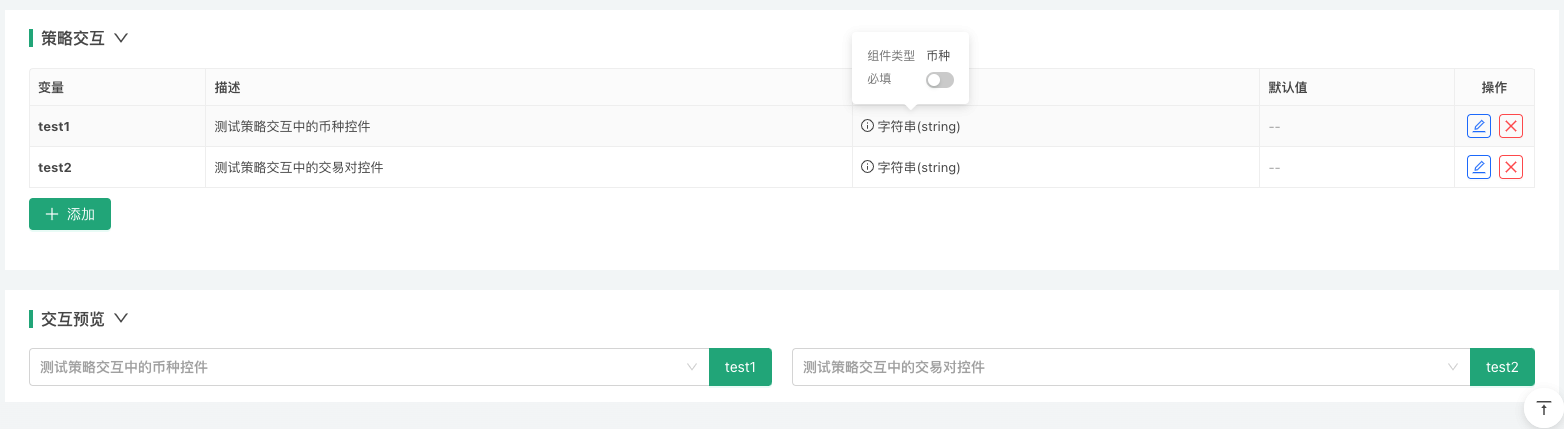
1. Die Plattform aktualisiert die Interface-Parameter und den String-Typ für die interaktiven Steuerelemente, den Drag-and-Drop-Typ, und unterstützt zwei neue Steuerelemente:


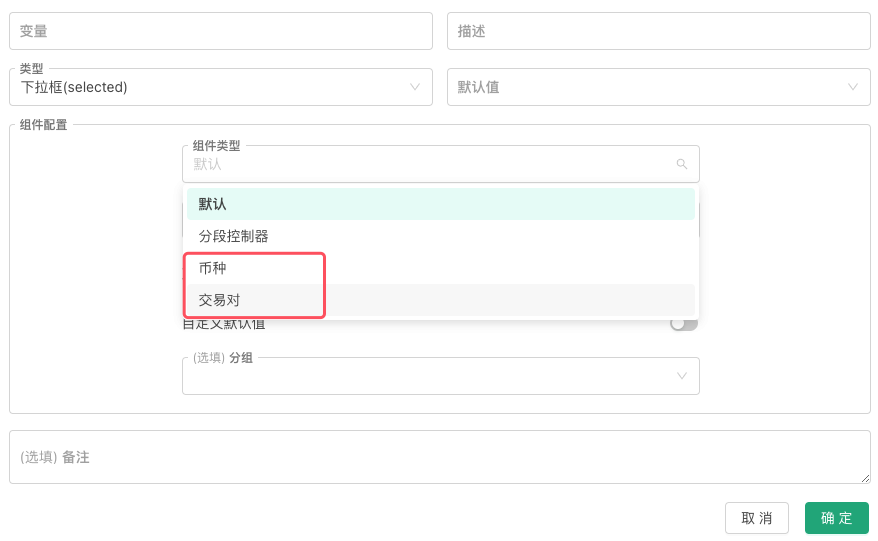
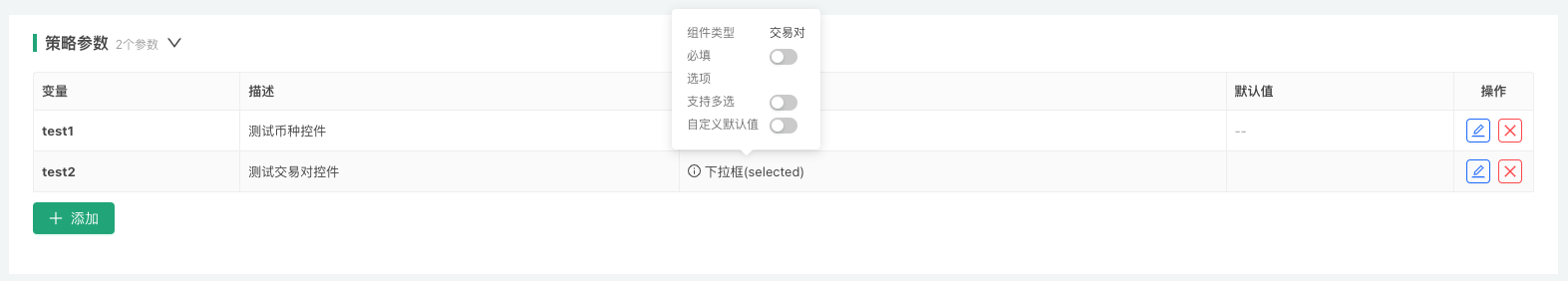
2. Setzen Sie die Parameterprüfung von Kontrollen mit Währungskontrollen, Transaktionscodes (Transaktionspaare) in den Parametern der Strategieoberfläche ein

function main() {
Log("参数test1使用币种控件选择后,test1的值为:", test1)
Log("参数test2使用交易代码控件选择后,test2的值为:", test2)
}
-
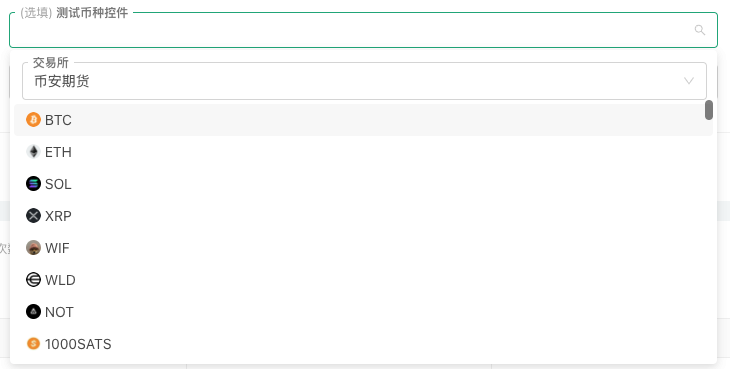
1. Währung

参数test1使用币种控件选择后,test1的值为: BTC -
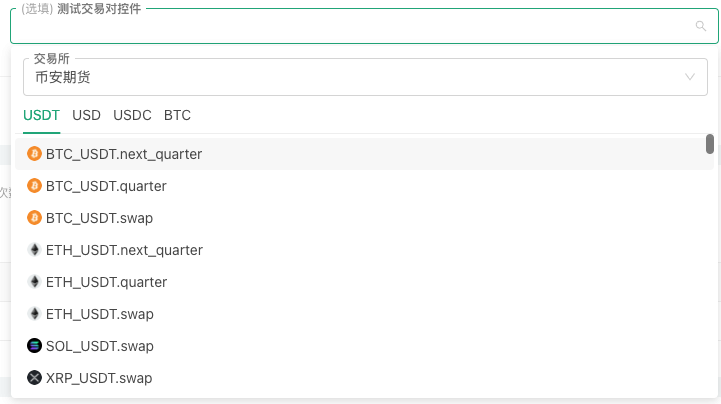
2, Transaktionscode (Transaktionspaar)

参数test2使用交易代码控件选择后,test2的值为: ETH_USDT.next_quarter
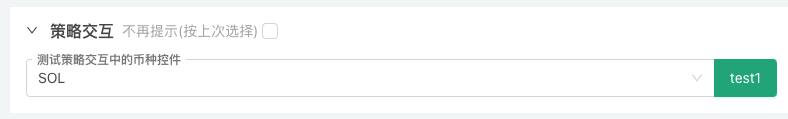
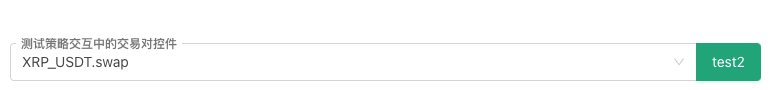
3. Setzen Sie Interaktionstests mit Währungskontrollen, Transaktionscodes (Transaktionspaare) in Strategie-Interaktionskontrollen ein:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
-
1. Währung

test1:SOL -
2, Transaktionscode (Transaktionspaar)

test2:XRP_USDT.swap
- Entdecken Sie FMZ: Die neue Anwendung für den Status-Button
- Einführung in den Quellcode der Digital Currency Pair Trading Strategy und die neueste API der FMZ-Plattform
- Die neue API der FMZ-Plattform und der Quellcode für die Kryptowährungspaarungsstrategie
- Ausführliche Erläuterung der Strategie für den Handel mit digitalen Währungspaaren
- FMZ Quant & OKX: Wie beherrschen gewöhnliche Menschen den quantitativen Handel?
- Die Kryptowährungs-Paarungsstrategie wird weiter erläutert
- Detaillierte Erläuterung der FMZ Quant API-Upgrade: Verbesserung der Strategieentwurferfahrung
- Detaillierte Erläuterung neuer Funktionen von Strategie-Schnittstellenparametern und interaktiven Steuerungen
- FMZ Quantify & OKX: Wie kann ein normaler Mensch Quantify-Transactions spielen?
- Erfinder Quantitative Handelsplattform-API-Upgrade: Erhöhung der strategischen Design-Erfahrung
- Quantifizierung der Fundamentalanalyse auf dem Kryptowährungsmarkt: Die Daten sprechen für sich!
- Die Quantifizierung der Kernforschung der Münzkreise - nicht mehr auf alle Arten von Lehrern zu vertrauen, die überzeugt sind, dass die Daten objektiv sind!
- Ein wesentliches Instrument im Bereich des quantitativen Handels - FMZ Quant Data Exploration Module
- Ein wichtiges Werkzeug im Bereich der Quantitative Transaktionen - der Erfinder der Quantitative Data Exploration Module
- Mastering Everything - Einführung in FMZ Neue Version des Handelsterminals (mit TRB Arbitrage Source Code)
- Die neue Version des FMZ-Trading-Terminals ist verfügbar.
- FMZ Quant: Eine Analyse von gemeinsamen Anforderungen Designbeispielen auf dem Kryptowährungsmarkt (II)
- Wie man Hirnlose Verkaufs-Bots mit einer Hochfrequenz-Strategie in 80 Codezeilen ausnutzt
- FMZ-Quantifizierung: Analyse von Designbeispielen für häufige Bedürfnisse im Kryptowährungsmarkt (II)
- Wie man Hirnlose Roboter ausbeuten und verkaufen kann mit einer 80-Zeilen-code-Hochfrequenz-Strategie