Entdecken Sie FMZ: Die neue Anwendung für den Status-Button
Schriftsteller:Die Erfinder quantifizieren - Kleine Träume, Erstellt: 2024-07-25 15:20:47, aktualisiert: 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
In der nächsten Folge sehen wir, wie diese Methode in verschiedenen Szenarien angewendet werden kann.
Vielfältige Strategieszenarien
Egal, ob es sich um eine vollautomatische, oder eine halbmanuelle, Multi-Variety-Sortiment-Strategie handelt. Die Strategie-UI-Schnittstelle benötigt ein paar funktionale, interaktive Buttons, wie zum Beispiel Stopp, Stop-Loss, All-Clear, Plan-Auftrag usw. für eine festgelegte Sorte.
Dann werden wir die neuen Funktionen der Status-Taste in einem der einfachsten Anwendungsszenarien erforschen.
BTC_USDT-Permanente, ETH_USDT-Permanente, LTC_USDT-Permanente, BNB_USDT-Permanente, SOL_USDT-Permanente
Zur gleichen Zeit, als die Strategie automatisch handelt, möchten wir in der Status-Tabelle der Strategie-Interface die Schaltfläche für jede Sorte entwerfen. Diese Schaltfläche erfordert jedoch eine Reihe von detaillierten Einstellungen, z. B.:
- Art der Bestellung: Preisbeschränkung/Marktpreisbezeichnung.
- Nachstehende Bestellmenge: Menge.
- Der Preis der Bestellung: Preis.
- Die Handelsrichtung ist: Kauf (mehr) oder Verkauf (weniger).
Vor diesem Upgrade war es nicht möglich, eine Reihe von Kontrollen zu binden, um komplexe Nachrichten einzurichten. Dieses Upgrade für Interaktionen löste diesen Bedarf.
Ein Beispiel für Design:
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
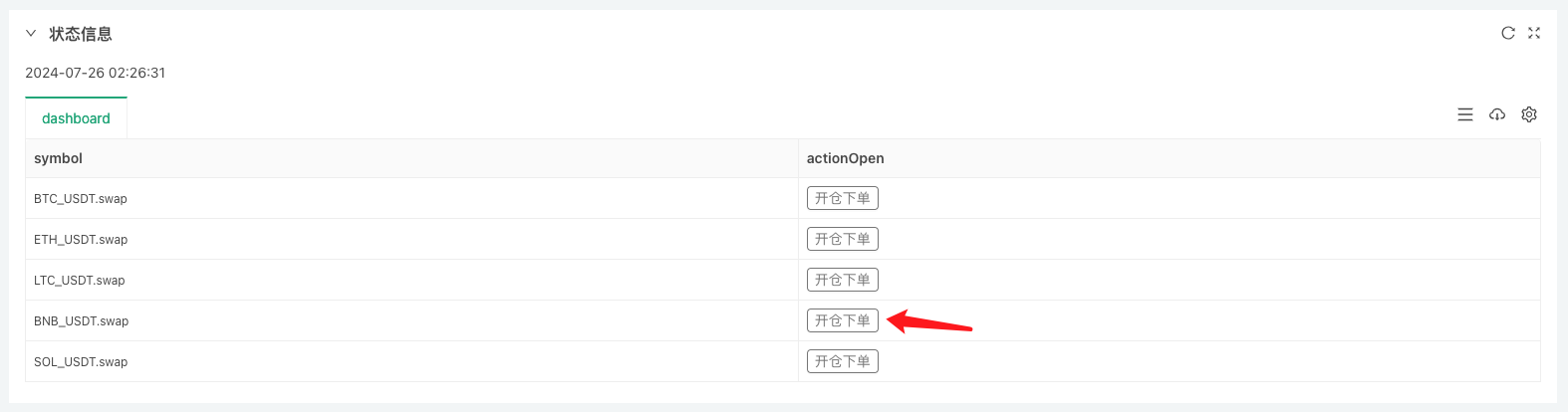
Die Funktionsweise der Schaltfläche ist in der Regel so:

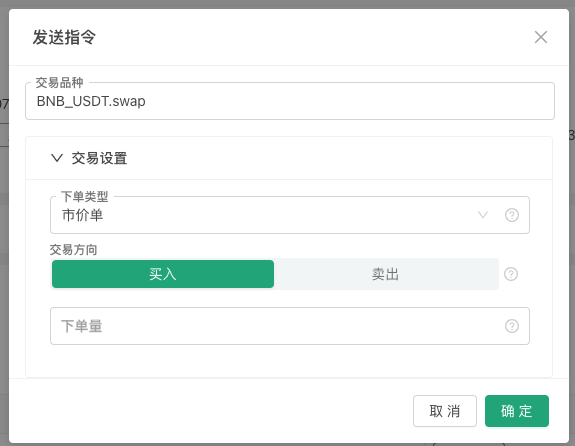
Wenn Sie auf eine Taste klicken, erscheint ein Kugelkästchen, das spezifische Informationen zur Konfiguration der Bestellung anzeigt:

Sie müssen die von uns entworfenen Informationen ausfüllen.

Sie können sehen, dass die Strategie eine Nachricht erhalten hat, und wir analysieren diese Nachricht in unserem Code, um die Einstellungen für die Ausgabe dieser Bestellung zu ermitteln.
Zuerst definieren wir eine Tastenvorlage, ein JSON-Objekt, das wir der Variable tmpBtnOpen zuweisen. Ich schreibe die Einzelheiten direkt in den folgenden Code-Notizen.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
Gruppe Da dies nur ein Beispiel ist, kann es in der Praxis mehr Anforderungen an die Designnutzung geben, die nicht auf die Auftragsrichtung, den Preis, die Menge oder den Auftragstyp beschränkt sind. Es kann auch die Ausgangsregeln wie Stopp- und Stop-Loss-Plan-Aufträge sein.
groupFeld, um eine Gruppe von Kontrollen in einem Balken zusammenzuordnen, wie zum Beispiel die "Transaktions-Einstellungen" in der Bildschirmgrafik oben.Notwendig In der Buttonsstruktur
groupEs wurden zusätzliche Steuerelemente in den Feldern gesetzt.requiredEinstellungsfelder, die verwendet werden, um festzustellen, ob es als obligatorisch eingestellt wird, wenn es als obligatorisch eingestellt ist, aber nicht ausgefüllt ist, kann nicht geklickt werden.Filter Erhöhung
filterEin Feld wird verwendet, um Filter-Abhängigkeiten zu setzen, z.B. in den oben genannten Beispielen, wenn man den Marktpreis-Liste-Typ ausgewählt hat, dann ist der Auftragspreis nicht notwendig.typeIch bin ein großer Freund von dir.nameBei der Anmeldung der Anzeige wurde die Anzeige der Anzeige nicht veröffentlicht.Renderung Für die folgenden Grundtypen von Steuern (Type-Feld-Einstellungen): number, string, selected, boolean wurden die Felder hinzugefügt.
renderFür die Einstellung der Kontrollrendering gibt es für jede Steuerung mehrere Rendering-Komponenten. In den oben genannten Beispielen ist es beispielsweise besser, die Selected-Renderung der Dropdown-Controller als "Abschnittsauswahl" zu verwenden, da der Dropdown-Controller zweimal geklickt werden muss (Erstmal wird der Dropdown-Controller geöffnet, zweimal wählen Sie die Option).
Der letzte, aufmerksame Leser fragt sich vielleicht, ob Sie in der obigen Bildschirmgrafik nicht die Kontrollinformationen in der Box "Transaktionsart" sehen, und ob diese "Transaktionsart" nicht unter "Transaktions-Einstellungen" fällt (d.h.:
"group": "交易设置"Diese Einstellung ist realisiert.)Hier zeigt man ein Design, mit dem die Taste in einer Statusliste andere Informationen in der Statusliste bindet, um die Daten zu verwenden, die in der Statusliste enthalten sind.
createBtnFunktionen nach VorlagetmpBtnOpenDie Konstruktion der endgültigen Buttonstruktur, die beim Konstruieren andere Informationen in die Buttonstruktur schreibt.// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位 var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
Das Ergebnis ist also, dass man in der Status-Tabelle auf der Strategie-Schnittstelle klickt.symbolFürBNB_USDT.swapWenn Sie die Taste in dieser Zeile klicken, wird das Eingabefeld "Transaktionsart" im Balken automatisch ausgefüllt.BNB_USDT.swap。
Dieser Artikel beschreibt nur einen kleinen Teil der Anwendungen der neuen Version der Benutzeroberfläche, und da die Gesamtheit nicht zu lang sein kann, werden wir in unserem nächsten Artikel weiter auf die Gestaltung anderer Bedarfsszenarien eingehen.
Danke für die Unterstützung!
- Eine Strategievorlage ermöglicht Ihnen, WebSocket Market nahtlos zu nutzen
- Eine Strategievorlage, mit der Sie die WebSocket-Branche nahtlos nutzen können
- Inventor Quantitative Trading Plattform General Protocol Zugriffsanleitung
- Wie man nach dem FMZ-Upgrade schnell eine universelle Multi-Währungs-Handelsstrategie aufbaut
- Wie man nach dem FMZ-Upgrade schnell eine allgemeine Multi-Währungs-Handelsstrategie aufbaut
- DCA-Handel: eine weit verbreitete quantitative Strategie
- DCA-Transaktionen: Quantifizierungsstrategien, die weit verbreitet sind
- Erforschung von FMZ: Praxis des Kommunikationsprotokolls zwischen Live-Handelsstrategien
- FMZ: Transaktionsstrategien und Praxis von Plattenspeicher-Kommunikationsprotokoll
- Erkundung des FMZ: Neue Anwendung der Statusleiste-Tasten (Teil 1)
- Einführung in den Quellcode der Digital Currency Pair Trading Strategy und die neueste API der FMZ-Plattform
- Die neue API der FMZ-Plattform und der Quellcode für die Kryptowährungspaarungsstrategie
- Ausführliche Erläuterung der Strategie für den Handel mit digitalen Währungspaaren
- FMZ Quant & OKX: Wie beherrschen gewöhnliche Menschen den quantitativen Handel?
- Die Kryptowährungs-Paarungsstrategie wird weiter erläutert
- Detaillierte Erläuterung der FMZ Quant API-Upgrade: Verbesserung der Strategieentwurferfahrung
- Detaillierte Erläuterung neuer Funktionen von Strategie-Schnittstellenparametern und interaktiven Steuerungen
- FMZ Quantify & OKX: Wie kann ein normaler Mensch Quantify-Transactions spielen?
- Erfinder Quantitative Handelsplattform-API-Upgrade: Erhöhung der strategischen Design-Erfahrung
- Details zu den neuen Funktionen der Strategie-Interface-Parameter und der Interaktionssteuerung