Visualizing modules to build trading strategies - progress
Author: Inventors quantify - small dreams, Created: 2019-07-17 10:22:20, Updated: 2023-10-24 21:40:50
Visualizing modules to build trading strategies
Learning how to build a trading strategy with a visualization module is a good introduction, and there is a conceptual understanding of how to build and spell a visualization module. It's easy to learn how to use other modules later. It is possible to combine some more complex functions.
- ## Transaction type modules
In our previous learning and testing, we have been exposed to several modules of "trade categories". For example: Module "Acquiring the Marketplace" "Exchanges Acquire K-Line" module ...and the people
These have been used and are not listed here.
-
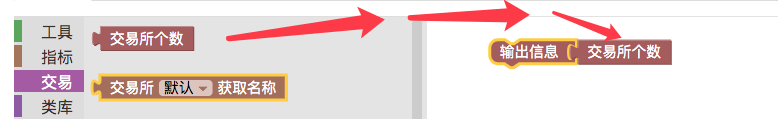
1, get the number of exchanges

When writing a strategy using a trading robot, more than one exchange object can be added, such as a hedging strategy. In addition to the above-mentioned exchanges, there are also a number of other exchanges that require you to browse the exchange's objects, visiting the market. This is when you need to use the modules to get the number of exchanges.
We can start by printing the number of exchanges currently configured using a simple structure:

In fact, it's like calling JavaScript policy code like this:
function main () { Log(exchanges.length) }Let's look at the results of running this combination module:

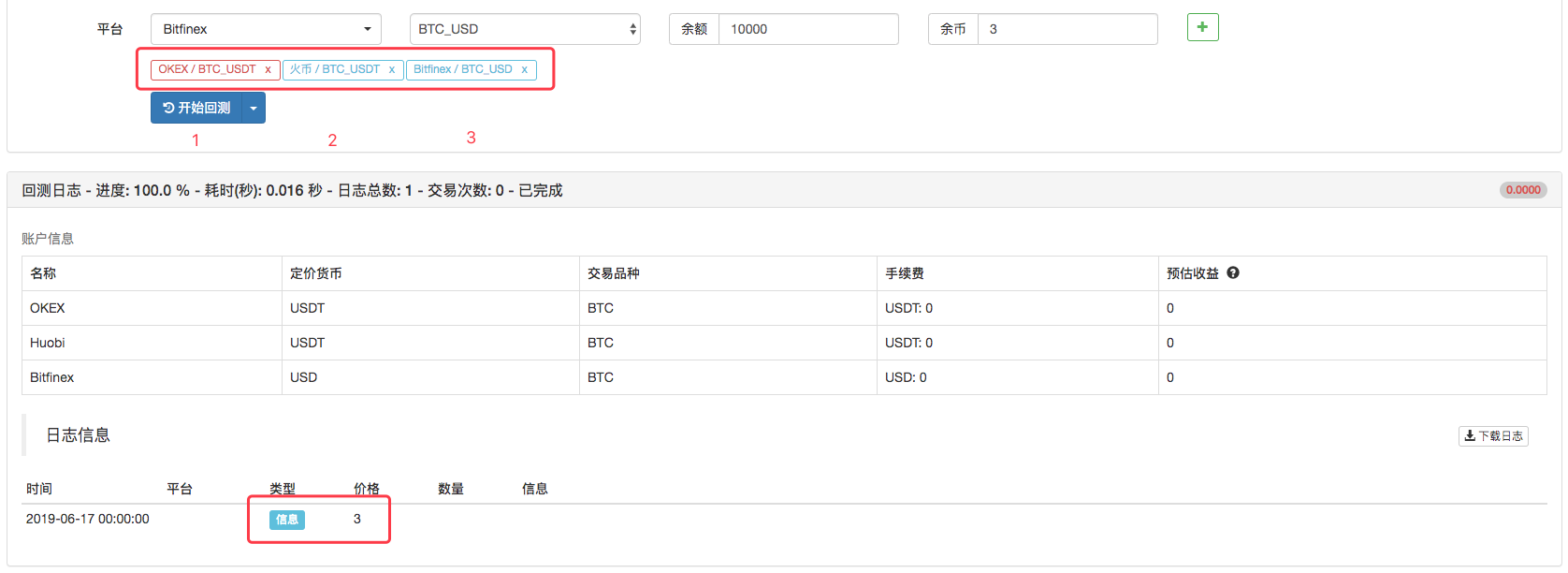
You can see that we added three exchange objects, representing three different exchange accounts, and retested the log output to 3.
-
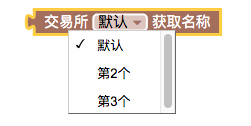
2 Access the name of the exchange

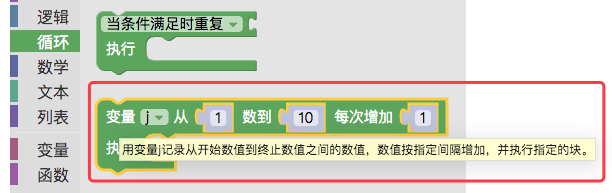
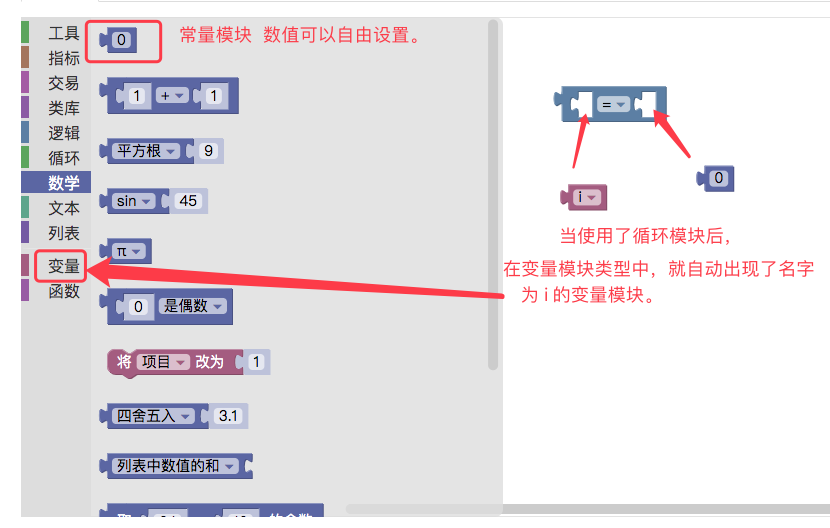
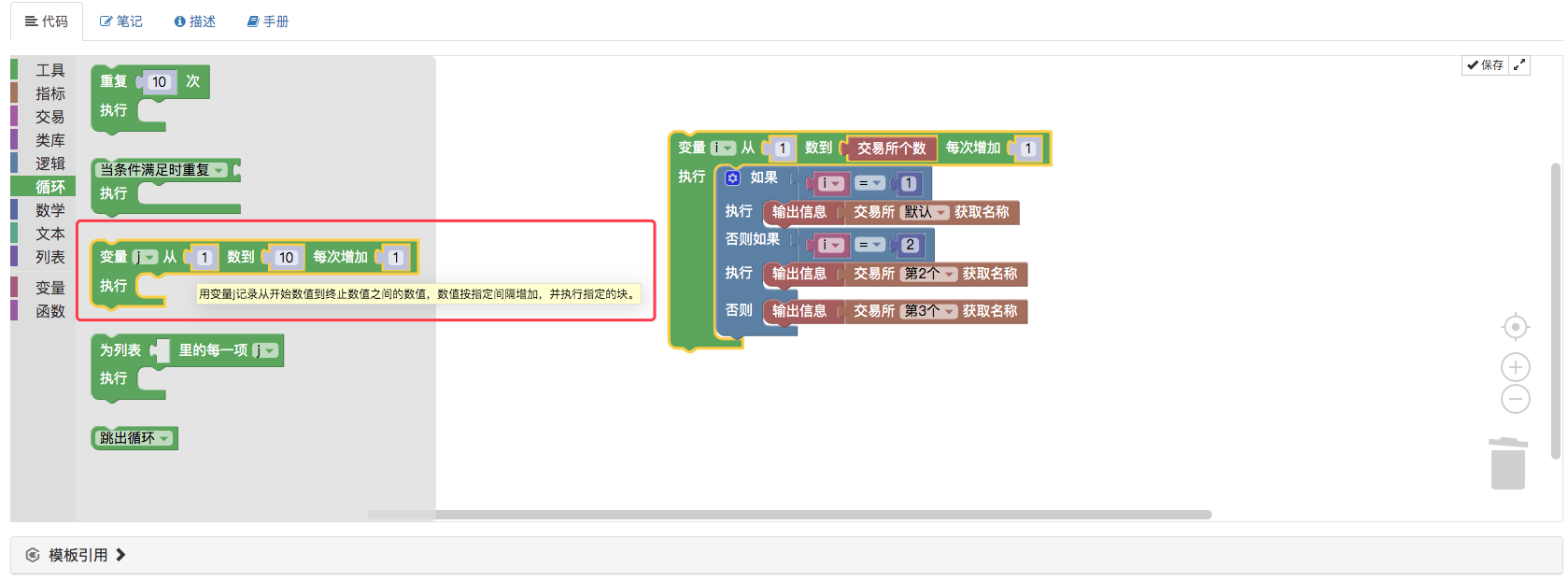
When adding three exchange objects, the drop-down box displays three options. Learn a loop module in advance, in a loop type.

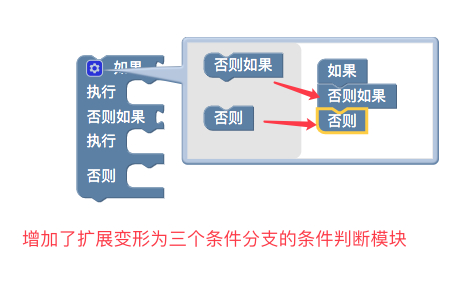
In addition, learn a conditional assessment module in advance:
 The judgement can be written as:
The judgement can be written as:
We're going to use a loop module to go through the names of the exchanges that we've added. Conditional judgement modules are used to determine whether the current cycle count corresponds to the name of the exchange to be printed.

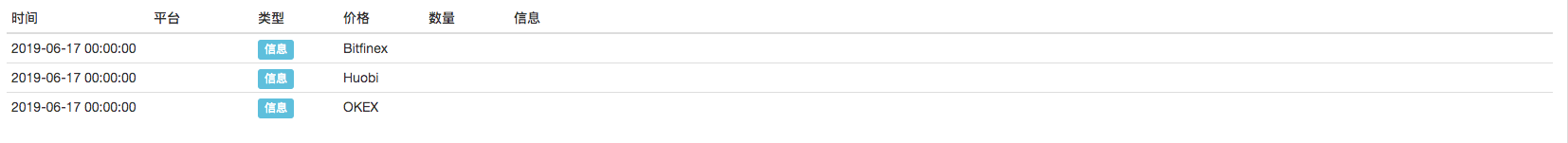
The results of the test run:

For example, JavaScript policy code:
function main () { for (var i = 1 ; i <= exchanges.length ; i++) { if (i == 1) { Log(exchanges[0].GetName()) } else if (i == 2) { Log(exchanges[1].GetName()) } else { Log(exchanges[2].GetName()) } } } -
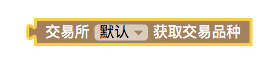
3. Get the current trading pair of the exchange

A simple example is to retrieve a transaction pair of the first exchange object in the current setting and assign a value to the text variable (created in advance in the variable category).
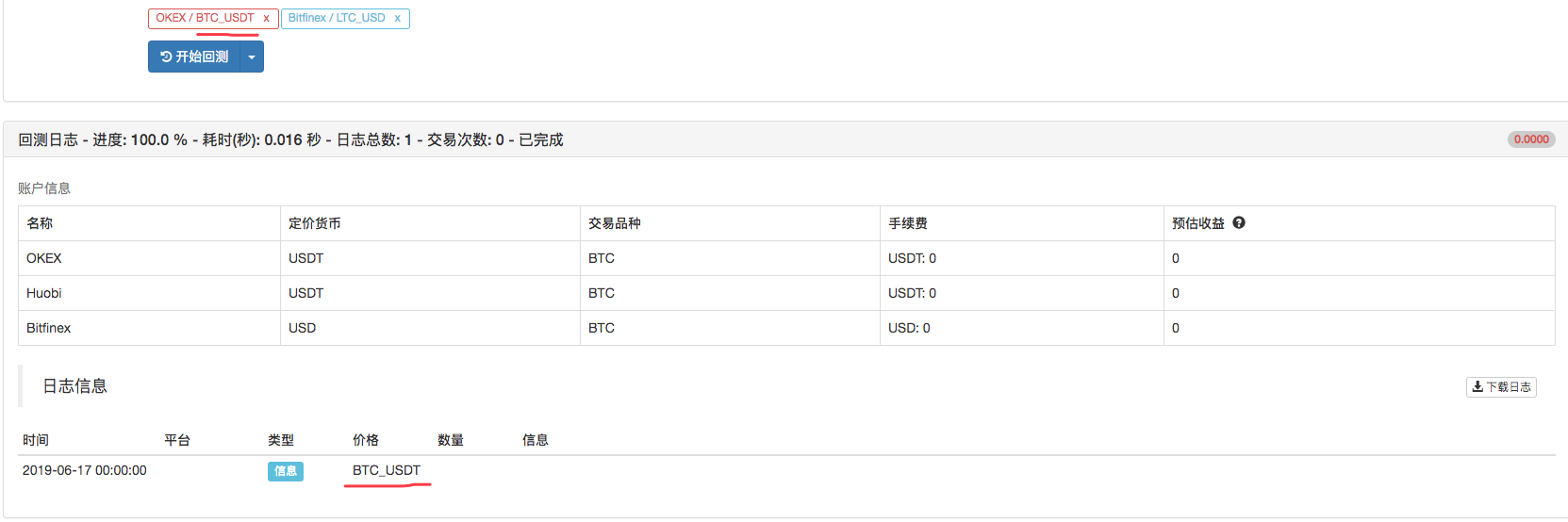
 The results of the tests:
The results of the tests:
If you call the JavaScript policy code:
function main () { var text = exchange.GetCurrency() Log(text) } -
4, the sub-module
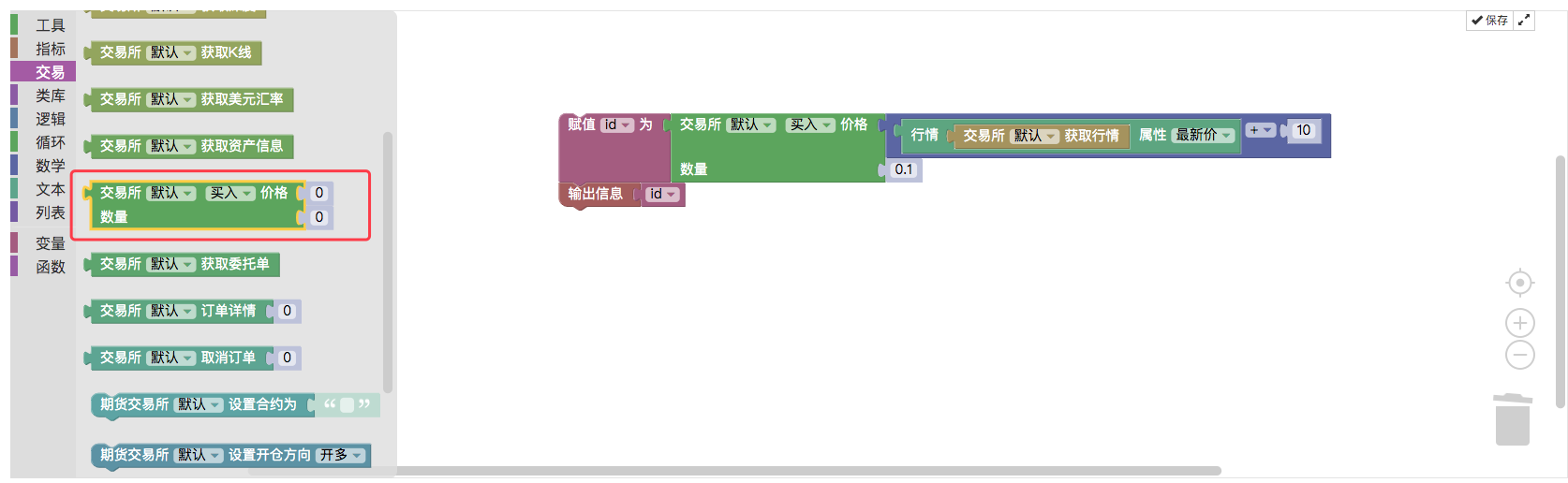
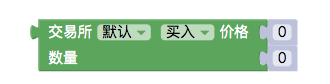
 The module is very important for ordering operations, where the first
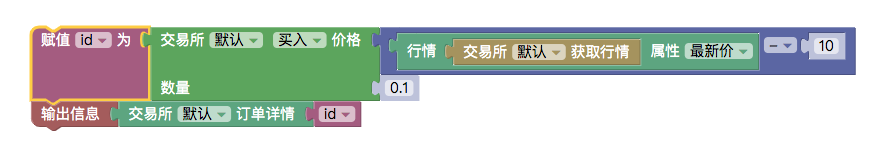
The module is very important for ordering operations, where the first ( ) position embeds the price variable, which is used to specify the order price, and can also be directly input a fixed number. The second ( ) position is embedded in the single-volume variable, used to specify the quantity to be ordered. For example, we spell out an example of a payment at the latest price based on current tick transaction data, plus a sliding price of 10 yuan, the lower order quantity is set to 0.1 coins, and the order ID is printed.

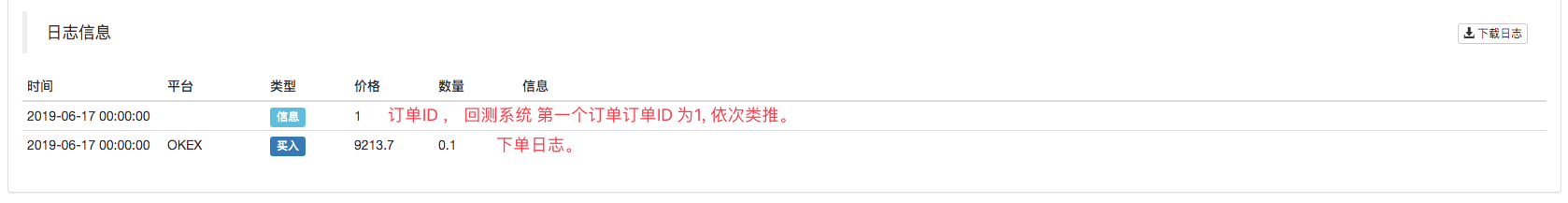
The results of the test run:

For example, the following JavaScript policy code:
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last + 10, 0.1) Log(id) } -
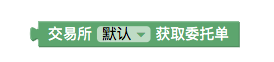
5, access the current transaction module for the order

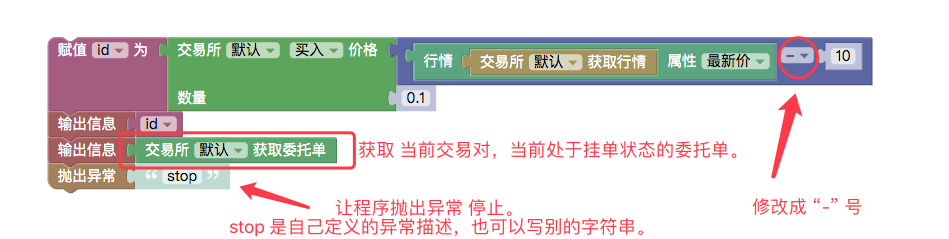
The module returns all commissioned orders in the current transaction pair that are in the unfinished state, returning a list structure (array) that can be handled with list type modules (crossing operations, etc.). For example: we modified the above example of the order module to change the price of 10 yuan added at the time of ordering to minus 10 yuan. The order will not be settled immediately, but will be hanging in the buy-sell depth (i.e. buy one, buy two, buy N in a certain rank), so that the order is in the pending order condition. We then use the module "Get current transactions on commissioned orders" to get a list of orders that are in PENDING status. In order to avoid order fulfillment in subsequent transactions, which affects the retrospective observation of the last observation, we print the order list immediately after the module "Get current transaction on commissioned order" is executed, and immediately use the module "Throw exception" to stop the process.

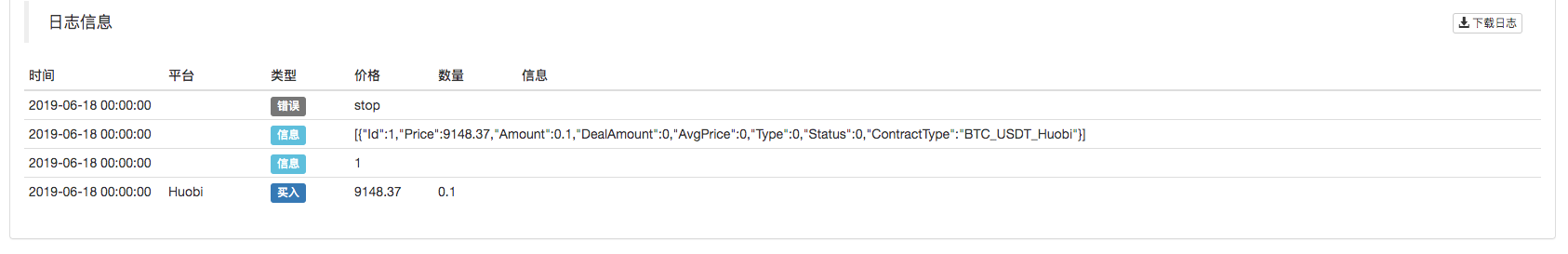
The results of the tests show:

The price of the next payment is 10 yuan lower than the last one, so the transaction will not take place immediately. Then the order that is pending is obtained and printed out. Finally, throw an exception and stop the program.
The entire assembly of modules is called JavaScript policy:
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(id) Log(exchange.GetOrders()) throw "stop" } -
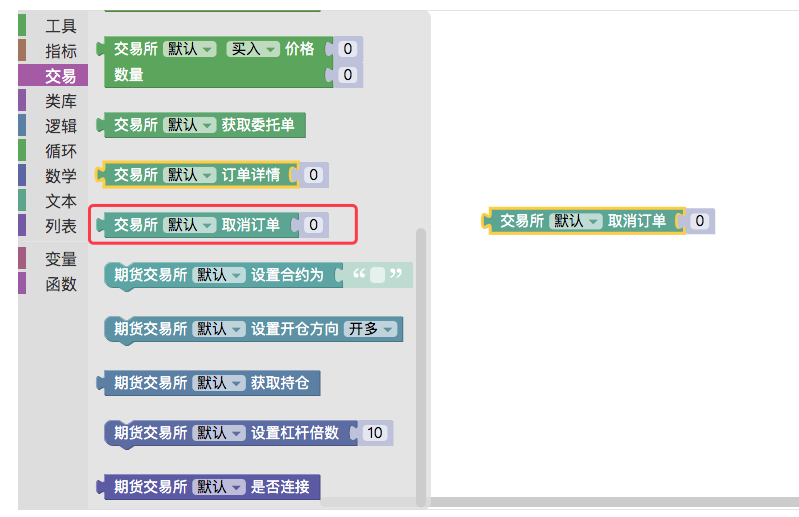
6, Cancel the order module

This module is used to cancel orders.
There are many scenarios that require this when writing a strategy:
I'm going to cancel all my current pending orders.
No doubt this will definitely use the "withdrawal module", and while learning the withdrawal module, we can use the plugin 5 to get the current transaction to the commissioned order module, the combination to implement this function.
First, in order to test the cancellation of all orders, hanging an order is not obvious, we start ordering twice, with different quantities of prices used to distinguish the two orders.

Use the "Cross each element in the list" module in the Loop Type module to cross orders in the current drop-down list.
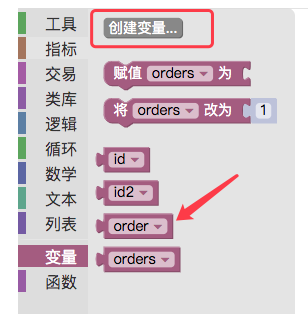
 When traversed, each extracted order is assigned to the variable module order ((created in the variable module type, as shown below:)
When traversed, each extracted order is assigned to the variable module order ((created in the variable module type, as shown below:) In the tool type module:
In the tool type module: Remove the order ID, pass it to the canceled order module, and execute the canceled order in the cancelled order module.
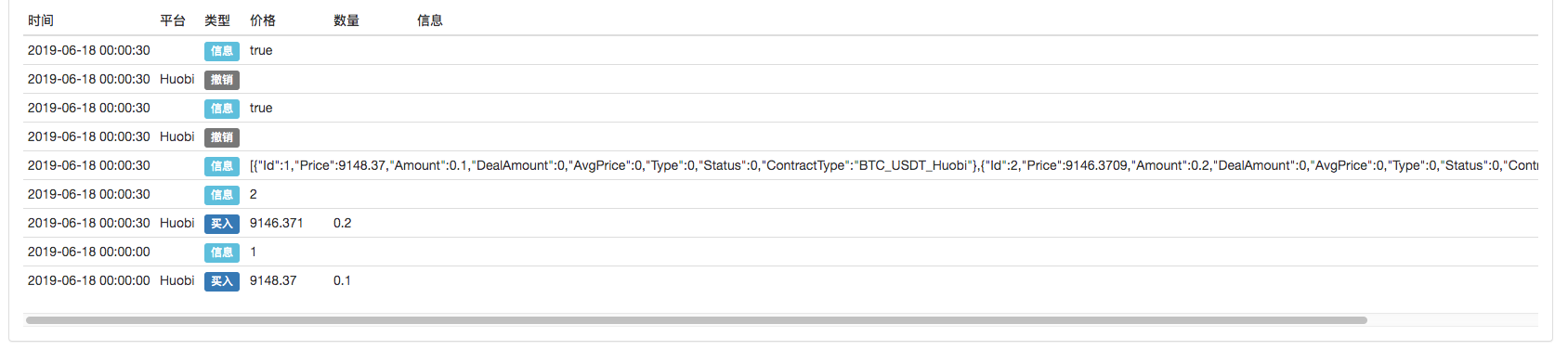
Remove the order ID, pass it to the canceled order module, and execute the canceled order in the cancelled order module.Re-testing is running:

Use JavaScript policy to describe:
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(id) var id2 = exchange.Buy(_C(exchange.GetTicker).Last - 12, 0.2) Log(id2) var orders = exchange.GetOrders() Log(orders) for (var i in orders) { var order = orders[i] Log(exchange.CancelOrder(order.Id)) } } -
7 Module for obtaining order details based on order ID

The module is located in a module that accesses an order ID variable and returns order details.

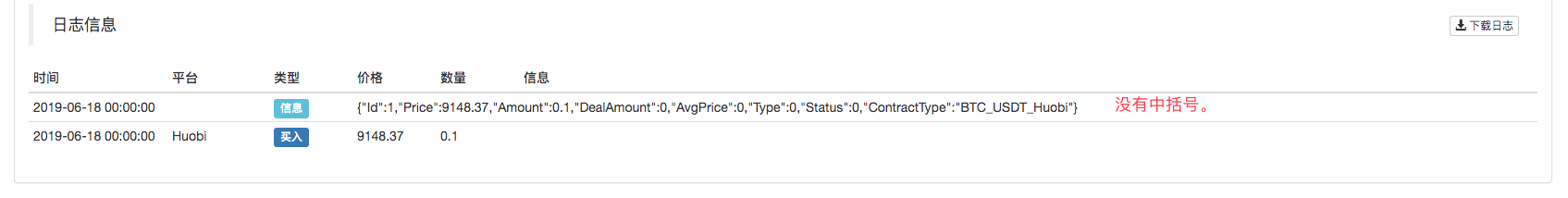
Please note that the following orders were returned after the run:

A comparison of the results of the run with the 5 ton example shows that the order printed is a separate order message, with no
[]The middle parenthesis is packed. Since the example of the 5th column returns a list, this example returns a separate order information (module acquisition based on the ID variable at the column location that the module is transmitting).For example, the above example is equivalent to executing a JavaScript policy:
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(exchange.GetOrder(id)) } -
8th, the futures trading module
The above modules we learn one by one, test the exchanges we set up as commodity futures.
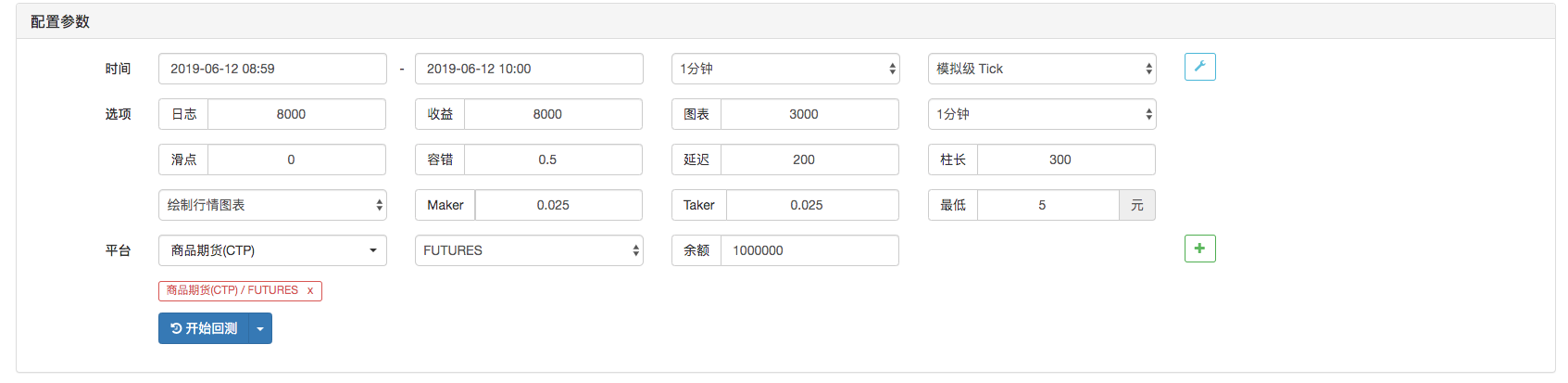
Reassess the settings:
 The following examples are used to perform retesting tests according to this setting.
The following examples are used to perform retesting tests according to this setting.- Determine the status of CTP commodity futures and futures firm server connections

Commodity futures have a trading time off, when the market is off, the connection is not available.
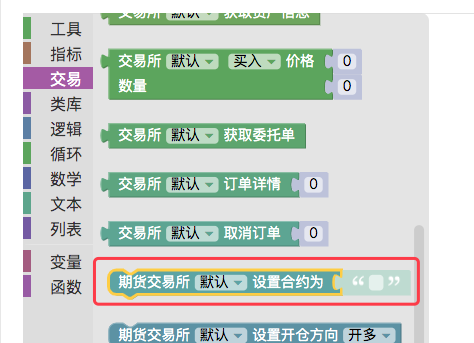
- Set up the contract module

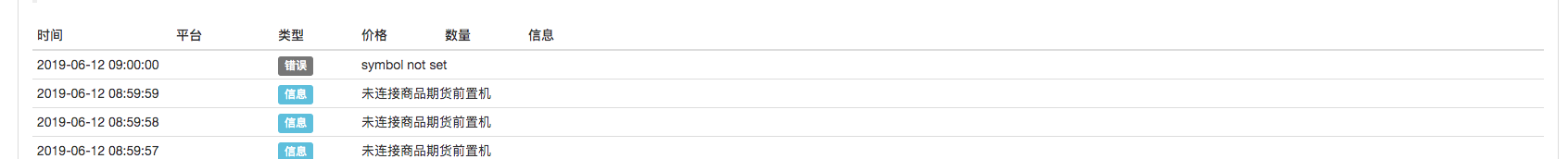
When an exchange object is configured as a futures exchange, the following errors occur when the contract is not set and the market is accessed directly:

We set up the contract as MA909, and methanol is the main contract at the moment.
 This gives the current tick value of the MA909 contract and the latest price value in the transaction.
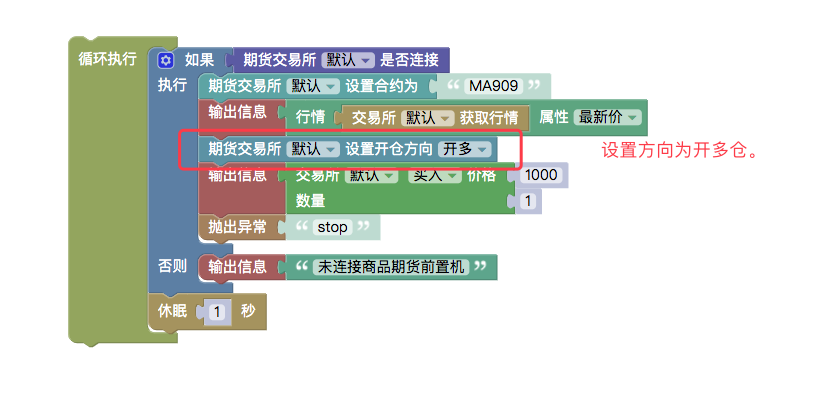
This gives the current tick value of the MA909 contract and the latest price value in the transaction.- Set up one-way modules for futures trading
In the execution of the sub-module

It is necessary to specify a single direction, because the futures have: Buy: more than one stock sell: open stock closebuy: close more stock closesell: empty shelf Four directions (commodity futures: close buy_today, close sell_today, and close buy_today)For example, if the order module is set to buy, then there are two meanings, open-multiple and empty-plain, resulting in binary. This is why the module "Setting the direction of futures trading" is needed to set the direction of futures trading.

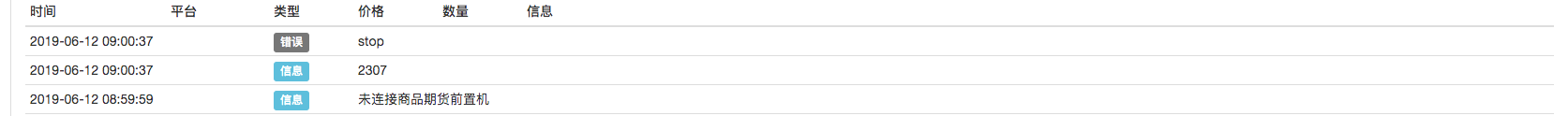
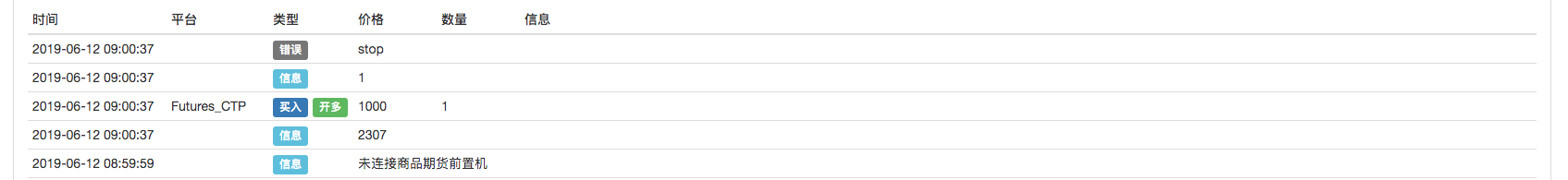
The results showed:

For example, JavaScript policy code:
function main () { while (true) { if (exchange.IO("status")) { exchange.SetContractType("MA909") Log(exchange.GetTicker().Last) exchange.SetDirection("buy") Log(exchange.Buy(1000, 1)) throw "stop" } else { Log("未连接商品期货前置机") } Sleep(1000) } } -
9, digital currency futures trading modules
The use of digital currency futures is basically the same as the use of commodity futures in the above tables.
The contract code can be used as an example of OKEX:
- this_week: This week
- next_week: next week
- quarter: quarter
- swap: permanently
BitMEX :
- XBTUSD
- ETHUSD
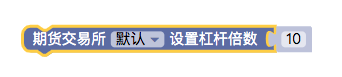
Set up the lever module

In addition, the cryptocurrency is also used to set up the leverage of the digital currency futures.
# 注意 : 回测不支持。For example, the JavaScript policy:
function main () { exchange.SetMarginLevel(10) }
Visualizing the paradigm strategy:
- https://www.fmz.com/strategy/121404
- https://www.fmz.com/strategy/129895
- https://www.fmz.com/strategy/123904
- https://www.fmz.com/strategy/122318
More tips can be found at:https://www.fmz.com/square
Other articles in this series
- Visualization modules build trading strategies in depth
- Visualize modules to build trading strategies
It's boring programming, it's easy to do with blocks, try it out, it's fun!
- Quantitative Practice of DEX Exchanges (2) -- Hyperliquid User Guide
- DEX exchange quantitative practices ((2) -- Hyperliquid user guide
- Quantitative Practice of DEX Exchanges (1) -- dYdX v4 User Guide
- Introduction to Lead-Lag Arbitrage in Cryptocurrency (3)
- DEX exchange quantitative practice ((1) -- dYdX v4 user guide
- Introduction to the Lead-Lag suite in digital currency (3)
- Introduction to Lead-Lag Arbitrage in Cryptocurrency (2)
- Introduction to the Lead-Lag suite in the digital currency (2)
- Discussion on External Signal Reception of FMZ Platform: A Complete Solution for Receiving Signals with Built-in Http Service in Strategy
- Discussing FMZ platform external signal reception: a complete set of strategies for the reception of signals from built-in HTTP services
- Introduction to Lead-Lag Arbitrage in Cryptocurrency (1)
- Introducing the Aroon indicator
- The relative strengths and weaknesses of price-based quantitative trading strategies
- Introducing the adaptive moving average KAMA
- Implementation of Dual Thrust trading algorithms using My language on the inventor's quantification platform
- Introduction to RangeBreak Strategy
- Trading strategy based on box theory
- Trading strategies based on box theory that support commodity futures and digital currencies
- Thermometer strategies in the practice and application of inventor quantization platforms
- The strategic framework for the indicators
- 6 simple strategies and practices for beginners in quantitative digital currency trading
- Pivot Point day trading system
- Three potential models in quantitative trading
- RangeBreak strategy combined with real-world use of volatility
- Neural network and digital currency quantitative trading series ((1)
LSTM predicts Bitcoin price - Principles and writing of stop-loss models
- Visualizing modules to build trading strategies - a basic understanding
- Digital currency adaptive even-line trading system and KAMA algorithm solver based inventor-based quantitative trading software
- FMZ inventors quantify platform feedback
- A simple demonstration of moving averages using the curve.
- Industry giant reveals algorithmic trading: inventors quantify platforms as market strategy
AIlinAfter a month of learning to code, I still can't write a strategy, and now I'm stuck with blocks!
Inventors quantify - small dreamsThanks for your support, this series will continue. In fact, it is easy to master writing policies in JS based on the corresponding JavaScript policy code behind each paradigm.