Parámetros de la interfaz de estrategia y detalles de las nuevas funciones de los controles interactivos
El autor:Los inventores cuantifican - sueños pequeños, Creado: 2024-06-26 17:42:51, Actualizado: 2024-08-02 16:11:43[TOC] ¿Qué quieres decir?

La estrategia de desarrollo de la plataforma de negociación cuantificada de los inventores debe estar relacionada con los parámetros de la estrategia de diseño y la interacción de la estrategia. La plataforma de negociación cuantificada de los inventores se compromete a proporcionar herramientas de negociación cuantificadas fáciles de usar, con funciones potentes y con un diseño de productos e funciones iterativos continuos. Aumentamos aún más la flexibilidad de diseño de los parámetros e interacciones en el diseño de la estrategia mediante la actualización de los "parámetros de la estrategia" y los "controles de interacción".
Parámetros de la interfaz estratégica
La variedad de parámetros estratégicos en la cuantificación de los inventores no ha aumentado, y siguen siendo los cinco tipos de parámetros con los que estamos familiarizados:
- Parámetros de tipo numérico
- Parámetros de tipo de cadena
- Parámetros de tipo de valor de boolean
- Parámetros del tipo de trámite
- Parámetros de tipo de cadena de cifrado
Entonces seguramente me preguntarán, ¿qué se ha actualizado, añadido u optimizado en la plataforma?
Esta actualización añade la "configuración de componentes" del control de vinculación de parámetros, simplificando las funciones de "grupos" y "dependencias de parámetros" para integrarlas en la "configuración de componentes". La opción de "completar por defecto" / "completar obligatoriamente" se añade para determinar si la política tiene condiciones de ejecución si el parámetro está configurado como "completar obligatoriamente" pero no se escribe un parámetro específico en el control de parámetros cuando se ejecuta la política, en cuyo caso la política no se puede ejecutar. Para que sepas más sobre este cambio de actualización, vamos a hacer una prueba detallada.
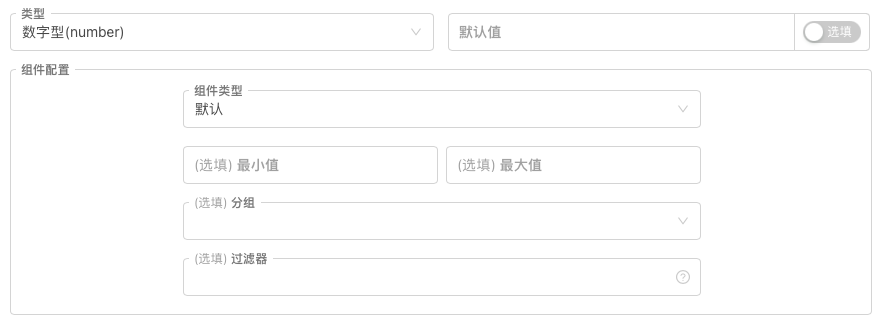
1 es el tipo de parámetro numérico

Antes de esto, hemos hablado simplemente de las funciones de "completar" / "completar obligatoriamente", pero no las describiremos aquí.
Configurar parámetros que corresponden a las diferentes propiedades, tipos y reglas de los controles con los que están ligados. Los parámetros de tipo numérico (número) son los parámetros de parámetros ligados por defecto a los cuadros de entrada, y se pueden configurar reglas de limitación de datos para los cuadros de entrada que se reciben utilizando los controles "mínimo" y "máximo" en el gráfico.
Además de los controles de caja de entrada por defecto, la plataforma ha añadido:
- Seleccionador de tiempo En el "Tipo de componente" selecciona: Selector de tiempo, el control del cuadro de entrada en la interfaz de la política correspondiente al parámetro actual se convertirá en un control de selección de tiempo. Al establecer este parámetro, selecciona un tiempo específico, cuyo valor de variable es el parámetro de tiempo correspondiente al tiempo establecido. Este tipo de control se utiliza generalmente para establecer el rango de tiempo, la fecha de inicio y finalización, por lo que es muy conveniente y intuitivo usar un control de fecha que permita a la política saber el rango de tiempo correspondiente sin necesidad de escribir más código de conversión de tiempo complejo. El valor de la variable de los parámetros de la interfaz es:
- Barras de entrada deslizantes
Si el control de entrada de barra de deslizamiento está configurado, se debe especificar el "mínimo" o "máximo" para determinar el alcance de la barra de deslizamiento.
Las barras de entrada deslizantes pueden ser muy convenientes para implementar un parámetro para controlar la pérdida, el grado de suspensión, y, por supuesto, puede haber muchos otros diseños, que no se describirán aquí. El valor de la variable de los parámetros de la interfaz es: valor numérico ((representa la información de la ubicación de la parada del deslizador en la barra de deslizamiento)
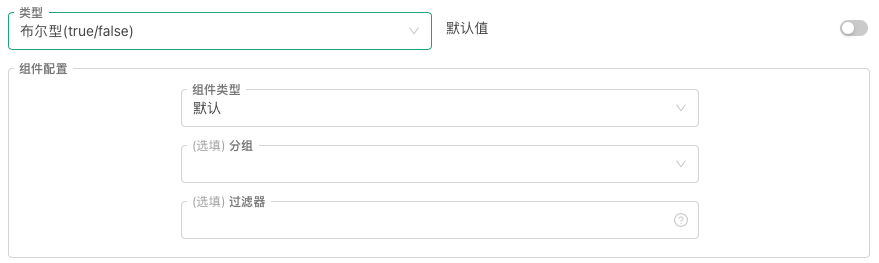
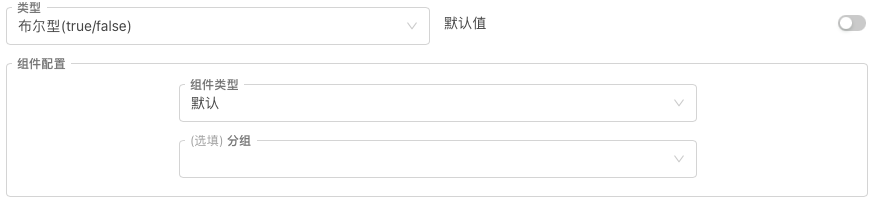
Parámetros de tipo Boole

Los parámetros del tipo Boole son muy especiales, ya que sólo tienen un control correspondiente: el control de interruptor por defecto.
Debido a que los valores de Boole no son verdaderos o falsos, son opciones binarias. Por lo tanto, el control de interruptor es muy adecuado para corresponder a este tipo de parámetros.
En general, los parámetros de tipo de bur en las plataformas se utilizan para controlar si ciertas funciones de política están abiertas o no.
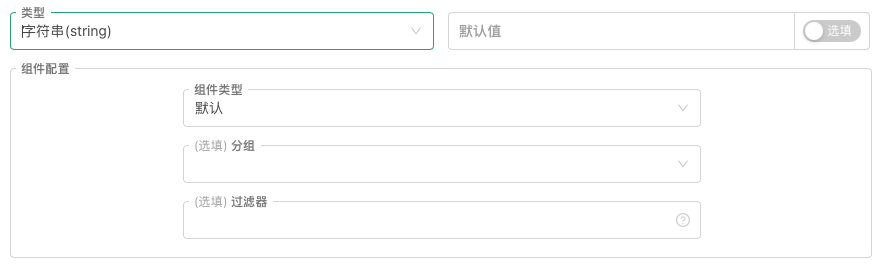
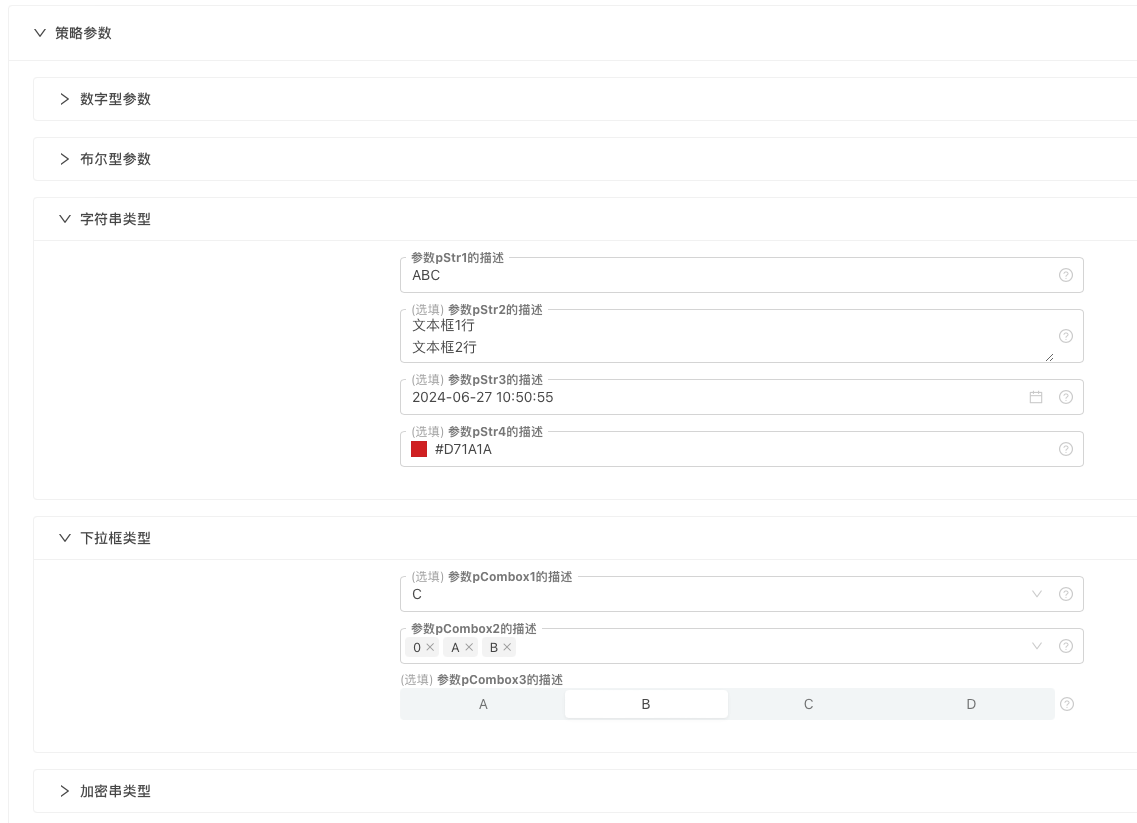
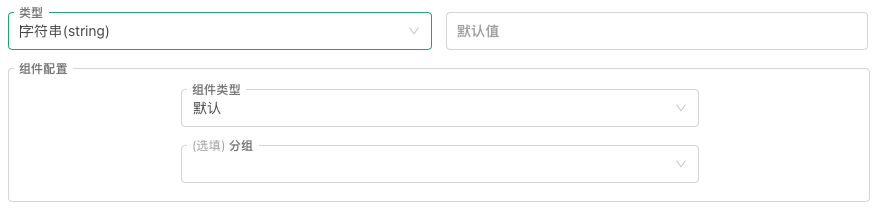
3, Parámetros de tipo de cadena

Además de los controles de caja de entrada por defecto, la plataforma ha añadido:
-
El texto En el "Tipo de componente" seleccione: Texto. El control de cuadro de entrada en la interfaz de política correspondiente al parámetro actual se convertirá en un cuadro de texto más grande. El control de texto se diferencia del control de cuadro de entrada ordinario: el texto que se ingresa en el cuadro de texto puede cambiar de línea, y el cuadro de texto puede ajustar el tamaño del control. El valor de las variables de los parámetros de la interfaz es: strings.
-
Seleccionador de tiempo En "Tipo de componente", seleccione el control de tiempo. El control de cuadro de entrada en la interfaz de política correspondiente al parámetro actual se convertirá en el control de fecha de tiempo. El "selector de tiempo para el tipo de componente del parámetro de tipo de cadena" es diferente del "selector de tiempo para el tipo de componente del parámetro de tipo de cadena". El tiempo para el parámetro de tipo de cadena tiene una opción de "formato de tiempo" que permite establecer el formato de selección del control: 1, fecha: Cuando el "Formato de tiempo" está configurado como el botón de fecha, el control es un control de selección de tiempo completo para seleccionar años, meses, días, horas, minutos y segundos, que admite un botón para seleccionar el tiempo actual. 2 ̊ Tiempo: Cuando el "Formato de tiempo" está configurado como un timestamp, el control es un control de selección de tiempo de tiempo, hora y segundo. 3 ̊ Mes de año: Cuando el "Formato de tiempo" está configurado para el año lunar de la luna, el control es un control para seleccionar el año, el mes y el tiempo. 4 años: Cuando el "Formato de tiempo" está configurado para el año de nacimiento, el control es un control de selección de tiempo para el año seleccionado. El valor de la variable para el parámetro de la interfaz es: strings (formateado como el tiempo correspondiente).
-
Seleccionador de colores En el "Tipo de componente" seleccione: Selector de color. El control del cuadro de entrada en la interfaz de política correspondiente al parámetro actual se convertirá en un control de selección de color. Por lo general, se usa para diseñar parámetros para configurar colores. El valor de la variable de los parámetros de la interfaz es: string ((el valor de color correspondiente al color seleccionado, por ejemplo: #7e1717)).
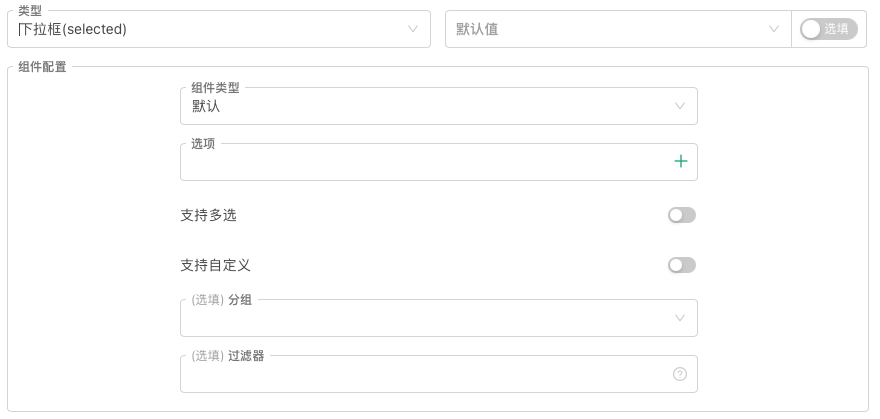
4 Parámetros del tipo de la ventana.

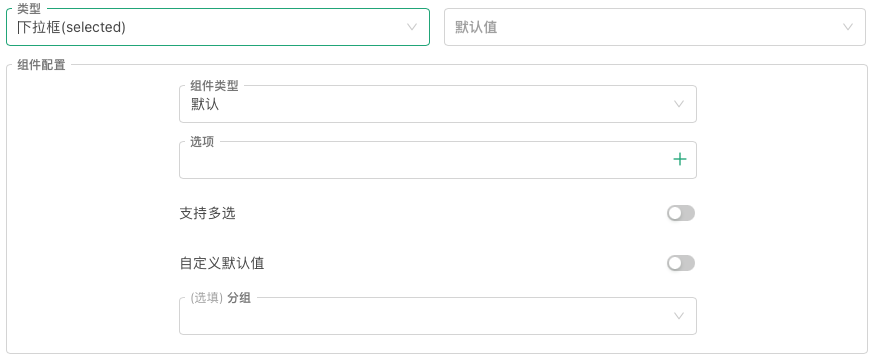
El control por defecto correspondiente a los parámetros de tipo de cuadro de despliegue es el cuadro de despliegue, aunque esta vez hay muchas mejoras a lo que antes era un simple cuadro de despliegue:
- Apoyo a la pluralidad Se puede seleccionar varias opciones simultáneamente en el control de la ventana descendente correspondiente, en este caso, el valor de la variable de la ventana descendente ya no es el índice de la opción seleccionada, sino una matriz. La matriz contiene un índice o datos vinculados de todas las opciones seleccionadas.
- Apoya valores predeterminados personalizados Una vez que esta opción está abierta, se puede configurar el valor predeterminado de forma personalizada, sin tener que seleccionar una opción como valor predeterminado de las opciones de la casilla de bajada.
- Se ha añadido la opción de la barra de despliegue para la vinculación de valores, la función de la cadena. Al dar a la opción una cadena o un número de valores, cuando se establece este parámetro, el valor de la variable de la caja de arrastre ya no es el índice de la opción seleccionada, sino la cadena o el número de valores que la opción seleccionada tiene vinculados.
Además del control por defecto de la ventana, la plataforma incluye:
- Controlador de segmentos En "Tipo de componente" seleccione Configuración: controlador de segmentos. Así, el control con el parámetro actual se convierte en un control de segmentos seleccionable, que puede seleccionar bloques de segmentos específicos. En general, se puede diseñar para: generalmente se utiliza para cambiar entre varias opciones que se rechazan entre sí, a menudo se utiliza para filtrar el contenido por categoría o etiqueta, para elegir entre diferentes modos de operación, etc. Los valores de las variables de los parámetros de la interfaz son: índice de la parte seleccionada por el controlador de segmentos o datos vinculados a la parte seleccionada ((valores de soporte de datos vinculados, cadenas) ).
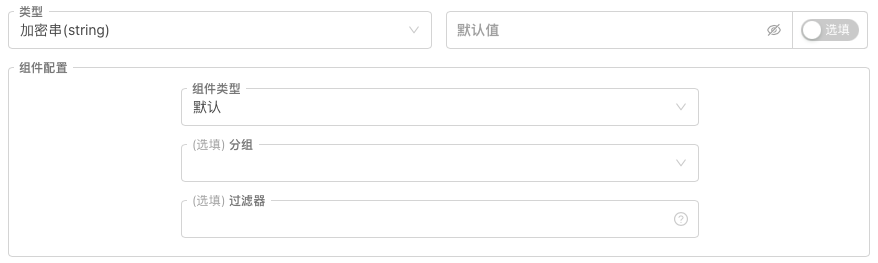
5, Parámetros de tipo de cadena de cifrado

Los parámetros del tipo de cadena de cifrado también son especiales, ya que solo tiene un control correspondiente; es el control de caja de entrada de cifrado por defecto.
En la plataforma, los controles de tipo de cadena de cifrado se utilizan generalmente para configurar información sensible, como claves secretas, contraseñas, etc. Los valores de los parámetros que se ingresan se transmiten después del cifrado local.
El valor de las variables de los parámetros de la interfaz es: strings.
Para todos los tipos de parámetros de la interfaz de política anteriores, esta actualización integra las funciones anteriores de "grupos de parámetros" y "dependencias de parámetros" en "configuración de componentes"; todos los parámetros de la interfaz tienen configuración de componentes con "grupos" y "filtros".
- Desagregación Se puede ingresar directamente la etiqueta que se necesita para agrupar en el control de la barra de arrastre debajo del grupo, y se puede usar la tecla de regreso para determinar la entrada del grupo. El sistema registra el registro de etiquetas de entrada actual en las opciones de agrupamiento. Luego se puede asignar el grupo a los parámetros de la interfaz actual. En la interfaz de búsqueda de la política / disco real, los parámetros marcados como un grupo se muestran dentro de una región de grupo después del desglose.
- El filtro
Se pueden introducir algunas expresiones en el control del filtro para determinar si el parámetro actual debe activarse o no. Esta función permite que el parámetro actual se muestre o oculte dependiendo de la opción de configuración de un parámetro.
Ejemplos de expresiones de filtros:
Aquí a, b representan las variables de los parámetros de la interfaz de la estrategia.过滤器格式: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
Estrategias de prueba de parámetros de interfaz
Si la explicación anterior parece poco intuitiva, la mejor manera de entenderla es usarla en la práctica, probando las funciones de los parámetros:
Por ejemplo, la política de lenguaje JavaScript:
function main() {
Log("---------------------------开始测试数字类型参数---------------------------")
Log("变量pNum1:", pNum1, ", 变量值类型:", typeof(pNum1))
Log("变量pNum2:", pNum2, ", 变量值类型:", typeof(pNum2))
Log("变量pNum3:", pNum3, ", 变量值类型:", typeof(pNum3))
Log("变量pNum4:", pNum4, ", 变量值类型:", typeof(pNum4))
Log("---------------------------开始测试布尔类型参数---------------------------")
Log("变量pBool1:", pBool1, ", 变量值类型:", typeof(pBool1))
Log("变量pBool2:", pBool2, ", 变量值类型:", typeof(pBool2))
Log("---------------------------开始测试字符串类型参数---------------------------")
Log("变量pStr1:", pStr1, ", 变量值类型:", typeof(pStr1))
Log("变量pStr2:", pStr2, ", 变量值类型:", typeof(pStr2))
Log("变量pStr3:", pStr3, ", 变量值类型:", typeof(pStr3))
Log("变量pStr4:", pStr4, ", 变量值类型:", typeof(pStr4))
Log("---------------------------开始测试下拉框类型参数---------------------------")
Log("变量pCombox1:", pCombox1, ", 变量值类型:", typeof(pCombox1))
Log("变量pCombox2:", pCombox2, ", 变量值类型:", typeof(pCombox2))
Log("变量pCombox3:", pCombox3, ", 变量值类型:", typeof(pCombox3))
Log("---------------------------开始测试加密串类型参数---------------------------")
Log("变量pSecretStr1:", pSecretStr1, ", 变量值类型:", typeof(pSecretStr1))
}

La estrategia completa para probar los parámetros:https://www.fmz.com/strategy/455212
El diseño de dependencias de parámetros está oculto en los parámetros anteriores, y muchas políticas requieren que se inicie una serie de configuraciones basadas en un parámetro y se pueden implementar con dependencias similares.
Controladores de interacción
Los inventores de las plataformas de comercio cuantitativo también tienen cinco controles de interacción estratégica, que también se han optimizado y mejorado.
Control de interacción de tipo numérico (numero)

El control interactivo es básicamente compatible con el "configuración de componentes" de los parámetros de la interfaz de la política, con el tipo de componente que se admite además del control de cuadro de entrada por defecto:
- Seleccionador de tiempo Los comandos de interacción enviados contienen una barra de tiempo para el tiempo seleccionado.
- Barras de entrada deslizantes La orden de interacción enviada contiene los valores de los representantes de la ubicación del deslizamiento seleccionado.
La forma de uso coincide con los diferentes tipos de componentes de los parámetros de la interfaz de la política, que no se describen aquí.
Control de interacción de tipo true/false

Los controles interactivos son básicamente idénticos a los "configuración de componentes" de los parámetros de la interfaz estratégica.
Control de interacción de tres caracteres

El tipo de componente que se admite además del control de cuadro de entrada por defecto es:
- El texto Los comandos de interacción enviados contienen lo que se introduce en el cuadro de texto.
- Seleccionador de tiempo Los comandos de interacción enviados contienen una cadena de tiempo de tiempo seleccionado, y hay varios formatos para elegir.
- Seleccionador de colores Los comandos de interacción enviados contienen una cadena de valores de color del color seleccionado.
4, barra de despliegue ((selected) controlador interactivo

También se ha mejorado el menú de despliegue de los controles interactivos: "Suporte para múltiples opciones", "Default personalizado", opciones para vincular datos específicos, etc.
Además de los componentes de la ventana de bajada por defecto, se añade:
- Controlador de segmentos Los comandos de interacción enviados contienen el índice o los datos vinculados del diapositivo seleccionado.
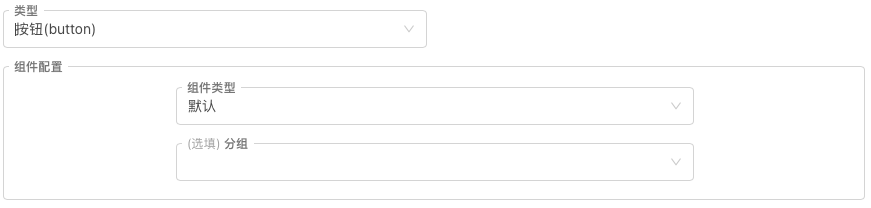
5. Botón de control interactivo

Los controles interactivos de tipo botón no tienen ninguna entrada, y los comandos interactivos enviados al desencadenar solo contienen el nombre del control del botón.
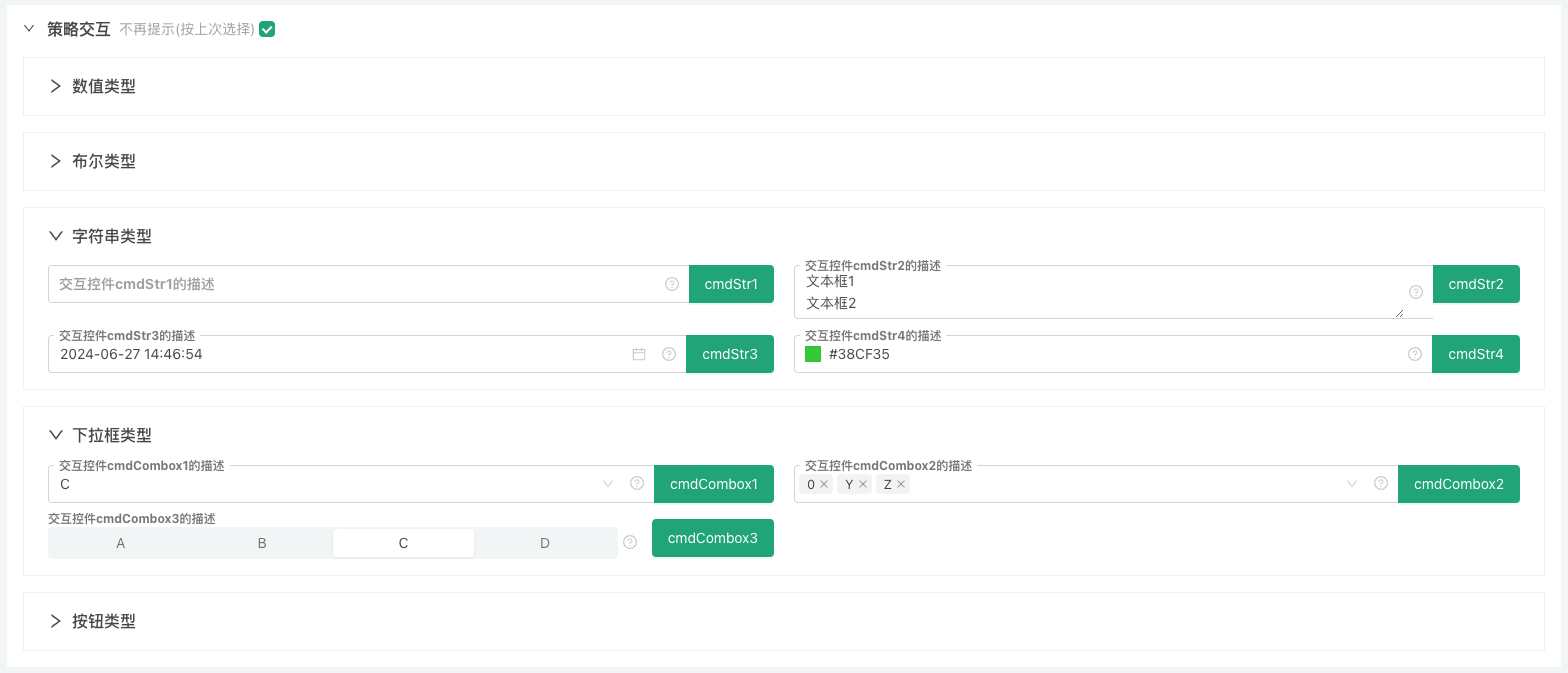
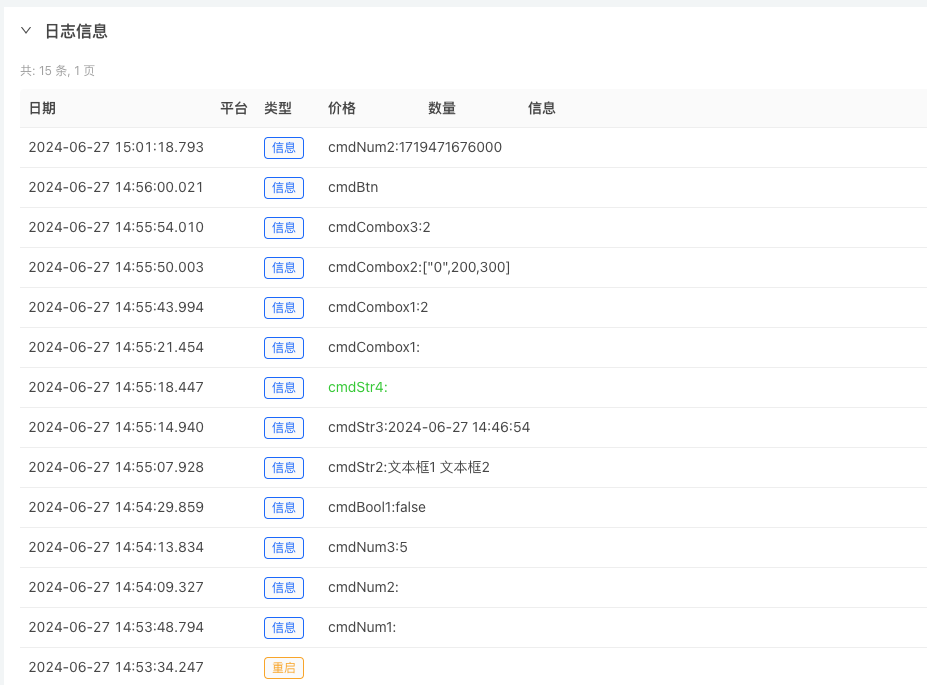
Estrategias de prueba de controladores interactivos
La mejor manera de entender esto es hacer una prueba manual, y aquí también hay una estrategia de prueba.
Hay que tener en cuenta que los controles interactivos no pueden ser probados en el sistema de retroevaluación, solo se pueden crear pruebas de disco real.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // 接收交互控件产生的消息
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
Introduzca información al azar, establezca algunas opciones, y luego haga clic en el botón de control interactivo para generar un mensaje interactivo que la estrategia captura y imprime después del mensaje.

Las estrategias de prueba de controles interactivos completadas:https://www.fmz.com/strategy/455231
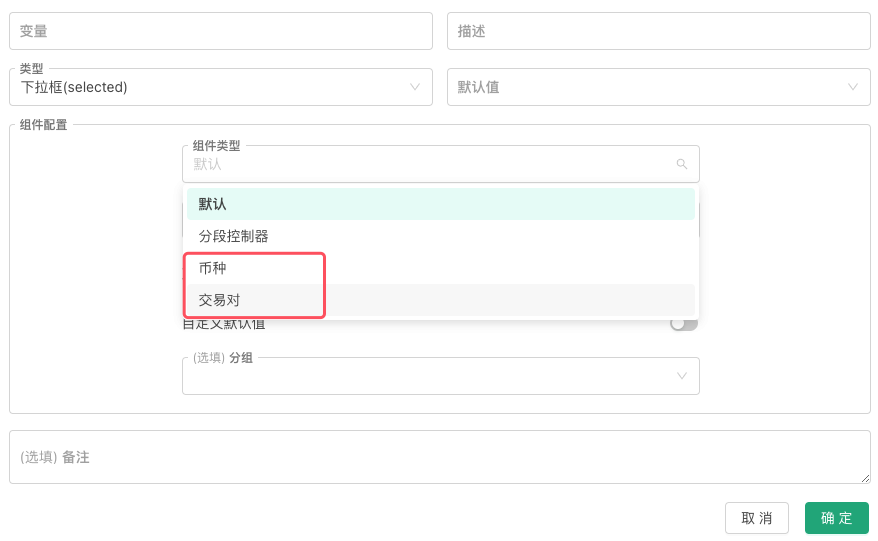
Actualización
La plataforma actualiza los parámetros de la interfaz y el tipo de cuadrícula del control interactivo, el tipo de cuadro descendente, y añade soporte para dos nuevos controles:


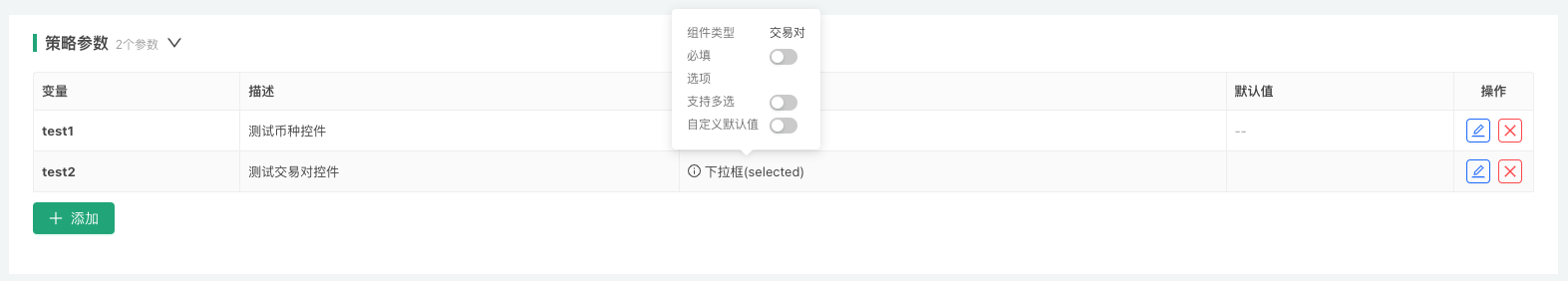
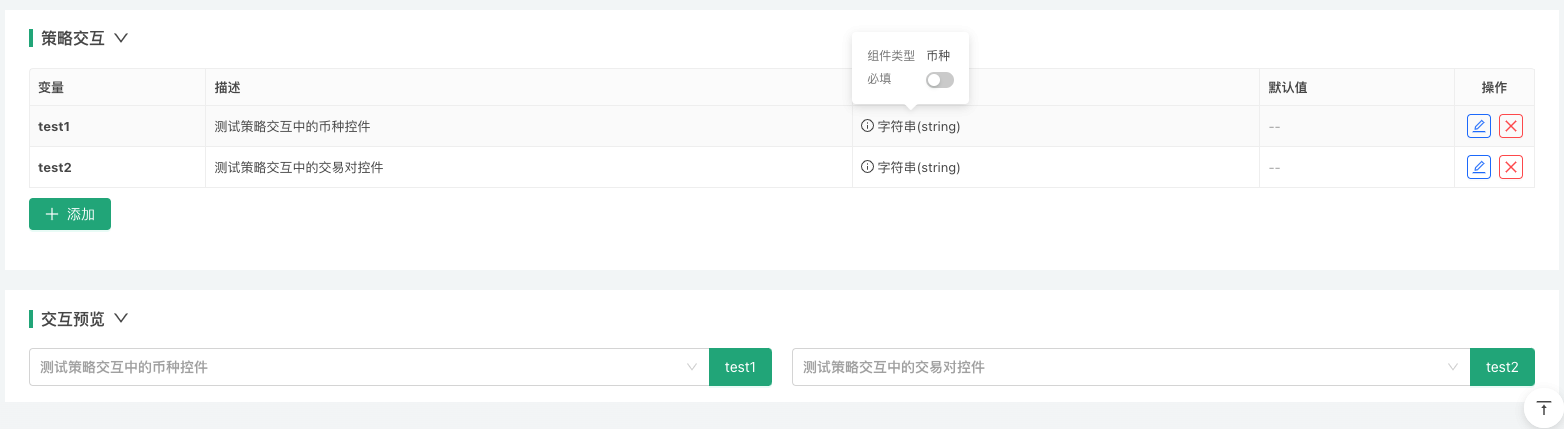
2, Configurar pruebas de parámetros con controles de monedas, código de transacción y par de transacciones en los parámetros de la interfaz de la estrategia

function main() {
Log("参数test1使用币种控件选择后,test1的值为:", test1)
Log("参数test2使用交易代码控件选择后,test2的值为:", test2)
}
-
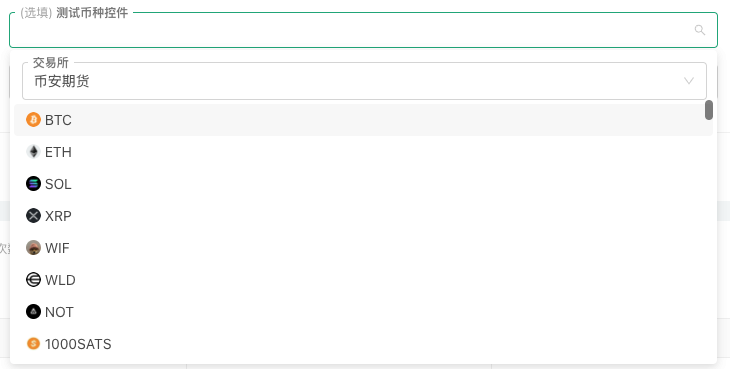
1, monedas

参数test1使用币种控件选择后,test1的值为: BTC -
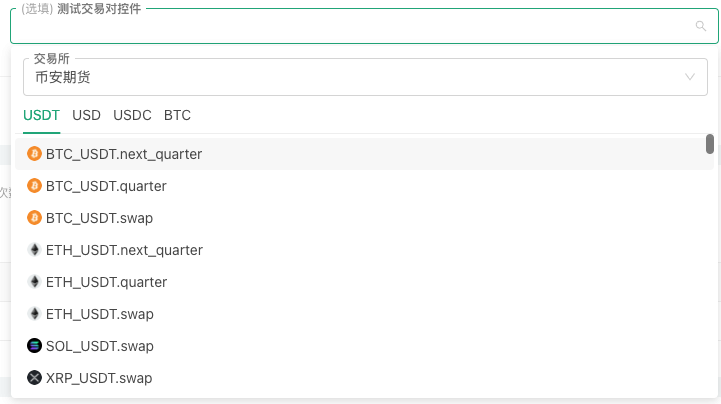
2, código de transacción (para transacciones)

参数test2使用交易代码控件选择后,test2的值为: ETH_USDT.next_quarter
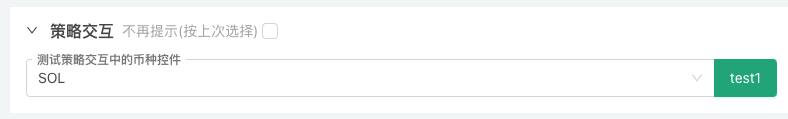
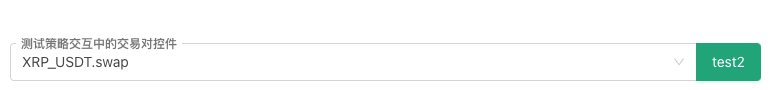
3, Configurar una prueba de interacción con controles de monedas, códigos de transacción (pares de transacciones) en los controles de interacción de la estrategia:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
-
1, monedas

test1:SOL -
2, código de transacción (para transacciones)

test2:XRP_USDT.swap
- Explore FMZ: una nueva aplicación para el botón de estado
- Introducción al código fuente de la estrategia de negociación de pares de divisas digitales y la API más reciente de la plataforma FMZ
- El código fuente de la estrategia de negociación de la pareja de monedas digitales y la última API de la plataforma FMZ
- Explicación detallada de la estrategia de negociación de pares de divisas digitales
- FMZ Quant & OKX: ¿Cómo las personas comunes dominan el comercio cuantitativo?
- Estrategias de operaciones para el emparejamiento de monedas digitales
- Explicación detallada de la actualización de la API de FMZ Quant: Mejorar la experiencia de diseño de estrategias
- Explicación detallada de las nuevas características de los parámetros de interfaz de estrategia y los controles interactivos
- FMZ Quantitative & OKX: ¿Cómo puede jugar la gente común a la transacción de cuantificación?
- Más detalles de la actualización de la API de la plataforma de intercambio cuantitativa de inventores: mejorar la experiencia de diseño estratégico
- Cuantificar el análisis fundamental en el mercado de criptomonedas: ¡Deja que los datos hablen por sí mismos!
- La investigación cuantitativa básica del círculo monetario - ¡No confíes más en los profesores de idiomas, los datos hablan objetivamente!
- Una herramienta esencial en el campo del comercio cuantitativo - FMZ Quant Data Exploration Module
- Una herramienta esencial en el campo de la transacción cuantitativa - inventor de módulos de exploración de datos cuantitativos
- Dominarlo todo - Introducción a FMZ Nueva versión de la terminal de negociación (con el código fuente de TRB Arbitrage)
- Conozca todo acerca de la nueva versión del terminal de operaciones de FMZ (con código de código de TRB)
- FMZ Quant: Análisis de ejemplos de diseño de requisitos comunes en el mercado de criptomonedas (II)
- Cómo explotar robots de venta sin cerebro con una estrategia de alta frecuencia en 80 líneas de código
- Cuantificación FMZ: Desarrollo de casos de diseño de necesidades comunes en el mercado de criptomonedas (II)
- Cómo utilizar una estrategia de alta frecuencia de 80 líneas de código para explotar y vender robots sin cerebro