Explore FMZ: una nueva aplicación para el botón de estado
El autor:Los inventores cuantifican - sueños pequeños, Creado: 2024-07-25 15:20:47, Actualizado: 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
A continuación, vamos a ver las aplicaciones en escenarios de estrategias multivariadas.
Escenarios de estrategias muy diversas
Ya sea una política multi-variedad completa automática o una política multi-variedad semi-manual. La política de la interfaz de usuario requiere algunos botones interactivos funcionales, por ejemplo, para detener, detener la pérdida, limpiar todo el inventario, encargar la planificación de una variedad establecida.
Entonces vamos a explorar las nuevas funciones del botón de estado en una de las escenas de uso más simples.
BTC_USDT contrato perpetuo, ETH_USDT contrato perpetuo, LTC_USDT contrato perpetuo, BNB_USDT contrato perpetuo, SOL_USDT contrato perpetuo
Al mismo tiempo que la estrategia realiza operaciones automáticas, queremos diseñar el botón de apertura de cada variedad en el bar de estado de la interfaz de la estrategia.
- Tipo de pedido: lista de precios limitados / lista de precios en el mercado.
- La siguiente cantidad de pedidos: cantidad.
- El precio del pedido: Precio.
- La dirección de la transacción: comprar (mucho) o vender (poco).
Antes de la actualización de esta plataforma, el botón del botón de estado solo activaba un mensaje de interacción de botón. No había manera de vincular una serie de controles para establecer mensajes complejos. Esta actualización para la interacción resuelve esta necesidad.
Ejemplos de diseño:
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
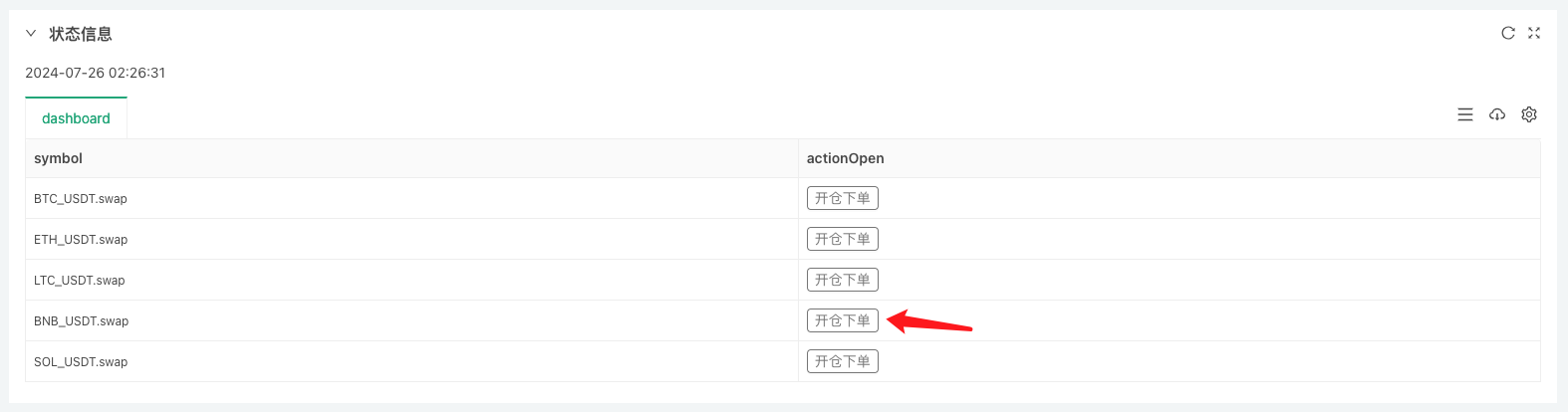
Primero, veamos el efecto de ejecución, con una descripción detallada del diseño de los controles de botón.

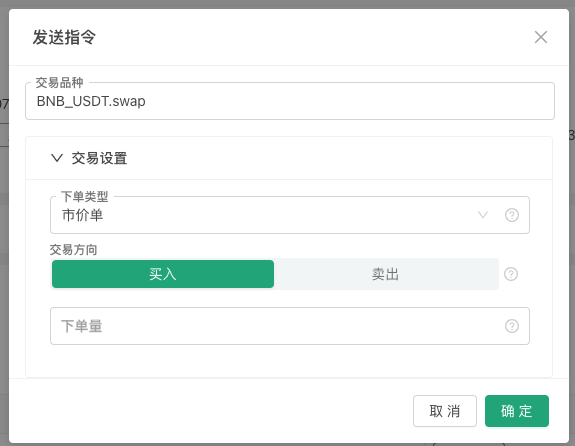
Al hacer clic en un botón, aparece un cuadro de botones con información específica para configurar el pedido:

En la página web de la empresa, se puede encontrar información sobre la apertura de una tienda.

Se puede ver que la política ha recibido el mensaje y en el código hemos analizado el mensaje para obtener la configuración de la orden. A continuación vamos a ver cómo se construye el botón:
Primero definimos una plantilla de botones, un objeto JSON, y le asignamos un valor a la variable tmpBtnOpen.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
grupo Dado que este es solo un ejemplo, en el diseño real puede haber más necesidades que no se limitan a la dirección, precio, cantidad o tipo de orden que se establece al abrir una posición. También puede haber un diseño de reglas de salida, tales como el bloqueo, el encargo de un plan de stop loss.
groupLos campos, que permiten agrupar un conjunto de controles en el cuadro de botones, como el "Configuración de transacciones" en la pantalla de arriba.Se requiere En la estructura del botón
groupSe han añadido los controles establecidos en los campos.requiredEl campo de configuración, que se utiliza para configurar si es obligatorio, no se puede hacer clic en el botón de determinación para enviar mensajes interactivos si está configurado como obligatorio, pero no se llena en uso, y se muestra un mensaje de sugerencia en rojo.Filtros El aumento
filterLos campos se utilizan para configurar dependencias de filtro, por ejemplo, en el ejemplo anterior si se selecciona el tipo de lista de mercado para hacer un pedido, entonces el precio del pedido es innecesario.typePara el número de idiomas,nameEl control para el control de precio está oculto.Rendering Se han añadido campos para los tipos básicos de controles (configuración de campos de tipo): number, string, selected, boolean.
renderPara configurar la representación de los controles, cada control tiene sus propios componentes de representación. Por ejemplo, en el ejemplo anterior, es más adecuado que el control de la barra de bajadas seleccionado sea "selector de segmentos", ya que la barra de bajadas requiere dos clics (la primera vez que se abre la barra de bajadas, la segunda opción de selección), y se puede usar el componente de selector de segmentos con solo un clic para seleccionar la opción deseada.
Un lector atento puede preguntarse si en la pantalla anterior no se ve la información del control en la caja de botones "variedad de transacción" y esta "variedad de transacción" no pertenece al grupo "Configuración de transacción" (es decir:
"group": "交易设置"Esta configuración se ha implementado.)Aquí se muestra un diseño que permite que un botón en una tabla de barras de estado se une a otra información en la barra de estado, usando un botón en la tabla de estado para crear un vínculo con la tabla de estado.
createBtnFunción basada en la plantillatmpBtnOpenConstruir la estructura final de los botones y escribir otra información en la estructura de los botones durante la construcción.// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位 var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
Así que lo que se consigue al final es que al hacer clic en la barra de estado en la interfaz de la políticasymbol¿Por qué?BNB_USDT.swapCuando el botón de esta línea, el cuadro de entrada "variedad de transacción" en el cuadro de barra se ha completado automáticamente.BNB_USDT.swap。
Este artículo sólo presenta una pequeña parte de las aplicaciones de la nueva versión de la interfaz de usuario, y dado que la extensión general no puede ser demasiado larga, continuaremos en el siguiente artículo para discutir el diseño de otros escenarios de demanda.
¡Gracias por el apoyo!
- Una plantilla de estrategia le permite utilizar WebSocket Market sin problemas
- Una plantilla de políticas que te permite usar el sector WebSocket sin problemas
- Guía de acceso a las plataformas de intercambio cuantitativo de los inventores
- Cómo construir una estrategia de negociación universal de varias monedas rápidamente después de la actualización de FMZ
- ¿Cómo construir una estrategia de negociación multicurrency general después de la actualización de FMZ?
- Comercio de DCA: una estrategia cuantitativa ampliamente utilizada
- Las transacciones DCA: estrategias de cuantificación muy comunes
- Explorando FMZ: Práctica del protocolo de comunicación entre las estrategias de negociación en vivo
- Explorar FMZ: estrategias de transacción y prácticas de protocolos de comunicación entre discos
- Explorando FMZ: nueva aplicación de los botones de la barra de estado (parte 1)
- Introducción al código fuente de la estrategia de negociación de pares de divisas digitales y la API más reciente de la plataforma FMZ
- El código fuente de la estrategia de negociación de la pareja de monedas digitales y la última API de la plataforma FMZ
- Explicación detallada de la estrategia de negociación de pares de divisas digitales
- FMZ Quant & OKX: ¿Cómo las personas comunes dominan el comercio cuantitativo?
- Estrategias de operaciones para el emparejamiento de monedas digitales
- Explicación detallada de la actualización de la API de FMZ Quant: Mejorar la experiencia de diseño de estrategias
- Explicación detallada de las nuevas características de los parámetros de interfaz de estrategia y los controles interactivos
- FMZ Quantitative & OKX: ¿Cómo puede jugar la gente común a la transacción de cuantificación?
- Más detalles de la actualización de la API de la plataforma de intercambio cuantitativa de inventores: mejorar la experiencia de diseño estratégico
- Parámetros de la interfaz de estrategia y detalles de las nuevas funciones de los controles interactivos