Explorando FMZ: nueva aplicación de los botones de la barra de estado (parte 1)
El autor:FMZ~Lydia, Creado: 2024-07-26 16:45:02, Actualizado: 2024-07-29 14:54:42
Con una actualización importante de la interfaz API de la plataforma de comercio cuántico FMZ, se han ajustado los parámetros de la interfaz de estrategia de la plataforma, los controles interactivos y otras funciones, y se han agregado muchas funciones nuevas.
Cada desarrollador de estrategias espera construir una interfaz de interfaz de usuario que sea fácil de usar, poderosa y simple en diseño. Para lograr este estándar, FMZ.COM no escatima esfuerzos para actualizar las funciones de la plataforma y mejorar la experiencia del usuario.
A continuación, examinemos su aplicación en un escenario de estrategia multi-variedad.
Escenario de estrategia de múltiples variedades
Ya se trate de una estrategia de arbitraje multivariedad totalmente automática o de una estrategia de cronometraje multivariedad semi-manual, habrá algunos botones interactivos funcionales en la interfaz de la interfaz de la estrategia, como obtener ganancias, detener pérdidas, liquidación completa, asignación planificada, etc. para un determinado producto.
Entonces vamos a explorar las nuevas características del botón de la barra de estado con un escenario de uso más simple.
En el caso de las entidades financieras, las entidades financieras deben tener en cuenta los siguientes elementos:
Mientras que la estrategia está ejecutando el comercio automático, esperamos diseñar un botón de posición abierta para cada producto en la barra de estado de la interfaz de la estrategia.
- Tipo de orden: orden de límite/orden de mercado.
- La cantidad de pedido de la orden: cantidad.
- El precio de la orden: precio.
- Dirección de las operaciones: compra (larga), venta (corta).
Antes de esta actualización, el botón de la barra de estado solo activaba un mensaje de interacción del botón. No había manera de vincular una serie de controles para establecer mensajes complejos. Esta actualización a la interacción resuelve el problema. Echemos un vistazo al diseño del código. Los comentarios detallados agregados al código hacen que sea fácil entender cómo construir tal función.
Ejemplos de diseño:
// Set the types of operations BTC_USDT.swap is the type format defined by the FMZ platform, indicating the U-standard perpetual contract of BTC
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// Construct a button based on a button template
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "Open a position and place an order",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "OrderType",
"description": "Market order, limit order",
"default": 0,
"group": "Trading setup",
"settings": {
"options": ["Market order", "Limit order"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "trading instruments", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("Receive interaction:", cmd)
// Parsing interaction messages: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// According to the first colon: the previous instruction determines which button template triggers the message
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("Trading instruments:", msg["symbol"], ", Trading direction:", msg["direction"], ", Order type:", msg["tradeType"] == 0 ? "Market order" : "Limit order", msg["tradeType"] == 0 ? ", Order price: current market price" : ", Order price:" + msg["price"], ", Quantity of order:", msg["amount"])
}
}
// Output status bar information
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
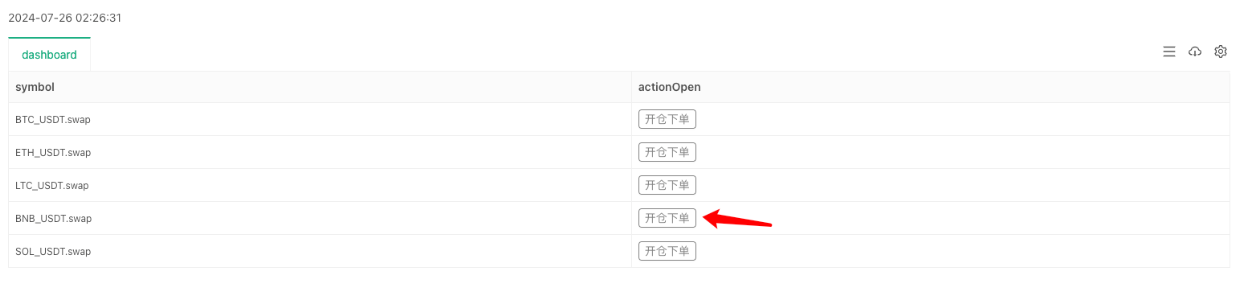
Veamos primero el efecto de ejecución, y luego explicemos el diseño del control del botón en detalle.

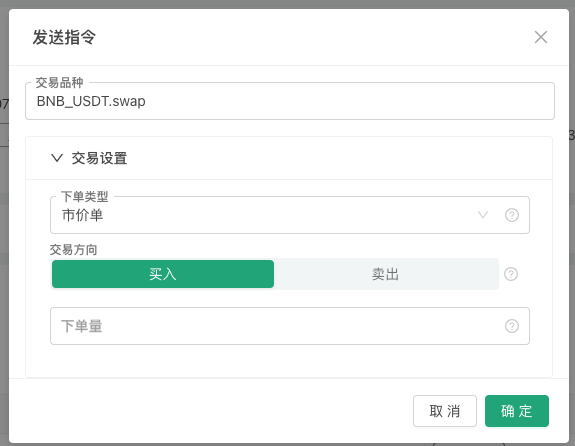
Haga clic en un botón y aparecerá una ventana emergente para configurar la información específica del pedido:

Después de rellenar la información de posición de apertura que diseñamos, podemos ver que la estrategia recibió el mensaje en la columna Logs, y en el código analizamos el mensaje y sacamos las diversas configuraciones del orden.
Primero, definimos una plantilla de botón, que es un objeto JSON, y la asignamos a la variable tmpBtnOpen.
{
"type": "button", // The type of status bar output control. Currently only buttons are supported.
"cmd": "open", // The message prefix received by the GetCommand function in the strategy when the button is triggered, such as this example: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "Open a position and place an order", // Strategy interface, the content displayed on the button on the status bar, refer to the above picture
"group": [{ // When the button is triggered, the controls in the pop-up box are configured and set. The group field value of this layer is an array, and the controls in the pop-up box are arranged from top to bottom according to the order of this array.
"type": "selected", // The first control type is: selected, drop-down box
"name": "tradeType", // When the status bar button is triggered, the message contains the settings of the control, and tradeType is the key name of the value currently entered in the drop-down box control. If the first option "Market Order" is selected, the message received by the GetCommand function contains the key-value pair information of "tradeType":0.
"label": "orderType", // When the button is triggered, the title of the current control in the pop-up box
"description": "Market order, limit order", // The description information of the current control will be displayed when the mouse is placed on the "small question mark" icon on the right side of the control.
"default": 0, // The default value of the current control. For example, if the current control is a drop-down box, if no selection is made, the default value is the first option in the drop-down box. Usually, the default value of a drop-down box refers to the index of the drop-down box option, that is, the first one is 0, then 1, and so on. If the options of the drop-down box are in key-value format, the default value refers to value.
"group": "Trading setup", // If there are many controls in the pop-up box, they can be grouped. This field can set the grouping information.
"settings": { // The specific settings of this drop-down box
"options": ["Market order", "Limit order"], // Options is a setting related to the drop-down box. It is used to set the options in the drop-down box. The value of this field is an array, which arranges the options in the drop-down box in sequence.
"required": true, // Required indicates whether it is set as mandatory (required) content.
}
}, {
"type": "selected", // This is also a Selected type
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment", // Unlike the default drop-down box control, the drop-down box can be replaced with a "segment selector" through the render field, such as the "buy/sell" control in the figure above.
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}], // Use key-value to set options
}
}, {
"type": "number", // Numeric input box type control
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1", // The filter can be used to determine whether to display the current control. When tradeType==1, it means it is a market order, so there is no need to set the price for this control, so it is not displayed.
"settings": {
"required": true, // Required when the control is activated (required)
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
grupo Debido a que este es solo un ejemplo, puede haber más requisitos en el diseño y uso reales, no limitados a la dirección de la orden, el precio, la cantidad y el tipo de orden establecidos al abrir una posición. También puede haber el diseño de reglas de salida como las órdenes de plan de take-profit y stop-loss. Por lo tanto, la nueva versión de la interfaz de usuario admite el campo de grupo, que es conveniente para agrupar un grupo de controles en el cuadro emergente juntos para su visualización, como la configuración plegable de
Configuración de operaciones en la captura de pantalla anterior. Se requiere El control establecido en el campo de grupo en la estructura de botones agrega el campo de configuración requerido para establecer si es requerido. Si está configurado como requerido pero no se llena (selecciona) durante el uso, no se puede hacer clic en el botón OK para enviar la información interactiva, y se muestra un mensaje de aviso rojo.
filtro El campo de filtro se agrega para establecer la dependencia del filtro. Por ejemplo, en el ejemplo anterior, si se selecciona el tipo de orden de mercado, el precio del pedido no es necesario. Puede ocultar el control con el tipo
number y el nombre price . hacer Para estos tipos básicos de controles (configuración de campo de tipo): número, cadena, seleccionado, booleano. Añadido el renderizado de campo para establecer el renderizado del control, cada control tiene sus propios componentes de renderizado múltiples. Por ejemplo, en el ejemplo anterior, es más apropiado renderizar el control del cuadro desplegable seleccionado como un
selector de segmentos , porque el cuadro desplegable necesita ser clicado dos veces (la primera vez para expandir el cuadro desplegable, la segunda vez para seleccionar una opción).
Finalmente, los lectores cuidadosos pueden preguntar, no veo la información de control en el cuadro emergente donde escribió
Simbolo de negociación en la captura de pantalla anterior, y este Simbolo de negociación no pertenece al grupo Configuración de negociación (es decir: "group": "Trading setup"este ajuste se ha implementado).Aquí hay una demostración de un diseño que une los botones en la tabla de la barra de estado a otra información en la barra de estado.
createBtnLa función se utiliza para construir la estructura final del botón de acuerdo con la plantillatmpBtnOpen, y otra información se escribe en la estructura del botón durante la construcción.// When constructing a button, bind the name of the current row and other information, add a control to the button's pop-up box, and place it first var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "Trading symbols", "default": m["symbol"], "settings": {"required": true}}])Así que el efecto final es que cuando se hace clic en el botón con la línea
symbolde lasBNB_USDT.swapen la barra de estado de la interfaz de estrategia, se completará el cuadro de entradaSímbolo de negociación en el cuadro emergente con BNB_USDT.swapautomatically.
Este artículo sólo presenta una pequeña parte de la aplicación de la nueva versión de UI. En vista del hecho de que la longitud general, vamos a continuar a discutir el diseño de otros escenarios de demanda en el siguiente artículo.
¡Gracias por su apoyo!
- Estrategias de captación y monitoreo de las tasas de fondos de FMZ
- Una plantilla de estrategia le permite utilizar WebSocket Market sin problemas
- Una plantilla de políticas que te permite usar el sector WebSocket sin problemas
- Guía de acceso a las plataformas de intercambio cuantitativo de los inventores
- Cómo construir una estrategia de negociación universal de varias monedas rápidamente después de la actualización de FMZ
- ¿Cómo construir una estrategia de negociación multicurrency general después de la actualización de FMZ?
- Comercio de DCA: una estrategia cuantitativa ampliamente utilizada
- Las transacciones DCA: estrategias de cuantificación muy comunes
- Explorando FMZ: Práctica del protocolo de comunicación entre las estrategias de negociación en vivo
- Explorar FMZ: estrategias de transacción y prácticas de protocolos de comunicación entre discos
- Explore FMZ: una nueva aplicación para el botón de estado
- Introducción al código fuente de la estrategia de negociación de pares de divisas digitales y la API más reciente de la plataforma FMZ
- El código fuente de la estrategia de negociación de la pareja de monedas digitales y la última API de la plataforma FMZ
- Explicación detallada de la estrategia de negociación de pares de divisas digitales
- FMZ Quant & OKX: ¿Cómo las personas comunes dominan el comercio cuantitativo?
- Estrategias de operaciones para el emparejamiento de monedas digitales
- Explicación detallada de la actualización de la API de FMZ Quant: Mejorar la experiencia de diseño de estrategias
- Explicación detallada de las nuevas características de los parámetros de interfaz de estrategia y los controles interactivos
- FMZ Quantitative & OKX: ¿Cómo puede jugar la gente común a la transacción de cuantificación?
- Más detalles de la actualización de la API de la plataforma de intercambio cuantitativa de inventores: mejorar la experiencia de diseño estratégico