Détails sur les paramètres de l'interface stratégique et les nouvelles fonctionnalités des contrôles interactifs
Auteur:L'inventeur de la quantification - un petit rêve, Créé: 2024-06-26 17:42:51, Mis à jour: 2024-08-02 16:11:43[TOC] Je vous en prie.

Dans le développement de stratégies de plate-forme de négociation quantitative par les inventeurs, les paramètres de stratégie de conception et l'interaction stratégique doivent être indissociables. La plate-forme de négociation quantitative par les inventeurs s'est engagée à fournir des outils de négociation quantitative simples, faciles à utiliser et puissants, à la conception et à la fonctionnalité des produits en continu. En améliorant les paramètres de stratégie et les contrôles d'interaction, la flexibilité de conception des paramètres et de l'interaction est encore accrue.
Paramètres de l'interface stratégique
Les types de paramètres stratégiques quantifiés par l'inventeur n'ont pas augmenté et restent les cinq types de paramètres que nous connaissons:
- Paramètres de type numérique
- Paramètres de type de chaîne
- Paramètres de type de valeur Boole
- Paramètres de type de trémie
- Paramètres de type de chaîne de chiffrement
Vous me demandez sans doute ce que cette mise à jour, cette mise à jour, cette amélioration de la plateforme a apporté.
Cette mise à niveau a ajouté la "configuration des composants" du contrôle de liaison des paramètres, simplifiant les fonctions de "compartement" et de "dépendance des paramètres" pour les intégrer dans la "configuration des composants". Une option de "remplissage" / "remplissage obligatoire" a été ajoutée aux valeurs par défaut des paramètres pour déterminer si une politique est prête à fonctionner si le paramètre est défini comme "remplissage obligatoire" mais que le paramètre n'est pas écrit dans le contrôle des paramètres lors de l'exécution de la politique. Nous allons essayer d'en savoir plus sur les modifications apportées à cette mise à niveau, et nous les testerons plus en détail dans le prochain article.
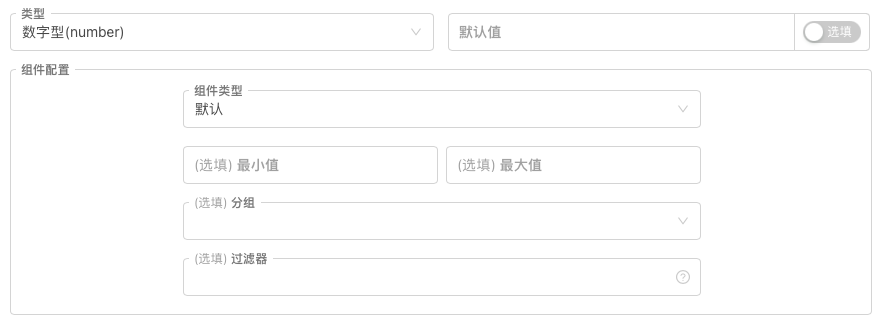
Paramètres de type numérique 1.

Avant, nous avons simplement parlé des fonctions de remplissage / remplissage obligatoire, mais nous n'en avons pas parlé ici.
Les paramètres sont définis par défaut comme des champs d'entrée et peuvent être limités aux données reçues par le champ d'entrée en utilisant les champs "minimum" et "maximum" du diagramme.
En plus du contrôle de la zone d'entrée par défaut, la plateforme a ajouté:
- Le sélecteur de temps
Dans le "Type de composant", sélectionnez le paramètre: "Sélecteur de temps", le contrôleur de la zone d'entrée de l'interface de stratégie correspondant au paramètre actuel deviendra un contrôle de choix de temps. Lorsque vous sélectionnez ce paramètre, sélectionnez un temps spécifique dont la valeur de la variable correspond à l'horloge de temps.
Ces contrôles sont généralement utilisés pour définir des plages de temps, des dates de début et de fin, ce qui est très pratique et intuitif.
La valeur de la variable du paramètre d'interface est: valeur numérique (représentant une barre de temps)
- Une barre d'entrée glissante
Si la barre d'entrée est configurée comme une barre de défilement, il est nécessaire de spécifier une "valeur minimale" ou une "valeur maximale" pour déterminer la portée de la barre de défilement.
Les barres d'entrée coulissantes permettent d'implémenter très facilement un paramètre utilisé pour contrôler les niveaux d'arrêt, d'arrêt et d'arrêt, bien sûr, il peut y avoir beaucoup d'autres conceptions, qui ne seront pas décrites ici.
La valeur de la variable du paramètre d'interface est: valeur numérique (qui représente l'information sur l'emplacement où le curseur s'arrête sur la barre de défilement)
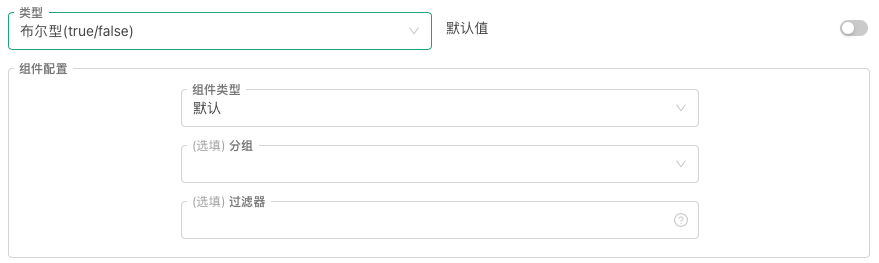
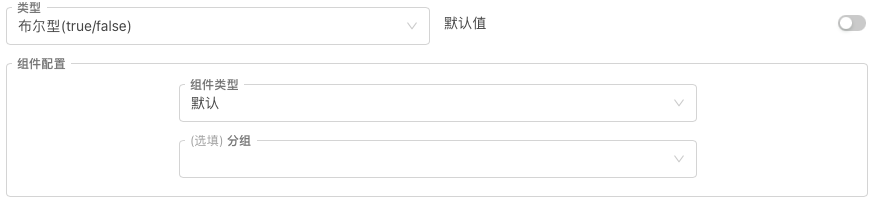
Paramètres de type Boole

Les paramètres de type Boole sont particuliers, car il n'y a qu'un seul contrôle correspondant: le contrôle de commutation par défaut.
Comme les valeurs de Boole ne sont pas vraies ou fausses, elles sont binaires. Il est donc très approprié de correspondre à ce type de paramètre avec un contrôle de commutation.
Les paramètres de type Boole sont généralement utilisés sur les plateformes pour contrôler si certaines fonctionnalités stratégiques sont ouvertes.
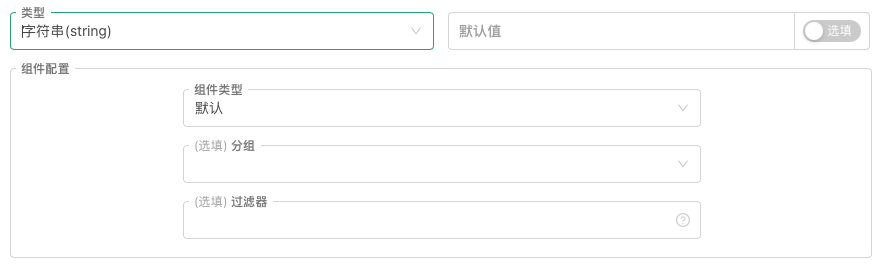
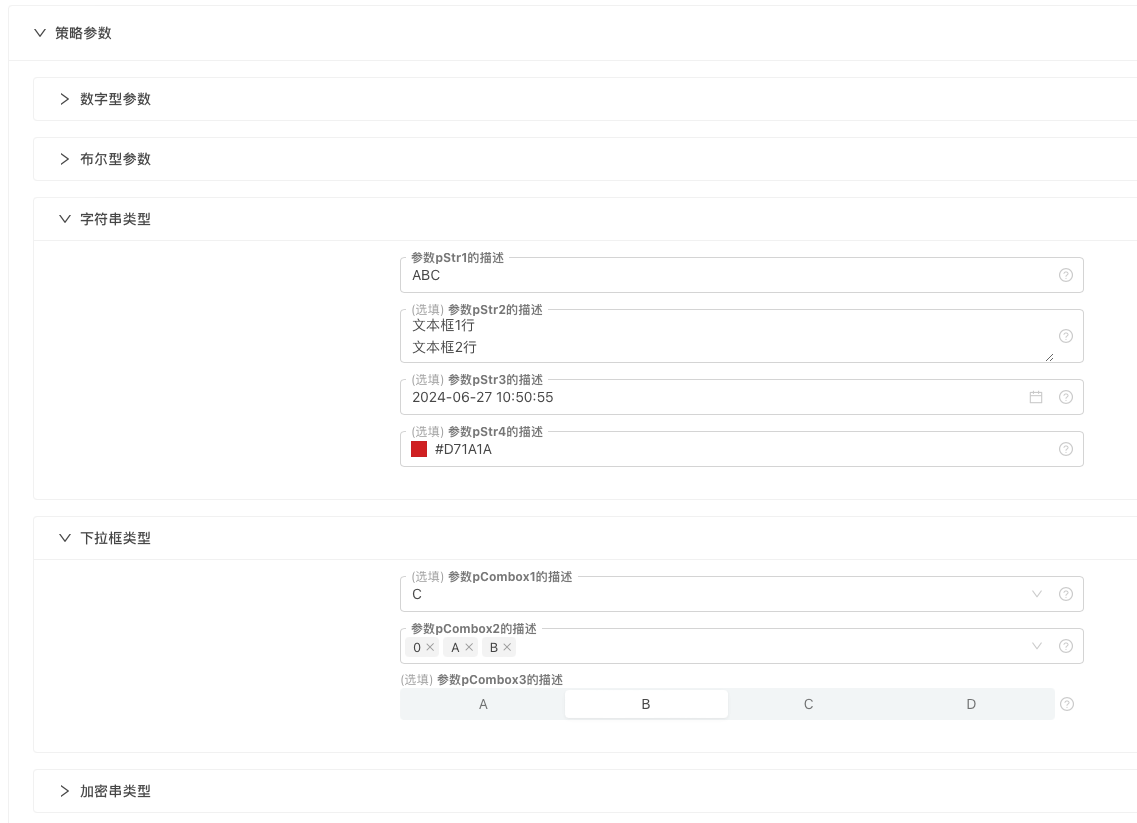
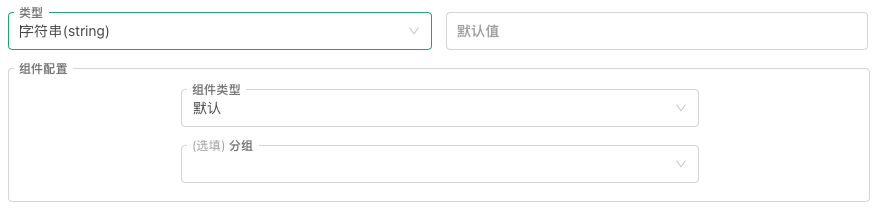
Paramètres de type de chaîne 3.

En plus de la barre d'entrée par défaut, la plateforme a ajouté:
Le texte Dans "Type de composant", sélectionnez le paramètre de texte. Le contrôleur de zone d'entrée correspondant au paramètre actuel de l'interface de stratégie devient une zone de texte plus grande. Le contrôleur de texte est différent du contrôleur de zone d'entrée ordinaire: le texte entré dans la zone d'entrée peut changer de ligne et la zone d'entrée peut ajuster la taille du contrôleur. La valeur des variables des paramètres de l'interface est la suivante: string.
Sélecteur de temps Dans "Type de composant", sélectionnez le paramètre de temps. Le contrôle de la zone d'entrée de l'interface de stratégie correspondant au paramètre actuel devient le contrôle de la date de temps. Contrairement au " sélecteur de temps pour le type de composant pour les paramètres de type de chaîne ", le sélecteur de temps pour les paramètres de type de chaîne a plus d'une option de " format de temps " qui permet de définir le format de sélection du contrôle: 1, date: le " format de temps " est réglé sur le bouton de date de la souris, le contrôle est un contrôle de sélection de l'année, du mois, du jour, de l'heure, des minutes et des secondes, avec une prise en charge pour sélectionner l'heure actuelle. 2 ̊ Temps: Lorsque le "Format de temps" est défini comme une barre de temps, le contrôleur est un contrôleur de sélection de temps en fractions, heures et secondes. 3 ̊ mois d'année: Lorsque le "Format de temps" est réglé sur le calendrier lunaire de l'année, le contrôle est un contrôle de sélection de l'année, du mois et de l'heure. 4 ̊ année: le "Time Format" est réglé sur l'année de l'année de l'année, le contrôle est un contrôle de sélection de l'année de l'année sélectionnée. La valeur de la variable du paramètre d'interface est: string (formaté comme temps correspondant).
Choix de couleur Dans "Type de composant", sélectionnez le paramètre de sélection de couleur. Le contrôle de la zone d'entrée correspondant au paramètre actuel de l'interface de stratégie devient le contrôle de sélection de couleur. Paramètres généralement utilisés pour concevoir des paramètres de couleur. La valeur de la variable du paramètre d'interface est la valeur de la couleur correspondant à la chaîne (par exemple: #7e1717).
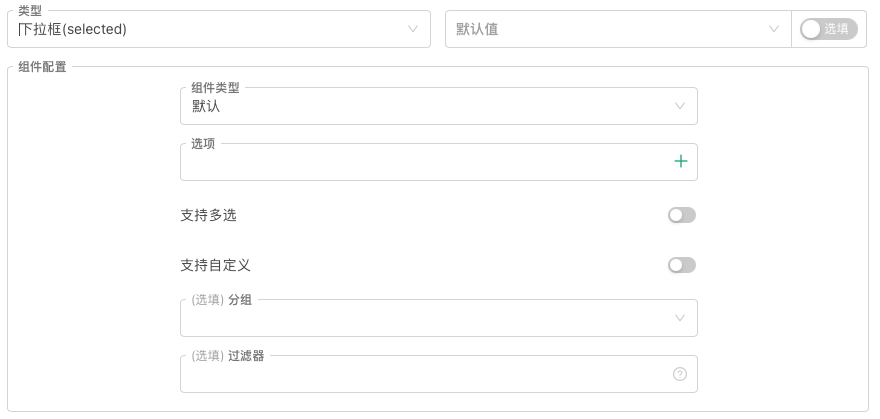
Paramètres de type de la barre de basculement

Le contrôle par défaut correspondant au paramètre de type de la barre d'étirement est la barre d'étirement, mais il y a beaucoup de mises à niveau par rapport à la barre d'étirement simple précédente:
- Soutenir la pluralité Plusieurs options peuvent être sélectionnées simultanément dans le contrôleur de la barre déroulante correspondant au paramètre de la barre déroulante, lorsque la valeur de la variable de la barre déroulante n'est plus l'index de l'option sélectionnée, mais un ensemble. Cet ensemble contient l'index ou les données liées de toutes les options sélectionnées.
- Prise en charge des valeurs par défaut personnalisées Une fois cette option ouverte, vous pouvez définir la valeur par défaut par défaut, sans avoir à choisir une option par défaut dans la zone de défilement.
- Ajout d'options de tirage au sort pour la liaison numérique, la fonction de chaîne. Donnez à l'option une chaîne ou un nombre de lignes, lorsque vous définissez ce paramètre, la valeur de la variable de la zone de défilement n'est plus l'index de l'option sélectionnée, mais la chaîne ou le nombre de lignes par lequel l'option sélectionnée est liée.
En plus de la barre de défilement par défaut, la plateforme a ajouté:
- Contrôleur de segmentation Dans "Type de composant", sélectionnez le paramètre: Contrôleur de segmentation. Ainsi, le contrôle lié au paramètre actuel devient un curseur de segmentation sélectionnable, permettant de sélectionner des blocs de segmentation spécifiques. Il peut être généralement conçu pour: généralement utilisé pour basculer entre plusieurs options qui s'opposent, souvent utilisé pour filtrer le contenu par catégorie ou par balise, choisir entre différents modes d'opération, etc. Les valeurs des variables des paramètres d'interface sont: index de la partie sélectionnée par le contrôleur de segmentation ou données liées à la partie sélectionnée (valeurs de support de données liées, chaîne).
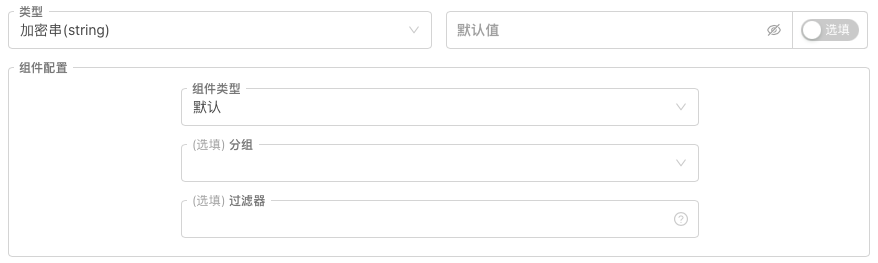
Paramètres de type de chaîne de chiffrement 5.

Les paramètres du type de chaîne de chiffrement sont également particuliers, car il n'y a qu'un seul contrôle correspondant; c'est-à-dire le contrôle de la case de chiffrement par défaut.
Les contrôles de type chaîne de chiffrement sont généralement utilisés pour définir des informations sensibles, telles que les clés secrètes, les mots de passe, etc. Les paramètres de ces entrées sont transmis après avoir été cryptés localement.
La valeur des variables des paramètres de l'interface est la suivante: string.
Pour tous les types de paramètres d'interface de stratégie ci-dessus, cette mise à niveau intègre les fonctionnalités précédentes de " Paramètres de regroupement " et de " Paramètres dépendants " dans la " Configuration des composants "; tous les paramètres d'interface ont des paramètres de " Paramètres de regroupement " et de " Filtres " dans la configuration des composants.
- Le groupe On peut entrer directement dans le contrôleur de la barre d'attraction le label dont on a besoin pour le regroupement, et utiliser la touche de retour pour déterminer l'entrée du regroupement. Le système enregistre l'entrée actuelle du label dans les options de regroupement. Après le regroupement, les paramètres marqués comme un groupe sont affichés dans une zone de regroupement dans l'interface de recherche/disque réel de la stratégie.
- Filtreur
Une expression peut être saisie dans le contrôle du filtre pour déterminer si le paramètre actuel doit être affiché ou non. Cette fonction permet d'afficher ou de masquer le paramètre actuel en fonction du paramètre choisi.
Exemple d'expression de filtre:
Ici, a, b représentent toutes les variables des paramètres de l'interface stratégique.过滤器格式: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
Stratégie de test des paramètres d'interface
Si l'explication ci-dessus ne vous semble pas intuitive, la meilleure façon de le comprendre est de l'utiliser concrètement et de tester les fonctionnalités de ces paramètres:
Les stratégies de la langue JavaScript sont les suivantes:
function main() {
Log("---------------------------开始测试数字类型参数---------------------------")
Log("变量pNum1:", pNum1, ", 变量值类型:", typeof(pNum1))
Log("变量pNum2:", pNum2, ", 变量值类型:", typeof(pNum2))
Log("变量pNum3:", pNum3, ", 变量值类型:", typeof(pNum3))
Log("变量pNum4:", pNum4, ", 变量值类型:", typeof(pNum4))
Log("---------------------------开始测试布尔类型参数---------------------------")
Log("变量pBool1:", pBool1, ", 变量值类型:", typeof(pBool1))
Log("变量pBool2:", pBool2, ", 变量值类型:", typeof(pBool2))
Log("---------------------------开始测试字符串类型参数---------------------------")
Log("变量pStr1:", pStr1, ", 变量值类型:", typeof(pStr1))
Log("变量pStr2:", pStr2, ", 变量值类型:", typeof(pStr2))
Log("变量pStr3:", pStr3, ", 变量值类型:", typeof(pStr3))
Log("变量pStr4:", pStr4, ", 变量值类型:", typeof(pStr4))
Log("---------------------------开始测试下拉框类型参数---------------------------")
Log("变量pCombox1:", pCombox1, ", 变量值类型:", typeof(pCombox1))
Log("变量pCombox2:", pCombox2, ", 变量值类型:", typeof(pCombox2))
Log("变量pCombox3:", pCombox3, ", 变量值类型:", typeof(pCombox3))
Log("---------------------------开始测试加密串类型参数---------------------------")
Log("变量pSecretStr1:", pSecretStr1, ", 变量值类型:", typeof(pSecretStr1))
}

La stratégie complète de test des paramètres:https://www.fmz.com/strategy/455212
Il existe de nombreuses stratégies qui nécessitent d'ouvrir une série de paramètres basés sur un paramètre et qui peuvent être réalisées avec des dépendances similaires.
Contrôles interactifs
Il existe également cinq contrôles d'interaction stratégiques pour la plate-forme de négociation quantitative de l'inventeur, qui ont également été optimisés et mis à niveau.
1, numérique ((number) contrôleur interactif

Les contrôles interactifs sont en grande partie conformes aux paramètres de l'interface de stratégie "Configuration des composants" et les types de composants sont pris en charge en plus des contrôles de zone d'entrée par défaut:
- Sélecteur de temps Les commandes d'interaction envoyées contiennent une horloge de temps sélectionné.
- Barre d'entrée coulissante Les commandes d'interaction envoyées contiennent des valeurs numériques représentant la position de la diapositive sélectionnée.
La façon dont elle est utilisée correspond aux différents types de composants des paramètres de l'interface de stratégie, qui ne seront pas décrits ici.
Contrôle d'interaction de type 2 (true/false)

Les contrôles interactifs sont en grande partie conformes à la "configuration des composants" des paramètres de l'interface stratégique.
Contrôle d'interaction de 3 strings

Les types de composants suivants sont pris en charge en plus du contrôleur de zone d'entrée par défaut:
- Le texte Les commandes d'interaction envoyées contiennent le contenu entré dans la zone de texte.
- Sélecteur de temps Les commandes d'interaction envoyées contiennent des chaînes de temps de temps sélectionné, et il existe plusieurs formats à choisir.
- Choix de couleur Les commandes d'interaction envoyées contiennent une chaîne de valeurs de couleur de la couleur sélectionnée.
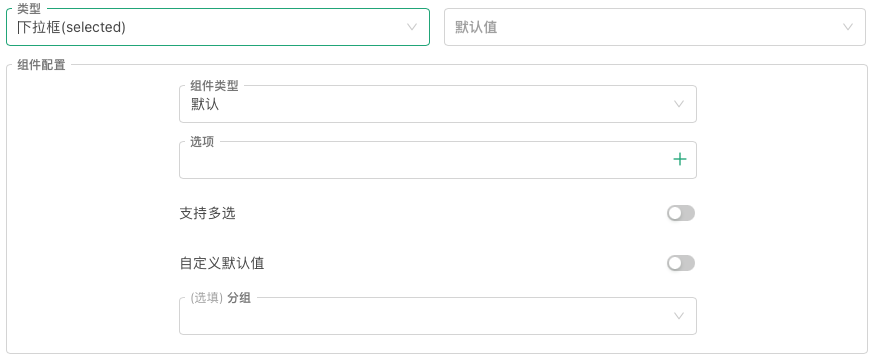
4, le tableau de bas de page ((selected)) contrôle interactif

Le boîtier de défilement des commandes interactives a également été amélioré: "Support multi-choix", "Valeur par défaut personnalisée", options pour lier des données spécifiques, etc.
En plus de l'élément de la barre d'attraction par défaut, il est ajouté:
- Contrôleur de segmentation La commande d'interaction envoyée contient l'index ou les données liées à la diapositive sélectionnée.
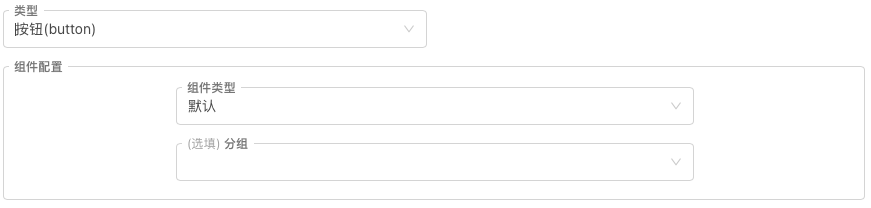
5, le bouton ((button)) contrôle interactif

Les contrôles interactifs de type bouton n'ont aucune entrée, et les commandes d'interaction envoyées au déclenchement ne contiennent que le nom du contrôleur de bouton.
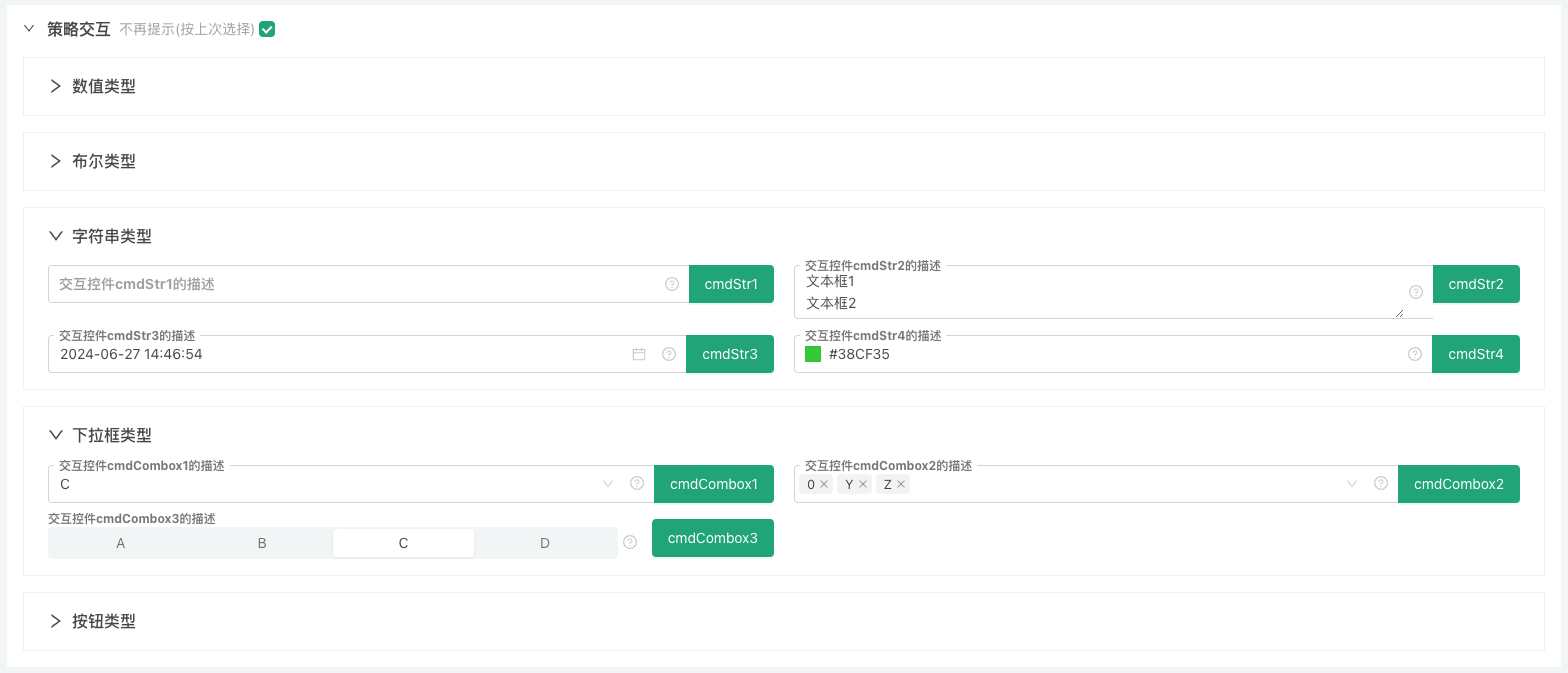
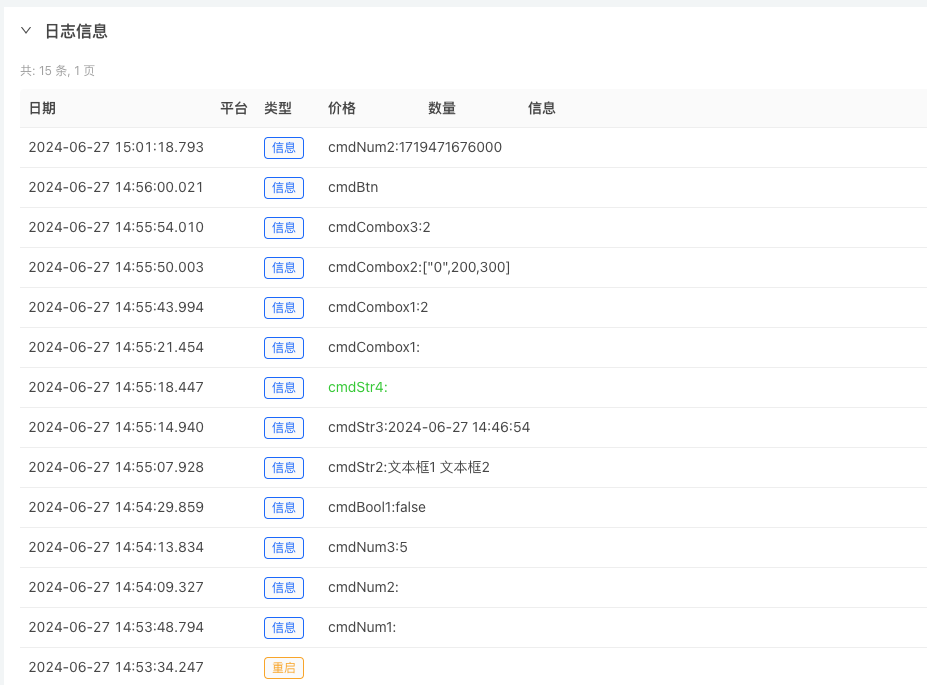
Stratégie de test des commandes interactives
Le meilleur moyen de comprendre est de tester manuellement, une stratégie de test est également préparée ici.
Il est important de noter que les commandes interactives ne peuvent pas être testées dans le système de retouche, mais seulement pour créer des tests sur le disque.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // 接收交互控件产生的消息
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
Entrez des informations au hasard, définissez des options, puis cliquez sur le bouton de contrôle interactif pour générer un message interactif que la stratégie capture et imprime.

Les stratégies de test des contrôles interactifs sont terminées:https://www.fmz.com/strategy/455231
Mise à jour
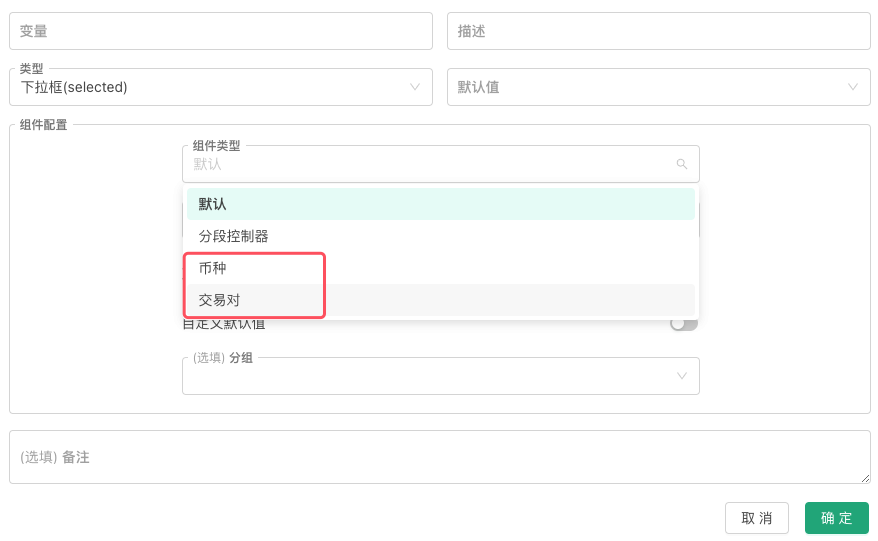
La plateforme a mis à jour les paramètres de l'interface et le type de chaîne des contrôles interactifs, le type de flèche déroulante, et a ajouté la prise en charge de deux nouveaux contrôles:


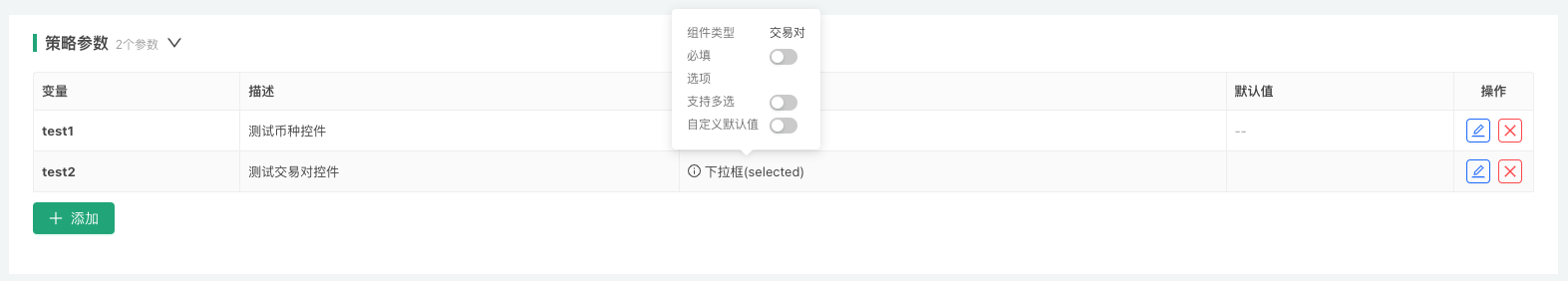
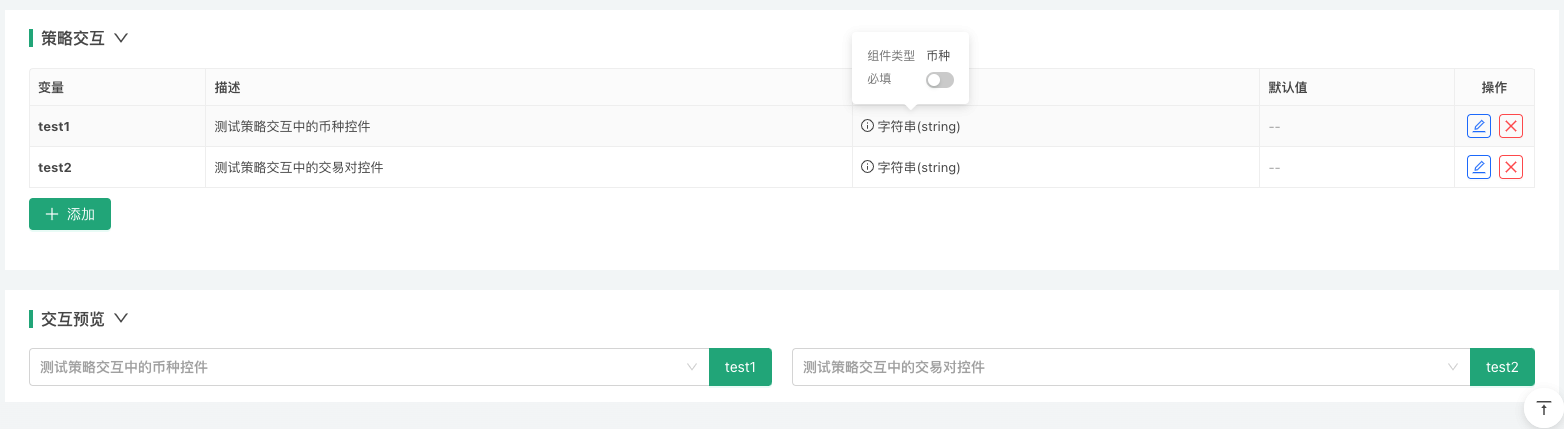
2, Test des paramètres dans les paramètres de l'interface stratégique en utilisant les contrôles de monnaie, de code de transaction et de paire de transactions

function main() {
Log("参数test1使用币种控件选择后,test1的值为:", test1)
Log("参数test2使用交易代码控件选择后,test2的值为:", test2)
}
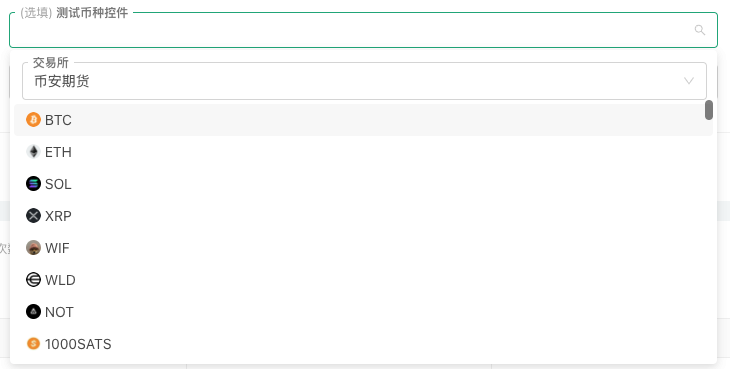
- 1, monnaie

参数test1使用币种控件选择后,test1的值为: BTC
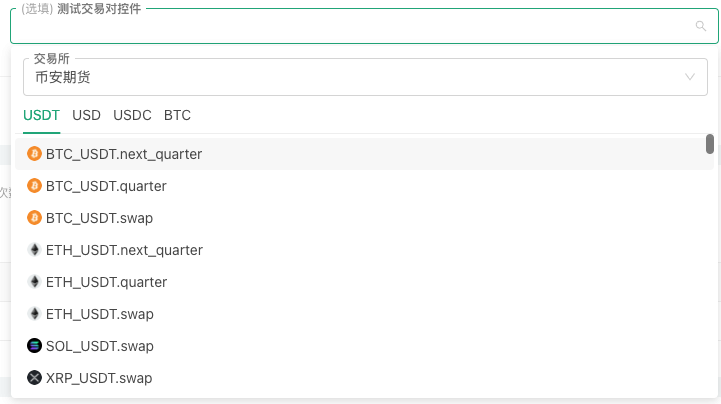
- 2, code de transaction (partie de transactions)

参数test2使用交易代码控件选择后,test2的值为: ETH_USDT.next_quarter
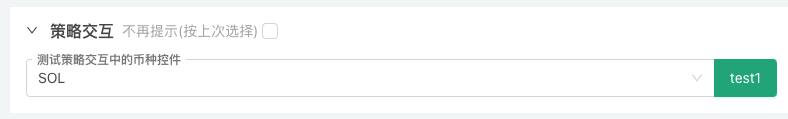
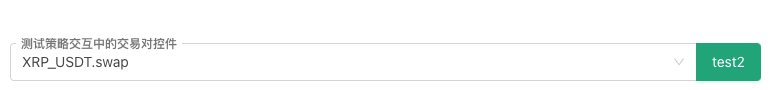
3° Configurer des tests d'interaction avec des contrôles de monnaie, de code de transaction (partie de transaction) dans les contrôles d'interaction stratégiques:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
- 1, monnaie

test1:SOL
- 2, code de transaction (partie de transactions)

test2:XRP_USDT.swap
- Explorez FMZ: une nouvelle application pour le bouton d'état
- Introduction au code source de la stratégie de négociation de paires de devises numériques et à la dernière API de la plateforme FMZ
- Le code source de la stratégie de trading de paire de devises numériques et l'API la plus récente de la plateforme FMZ
- Explication détaillée de la stratégie de négociation de paires de devises numériques
- FMZ Quant & OKX: Comment les gens ordinaires maîtrisent-ils le trading quantitatif?
- Les stratégies de paire de crypto-monnaie
- Explication détaillée de la mise à niveau de l'API FMZ Quant: amélioration de l'expérience de conception de la stratégie
- Explication détaillée des nouvelles caractéristiques des paramètres d'interface de stratégie et des commandes interactives
- FMZ Quantitative & OKX: Comment les gens ordinaires jouent-ils à la transaction quantitative?
- Mise à niveau de l'API de la plateforme de négociation quantitative des inventeurs: améliorer l'expérience de conception stratégique
- Quantifier l'analyse fondamentale sur le marché des crypto-monnaies: laissez les données parler d'elles-mêmes!
- Les fondements de la recherche quantifiée dans le cercle monétaire - ne croyez plus à tous les professeurs de mathématiques, les données sont objectives!
- Un outil essentiel dans le domaine du trading quantitatif - FMZ Quant Data Exploration Module
- Un outil indispensable dans le domaine de la quantification des transactions - l'inventeur du module de recherche de données quantifiées
- Maîtriser tout - Introduction à FMZ Nouvelle version du terminal de négociation (avec le code source TRB Arbitrage)
- Tout savoir sur la nouvelle version du terminal de trading FMZ (source code TRB)
- FMZ Quant: Une analyse des exemples de conception des exigences communes sur le marché des crypto-monnaies (II)
- Comment exploiter les robots de vente sans cerveau avec une stratégie de haute fréquence en 80 lignes de code
- Quantification FMZ: analyse de l'exemple de conception des besoins courants sur le marché des crypto-monnaies (II)
- Comment exploiter les robots sans cerveau pour les vendre avec une stratégie de haute fréquence de 80 lignes de code