Explorez FMZ: une nouvelle application pour le bouton d'état
Auteur:L'inventeur de la quantification - un petit rêve, Créé: 2024-07-25 15:20:47, Mis à jour: 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
Nous allons maintenant voir comment cela peut être utilisé dans des scénarios de stratégie multivariée.
Les scénarios stratégiques variés
Qu'il s'agisse d'une stratégie multi-variétés entièrement automatique ou d'une stratégie multi-variétés semi-manuelle. Une interface d'interface de stratégie nécessitera des boutons interactifs fonctionnels, tels que l'arrêt, le stop-loss, le dépôt complet, la commande de planification, etc. pour une variété prédéterminée.
Nous allons alors explorer les nouvelles fonctionnalités du bouton d'état dans un scénario d'utilisation très simple.
Les contrats perpétuels BTC_USDT, les contrats perpétuels ETH_USDT, les contrats perpétuels LTC_USDT, les contrats perpétuels BNB_USDT et les contrats perpétuels SOL_USDT
En même temps que la stratégie exécute des transactions automatiques, nous souhaitons concevoir un bouton d'ouverture pour chaque variété dans la barre d'état de l'interface de la stratégie. Mais ce bouton d'ouverture nécessite une série de paramètres détaillés, tels que:
- Type de commande: liste de prix limitée / liste de prix du marché.
- La quantité de commande suivante: quantité.
- Le prix de la commande: prix.
- Les transactions sont dirigées vers l'achat (plus) ou la vente (moins).
Avant cette mise à niveau, le bouton d'état n'était qu'un simple déclencheur d'un message d'interaction de bouton. Il n'y avait aucune façon de lier une série de contrôles pour configurer des messages complexes. Cette mise à niveau pour l'interaction a résolu ce besoin.
Des exemples de conception:
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
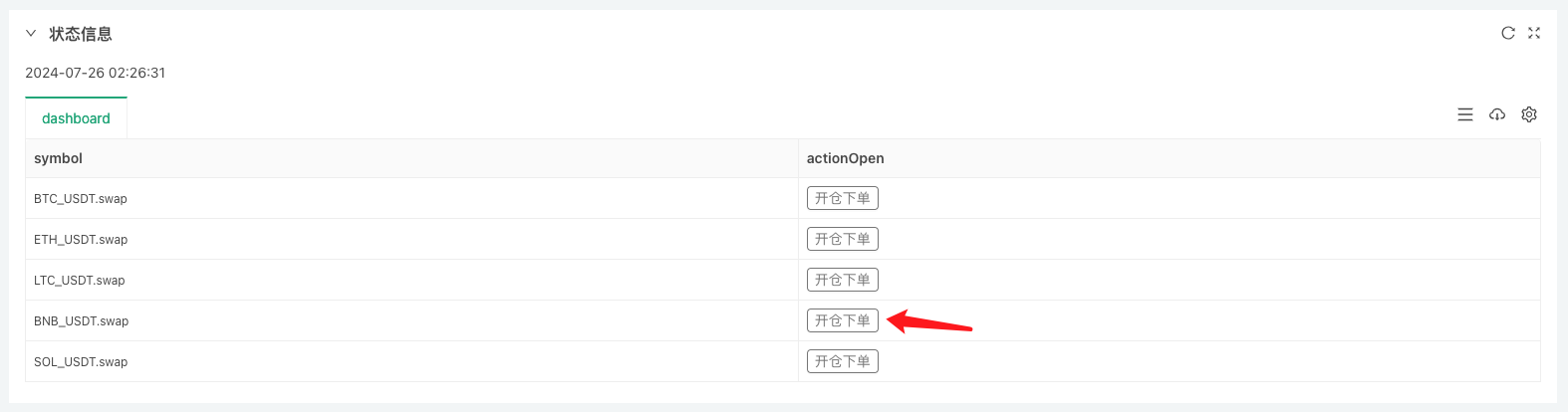
Tout d'abord, regardez les effets d'exécution et expliquez en détail la conception du bouton.

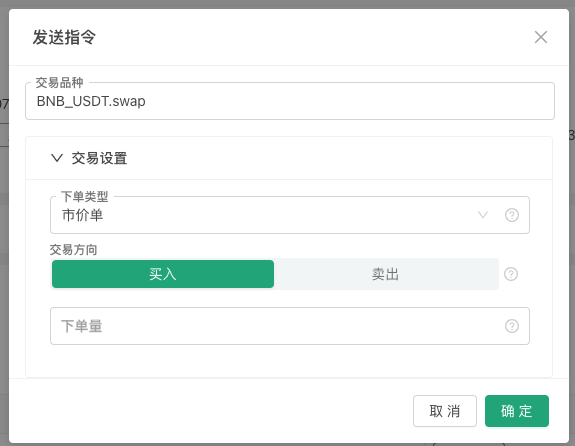
En cliquant sur un bouton, vous obtiendrez une case à puces avec des informations sur la configuration de votre commande:

Nous vous invitons à nous contacter dès que vous avez terminé de remplir les informations d'ouverture que nous avons conçues.

Vous pouvez voir que la stratégie a reçu un message et que nous avons analysé ce message dans le code pour les paramètres d'exécution de cette commande.
Tout d'abord, nous définissons un modèle de bouton, un objet JSON, que nous attribuons à la variable tmpBtnOpen.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
groupe Comme c'est juste un exemple, il peut y avoir plus de besoins dans l'utilisation de la conception réelle, qui ne se limite pas à la direction, au prix, à la quantité, au type d'ordre mis en place lors de l'ouverture. Il peut également y avoir une conception de règles de sortie telles que le stop-loss, le stop-loss plan, etc. La nouvelle version de l'interface utilisateur prend en charge.
groupLes champs permettent de regrouper un ensemble de contrôles dans une case à puces, comme dans la capture d'écran ci-dessus.requis Dans la structure des boutons
groupLes contrôles dans les champs ont été ajoutésrequiredLes champs de configuration, utilisés pour définir si c'est obligatoire (obligatoire), si c'est obligatoire (obligatoire) mais que vous ne l'utilisez pas (obligatoire), vous ne pouvez pas cliquer sur le bouton Définir pour envoyer des messages interactifs, et un message d'avertissement rouge s'affiche.Filtre augmenté
filterLes champs sont utilisés pour définir des dépendances de filtrage, par exemple dans l'exemple ci-dessus, si vous choisissez le type de liste de marché, le prix de l'ordre n'est pas nécessaire.typePour le numéro de téléphone,nameLes contrôles pour le prix sont cachés.rendu Des champs ont été ajoutés pour les types de contrôle de base (type field setting): number, string, selected, boolean.
renderPour configurer le réglage des contrôles, chaque contrôle a ses propres composants de réglage. Par exemple, dans l'exemple ci-dessus, il est plus approprié de rendre le réglage du réglage de la barre de défilement sélectionné comme " sélecteur de segment ", car le réglage de la barre de défilement nécessite deux clics (ouvrir la barre de défilement pour la première fois, sélectionner les options pour la deuxième fois).
Un lecteur attentif pourrait demander si vous ne voyez pas dans la capture d'écran ci-dessus les informations de contrôle dans la case à puces "variété de transaction" et que cette "variété de transaction" n'est pas dans le groupe "configuration de transaction" (c'est-à-dire:
"group": "交易设置"Cette configuration a été mise en œuvre.)Ceci est une démonstration d'une conception qui utilise un bouton dans une table de statut pour lier d'autres informations dans la barre de statut.
createBtnFonction basée sur le modèletmpBtnOpenLa structure finale des boutons est construite en écrivant d'autres informations dans la structure des boutons.// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位 var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
Donc le résultat final est que lorsque vous cliquez sur la barre d'état sur l'interface de stratégie, vous avez un effet qui se produit lorsque vous cliquez sur la barre d'état.symbolPourBNB_USDT.swapLorsque vous cliquez sur ce bouton, la case à puces "variété de transaction" est remplie automatiquement.BNB_USDT.swap。
Cet article ne présente qu'une petite partie des applications de la nouvelle version de l'interface utilisateur, et comme l'ensemble ne peut pas être trop long, nous continuerons à discuter de la conception d'autres scénarios de demande dans l'article suivant.
Merci pour votre soutien!
- Un modèle de stratégie vous permet d'utiliser WebSocket Market de manière transparente
- Un modèle de stratégie vous permet d'utiliser WebSocket sans heurts
- Guide d'accès au protocole général pour les plateformes de négociation quantitative pour les inventeurs
- Comment construire une stratégie de trading multi-monnaie universelle rapidement après la mise à niveau FMZ
- Comment construire rapidement une stratégie de trading monétaire universelle après la mise à niveau de FMZ
- Commerce de DCA: une stratégie quantitative largement utilisée
- Les transactions DCA: une stratégie de quantification largement répandue
- Exploration de FMZ: pratique du protocole de communication entre les stratégies de négociation en direct
- Explorez FMZ: stratégie de transaction et pratique des protocoles de communication entre les disques
- Exploration de la FMZ: nouvelle application des boutons de la barre d'état (partie 1)
- Introduction au code source de la stratégie de négociation de paires de devises numériques et à la dernière API de la plateforme FMZ
- Le code source de la stratégie de trading de paire de devises numériques et l'API la plus récente de la plateforme FMZ
- Explication détaillée de la stratégie de négociation de paires de devises numériques
- FMZ Quant & OKX: Comment les gens ordinaires maîtrisent-ils le trading quantitatif?
- Les stratégies de paire de crypto-monnaie
- Explication détaillée de la mise à niveau de l'API FMZ Quant: amélioration de l'expérience de conception de la stratégie
- Explication détaillée des nouvelles caractéristiques des paramètres d'interface de stratégie et des commandes interactives
- FMZ Quantitative & OKX: Comment les gens ordinaires jouent-ils à la transaction quantitative?
- Mise à niveau de l'API de la plateforme de négociation quantitative des inventeurs: améliorer l'expérience de conception stratégique
- Détails sur les paramètres de l'interface stratégique et les nouvelles fonctionnalités des contrôles interactifs