Exploration de la FMZ: nouvelle application des boutons de la barre d'état (partie 1)
Auteur:FMZ~Lydia, Créé: 2024-07-26 16:45:02, Mis à jour: 2024-07-29 14:54:42
Avec une mise à jour majeure de l'interface API de la plateforme de trading quantique FMZ, les paramètres de l'interface de stratégie, les commandes interactives et d'autres fonctions de la plateforme ont été ajustés et de nombreuses nouvelles fonctions ont été ajoutées.FMZ.COM.
Chaque développeur de stratégie espère construire une interface d'interface facile à utiliser, puissante et simple dans la conception.FMZ.COMLa conception de commandes interactives directement dans la barre d'état de la page de stratégie est une mise à niveau basée sur cette demande.
Ensuite, examinons son application dans un scénario de stratégie multi-variété.
Scénario de stratégie multi-variétés
Qu'il s'agisse d'une stratégie d'arbitrage multi-variétés entièrement automatique ou d'une stratégie de synchronisation multi-variétés semi-manuelle, il y aura des boutons interactifs fonctionnels sur l'interface de l'interface utilisateur de la stratégie, tels que le profit, le stop loss, la liquidation complète, la confiation planifiée, etc. pour un certain produit.
Alors explorons les nouvelles fonctionnalités du bouton de la barre d'état avec un scénario d'utilisation le plus simple.
Le montant de l'impôt sur les sociétés est calculé en fonction du montant de l'impôt sur les sociétés.
Alors que la stratégie exécute le trading automatique, nous espérons concevoir un bouton de position ouverte pour chaque produit dans la barre d'état de l'interface de stratégie.
- Type d'ordre: ordre limite/ordre de marché.
- La quantité de commande de la commande: quantité.
- Le prix de l'ordre: prix.
- Direction de négociation: acheter (long), vendre (short).
Avant cette mise à niveau, le bouton de la barre d'état ne déclenchait qu'un message d'interaction de bouton. Il n'y avait aucun moyen de lier une série de commandes pour définir des messages complexes. Cette mise à niveau vers l'interaction résout le problème. Jetons un coup d'œil à la conception du code. Les commentaires détaillés ajoutés au code permettent de comprendre facilement comment créer une telle fonction.
Exemples de conception:
// Set the types of operations BTC_USDT.swap is the type format defined by the FMZ platform, indicating the U-standard perpetual contract of BTC
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// Construct a button based on a button template
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "Open a position and place an order",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "OrderType",
"description": "Market order, limit order",
"default": 0,
"group": "Trading setup",
"settings": {
"options": ["Market order", "Limit order"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "trading instruments", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("Receive interaction:", cmd)
// Parsing interaction messages: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// According to the first colon: the previous instruction determines which button template triggers the message
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("Trading instruments:", msg["symbol"], ", Trading direction:", msg["direction"], ", Order type:", msg["tradeType"] == 0 ? "Market order" : "Limit order", msg["tradeType"] == 0 ? ", Order price: current market price" : ", Order price:" + msg["price"], ", Quantity of order:", msg["amount"])
}
}
// Output status bar information
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
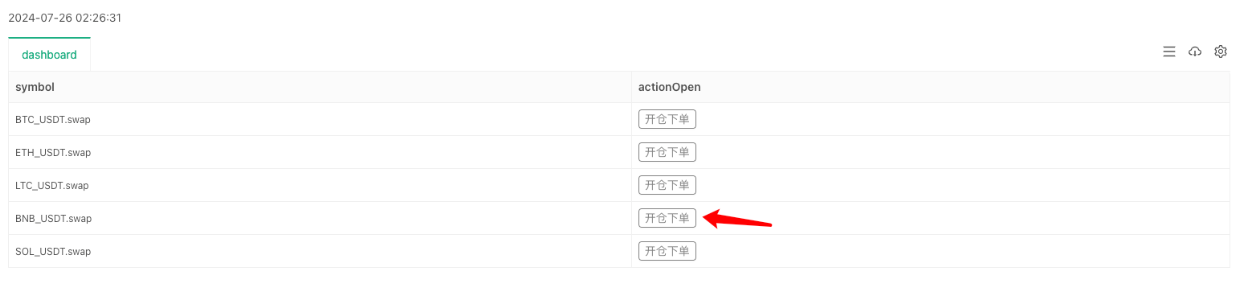
Examinons d'abord l'effet de fonctionnement, puis expliquons en détail la conception du bouton de commande.

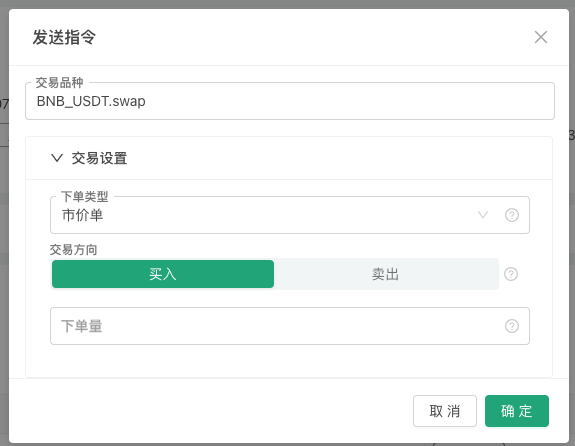
Cliquez sur un bouton et une fenêtre pop-up apparaîtra pour configurer les informations spécifiques de commande:

Après avoir rempli les informations de position d'ouverture que nous avons conçues, nous pouvons voir que la stratégie a reçu le message dans la colonne Logs, et dans le code, nous avons analysé le message et produit les différents paramètres de l'ordre.
Tout d'abord, nous définissons un modèle de bouton, qui est un objet JSON, et l'attribuons à la variable tmpBtnOpen.
{
"type": "button", // The type of status bar output control. Currently only buttons are supported.
"cmd": "open", // The message prefix received by the GetCommand function in the strategy when the button is triggered, such as this example: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "Open a position and place an order", // Strategy interface, the content displayed on the button on the status bar, refer to the above picture
"group": [{ // When the button is triggered, the controls in the pop-up box are configured and set. The group field value of this layer is an array, and the controls in the pop-up box are arranged from top to bottom according to the order of this array.
"type": "selected", // The first control type is: selected, drop-down box
"name": "tradeType", // When the status bar button is triggered, the message contains the settings of the control, and tradeType is the key name of the value currently entered in the drop-down box control. If the first option "Market Order" is selected, the message received by the GetCommand function contains the key-value pair information of "tradeType":0.
"label": "orderType", // When the button is triggered, the title of the current control in the pop-up box
"description": "Market order, limit order", // The description information of the current control will be displayed when the mouse is placed on the "small question mark" icon on the right side of the control.
"default": 0, // The default value of the current control. For example, if the current control is a drop-down box, if no selection is made, the default value is the first option in the drop-down box. Usually, the default value of a drop-down box refers to the index of the drop-down box option, that is, the first one is 0, then 1, and so on. If the options of the drop-down box are in key-value format, the default value refers to value.
"group": "Trading setup", // If there are many controls in the pop-up box, they can be grouped. This field can set the grouping information.
"settings": { // The specific settings of this drop-down box
"options": ["Market order", "Limit order"], // Options is a setting related to the drop-down box. It is used to set the options in the drop-down box. The value of this field is an array, which arranges the options in the drop-down box in sequence.
"required": true, // Required indicates whether it is set as mandatory (required) content.
}
}, {
"type": "selected", // This is also a Selected type
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment", // Unlike the default drop-down box control, the drop-down box can be replaced with a "segment selector" through the render field, such as the "buy/sell" control in the figure above.
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}], // Use key-value to set options
}
}, {
"type": "number", // Numeric input box type control
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1", // The filter can be used to determine whether to display the current control. When tradeType==1, it means it is a market order, so there is no need to set the price for this control, so it is not displayed.
"settings": {
"required": true, // Required when the control is activated (required)
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
-
groupe Étant donné qu'il ne s'agit que d'un exemple, il peut y avoir plus d'exigences dans la conception et l'utilisation réelles, sans se limiter à la direction, au prix, à la quantité et au type d'ordre définis lors de l'ouverture d'une position. Il peut également y avoir la conception de règles de sortie telles que les ordres de plan de prise de profit et de stop-loss. Par conséquent, la nouvelle version de l'interface utilisateur prend en charge le champ de groupe, ce qui est pratique pour regrouper un groupe de commandes dans la fenêtre contextuelle ensemble pour l'affichage, comme le réglage pliable de
Réglages de trading dans la capture d'écran ci-dessus. -
Nécessaire Le contrôle défini dans le champ de groupe dans la structure des boutons ajoute le champ de réglage requis pour définir s'il est nécessaire.
-
filtre Le champ filtre est ajouté pour définir la dépendance du filtre. Par exemple, dans l'exemple ci-dessus, si le type d'ordre de marché est sélectionné, le prix de l'ordre n'est pas nécessaire. Vous pouvez masquer le contrôle avec le type
number et le nom price . -
rendre Pour ces types de contrôles de base (paramètres de type de champ): nombre, chaîne, sélectionné, booléen. Ajout de rendu de champ pour définir le rendu du contrôle, chaque contrôle a ses propres composants de rendu multiples. Par exemple, dans l'exemple ci-dessus, il est plus approprié de rendre le contrôle de la boîte déroulante sélectionnée comme un sélecteur de segment, car la boîte déroulante doit être cliquée deux fois (la première fois pour étendre la boîte déroulante, la deuxième fois pour sélectionner une option).
Enfin, les lecteurs attentifs peuvent demander, je ne vois pas les informations de contrôle dans la boîte pop-up où vous avez écrit
Symbole de trading dans la capture d'écran ci-dessus, et ce Symbole de trading n'appartient pas au groupe Settings trading (c'est à dire: "group": "Trading setup"ce paramètre est mis en œuvre).
Voici une démonstration d'une conception qui lie les boutons de la table de la barre d'état à d'autres informations de la barre d'état.createBtnfonction est utilisée pour construire la structure finale du bouton selon le modèletmpBtnOpen, et d'autres informations sont écrites dans la structure du bouton pendant la construction.
// When constructing a button, bind the name of the current row and other information, add a control to the button's pop-up box, and place it first
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "Trading symbols", "default": m["symbol"], "settings": {"required": true}}])
Donc l'effet final est que lorsque vous cliquez sur le bouton avec la lignesymboldeBNB_USDT.swapdans la barre d'état de l'interface de stratégie, la zone d'entrée BNB_USDT.swap automatically.
Cet article ne présente qu'une petite partie de l'application de la nouvelle version d'UI. Compte tenu de la longueur globale, nous continuerons à discuter de la conception d'autres scénarios de demande dans l'article suivant.
Merci pour votre soutien!
- Stratégie d'acquisition et de surveillance des taux de financement FMZ
- Un modèle de stratégie vous permet d'utiliser WebSocket Market de manière transparente
- Un modèle de stratégie vous permet d'utiliser WebSocket sans heurts
- Guide d'accès au protocole général pour les plateformes de négociation quantitative pour les inventeurs
- Comment construire une stratégie de trading multi-monnaie universelle rapidement après la mise à niveau FMZ
- Comment construire rapidement une stratégie de trading monétaire universelle après la mise à niveau de FMZ
- Commerce de DCA: une stratégie quantitative largement utilisée
- Les transactions DCA: une stratégie de quantification largement répandue
- Exploration de FMZ: pratique du protocole de communication entre les stratégies de négociation en direct
- Explorez FMZ: stratégie de transaction et pratique des protocoles de communication entre les disques
- Explorez FMZ: une nouvelle application pour le bouton d'état
- Introduction au code source de la stratégie de négociation de paires de devises numériques et à la dernière API de la plateforme FMZ
- Le code source de la stratégie de trading de paire de devises numériques et l'API la plus récente de la plateforme FMZ
- Explication détaillée de la stratégie de négociation de paires de devises numériques
- FMZ Quant & OKX: Comment les gens ordinaires maîtrisent-ils le trading quantitatif?
- Les stratégies de paire de crypto-monnaie
- Explication détaillée de la mise à niveau de l'API FMZ Quant: amélioration de l'expérience de conception de la stratégie
- Explication détaillée des nouvelles caractéristiques des paramètres d'interface de stratégie et des commandes interactives
- FMZ Quantitative & OKX: Comment les gens ordinaires jouent-ils à la transaction quantitative?
- Mise à niveau de l'API de la plateforme de négociation quantitative des inventeurs: améliorer l'expérience de conception stratégique