FMZ: स्टेटस बटन का नया ऐप
लेखक:आविष्कारक मात्रा - छोटे सपने, बनाया गयाः 2024-07-25 15:20:47, अद्यतनः 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
इसके बाद, आइए विभिन्न रणनीतियों के परिदृश्यों में इसके अनुप्रयोगों पर एक नज़र डालें।
विविधतापूर्ण रणनीतिक परिदृश्य
चाहे वह पूरी तरह से स्वचालित बहु-रेंज सूट नीति हो या अर्ध-मैनुअल बहु-रेंज समय-निर्धारण नीति। रणनीति यूआई इंटरफ़ेस में कुछ कार्यात्मक इंटरैक्टिव बटन की आवश्यकता होगी, जैसे कि किसी निश्चित प्रजाति के लिए रोक, रोक हानि, सभी को साफ करना, योजना को सौंपना आदि।
तो चलिए एक सरल उपयोग परिदृश्य के साथ स्थिति बटन के नए फीचर्स की खोज करते हैं। मान लीजिए कि हमारी रणनीति कई किस्मों का व्यापार करती हैः
BTC_USDT टिकाऊ अनुबंध, ETH_USDT टिकाऊ अनुबंध, LTC_USDT टिकाऊ अनुबंध, BNB_USDT टिकाऊ अनुबंध, SOL_USDT टिकाऊ अनुबंध
जबकि रणनीति स्वचालित रूप से व्यापार करती है, हम रणनीति इंटरफ़ेस के स्थिति टैब में प्रत्येक किस्म के लिए एक ट्रेड खोलने के बटन को डिज़ाइन करना चाहते हैं। लेकिन इस ट्रेड खोलने के बटन को कई विस्तृत सेटिंग्स की आवश्यकता होती है, जैसेः
- ऑर्डर का प्रकारः सीमित मूल्य सूची / बाजार मूल्य सूची।
- ऑर्डर की अगली मात्राः मात्रा।
- ऑर्डर की कीमतः कीमत।
- लेनदेन की दिशाः खरीदना (बहुत) / बेचना (खाली) ।
इस प्लेटफॉर्म के उन्नयन से पहले, स्टेटस बटन केवल एक बटन इंटरैक्शन संदेश को ट्रिगर करता था। जटिल संदेशों को सेट करने के लिए नियंत्रणों की एक श्रृंखला को बांधने का कोई तरीका नहीं था। इस बार के इंटरैक्शन उन्नयन ने इस आवश्यकता को हल कर दिया है, आइए कोड डिजाइन पर एक नज़र डालें, कोड में विस्तृत टिप्पणी जोड़ें। यह समझना आसान है कि इस तरह के कार्य को कैसे बनाया जाए।
डिजाइन के उदाहरणः
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
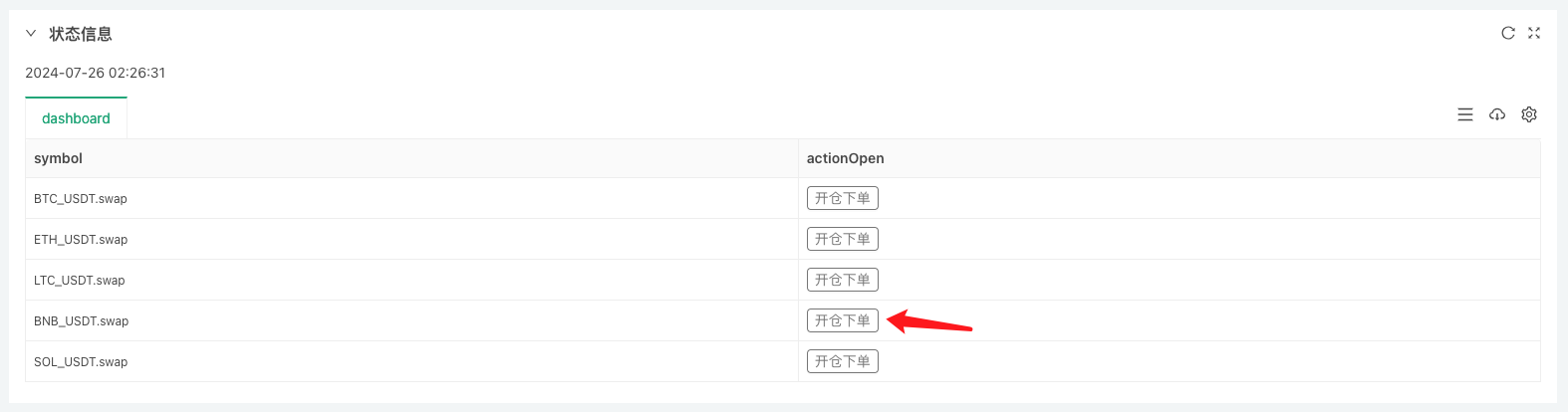
पहले चलाने के प्रभाव को देखें और बटन नियंत्रण के डिजाइन के बारे में विस्तार से बताएं। नीति कोड इस तरह काम करता हैः

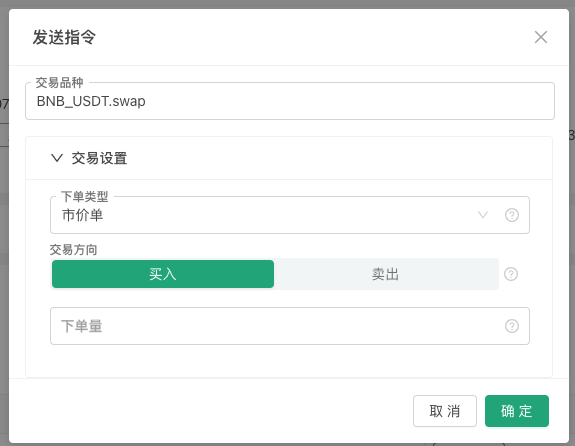
एक बटन पर क्लिक करने पर, एक बॉलबॉक्स दिखाई देता है जिसमें विशिष्ट आदेश जानकारी दी जाती हैः

यह एक बहुत ही दिलचस्प लेख है, लेकिन यह एक बहुत ही दिलचस्प लेख है।

आप देख सकते हैं कि नीति ने संदेश प्राप्त किया है, और कोड में हमने इस संदेश का विश्लेषण किया है, इस आदेश को आउटपुट करने के लिए विभिन्न सेटिंग्स; अब हम देखते हैं कि यह बटन कैसे बनाया गया हैः
सबसे पहले हम एक बटन टेम्पलेट को परिभाषित करते हैं, जो एक JSON ऑब्जेक्ट है, जिसे हम tmpBtnOpen चर को असाइन करते हैं. मैं नीचे दिए गए कोड नोट में सीधे विवरण लिखता हूं.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
समूह चूंकि यह केवल एक उदाहरण है, वास्तविक डिजाइन उपयोग में अधिक आवश्यकताएं हो सकती हैं, जो आदेश दिशा, मूल्य, मात्रा, आदेश प्रकार के लिए सीमित नहीं हैं।
groupफ़ील्ड, एक बार जब आप बॉलबॉक्स में नियंत्रणों के एक समूह को एक साथ खींचते हैं, तो यह दिखाने के लिए आसान है, जैसे कि ऊपर दिए गए स्क्रीनशॉट में "लेनदेन सेटिंग्स" फोल्डिंग सेटिंग्स।आवश्यक बटन संरचना में
groupफ़ील्ड में सेट किए गए नियंत्रणों को बढ़ाया गया हैrequiredसेट फ़ील्ड, जिसे सेट करने के लिए उपयोग किया जाता है कि क्या यह अनिवार्य है, यदि यह अनिवार्य है लेकिन उपयोग में नहीं है तो आप क्लिक नहीं कर सकते हैं।फ़िल्टर बढ़ गया
filterफ़ील्ड फ़िल्टर निर्भरता सेट करने के लिए उपयोग किया जाता है, उदाहरण के लिए ऊपर दिए गए उदाहरण में, यदि बाजार सूची प्रकार का चयन किया गया है, तो ऑर्डर मूल्य आवश्यक नहीं है।typeएक नंबर के लिए एक नंबर के लिएnamePrice के लिए नियंत्रण छिपा हुआ है. रेंडर इन आधारभूत प्रकारों के लिए नियंत्रणों (प्रकार क्षेत्र सेटिंग्स): संख्या, स्ट्रिंग, चयनित, boolean;; के लिए क्षेत्र जोड़े गए हैं।
renderनियंत्रण रेखांकन सेट करने के लिए, प्रत्येक नियंत्रण रेखांकन घटक के लिए अलग-अलग विविधताएं हैं। उदाहरण के लिए, उपरोक्त उदाहरण में, चयनित ड्रॉपबॉक्स नियंत्रण रेखांकन को "खंड चयनकर्ता" के रूप में प्रस्तुत करना उचित है, क्योंकि ड्रॉपबॉक्स को दो बार क्लिक करने की आवश्यकता होती है (पहली बार ड्रॉपबॉक्स खोलना, दूसरा विकल्प चुनना) ।
अंतिम ध्यान देने वाले पाठक पूछ सकते हैं कि क्या ऊपर दिए गए स्क्रीनशॉट में आपको "ट्रेड वेरिएंट" बॉक्स में नियंत्रण जानकारी नहीं दिखाई गई है, और यह "ट्रेड वेरिएंट" "ट्रेड सेटिंग्स" से बाहर है (यानीः
"group": "交易设置"इस सेटिंग को लागू किया गया है) ।यहाँ एक ऐसा डिज़ाइन दिखाया गया है जो स्टेटस टैब में एक बटन को स्टेटस टैब में अन्य जानकारी के साथ बांधता है,
createBtnफ़ंक्शन टेम्पलेट के आधार परtmpBtnOpenअंतिम बटन संरचना बनाने के लिए, बटन संरचना में अन्य जानकारी लिखने के लिए।// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位 var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
तो अंत में क्या होता है जब आप नीति इंटरफ़ेस पर स्टेटस टैब पर क्लिक करते हैंsymbolके लिएBNB_USDT.swapइस पंक्ति के बटन के साथ, बाउंस बॉक्स में "ट्रेड किस्म" इनपुट बॉक्स में स्वचालित रूप से भरा जाता है।BNB_USDT.swap。
इस लेख में केवल नए संस्करण के यूआई के कुछ अनुप्रयोगों का परिचय दिया गया है, और चूंकि समग्र विस्तार बहुत लंबा नहीं हो सकता है, हम अगले लेख में अन्य मांग परिदृश्यों के डिजाइन पर चर्चा करते हैं।
समर्थन के लिए धन्यवाद!
- एक रणनीति टेम्पलेट आपको वेबसॉकेट मार्केट का उपयोग करने की अनुमति देता है
- एक नीति टेम्पलेट जो आपको वेबसॉकेट के क्षेत्र का उपयोग करने के लिए अनुमति देता है
- आविष्कारकों के लिए क्वांटिफाइड ट्रेडिंग प्लेटफॉर्म के लिए सामान्य प्रोटोकॉल एक्सेस गाइड
- एफएमजेड उन्नयन के बाद एक सार्वभौमिक बहु-मुद्रा व्यापार रणनीति कैसे बनाएं
- एफएमजेड के उन्नयन के बाद एक सार्वभौमिक बहु-मुद्रा व्यापार रणनीति बनाने के लिए तेजी से कैसे?
- डीसीए ट्रेडिंगः एक व्यापक रूप से प्रयुक्त मात्रात्मक रणनीति
- डीसीए लेनदेनः व्यापक रूप से सामान्य मात्रा रणनीति
- एफएमजेड का अन्वेषण: लाइव ट्रेडिंग रणनीतियों के बीच संचार प्रोटोकॉल का अभ्यास
- एफएमजेड का अन्वेषण करेंः लेनदेन की रणनीति और वास्तविक डिस्क के बीच संचार प्रोटोकॉल का अभ्यास
- एफएमजेड का अन्वेषण करनाः स्टेटस बार बटन का नया अनुप्रयोग (भाग 1)
- डिजिटल मुद्रा जोड़ी ट्रेडिंग रणनीति के स्रोत कोड और एफएमजेड प्लेटफॉर्म के नवीनतम एपीआई का परिचय
- एफएमजेड प्लेटफॉर्म के लिए नवीनतम एपीआई का परिचय
- डिजिटल मुद्रा जोड़ी व्यापार रणनीति का विस्तृत स्पष्टीकरण
- FMZ Quant & OKX: आम लोग मात्रात्मक व्यापार में कैसे महारत हासिल करते हैं? सभी उत्तर यहाँ हैं!
- डिजिटल मुद्राओं के लिए व्यापार रणनीति
- एफएमजेड क्वांट एपीआई उन्नयन का विस्तृत विवरणः रणनीति डिजाइन अनुभव में सुधार
- रणनीति इंटरफेस पैरामीटर और इंटरैक्टिव नियंत्रणों की नई विशेषताओं का विस्तृत स्पष्टीकरण
- FMZ क्वांटिफाइड & OKX: आम लोग क्वांटिफाइड ट्रेडिंग कैसे खेलते हैं? जवाब यहां हैं!
- आविष्कारकों द्वारा क्वांटिफाइड ट्रेडिंग प्लेटफॉर्म एपीआई उन्नयनः रणनीतिक डिजाइन अनुभव को बढ़ाना
- रणनीतिक इंटरफ़ेस पैरामीटर और इंटरैक्टिव कंट्रोल की नई सुविधाओं का विवरण