शुरुआती के लिए क्रिप्टोकरेंसी मात्रात्मक व्यापार - आपको क्रिप्टोकरेंसी मात्रात्मक के करीब ले जाना (7)
लेखक:FMZ~Lydia, बनाया गयाः 2022-08-09 11:15:23, अद्यतन किया गयाः 2023-09-21 21:00:10
पिछले लेख में, हमने एक सरल बहु-प्रजाति ग्रिड रणनीति को एक साथ सोचा और डिज़ाइन किया। आगे, हम मात्रात्मक व्यापार के मार्ग पर सीखना और आगे बढ़ना जारी रखेंगे। इस लेख में, हम एक अधिक जटिल रणनीति डिजाइन - हेजिंग रणनीतियों के डिजाइन की खोज करेंगे। इस लेख में एक बहु-प्रजाति अंतःकालिक हेजिंग रणनीति डिजाइन करने की योजना है। जब अंतःकालिक हेजिंग रणनीतियों की बात आती है, तो जो लोग वायदा व्यापार से परिचित हैं, उन्हें इसके साथ परिचित होना चाहिए। शुरुआती लोगों के लिए, वे इन अवधारणाओं को नहीं समझ सकते हैं, इसलिए आइए अंतःकालिक हेजिंग की अवधारणा की संक्षिप्त व्याख्या के साथ शुरू करें।
अंतरालगत हेजिंग
सरल शब्दों में कहें तो, अंतरिम हेजिंग एक अनुबंध को लंबा करना है, एक अनुबंध को छोटा करना है, और एक ही समय में स्थिति को बंद करने के लिए तीन स्थितियों (लंबी और छोटी) की प्रतीक्षा करना हैः
- यदि आप लंबे समय तक जाकर पैसा कमाते हैं और शॉर्ट जाकर पैसा खो देते हैं, और जब लाभ (जैसा कि कहा जाता है) नुकसान (जैसा कि कहा जाता है) से अधिक होता है, तो आप लाभ / हानि संतुलन के बाद लाभ कमाएंगे।
- लंबी पोजीशन पैसे खोती है, छोटी पोजीशन पैसे कमाती है, और जब एक पोजीशन अधिक लाभदायक होती है, तो उस पोजीशन को बंद कर देती है,... (ऊपर के समान) ।
- यदि आप लंबे समय तक जाते हैं तो पैसा कमाएं, और यदि आप कम जाते हैं तो पैसा कमाएं, तो क्या हिचकिचाहट है? अपनी स्थिति बंद करें!
अन्य मामलों में फ्लोटिंग हानि है, ले जाने या स्थिति में स्केल करने के लिए जारी है। (क्योंकि स्प्रेड उतार-चढ़ाव एकतरफा उतार-चढ़ाव की तुलना में अधिक मध्यम है, सापेक्ष जोखिम छोटा है, ध्यान दें कि केवल सापेक्ष है!
Let A1 be the price of contract A at moment 1, and set B1 to be the price of contract B at moment 1. At this time, short contract A, short price A1, long contract B, and long price B1.
Let A2 be the price of contract A at moment 2, and set B2 to be the price of contract B at moment 2. At this time, close the position contract A (short), close short A2, close the position B contract (long), and close long price B2.
Moment 1 difference:A1 - B1 = X
Moment 2 difference:A2 - B2 = Y
X - Y = A1 - B1 - (A2 - B2)
X - Y = A1 - B1 - A2 + B2
X - Y = A1 - A2 + B2 - B1
It can be seen that A1 - A2 is the profit difference in closing the position of contract A.
B2 - B1 is the profit spread of closing the position of contract B. As long as the two closed positions are overall positive, ie: A1 - A2 + B2 - B1 > 0 is profitable. That is, as long as X - Y > 0.
Because of: X - Y = A1 - A2 + B2 - B1
It is concluded that as long as the difference X of opening a position is greater than the difference Y of closing a position, it is profitable (note that it is short A, long B to open a position, the reverse will be the opposite), of course, this is theoretical, practical factors such as commission and slippage should also be considered.
क्योंकि क्रिप्टोक्यूरेंसी एक्सचेंजों में डिलीवरी कॉन्ट्रैक्ट और पर्प्युटर कॉन्ट्रैक्ट दोनों होते हैं। और फंडिंग रेट के कारण पर्प्युटर कॉन्ट्रैक्ट की कीमत हमेशा स्पॉट प्राइस के करीब होती है। फिर हम हेज आर्बिट्रेज के लिए डिलीवरी कॉन्ट्रैक्ट और पर्प्युटर कॉन्ट्रैक्ट का उपयोग करना चुनते हैं। डिलीवरी कॉन्ट्रैक्ट एक लंबी अवधि का कॉन्ट्रैक्ट चुनता है, ताकि हेजिंग कॉन्ट्रैक्ट को अक्सर सेट करने की आवश्यकता न हो।
पहले बहु-प्रजाति प्रसार के आंकड़ों के साथ गर्म करें
एक बार जब आप मूल सिद्धांतों से परिचित हो जाते हैं, तो आपको रणनीतियों को लिखने में जल्दबाजी करने की आवश्यकता नहीं है। सबसे पहले, आप एक प्रसार आँकड़े प्राप्त कर सकते हैं, एक चार्ट बना सकते हैं और प्रसारों का निरीक्षण कर सकते हैं। आइए एक साथ एक बहु-प्रजाति रणनीति बनाने का तरीका सीखें।
हम डिजाइन के आधार परओकेएक्स अनुबंध. यह एफएमजेड पर आकर्षित करने के लिए बहुत सरल है. यह आकर्षित करने के लिए पैक कार्यों का उपयोग करने के लिए बहुत आसान है. चार्ट पुस्तकालय हैउच्च चार्टएपीआई प्रलेखन पर ड्राइंग फ़ंक्शन विवरणःhttps://www.fmz.com/api#chart...
चूंकि यह एक बहु-प्रजाति है, सबसे पहले, ड्राइंग से पहले उन प्रजातियों के मूल्य अंतर को निर्धारित करना आवश्यक है। कोड में, पहले दो सरणी लिखें, जो किए जाने वाले अनुबंधों का प्रतिनिधित्व करते हैं।
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"] // Perpetual contracts
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"] // Delivery contracts
यहाँ सेट अनुबंध कोड के अनुसार चार्ट विन्यास को आरंभ करें. यह चार्ट विन्यास निश्चित रूप से हार्ड-कोड नहीं किया जा सकता है, क्योंकि आप नहीं जानते कि कौन सी प्रजाति और कितनी प्रजातियां करना है (ये arrDeliveryContractType और arrSwapContractType के मूल्यों द्वारा निर्धारित किए जाते हैं), इसलिए चार्ट विन्यास एक फ़ंक्शन द्वारा लौटाया जाता है.
function createCfg(symbol) {
var cfg = {
extension: {
// No grouping, displayed separately, default is 'group'
layout: 'single',
// Specify the height, which can be set as a string, "300px", and the value 300 will be replaced with "300px" automatically
height: 300,
// The unit value of the specified width, the total value is 12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function main() {
// Declare arrCfg
var arrCfg = [] // Declare an array to store chart configuration information
_.each(arrSwapContractType, function(ct) { // Record the array of perpetual contract codes iteratively, pass the XXX-USDT part of the contract name as a parameter to the createCfg function, construct the chart configuration information, and return
arrCfg.push(createCfg(formatSymbol(ct)[0])) // The chart configuration information returned by createCfg is pushed into the arrCfg array
})
var objCharts = Chart(arrCfg) // Call the chart function Chart of the FMZ platform to create the chart control object objCharts
objCharts.reset() // Initialize chart content
// Hereafter omitted ...
}
इसके बाद, आइए डेटा तैयार करें। हम OKEX अनुबंध के एकत्रित बाजार इंटरफ़ेस का उपयोग करते हैंः
यूएसडीटी स्थायी अनुबंधः
https://www.okex.com/api/v5/market/tickers?instType=SWAP
यूएसडीटी वितरण अनुबंधः
https://www.okex.com/api/v5/market/tickers?instType=FUTURES
हम इन दो इंटरफेस के कॉल को संभालने के लिए एक फ़ंक्शन लिखते हैं और डेटा को एक प्रारूप में डालते हैंः
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx), // Price of stock buy order
bid1Vol: parseFloat(ele.bidSz), // Amount for the price of stock buy order
ask1: parseFloat(ele.askPx), // Price of stock sell order
ask1Vol: parseFloat(ele.askSz), // Amount for the price of stock sell order
symbol: formatSymbol(ele.instId)[0], // Formats into trading pairs
type: "Futures", // Type
originalSymbol: ele.instId // Original contract code
})
})
} catch (e) {
return null
}
return ret
}
अनुबंध कोड संसाधित करने के लिए एक और फ़ंक्शन लिखें
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
शेष है कि प्राप्त डेटा को पुनरावर्ती रूप से जोड़ना, स्प्रेड की गणना करना, आउटपुट को चार्ट करना, आदि। यहाँ परीक्षण दूसरी तिमाही अनुबंध 210924 और स्थायी अनुबंध के बीच अंतर है। पूर्ण कोड:
// Temporary parameters
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"]
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"]
var interval = 2000
function createCfg(symbol) {
var cfg = {
extension: {
// No grouping, displayed separately, default is 'group'
layout: 'single',
// Specify the height, which can be set as a string, "300px", and the value 300 will be replaced with "300px" automatically
height: 300,
// The unit value of the specified width, the total value is 12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx),
bid1Vol: parseFloat(ele.bidSz),
ask1: parseFloat(ele.askPx),
ask1Vol: parseFloat(ele.askSz),
symbol: formatSymbol(ele.instId)[0],
type: "Futures",
originalSymbol: ele.instId
})
})
} catch (e) {
return null
}
return ret
}
function main() {
// Declare arrCfg
var arrCfg = []
_.each(arrSwapContractType, function(ct) {
arrCfg.push(createCfg(formatSymbol(ct)[0]))
})
var objCharts = Chart(arrCfg)
objCharts.reset()
while (true) {
// Obtain market data
var deliveryTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=FUTURES")
var swapTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=SWAP")
if (!deliveryTickers || !swapTickers) {
Sleep(2000)
continue
}
var tbl = {
type : "table",
title : "delivery - perpetual spread",
cols : ["trading pairs", "delivery", "perpetual", "positive hedging", "negative hedging"],
rows : []
}
var subscribeDeliveryTickers = []
var subscribeSwapTickers = []
_.each(deliveryTickers, function(deliveryTicker) {
_.each(arrDeliveryContractType, function(symbol) {
if (deliveryTicker.originalSymbol == symbol) {
subscribeDeliveryTickers.push(deliveryTicker)
}
})
})
_.each(swapTickers, function(swapTicker) {
_.each(arrSwapContractType, function(symbol) {
if (swapTicker.originalSymbol == symbol) {
subscribeSwapTickers.push(swapTicker)
}
})
})
var pairs = []
var ts = new Date().getTime()
_.each(subscribeDeliveryTickers, function(deliveryTicker) {
_.each(subscribeSwapTickers, function(swapTicker) {
if (deliveryTicker.symbol == swapTicker.symbol) {
var pair = {symbol: swapTicker.symbol, swapTicker: swapTicker, deliveryTicker: deliveryTicker, plusDiff: deliveryTicker.bid1 - swapTicker.ask1, minusDiff: deliveryTicker.ask1 - swapTicker.bid1}
pairs.push(pair)
tbl.rows.push([pair.symbol, deliveryTicker.originalSymbol, swapTicker.originalSymbol, pair.plusDiff, pair.minusDiff])
for (var i = 0 ; i < arrCfg.length ; i++) {
if (arrCfg[i].title.text == pair.symbol) {
objCharts.add([i, [ts, pair.plusDiff]])
}
}
}
})
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`")
Sleep(interval)
}
}
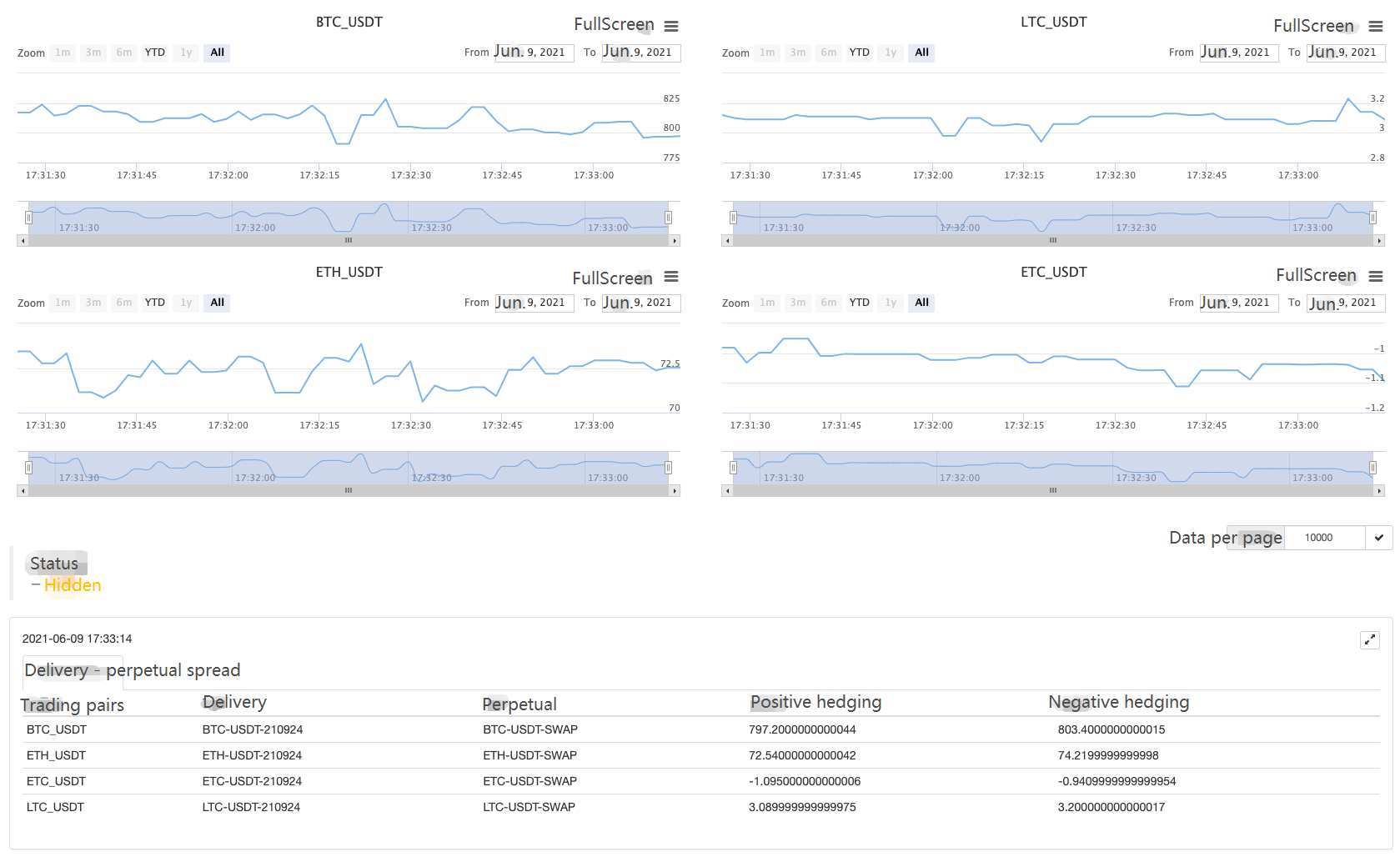
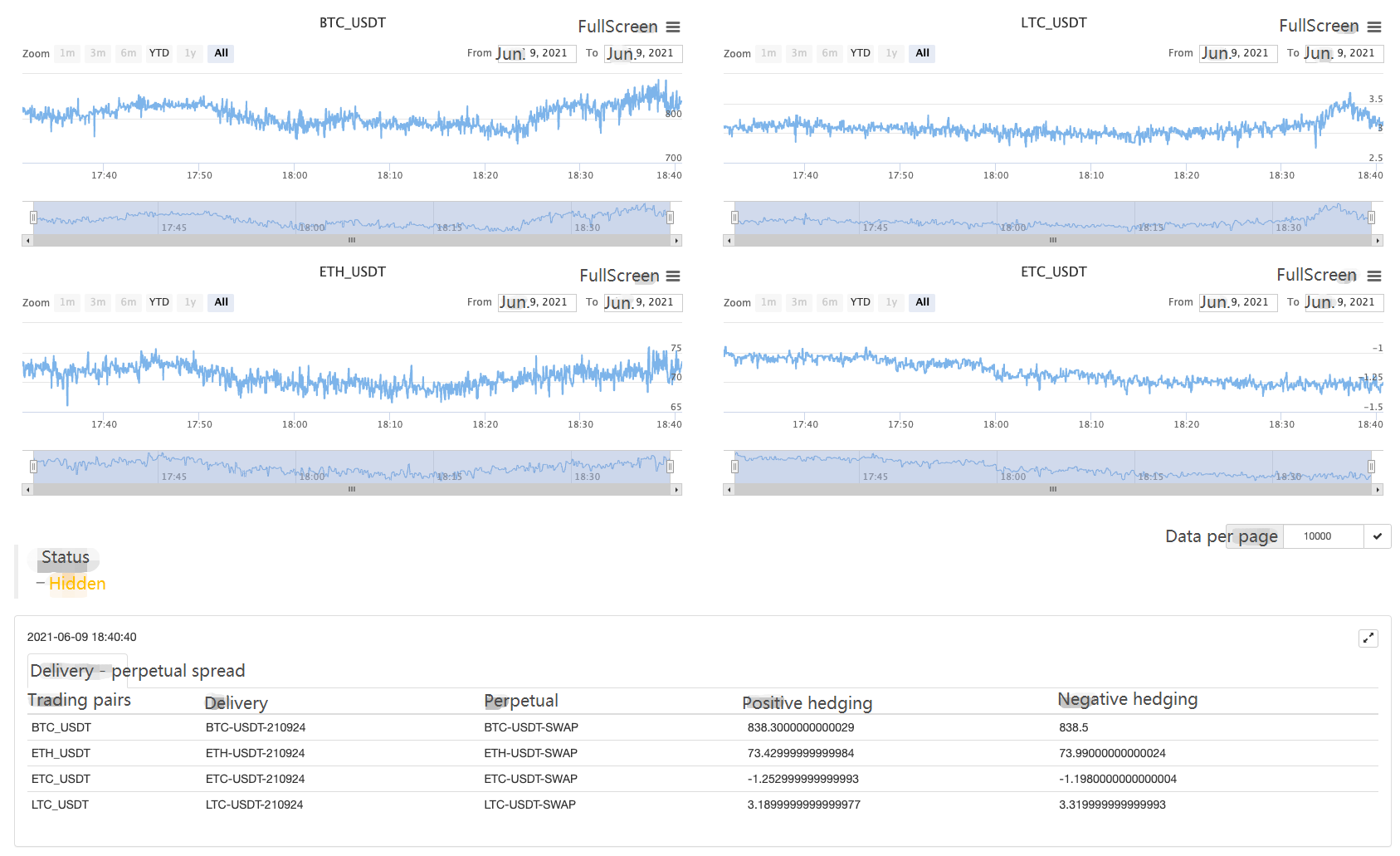
असली बॉट चल रहा है

कुछ समय के लिए भाग रहे हैं ~

फैलाव का निरीक्षण करें और फिर इसके बारे में बात करें!
- क्रिप्टोकरेंसी में लीड-लैग आर्बिट्रेज का परिचय (2)
- डिजिटल मुद्राओं में लीड-लैग सूट का परिचय (2)
- एफएमजेड प्लेटफॉर्म के बाहरी सिग्नल रिसेप्शन पर चर्चाः रणनीति में अंतर्निहित एचटीपी सेवा के साथ सिग्नल प्राप्त करने के लिए एक पूर्ण समाधान
- एफएमजेड प्लेटफॉर्म के लिए बाहरी सिग्नल प्राप्त करने का अन्वेषणः रणनीति अंतर्निहित एचटीटीपी सेवा के लिए सिग्नल प्राप्त करने के लिए पूर्ण समाधान
- क्रिप्टोकरेंसी में लीड-लैग आर्बिट्रेज का परिचय (1)
- डिजिटल मुद्रा में लीड-लैग सूट का परिचय (1)
- एफएमजेड प्लेटफॉर्म के बाहरी सिग्नल रिसेप्शन पर चर्चाः विस्तारित एपीआई बनाम रणनीति अंतर्निहित एचटीटीपी सेवा
- एफएमजेड प्लेटफॉर्म के लिए बाहरी संकेत प्राप्त करने की खोजः विस्तार एपीआई बनाम रणनीति अंतर्निहित एचटीटीपी सेवा
- रैंडम टिकर जनरेटर पर आधारित रणनीति परीक्षण पद्धति पर चर्चा
- यादृच्छिक बाजार जनरेटर पर आधारित रणनीति परीक्षण के तरीकों का पता लगाना
- एफएमजेड क्वांट की नई विशेषताः आसानी से HTTP सेवाएँ बनाने के लिए _Serve फ़ंक्शन का प्रयोग करें
- 2021 में डिजिटल मुद्रा बाजार की समीक्षा और सबसे सरल 10 गुना रणनीति चूक गई
- डिजिटल मुद्रा कारक मॉडल
- यूट्यूब के दिग्गज से "अद्भुत दोहरे ईएमए सममित रणनीति"
- पाइन भाषा का उपयोग करके एक अर्ध-स्वचालित लेनदेन उपकरण लिखें
- डिजिटल मुद्रा कारक मॉडल
- सौदे में अपना उद्धारकर्ता बनें
- क्रिप्टोक्यूरेंसी के मैन्युअल वायदा और स्पॉट की हेजिंग रणनीति
- क्रिप्टोकरेंसी स्पॉट हेजिंग रणनीति का डिजाइन (१)
- मंदी के बाजार के निचले स्तर तक पहुंचने के लिए उपयुक्त स्थायी संतुलन रणनीति
- शुरुआती के लिए क्रिप्टोकरेंसी मात्रात्मक व्यापार - आपको क्रिप्टोकरेंसी मात्रात्मक के करीब ले जाना (8)
- शुरुआती के लिए क्रिप्टोकरेंसी मात्रात्मक व्यापार - आपको क्रिप्टोकरेंसी मात्रात्मक के करीब ले जाना (6)
- एफएमजेड क्वांट ट्रेडिंग प्लेटफॉर्म के मुख्य इंटरफ़ेस का अवलोकन और वास्तुकला
- क्रिप्टोक्यूरेंसी वायदा के लिए मार्टिंगेल रणनीति डिजाइन
- शुरुआती के लिए क्रिप्टोकरेंसी मात्रात्मक व्यापार - आपको क्रिप्टोकरेंसी मात्रात्मक के करीब ले जाना (5)
- शुरुआती के लिए क्रिप्टोक्यूरेंसी मात्रात्मक व्यापार - क्रिप्टोक्यूरेंसी मात्रात्मक के करीब ले जाना (4)
- शुरुआती के लिए क्रिप्टोकरेंसी मात्रात्मक व्यापार - आपको क्रिप्टोकरेंसी मात्रात्मक के करीब ले जाना (3)
- शुरुआती के लिए क्रिप्टोकरेंसी मात्रात्मक व्यापार - क्रिप्टोकरेंसी मात्रात्मक के करीब ले जा रहा है (2)
- शुरुआती के लिए क्रिप्टोकरेंसी मात्रात्मक व्यापार - आपको क्रिप्टोकरेंसी मात्रात्मक के करीब ले जाना (1)
- क्रिप्टोकरेंसी स्पॉट हेजिंग रणनीति का डिजाइन (२)
- एफएमजेड पर सामान्य प्रोटोकॉल अनुबंध पहुंच का एक उदाहरण