Parameter antarmuka strategi dan fitur tambahan untuk kontrol interaktif
Penulis:Penemu Kuantitas - Mimpi Kecil, Dibuat: 2024-06-26 17:42:51, Diperbarui: 2024-08-02 16:11:43[TOC]

Strategi dalam pengembangan platform perdagangan kuantitatif penemu harus terpisah dari parameter strategi desain dan interaksi strategi. Platform perdagangan kuantitatif penemu berkomitmen untuk menyediakan alat perdagangan kuantitatif yang mudah digunakan, berkinerja kuat, desain produk yang terus-menerus diulang, fungsi. Dengan meningkatkan "parameter strategi" dan "kontrol interaksi" semakin meningkatkan fleksibilitas desain parameter dan interaksi dalam desain strategi.
Parameter antarmuka strategi
Tidak ada peningkatan dalam jenis parameter strategi pada inventor kuantifikasi, namun masih ada lima jenis parameter yang kita kenal:
- Parameter tipe angka
- Parameter tipe string
- Parameter tipe nilai Bull
- Parameter tipe drop-down box
- Parameter tipe string enkripsi
Anda pasti bertanya kepada saya, apa yang telah diperbarui, ditambahkan, dan dioptimalkan pada platform ini?
Pembaruan ini menambahkan "Komponen Konfigurasi" pada kontrol pengikat parameter, menyederhanakan dua fungsi "Pengelompokkan" dan "Ketergantungan Parameter" untuk mengintegrasikan keduanya ke dalam "Konfigurasi Komponen". Untuk parameter default, opsi "Pengisi Pilihan" / "Pengisi Utama" ditambahkan untuk menentukan apakah kebijakan memiliki kondisi untuk berjalan, jika parameter ditetapkan sebagai "Pengisi Utama" tetapi tidak menulis parameter tertentu pada kontrol parameter saat kebijakan dijalankan, maka kebijakan tidak dapat berjalan. Jika Anda ingin mengetahui lebih lanjut tentang perubahan upgrade ini, maka kita akan menguji lebih lanjut.
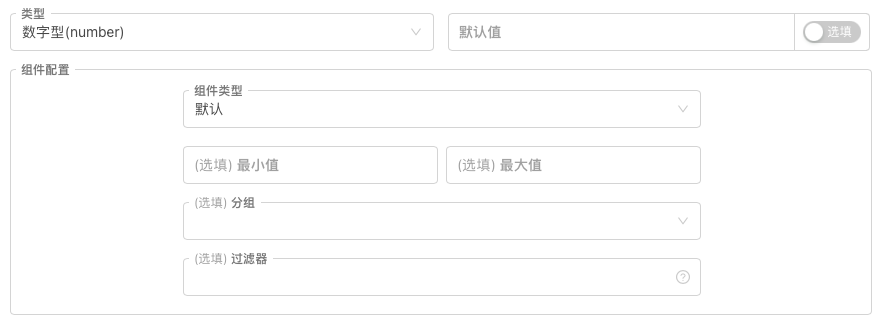
1, parameter tipe angka

Sebelumnya kita hanya berbicara tentang fungsi "selection filling" / "mandatory filling" dan tidak akan membahasnya di sini. Berikut ini adalah penjelasan utama tentang "komponen configuration", pengaturan konfigurasi komponen yang dapat dipahami dengan sederhana sebagai:
Mengatur parameter yang sesuai dengan berbagai sifat, jenis, aturan dari kontrol yang diikat; parameter tipe angka (digital type (number)) Kontrol yang diikat secara default sebagai kotak input, yang dapat memberikan aturan batasan data yang diterima kotak input, yaitu menggunakan kontrol "minimal" dan "maksimal" dalam grafik.
Selain kontrol kotak masuk default, platform ini menambahkan fitur baru:
- Pemilih waktu
Dalam "Jenis Komponen" pilih untuk mengatur sebagai: time selector, pada saat ini parameter yang sesuai dengan kontrol kotak input pada antarmuka kebijakan akan menjadi waktu pilihan kontrol. Saat pengaturan parameter ini, pilih waktu tertentu, nilai variabel parameter ini adalah waktu yang sesuai dengan waktu yang ditetapkan.
Pengendali seperti ini biasanya digunakan untuk mengatur rentang waktu, pengaturan tanggal awal dan akhir, sehingga sangat mudah dan intuitif untuk menggunakan kontrol tanggal yang memungkinkan kebijakan untuk mengetahui waktu yang sesuai tanpa perlu menulis kode konversi waktu yang rumit.
Variabel parameter antarmuka adalah: nilai numerik (menunjukkan timestamp)
- Input slider
Jika pengaturan untuk slide input bar, Anda harus menentukan "minimal" atau "maksimal" untuk menentukan ruang lingkup slide.
Slide-in bar dapat dengan sangat mudah mengimplementasikan parameter yang digunakan untuk mengontrol stop loss, stop rust, dan tentu saja mungkin ada lebih banyak desain lain, yang tidak akan dibahas di sini.
Variabel dari parameter antarmuka adalah: nilai numerik (menunjukkan informasi tentang lokasi pendaratan slider pada slider)
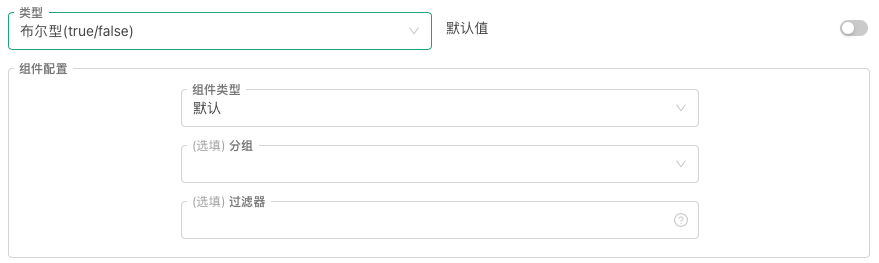
2, parameter tipe Bull

Parameter tipe Boolean sangat istimewa, karena hanya memiliki satu kontrol yang sesuai; yaitu kontrol switch default; dan parameter default adalah pilihan.
Karena nilai Boolean tidak benar atau palsu, itu adalah opsi biner. Oleh karena itu, menggunakan kontrol switch untuk mencocokkan jenis parameter ini sangat cocok.
Pada platform umumnya, parameter tipe bur digunakan untuk mengontrol apakah fitur kebijakan tertentu dibuka.
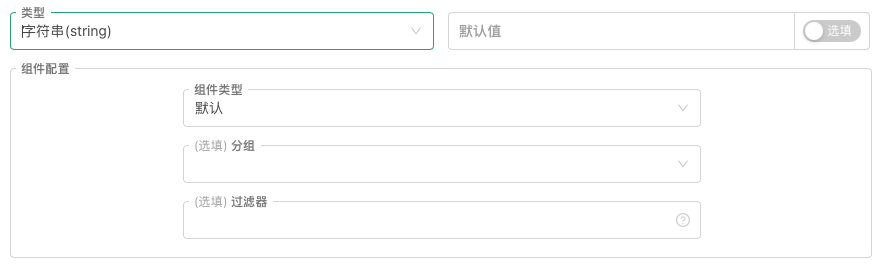
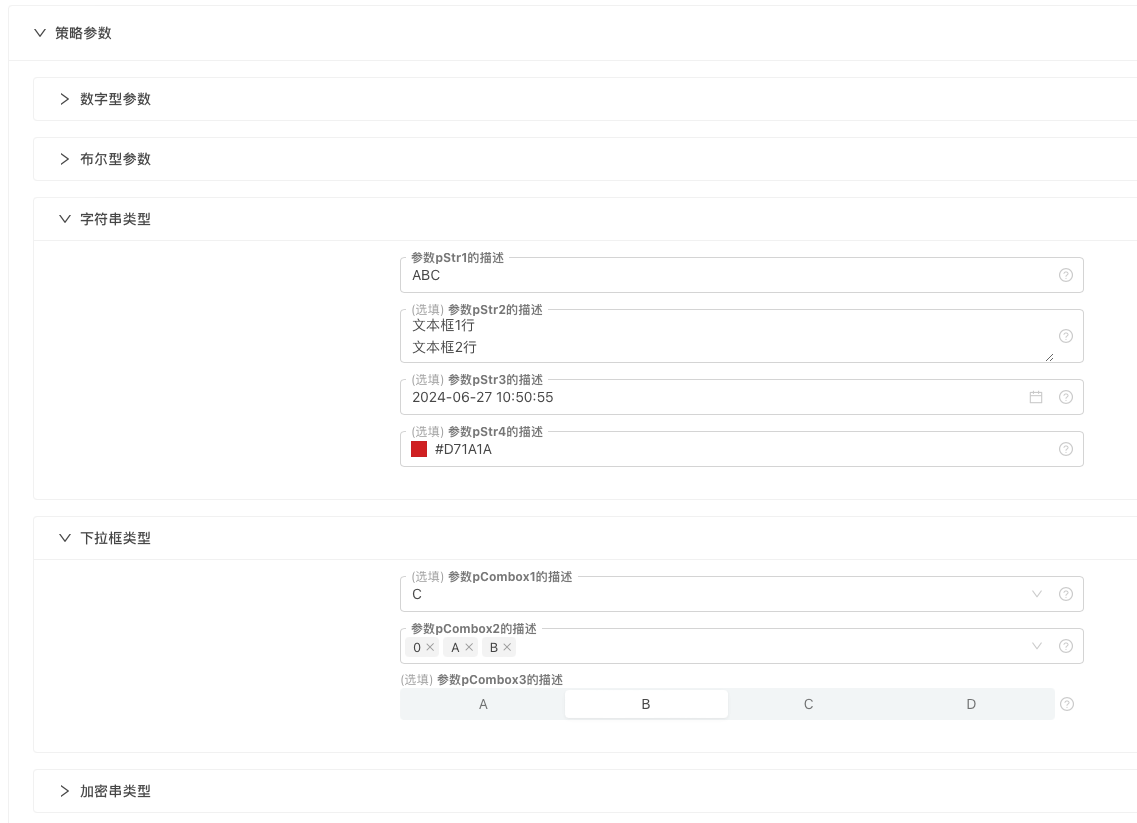
3, parameter tipe string

Selain fitur input box default, platform ini juga menambahkan fitur baru:
Teks Di "Jenis Komponen", pilih untuk mengatur ke: teks. Kontrol kotak input pada antarmuka kebijakan yang sesuai dengan parameter saat ini akan berubah menjadi kotak teks yang lebih besar. Kontrol teks berbeda dengan kontrol kotak input biasa: teks yang dimasukkan ke dalam kotak teks dapat berganti baris, dan kotak teks dapat menyesuaikan ukuran kontrol. Variabel parameter antarmuka adalah: string.
Pemilih waktu Di "Jenis Komponen", pilih untuk mengatur sebagai: time selector. Kontrol kotak input pada antarmuka kebijakan yang sesuai dengan parameter saat ini akan berubah menjadi kontrol yang mengatur tanggal waktu. "Pilih waktu tipe komponen dari parameter tipe string" berbeda dengan "Pilih waktu tipe komponen dari parameter tipe angka", pilihan waktu parameter tipe string memiliki opsi "format waktu" yang dapat mengatur format pilihan kontrol: 1, Tanggal: "Time Format" saat diatur sebagai "Tanggal", kontrol adalah pilihan tahun, bulan, hari, jam, menit, detik untuk memilih waktu penuh, yang mendukung satu tombol untuk memilih waktu saat ini. Waktu: Ketika "format waktu" diatur sebagai waktu berdetak, kontrol adalah pilihan untuk memilih waktu, waktu, detik. 3 ̊ bulan: "Time Format" diatur sebagai bulan bulan bulan bulan bulan, kontrol adalah pilihan tahun, bulan, dan waktu. 4 ̊ tahun: Ketika "Time Format" ditetapkan sebagai tahun yang berturut-turut, kendali adalah kendali pilihan waktu tahun yang dipilih. Variabel parameter antarmuka adalah: string (diformat sebagai waktu yang sesuai).
Pemilih warna Di "Jenis Komponen", pilih untuk mengatur ke: Pemilih warna. Kontrol kotak input pada antarmuka kebijakan yang sesuai dengan parameter saat ini akan menjadi kontrol pilihan warna. Umumnya digunakan untuk merancang parameter untuk mengatur warna. Nilai variabel parameter antarmuka adalah: string ((nilai warna yang sesuai dengan warna yang dipilih, misalnya: #7e1717)).
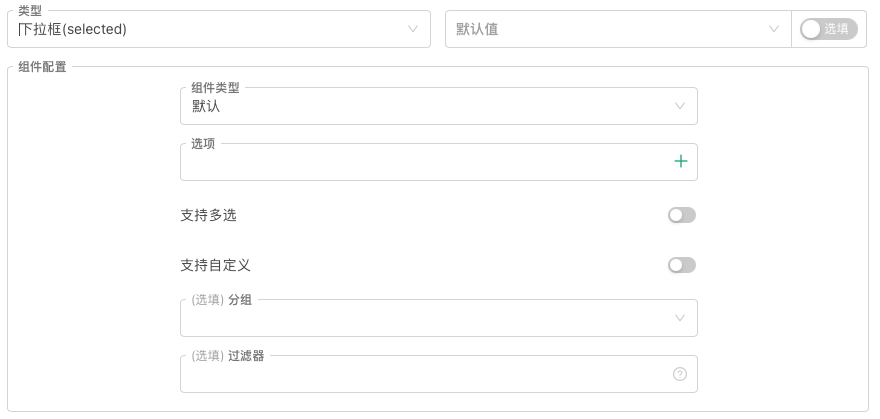
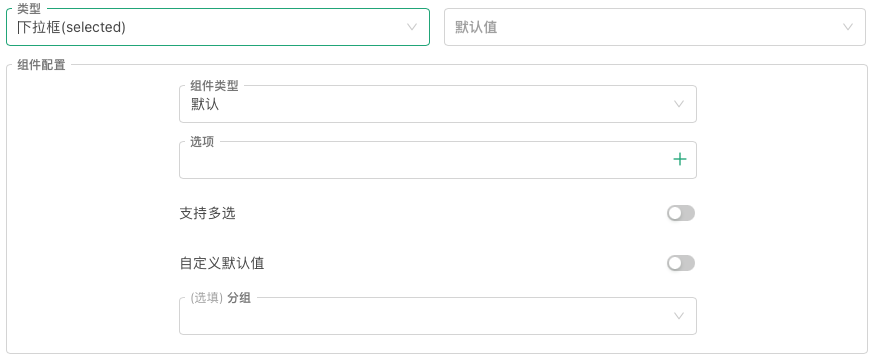
4, Parameter tipe drop-down box

Pengendali yang secara default sesuai dengan parameter tipe drag adalah drag, tetapi ini memiliki banyak peningkatan dari drag sederhana sebelumnya:
- Mendukung Pilkada Anda dapat memilih beberapa opsi secara bersamaan di kontrol drop-down yang sesuai dengan parameter drop-down, di mana nilai variabel parameter drop-down tidak lagi merupakan indeks pilihan yang dipilih, tetapi sebuah array. Array ini berisi indeks atau data terikat dari semua opsi yang dipilih.
- Dukungan untuk nilai default khusus Setelah opsi ini dibuka, Anda dapat mengatur default secara khusus, bukan harus memilih salah satu opsi dari pilihan drop-down sebagai default.
- Tambah opsi drop-down untuk mengikat angka, fungsi string. Untuk memberikan string atau angka yang terikat pada pilihan, pada saat parameter ini ditetapkan, nilai variabel drop-down box tidak lagi merupakan indeks pilihan yang dipilih, tetapi adalah string atau angka yang terikat pada pilihan yang dipilih.
Selain tombol dropdown default, platform ini juga memiliki fitur baru:
- Pengontrol segmen Di "Jenis Komponen", pilih pengaturan sebagai: Pengontrol Segmentasi. Dengan demikian, kontrol yang terikat dengan parameter saat ini akan berubah menjadi slider segmentasi yang dapat dipilih, yang dapat memilih blok segmentasi tertentu. Umumnya dapat dirancang untuk: biasanya digunakan untuk beralih antara beberapa opsi yang saling menolak, sering digunakan untuk menyaring konten berdasarkan kategori atau label, memilih antara mode operasi yang berbeda, dll. Variabel parameter antarmuka adalah: indeks bagian yang dipilih oleh pengendali segmentasi atau data yang terikat pada bagian yang dipilih (nilai yang didukung oleh data terikat, string).
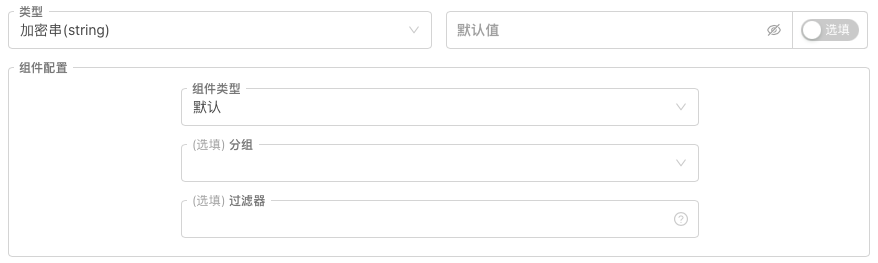
5, parameter tipe string enkripsi

Parameter jenis string enkripsi juga lebih khusus, karena hanya memiliki satu kontrol yang sesuai; yaitu kontrol kotak masuk enkripsi default.
Pada platform, kontrol jenis string yang terenkripsi biasanya digunakan untuk mengatur beberapa informasi sensitif, seperti kunci rahasia, kata sandi, dll. Nilai parameter yang dimasukkan akan ditransfer setelah dienkripsi secara lokal.
Variabel parameter antarmuka adalah: string.
Untuk semua jenis parameter antarmuka kebijakan di atas, upgrade ini mengintegrasikan fungsi "parameter partitioning" dan "parameter dependency" sebelumnya ke dalam "Component Configuration". Semua parameter antarmuka memiliki pengaturan "parameter" dan "filter" dalam konfigurasi komponen.
- Pengelompokan Secara langsung, label yang dibutuhkan dapat dimasukkan ke dalam panel panel di bawah panel panel panel, dan tombol kembali dapat digunakan untuk menentukan input panel. Sistem akan mencatat catatan label yang masuk saat ini ke dalam pilihan panel. Kemudian panel dapat ditentukan untuk parameter antarmuka saat ini. Setelah pengelompokan, parameter yang ditandai sebagai kelompok akan ditampilkan dalam area pengelompokan di antarmuka strategi retrieval / real disk.
- Filter
Beberapa ekspresi yang dimasukkan ke dalam kontrol filter dapat digunakan untuk menentukan apakah parameter saat ini perlu diaktifkan untuk ditampilkan. Fungsi ini memungkinkan parameter saat ini untuk ditampilkan atau disembunyikan tergantung pada pilihan pengaturan parameter tertentu.
Contoh ekspresi filter:
Di sini, a, b, semuanya mewakili variabel parameter antarmuka strategi.过滤器格式: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
Kebijakan pengujian parameter antarmuka
Jika penjelasan di atas terasa agak tidak intuitif, maka cara terbaik untuk memahami adalah dengan menggunakannya secara praktis, dan uji fungsi parameter berikut:
Dengan menggunakan strategi bahasa JavaScript sebagai contoh:
function main() {
Log("---------------------------开始测试数字类型参数---------------------------")
Log("变量pNum1:", pNum1, ", 变量值类型:", typeof(pNum1))
Log("变量pNum2:", pNum2, ", 变量值类型:", typeof(pNum2))
Log("变量pNum3:", pNum3, ", 变量值类型:", typeof(pNum3))
Log("变量pNum4:", pNum4, ", 变量值类型:", typeof(pNum4))
Log("---------------------------开始测试布尔类型参数---------------------------")
Log("变量pBool1:", pBool1, ", 变量值类型:", typeof(pBool1))
Log("变量pBool2:", pBool2, ", 变量值类型:", typeof(pBool2))
Log("---------------------------开始测试字符串类型参数---------------------------")
Log("变量pStr1:", pStr1, ", 变量值类型:", typeof(pStr1))
Log("变量pStr2:", pStr2, ", 变量值类型:", typeof(pStr2))
Log("变量pStr3:", pStr3, ", 变量值类型:", typeof(pStr3))
Log("变量pStr4:", pStr4, ", 变量值类型:", typeof(pStr4))
Log("---------------------------开始测试下拉框类型参数---------------------------")
Log("变量pCombox1:", pCombox1, ", 变量值类型:", typeof(pCombox1))
Log("变量pCombox2:", pCombox2, ", 变量值类型:", typeof(pCombox2))
Log("变量pCombox3:", pCombox3, ", 变量值类型:", typeof(pCombox3))
Log("---------------------------开始测试加密串类型参数---------------------------")
Log("变量pSecretStr1:", pSecretStr1, ", 变量值类型:", typeof(pSecretStr1))
}

Perangkat lunak ini dapat digunakan untuk membuat aplikasi yang lebih cepat.https://www.fmz.com/strategy/455212
Di atas parameter-parameter ini terdapat desain ketergantungan parameter, dan ada banyak kebijakan yang membutuhkan untuk membuka rangkaian pengaturan berdasarkan parameter tertentu, yang dapat dilakukan dengan ketergantungan parameter yang mirip seperti ini.
Kontrol interaktif
Penemu platform perdagangan kuantitatif juga memiliki lima kontrol interaksi strategis, yang juga telah dioptimalkan dan ditingkatkan.
1, kontrol interaktif tipe digit (number)

Kontrol interaktif pada dasarnya sesuai dengan parameter "konfigurasi komponen" dari interface kebijakan, dengan dukungan tambahan untuk jenis komponen selain kontrol kotak masuk default:
- Pemilih waktu Perintah interaktif yang dikirim berisi timestamp waktu yang dipilih.
- Slide Input Bar Perintah interaktif yang dikirim berisi nilai-nilai yang mewakili posisi slide yang dipilih.
Cara penggunaannya sesuai dengan berbagai jenis komponen dari parameter antarmuka kebijakan, yang tidak akan dibahas di sini.
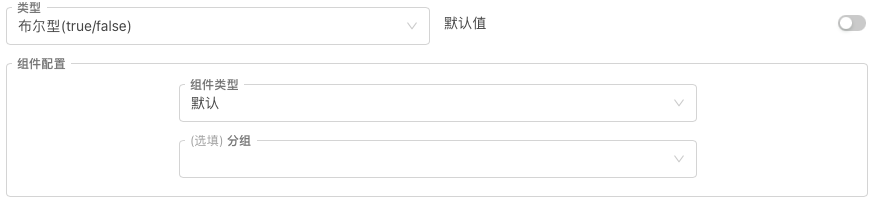
2, kontrol interaktif true/false

"Komponen Konfigurasi" dari parameter interface strategi pada dasarnya sesuai dengan kontrol interaktif.
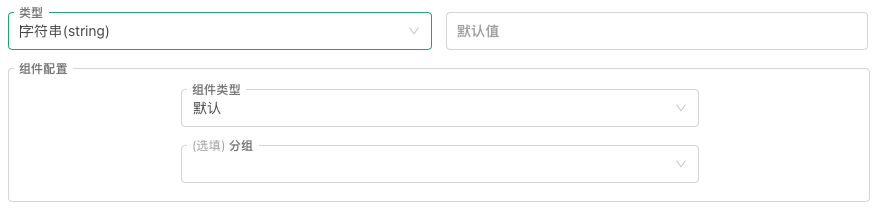
3, string (string) kontrol interaktif

Jenis komponen selain input box yang default, juga mendukung:
- Teks Perintah interaktif yang dikirim berisi apa yang dimasukkan ke dalam kotak teks.
- Pemilih waktu Perintah interaktif yang dikirim berisi string waktu yang dipilih, dan ada berbagai format yang dapat dipilih.
- Pemilih warna Perintah interaktif yang dikirim berisi string nilai warna yang dipilih.
4, drop-down box ((selected)) Kontrol interaktif

Papan goresan pada kontrol interaktif juga ditingkatkan: "mendukung banyak pilihan", "default kustom", opsi untuk mengikat data tertentu, dll.
Selain fitur drop-down box default, fitur berikut juga ditambahkan:
- Pengontrol segmen Perintah interaktif yang dikirim berisi indeks atau data yang terikat pada slide yang dipilih.
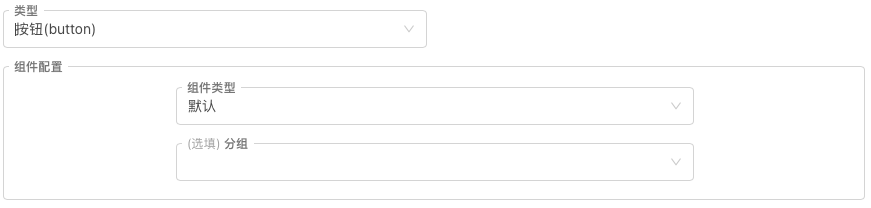
5, tombol ((button)) kontrol interaktif

Kontrol interaktif tipe tombol tidak memiliki input apa pun, dan perintah interaktif yang dikirim saat dipicu hanya berisi nama kontrol tombol.
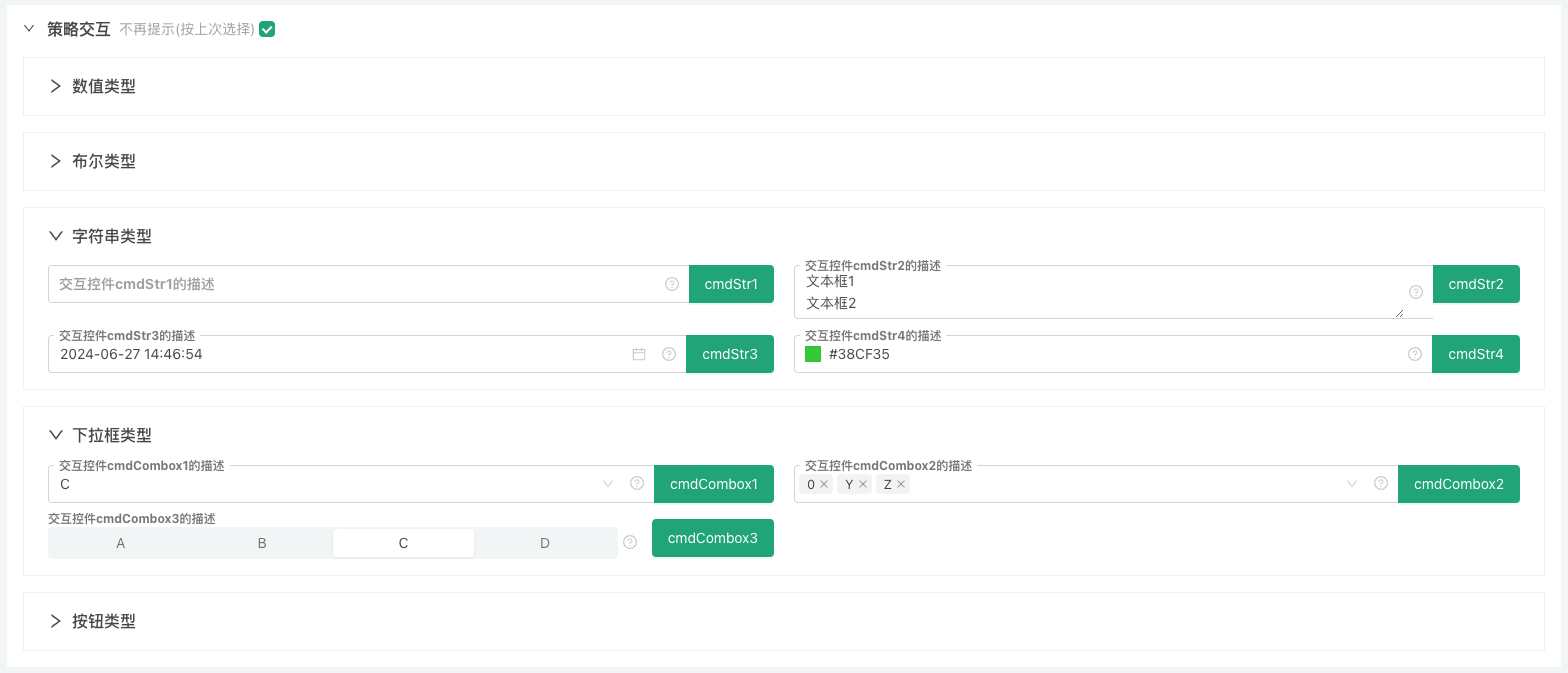
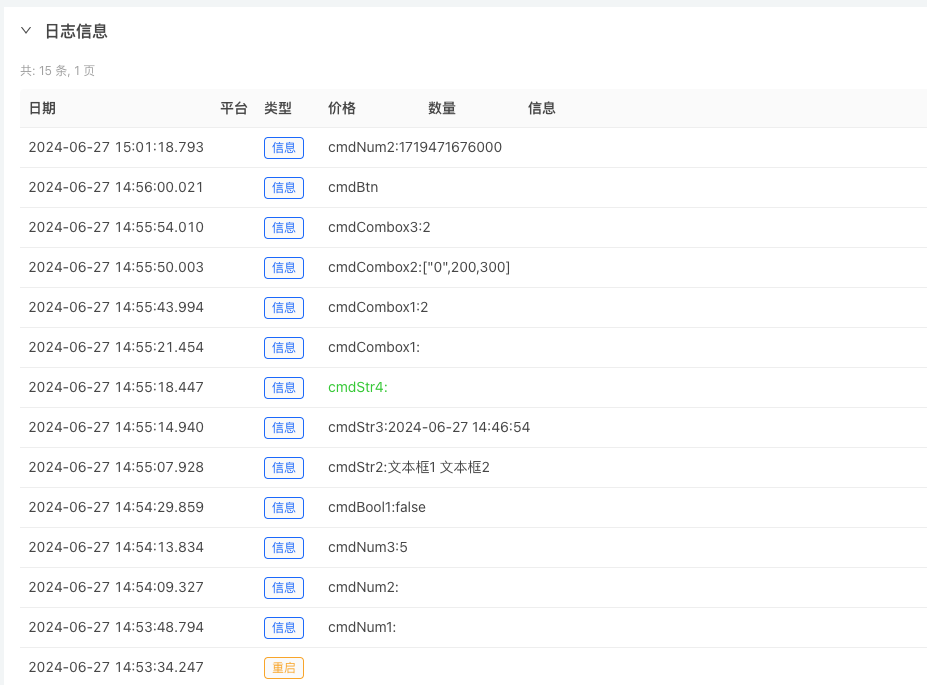
Strategi pengujian kontrol interaktif
Untuk memahami hal ini, kita akan mencoba menggunakan metode manual, dan di sini kita akan menyiapkan strategi uji coba.
Perlu dicatat bahwa kontrol interaktif tidak dapat diuji dalam sistem retesting, hanya dapat membuat tes disk.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // 接收交互控件产生的消息
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
Masukkan beberapa informasi secara acak, atur beberapa opsi, lalu klik tombol kontrol interaktif untuk menghasilkan pesan interaktif yang akan dicetak setelah kebijakan menangkap pesan tersebut.

Strategi pengujian kontrol interaktif yang telah dilakukan:https://www.fmz.com/strategy/455231
Pembaharuan
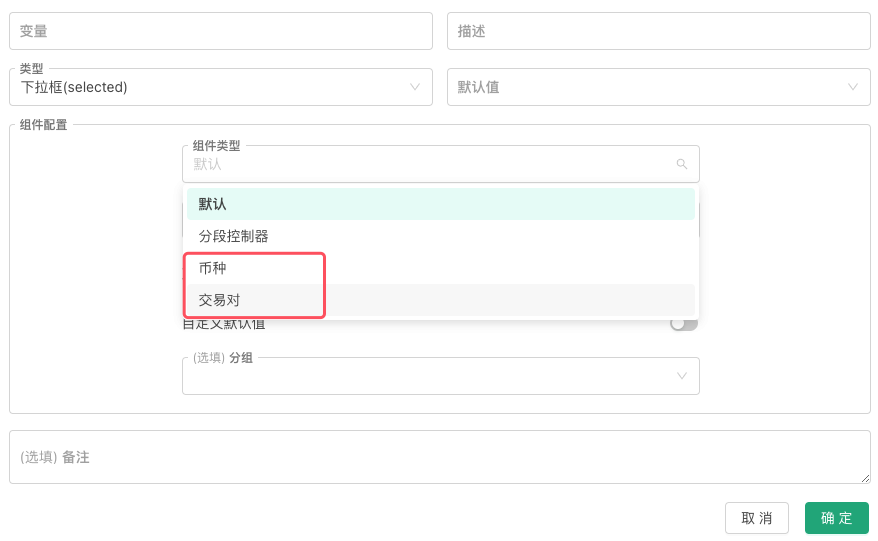
1. platform memperbarui parameter antarmuka dan jenis string untuk kontrol interaktif, jenis dropbox; menambahkan dukungan untuk 2 kontrol baru:


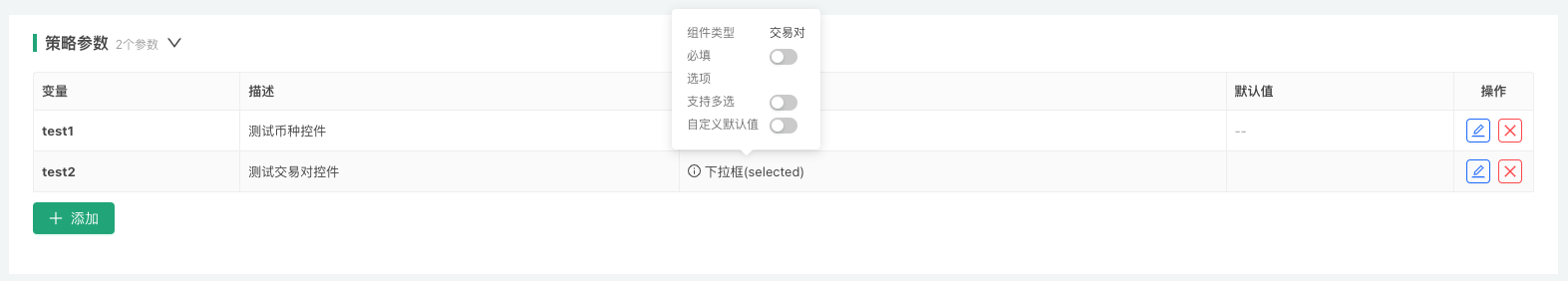
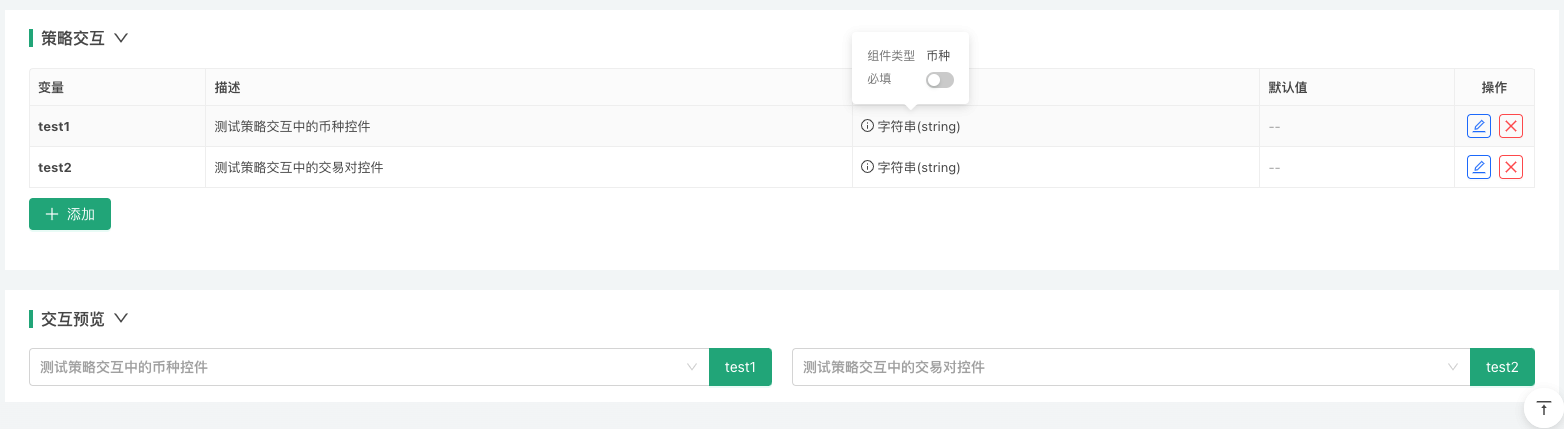
2, Mengatur pengujian parameter menggunakan kontrol mata uang, kode transaksi (pasangan transaksi) dalam parameter antarmuka strategi

function main() {
Log("参数test1使用币种控件选择后,test1的值为:", test1)
Log("参数test2使用交易代码控件选择后,test2的值为:", test2)
}
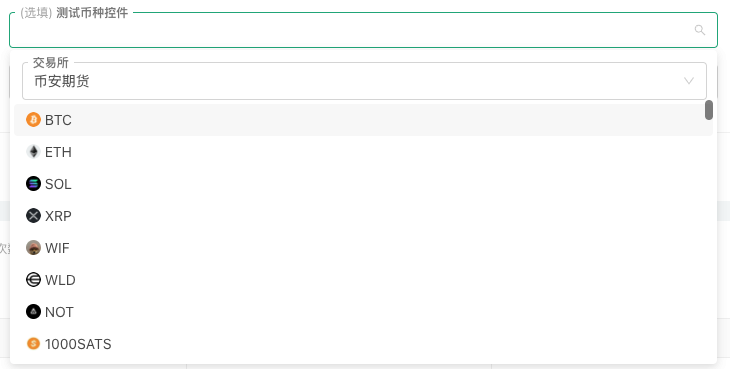
- 1, mata uang

参数test1使用币种控件选择后,test1的值为: BTC
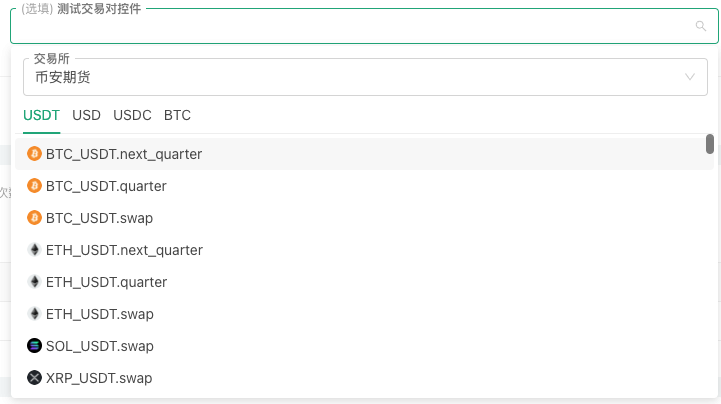
- 2, kode transaksi (pasangan transaksi)

参数test2使用交易代码控件选择后,test2的值为: ETH_USDT.next_quarter
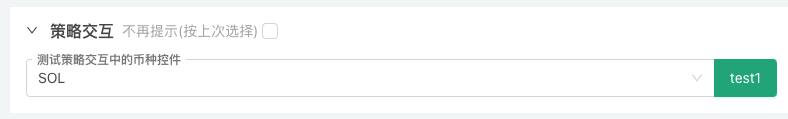
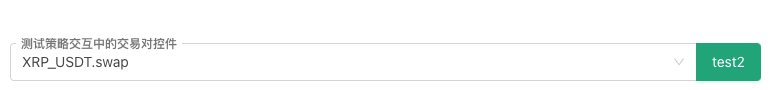
3. Strategi untuk mengatur pengujian interaktif pada kontrol interaktif menggunakan kontrol mata uang, kode transaksi (pasangan transaksi):

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
- 1, mata uang

test1:SOL
- 2, kode transaksi (pasangan transaksi)

test2:XRP_USDT.swap
- Menjelajahi FMZ: Aplikasi Baru untuk Tombol Status
- Pengantar ke Kode Sumber Strategi Perdagangan Pasangan Mata Uang Digital dan API Terbaru dari Platform FMZ
- Sumberdaya Strategi Perdagangan Pasangan Mata Uang Digital dan Pengantar API Terbaru Platform FMZ
- Penjelasan Rinci Strategi Perdagangan Pasangan Mata Uang Digital
- FMZ Quant & OKX: Bagaimana Orang Biasa Menguasai Perdagangan Kuantitatif?
- Strategi perdagangan pasangan mata uang digital
- Penjelasan Rinci FMZ Quant API Upgrade: Meningkatkan Pengalaman Desain Strategi
- Penjelasan Rinci dari Fitur Baru dari Parameter Antarmuka Strategi dan Kontrol Interaktif
- FMZ Quantify & OKX: Bagaimana Orang Biasa Bermain Transaksi Kuantitatif?
- Inventor Quantitative Trading Platform API Upgrade: Meningkatkan Pengalaman Desain Strategi
- Mengkuantifikasi Analisis Fundamental di Pasar Cryptocurrency: Biarkan Data Berbicara Sendiri!
- Di sini, saya akan membahas beberapa hal yang sangat penting tentang penelitian kuantitatif dasar dalam lingkaran mata uang - jangan percaya lagi pada guru-guru sihir yang bodoh, data berbicara secara obyektif!
- Sebuah alat penting dalam bidang perdagangan kuantitatif - FMZ Quant Data Exploration Module
- Alat penting dalam bidang transaksi kuantitatif - inventor modul eksplorasi data kuantitatif
- Menguasai Semuanya - Pendahuluan ke FMZ Versi Baru Terminal Trading (dengan TRB Arbitrage Source Code)
- Untuk mengetahui semua tentang FMZ, silahkan kunjungi situs resmi FMZ.
- FMZ Quant: Analisis Contoh Desain Persyaratan Umum di Pasar Cryptocurrency (II)
- Cara Mengeksploitasi Robot Penjual Tanpa Otak dengan Strategi Frekuensi Tinggi dalam 80 Baris Kode
- FMZ Kuantitas: Perencanaan Contoh Desain Permintaan Umum di Pasar Cryptocurrency (II)
- Cara Mengeksploitasi Robot Tanpa Otak untuk Dijual dengan Strategi Frekuensi Tinggi 80 Baris Kode