Menjelajahi FMZ: Aplikasi Baru untuk Tombol Status
Penulis:Penemu Kuantitas - Mimpi Kecil, Dibuat: 2024-07-25 15:20:47, Diperbarui: 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
Berikut ini, mari kita lihat aplikasi dalam skenario strategi multi-varietas.
Skenario Strategi Beragam
Baik kebijakan multi-varietas yang sepenuhnya otomatis atau kebijakan multi-varietas yang semi-manual. Kebijakan UI akan membutuhkan beberapa tombol interaktif fungsional, seperti berhenti, menghentikan kerugian, menghapus semua, menugaskan rencana, dll.
Jadi kita akan mengeksplorasi fitur baru dari tombol status dengan skenario penggunaan yang paling sederhana.
Kontrak abadi BTC_USDT, Kontrak abadi ETH_USDT, Kontrak abadi LTC_USDT, Kontrak abadi BNB_USDT, Kontrak abadi SOL_USDT
Pada saat strategi melakukan perdagangan otomatis, kami ingin merancang tombol buka untuk setiap varietas di kolom status dari interface strategi. Namun tombol buka ini membutuhkan serangkaian pengaturan rinci, seperti:
- Jenis pesanan: daftar harga terbatas / daftar harga pasar.
- Jumlah pesanan berikutnya: jumlah.
- Harga pesanan: Harga.
- Perdagangan berorientasi: membeli (lebih) atau menjual (kurang).
Sebelum platform ini ditingkatkan, tombol status hanya memicu pesan interaksi tombol. Tidak ada cara untuk mengikat serangkaian kontrol untuk mengatur pesan yang rumit. Upgrade ini untuk interaksi memecahkan kebutuhan ini.
Contoh desain:
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
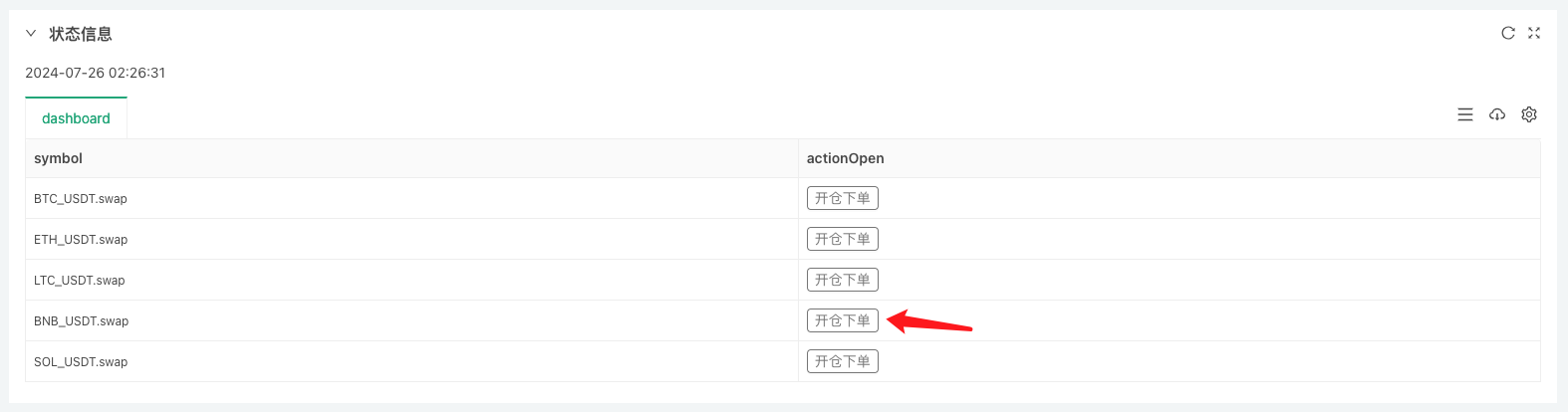
Pertama-tama, lihat efeknya, dan jelaskan secara rinci tentang desain kontrol tombol.

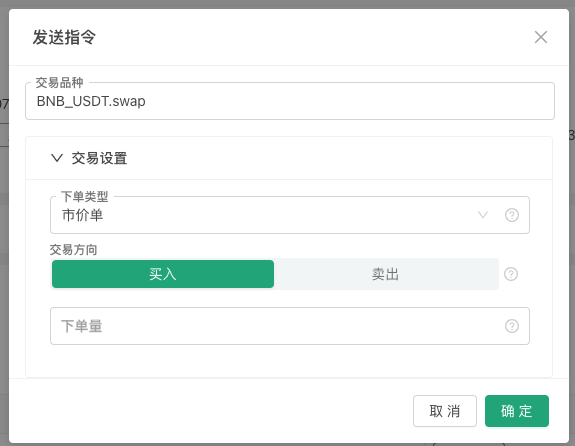
Jika Anda mengklik tombol, Anda akan melihat kotak bola yang berisi informasi tentang pengaturan pesanan Anda:

Setelah mengisi informasi pembukaan yang telah kami rancang.

Anda dapat melihat bahwa kebijakan telah menerima pesan, dan dalam kode kami telah menganalisis pesan ini dan mengekspor semua pengaturan untuk perintah ini.
Pertama, kita mendefinisikan template tombol, sebuah objek JSON, dan kita memberi nilai pada variabel tmpBtnOpen.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
kelompok Karena ini hanya satu contoh, mungkin ada lebih banyak kebutuhan dalam penggunaan desain yang sebenarnya, tidak terbatas pada arah pesanan, harga, jumlah, jenis pesanan yang ditetapkan pada saat perdagangan dibuka.
groupBidang, untuk mempermudah pengelompokan satu set kontrol di kotak bola, seperti pengaturan lipat "Transaction Settings" pada gambar di atas.diperlukan Dalam struktur tombol
groupKontrol yang ditempatkan di kolom ditambahkanrequiredPengaturan bidang yang digunakan untuk mengatur apakah harus (membutuhkan), jika ditetapkan sebagai harus (membutuhkan) tetapi tidak diisi (membutuhkan) dalam penggunaan tidak dapat diklik Tentukan tombol untuk mengirim pesan interaktif, dan ada petunjuk merah yang ditampilkan.filter Meningkat
filterBidang ini digunakan untuk mengatur ketergantungan penyaringan, misalnya dalam contoh di atas jika Anda memilih jenis daftar harga pasar, maka harga pesanan tidak diperlukan.typeUntuk jumlah yang lebih banyak,nameUntuk kontrol harga yang lebih rendah, kontrol yang lebih rendah disembunyikan.Render Untuk beberapa tipe dasar kontrol (setelan bidang tipe): number, string, selected, boolean.
renderUntuk mengatur rendering kontrol, masing-masing kontrol memiliki berbagai komponen rendering masing-masing. Sebagai contoh, dalam contoh di atas, lebih tepat untuk merendering kontrol drop-down sebagai "selector segment" karena drop-down perlu diklik dua kali (untuk membuka drop-down pertama, pilihan kedua), menggunakan komponen selector segment, hanya dengan mengklik, Anda dapat memilih opsi yang Anda inginkan.
Pembaca yang lebih hati-hati mungkin bertanya, apakah Anda tidak melihat informasi kontrol yang Anda tulis di kotak kotak "Bentuk transaksi" di layar di atas, dan "Bentuk transaksi" bukan bagian dari "Pengaturan transaksi" (yaitu:
"group": "交易设置"Peraturan ini diimplementasikan.)Di sini kita menunjukkan sebuah desain yang menggunakan tombol pada tabel status untuk mengikat informasi lain pada status bar.
createBtnFungsi berdasarkan templatetmpBtnOpenMembangun struktur tombol akhir, menulis informasi lain ke dalam struktur tombol saat membangun.// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位 var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
Jadi hasil akhirnya adalah ketika kita mengklik pada bagian status pada antarmuka kebijakan.symbolUntukBNB_USDT.swapPada saat tombol di baris ini, kotak masuk "Berbagai transaksi" di kotak bola akan diisi secara otomatis.BNB_USDT.swap。
Artikel ini hanya membahas sebagian kecil dari aplikasi UI versi baru, dan karena keseluruhan artikel tidak bisa terlalu panjang, kita akan melanjutkan ke artikel berikutnya untuk membahas desain skenario permintaan lainnya.
Terima kasih atas dukungannya!
- Template Strategi Memungkinkan Anda Menggunakan WebSocket Market Seamlessly
- Sebuah template kebijakan yang memungkinkan Anda untuk menggunakan WebSocket secara mulus
- Inventor Quantitative Trading Platforms General Protocol Access Guide (Penggunaan Protokol Umum untuk Pemasaran Kuantitatif)
- Bagaimana Membangun Strategi Perdagangan Multi-Valuta Universal dengan Cepat Setelah Peningkatan FMZ
- Bagaimana cara membangun strategi perdagangan multi mata uang universal dengan cepat setelah upgrade FMZ?
- Perdagangan DCA: Strategi Kuantitatif yang Banyak Digunakan
- Transaksi DCA: Kebijakan Kuantitatif yang Umum
- Menjelajahi FMZ: Praktik Protokol Komunikasi Antara Strategi Perdagangan Langsung
- Eksplorasi FMZ: Strategi Perdagangan, Praktik Protokol Komunikasi Antar-Disk
- Menjelajahi FMZ: Aplikasi Baru dari Tombol Bar Status (Bagian 1)
- Pengantar ke Kode Sumber Strategi Perdagangan Pasangan Mata Uang Digital dan API Terbaru dari Platform FMZ
- Sumberdaya Strategi Perdagangan Pasangan Mata Uang Digital dan Pengantar API Terbaru Platform FMZ
- Penjelasan Rinci Strategi Perdagangan Pasangan Mata Uang Digital
- FMZ Quant & OKX: Bagaimana Orang Biasa Menguasai Perdagangan Kuantitatif?
- Strategi perdagangan pasangan mata uang digital
- Penjelasan Rinci FMZ Quant API Upgrade: Meningkatkan Pengalaman Desain Strategi
- Penjelasan Rinci dari Fitur Baru dari Parameter Antarmuka Strategi dan Kontrol Interaktif
- FMZ Quantify & OKX: Bagaimana Orang Biasa Bermain Transaksi Kuantitatif?
- Inventor Quantitative Trading Platform API Upgrade: Meningkatkan Pengalaman Desain Strategi
- Parameter antarmuka strategi dan fitur tambahan untuk kontrol interaktif