Desain strategi hedging mata uang digital saat ini (2)
Penulis:Penemu Kuantitas - Mimpi Kecil, Dibuat: 2021-07-30 16:36:48, Diperbarui: 2023-09-20 10:36:43
Desain strategi hedging mata uang digital saat ini (2)
Pada artikel sebelumnya, kita telah menerapkan strategi hedging sederhana, dan selanjutnya kita akan belajar bagaimana meningkatkan strategi ini. Perubahan kebijakan tidak akan terlalu besar, tetapi detail perubahan perlu diperhatikan. Definisi di beberapa tempat dalam kode dan perubahan sebelumnya perlu dipahami dengan baik.
Perlu meningkatkan strategi ini
- Pergantian mode leverage untuk obyek bursa langsung Perubahan ini hanya berkaitan dengan disk nyata, dan beberapa transaksi langsung memiliki semua antarmuka leverage langsung, yang juga dikemas di FMZ.
- Tambah grafik perbedaan
Anda bisa melihat perbedaan yang ditampilkan di grafik karena hanya menggambar.
A交易所->B交易所,B交易所->A交易所Jika kita menggunakan garis diferensial, kita menggambar garis horizontal yang memicu perbedaan.画线类库Kami juga belajar bagaimana menggunakan FMZ untuk mengoptimalkan pemrosesan dan pemrograman.模版类库Fungsi. - Fungsi Hedging Sisi Satu Perubahan ini dapat dikatakan relatif besar karena sulit untuk membalikkan selisih antara dua bursa ketika melakukan perdagangan hedging tertentu. Sebagian besar waktu harga satu bursa terus lebih tinggi dari harga bursa lain. Pada saat ini jika aset kita telah sepenuhnya di-hedge (yaitu semua koin di bursa yang murah dan semua uang di bursa yang mahal).
- Parameter seperti garis perbedaan hedging yang dimodifikasi secara interaktif Dengan menambahkan fitur interaktif untuk kebijakan, Anda dapat memodifikasi garis pemicu perbedaan secara real time.
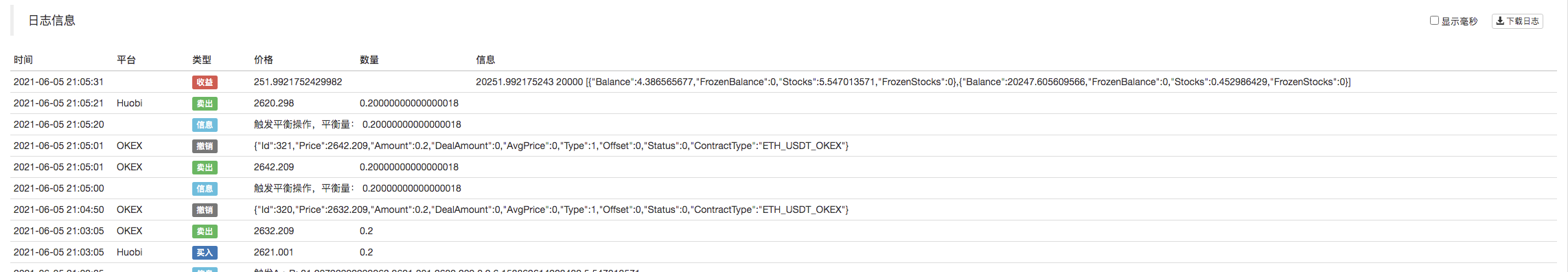
- Mengatur informasi status tab, menampilkan dengan bentuk tabel Perbaiki data yang ingin ditampilkan agar lebih mudah dilihat.
Di sini, kita akan melihat bagaimana cara membuat desain ini satu per satu.
Mengganti model leverage obyek bursa langsung
Menggunakan kode untuk beralih ke mode leverage tunai, contohnya dengan koin real-time.exchanges[i].IO, masukkan parametertrade_normalBerubah menjadi leverage, masuktrade_super_marginMengganti lever penuh, retrograde tidak didukung. Ini hanya digunakan pada real time.
dimainPeningkatan tahap persiapan untuk memulai fungsi:
// 切换杠杆模式
for (var i = 0 ; i < exchanges.length ; i++) { // 遍历检测所有添加的交易所对象
if (exchanges[i].GetName() == "Binance" && marginType != 0) { // 如果当前i索引代表的交易所对象是币安现货,并且策略界面参数marginType选择的不是「普通币币」选项,执行切换
if (marginType == 1) {
Log(exchanges[i].GetName(), "设置为杠杆逐仓")
exchanges[i].IO("trade_normal")
} else if (marginType == 2) {
Log(exchanges[i].GetName(), "设置为杠杆全仓")
exchanges[i].IO("trade_super_margin")
}
}
}
Di sini kebijakan hanya menambahkan kode untuk mode leverage mata uang untuk menukar mata uang kripto dengan mata uang kripto, jadi pengaturan untuk menukar pada parameter kebijakan hanya berlaku untuk mata uang kripto.
Tambah grafik perbedaan
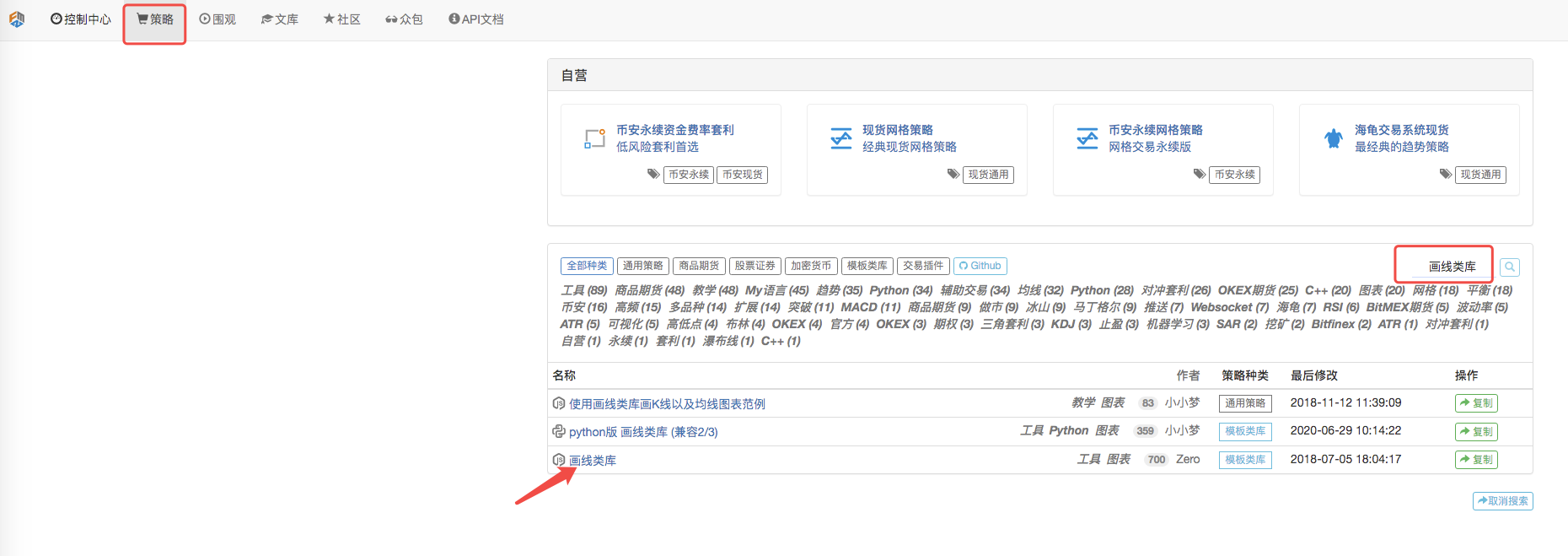
Dengan menggunakan template gambar yang sudah dibungkus sangat mudah. Nama template yang kami gunakan adalah画线类库◎ Dapat dicari langsung di FMZ Platform Strategi Square.

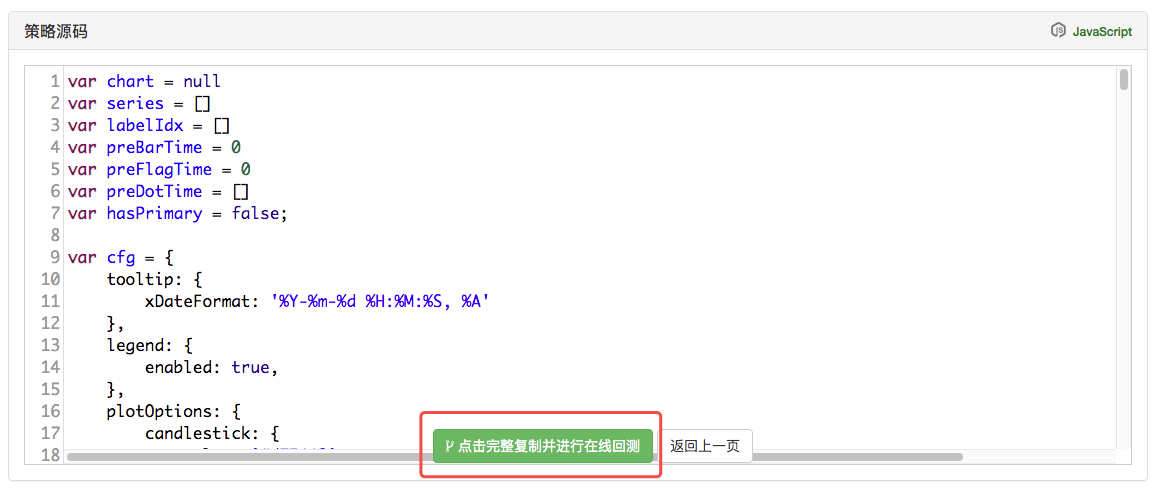
Anda bisa langsung klik link ini:https://www.fmz.com/strategy/27293Jika Anda tidak ingin menggunakan template ini, Anda bisa langsung ke halaman salinan template ini.

Dengan mengklik tombol, Anda dapat menyalin koleksi template ini ke dalam koleksi kebijakan Anda sendiri.

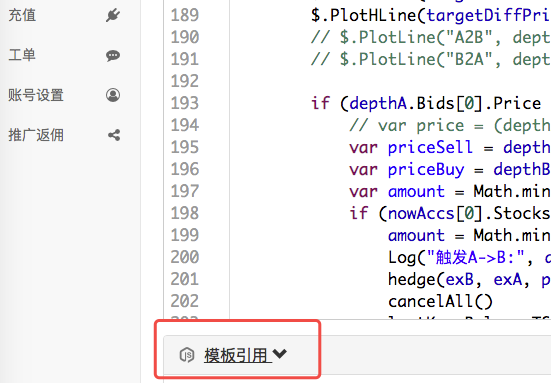
Kemudian di halaman edit kebijakan, Anda dapat mengklik direktori template yang Anda butuhkan di kotak template. Setelah mengklik, simpan kebijakan, kebijakan ini akan merujuk ke template ini. Ini hanya panduan sederhana tentang penggunaan direktori template, kebijakan ini telah merujuk ke template ini sehingga tidak perlu mengulangi operasi.画线类库"Sudah ada referensi di atas.
Kami belajar bagaimana menggunakannya.画线类库Fungsi untuk menggambar gambar.

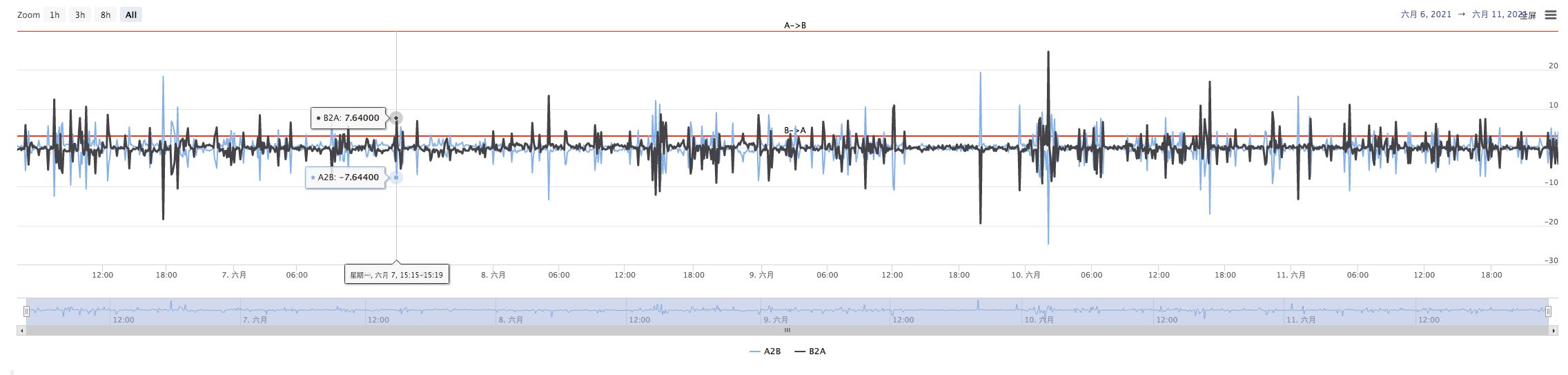
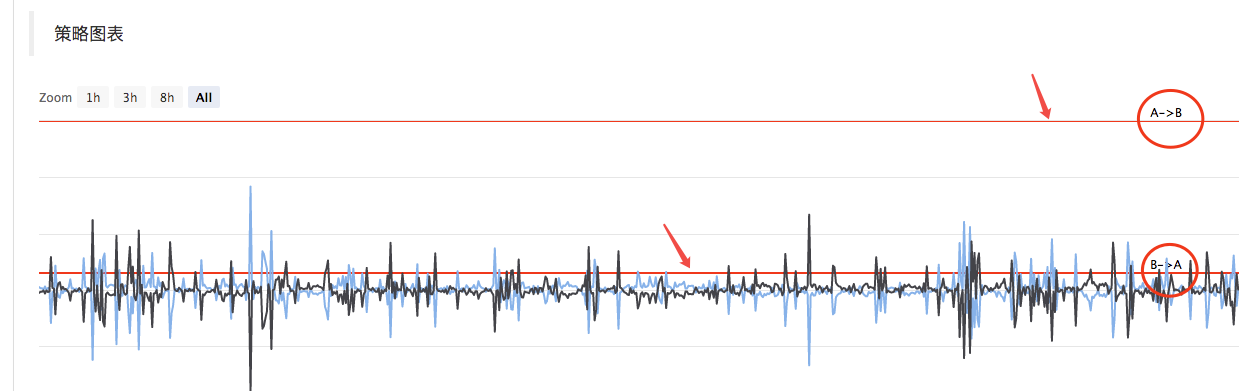
Kami berencana untukA->BPerbedaan hargaB->AJika Anda ingin melihat perbedaan harga, Anda harus menggambar garis pemicu harga. Anda perlu menggambar dua kurva (menurut perbedaan A ke B dan B ke A saat ini), dua garis horizontal (menurut garis pemicu harga), seperti gambar di atas.
Karena kita ingin membuat hedging satu sisi, maka kita harus membuat hedging satu sisi.A->BdanB->AJika Anda tidak memiliki desain yang sama, Anda tidak dapat menggunakan desain yang ada di artikel sebelumnya.
Artikel sebelumnya:
var targetDiffPrice = hedgeDiffPrice
if (diffAsPercentage) {
targetDiffPrice = (depthA.Bids[0].Price + depthB.Asks[0].Price + depthB.Bids[0].Price + depthA.Asks[0].Price) / 4 * hedgeDiffPercentage
}
Hanya satu yang memicu perbedaan.targetDiffPriceSaya tidak tahu.
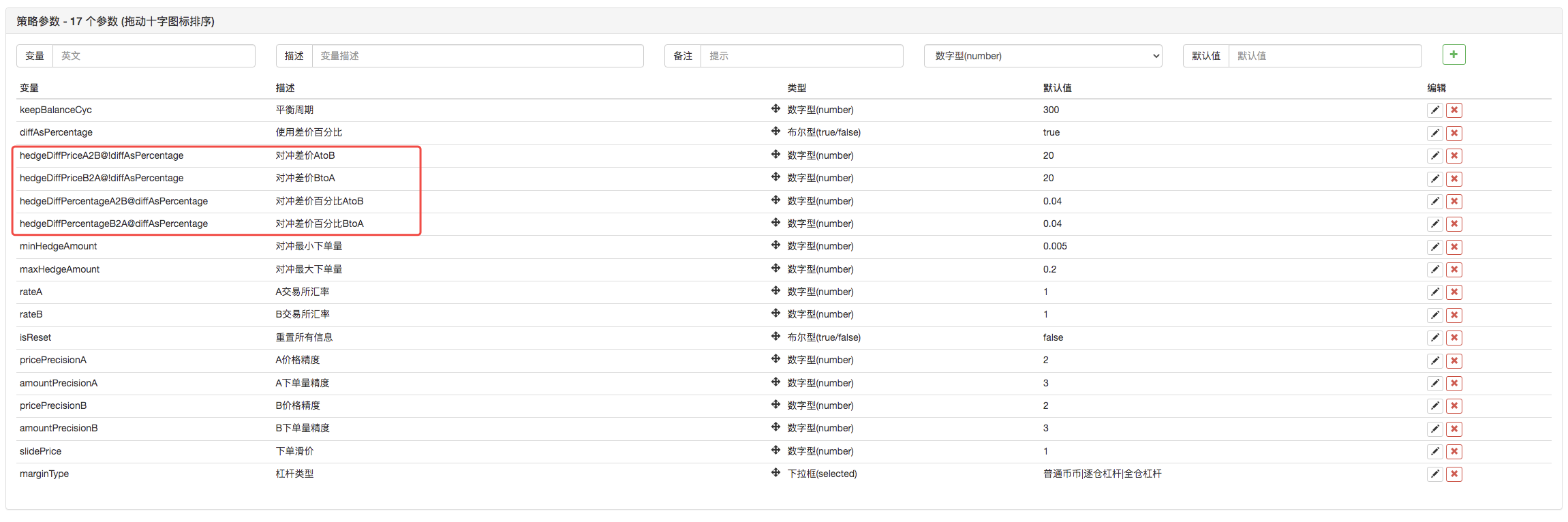
Jadi di sini kita akan mengubah kode, mengubah parameter terlebih dahulu.

Lalu ubah kode:
var targetDiffPriceA2B = hedgeDiffPriceA2B
var targetDiffPriceB2A = hedgeDiffPriceB2A
if (diffAsPercentage) {
targetDiffPriceA2B = (depthA.Bids[0].Price + depthB.Asks[0].Price + depthB.Bids[0].Price + depthA.Asks[0].Price) / 4 * hedgeDiffPercentageA2B
targetDiffPriceB2A = (depthA.Bids[0].Price + depthB.Asks[0].Price + depthB.Bids[0].Price + depthA.Asks[0].Price) / 4 * hedgeDiffPercentageB2A
}
Dengan demikian, garis pemicu dari perbedaan harga akan berubah dari yang sebelumnya.targetDiffPriceSatu menjadi dua.targetDiffPriceA2B、targetDiffPriceB2ASaya tidak tahu.
Kemudian Anda dapat menggunakan fungsi garis gambar dari perpustakaan garis gambar untuk menggambar data ini pada grafik.
// 画图
$.PlotHLine(targetDiffPriceA2B, "A->B") // 该函数第一个参数是水平线在Y轴方向上的值,第二个参数是显示文本
$.PlotHLine(targetDiffPriceB2A, "B->A")
Saat strategi berjalan, grafik seperti ini muncul.

Kemudian gambar kurva diferensial real-time, untuk menghindari garis yang berlebihan. Masukkan kode dari kurva gambar data diferensial real-time ke dalam pengujian keseimbangan.
if (ts - lastKeepBalanceTS > keepBalanceCyc * 1000) {
nowAccs = _C(updateAccs, exchanges)
var isBalance = keepBalance(initAccs, nowAccs, [depthA, depthB])
cancelAll()
if (isBalance) {
lastKeepBalanceTS = ts
if (isTrade) {
var nowBalance = _.reduce(nowAccs, function(sumBalance, acc) {return sumBalance + acc.Balance}, 0)
var initBalance = _.reduce(initAccs, function(sumBalance, acc) {return sumBalance + acc.Balance}, 0)
LogProfit(nowBalance - initBalance, nowBalance, initBalance, nowAccs)
isTrade = false
}
}
$.PlotLine("A2B", depthA.Bids[0].Price - depthB.Asks[0].Price) // 画实时差价曲线
$.PlotLine("B2A", depthB.Bids[0].Price - depthA.Asks[0].Price) // 第一个参数是曲线名称,第二个参数是曲线当前时刻的值,即当前时刻Y轴方向上的值
}
Dengan hanya menggunakan empat baris kode untuk membuat grafik, maka kebijakan akan terlihat pada saat berjalan.
Fungsi Hedging Sisi Satu
Pada artikel di atas disebutkan bahwa garis pemicu perbedaan telah diubah menjadi dua jalur, masing-masing kontrol.A->B"Saya tidak tahu apa yang akan terjadi", katanya.B->ADengan demikian, tidak dapat digunakan algoritma harga pesanan sebelumnya, dengan cara menggunakan harga transaksi yang lebih rendah.
if (depthA.Bids[0].Price - depthB.Asks[0].Price > targetDiffPriceA2B && Math.min(depthA.Bids[0].Amount, depthB.Asks[0].Amount) >= minHedgeAmount) { // A -> B 盘口条件满足
var priceSell = depthA.Bids[0].Price - slidePrice
var priceBuy = depthB.Asks[0].Price + slidePrice
var amount = Math.min(depthA.Bids[0].Amount, depthB.Asks[0].Amount)
if (nowAccs[0].Stocks > minHedgeAmount && nowAccs[1].Balance * 0.8 / priceSell > minHedgeAmount) {
amount = Math.min(amount, nowAccs[0].Stocks, nowAccs[1].Balance * 0.8 / priceSell, maxHedgeAmount)
Log("触发A->B:", depthA.Bids[0].Price - depthB.Asks[0].Price, priceBuy, priceSell, amount, nowAccs[1].Balance * 0.8 / priceSell, nowAccs[0].Stocks) // 提示信息
hedge(exB, exA, priceBuy, priceSell, amount)
cancelAll()
lastKeepBalanceTS = 0
isTrade = true
}
} else if (depthB.Bids[0].Price - depthA.Asks[0].Price > targetDiffPriceB2A && Math.min(depthB.Bids[0].Amount, depthA.Asks[0].Amount) >= minHedgeAmount) { // B -> A 盘口条件满足
var priceBuy = depthA.Asks[0].Price + slidePrice
var priceSell = depthB.Bids[0].Price - slidePrice
var amount = Math.min(depthB.Bids[0].Amount, depthA.Asks[0].Amount)
if (nowAccs[1].Stocks > minHedgeAmount && nowAccs[0].Balance * 0.8 / priceBuy > minHedgeAmount) {
amount = Math.min(amount, nowAccs[1].Stocks, nowAccs[0].Balance * 0.8 / priceBuy, maxHedgeAmount)
Log("触发B->A:", depthB.Bids[0].Price - depthA.Asks[0].Price, priceBuy, priceSell, amount, nowAccs[0].Balance * 0.8 / priceBuy, nowAccs[1].Stocks) // 提示信息
hedge(exA, exB, priceBuy, priceSell, amount)
cancelAll()
lastKeepBalanceTS = 0
isTrade = true
}
}
Karena harga jual dipisahkan menjadi dua data, maka fungsi hedginghedge"Saya tidak tahu apa yang terjadi", katanya.
function hedge(buyEx, sellEx, priceBuy, priceSell, amount) {
var buyRoutine = buyEx.Go("Buy", priceBuy, amount)
var sellRoutine = sellEx.Go("Sell", priceSell, amount)
Sleep(500)
buyRoutine.wait()
sellRoutine.wait()
}
Ada juga beberapa penyesuaian kecil berdasarkan perubahan ini, yang tidak dapat diuraikan di sini, Anda dapat melihat kode secara spesifik.
Parameter seperti garis perbedaan hedging yang dimodifikasi secara interaktif
Ini adalah kebutuhan desain untuk strategi semi-otomatis, yang juga diimplementasikan di sini sebagai demonstrasi pengajaran. Desain interaksi kebijakan juga sangat sederhana, terlebih dahulu tambahkan kontrol interaksi ke kebijakan di halaman edit kebijakan.

Ditambahkan dua kontrol, satu disebut A2B, satu disebut B2A. Setelah memasukkan angka ke dalam kotak input kontrol, klik tombol masuk di sisi kanan kotak.123KlikA2BTombol ini akan langsung mengirim perintah ke kebijakan.
A2B:123
Mengidentifikasi dan memproses kode secara interaktif dalam desain kode strategi.
// 交互
var cmd = GetCommand() // 每次循环执行到这里时,都检测有没有交互指令过来,没有则返回空字符串
if (cmd) { // 检测到有交互指令,例如:A2B:123
Log("接收到命令:", cmd)
var arr = cmd.split(":") // 拆分出交互控件名称和输入框中的值,arr[0]就是A2B,arr[1]就是123
if (arr[0] == "A2B") { // 判断触发的交互控件是不是A2B
Log("修改A2B的参数,", diffAsPercentage ? "参数为差价百分比" : "参数为差价:", arr[1])
if (diffAsPercentage) {
hedgeDiffPercentageB2A = parseFloat(arr[1]) // 修改触发差价线
} else {
hedgeDiffPriceA2B = parseFloat(arr[1]) // 修改触发差价线
}
} else if (arr[0] == "B2A") { // 检测到触发的控件是B2A
Log("修改B2A的参数,", diffAsPercentage ? "参数为差价百分比" : "参数为差价:", arr[1])
if (diffAsPercentage) {
hedgeDiffPercentageA2B = parseFloat(arr[1])
} else {
hedgeDiffPriceB2A = parseFloat(arr[1])
}
}
}
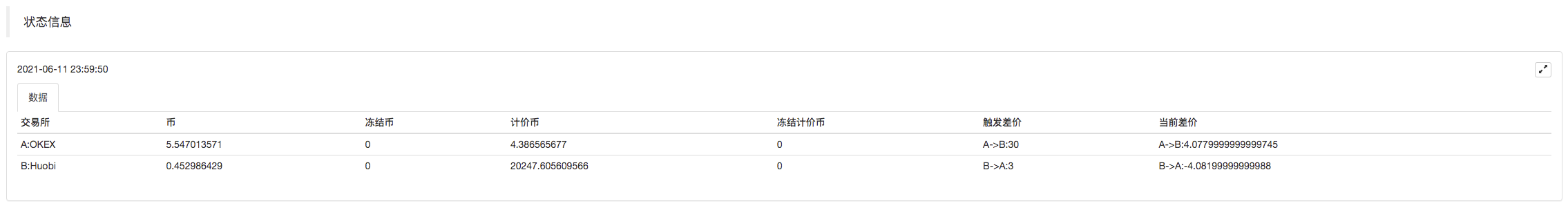
Mengatur informasi status tab, menampilkan dengan bentuk tabel
Untuk membuat tampilan status bar data lebih teratur dan mudah diobservasi.
var tbl = {
"type" : "table",
"title" : "数据",
"cols" : ["交易所", "币", "冻结币", "计价币", "冻结计价币", "触发差价", "当前差价"],
"rows" : [],
}
tbl.rows.push(["A:" + exA.GetName(), nowAccs[0].Stocks, nowAccs[0].FrozenStocks, nowAccs[0].Balance, nowAccs[0].FrozenBalance, "A->B:" + targetDiffPriceA2B, "A->B:" + (depthA.Bids[0].Price - depthB.Asks[0].Price)])
tbl.rows.push(["B:" + exB.GetName(), nowAccs[1].Stocks, nowAccs[1].FrozenStocks, nowAccs[1].Balance, nowAccs[1].FrozenBalance, "B->A:" + targetDiffPriceB2A, "B->A:" + (depthB.Bids[0].Price - depthA.Asks[0].Price)])
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")

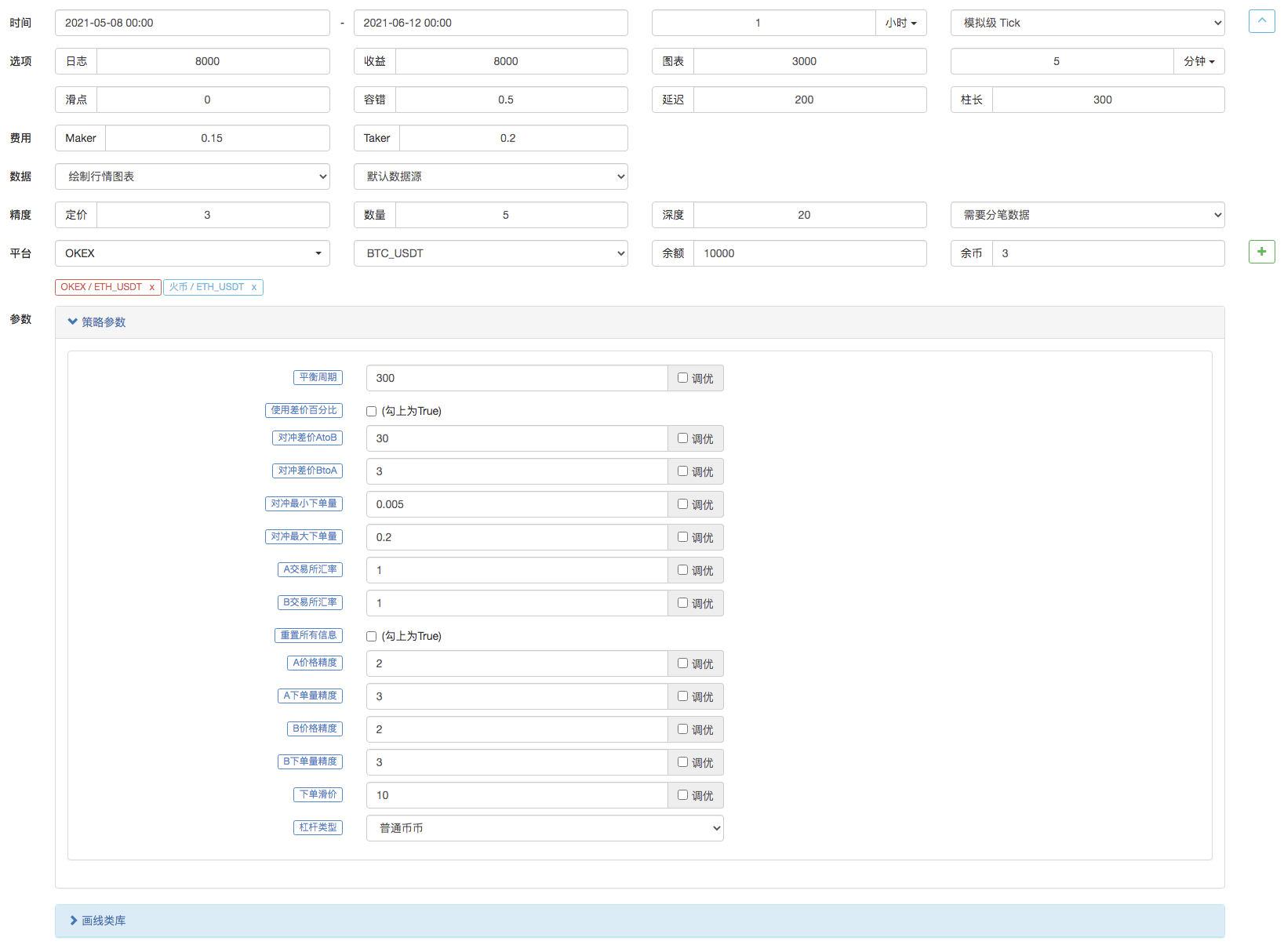
Pengamatan
Pengujian adalah hanya strategi pengujian, fungsi pendeteksian awal, banyak bug pada tahap pengujian sebenarnya dapat diuji. Tidak perlu terlalu memperhatikan hasil pengujian, strategi akhir masih membutuhkan peluru asli untuk deteksi di lingkungan nyata.


Kode sumber strategi:https://www.fmz.com/strategy/302834
- Praktik Kuantitatif DEX Exchange ((1)-- dYdX v4 Panduan Penggunaan
- Penjelasan tentang suite Lead-Lag dalam mata uang digital (3)
- Pengantar ke Lead-Lag Arbitrage dalam Cryptocurrency (2)
- Penjelasan tentang suite Lead-Lag dalam mata uang digital (2)
- Pembahasan Penerimaan Sinyal Eksternal Platform FMZ: Solusi Lengkap untuk Penerimaan Sinyal dengan Layanan Http Terbina dalam Strategi
- FMZ platform eksplorasi penerimaan sinyal eksternal: strategi built-in https layanan solusi lengkap untuk penerimaan sinyal
- Pengantar ke Lead-Lag Arbitrage dalam Cryptocurrency (1)
- Penjelasan tentang suite Lead-Lag dalam mata uang digital (1)
- Diskusi tentang Penerimaan Sinyal Eksternal dari Platform FMZ: API Terluas VS Strategi Layanan HTTP Terintegrasi
- FMZ Platform Eksternal Signal Reception: Extension API vs Strategi Layanan HTTP Terbentuk
- Diskusi tentang Metode Pengujian Strategi Berdasarkan Generator Random Ticker
- Kebijakan dan rekomendasi kebijakan suku bunga
- Penelitian, contoh, dan desain strategi hedging saat ini
- FMZ platform Python reptile app percobaan - menjelajahi pengumuman Binance
- Contoh Desain Strategi dYdX - Strategi Perdagangan acak
- Penemu Quantitative Trading Platform APP dengan akses cepat
- Perbedaan harga saat ini pada kontrak mata uang asli
- Contoh Akses Kontrak Inventor General Protocol
- Strategi Hedging Mata Uang Digital
- Platform penelitian Advanced Python untuk analisis data dan evaluasi strategi
- Strategi bahasa saya mendorong perubahan posisi secara real time ke aplikasi ponsel dan WeChat
- Perencanaan strategi hedging mata uang digital saat ini (1)
- Inventor Quantitative Trading Platform, antarmuka utama dan arsitektur
- Fitur Futures Mata Uang Digital
- Perdagangan Kuantitatif Lingkaran Mata Uang terlihat baru -- membawa Anda lebih dekat ke Kuantitatif Lingkaran Mata Uang (8).
- Perdagangan Kuantitatif Lingkaran Mata Uang Baru - Membawa Anda Lebih Dekat Ke Kuantitatif Lingkaran Mata Uang
- Perdagangan Kuantitatif Lingkaran Mata Uang Baru - Membawa Anda Lebih Dekat Ke Kuantitatif Lingkaran Mata Uang
- Perdagangan Kuantitatif Lingkaran Mata Uang terlihat baru -- membawa Anda lebih dekat ke Kuantitatif Lingkaran Mata Uang (5).
- Perdagangan Kuantitatif Lingkaran Mata Uang Baru - Membawa Anda Lebih Dekat Ke Kuantitatif Lingkaran Mata Uang
- Cara menentukan data versi yang berbeda untuk kebijakan yang memberikan metadata kode taksi
- Perdagangan Kuantitatif Lingkaran Mata Uang terlihat baru - membawa Anda lebih dekat ke Kuantitatif Lingkaran Mata Uang (III)
15570686905Jadi strategi transaksi ini adalah menambahkan fungsi kontrak, dan yang terbaik adalah menambahkan kontrak permanen, dan kontrak rasio.
Awan ringanTypeError: Cannot read property 'SetPrecision' of undefined (Tidak dapat membaca properti 'SetPrecision' dari undefined) Strategi hedging saat ini untuk mata uang yang berbeda Ver 1.1
Penemu Kuantitas - Mimpi KecilBaiklah, ada kesempatan untuk mengajar.
Awan ringanSaya mengerti, terima kasih banyak.
Penemu Kuantitas - Mimpi KecilUntuk menambahkan dua objek bursa.