トレーディング戦略を構築するための可視化モジュール - 初対面
作者: リン・ハーンFMZ~リディア, 作成日:2022-12-12 16:50:29, 更新日:2023-09-20 09:44:29
トレーディング戦略を構築するための可視化モジュール - 初対面
ビジュアル・プログラミングは 定量的な取引の分野でも ソフトウェア開発者の理想的な目標でした 視覚化では プログラミング開発の技術的な限界を大幅に削減します 視覚化では プログラミング開発の技術的な限界を大幅に削減します ユーザは退屈なコードの堆積を扱わなくなり 想像力と論理的思考を活用して ビジネスそのものに 焦点を当てるだけです 好きなプログラムを作れる 素晴らしいことじゃない?
量的な取引戦略の視覚プログラミング分野に 一緒に取り組みましょう!
初期FMZ Quantの視覚プログラミング
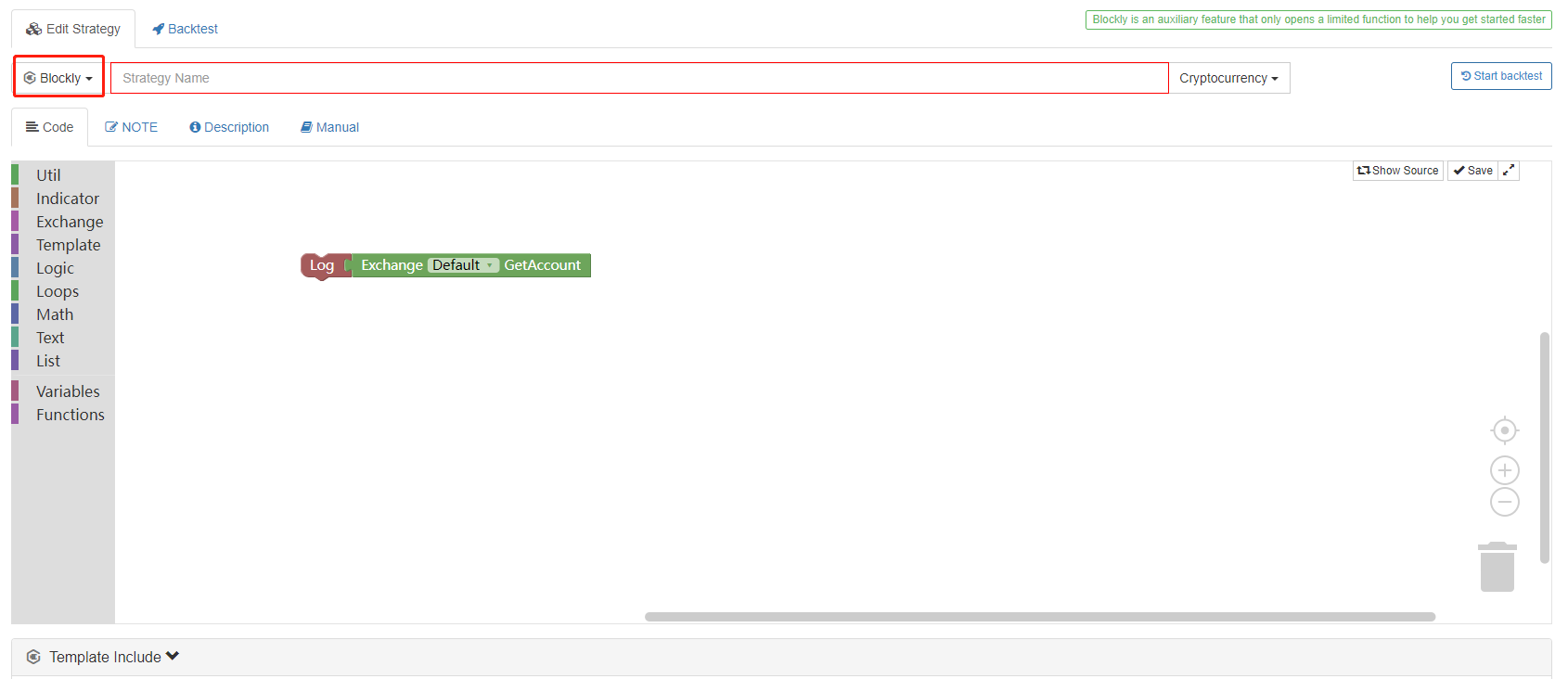
ログインした後にhttps://www.fmz.com, アカウントを登録してください (既に登録している場合は直接ログインしてください) そして: ダッシュボード -> 戦略 -> 戦略を追加します

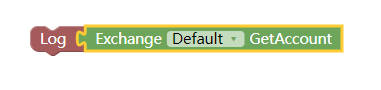
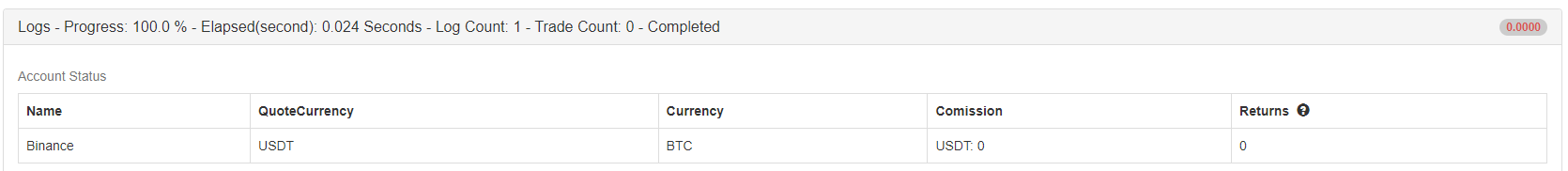
視覚化戦略が示されています これは,デフォルトで設定された交換 (バックテストまたはロボットに追加された最初の交換オブジェクト) のアカウント資産情報を出力するためにのみ使用されます. (下 の 図 を 参照)

ビジュアライゼーションのデザインの概念を理解しましょう ビジュアライゼーションのデザインの概念を理解しましょう
- スプリーシング
注意深く見ると,モジュールはテンオン (
円) とモルティス (凸) を有し,つまりモジュールは"接続"したり"接続される"ことができます. 2つのモジュールが 接続可能な機能コードを表している場合 2つのモジュールのテンンとモルティスは 近づくと引き寄せられます

- モジュールの設定と調整 いくつかのモジュールは,例えば,いくつかの特別な設定領域を持っています:

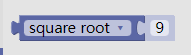
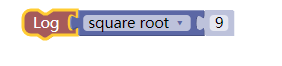
- 模組のデフォルト入力パラメータ いくつかのモジュールは数値値または文字列であるかもしれないいくつかのパラメータを入力する必要があります. 変数を入力パラメータとして追加しない場合, 模様はデフォルトの入力パラメータに従って実行されます.

このモジュールの計算結果を出力します. このモジュールの計算結果を出力します.

入力パラメータの位置がデフォルトになっている場合 9の平方根を計算する入力パラメーターとして 9のデフォルト値が使用されます

もちろん,変数モジュールを入力パラメータとして使用したい場合は,変数モジュールを直接テンオン (

- オペレーション
マウスの左ボタンをクリックしてドラッグできます.
モジュールは ctrl+cでコピーされ ctrl+vで貼り付けられます コードやテキストをコピー・ペーストするのと同じくらい便利です
マウスのホイールでスケーリングできます そしてすべてのモジュールは大きくも小さくもスケーリングされます
操作エリアの空白位置をクリックしてドラッグして移動します
右側のゴミ箱は 最近削除されたモジュールを記録します
モジュール戦略をスプレイスした後に
保存 をクリックすることを忘れないでください.
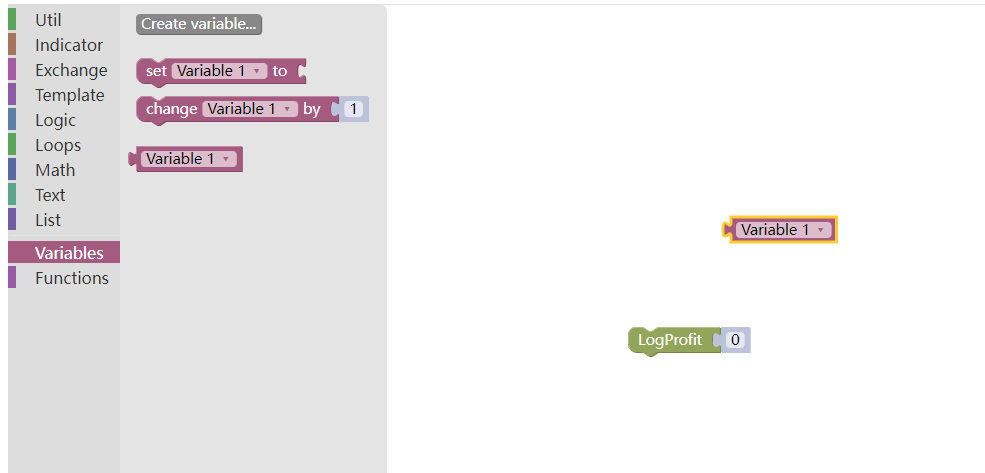
ビジュアライゼーション ツール モジュールへの紹介
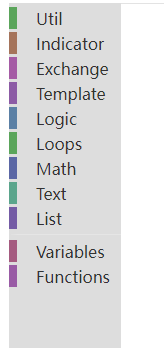
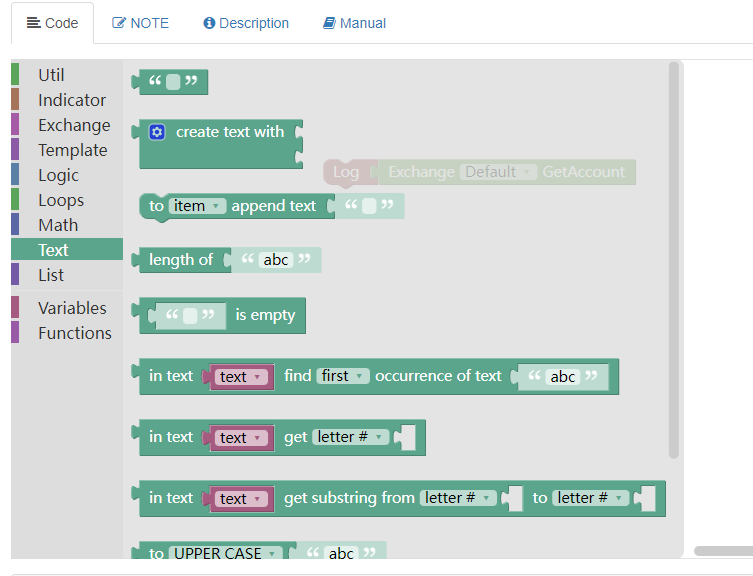
視覚編集領域の左側には多くのモジュール分類があり それぞれの分類プロジェクトには多くの視覚モジュールが利用できます
11つのカテゴリーがあります

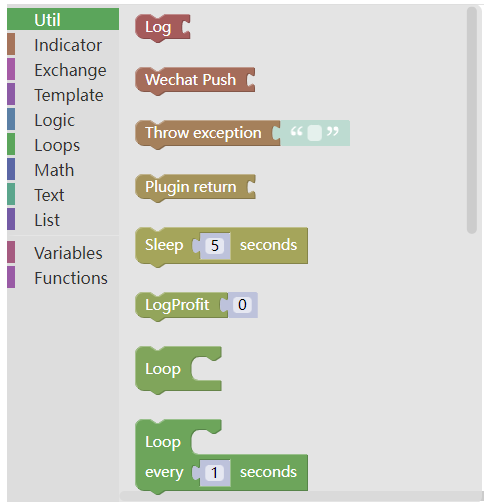
Util モジュール:



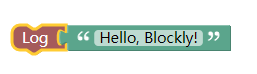
- 出力情報: このモジュールは,通常,テキストクラスのモジュールと併用されます.

テキストモジュールに文字列を入力して,出力情報モジュールを実行すると,テキストモジュールの文字列の内容が印刷されます.

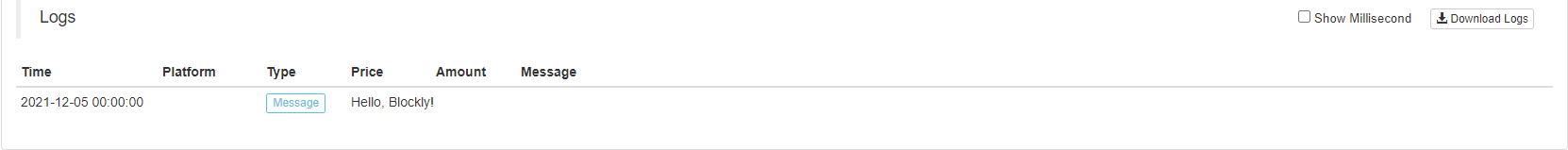
バックテスト:


JavaScript 言語コードのように:
function main(){
Log("Hello, Blockly!")
}
- 微信 プッシュ: このモジュールは"出力情報"と同じ外観を持っていますが,同時に通行口座にリンクした情報を WeChat に送るものとは異なります.

JavaScript 言語コードのように:
function main () {
Log("WeChat Push!@")
}
- 例外を投げる 例外モジュールを投げるとプログラムがエラーを発し,その後プログラムは実行を停止します (例外処理コードを書かない).

同じように,JavaScript 戦略では,メイン関数は直接 投げ
function main () {
throw "The first sentence throws an exception to stop the program!"
}
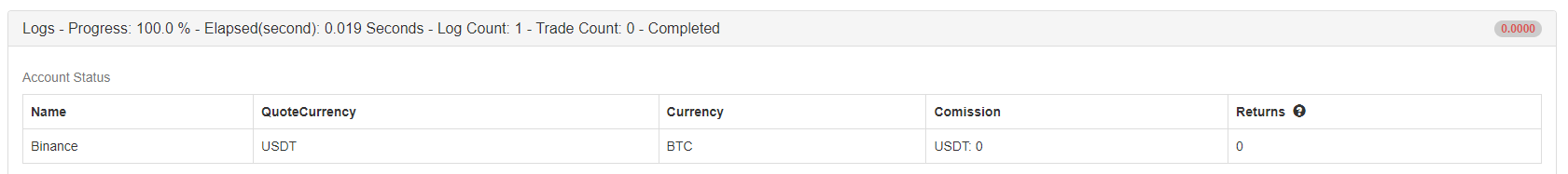
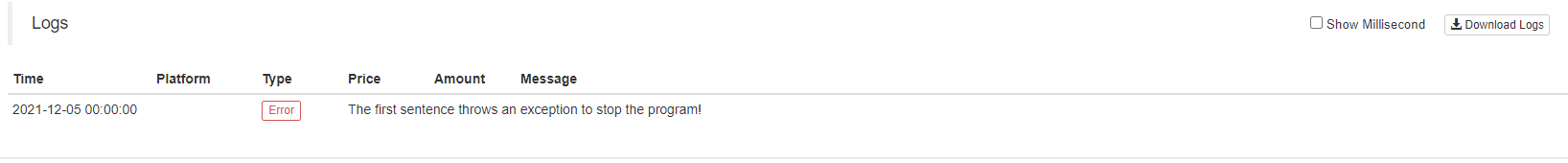
バックテスト結果:


一般的には,デバッグ時に使用される.例えば,特定の条件下でプログラムを停止させ,観察のためにその時にいくつかのデータをプリントしたい場合. プログラムがエラーを報告して エラーを見つけ出すことができます プログラムがエラーを報告して エラーを検出する方法は
- 眠れ スリープモジュール

JavaScript の戦略では
function main () {
Sleep(1000 * 5)
}
スリープ・モジュールをテストする

バックテスト結果:

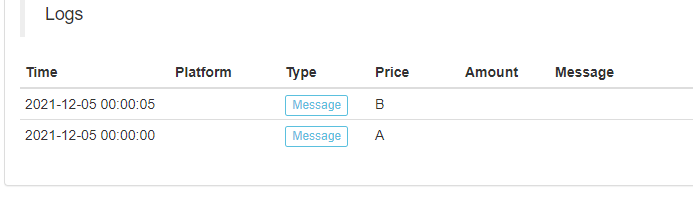
- 印刷回報

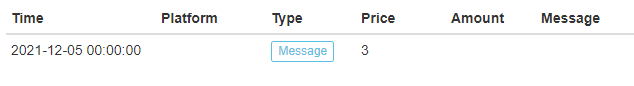
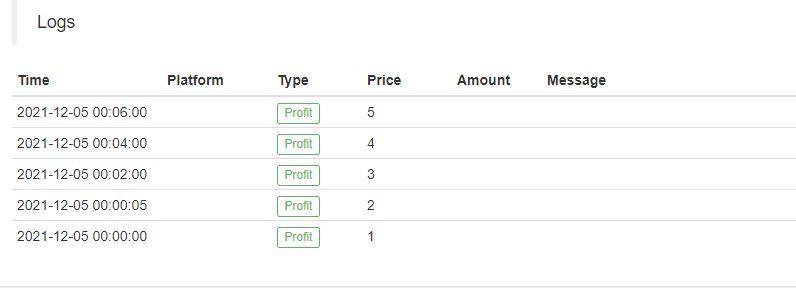
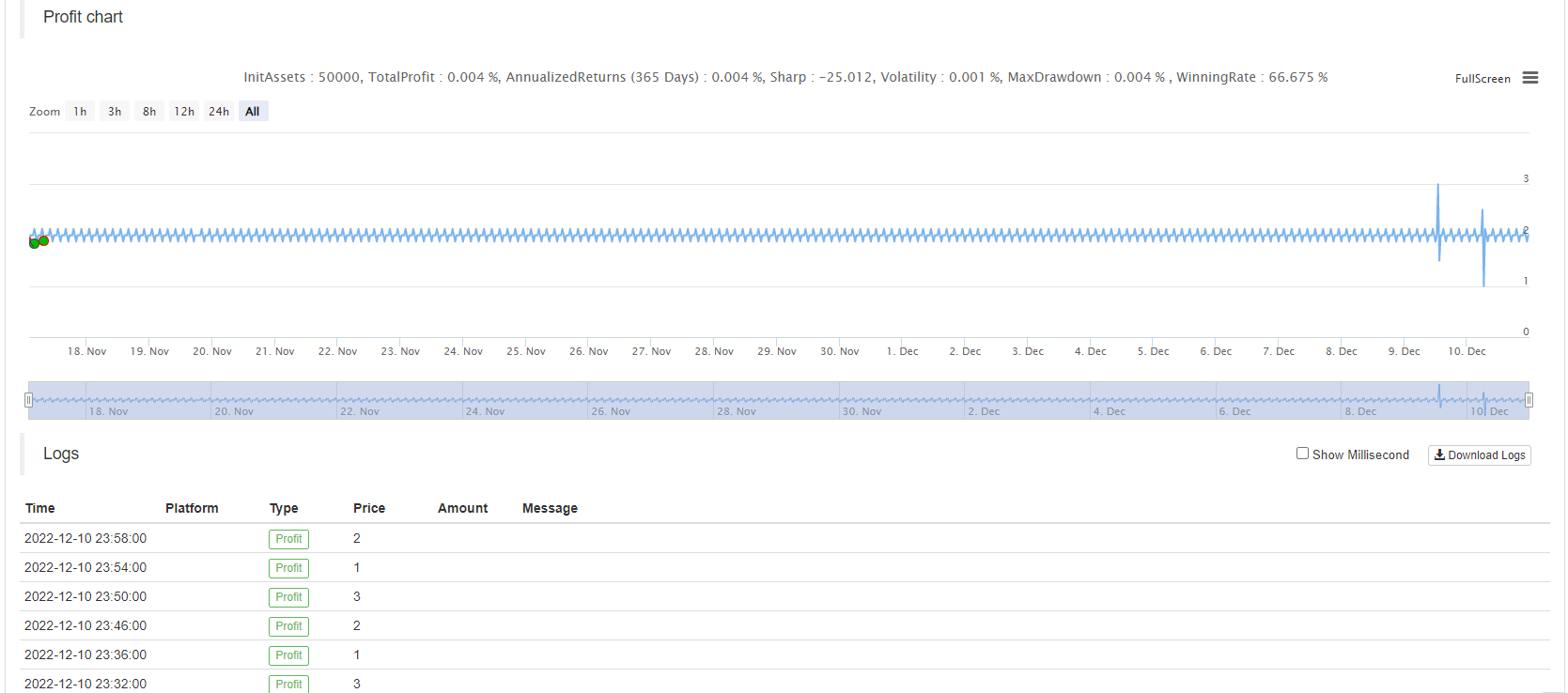
このモジュールは,FMZ Quant Trading Platformの API 機能 LogProfitと同様に,返品ログをプリントし,入力パラメータに従って返品曲線を自動的に描きます.
例えば: バックテストの実行は下図に示されています.
バックテストの実行は下図に示されています.

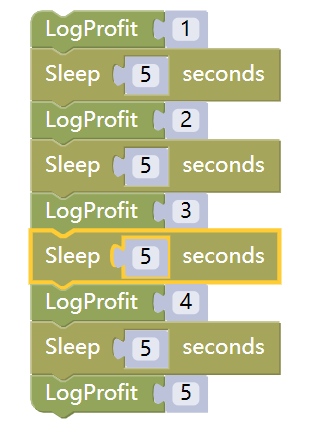
対応するJavaScript戦略コードは以下のとおりです.
function main () {
LogProfit(1)
Sleep(1000 * 5)
LogProfit(2)
Sleep(1000 * 5)
LogProfit(3)
Sleep(1000 * 5)
LogProfit(2)
Sleep(1000 * 5)
LogProfit(5)
}
返信情報を出力したい場所でも 結合できます
- ループ
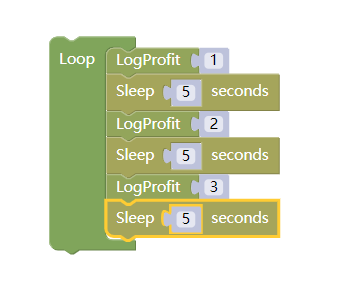
 ループモジュールは,スプライスされたモジュール組み合わせの連続を包むことができ,モジュール組み合わせがループを実行できるようにします.
ループモジュールは,スプライスされたモジュール組み合わせの連続を包むことができ,モジュール組み合わせがループを実行できるようにします.
テスト: バックテスト結果:
バックテスト結果:

ループモジュールがラップされた後も 連続して実行されます ループモジュールがラップされた後も 連続して実行されます
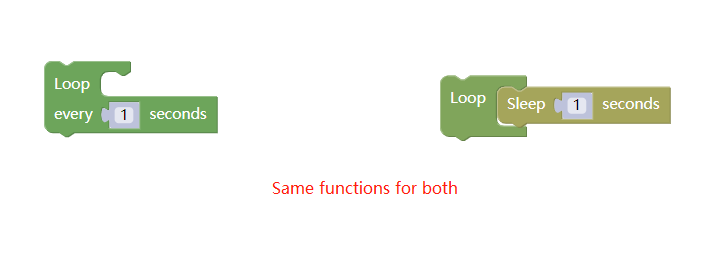
-
N秒ごとにループを実行する
 このモジュールの使用は,ループモジュールの使用と基本的には同じです.唯一の違いは,モジュールは独自の睡眠を持っています.
このモジュールの使用は,ループモジュールの使用と基本的には同じです.唯一の違いは,モジュールは独自の睡眠を持っています.
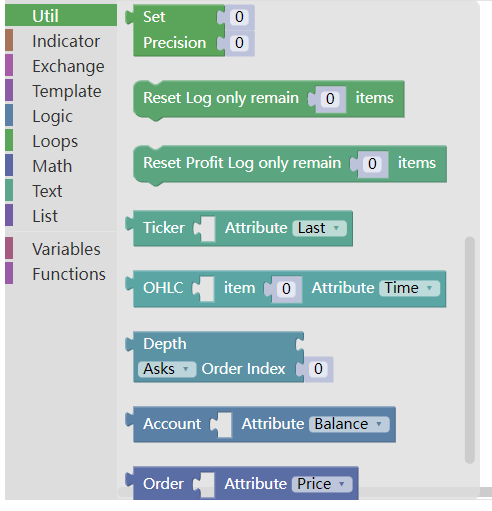
-
精密加工
 このモジュールは,変数モジュールまたは数値値が精度を制御する必要がある場合に使用できます.入力パラメータ部分の数値値は,設定に従って指定された小数点の数値として出力されます.
このモジュールは,変数モジュールまたは数値値が精度を制御する必要がある場合に使用できます.入力パラメータ部分の数値値は,設定に従って指定された小数点の数値として出力されます.
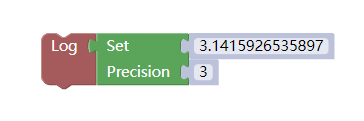
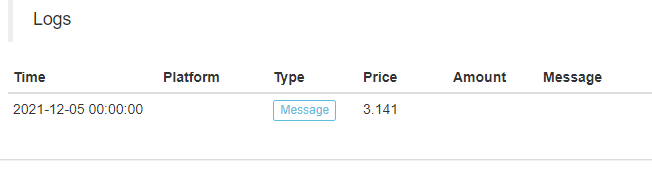
例えば,精密処理は,値3.1415926535897で実行されます.

バックテスト表示:

- ログをクリア

ログをクリアするために使用されます.入力パラメータに応じていくつかのログを保持することができます. APIのドキュメントに書かれているように
LogReset()
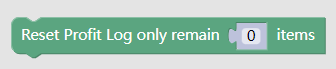
- リターンログをクリアする

返信ログをクリアするために使用されます.入力パラメータに応じて一部のログを保持することができます. APIのドキュメントに書かれているように
LogProfitReset()
ツールモジュールがいくつかあります
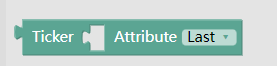
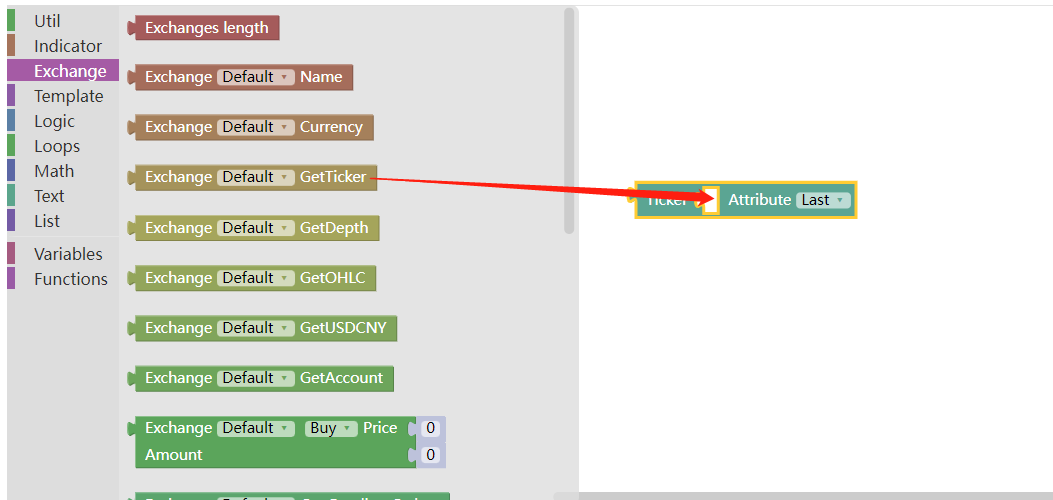
- 市場の特定の属性を取得するための機能モジュール
 このツールモジュールは,図のように,
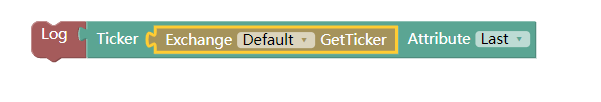
このツールモジュールは,図のように,トランザクションモジュールのタイプ のオートモジュールと併用する必要があります.  輸出情報モジュールを用いて,最新のティッカー市場の最新の取引価格を出力します.
輸出情報モジュールを用いて,最新のティッカー市場の最新の取引価格を出力します. バックテスト表示:
バックテスト表示:
JavaScriptの戦略コードのように:
function main () {
Log(exchange.GetTicker().Last)
}
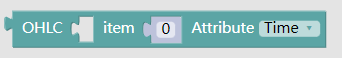
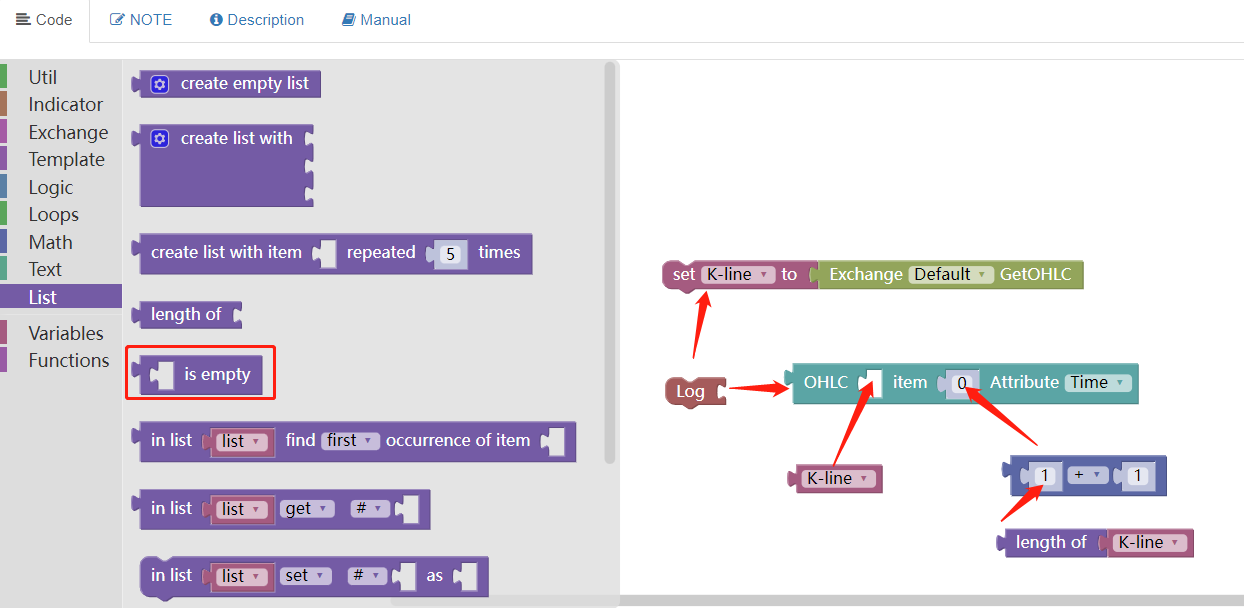
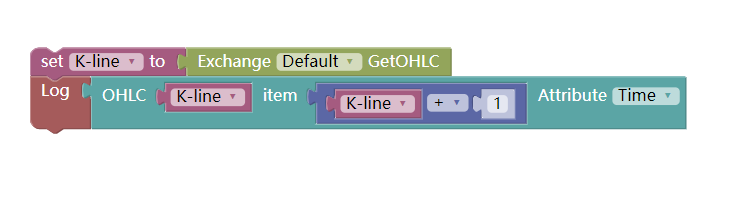
- K線データのバーの属性を取得するモジュール
 このモジュールは,
このモジュールは,トランザクションモジュールタイプ のK線データ取得モジュールと一緒に使用する必要があります.
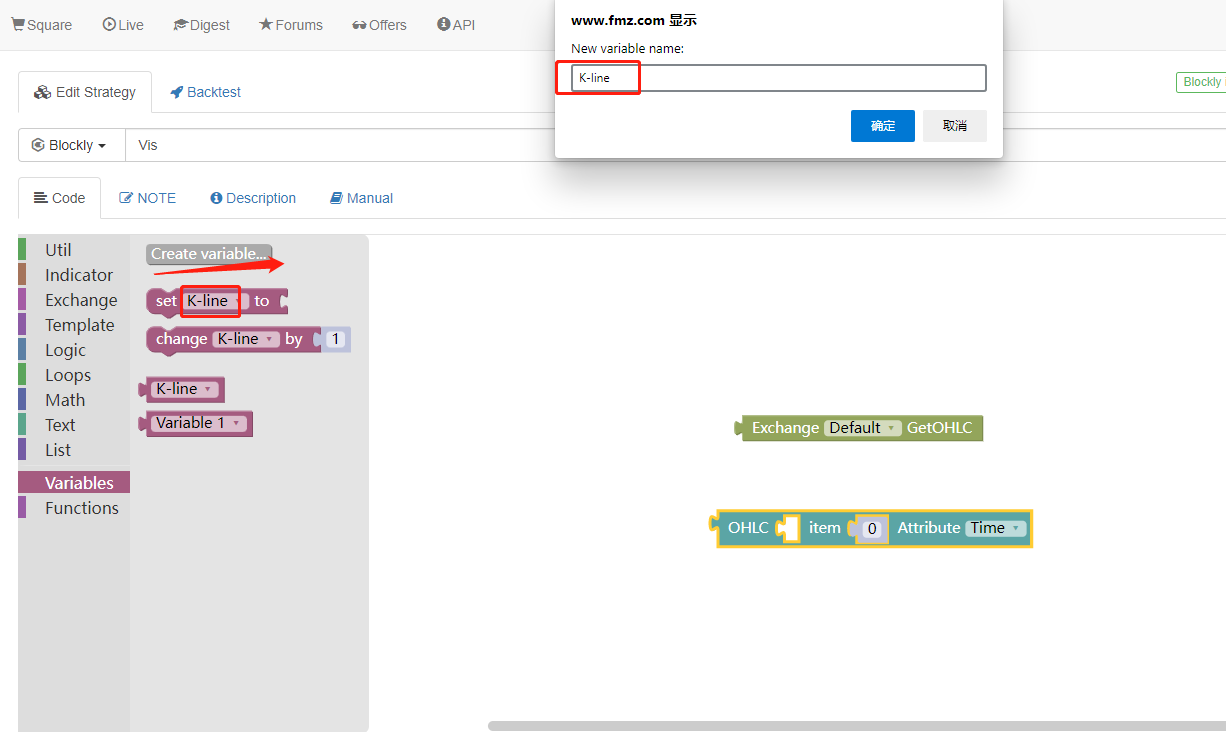
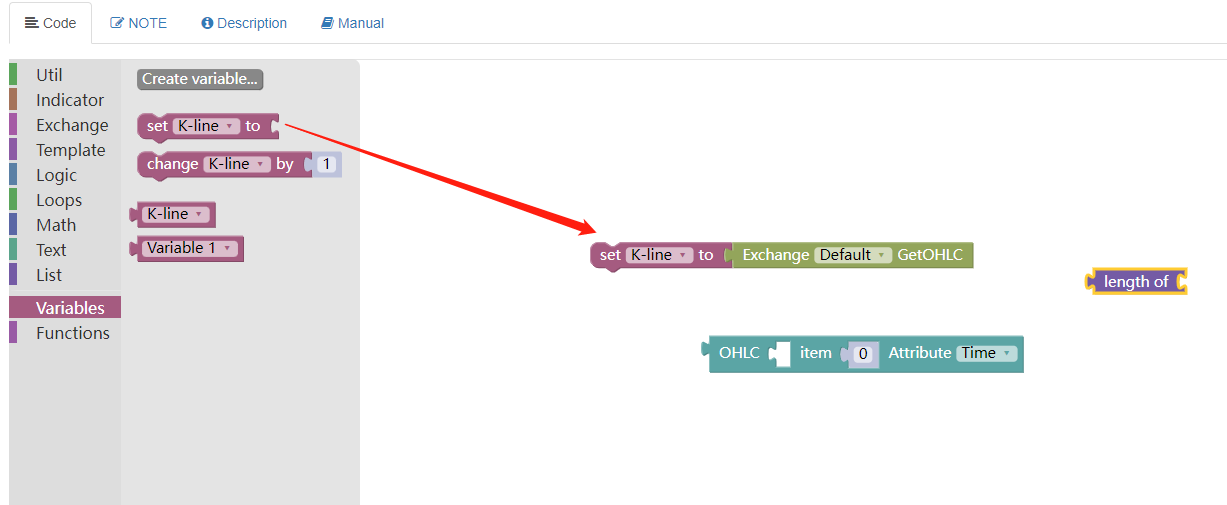
まずK線という変数モジュールを作成します 変数モジュールに値を代入します
変数モジュールに値を代入します  次に,K線変数モジュールの長さを取得するために
次に,K線変数モジュールの長さを取得するために  図のように 組み合わせます
図のように 組み合わせます
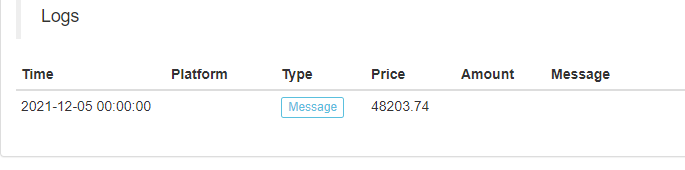
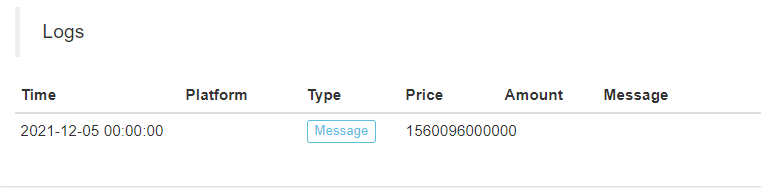
バックテストが実行されたときに最後のK線バーのタイムスタンプが印刷されます.
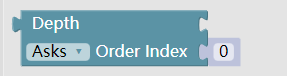
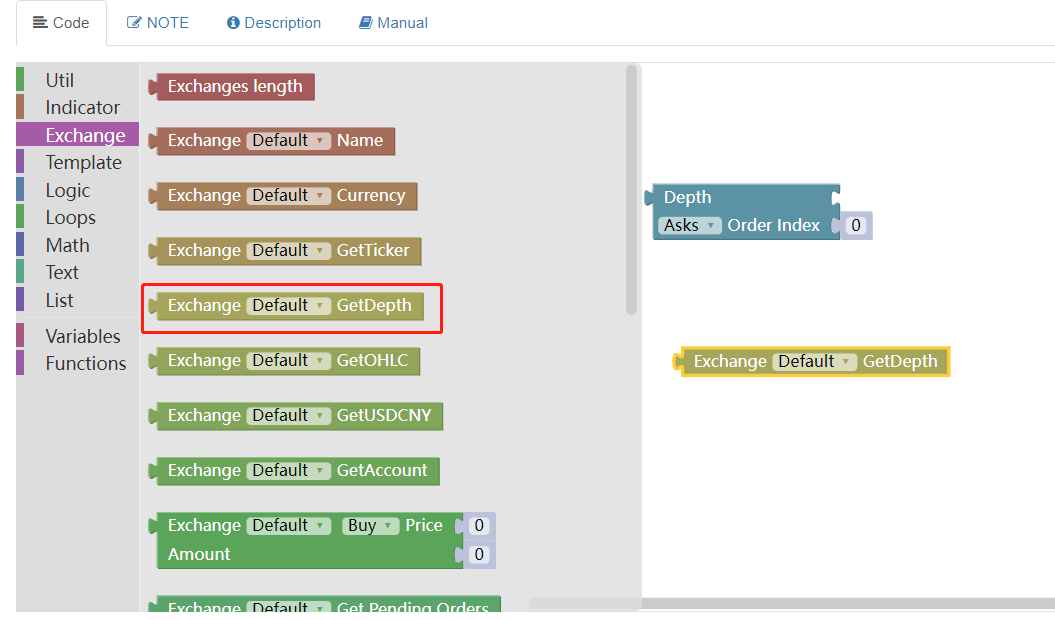
- 注文簿の注文のデータを取得するモジュール

トランザクションモジュールタイプ の Get Depth Dataモジュール と一緒に使用する必要があります.  インデックスは0に設定され,販売注文は1つの販売注文の情報を取得するために設定されます.
インデックスは0に設定され,販売注文は1つの販売注文の情報を取得するために設定されます.

JavaScriptの戦略コードのように:
function main () {
Log(exchange.GetDepth().Asks[0])
}
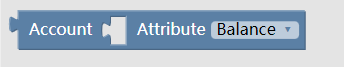
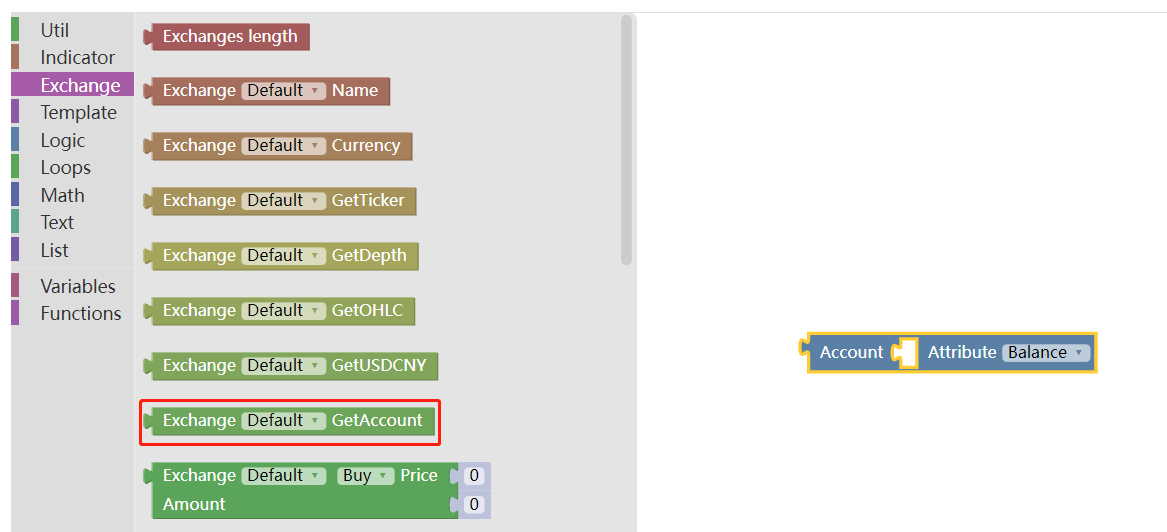
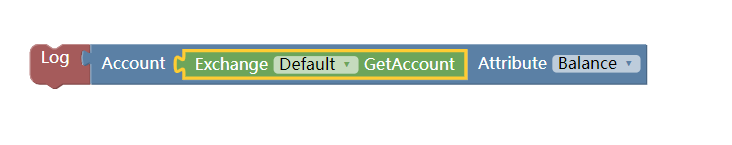
- 資産情報における属性を取得するためのモジュール
 このモジュールは,資産情報取得のモジュールと併用する必要があります.
このモジュールは,資産情報取得のモジュールと併用する必要があります. 例えば: 現金口座の可用通貨を印刷する
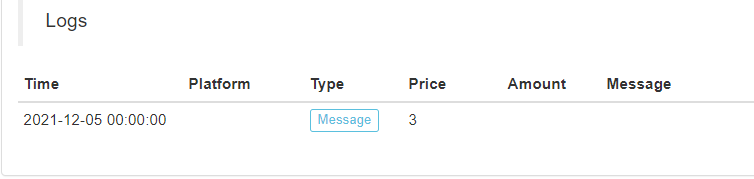
例えば: 現金口座の可用通貨を印刷する バックテスト表示:
バックテスト表示:
JavaScriptの戦略コードのように:
function main () {
Log(exchange.GetAccount().Stocks)
}
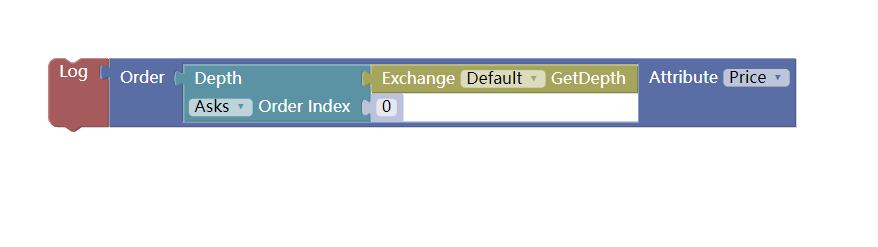
- 順序データで属性を取得するモジュール
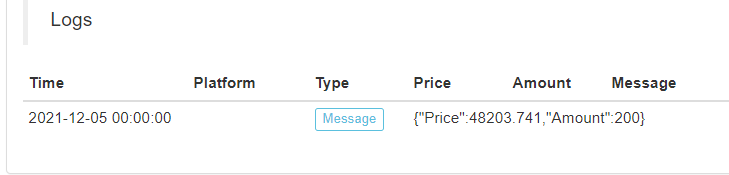
 このモジュールは,注文簿の価格や販売量などの注文データ内の属性の値を得るのに使用されます (例13号).
このモジュールは,注文簿の価格や販売量などの注文データ内の属性の値を得るのに使用されます (例13号).
バックテスト結果:
JavaScriptの戦略コードのように:
function main () {
Log(exchange.GetDepth().Asks[0].Price)
}
また,
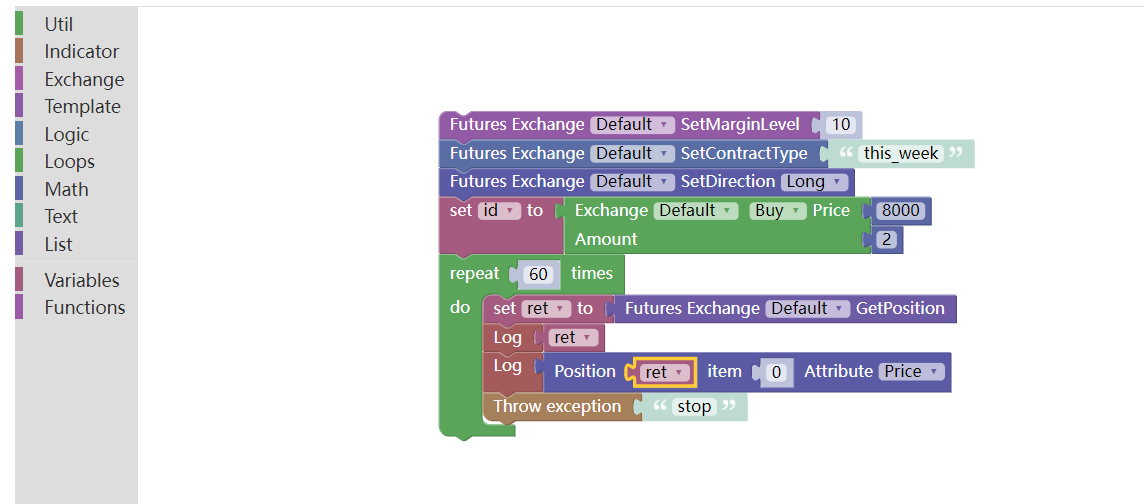
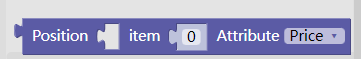
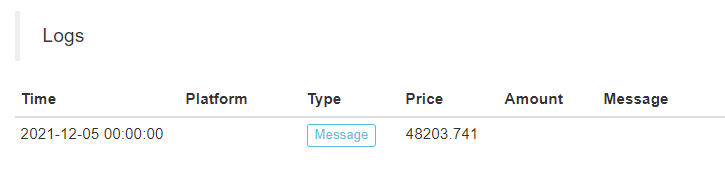
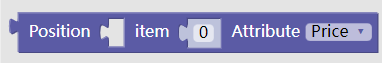
- 位置情報から位置の属性を取得するモジュール

Get Futures Position Module で返されるポジションデータは,異なるコントラクトと方向のポジションを含む配列 (リスト) であることに注意してください.したがって,インデックスは使用時に指定する必要があります.
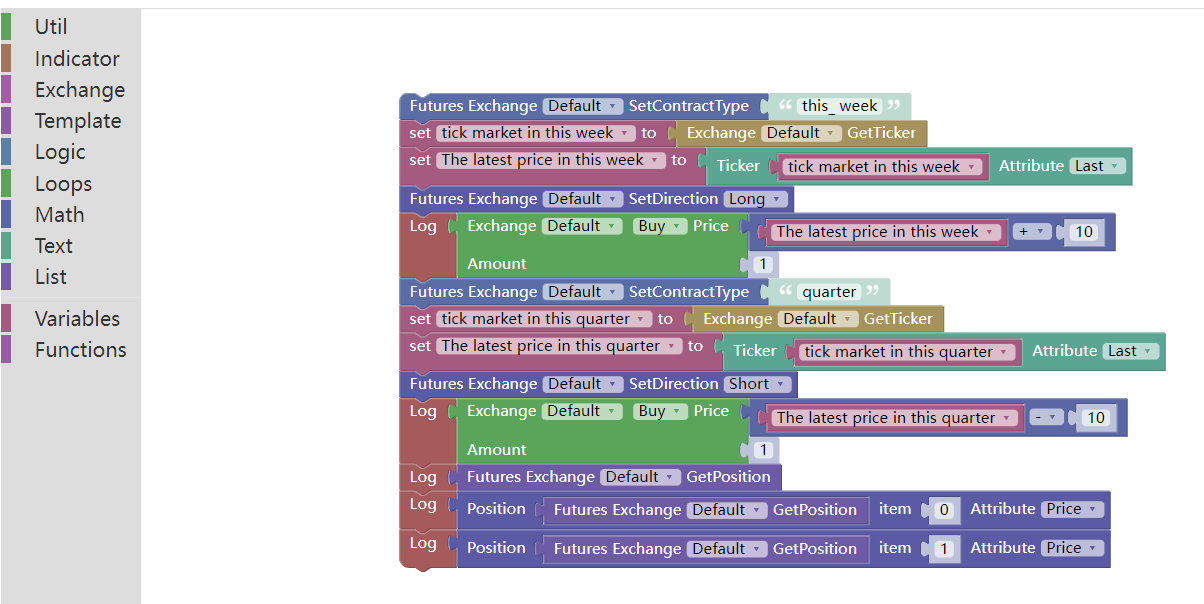
短期契約と先行契約の両方をカバーする 取引を組み合わせましょう
前期契約のショートポジション契約を開き,最近の契約のロングポジション契約を開きます.

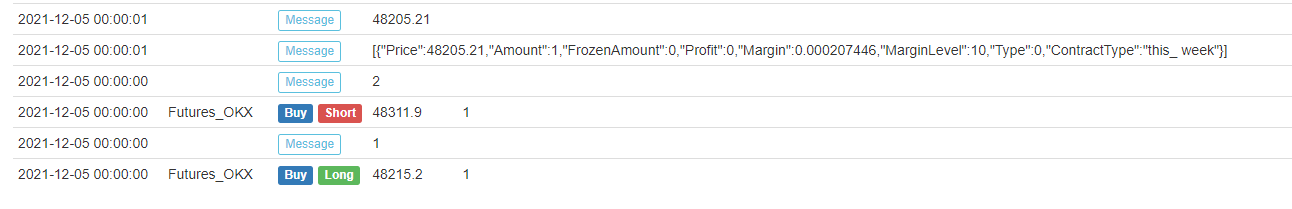
バックテスト結果:

視覚化戦略の例:
https://www.fmz.com/strategy/121404 https://www.fmz.com/strategy/129895 https://www.fmz.com/strategy/123904 https://www.fmz.com/strategy/122318より多くの戦略については,以下を参照してください.https://www.fmz.com/square
このシリーズの他の記事
- 取引戦略の構築のための可視化モジュール - 深入 (https://www.fmz.com/digest-topic/9509) について - 取引戦略の構築のための可視化モジュール - 先進的な理解 (https://www.fmz.com/bbs-topic/9815)
退屈なプログラミングは簡単にブロックで完了できます. 試してみるのはとても面白いです!
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (2)
- デジタル通貨におけるリード-ラグ套路の紹介 (2)
- FMZプラットフォームの外部信号受信に関する議論: 戦略におけるHttpサービス内蔵の信号受信のための完全なソリューション
- FMZプラットフォームの外部信号受信に関する探求:戦略内蔵Httpサービス信号受信の完全な方案
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (1)
- デジタル通貨におけるリード-ラグ套路の紹介 (1)
- FMZプラットフォームの外部信号受信に関する議論:拡張API VS戦略内蔵HTTPサービス
- FMZプラットフォームの外部信号受信に関する探究:拡張API vs 戦略内蔵HTTPサービス
- ランダム・ティッカー・ジェネレーターに基づく戦略テスト方法に関する議論
- ランダム市場生成器に基づく戦略テスト方法について
- FMZ Quant の新しい機能: _Serve 機能を使用して HTTP サービスを簡単に作成する
- 契約ヘッジ戦略による資産移動に関する考え
- 投資のキャリアの中で 最も価値のある記事です 収益とリスクがどこから来るのか
- 最近のFMZ公式料金戦略の導入
- FMZプラットフォーム上の Python クローラーアプリケーションの予備調査 -- Binance 発表のコンテンツをクローリング
- FMZ Quant プラットフォームでMylanguage を使用してダブルスルースト取引アルゴリズムの実装
- デジタル通貨の定量取引に関する質問
- 別のTradingViewシグナル実行戦略計画
- FMZ Quant トレーディング プラットフォームの拡張 API を使用して,TradingView 警告信号取引を実現します.
- トレーディング戦略を構築するための可視化モジュール - 簡単な説明
- トレーディング戦略の構築のための可視化モジュール - 先進的な理解
- 経験 の ある プログラマ の 周回 旅行
- Python バージョンの単一のプラットフォームバランス戦略
- デジタル通貨のクロスペリオド仲裁戦略 ボリンジャー帯に基づく
- Python の MACD 図の例
- デジタル通貨に基づくダイナミックバランス戦略
- スーパートレンドV.1 -- スーパートレンドラインシステム
- デジタル通貨先物取引の論理について
- トランザクションごとに取引をベースにした高周波バックテストシステムとK線バックテストの欠陥
- 別のTradingView信号実行戦略
- FMZでMyLanguageを熟知するために知っておくべきこと - MyLanguage取引クラスライブラリのパラメータ