FMZ:ステータスボタンの全新アプリ (1)
作者: リン・ハーン発明者 量化 - 微かな夢作成日: 2024-07-25 15:20:47, 更新日: 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
複数の戦略のシナリオでの応用について,次に見ていきましょう.
多様な戦略のシナリオ
策略UIには,既定品種に対する停止,停止損失,全処分,計画委託など,いくつかの機能的なインタラクティブなボタンが必要である.
状態ボタンの新しい機能について,最もシンプルな使い方を見てみましょう.
BTC_USDT永続契約, ETH_USDT永続契約, LTC_USDT永続契約, BNB_USDT永続契約, SOL_USDT永続契約
戦略が自動取引を行うと同時に,戦略インターフェースの状態バーで各品種の開場ボタンを設計したい.しかし,この開場ボタンは,いくつかの詳細な設定を必要とします.
- 注文タイプ:限定価格表/市場価格表.
- 注文の次回数:数.
- オーダー価格: 価格.
- 取引の方向:買い (多) ・売り (空) ・
このプラットフォームのアップグレード以前は,ステータスバンのボタンは単にボタンのインタラクションメッセージを誘発するだけであった.複雑なメッセージを設定するために,一連のコントロールを結びつける方法がなかった.このアップグレードでは,インタラクションの必要性を解決しました.
デザインの例:
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
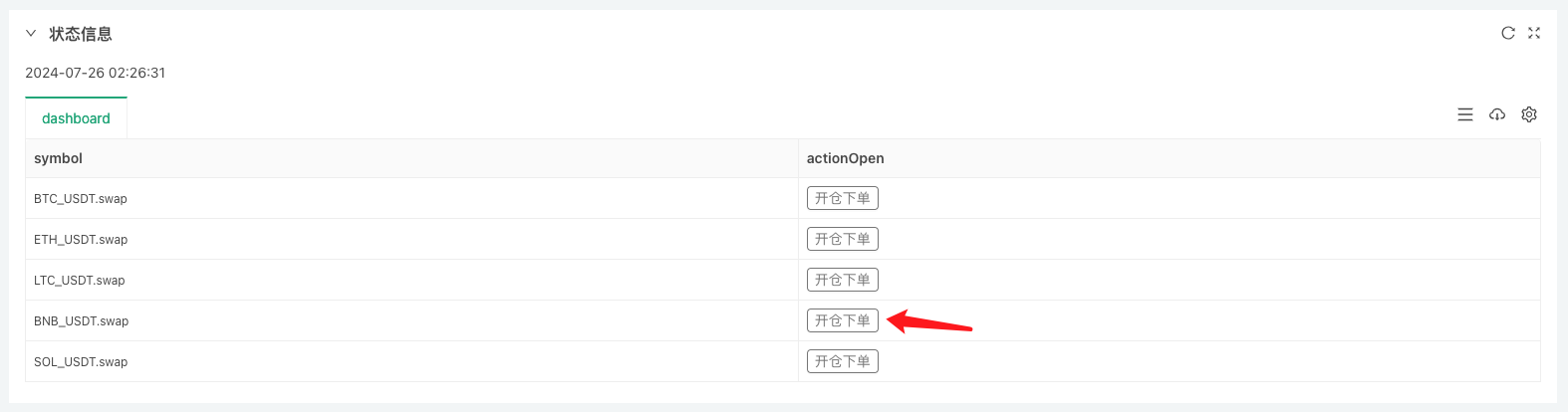
実行効果を見て,ボタンのコントロールの設計について詳細に説明します. 策略コードは以下のように動作します:

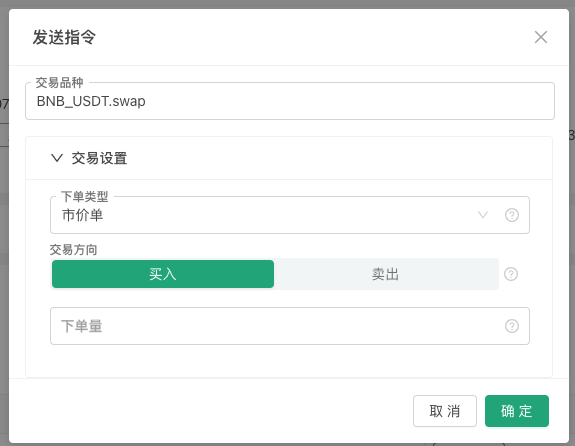
このボタンにクリックすると,ボウルボックスが表示されます.

株式公開の情報に,私たちが設計した情報を記入します.

メッセージが受信され,コードでそのメッセージを解析し,その命令の設定を表示します. 次に,このボタンの構造を見てみましょう:
まず,JSON オブジェクトであるボタンのテンプレートを定義し,tmpBtnOpen変数にそれを代入します.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
グループ これは一つの例に過ぎないため,実際の設計使用には,開場時に設定されたオーダー方向,価格,量,オーダータイプに限定されない,より多くの要求がある可能性があります.また,停止・停止計画委託などの退出規則の設計もあります.
groupフレームは,ボウル内のコントロールのグループをグループ化して表示する便利なフィールドです.必須 ボタンの構造
groupフィールドに設定されたコントロールが追加されました.required設定フィールドは,必須であるかどうかを設定するために使用され,もし必須である場合は設定されても使用中に満たされていない場合は,設定ボタンをクリックできず,赤い提示が表示されます.フィルター 増加しました
filterフィルタ依存を設定するために使用されます. 例えば,上記の例では,市場価格のリストタイプが選択されている場合,注文価格は不要です.type数 のために name価格 のコントロールは隠されています. レンダリング このいくつかの基本的なタイプのコントロール (type フィールド設定):number, string, selected, boolean にフィールドが追加された.
renderコントロールのレンダリングを設定するために,各コントローラにはそれぞれの複数のレンダリングコンポーネントがあります.例えば,上記の例では,selectedのようなドラッグボックスコントローラレンダリングを"段落選択器"として表示することが適切です.ドラッグボックスは2回クリックする必要があります. (第1回ドラッグボックスを開く,第2回選択オプション).
最後に,注意深い読者は,上記のスクリーンショットでは",取引品種"というボックスの制御情報を表示していないと尋ねるかもしれません.
"group": "交易设置"この設定は実行されています) 。この図では,表の状態バーのボタンを,状態バーの他の情報と結びつけるデザインを示します.
createBtnテンプレートに基づく関数tmpBtnOpen完成したボタンの構造を構成し,構成時に他の情報をボタンの構造に書き込む.// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位 var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
画面上の状態バーをクリックすると,symbolありがとうございました.BNB_USDT.swapこの行のボタンを押すと,ボウルの中の"取引品種"の入力欄に自動的に記入されます.BNB_USDT.swap。
この記事では,新しいバージョンのUIのアプリケーションのほんの一部のみを紹介しています. 全体的な説明は長くは続かないので,次の記事では,他の需要シナリオのデザインについて議論します.
ありがとうございました!
- WebSocket Market をシームレスに利用できるようにする戦略テンプレート
- ウェブソケットをシームレスに使える ポリシーテンプレート
- 発明者定量化取引プラットフォームの通用プロトコルへのアクセスガイド
- FMZのアップグレード後に迅速にユニバーサルマルチ通貨取引戦略を構築する方法
- FMZのアップグレード後,一般的な多通貨取引戦略を迅速に構築する方法
- DCA トレーディング:広く使われている数値戦略
- DCA取引:広く普及する量化戦略
- FMZを調査する: ライブ取引戦略間の通信プロトコルの実践
- FMZを探索: 取引戦略 リアルディスク間の通信プロトコルの実践
- FMZを探索する:ステータスバーボタンの新しい応用 (1部)
- デジタル通貨ペア取引戦略のソースコードとFMZプラットフォームの最新のAPIへの紹介
- 仮想通貨ペア取引戦略ソースコードとFMZプラットフォーム最新APIの紹介
- デジタル通貨ペア取引戦略の詳細な説明
- FMZ Quant & OKX: 普通の人たちはどうやって量的な取引をマスターするのですか? 答えはすべてここにあります!
- デジタル通貨ペア取引戦略の詳細
- FMZ Quant API アップグレードの詳細な説明: 戦略設計の経験を改善する
- 戦略インターフェースパラメータとインタラクティブな制御の新機能の詳細な説明
- FMZ 量化&OKX:普通の人たちはどのように量化取引を演じますか?
- 発明者による量化取引プラットフォームAPIアップグレード:戦略設計体験を向上させる
- 戦略インターフェースパラメータとインタラクティブコントロールの新機能の詳細