発明家は新しい機能を定量化する:_サーブ関数はHTTPサービスを簡単に作成します
 0
0
 275
275
[TOC]

定量取引や自動戦略開発では、http サービスが使用されることがあります。 Inventor Quantitative Platformに最近追加されたのは_Serve() ユーザーに柔軟な HTTP、HTTPS、TCP サービス作成機能を提供する機能。この機能により、開発者はサービス構成プロセスを簡素化し、定量的な環境でよりカスタマイズされたサービスを実装できるため、戦略設計がよりスムーズかつ便利になります。この記事では_Serve() この機能の使用シナリオと基本操作は、Inventor Quant のこの新機能をすぐに使い始めるのに役立ちます。
について_Serve()プラットフォーム API ドキュメントが更新されました:
必要
プラットフォームがアップグレードされました_Serve()機能(JavaScript 言語には以前のサービス作成機能がなかったため、この機能は JavaScript 言語のポリシーのみをサポートします)。簡単に言えば、ポリシーにネットワーク サービスを作成する機能を持たせることができます。この機能に基づいて、多くの機能を開発し、多くのニーズを解決することができます。たとえば、この戦略では、外部インターフェイス、データ転送を備え、プラットフォームの一般的なプロトコル機能と連携して、FMZ プラットフォームでサポートされていない交換をシームレスにカプセル化できます。
この記事では、「プラットフォームの一般的なプロトコル機能と連携して、FMZ プラットフォームでサポートされていない交換をシームレスにカプセル化する」という要件を例に挙げます。以前の記事「一般プロトコルガイド」この記事では、Python 言語を使用して、スポット モードで OKX 取引所の API をカプセル化します (FMZ 自体が OKX をサポートしているため、ここで OKX を使用するのは単なる例であり、FMZ プラットフォームが接続されていない他の取引所にも適用できます)。この記事のPythonの一般プロトコルプログラムは別途実行する必要があります。JavaScript言語がサポートしている場合_Serve()関数の後、JavaScript 言語戦略の共通プロトコルにアクセスしやすくなります。
カプセル化される交換インターフェースの一般的なプロトコルを「テンプレート ライブラリ」にカプセル化し、それを戦略に直接統合することで、戦略は FMZ でサポートされていない交換にシームレスにアクセスできるようになります。ここでは「一般プロトコル」交換オブジェクトの設定方法については詳しく説明しません。次の記事を参照してください。
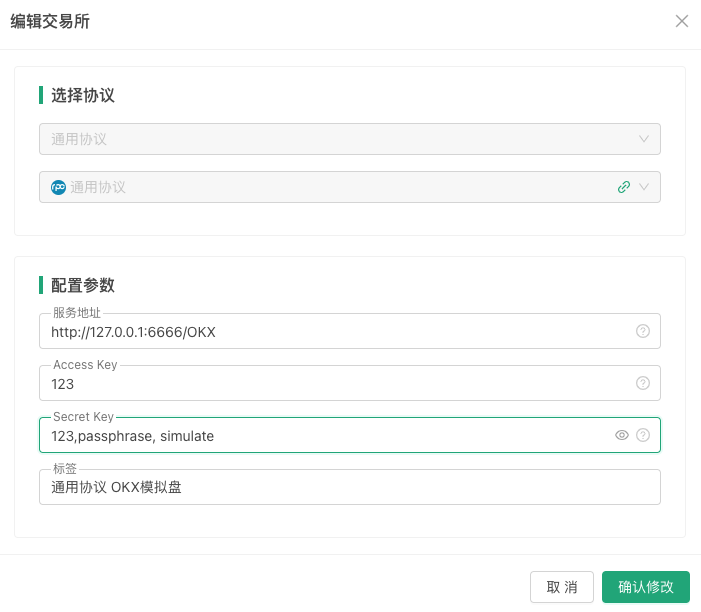
- プラットフォーム上の一般的なプロトコル交換構成は次のとおりです。

テンプレートをデザインする際には、/OKX構成された汎用プロトコル交換オブジェクトがどの交換に属しているかを識別します。
汎用プロトコルテンプレートの実装
まず、Inventor Quantitative Trading Platform で新しい戦略を作成し、戦略タイプをテンプレート ライブラリに設定し、戦略言語を JavaScript に設定します。
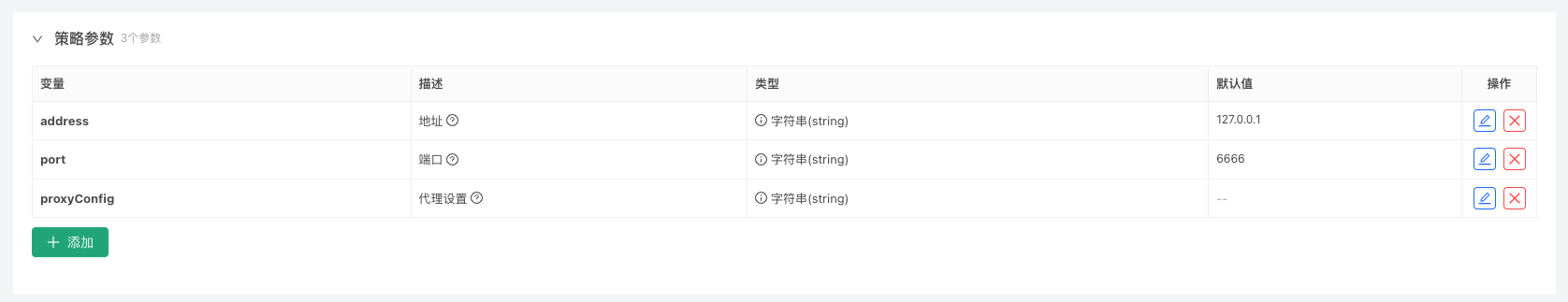
テンプレートパラメータの設計
作成したポリシー テンプレートに 3 つのパラメータを追加します。

次に、一般的なプロトコル テンプレートの設計とコードの作成を開始できます。
コードの実装
コードは TS スタイルで書かれています。$.startService()この関数は、一般的なプロトコル サービスを開始するために使用されるテンプレート インターフェイス関数です。
// @ts-check
$.startService = function (address, port, proxyConfig) {
__Serve(`http://${address}:${port}`, function (ctx, proxyConfig) {
// interface
interface IData {
data: object
raw: object
}
interface IError {
error: any
}
// custom protocol for OKX
class CustomProtocolOKX {
apiBase: string = "https://www.okx.com"
accessKey: string
secretKey: string
passphrase: string
proxyConfig: string = ""
simulate: boolean = false
constructor(accessKey: string, secretKey: string, passphrase: string, simulate?: boolean, proxyConfig?: string) {
this.accessKey = accessKey
this.secretKey = secretKey
this.passphrase = passphrase
if (typeof(simulate) == "boolean") {
this.simulate = simulate
}
this.proxyConfig = proxyConfig
}
httpReq(method: string, path: string, query: string = "", params: {[key: string]: any} = {}, headers: {key: string, value: string | ArrayBuffer}[] = []): {[key: string]: any} {
let ret = null
let options = {
method: method,
headers: {
'User-Agent': 'Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.6) Gecko/20091201 Firefox/3.5.6',
'Content-Type': 'application/json; charset=UTF-8',
'x-simulated-trading': this.simulate ? "1" : "0"
},
}
// headers
if (Array.isArray(headers) && headers.length > 0) {
for (var pair of headers) {
options.headers[pair.key] = pair.value
}
}
let url = ""
if (method == "GET") {
if (typeof(query) == "string" && query.length > 0) {
url = `${this.apiBase}${path}?${query}`
} else {
url = `${this.apiBase}${path}`
}
} else {
url = `${this.apiBase}${path}`
options.body = JSON.stringify(params)
}
// request
try {
if (this.proxyConfig != "") {
url = `${this.proxyConfig}${url}`
}
ret = JSON.parse(HttpQuery(url, options))
} catch(e) {
return null
}
return ret
}
callSignedAPI(method: string, path: string, query: string = "", params: {[key: string]: any} = {}): {[key: string]: any} {
const strTime = new Date().toISOString().slice(0, -5) + 'Z'
let jsonStr = ""
if (method == "GET") {
jsonStr = Object.keys(params).length > 0 ? JSON.stringify(params) : ""
} else {
jsonStr = Object.keys(params).length > 0 ? JSON.stringify(params) : "{}"
}
let message = `${strTime}${method}${path}${jsonStr}`
if (method === "GET" && query !== "") {
message = `${strTime}${method}${path}?${query}${jsonStr}`
}
const signature = Encode("sha256", "string", "base64", message, "string", this.secretKey)
let headers = []
headers.push({key: "OK-ACCESS-KEY", value: this.accessKey})
headers.push({key: "OK-ACCESS-PASSPHRASE", value: this.passphrase})
headers.push({key: "OK-ACCESS-TIMESTAMP", value: strTime})
headers.push({key: "OK-ACCESS-SIGN", value: signature})
return this.httpReq(method, path, query, params, headers)
}
urlEncode(params: {[key: string]: string | number}): string {
let encodeParams: string[] = []
for (const [key, value] of Object.entries(params)) {
encodeParams.push(`${encodeURIComponent(key)}=${encodeURIComponent(value)}`)
}
return encodeParams.join("&")
}
symbol2Inst(symbol: string): string {
let arr = symbol.split("_")
if (arr.length >= 2) {
return `${arr[0]}-${arr[1]}`.toUpperCase()
} else {
return `${arr[0]}-USDT`.toUpperCase()
}
}
getSymbol(inst: string): string {
let arr = inst.split("-")
if (arr.length >= 2) {
return `${arr[0]}_${arr[1]}`.toUpperCase()
} else {
return `${arr[0]}-USDT`.toUpperCase()
}
}
// The following code encapsulates OKX's interface
GetTicker(symbol: string): IData | IError {
// GET /api/v5/market/ticker , param: instId
let inst = this.symbol2Inst(symbol)
let ret = this.httpReq("GET", "/api/v5/market/ticker", `instId=${inst}`)
let retData = {}
for (var ele of ret["data"]) {
retData["symbol"] = this.getSymbol(ele["instId"])
retData["buy"] = ele["bidPx"]
retData["sell"] = ele["askPx"]
retData["high"] = ele["high24h"]
retData["low"] = ele["low24h"]
retData["open"] = ele["open24h"]
retData["last"] = ele["last"]
retData["vol"] = ele["vol24h"]
retData["time"] = ele["ts"]
}
return {data: retData, raw: ret}
}
GetAccount(): IData | IError {
// GET /api/v5/account/balance
let ret = this.callSignedAPI("GET", "/api/v5/account/balance")
let retData = []
for (var ele of ret["data"]) {
for (var detail of ele["details"]) {
let asset = {"currency": detail["ccy"], "free": detail["availEq"], "frozen": detail["ordFrozen"]}
if (detail["availEq"] == "") {
asset["free"] = detail["availBal"]
}
retData.push(asset)
}
}
return {data: retData, raw: ret}
}
IO(method: string, path: string, params: {[key: string]: any}): {[key: string]: any} {
let ret = null
if (method == "GET") {
ret = this.callSignedAPI(method, path, this.urlEncode(params))
} else {
ret = this.callSignedAPI(method, path, "", params)
}
return {data: ret}
}
}
// protocol factory
class ProtocolFactory {
static createExWrapper(accessKey: string, secretKey: string, exName: string): any {
let protocol = null
if (exName == "/OKX") {
try {
let passphrase = ""
let simulate = false
let arrSecretKey = secretKey.split(",")
if (arrSecretKey.length == 2) {
secretKey = arrSecretKey[0]
passphrase = arrSecretKey[1]
} else if (arrSecretKey.length == 3) {
secretKey = arrSecretKey[0]
passphrase = arrSecretKey[1]
simulate = arrSecretKey[2] == "simulate" ? true : false
} else {
return null
}
protocol = new CustomProtocolOKX(accessKey, secretKey, passphrase, simulate, proxyConfig)
} catch(e) {
Log("e.name:", e.name, "e.stack:", e.stack, "e.message:", e.message)
return null
}
}
return protocol
}
}
// http service
let resp = {}
let reqMethod = ctx.method()
let reqPath = ctx.path()
let httpMethod = ctx.header("Http-Method")
let reqBody = null
try {
reqBody = JSON.parse(ctx.body())
} catch(e) {
resp = {error: {name: e.name, stack: e.stack, message: e.message, errDesc: "JSON parse error."}}
}
// onPost
if (reqMethod == "POST") {
if (!["access_key", "secret_key", "method", "params"].every(key=> key in reqBody)) {
resp = {error: {reqBody: reqBody, errDesc: "reqBody error."}}
}
if ("error" in resp) {
ctx.write(JSON.stringify(resp))
return
}
let accessKey = reqBody["access_key"]
let secretKey = reqBody["secret_key"]
let method = reqBody["method"]
let params = reqBody["params"]
let protocol = ProtocolFactory.createExWrapper(accessKey, secretKey, reqPath)
if (!protocol) {
ctx.write(JSON.stringify({error: {errDesc: "createExWrapper error."}}))
return
}
// process GetTicker / GetAccount ...
if (method == "ticker") {
if (!["symbol"].every(key=> key in params)) {
resp = {error: {params: params, errDesc: "params error."}}
} else {
let symbol = params["symbol"]
resp = protocol.GetTicker(symbol)
}
} else if (method == "accounts") {
resp = protocol.GetAccount()
} else if (method.slice(0, 6) == "__api_") {
resp = protocol.IO(httpMethod, method.slice(6), params)
} else {
ctx.write(JSON.stringify({error: {method: method, errDesc: "method not support."}}))
return
}
ctx.write(JSON.stringify(resp))
}
}, proxyConfig)
}
function init() {
$.startService(address, port, proxyConfig)
Log("启动通用协议服务,address:", address, ",port:", port, "#FF0000")
if (proxyConfig != "") {
Log("设置代理:", proxyConfig, "#FF0000")
}
}
スペースが限られているため、ここではすべてのインターフェースを実装しているわけではなく、市場クエリ、資産クエリ、*IO呼び出し*興味のある学生はすべてのインターフェースを実装できます。設計が完了したら、テンプレート コードを保存し、テンプレート名を「TypeScript バージョンの一般的なプロトコルの例」として保存します。
テスト戦略
OKX 取引所の API キー、シークレット キー、パスフレーズなどを設定したら、テストするためのテスト戦略を記述できます。
戦略 弊社が設計したテンプレート ライブラリを確認してください:

テスト戦略コード:
function main() {
// 测试GetTicker
Log(`exchange.GetTicker():`, exchange.GetTicker())
// 测试GetAccount
Log(`exchange.GetAccount():`, exchange.GetAccount())
// 测试exchange.IO
Log(`exchange.IO("api", "POST", "/api/v5/trade/cancel-all-after", "timeOut=0"):`, exchange.IO("api", "POST", "/api/v5/trade/cancel-all-after", "timeOut=0"))
// 输出通用协议添加的交易所名称
Log(`exchange.GetName():`, exchange.GetName())
// 输出通用协议添加的交易所标签
Log(`exchange.GetLabel():`, exchange.GetLabel())
}
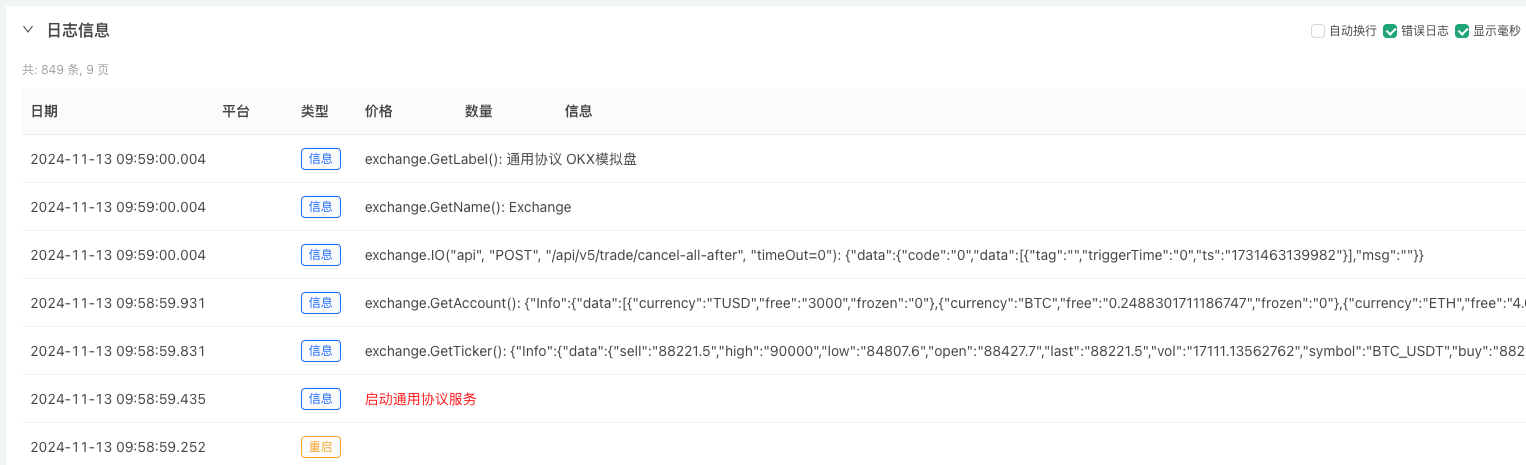
テストの実行

ご覧のとおり、この戦略では、OKX 取引所へのシームレスなアクセスを実現するためにテンプレートをチェックするだけで済みます (ただし、OKX 取引所はすでにこれをサポートしていますが、たとえば、OKX はここで FMZ がまだ接続していない取引所に置き換えられます)。