視覚化モジュールは取引戦略を構築します - 進捗
作者: リン・ハーン発明者 量化 - 微かな夢, 作成日:2019-07-17 10:22:20, 更新日:2023-10-24 21:40:50
ビジュアル化モジュールは,取引戦略を構築するステップアップです
視覚化モジュールの構築や拼写についての概念的な理解を持つことで, このモジュールは,他のモジュールの使い方を学ぶのに便利です. 複雑な機能が組み合わせられます.
- ## 取引カテゴリモジュール
学習とテストでは,いくつかの"取引カテゴリー"のモジュールを扱っています. 例えば: "取引所へのアクセス"モジュール "取引所がK線を取得する"モジュール ありがとうございました.
この記事へのトラックバック一覧です.
-
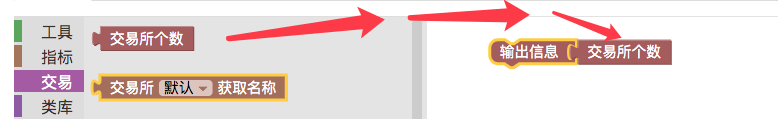
1 取引所数を取得

ロボット取引を用いた戦略を記述する際には,ヘッジの戦略など,複数の取引所オブジェクトを追加することができる. 取引所のオブジェクト,市場にアクセスする際に,または,取引所のオブジェクト,市場にアクセスする際に, この時点で,取引所番号を取得するモジュールが必要です.
簡単な構造を使って,現在設定されている取引所の数をプリントします.

基本的には,JavaScriptの策略コードを呼び出すようなものです.
function main () { Log(exchanges.length) }このコンビニモジュールの実行結果を見てみましょう.

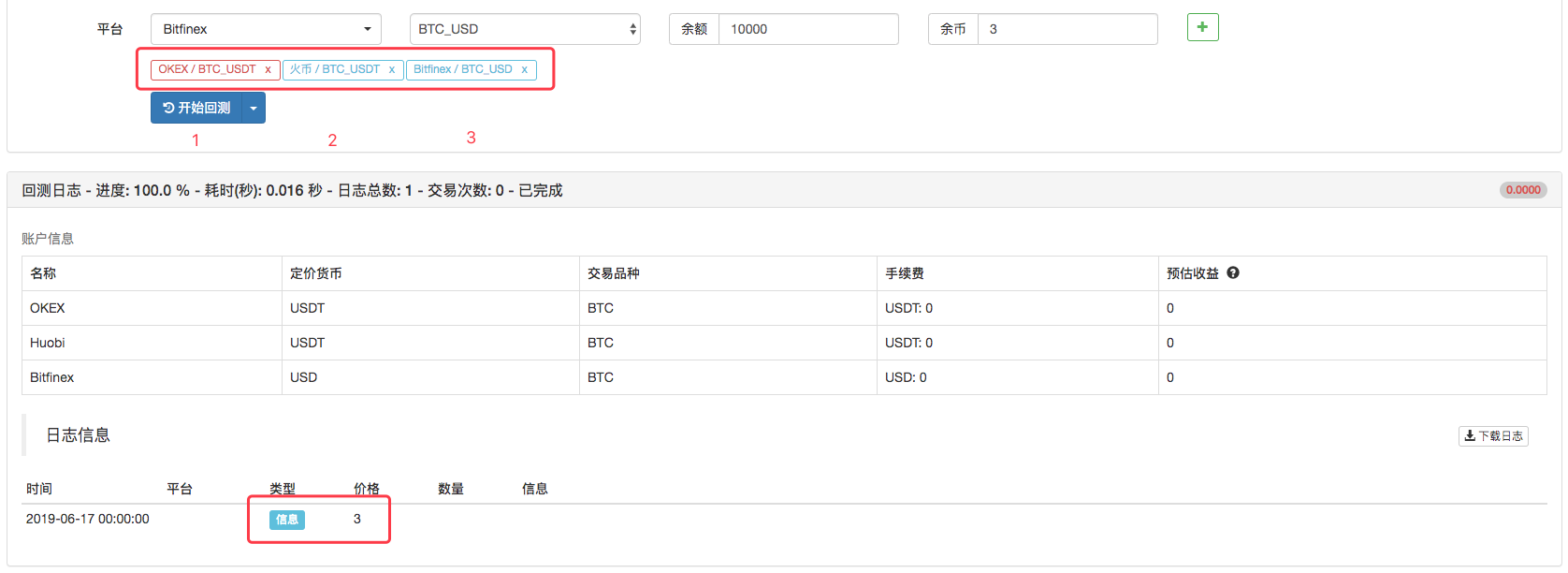
3つの異なる取引所のアカウントを代表する3つの取引所のオブジェクトを追加し,ログの出力を3に回します.
-
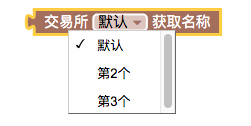
2 取引所の名前を取得

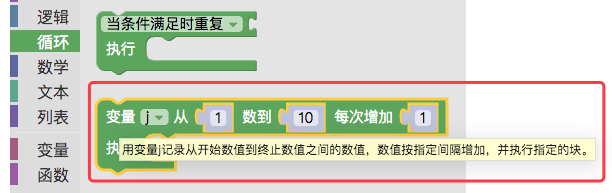
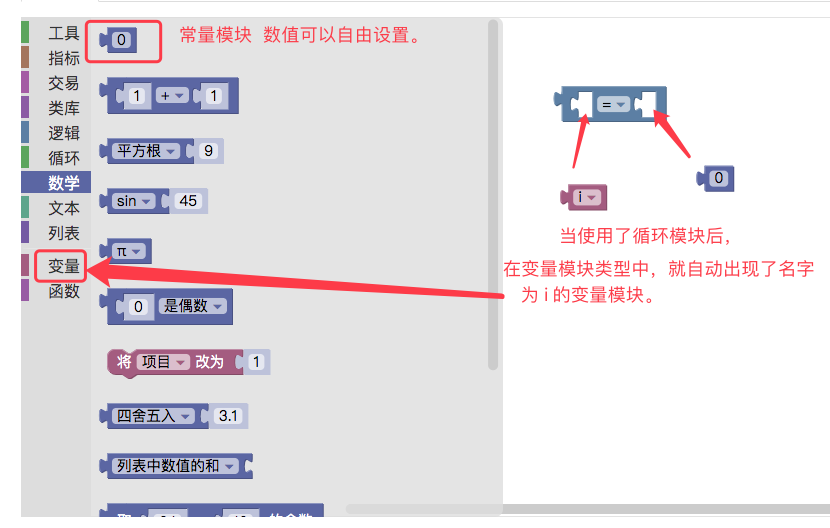
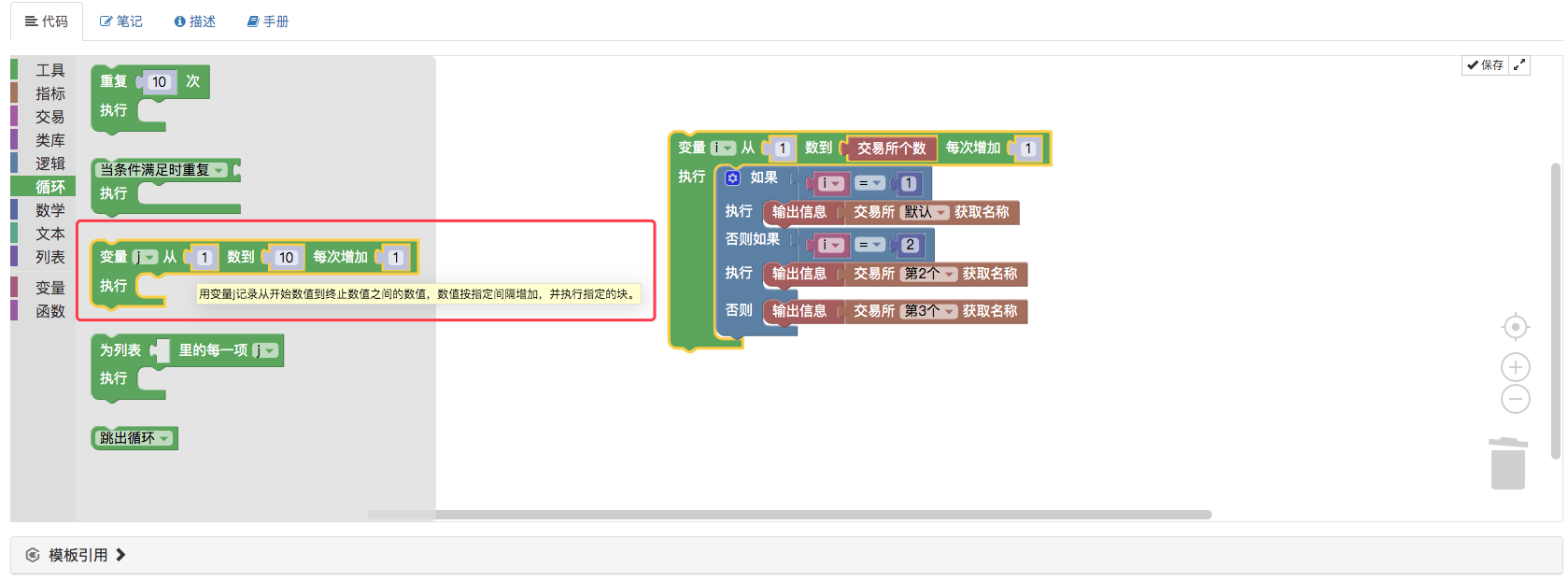
3つの取引所オブジェクトを追加すると,下ろすボックスは3つのオプションを示します. 循環型でループモジュールを事前に学ぶ.

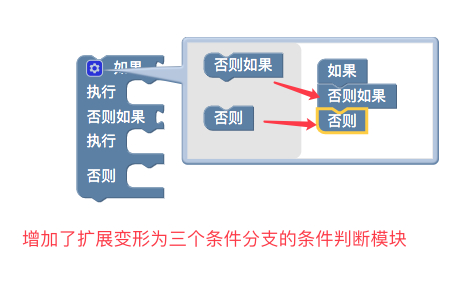
条件判断のモジュールを学ぶ前に:
 判断条件は次のように書ける:
判断条件は次のように書ける:
ローカルモジュールを利用して,交換名を追加します. 条件判断モジュールは,現在の回転カウントが,印刷する取引所の名前と一致するかどうかを判断する.

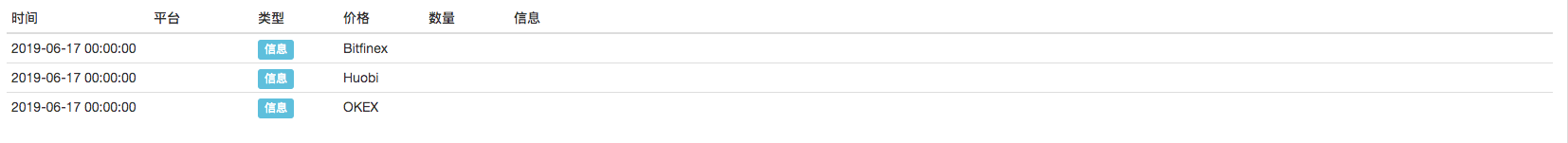
テスト結果:

言語の使い方や,言語の使い方,
function main () { for (var i = 1 ; i <= exchanges.length ; i++) { if (i == 1) { Log(exchanges[0].GetName()) } else if (i == 2) { Log(exchanges[1].GetName()) } else { Log(exchanges[2].GetName()) } } } -
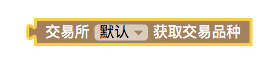
3 取引先の現在の取引対を取得する

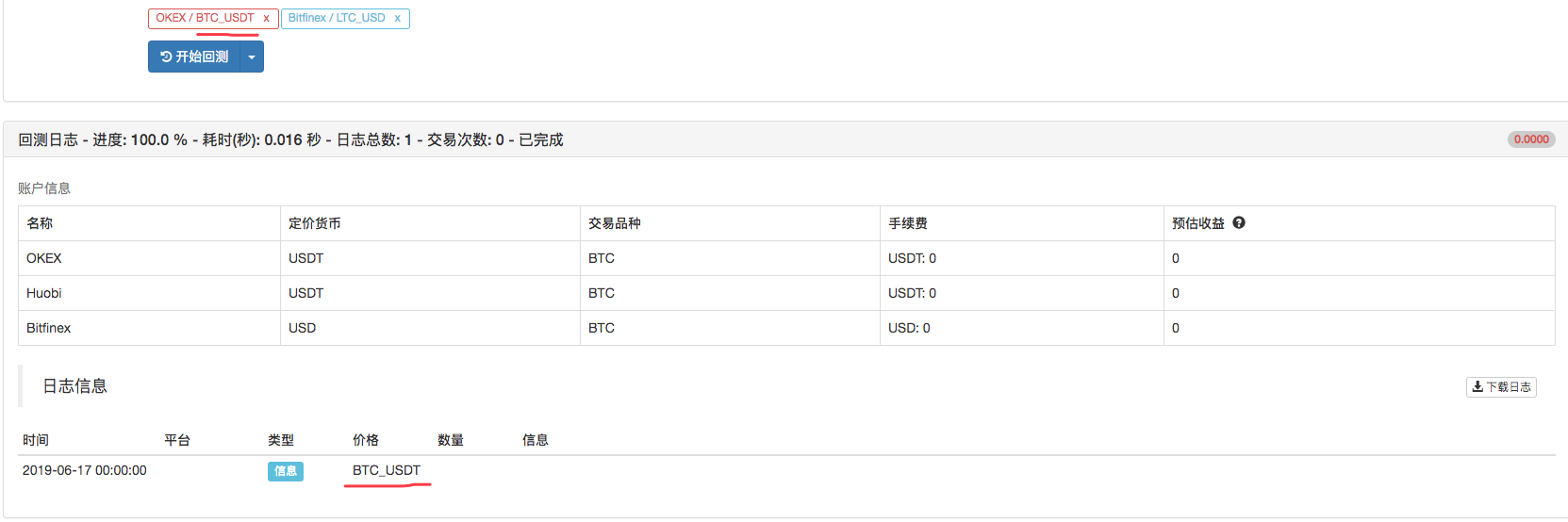
簡単な例として,現在設定されている最初の交換オブジェクトの取引ペアを取得し,テキスト変数 (変数カテゴリーで事前に作成) に値付けします.
 テスト結果:
テスト結果:
JavaScript ポリシーコードを呼び出す場合:
function main () { var text = exchange.GetCurrency() Log(text) } -
4 つ,下記モジュール
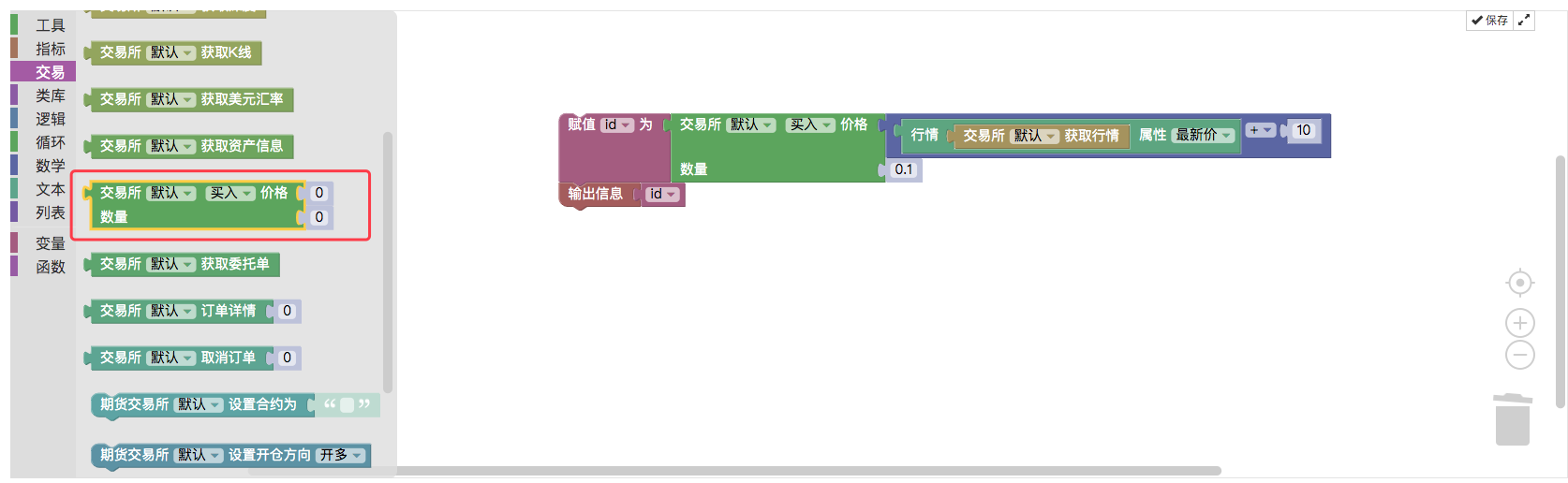
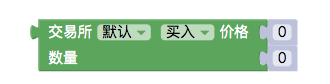
 このモジュールは重要で,注文操作では,最初の
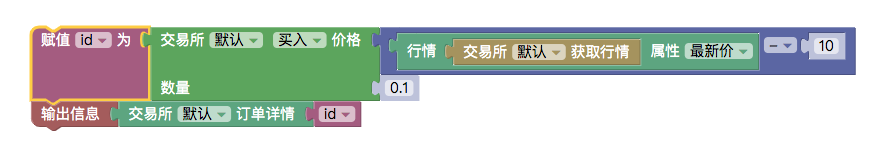
このモジュールは重要で,注文操作では,最初の( ) の位置が価格変数を埋め込み,注文価格を指定したり,固定値を直接入力することもできます. 第2の ( ) の位置は,単位の量変数に埋め込まれ,下記の量を指定するために使用される. 例えば,現在のティックの取引データに基づいて,最新の価格と10元のスライド価格の支払い例を拼写し,次元の金額を0.1コインに設定し,注文IDを印刷します.

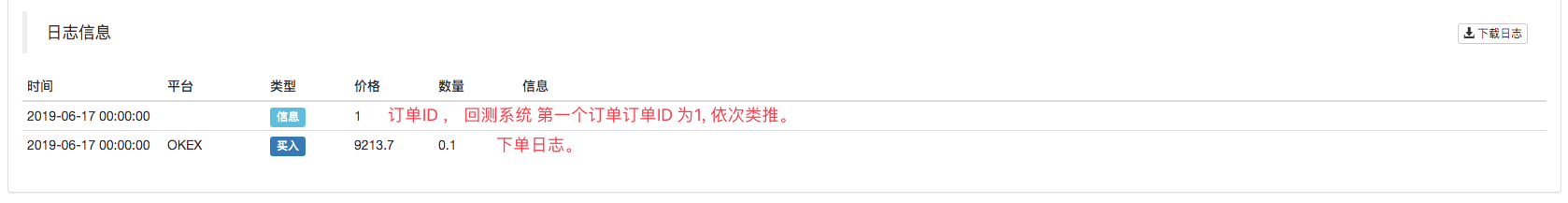
テスト結果:

この例では,JavaScriptの策略コードは以下のとおりです.
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last + 10, 0.1) Log(id) } -
5. 委託注文に対する現在の取引のモジュールを取得

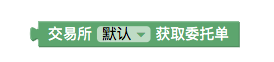
このモジュールは,現在のトランザクションペアに未完了状態にあるすべての委託注文を返し,リスト構造 (Array) を返し,リストタイプモジュールを処理 (Crossing Operationsなど) することができます. 例えば,上記の
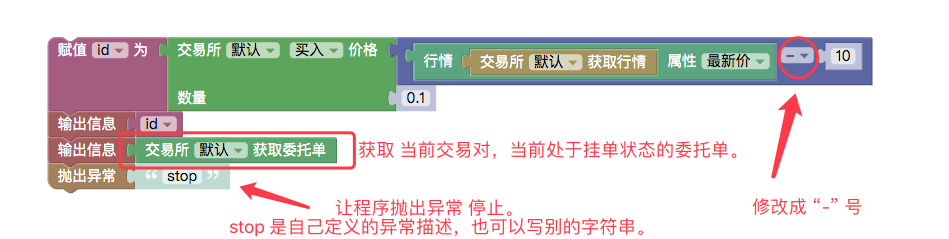
4 下手模範例を少し修正して,下手時に追加された10元をマイナス10元に変更します. 注文は即座に決済されません. 注文は買い買い深さ (すなわち1買2買Nの某位位) に掛かります. 次に",現在取引の委託注文を取得する"モジュールを使用して,PENDING状態の注文リストを取得します. フォローアップで注文の交付を避けるため,最後の観察を回測する影響を避けるため,我々は"委託注文に対する現在の取引を取得する"モジュールを実行した後,注文リストをプリントし,即座に"異常を投げる"モジュールを使用し,プロセスを停止します. 
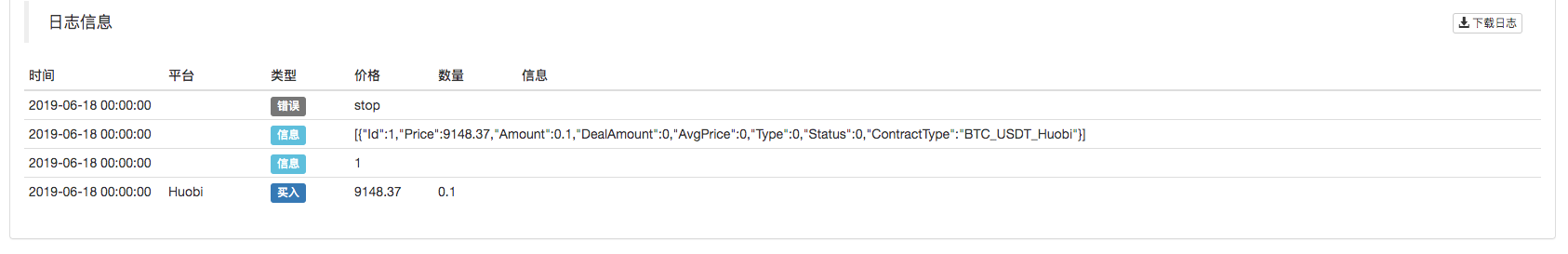
テスト結果には,以下のようなことが示されています.

取引はすぐに行われない. 次の取引価格は,最新の価格より10ドル下です. 発注中の注文を入手し,プリントします. 異常を投げ出して,プログラムを停止します.
このモジュールは,JavaScriptのポリシーを呼び出すように整列されています.
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(id) Log(exchange.GetOrders()) throw "stop" } -
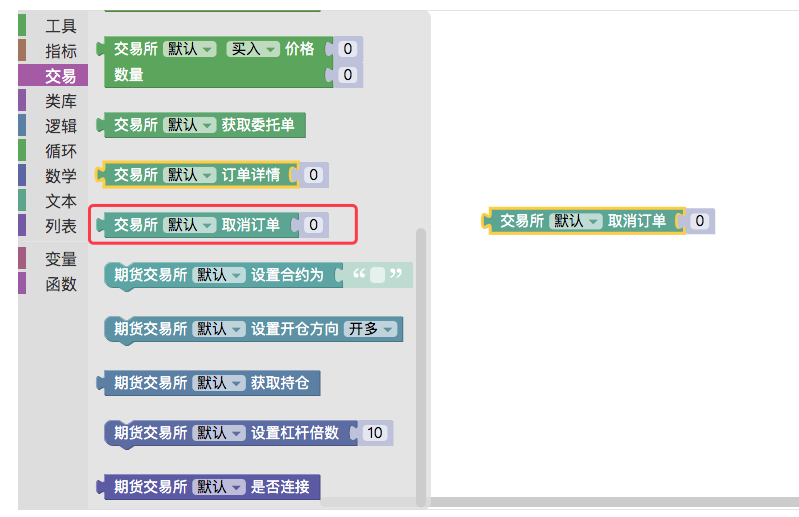
6 注文モジュールをキャンセル

このモジュールは,注文のキャンセルに使用されます.
策略を書く時に,このような操作が必要になるシナリオはたくさんあります.
投稿者:
田 さん 投稿者: 田 さん 間違いなくこれは"撤回モジュール"を使用することになります.撤回モジュールを学ぶと同時に,当面の取引対委託注文のモジュールを入手する
5 を使って,この機能を組み合わせることができます. まず,すべての注文を取り消すためのテストとして,注文を1つだけ掛けるのは明らかではないので,2つの注文を2回開始し,価格の数は2つの注文を区別するために同じではありません.

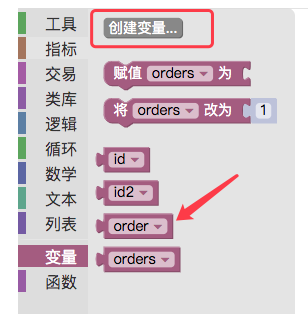
ループタイプ モジュール内の"リスト内の各要素を閲覧する"モジュールを使って,現在の挂行リスト内の注文を閲覧する.
 移動すると,取られた各オーダーは変数モジュールorder (以下図のように変数モジュール型で作成) に代入されます.
移動すると,取られた各オーダーは変数モジュールorder (以下図のように変数モジュール型で作成) に代入されます. ツールタイプモジュールで:
ツールタイプモジュールで: 注文IDを取り出し,キャンセルオーダーモジュールの
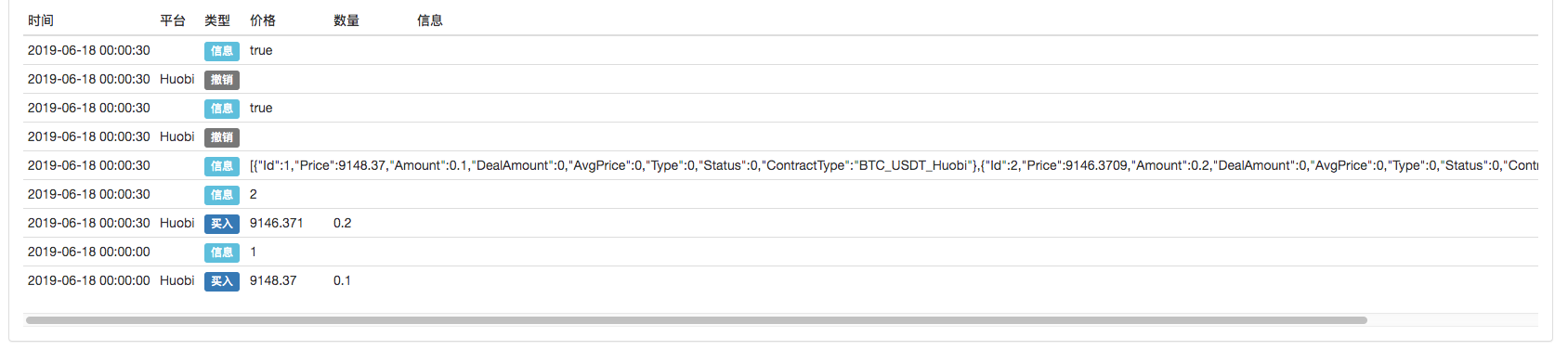
注文IDを取り出し,キャンセルオーダーモジュールの( ) に転送し,キャンセルオーダーモジュールを実行します. 復習が実行される:

JavaScript ポリシーを使って説明します.
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(id) var id2 = exchange.Buy(_C(exchange.GetTicker).Last - 12, 0.2) Log(id2) var orders = exchange.GetOrders() Log(orders) for (var i in orders) { var order = orders[i] Log(exchange.CancelOrder(order.Id)) } } -
7 注文IDに基づいて注文の詳細を入手するモジュール

このモジュールは,注文ID変数モジュールをアクセスし,注文詳細を返します.

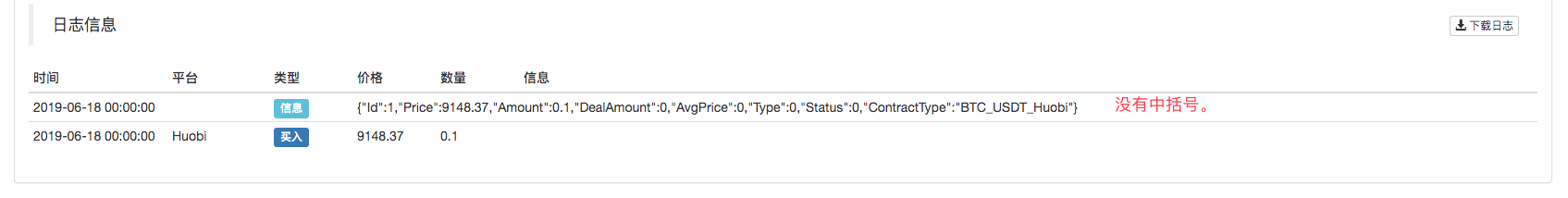
運行後返却された注文は以下の通りです.

5 の例では,印刷された注文は別の注文情報であり, []中括弧で包装された. 例の5 はリストが返されるので,この例は別々の注文情報を返します (このモジュールは, の位置にある ID 変数のモジュールの取得をベースに,このモジュールを転送します). この例は,JavaScriptのポリシーを実行する例です.
function main () { var id = exchange.Buy(_C(exchange.GetTicker).Last - 10, 0.1) Log(exchange.GetOrder(id)) } -
8 期貨取引モジュール
上記のモジュールでは,商品フューチャーとして設定した取引所をテストする方法を学びました.
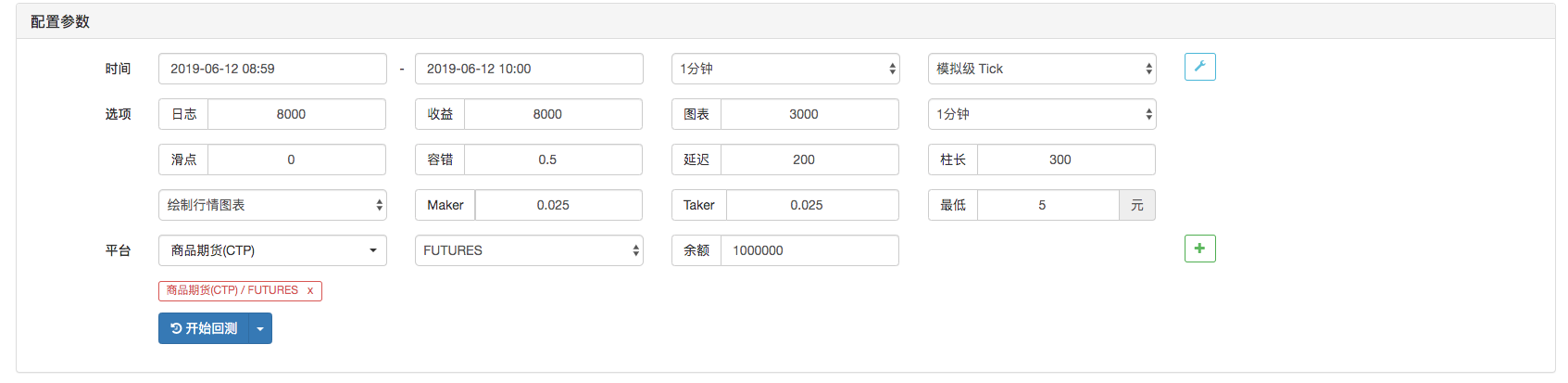
復元設定:
 この設定で復習テストを行う例は以下のとおりである.
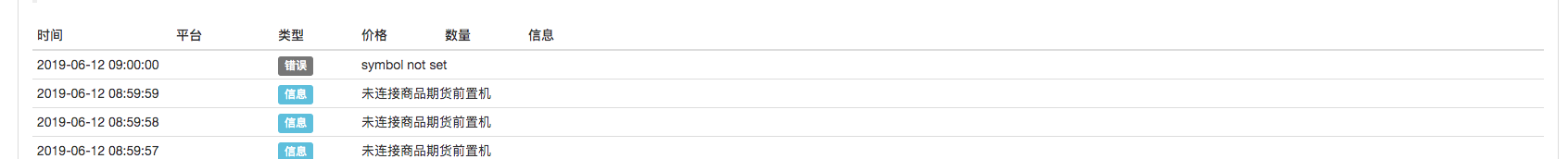
この設定で復習テストを行う例は以下のとおりである.- CTP商品フューチャーとフューチャー会社のサーバー接続状態を判断するモジュール

商品先物には開店時間休業時間があり,休業時に接続できない.
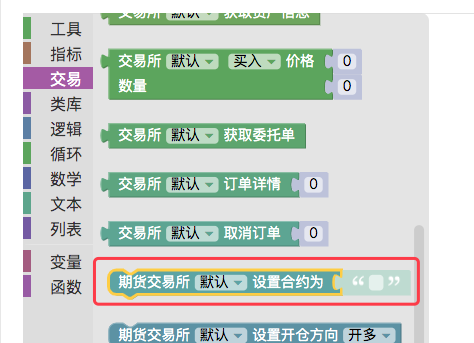
- 契約モジュールを設定する

取引所のオブジェクトが先物取引所として配置されている場合,契約を設定せず,直接市場にアクセスすると,エラーが返されます.

MA909という契約を設定し,メタロールは現在の主要契約である.
 この方法により,MA909契約の現在のティックの最新価格値が得られます.
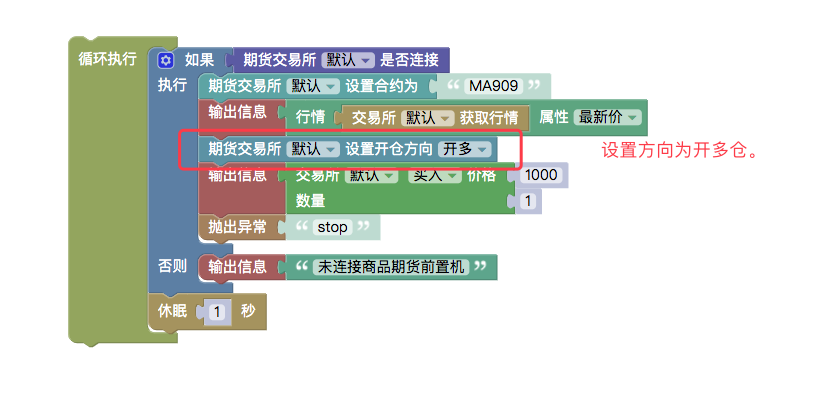
この方法により,MA909契約の現在のティックの最新価格値が得られます.- フューチャー取引を設定する単方向モジュール
実行中のサブモジュール

未来券には以下のようなものがあるため,1つの方向を指定する必要があります. buy: 買える 売り:空き倉庫 クローズバイ:平多株 クローズセール:空置物 4つの方向 ((商品先物さらに2つの方向:closebuy_today平多頭現在位置,closeesell_today平空頭現在位置) 』).例えば,下記モジュールを購入に設定すると,開いた多仓と平空仓が2つの意味を持ち,二次性が生じる. 決まった決済方向を設定するには",決済方向を設定する"モジュールが必要です.

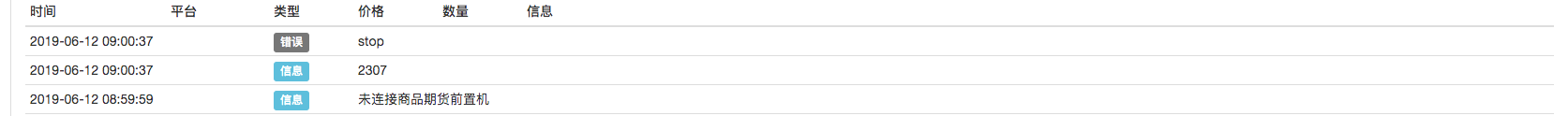
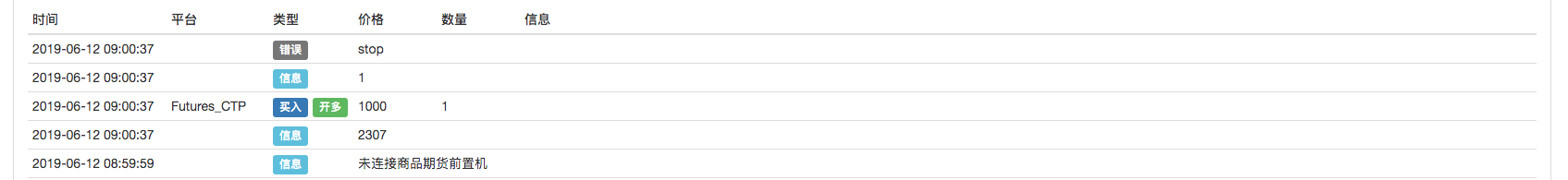
テスト結果によると:

例えば,JavaScriptの策略コード:
function main () { while (true) { if (exchange.IO("status")) { exchange.SetContractType("MA909") Log(exchange.GetTicker().Last) exchange.SetDirection("buy") Log(exchange.Buy(1000, 1)) throw "stop" } else { Log("未连接商品期货前置机") } Sleep(1000) } } -
9. デジタル通貨の先物取引モジュール
デジタル通貨のフューチャー使用面は,上記の8つの
の商品フューチャー使用方法と基本的には同じです. 契約コードは,OKEX の例として,以下のようなものになります.
- this_week: この週
- next_week: 次の週
- Quarter: 四半期
- スワップ:永続性
ビットメックス:
- XBTUSD
- ETHUSD
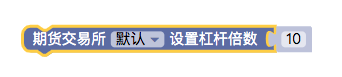
リバーモジュールを設定する

デジタル通貨のフューチャーレバレッジを設定する.
# 注意 : 回测不支持。ウェブのウェブページをクリックすると,
function main () { exchange.SetMarginLevel(10) }
視覚化モデル戦略:
- https://www.fmz.com/strategy/121404
- https://www.fmz.com/strategy/129895
- https://www.fmz.com/strategy/123904
- https://www.fmz.com/strategy/122318
戦略の詳細は以下です.https://www.fmz.com/square
このシリーズの他の記事
退屈なプログラミングは,ブロックのやり方で簡単にできます. やってみてください,とても面白いです!
- DEX取引所の定量実践 (2) -- ハイパーリキッドユーザーガイド
- DEX取引所の量化実践 (2) -- Hyperliquidの使用ガイド
- DEX取引所の定量実践 (1) -- dYdX v4 ユーザーガイド
- 暗号通貨におけるリード・レイグ・アービトラージへの導入 (3)
- DEX取引所の量化実践 ((1)-- dYdX v4 ユーザーガイド
- デジタル通貨におけるリード-ラグ套路の紹介 (3)
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (2)
- デジタル通貨におけるリード-ラグ套路の紹介 (2)
- FMZプラットフォームの外部信号受信に関する議論: 戦略におけるHttpサービス内蔵の信号受信のための完全なソリューション
- FMZプラットフォームの外部信号受信に関する探求:戦略内蔵Httpサービス信号受信の完全な方案
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (1)
- アルーン指標の導入
- 価格に基づく比較強弱量化取引戦略
- アダプティブ・ムービング・メアディア KAMA の導入
- 発明者の量化プラットフォームでMy言語を使用してDual Thrust取引アルゴリズムを実現する
- RangeBreak 戦略の紹介
- ボックス理論に基づく取引戦略
- 箱体理論に基づく取引戦略,商品先物とデジタル通貨をサポートする
- 発明者による定量化プラットフォームにおける熱器戦略の実践と応用
- 平均指数の戦略枠組み
- 初心者向けにデジタル通貨の量化取引の6つの簡単な戦略と実践
- Pivot Point 日中取引システム
- 量化取引における3つの潜在モデル
- RangeBreak戦略と波動率を組み合わせた実戦での応用
- 神経ネットワークとデジタル通貨量化取引シリーズ ((1)
LSTMのビットコイン価格予測 - 停止損耗モデルの原理と書き込み
- 取引戦略を構築する 視覚化モジュール - 初心者
- デジタル通貨自適性均線取引システムとKAMAアルゴリズム解析パック 発明者ベースの定量化取引ソフトウェア
- FMZの発明者 定量化プラットフォーム 復習説明
移動平均線 操作の簡単なデモンストレーション (My language version) - 産業大廈がアルゴリズム取引を明らかに:発明家が市場戦略として定量化プラットフォーム
アリンプログラミングを学んだ"ヶ月以上も経ったのに プログラミングの戦略は書けなかったのに 今やブロックに頼っている!
発明者 量化 - 微かな夢ありがとうございました. このシリーズも続きます. この例では,JSで策略を書くのは簡単です.