初心者向け暗号通貨量的な取引 - 暗号通貨量的な取引に近づく (7)
作者: リン・ハーンFMZ~リディア, 作成日:2022-08-09 11:15:23, 更新日:2023-09-21 21:00:10
前回の記事では,シンプルなマルチスペイスグリッド戦略を一緒に考え,デザインしました.次に,定量取引の道に学び,前進し続けます. この記事では,より複雑な戦略設計 - ヘッジ戦略の設計を模索します. この記事では,マルチスペイスインターテンポラルヘッジ戦略を設計することを計画しています. インターテンポラルヘッジ戦略に関しては,先物取引に精通している人は,それを知っておく必要があります. 初心者にとっては,これらの概念を理解していない可能性があります. だから,インターテンポラルヘッジの概念の簡単な説明から始めましょう.
期間間のヘッジ
簡単に言うと,時間間ヘッジは,契約を長引く,契約を短引く,そして3つの状況 (長引く,短引く) を同時に閉じるのを待つことです.
- 負債のバランスで利益を得る. 負債のバランスで利益を得る. 負債のバランスで利益を得る. 負債のバランスで利益を得る.
- ロングポジションはお金を失うし,ショートポジションはお金を稼ぐし,負けるポジションより利益が上がるとポジションを閉じる... (上記と同じ)
- お金を稼ぐなら,ロングで稼ぐし,ショートで稼ぐ,だから何のために躊躇するのか? ポジションを閉じ!
他のケースでは,浮動損失,運搬または継続して,ポジションのスケールです. (スプレッドの変動が一方的な変動よりも穏やかであるため,相対リスクは小さく,相対的なことに注意してください!)
Let A1 be the price of contract A at moment 1, and set B1 to be the price of contract B at moment 1. At this time, short contract A, short price A1, long contract B, and long price B1.
Let A2 be the price of contract A at moment 2, and set B2 to be the price of contract B at moment 2. At this time, close the position contract A (short), close short A2, close the position B contract (long), and close long price B2.
Moment 1 difference:A1 - B1 = X
Moment 2 difference:A2 - B2 = Y
X - Y = A1 - B1 - (A2 - B2)
X - Y = A1 - B1 - A2 + B2
X - Y = A1 - A2 + B2 - B1
It can be seen that A1 - A2 is the profit difference in closing the position of contract A.
B2 - B1 is the profit spread of closing the position of contract B. As long as the two closed positions are overall positive, ie: A1 - A2 + B2 - B1 > 0 is profitable. That is, as long as X - Y > 0.
Because of: X - Y = A1 - A2 + B2 - B1
It is concluded that as long as the difference X of opening a position is greater than the difference Y of closing a position, it is profitable (note that it is short A, long B to open a position, the reverse will be the opposite), of course, this is theoretical, practical factors such as commission and slippage should also be considered.
仮想通貨取引所には,配送契約と永続契約の両方があるため. そして,永続契約の価格は,資金調達の割合により,常にスポット価格に近い. その後,配送契約と永続契約をヘッジ・アービタージに使用することを選択します. 配送契約は長期契約を選択します. そのため,ヘッジ契約は頻繁に設定する必要はありません.
まず,多種間感染の統計を
基本原理を知れば,戦略を書くのに急ぐ必要はありません.まずは,拡散統計を取得し,グラフを描き,拡散を観察することができます. 多種戦略を一緒に描く方法を学びましょう.
デザインはOKEX契約グラフライブラリは,このグラフの図面を表示します. グラフライブラリは,このグラフを表示します.ハイチャート. API ドキュメンテーション上の図解機能の説明:https://www.fmz.com/api#chart...
複数の種からなるので,まずは,描く前に,それらの種の価格差を決定する必要があります.コードに,最初に2つの配列を書いて,行う契約を表現します.
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"] // Perpetual contracts
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"] // Delivery contracts
このチャート構成は確かにハードコード化することはできません.なぜなら,どの種と何種類を行うべきか (これらはarrDeliveryContractTypeとarrSwapContractTypeの値によって決定される) がわからないため,チャート構成は関数によって返されます.
function createCfg(symbol) {
var cfg = {
extension: {
// No grouping, displayed separately, default is 'group'
layout: 'single',
// Specify the height, which can be set as a string, "300px", and the value 300 will be replaced with "300px" automatically
height: 300,
// The unit value of the specified width, the total value is 12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function main() {
// Declare arrCfg
var arrCfg = [] // Declare an array to store chart configuration information
_.each(arrSwapContractType, function(ct) { // Record the array of perpetual contract codes iteratively, pass the XXX-USDT part of the contract name as a parameter to the createCfg function, construct the chart configuration information, and return
arrCfg.push(createCfg(formatSymbol(ct)[0])) // The chart configuration information returned by createCfg is pushed into the arrCfg array
})
var objCharts = Chart(arrCfg) // Call the chart function Chart of the FMZ platform to create the chart control object objCharts
objCharts.reset() // Initialize chart content
// Hereafter omitted ...
}
次に,データを準備します.OKEX契約の総市場インターフェースを使用します.
USDT永続契約:
https://www.okex.com/api/v5/market/tickers?instType=SWAP
USDTでの配送契約:
https://www.okex.com/api/v5/market/tickers?instType=FUTURES
この2つのインターフェースの呼び出しを処理する関数を書いて データを形式にします
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx), // Price of stock buy order
bid1Vol: parseFloat(ele.bidSz), // Amount for the price of stock buy order
ask1: parseFloat(ele.askPx), // Price of stock sell order
ask1Vol: parseFloat(ele.askSz), // Amount for the price of stock sell order
symbol: formatSymbol(ele.instId)[0], // Formats into trading pairs
type: "Futures", // Type
originalSymbol: ele.instId // Original contract code
})
})
} catch (e) {
return null
}
return ret
}
契約コードを処理する別の関数を書く
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
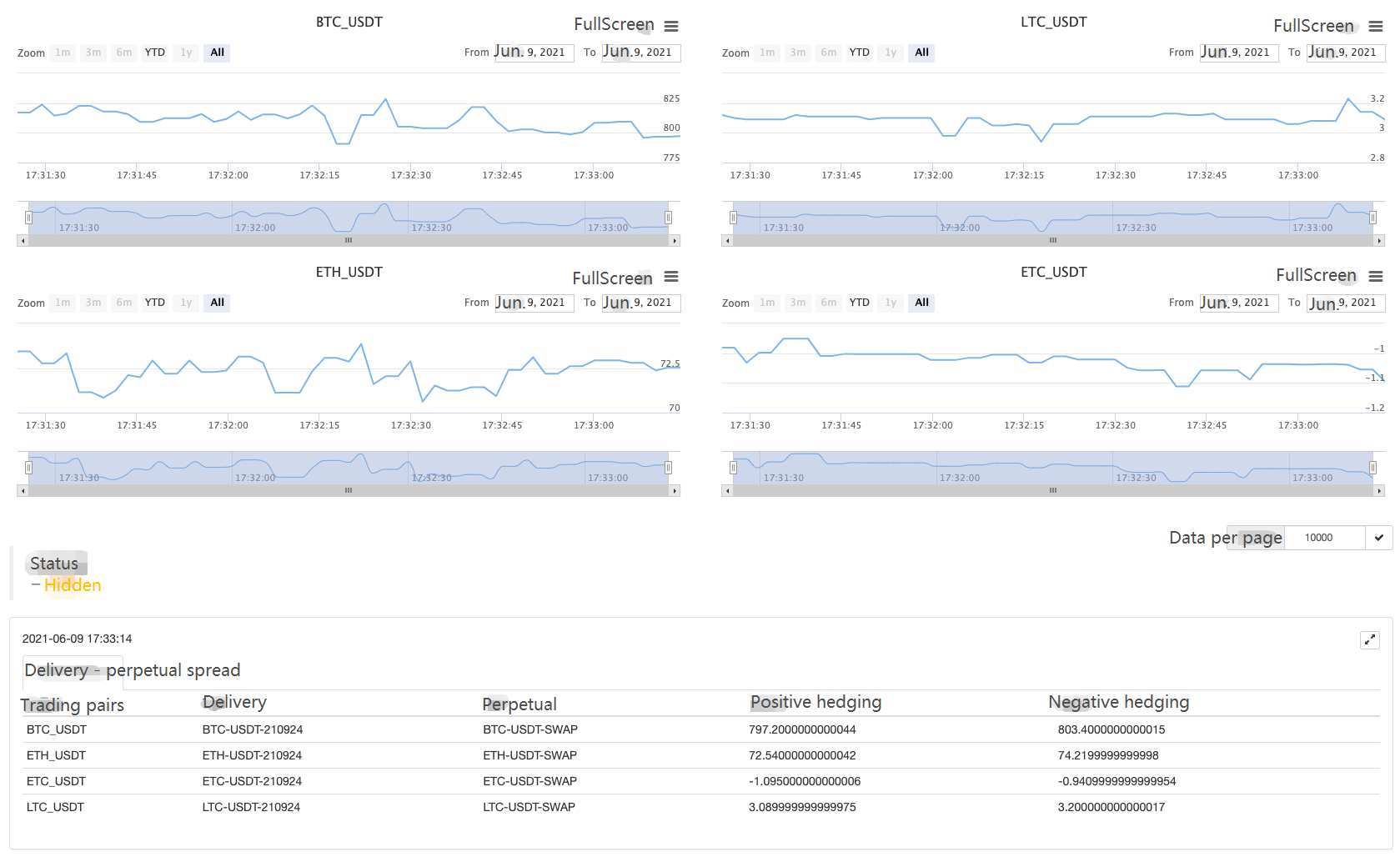
既得したデータを繰り返しペアリングし,スプレッドを計算し,出力をグラフ化するだけです. テストは第2四半期契約210924と永続契約の差です 完全なコード:
// Temporary parameters
var arrSwapContractType = ["BTC-USDT-SWAP", "LTC-USDT-SWAP", "ETH-USDT-SWAP", "ETC-USDT-SWAP"]
var arrDeliveryContractType = ["BTC-USDT-210924", "LTC-USDT-210924", "ETH-USDT-210924", "ETC-USDT-210924"]
var interval = 2000
function createCfg(symbol) {
var cfg = {
extension: {
// No grouping, displayed separately, default is 'group'
layout: 'single',
// Specify the height, which can be set as a string, "300px", and the value 300 will be replaced with "300px" automatically
height: 300,
// The unit value of the specified width, the total value is 12
col: 6
},
title: {
text: symbol
},
xAxis: {
type: 'datetime'
},
series: [{
name: 'plus',
data: []
}]
}
return cfg
}
function formatSymbol(originalSymbol) {
var arr = originalSymbol.split("-")
return [arr[0] + "_" + arr[1], arr[0], arr[1]]
}
function getTickers(url) {
var ret = []
try {
var arr = JSON.parse(HttpQuery(url)).data
_.each(arr, function(ele) {
ret.push({
bid1: parseFloat(ele.bidPx),
bid1Vol: parseFloat(ele.bidSz),
ask1: parseFloat(ele.askPx),
ask1Vol: parseFloat(ele.askSz),
symbol: formatSymbol(ele.instId)[0],
type: "Futures",
originalSymbol: ele.instId
})
})
} catch (e) {
return null
}
return ret
}
function main() {
// Declare arrCfg
var arrCfg = []
_.each(arrSwapContractType, function(ct) {
arrCfg.push(createCfg(formatSymbol(ct)[0]))
})
var objCharts = Chart(arrCfg)
objCharts.reset()
while (true) {
// Obtain market data
var deliveryTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=FUTURES")
var swapTickers = getTickers("https://www.okex.com/api/v5/market/tickers?instType=SWAP")
if (!deliveryTickers || !swapTickers) {
Sleep(2000)
continue
}
var tbl = {
type : "table",
title : "delivery - perpetual spread",
cols : ["trading pairs", "delivery", "perpetual", "positive hedging", "negative hedging"],
rows : []
}
var subscribeDeliveryTickers = []
var subscribeSwapTickers = []
_.each(deliveryTickers, function(deliveryTicker) {
_.each(arrDeliveryContractType, function(symbol) {
if (deliveryTicker.originalSymbol == symbol) {
subscribeDeliveryTickers.push(deliveryTicker)
}
})
})
_.each(swapTickers, function(swapTicker) {
_.each(arrSwapContractType, function(symbol) {
if (swapTicker.originalSymbol == symbol) {
subscribeSwapTickers.push(swapTicker)
}
})
})
var pairs = []
var ts = new Date().getTime()
_.each(subscribeDeliveryTickers, function(deliveryTicker) {
_.each(subscribeSwapTickers, function(swapTicker) {
if (deliveryTicker.symbol == swapTicker.symbol) {
var pair = {symbol: swapTicker.symbol, swapTicker: swapTicker, deliveryTicker: deliveryTicker, plusDiff: deliveryTicker.bid1 - swapTicker.ask1, minusDiff: deliveryTicker.ask1 - swapTicker.bid1}
pairs.push(pair)
tbl.rows.push([pair.symbol, deliveryTicker.originalSymbol, swapTicker.originalSymbol, pair.plusDiff, pair.minusDiff])
for (var i = 0 ; i < arrCfg.length ; i++) {
if (arrCfg[i].title.text == pair.symbol) {
objCharts.add([i, [ts, pair.plusDiff]])
}
}
}
})
})
LogStatus(_D(), "\n`" + JSON.stringify(tbl) + "`")
Sleep(interval)
}
}
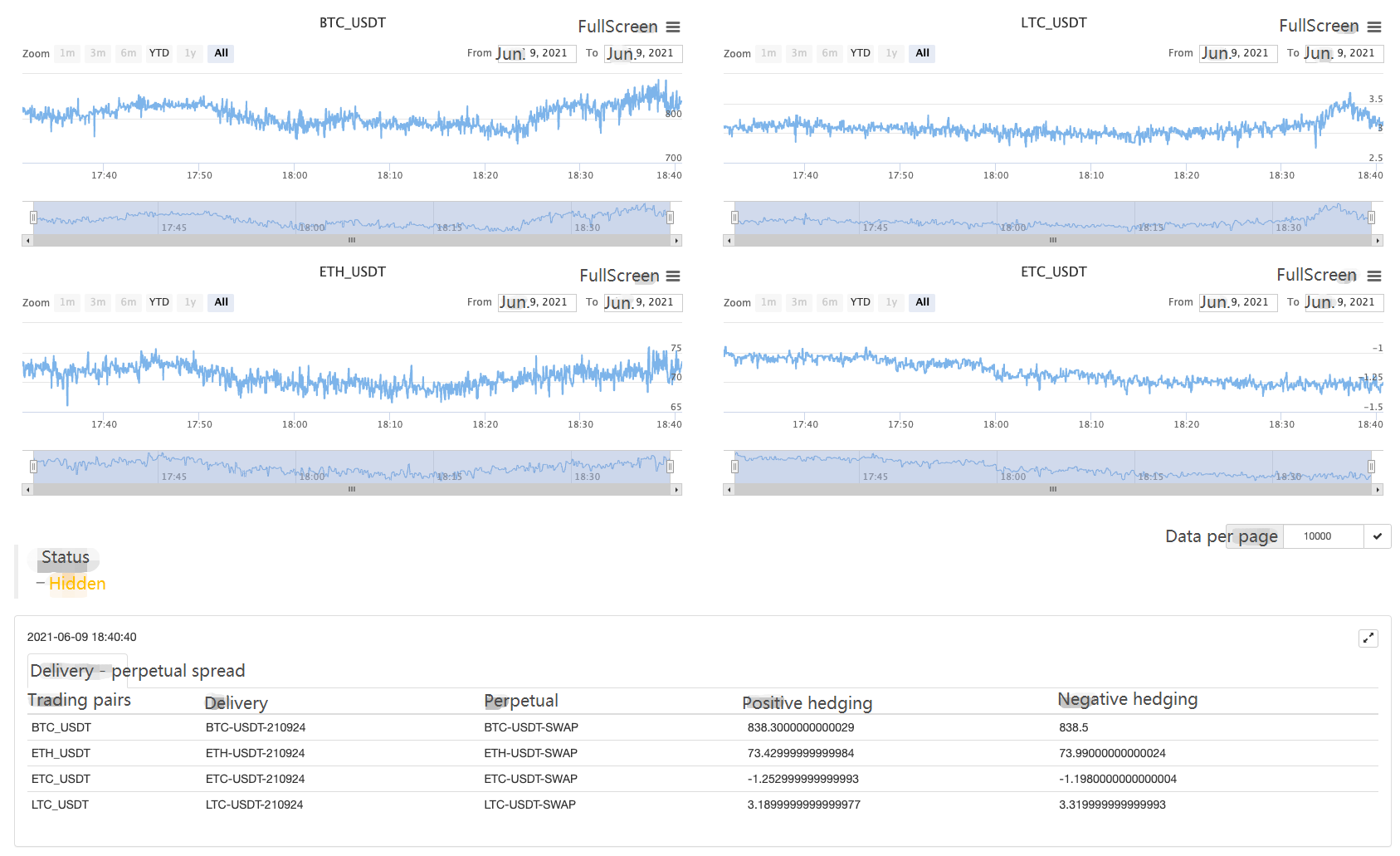
本物のボットが動いている

しばらく走った~

感染拡大を観察して そのことについて話しなさい!
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (2)
- デジタル通貨におけるリード-ラグ套路の紹介 (2)
- FMZプラットフォームの外部信号受信に関する議論: 戦略におけるHttpサービス内蔵の信号受信のための完全なソリューション
- FMZプラットフォームの外部信号受信に関する探求:戦略内蔵Httpサービス信号受信の完全な方案
- 暗号通貨におけるリード・ラグ・アービトラージへの導入 (1)
- デジタル通貨におけるリード-ラグ套路の紹介 (1)
- FMZプラットフォームの外部信号受信に関する議論:拡張API VS戦略内蔵HTTPサービス
- FMZプラットフォームの外部信号受信に関する探究:拡張API vs 戦略内蔵HTTPサービス
- ランダム・ティッカー・ジェネレーターに基づく戦略テスト方法に関する議論
- ランダム市場生成器に基づく戦略テスト方法について
- FMZ Quant の新しい機能: _Serve 機能を使用して HTTP サービスを簡単に作成する
- 2021年のデジタル通貨市場の見直しと最もシンプルな10倍戦略の見逃し
- デジタル通貨因数モデル
- YouTubeの巨人『魔法のような双 EMA 均線戦略』
- パイン言語で半自動取引ツールを書く
- デジタル通貨の因数モデル
- 取引の中で自分の救世主になれ
- 暗号通貨の手動期貨とスポットのヘジング戦略
- 仮想通貨のスポットヘッジ戦略の設計 (1)
- 熊市場が底を下げるのに適した永続的なバランス戦略
- 初心者向け暗号通貨量的な取引 - 暗号通貨量的な取引に近づく (8)
- 初心者向け暗号通貨量的な取引 - 暗号通貨量的な取引に近づく (6)
- FMZ量子取引プラットフォームのメインインターフェースの概要とアーキテクチャ
- 仮想通貨先物向けマルティンゲール戦略設計
- 初心者向け暗号通貨量的な取引 - 暗号通貨量的な取引に近づく (5)
- 初心者向け暗号通貨量的な取引 - 暗号通貨量的な取引に近づく (4)
- 初心者のための暗号通貨量的な取引 - 暗号通貨量的な取引にあなたを近づける (3)
- 初心者のための暗号通貨量的な取引 - 暗号通貨量的な取引にあなたを近づける (2)
- 初心者向け暗号通貨量的な取引 - 暗号通貨量的な取引に近づく (1)
- 仮想通貨のスポットヘッジ戦略の設計 (2)
- FMZにおける一般プロトコル契約のアクセス例