전략 인터페이스 매개 변수와 상호 작용 컨트롤의 새로운 기능에 대한 자세한 설명
저자:발명가들의 수량화 - 작은 꿈, 창작: 2024-06-26 17:42:51, 업데이트: 2024-08-02 16:11:43[TOC]

발명가 양자 거래 플랫폼 개발 전략은 설계 전략 매개 변수와 전략 상호작용과 분리되어 있어야 한다. 발명가 양자 거래 플랫폼은 간단하고 사용이 용이하고 강력한 양자 거래 도구를 제공하여 제품 디자인과 기능을 지속적으로 반복하도록 노력하고 있다. "전략 매개 변수"와 "교류 컨트롤"을 업그레이드함으로써 전략 디자인에서 매개 변수와 상호작용의 디자인 유연성을 더욱 높이고 있다.
전략 인터페이스 매개 변수
발명가들의 수량화에서 전략적 매개 변수 종류는 증가하지 않고 여전히 우리가 잘 알고 있는 다섯 가지 매개 변수 종류입니다.
- 숫자 타입 파라미터
- 문자열 타입의 매개변수
- 풀값 타입의 매개변수
- 드래그아웃 타입 파라미터
- 암호 문자열 유형 매개 변수
그리고 여러분은 저에게 묻겠죠. "이번 업데이트, 추가, 최적화 된 콘텐츠는 무엇입니까?"
이 업그레이드는 파라미터 묶기 컨트롤의 "부품 구성"을 추가하고, "부품 구성"과 "파라미터 의존성"의 기능을 단순화하여 "파라미터 구성"에 통합했습니다. 파라미터의 기본값에 "선택 채우기"/"필요한 채우기" 옵션을 추가하여, 파라미터가 "필요한 채우기"로 설정되어 있지만, 정책 실행 시 파라미터 컨트롤에 특정 파라미터가 입력되지 않은 경우, 정책이 실행되지 않을 경우 실행 조건이 있는지 여부를 결정합니다. 이 업그레이드 변경 사항에 대해 자세히 알아보겠습니다.
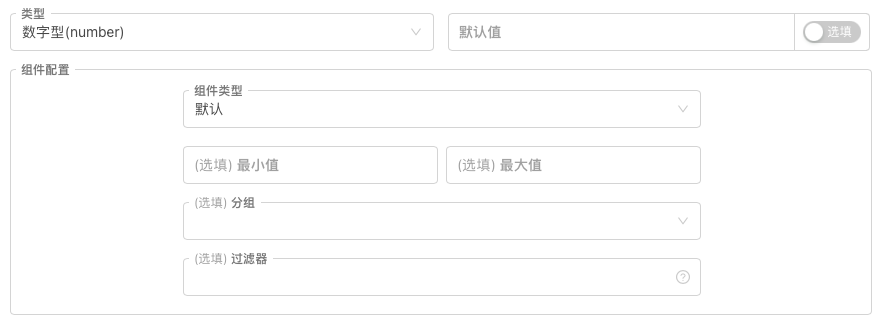
1, 숫자 타입의 매개 변수

이전에는 간단하게 "선택 채우기"/"필요한 채우기" 기능에 대해 이야기했지만, 여기서 설명하지 않습니다. 다음은 "부품 구성"의 주요 설명입니다.
파라미터를 설정하면 (→ bound) 하는 컨트롤의 각종 속성, 타입, 규칙. 숫자 타입 파라미터 (→ numeric type (→ number)) 를 설정하면, 입력장치로 기본 묶인 컨트롤이 입력장치에 입력되는 데이터에 대한 제한 규칙을 설정할 수 있습니다.
이 프로그램은 기본 입력장치 제어장치 외에도 다음과 같은 새로운 기능들을 추가합니다.
- 시간 선택기
"부품 유형"에서 선택 설정: 시간 선택기, 현재 파라미터에 대응하는 정책 인터페이스의 입력 상자 컨트롤은 시간 선택기로 변경됩니다. 이 파라미터를 설정할 때 특정 시간을 선택합니다. 이 파라미터의 변수 값은 설정된 시간에 대응하는 시간
슬라이드 입력줄은 손상을 제어하는, 손상을 막는 등급을 제어하는 매개 변수를 매우 편리하게 구현할 수 있으며, 물론 더 많은 다른 설계도 있을 수 있습니다.
인터페이스 파라미터의 변수 값은: 숫자 (슬라이더에 슬라이더가 정지하는 위치를 나타내는 정보)
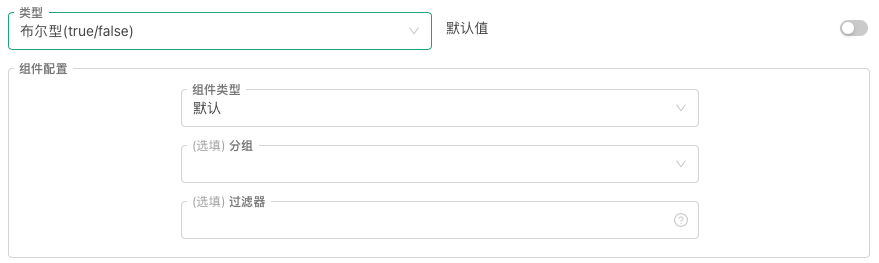
2, 타입의 매개 변수

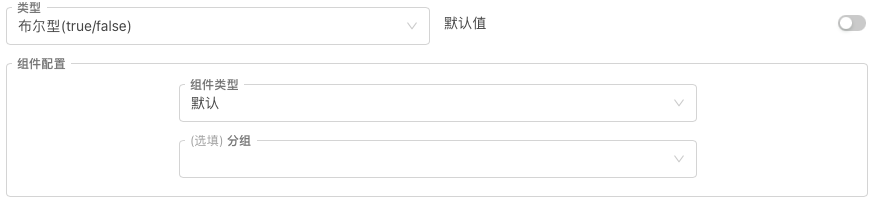
풀 타입의 매개 변수는 비교적 특이하다. 그것은 오직 하나의 대응하는 컨트롤을 가지고 있다. 즉, 기본 스위치 컨트롤이다. 그리고 매개 변수의 기본 값도 필수이다.
풀값은 진과 거짓이 아닌 이진 옵션이기 때문에 스위치 컨트롤을 사용하여 이러한 파라미터 유형에 대응하는 것이 매우 적합합니다.
플랫폼에서 일반적인
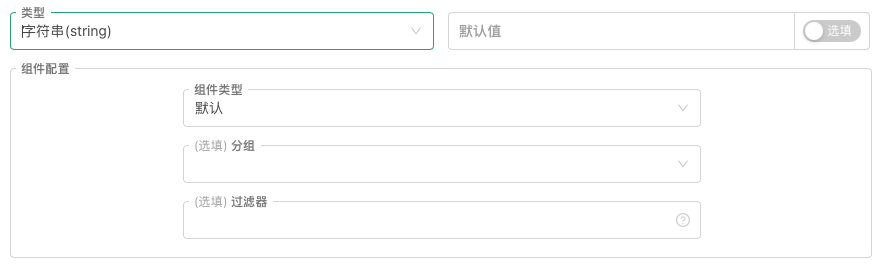
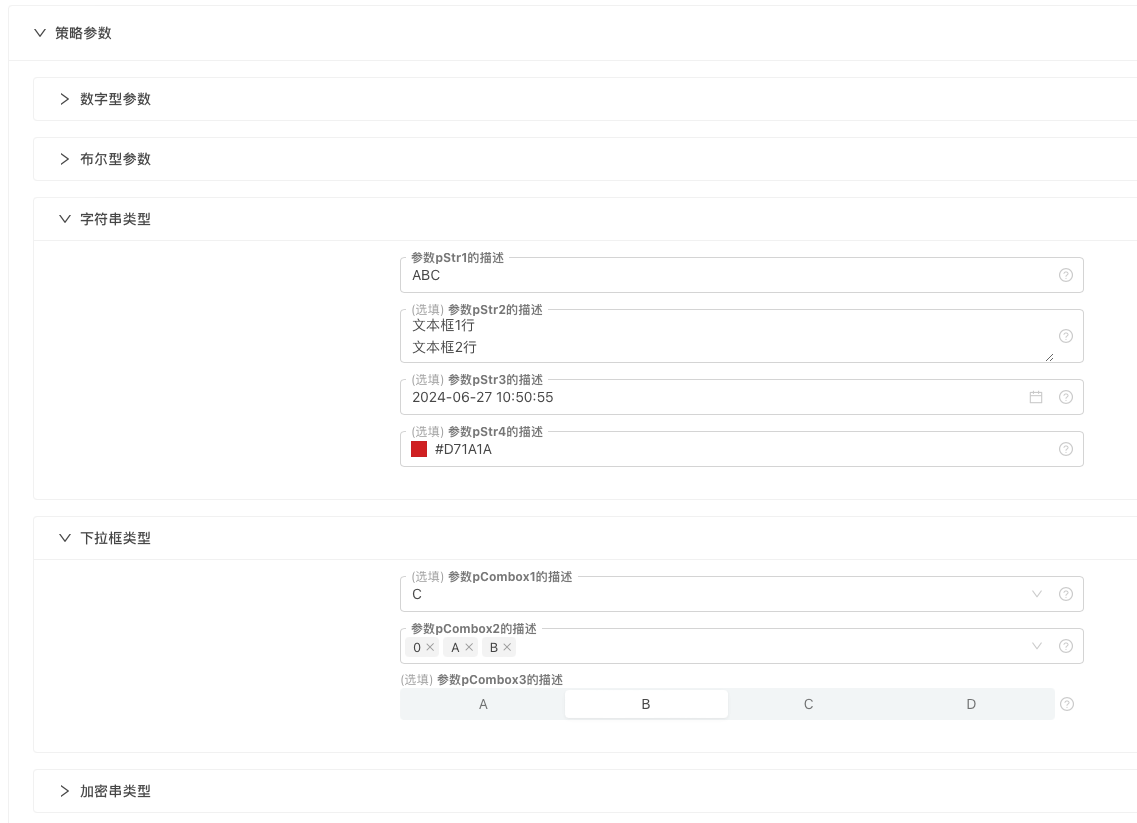
3, 문자열 타입의 매개 변수

이 프로그램은 기본 입력장치 제어장치 외에도 다음과 같은 새로운 기능들을 추가했습니다.
문헌 "부품 유형"에서: 텍스트로 설정하는 것을 선택하십시오. 현재 파라미터에 대응하는 정책 인터페이스의 입력框 컨트롤은 더 큰 텍스트框으로 변합니다. 텍스트 컨트롤러와 일반적인 입력 상자 컨트롤러의 차이점은: 텍스트 상자에 입력된 텍스트는 줄을 바꿀 수 있으며, 텍스트 상자는 컨트롤러의 크기를 조정할 수 있다. 인터페이스 파라미터의 변수 값은 문자열입니다.
시간 선택기 "부품 유형"에서: 시간 선택기로 설정하는 것을 선택하십시오. 현재 파라미터에 대응하는 정책 인터페이스의 입력 상자 컨트롤은 시간 날짜를 설정하는 컨트롤로 변합니다. "줄형변수의 컴포넌트 타입의 시간 선택기"는 "숫형변수의 컴포넌트 타입의 시간 선택기"와 달리, 문자형변수의 시간 선택기에는 "시간 형식" 옵션이 더 있으며, 이 옵션은 컨트롤의 선택 형식을 설정할 수 있다: 1, 날짜: "시간 형식"을
날짜 로 설정하면 컨트롤은 선택 년, 달, 날, 시간, 분, 초의 완전한 시간 선택 컨트롤로, 현재 시간을 선택 한 버튼을 지원합니다. 2, 시간: "시간 형식"가 시간 으로 설정되면 컨트롤은 선택 분, 시간, 초의 시간 선택 컨트롤이다. 3, 해: "시간 형식"가?? 해 달로 설정되면 컨트롤은 선택의 해, 달의 시간 선택 컨트롤이다. 4년: "시간 형식"가 년 으로 설정되면 컨트롤은 선택된 해의 시간 선택 컨트롤이다. 인터페이스 파라미터의 변수 값은: 문자열 ((대칭 시간으로 형식화) 』이다. 색상 선택기 "부품 유형"에서 선택하여: 색상 선택기로 설정하십시오. 현재 파라미터에 대응하는 정책 인터페이스의 입력 상자 컨트롤은 색상 선택기로 변경됩니다. 일반적으로 색상 설정으로 설계되는 파라미터로 사용됩니다. 인터페이스 파라미터의 변수 값은: 문자열 ((선택된 색상에 대응하는 색값, 예를 들어: #7e1717);;
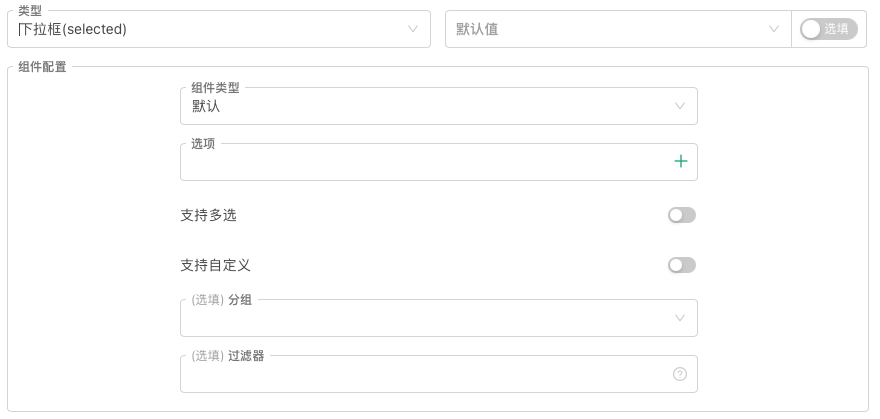
4, 드래그아웃 타입의 매개 변수

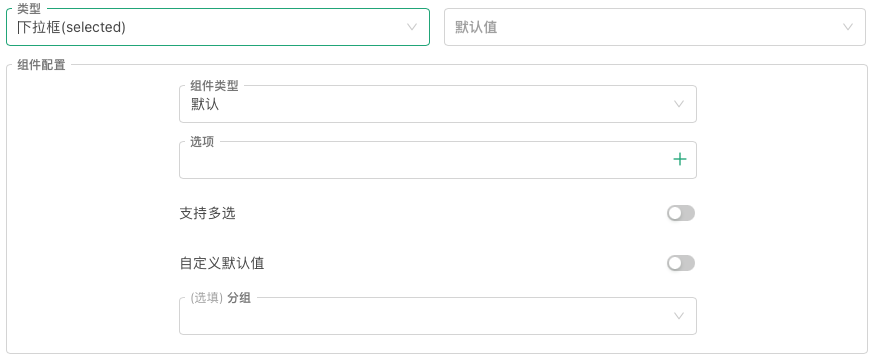
아래쪽 드래그 램프 타입 파라미터에 기본으로 대응하는 컨트롤은 아래쪽 드래그 램프입니다. 그러나 이 프로그램은 이전보다 간단한 단일 선택 아래쪽 드래그 램프에 많은 업그레이드를 했습니다:
- 다투자 지지 드래그아웃 파라미터에 대응하는 드래그아웃 컨트롤에서 여러 개의 옵션을 동시에 선택할 수 있으며, 이 때 드래그아웃 파라미터의 변수 값은 선택된 옵션 인덱스가 아니라 배열이다. 이 배열에는 모든 선택된 옵션의 인덱스 또는 묶인 데이터가 포함되어 있다.
- 사용자 정의 기본값을 지원합니다 이 옵션이 열리면 기본값을 설정할 수 있습니다.
- 드래그아웃 옵션 묶음 값, 문자열 기능이 추가되었습니다. 선택에 묶인 문자열 또는 숫자를 부여합니다. 이 매개 변수를 설정할 때, 드래그아웃 변수의 값은 선택의 인덱스가 아닌 선택의 묶인 문자열 또는 숫자의 값입니다.
이 플랫폼은 기본 드래그아웃 컨트롤에 추가된 새로운 기능들을 추가했습니다.
- 분자 컨트롤러 "부품 유형"에서: 분단 컨트롤러로 설정하는 것을 선택하십시오. 따라서 현재 파라미터로 묶인 컨트롤러는 특정 분단 블록을 선택할 수 있는 선택 가능한 분단 슬라이드로 변합니다. 일반적으로 다음과 같이 설계될 수 있다. 일반적으로 여러 개의 상호 거부되는 옵션들 사이에서 전환하는 데 사용되며, 종종 카테고리나 태그에 따라 필터링하는 내용, 다른 동작 모드들 사이에서 선택하는 데 사용된다. 인터페이스 파라미터의 변수 값은: 분기 컨트롤러가 선택한 부분의 인덱스 또는 선택한 부분의 묶인 데이터 (결결된 데이터 지원 값, 문자열) 이다.
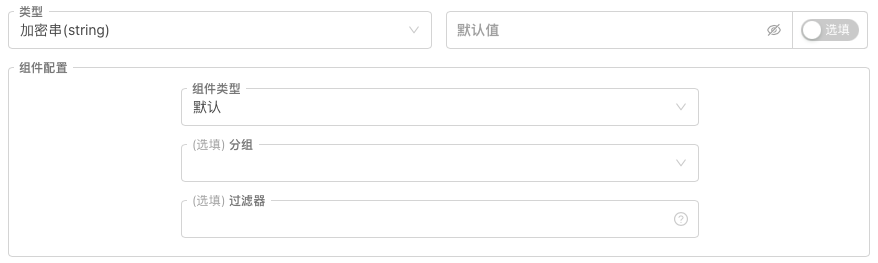
5, 암호화 문자열 타입 파라미터

암호화 문자열 유형의 매개 변수는 또한 매우 특이하며, 그에 대응하는 컨트롤은 오직 하나뿐이다. 즉, 기본 암호 입력장치 컨트롤이다.
플랫폼에서 암호화 문자열 유형 컨트롤은 비밀 키, 암호 등과 같은 민감한 정보를 설정하는 데 일반적으로 사용됩니다. 이러한 입력된 파라미터 값은 로컬 암호화 후에 전송됩니다.
인터페이스 파라미터의 변수 값은 문자열입니다.
위의 모든 유형의 정책 인터페이스 매개 변수에 대해, 이 업그레이드는 이전 "파그램 구성"과 "파그램 의존성" 기능을 모두 "부품 구성"으로 통합합니다. 모든 인터페이스 매개 변수의 구성 구성 구성에 "파그램 구성"과 "필터" 설정이 있습니다.
- 분할 그룹을 구성하는 데 필요한 태그를 그룹을 구성하는 데 필요한 태그를 그룹을 구성하는 데 필요한 태그를 입력할 수 있습니다. 시스템에서는 현재 입력된 태그를 그룹 옵션에 기록합니다. 분할 후 정책 재검토/실용 디스크 인터페이스에서, 그룹으로 표시된 매개 변수는 분할 영역 내에서 표시된다.
- 필터
필터 컨트롤에 몇 가지 표현식을 입력하여 현재 파라미터가 활성화되어 표시되어야하는지 여부를 결정할 수 있습니다. 이 기능은 현재 파라미터가 어떤 파라미터 설정에 따라 표시되거나 숨겨질 수 있습니다.
필터 표현식의 예:
여기서 a, b는 모두 전략 인터페이스 파라미터의 변수를 나타냅니다.过滤器格式: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
인터페이스 매개 변수 테스트 전략
만약 위의 설명이 조금은 직관적이지 않다고 느껴지면, 가장 좋은 방법은 실제 사용이며, 다음과 같은 매개 변수 기능을 테스트하는 것입니다.
자바스크립트 언어의 정책으로 예로:
function main() {
Log("---------------------------开始测试数字类型参数---------------------------")
Log("变量pNum1:", pNum1, ", 变量值类型:", typeof(pNum1))
Log("变量pNum2:", pNum2, ", 变量值类型:", typeof(pNum2))
Log("变量pNum3:", pNum3, ", 变量值类型:", typeof(pNum3))
Log("变量pNum4:", pNum4, ", 变量值类型:", typeof(pNum4))
Log("---------------------------开始测试布尔类型参数---------------------------")
Log("变量pBool1:", pBool1, ", 变量值类型:", typeof(pBool1))
Log("变量pBool2:", pBool2, ", 变量值类型:", typeof(pBool2))
Log("---------------------------开始测试字符串类型参数---------------------------")
Log("变量pStr1:", pStr1, ", 变量值类型:", typeof(pStr1))
Log("变量pStr2:", pStr2, ", 变量值类型:", typeof(pStr2))
Log("变量pStr3:", pStr3, ", 变量值类型:", typeof(pStr3))
Log("变量pStr4:", pStr4, ", 变量值类型:", typeof(pStr4))
Log("---------------------------开始测试下拉框类型参数---------------------------")
Log("变量pCombox1:", pCombox1, ", 变量值类型:", typeof(pCombox1))
Log("变量pCombox2:", pCombox2, ", 变量值类型:", typeof(pCombox2))
Log("变量pCombox3:", pCombox3, ", 变量值类型:", typeof(pCombox3))
Log("---------------------------开始测试加密串类型参数---------------------------")
Log("变量pSecretStr1:", pSecretStr1, ", 变量值类型:", typeof(pSecretStr1))
}

이 문서는 이 모든 것을 설명하고 있습니다.https://www.fmz.com/strategy/455212
위의 매개 변수에 매개 변수 의존 설계가 숨겨져 있으며, 많은 정책들이 매개 변수에 기반한 일련의 설정을 열어야 하는 필요를 가지고 있으며, 이와 유사한 매개 변수 의존을 통해 구현될 수 있다.
인터랙티브 컨트롤러
발명가들의 양자 거래 플랫폼의 전략적 인터랙션 컨트롤도 다섯 가지로, 이번엔 이러한 인터랙션 컨트롤을 위해 최적화, 업그레이드, "부품 구성"을 추가하여 그룹 기능을 단순화했다.
1, 숫자 (number) 상호 작용 컨트롤러

인터랙티브 컨트롤은 정책 인터페이스 파라미터의 "콤포넌트 구성"과 기본적으로 일치하며, 컴포넌트 타입은 기본 입력 상자 컨트롤 외에도 지원이 추가되었습니다.
- 시간 선택기 전송된 상호 명령에는 선택된 시간의 시간표가 포함되어 있습니다.
- 슬라이드 입력 전송된 인터랙션 명령에는 선택된 슬라이드 위치의 숫자가 포함됩니다.
사용 방식은 정책 인터페이스 파라미터의 다양한 컴포넌트 유형에 일치하며, 여기에 더 이상 설명되지 않습니다.
2, 풀형 (true/false) 인터랙션 컨트롤

인터랙션 컨트롤은 전략 인터페이스 파라미터의 "부품 구성"과 기본적으로 일치합니다.
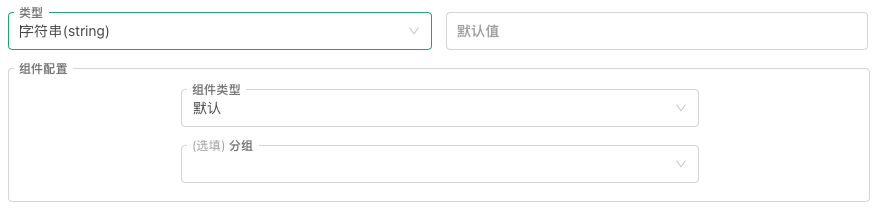
3, 문자열 (string) 인터랙션 컨트롤러

구성 요소 유형은 기본 입력 상자 컨트롤 외에도 다음을 지원합니다.
- 문헌 전송된 인터랙션 명령에는 텍스트 상자에 입력된 내용이 포함되어 있습니다.
- 시간 선택기 전송된 인터랙션 명령에는 선택된 시간의 시간 문자열이 포함되어 있으며 다양한 형식을 선택할 수 있습니다.
- 색상 선택기 전송된 인터랙션 명령에는 선택된 색상의 색상 값 문자열이 포함되어 있습니다.
4, 드래그아웃 ((selected) 인터랙티브 컨트롤

인터랙티브 컨트롤의 드래거 또한 업그레이드되었습니다: "다중 선택 지원", "자유 기본값", "특정 데이터를 묶는 옵션"등.
기본 드래그아웃 구성 요소에 추가된 것은 다음과 같습니다.
- 분자 컨트롤러 전송된 인터랙션 명령에는 선택된 슬라이드의 인덱스 또는 묶인 데이터가 포함되어 있습니다.
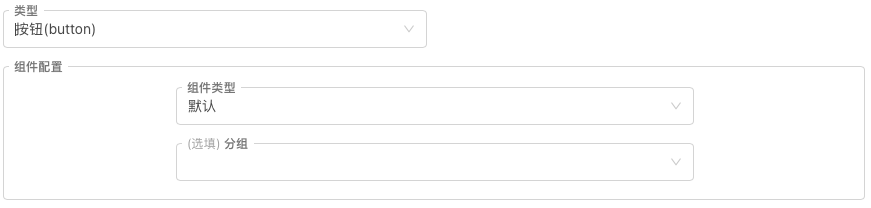
5, 버튼 (button) 인터랙티브 컨트롤

버튼 타입의 인터랙티브 컨트롤에는 입력 항목이 없으며, 트리거될 때 전송되는 인터랙티브 명령에는 버튼 컨트롤의 이름만 포함된다.
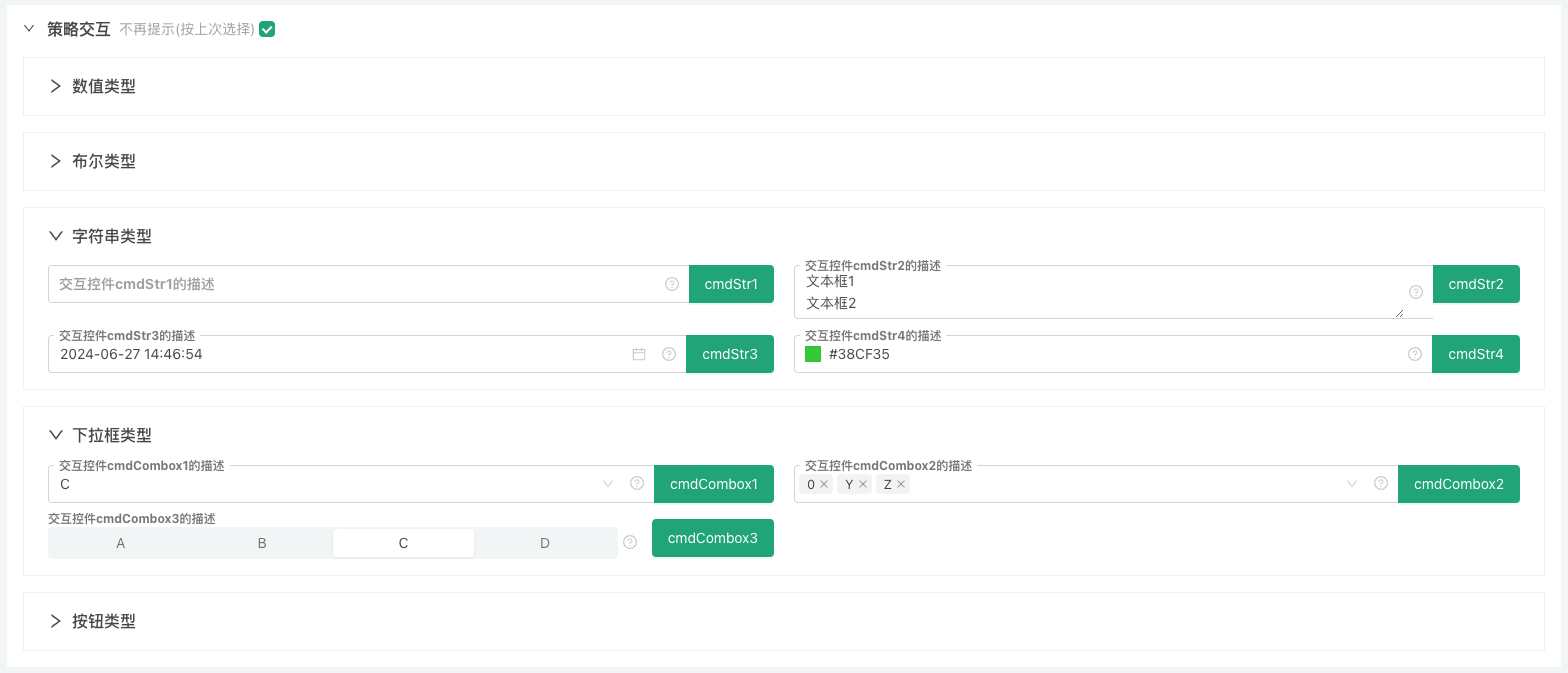
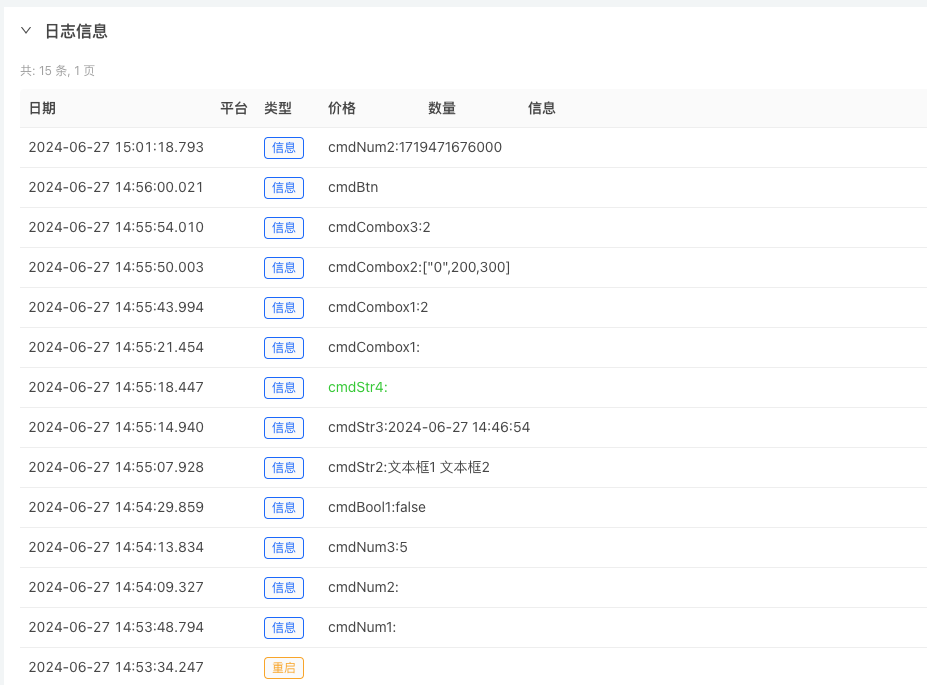
인터랙티브 컨트롤러 테스트 전략
수동 테스트를 반복하는 것이 가장 이해하기 좋은 방법이며, 여기에 테스트 전략도 준비되어 있습니다.
참고로, 인터랙티브 컨트롤은 리코드 시스템에서 테스트 할 수 없으며, 실제 디스크 테스트를 만들 수 있습니다.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // 接收交互控件产生的消息
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
임의로 정보를 입력하고, 몇 가지 옵션을 설정하고, 대화 컨트롤 버튼을 클릭하면 대화 메시지를 생성하고, 전략은 메시지를 캡처하고 인쇄합니다.

이 프로젝트의 주요 내용은 다음과 같습니다:https://www.fmz.com/strategy/455231
업데이트
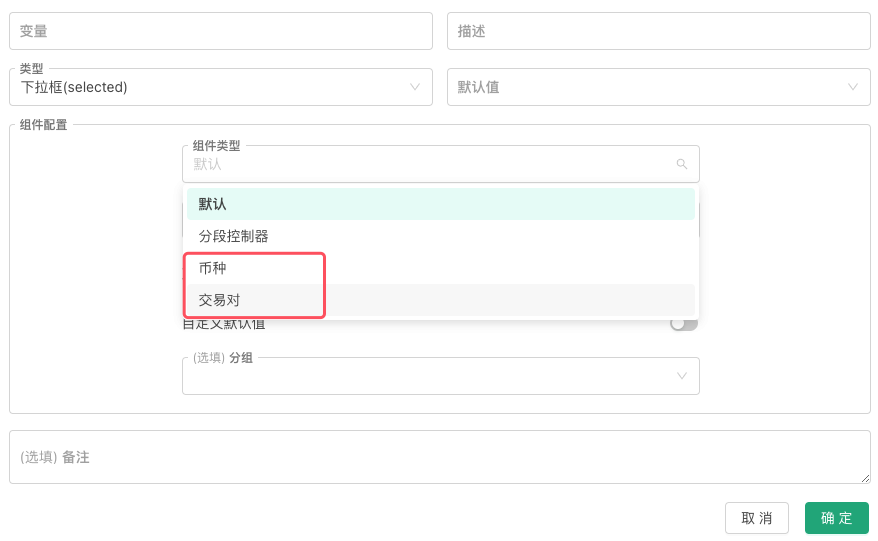
1, 플랫폼은 인터페이스 파라미터와 인터랙티브 컨트롤의 문자열 타입, 드래그다운 타입을 업데이트하고, 2가지 새로운 컨트롤을 지원합니다:


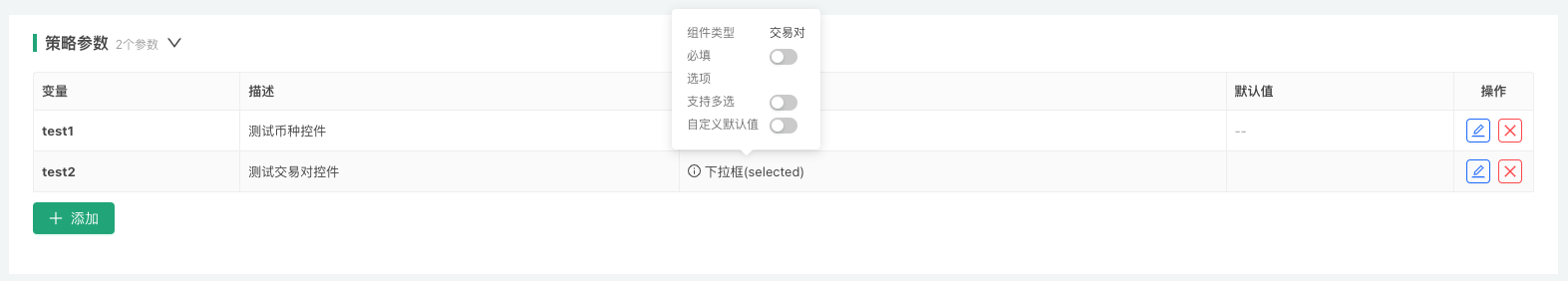
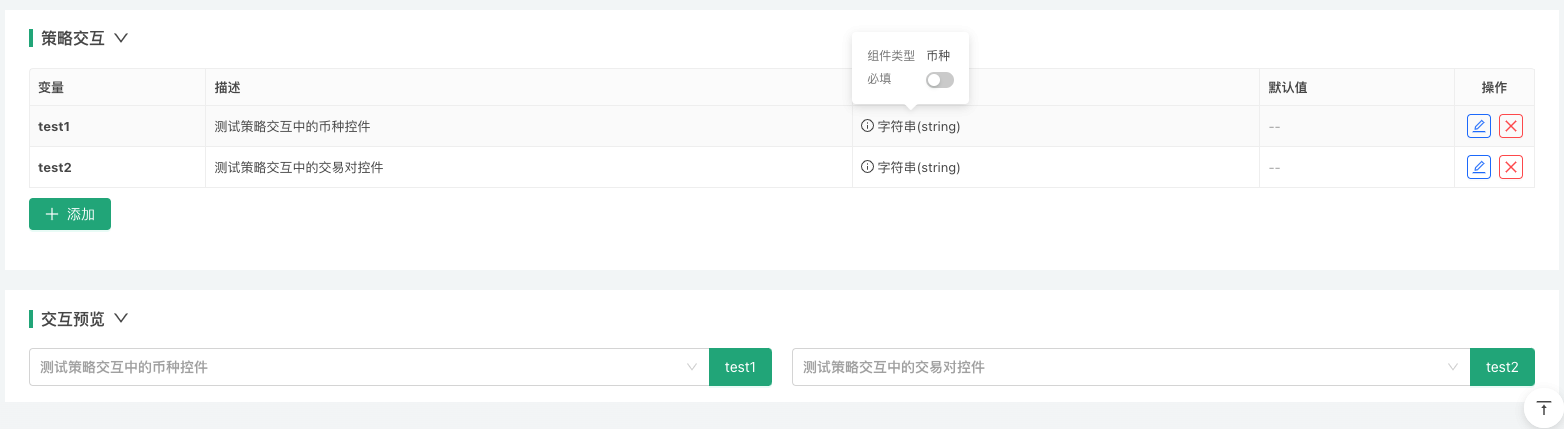
2, 전략 인터페이스 파라미터에서 통화 컨트롤, 거래 코드 (트랜잭션 쌍) 를 사용하여 컨트롤의 파라미터 테스트를 설정

function main() {
Log("参数test1使用币种控件选择后,test1的值为:", test1)
Log("参数test2使用交易代码控件选择后,test2的值为:", test2)
}
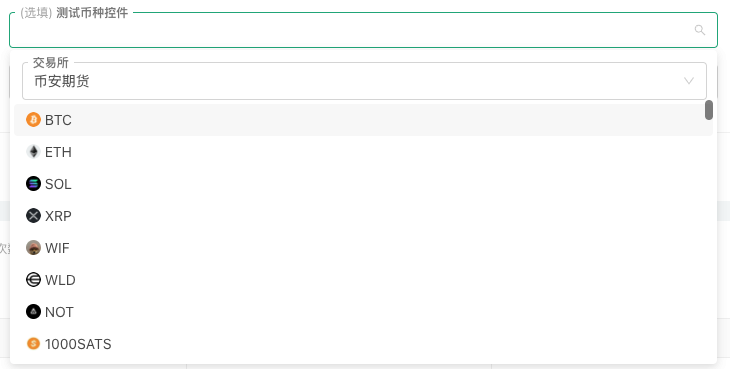
- 1, 통화

参数test1使用币种控件选择后,test1的值为: BTC
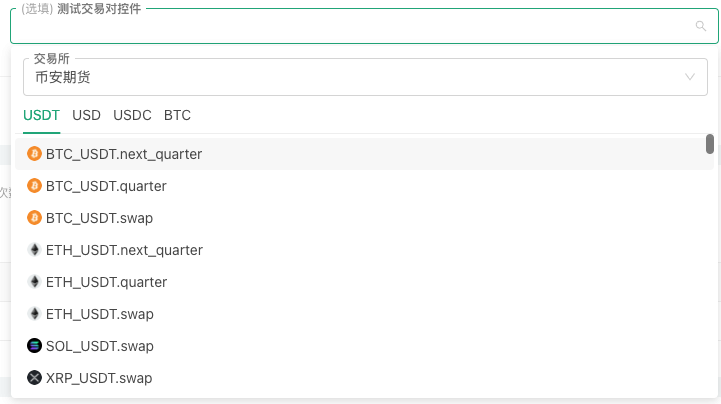
- 2 트랜잭션 코드 (트랜잭션 쌍)

参数test2使用交易代码控件选择后,test2的值为: ETH_USDT.next_quarter
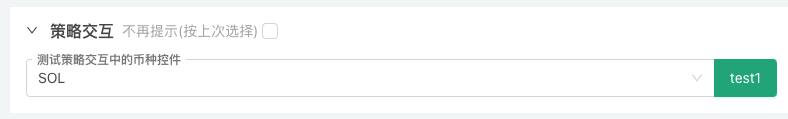
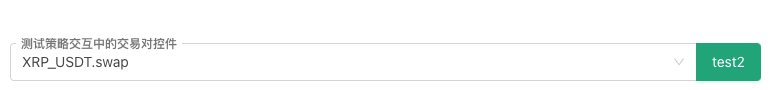
3, 전략 상호 작용 컨트롤에서 통화 컨트롤, 거래 코드 (거래 쌍) 를 사용하여 컨트롤의 상호 작용 테스트를 설정합니다:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
- 1, 통화

test1:SOL
- 2 트랜잭션 코드 (트랜잭션 쌍)

test2:XRP_USDT.swap
- FMZ: 상태 버튼의 새로운 응용 프로그램
- 디지털 통화 쌍 거래 전략의 소스 코드와 FMZ 플랫폼의 최신 API에 대한 소개
- 디지털 화폐 결합 거래 전략 소스코드와 FMZ 플랫폼 최신 API 소개
- 디지털 통화 쌍 거래 전략에 대한 자세한 설명
- FMZ Quant & OKX: 일반인들이 양적 거래에 어떻게 능숙합니까? 모든 답은 여기에 있습니다!
- 디지털 화폐 짝짓기 거래 전략에 대한 자세한 설명
- FMZ 퀀트 API 업그레이드의 자세한 설명: 전략 설계 경험을 개선
- 전략 인터페이스 매개 변수 및 인터랙티브 컨트롤의 새로운 기능에 대한 자세한 설명
- FMZ 양적 & OKX: 일반인들이 어떻게 양적 거래를 할 수 있습니까?
- 발명자 양적 거래 플랫폼 API 업그레이드: 전략 디자인 경험을 향상
- 암호화폐 시장의 근본 분석을 정량화: 데이터를 스스로 이야기하도록!
- 동전圈의 기초적인 양적 연구 - 더 이상 모든
선생님들을 믿지 말고, 데이터를 객관적으로 이야기하십시오! - 양적 거래 분야에서 필수 도구 - FMZ 양적 데이터 탐구 모듈
- 양적 거래의 필수 도구 - 발명자 양적 데이터 탐색 모듈
- 모든 것을 마스터 - FMZ에 대한 소개 트레이딩 터미널의 새로운 버전 (TRB 중재 소스 코드)
- FMZ의 새로운 거래 단말기 소개 (TRB 리비트 소스 추가)
- FMZ 퀀트: 암호화폐 시장에서 공통 요구 사항 설계 예제 분석 (II)
- 80 줄의 코드에서 고주파 전략으로 뇌 없는 판매봇을 이용하는 방법
- FMZ 정량화: 암호화폐 시장의 일반적인 요구 디자인 사례 분석 (II)
- 80줄의 코드의 고주파 전략으로 뇌 없는 로봇을 파는 방법