FMZ: 상태 버튼의 새로운 응용 프로그램
저자:발명가들의 수량화 - 작은 꿈, 창작: 2024-07-25 15:20:47, 업데이트: 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
다음으로, 다양한 전략 시나리오의 적용을 살펴보자.
다양한 전략 시나리오
완전 자동적인 다종류 집합 정책이든, 또는 반수동적인 다종류 시점 정책이든. 정책 UI에는 정해진 품종에 대한 정지, 손실, 전체 청산, 계획 위탁 등과 같은 몇 가지 기능적 상호 작용 버튼이 필요합니다.
그래서 우리는 가장 간단한 사용 시나리오에서 상태 버튼의 새로운 기능을 탐색합니다. 우리의 전략이 여러 종류의 거래를 한다고 가정합니다.
BTC_USDT 영구 계약, ETH_USDT 영구 계약, LTC_USDT 영구 계약, BNB_USDT 영구 계약, SOL_USDT 영구 계약
전략이 자동 거래를 수행하는 동시에, 우리는 전략 인터페이스의 상태 탭에서 각 품종의 오픈 버튼을 설계하기를 원합니다. 그러나 이 오픈 버튼은 다음과 같은 일련의 세부 설정을 필요로합니다.
- 주문 유형: 제한 가격 / 시장 가격 목록.
- 다음 주문량: 수량.
- 주문 가격은: 가격.
- 거래 방향: 구매 ((더 많은) 또는 판매 ((무용)
이 플랫폼의 업그레이드 이전에는 상태 버튼은 단추 상호 작용 메시지를 유발하는 것뿐이었다. 복잡한 메시지를 설정하기 위해 일련의 컨트롤을 묶는 방법이 없었다. 이번의 상호 작용 업그레이드는 이러한 요구를 해결했습니다.
디자인 모델:
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
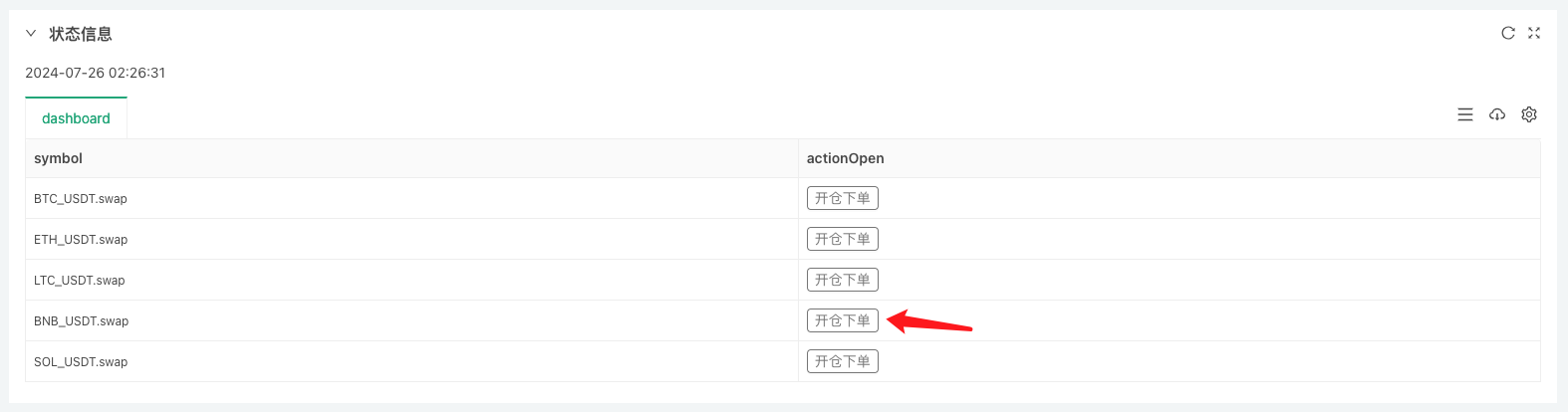
먼저 실행 효과를 살펴보고 버튼 컨트롤의 디자인에 대해 자세히 설명하십시오. 전략 코드는 다음과 같습니다.

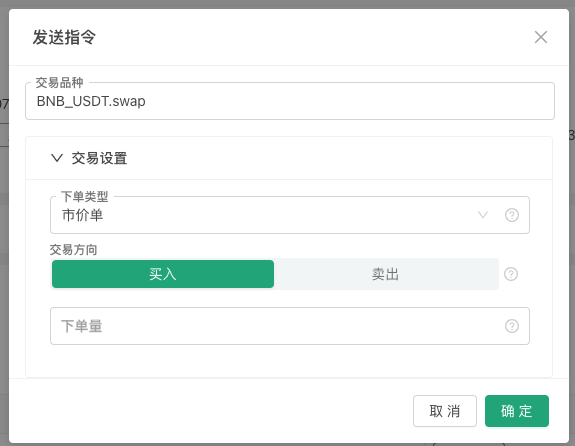
버튼을 누르면 튀김 박스 설정에 대한 자세한 정보를 얻을 수 있습니다.

이 글은 우리가 디자인한 상품 개설 정보를 작성한 후입니다.

정책이 메시지를 받았다는 것을 볼 수 있습니다. 그리고 코드에서 우리는 이 메시지를 분석하고, 이 명령을 내리는 모든 설정을 수행합니다. 다음에는 이 버튼이 어떻게 구성되는지 함께 살펴보겠습니다:
먼저 우리는 JSON 객체인 버튼 템플릿을 정의하고 변수 tmpBtnOpen에 값을 부여합니다.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
그룹 여기서 하나의 예를 들자면, 실제 디자인 사용에서는 주문 방향, 가격, 수, 주문 유형에 제한되지 않고 더 많은 요구 사항이 있을 수 있기 때문입니다. 또한 정지, 손실 계획 위탁 등 출구 규칙의 디자인도 있을 수 있습니다. 그래서 새로운 UI는 지원합니다.
group필드, 괄호의 컨트롤 그룹을 하나로 묶는 것이 편리합니다. 예를 들어 위의 스크린에서 "거래 설정"을 접는 설정입니다.required 버튼 구조에서
group필드에 설정된 컨트롤이 추가되었습니다.required설정 필드, 필수 여부를 설정하는 데 사용되며, 필수 여부를 설정하지만 사용 중에 채우지 않은 경우 클릭할 수 없습니다.필터 증가했습니다
filter필드는 필터 의존성을 설정하는 데 사용됩니다. 예를 들어 위의 예제에서 시장 가격 목록 유형을 선택하면 주문 가격은 필요하지 않습니다.typenumber 에 대해 namePrice 의 컨트롤은 숨겨져 있습니다. 렌더링 기본 타입의 컨트롤 (type 필드 설정):number, string, selected, boolean에 대한 필드가 추가되었다.
render컨트롤러 렌더링을 설정하기 위해, 각 컨트롤러에는 각기 다른 렌더링 구성 요소가 있습니다. 예를 들어, 위의 예제에서 selected의 이러한 드래그아웃 컨트롤러 렌더링을 "단계 선택기"로 표현하는 것이 더 적합합니다. 왜냐하면 드래그아웃을 두 번 클릭해야하기 때문입니다.
마지막으로, 주의깊은 독자들은 상단의 스크린에 "거래 품종"을 입력한 컨트롤 정보를 볼 수 없으며, "거래 품종"은 "거래 설정" 그룹에 속하지 않는다는 것을 묻을 수 있습니다.
"group": "交易设置"이 설정은 실행됩니다.)여기서는 상태변형표의 버튼을 상태변형의 다른 정보와 묶어 사용하는 디자인을 보여줍니다.
createBtn템플릿에 따른 함수tmpBtnOpen최종 버튼 구조를 구성하고, 구성하는 동안 다른 정보를 버튼 구조에 기록합니다.// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位 var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
그래서 최종적으로 구현되는 것은 정책 인터페이스의 상태 탭을 클릭하는 것입니다.symbol그 이유는BNB_USDT.swap이 라인의 버튼을 누르면, "거래 품종"이라는 문자를 입력하는 상자에서 자동으로 채우게 됩니다.BNB_USDT.swap。
이 문서는 새로운 버전의 UI의 일부 응용 프로그램만을 소개합니다. 전체적인 내용은 너무 길지 않기 때문에 다른 요구 시나리오의 디자인에 대해 다음 문서는 계속 논의합니다.
감사합니다!
- 전략 템플릿은 웹소켓 마켓을 원활하게 사용할 수 있습니다
- 웹소켓을 원활하게 사용할 수 있는 정책 템플릿
- 발명가 양적 거래 플랫폼 일반 프로토콜 접근 지침
- FMZ 업그레이드 후 어떻게 하면 유니버설 멀티 화폐 거래 전략을 빠르게 구축 할 수 있습니까?
- FMZ 업그레이드 후 어떻게 더 빠르게 통용형 다화 거래 전략을 구축할 수 있습니까?
- DCA 거래: 널리 사용되는 양적 전략
- DCA 거래: 광범위한 통용량화 전략
- FMZ를 탐구: 라이브 거래 전략 사이의 통신 프로토콜의 연습
- FMZ를 탐구합니다: 거래 전략 실제 디스크 간 통신 프로토콜의 실습
- FMZ를 탐구합니다: 상태 표시줄 버튼의 새로운 응용 (부 1)
- 디지털 통화 쌍 거래 전략의 소스 코드와 FMZ 플랫폼의 최신 API에 대한 소개
- 디지털 화폐 결합 거래 전략 소스코드와 FMZ 플랫폼 최신 API 소개
- 디지털 통화 쌍 거래 전략에 대한 자세한 설명
- FMZ Quant & OKX: 일반인들이 양적 거래에 어떻게 능숙합니까? 모든 답은 여기에 있습니다!
- 디지털 화폐 짝짓기 거래 전략에 대한 자세한 설명
- FMZ 퀀트 API 업그레이드의 자세한 설명: 전략 설계 경험을 개선
- 전략 인터페이스 매개 변수 및 인터랙티브 컨트롤의 새로운 기능에 대한 자세한 설명
- FMZ 양적 & OKX: 일반인들이 어떻게 양적 거래를 할 수 있습니까?
- 발명자 양적 거래 플랫폼 API 업그레이드: 전략 디자인 경험을 향상
- 전략 인터페이스 매개 변수와 상호 작용 컨트롤의 새로운 기능에 대한 자세한 설명