이동 평균 크로스오버 전략
저자:차오장, 날짜: 2024-02-02 11:16:32태그:

전반적인 설명
이 전략은 트렌드 변화를 파악하기 위해 두 이동 평균 라인의 교차를 기반으로 구매 및 판매 신호를 생성합니다. 빠른 이동 평균과 느린 이동 평균의 길이를 사용자 정의함으로써 빠른 라인이 느린 라인을 넘을 때 구매 신호를 생성하고 빠른 라인이 느린 라인을 넘을 때 판매 신호를 생성합니다.
전략 논리
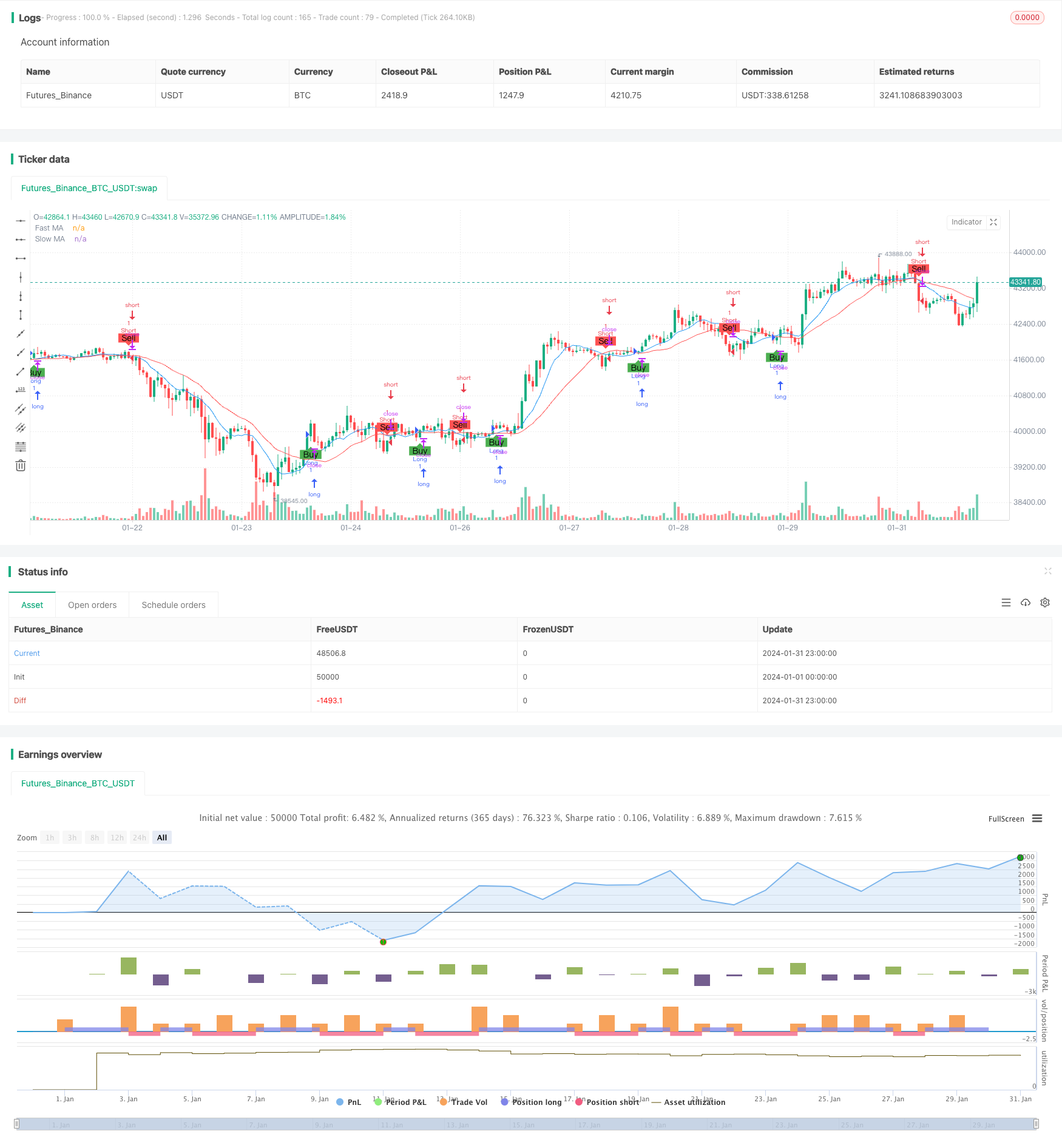
이 전략은 빠른 이동 평균 (푸른 선) 과 느린 이동 평균 (붉은 선) 을 포함한 두 개의 이동 평균을 사용합니다. 이러한 이동 평균의 길이는 파이인 스크립트 입력 매개 변수를 통해 사용자 정의 할 수 있습니다.
빠른 이동 평균이 느린 이동 평균을 넘을 때 구매 신호가 생성됩니다. 이것은 상승 신호로 간주되며 잠재적 인 상승 추세를 나타냅니다.
빠른 이동 평균이 느린 이동 평균을 넘으면 판매 신호가 생성됩니다. 이것은 잠재적인 하향 추세를 나타내는 하향 신호로 간주됩니다.
이 전략은 strategy.entry 함수를 사용하여 구매 및 판매 신호를 기반으로 거래를 실행합니다. 구매 신호가 발생했을 때 긴 포지션은 입력됩니다. 판매 신호가 발생했을 때 짧은 포지션은 입력됩니다.
플롯셰이프 함수는 차트에 화살표를 그려서 구매 및 판매 신호를 시각적으로 나타냅니다.
이점 분석
이중 이동 평균 크로스오버 전략은 다음과 같은 장점을 가지고 있습니다.
- 단순하고 명확한 규칙, 이해하기 쉽고 실행하기 쉬운
- 트렌드 변화를 효과적으로 추적하고 거래 신호를 포착 할 수 있습니다.
- 이동 평균 길이는 다른 시장 조건에 적응하도록 조정 할 수 있습니다.
- 복잡한 전략을 구축하기 위해 다른 기술 지표와 쉽게 결합
위험 분석
이 전략은 또한 다음과 같은 위험을 가지고 있습니다.
- 범위에 제한된 시장에서 잘못된 신호를 생성하는 경향이 있습니다.
- 큰 손실로 이어질 수 있는 스톱 손실을 고려하지 않습니다.
- 거래 신호는 동일한 전략을 사용하여 다른 사람들이 앞을 실행 할 수 있습니다
위험은 다음을 통해 줄일 수 있습니다.
- 다른 지표를 사용하여 잘못된 신호를 필터링
- 리스크 제어에 이동 스톱 손실을 추가합니다.
- 이동 평균 매개 변수 최적화
최적화 방향
전략은 다음과 같이 최적화 될 수 있습니다.
- 필터 신호로 볼륨 이동 평균과 같은 지표를 추가
- 리스크 관리에 필요한 스톱 로스 전략을 포함합니다. 예를 들어, 이동/어레이 스톱 로스
- 구매/판매 신호를 분류하고 다른 매개 변수 집합을 사용
- 이동 평균 길이를 최적화
- 전략 성능을 향상시키기 위해 기계 학습 모델을 추가합니다.
다차원적 최적화를 통해 전략의 안정성과 수익성이 더욱 향상될 수 있습니다.
결론
이동 평균 크로스오버에 기반한 간단한 트렌드 다음 전략으로서, 이 전략은 시장 트렌드를 신속하게 결정하기 위해 구현하고 백테스트하는 것이 쉬운 명확하고 간단한 규칙을 가지고 있습니다. 동시에, 이 전략은 지속적인 최적화와 향상으로 전체 전략의 안정성과 수익성을 향상시키기 위해 라이브로 거래할 때 추가 기술 지표와 위험 관리 기술을 통해 잠재적 위험을 모니터링하고 관리해야합니다.
/*backtest
start: 2024-01-01 00:00:00
end: 2024-01-31 23:59:59
period: 1h
basePeriod: 15m
exchanges: [{"eid":"Futures_Binance","currency":"BTC_USDT"}]
*/
//@version=4
strategy("Moving Average Crossover", overlay=true)
// Input parameters
fastLength = input(9, title="Fast MA Length")
slowLength = input(21, title="Slow MA Length")
src = close
// Calculate moving averages
fastMA = sma(src, fastLength)
slowMA = sma(src, slowLength)
// Plot moving averages on the chart
plot(fastMA, color=color.blue, title="Fast MA")
plot(slowMA, color=color.red, title="Slow MA")
// Strategy logic
longCondition = crossover(fastMA, slowMA)
shortCondition = crossunder(fastMA, slowMA)
// Execute strategy
strategy.entry("Long", strategy.long, when=longCondition)
strategy.entry("Short", strategy.short, when=shortCondition)
// Plot buy and sell signals on the chart
plotshape(series=longCondition, title="Buy Signal", color=color.green, style=shape.labelup, text="Buy", location=location.belowbar)
plotshape(series=shortCondition, title="Sell Signal", color=color.red, style=shape.labeldown, text="Sell", location=location.abovebar)
- 골드 크로스 데드 크로스 양적 거래 전략
- 이중 이동 평균 전략 360°
- 오픈 하이 클로즈 로우 브레이크오프 거래 전략
- 이중 기하급수적 이동 평균 양상 거래 전략
- 동적 SMMA 및 SMA 크로스오버 전략
- 볼링거 밴드, RSI 및 이동 평균에 기초한 트렌드 다음 전략
- MACD 지표에 기초한 트렌드 거래 전략
- 이중 필터와 함께 스토카스틱 & 이동 평균 전략
- 스톡 RSI 기반 트렌드 전략
- 단일 포인트 이동 평균의 브레이크업 전략
- 슈퍼 트렌드 전략
- 패러볼릭 기간 및 볼린거 대역 결합 이동 스톱 손실 전략
- 이동 평균 가격 기반 거래 전략
- 에르고틱 모멘텀 방향 컨버전스 거래 전략
- 이동 평균 및 스토카스틱 거래 전략
- 지표 조합에 기반한 전략을 따라 이중 이동 평균 트렌드의 최적화
- 효율적인 양상 거래 전략
- 이중 이동 평균 크로스오버와 윌리엄스 지표 조합 전략
- 동력 돌파구 은선 전략
- RWI 변동성 반대 전략