Menjelajah FMZ: Aplikasi Baru Tombol Bar Status (Bahagian 1)
Penulis:FMZ~Lydia, Dicipta: 2024-07-26 16:45:02, Dikemas kini: 2024-07-29 14:54:42
Dengan kemas kini utama antara muka API Platform Dagangan Kuantum FMZ, parameter antara muka strategi platform, kawalan interaktif dan fungsi lain telah disesuaikan, dan banyak fungsi baru telah ditambah.
Setiap pemaju strategi berharap untuk membina antara muka UI yang mudah digunakan, berkuasa dan mudah dalam reka bentuk. Untuk mencapai piawaian ini, FMZ.COM tidak berupaya untuk menaik taraf fungsi platform dan meningkatkan pengalaman pengguna. Merancang kawalan interaktif terus di bar status halaman strategi adalah peningkatan berdasarkan permintaan ini.
Seterusnya, mari kita lihat aplikasinya dalam senario strategi pelbagai.
Senario Strategi Multi-Variety
Sama ada ia adalah strategi arbitraj pelbagai jenis sepenuhnya automatik atau strategi penentuan masa pelbagai jenis separa manual, akan ada beberapa butang interaktif fungsional pada antara muka UI strategi, seperti mengambil keuntungan, hentikan kerugian, pembubaran penuh, kepercayaan yang dirancang, dll untuk produk tertentu.
Kemudian mari kita meneroka ciri-ciri baru butang bar status dengan senario penggunaan yang paling mudah.
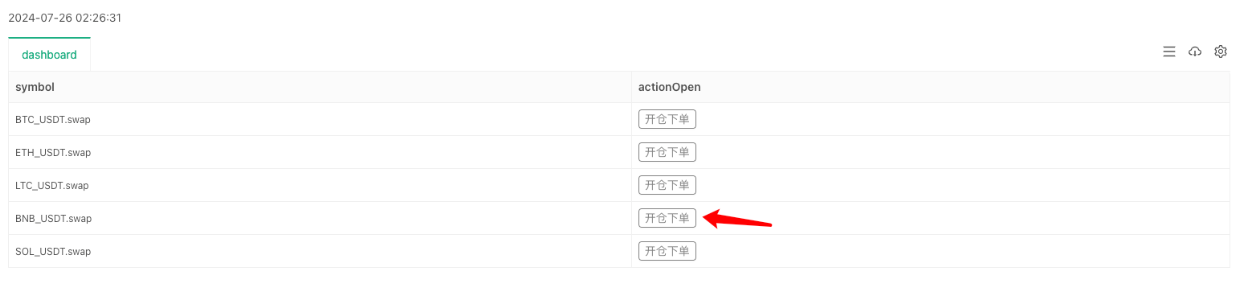
Kontrak Perpetual BTC_USDT, Kontrak Perpetual ETH_USDT, Kontrak Perpetual LTC_USDT, Kontrak Perpetual BNB_USDT, Kontrak Perpetual SOL_USDT
Walaupun strategi menjalankan perdagangan automatik, kami berharap untuk merancang butang kedudukan terbuka untuk setiap produk di bar status antara muka strategi.
- Jenis pesanan: Perintah had/perintah pasaran.
- Jumlah pesanan: kuantiti.
- Harga pesanan: Harga.
- Arah perdagangan: beli (panjang), jual (pendek).
Sebelum peningkatan ini, butang bar status hanya mencetuskan mesej interaksi butang. Tidak ada cara untuk mengikat satu siri kawalan untuk menetapkan mesej yang kompleks. Kemas kini ini untuk interaksi menyelesaikan masalah. Mari kita lihat reka bentuk kod. Komen terperinci yang ditambah ke kod memudahkan untuk memahami cara membina fungsi sedemikian.
Contoh reka bentuk:
// Set the types of operations BTC_USDT.swap is the type format defined by the FMZ platform, indicating the U-standard perpetual contract of BTC
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// Construct a button based on a button template
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "Open a position and place an order",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "OrderType",
"description": "Market order, limit order",
"default": 0,
"group": "Trading setup",
"settings": {
"options": ["Market order", "Limit order"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "trading instruments", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("Receive interaction:", cmd)
// Parsing interaction messages: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// According to the first colon: the previous instruction determines which button template triggers the message
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("Trading instruments:", msg["symbol"], ", Trading direction:", msg["direction"], ", Order type:", msg["tradeType"] == 0 ? "Market order" : "Limit order", msg["tradeType"] == 0 ? ", Order price: current market price" : ", Order price:" + msg["price"], ", Quantity of order:", msg["amount"])
}
}
// Output status bar information
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
Mari kita lihat kesan berjalan terlebih dahulu, dan kemudian menerangkan reka bentuk kawalan butang secara terperinci.

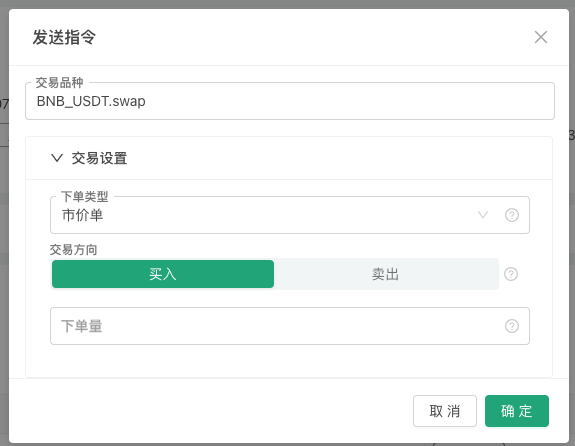
Klik butang dan tetingkap pop timbul akan muncul untuk mengkonfigurasi maklumat pesanan tertentu:

Selepas mengisi maklumat kedudukan pembukaan yang kami direka, kita dapat melihat bahawa strategi menerima mesej dalam lajur Log, dan dalam kod kami menganalisis mesej dan mengeluarkan pelbagai tetapan perintah.
Pertama, kita menentukan templat butang, yang merupakan objek JSON, dan menetapkannya kepada pembolehubah tmpBtnOpen.
{
"type": "button", // The type of status bar output control. Currently only buttons are supported.
"cmd": "open", // The message prefix received by the GetCommand function in the strategy when the button is triggered, such as this example: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "Open a position and place an order", // Strategy interface, the content displayed on the button on the status bar, refer to the above picture
"group": [{ // When the button is triggered, the controls in the pop-up box are configured and set. The group field value of this layer is an array, and the controls in the pop-up box are arranged from top to bottom according to the order of this array.
"type": "selected", // The first control type is: selected, drop-down box
"name": "tradeType", // When the status bar button is triggered, the message contains the settings of the control, and tradeType is the key name of the value currently entered in the drop-down box control. If the first option "Market Order" is selected, the message received by the GetCommand function contains the key-value pair information of "tradeType":0.
"label": "orderType", // When the button is triggered, the title of the current control in the pop-up box
"description": "Market order, limit order", // The description information of the current control will be displayed when the mouse is placed on the "small question mark" icon on the right side of the control.
"default": 0, // The default value of the current control. For example, if the current control is a drop-down box, if no selection is made, the default value is the first option in the drop-down box. Usually, the default value of a drop-down box refers to the index of the drop-down box option, that is, the first one is 0, then 1, and so on. If the options of the drop-down box are in key-value format, the default value refers to value.
"group": "Trading setup", // If there are many controls in the pop-up box, they can be grouped. This field can set the grouping information.
"settings": { // The specific settings of this drop-down box
"options": ["Market order", "Limit order"], // Options is a setting related to the drop-down box. It is used to set the options in the drop-down box. The value of this field is an array, which arranges the options in the drop-down box in sequence.
"required": true, // Required indicates whether it is set as mandatory (required) content.
}
}, {
"type": "selected", // This is also a Selected type
"name": "direction",
"label": "Trading direction",
"description": "Buy, sell",
"default": "buy",
"group": "Trading setup",
"settings": {
"render": "segment", // Unlike the default drop-down box control, the drop-down box can be replaced with a "segment selector" through the render field, such as the "buy/sell" control in the figure above.
"required": true,
"options": [{"name": "buy", "value": "buy"}, {"name": "sell", "value": "sell"}], // Use key-value to set options
}
}, {
"type": "number", // Numeric input box type control
"name": "price",
"label": "price",
"description": "The price of the order",
"group": "Trading setup",
"filter": "tradeType==1", // The filter can be used to determine whether to display the current control. When tradeType==1, it means it is a market order, so there is no need to set the price for this control, so it is not displayed.
"settings": {
"required": true, // Required when the control is activated (required)
}
}, {
"type": "number",
"name": "amount",
"label": "Order quantity",
"description": "Order quantity",
"group": "Trading setup",
"settings": {
"required": true,
}
}],
}
kumpulan Oleh kerana ini hanya satu contoh, mungkin terdapat lebih banyak keperluan dalam reka bentuk dan penggunaan sebenar, tidak terhad kepada arah pesanan, harga, kuantiti, dan jenis pesanan yang ditetapkan semasa membuka kedudukan. Mungkin juga terdapat reka bentuk peraturan keluar seperti pesanan pelan mengambil keuntungan dan stop-loss. Oleh itu, versi baru UI menyokong medan kumpulan, yang mudah untuk mengelompokkan sekumpulan kawalan dalam kotak pop-up bersama-sama untuk ditampilkan, seperti tetapan lipat
Tetapan Perdagangan dalam tangkapan skrin di atas. diperlukan Kawalan yang ditetapkan dalam medan kumpulan dalam struktur butang menambah medan tetapan yang diperlukan untuk menetapkan sama ada ia diperlukan. Jika ia ditetapkan sebagai diperlukan tetapi tidak diisi (dipilih) semasa penggunaan, anda tidak boleh klik butang OK untuk menghantar maklumat interaktif, dan mesej arahan merah dipaparkan.
penapis medan penapis ditambahkan untuk menetapkan pergantungan penapis. sebagai contoh, dalam contoh di atas, jika jenis pesanan pasaran dipilih, harga pesanan tidak diperlukan. anda boleh menyembunyikan kawalan dengan jenis
nomor dan nama price membuat Untuk jenis kawalan asas ini (tetapan medan jenis): nombor, rentetan, dipilih, boolean. Menambah penyesuaian medan untuk menetapkan penyesuaian kawalan, setiap kawalan mempunyai pelbagai komponen penyesuaian sendiri. Sebagai contoh, dalam contoh di atas, lebih sesuai untuk membuat kawalan kotak drop-down yang dipilih sebagai
selector segmen , kerana kotak drop-down perlu diklik dua kali (kali pertama untuk memperluaskan kotak drop-down, kali kedua untuk memilih pilihan). Menggunakan komponen selektor segmen, anda hanya perlu mengklik sekali untuk memilih pilihan yang diperlukan.
Akhirnya, pembaca yang berhati-hati mungkin bertanya, saya tidak melihat maklumat kawalan dalam kotak pop-up di mana anda menulis
Trading simbol dalam tangkapan skrin di atas, dan ini Trading simbol tidak tergolong dalam Trading setup kumpulan (iaitu: "group": "Trading setup"tetapan ini dilaksanakan).Berikut adalah demonstrasi reka bentuk yang mengikat butang dalam jadual bar status kepada maklumat lain dalam bar status.
createBtnfungsi digunakan untuk membina struktur butang akhir mengikut templattmpBtnOpen, dan maklumat lain ditulis ke dalam struktur butang semasa pembinaan.// When constructing a button, bind the name of the current row and other information, add a control to the button's pop-up box, and place it first var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "Trading symbols", "default": m["symbol"], "settings": {"required": true}}])Jadi kesan akhir ialah apabila anda mengklik butang dengan garis
symboldaripadaBNB_USDT.swapdalam bar status antara muka strategi, kotak inputTrading symbol dalam kotak pop-up akan diisi dengan BNB_USDT.swapautomatically.
Artikel ini hanya memperkenalkan sebahagian kecil daripada aplikasi versi baru UI. Memandangkan hakikat bahawa keseluruhan panjang, kita akan terus membincangkan reka bentuk senario permintaan lain dalam artikel seterusnya.
Terima kasih atas sokongan kamu!
- FMZ Rate Pengambilan dan Pemantauan Strategi
- Templat Strategi membolehkan anda menggunakan WebSocket Market dengan lancar
- Satu templat dasar yang membolehkan anda menggunakan sektor WebSocket dengan lancar
- Pencipta Panduan Akses Platform Perdagangan Kuantitatif
- Cara Membina Strategi Dagangan Multi-Mata Wang Universal dengan Cepat Selepas Peningkatan FMZ
- Bagaimana untuk membina strategi perdagangan multi-mata wang yang universal dengan cepat selepas peningkatan FMZ
- Perdagangan DCA: Strategi Kuantitatif yang Digunakan Secara meluas
- Perdagangan DCA: Strategi Kuantiti yang Umum
- Menjelajah FMZ: Amalan Protokol Komunikasi Antara Strategi Dagangan Langsung
- Menjelajah FMZ: Strategi Perdagangan, Praktik Protokol Komunikasi Antar-Tandakan
- Meneroka FMZ: Aplikasi baru untuk butang status
- Pengenalan kepada Kod Sumber Strategi Dagangan Pasangan Mata Wang Digital dan API Terkini Platform FMZ
- Sumber dan API terkini untuk platform FMZ
- Penjelasan terperinci mengenai Strategi Perdagangan Pasangan Mata Wang Digital
- FMZ Quant & OKX: Bagaimana Orang Biasa Menguasai Perdagangan Kuantitatif?
- Strategi perdagangan pasangan mata wang digital terperinci
- Penjelasan terperinci FMZ Quant API Peningkatan: Meningkatkan Pengalaman Reka Bentuk Strategi
- Penjelasan terperinci mengenai ciri-ciri baru parameter antara muka strategi dan kawalan interaktif
- FMZ Kuantiti & OKX: Bagaimana orang biasa bermain dengan transaksi Kuantiti?
- Penerbit menerangkan peningkatan API platform dagangan kuantitatif: meningkatkan pengalaman reka bentuk strategi