Meneroka FMZ: Aplikasi baru untuk butang status
Penulis:Pencipta Kuantiti - Impian Kecil, Dicipta: 2024-07-25 15:20:47, Dikemas kini: 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
Di sini, kita akan melihat bagaimana ia boleh digunakan dalam pelbagai strategi.
Skenario pelbagai strategi
Sama ada dasar pelbagai jenis yang sepenuhnya automatik atau separuh manual, anda memerlukan beberapa butang interaksi yang berfungsi di antara antara antara muka UI, seperti berhenti, menghentikan kerugian, membersihkan semua, menugaskan rancangan, dan lain-lain.
Kemudian kita akan meneroka ciri-ciri baru butang status dalam satu senario penggunaan yang paling mudah.
Kontrak kekal BTC_USDT, Kontrak kekal ETH_USDT, Kontrak kekal LTC_USDT, Kontrak kekal BNB_USDT, Kontrak kekal SOL_USDT
Pada masa yang sama dengan menjalankan perdagangan automatik strategi, kami ingin merancang butang buka untuk setiap jenis dalam tetingkap status antara muka strategi. Tetapi butang buka ini memerlukan beberapa tetapan terperinci, seperti:
- Jenis pesanan: senarai harga terhad / senarai harga pasaran.
- Jumlah pesanan seterusnya: kuantiti.
- Harga pesanan: harga.
- Arah urus niaga: Beli (lebih) atau Jual (ruang kosong).
Sebelum peningkatan platform ini, butang butang status hanya mencetuskan mesej interaksi butang. Tidak ada cara untuk mengikat satu set kawalan untuk menetapkan mesej yang rumit. Peningkatan ini untuk interaksi menyelesaikan keperluan ini, mari kita lihat bersama-sama reka bentuk kod, menambah nota terperinci dalam kod yang mudah untuk memahami bagaimana membina fungsi sedemikian.
Contoh reka bentuk:
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
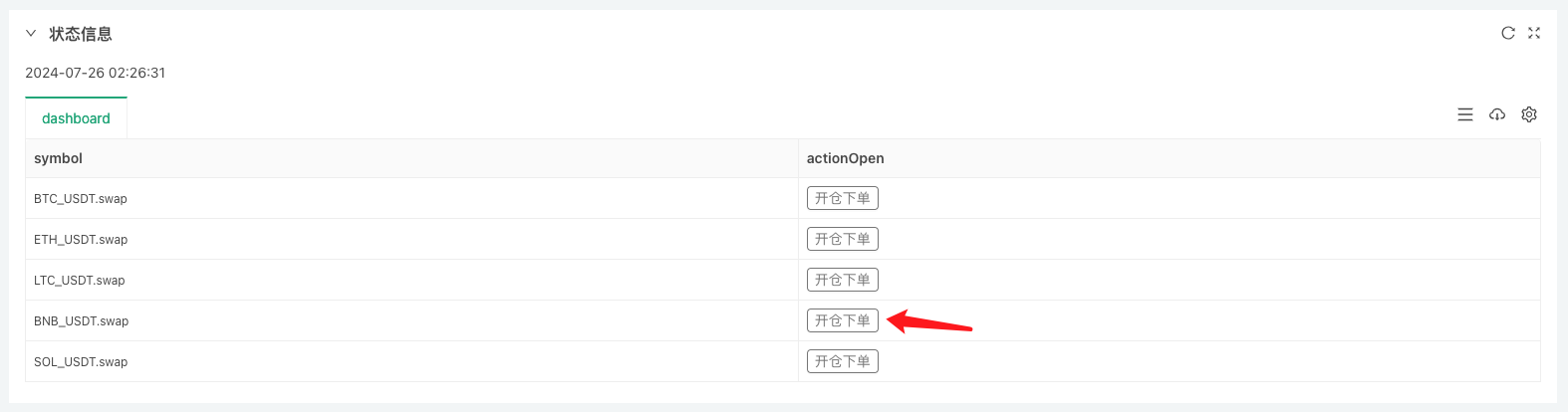
Pertama, lihat kesan pelaksanaan untuk menerangkan secara terperinci mengenai reka bentuk alat kawalan butang. Kod dasar berjalan seperti berikut:

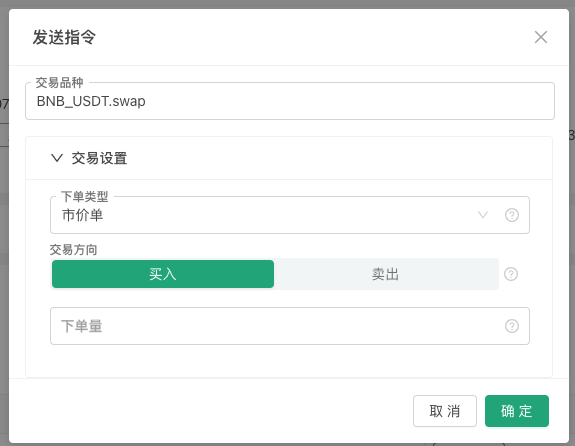
Jika anda mengklik butang, anda akan melihat kotak peluru untuk mengkonfigurasi pesanan anda:

Selepas mengisi maklumat pembukaan yang kami telah merancang.

Anda boleh lihat bahawa polisi menerima mesej, dan dalam kod, kita telah menganalisis mesej ini untuk mengeluarkan semua tetapan untuk pesanan ini.
Pertama, kita mentakrifkan templat butang, objek JSON, dan kita memberi nilai kepada pembolehubah tmpBtnOpen. Saya menerangkan secara langsung dalam nota kod berikut.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
kumpulan Kerana ini hanya satu contoh, penggunaan reka bentuk yang sebenarnya mungkin memerlukan lebih banyak keperluan, bukan hanya arah, harga, kuantiti, jenis pesanan yang ditetapkan pada waktu membuka dagangan; tetapi juga mungkin reka bentuk peraturan keluar seperti penghentian, perancangan penghentian kerugian; jadi UI versi baru menyokong.
groupBidang, mudah untuk mengelompokkan satu set kawalan dalam kotak balok, seperti tetapan lipatan "Tetapan urus niaga" dalam skrin di atas.diperlukan Dalam struktur butang
groupPengendali yang ditetapkan dalam medan ditambahrequiredTentukan bidang yang digunakan untuk menetapkan sama ada ia adalah wajib (mesti), jika ia ditetapkan sebagai wajib (mesti) tetapi tidak diisi dalam penggunaan (mesti) tidak dapat diklik Tentukan butang untuk menghantar mesej interaksi, dan terdapat isyarat merah yang dipaparkan.penapis meningkat
filterBidang ini digunakan untuk menetapkan pergantungan penapisan, contohnya dalam contoh di atas jika anda memilih jenis senarai pasaran, maka harga pesanan tidak diperlukan.typeBagi orang-orang yang tidak tahu,namePengendali untuk harga yang tidak sesuai disembunyikan.Render Untuk beberapa jenis kawalan asas (setting medan jenis): nombor, string, dipilih, boolean.
renderUntuk menetapkan penyampaian kawalan, setiap kawalan mempunyai pelbagai komponen penyampaian masing-masing. Sebagai contoh, dalam contoh di atas, adalah lebih sesuai untuk menyampaian kawalan drop-down sebagai "pemilih perenggan" kerana drop-down memerlukan dua kali klik (untuk membuka drop-down pertama, pilihan kedua), menggunakan komponen pemilih perenggan, hanya dengan mengklik, anda boleh memilih pilihan yang diperlukan.
Pembaca yang berhati-hati mungkin akan bertanya, apakah anda tidak melihat maklumat kawalan dalam kotak kotak "jenis urus niaga" di skrin di atas, dan "jenis urus niaga" ini tidak termasuk dalam kumpulan "pengaturan urus niaga" (iaitu:
"group": "交易设置"Seting ini dilaksanakan) ].Ini menunjukkan satu reka bentuk yang menggunakan butang dalam jadual bar status untuk mengikat maklumat lain dalam bar status.
createBtnFungsi berdasarkan templattmpBtnOpenMembina struktur butang akhir, menulis maklumat lain ke dalam struktur butang semasa pembinaan.// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位 var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
Jadi apa yang akan berlaku ialah apabila anda mengklik pada tetingkap status pada tetingkap dasar.symboluntukBNB_USDT.swapApabila butang di barisan ini, kotak input "Berbagai Perdagangan" dalam kotak bola telah diisi secara automatik.BNB_USDT.swap。
Artikel ini hanya menerangkan sebahagian kecil daripada aplikasi UI versi baru, dan memandangkan keseluruhan tidak boleh terlalu panjang, kita akan terus membincangkan reka bentuk untuk senario permintaan lain pada artikel seterusnya.
Terima kasih atas sokongan anda!
- Templat Strategi membolehkan anda menggunakan WebSocket Market dengan lancar
- Satu templat dasar yang membolehkan anda menggunakan sektor WebSocket dengan lancar
- Pencipta Panduan Akses Platform Perdagangan Kuantitatif
- Cara Membina Strategi Dagangan Multi-Mata Wang Universal dengan Cepat Selepas Peningkatan FMZ
- Bagaimana untuk membina strategi perdagangan multi-mata wang yang universal dengan cepat selepas peningkatan FMZ
- Perdagangan DCA: Strategi Kuantitatif yang Digunakan Secara meluas
- Perdagangan DCA: Strategi Kuantiti yang Umum
- Menjelajah FMZ: Amalan Protokol Komunikasi Antara Strategi Dagangan Langsung
- Menjelajah FMZ: Strategi Perdagangan, Praktik Protokol Komunikasi Antar-Tandakan
- Menjelajah FMZ: Aplikasi Baru Tombol Bar Status (Bahagian 1)
- Pengenalan kepada Kod Sumber Strategi Dagangan Pasangan Mata Wang Digital dan API Terkini Platform FMZ
- Sumber dan API terkini untuk platform FMZ
- Penjelasan terperinci mengenai Strategi Perdagangan Pasangan Mata Wang Digital
- FMZ Quant & OKX: Bagaimana Orang Biasa Menguasai Perdagangan Kuantitatif?
- Strategi perdagangan pasangan mata wang digital terperinci
- Penjelasan terperinci FMZ Quant API Peningkatan: Meningkatkan Pengalaman Reka Bentuk Strategi
- Penjelasan terperinci mengenai ciri-ciri baru parameter antara muka strategi dan kawalan interaktif
- FMZ Kuantiti & OKX: Bagaimana orang biasa bermain dengan transaksi Kuantiti?
- Penerbit menerangkan peningkatan API platform dagangan kuantitatif: meningkatkan pengalaman reka bentuk strategi
- Parameter antara muka strategi dan ciri tambahan kawalan interaksi