Parâmetros de interface de estratégia e novas funcionalidades de controles interativos
Autora:Inventor quantificado - sonho pequeno, Criado: 2024-06-26 17:42:51, Atualizado: 2024-08-02 16:11:43[TOC]

No desenvolvimento de estratégias, os parâmetros de estratégia e a interação estratégica devem ser integrados no desenvolvimento de plataformas de negociação quantitativa de inventores. A plataforma de negociação quantitativa de inventores se compromete a fornecer ferramentas de negociação quantitativa simples e fáceis de usar e poderosas, com design e funcionalidade de produtos e funções repetitivas. A flexibilidade de design de parâmetros e interações no design estratégico é ainda aumentada através da atualização de "parâmetros de estratégia" e "controles de interação".
Parâmetros da interface estratégica
O tipo de parâmetros de estratégia no inventor quantificado não aumentou, permanecendo os cinco tipos de parâmetros que conhecemos:
- Parâmetros do tipo de valor
- Parâmetros do tipo de strings
- Parâmetros do tipo de valor de Boole
- Parâmetros do tipo de caixa de arrastar
- Parâmetros de tipo de cadeia de código
Então, você deve estar me perguntando, o que é que a plataforma atualizou, adicionou ou melhorou?
A atualização adiciona o "configuração de componentes" do controle de vinculação de parâmetros, simplificando as funções "parcelação" e "dependência de parâmetros" e integrando-as no "configuração de componentes". O valor padrão dos parâmetros é adicionado com uma opção de "preenchimento seletivo" / "preenchimento obrigatório" para determinar se a política tem condições de execução, caso o parâmetro seja definido como "preenchimento obrigatório", mas a política não tenha um parâmetro específico escrito no controle de parâmetros quando executado. A partir de agora, a empresa está trabalhando com o projeto de mudança para melhorar a qualidade de vida dos usuários.
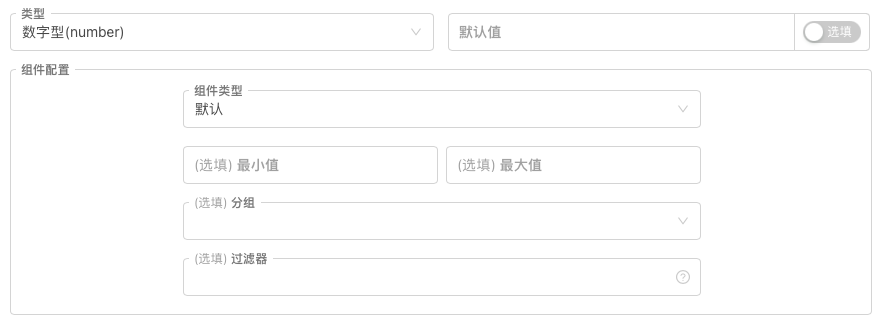
Parâmetros de tipo numérico

Antes, nós dissemos simplesmente sobre a função de "preenchimento seletivo" / "preenchimento obrigatório", mas não descrevemos aqui. A definição principal do "configuração do componente" é a seguinte:
Configurar parâmetros correspondentes a todas as propriedades, tipos e regras do controle que é ligado. Parâmetros de tipo numérico. Parâmetros de tipo numérico.
Além do controle de caixa de entrada padrão, a plataforma adicionou:
- Seleção de tempo Em "tipo de componente", selecione: Seletor de tempo, o controle da caixa de entrada na interface da política correspondente ao parâmetro atual se tornará um controle de seleção de tempo. Ao definir este parâmetro, selecione um tempo específico, cujo valor de variável é o parâmetro de tempo correspondente ao parâmetro. Esse tipo de controle é usado para definir o intervalo de tempo, o início e o fim das datas, o que é muito conveniente e intuitivo. O controle de data de uso permite que a política saiba o cronograma correspondente sem a necessidade de escrever código de conversão de tempo complexo. O valor da variável do parâmetro da interface é: valor numérico ((representa a barra de tempo)
- Barra de entrada deslizante
Se for definido como um controle de entrada de barra deslizante, é necessário especificar "mínimo" ou "máximo" para determinar o alcance da barra deslizante.
A barra de entrada deslizante pode ser uma implementação muito conveniente de um parâmetro usado para controlar o nível de bloqueio, bloqueio e, claro, pode haver muitos outros projetos, que não serão discutidos aqui. O valor da variável do parâmetro da interface é: valor numérico (informação sobre a localização da parada do slide na barra deslizante)
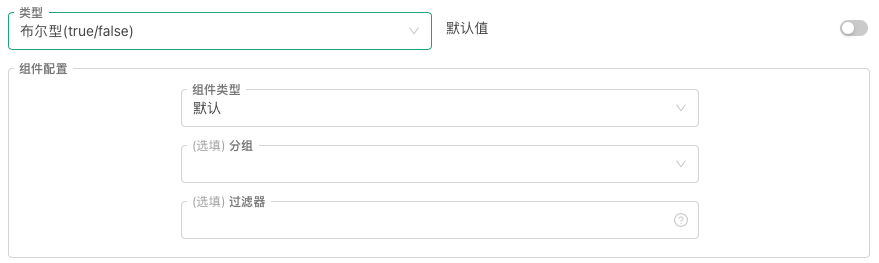
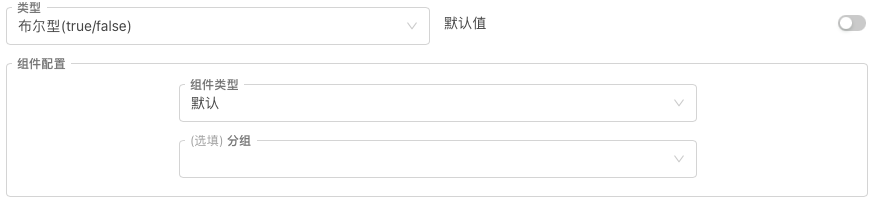
2, Parâmetros do tipo Boole

O parâmetro do tipo Boole é muito especial, pois ele tem apenas um controle correspondente, o controle de interrupção padrão, e o valor padrão do parâmetro também é opcional.
Como o valor de Boole não é verdadeiro ou falso, é uma opção binária. Portanto, é muito adequado corresponder a esse tipo de parâmetro com o controle do interruptor.
Os parâmetros de tipo de bur são usados para controlar se certas funções de estratégia estão abertas.
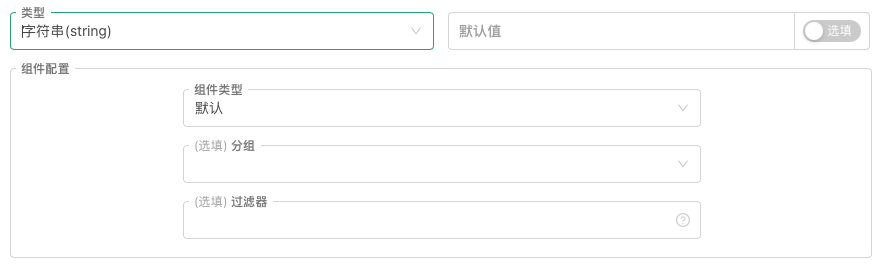
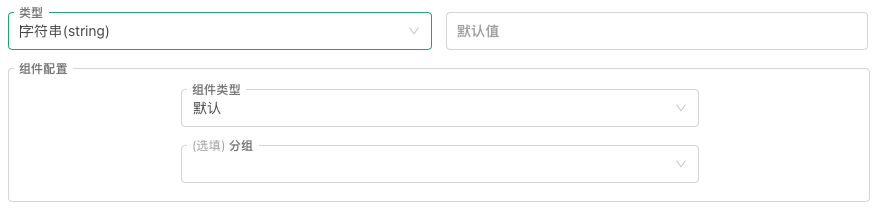
3, Parâmetros do tipo de strings

Além do controle de caixa de entrada padrão, a plataforma adicionou:
-
Texto Em "Tipos de componentes", selecione: Texto. O controle de caixa de entrada na interface da política correspondente ao parâmetro atual será transformado em uma caixa de texto maior. O controle de texto é diferente do controle de caixa de entrada comum: o texto inserido na caixa de texto pode mudar de linha e a caixa de texto pode ajustar o tamanho do controle. O valor da variável do parâmetro da interface é: string.
-
Seleção de tempo Em "Tipos de componentes", selecione para definir como: Seletor de tempo. O controle de caixa de entrada na interface de política correspondente ao parâmetro atual se torna o controle para definir a data de tempo. O "selector de tempo do tipo de componente do parâmetro de tipo de string" é diferente do "selector de tempo do tipo de componente do parâmetro de tipo de número". 1, data: "Formato de tempo" quando definido como um botão de data, o controle é um controle de seleção de tempo completo de anos, meses, dias, horas, minutos e segundos, com suporte a um botão para selecionar o tempo atual. 2 ̊ Tempo: Quando o "Formatamento de tempo" é definido como um tempo de tempo de barras, o controle é um controle de seleção de tempo de segmentos, horas e segundos. 3 ̊ ano: Quando o "formato de tempo" é definido como o ano-lua, o controle é um controle de seleção de tempo para o ano, mês e mês. 4 ̊ ano: Quando o "Formatamento de tempo" é definido como o ano de ano, o controle é um controle de seleção de tempo para o ano selecionado. O valor da variável do parâmetro da interface é: string (formatação como tempo correspondente).
-
Escolhedor de cores Em "Tipos de componentes", selecione Configurar como: Selecionador de cores. O controle de caixa de entrada na interface da política correspondente ao parâmetro atual se tornará o controle de seleção de cores. Geralmente usados para definir os parâmetros de configuração de cores. O valor da variável do parâmetro da interface é: string ((o valor da cor correspondente à cor selecionada, por exemplo: #7e1717) ‒).
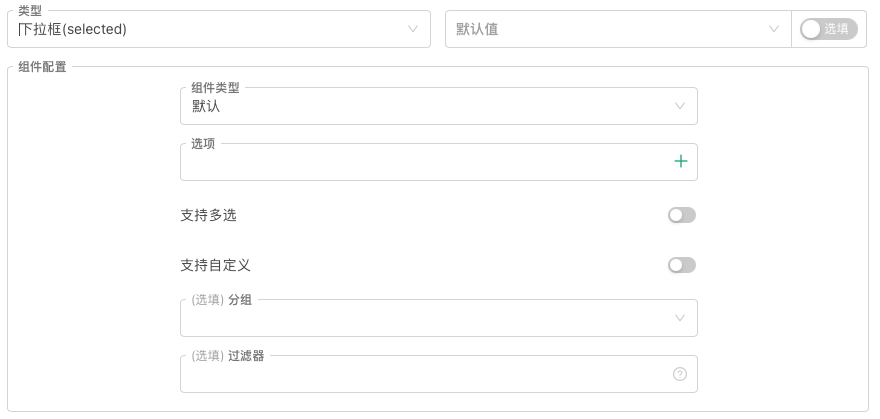
4, Parâmetros do tipo de caixa de desbloqueio

O controle padrão para o parâmetro do tipo de barra de desvio é a barra de desvio, mas este é um grande upgrade para a barra de desvio simples:
- Apoio à pluralidade Pode-se selecionar várias opções simultaneamente no controle de barra de download que corresponde ao parâmetro da barra de download, quando o valor da variável do parâmetro da barra de download não é mais o índice da opção selecionada, mas sim um conjunto. Este conjunto contém o índice ou dados vinculados de todas as opções selecionadas.
- Suporte para valores padrão personalizados Uma vez que esta opção está aberta, você pode definir o valor padrão de forma personalizada, sem ter que escolher uma opção como padrão das opções da caixa.
- Adicionou opções de arrastão para vincular valores numéricos, funções de strings. Quando o parâmetro é definido, o valor da variável do quadro de descida não é mais o índice da opção selecionada, mas sim a string ou o valor do número pela qual a opção selecionada foi vinculada.
Além do controle padrão do quadro de barras, a plataforma também possui um novo recurso:
- Controlador de segmentação Em "tipo de componente", selecione Configuração: controlador de segmentação. Assim, o controle ligado ao parâmetro atual se transforma em um slide de segmentação selecionável, que permite selecionar blocos de segmentação específicos. Em geral, pode ser projetado para: geralmente usado para alternar entre várias opções que se rejeitam, geralmente usado para filtrar conteúdo por categoria ou etiqueta, escolher entre diferentes modos de operação, etc. O parâmetro da interface tem um valor de variável: índice da parte selecionada pelo controlador de segmentos ou dados vinculados da parte selecionada (valores de suporte de dados vinculados, strings).
5, Parâmetros do tipo de cadeia de código

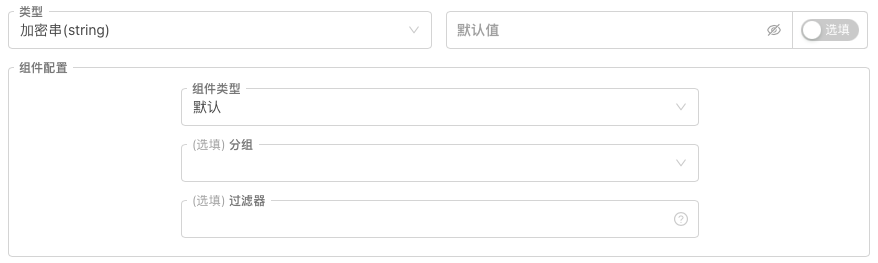
Os parâmetros do tipo de cadeia de criptografia também são especiais, pois ele tem apenas um controle correspondente; ou seja, o controle padrão de caixa de entrada de criptografia.
Os controles de tipo de cadeia de criptografia na plataforma são geralmente usados para configurar informações sensíveis, como chaves secretas, senhas, etc. Os valores dos parâmetros que são inseridos são transmitidos após a criptografia local.
O valor da variável do parâmetro da interface é: string.
Para todos os tipos de parâmetros de interface de política acima, esta atualização integra as funções anteriores de "agrupamento de parâmetros" e "dependência de parâmetros" em "Configuração de componentes"; todas as configurações de componentes de parâmetros de interface têm "agrupamento" e "filtro" definidos.
- Desagregação Pode-se inserir diretamente o rótulo que se deseja agrupar no controle do quadro de arrastão abaixo do agrupamento, e usar o botão de retorno para determinar a entrada do agrupamento. O sistema registra o registro do rótulo atualmente inserido nas opções de agrupamento. Após o agrupamento, os parâmetros marcados como um grupo são exibidos em uma região de agrupamento na interface de rastreamento / disco real da política.
- Filtros
O controle do filtro pode ser usado para determinar se o parâmetro atual precisa ser ativado para ser exibido. Esta função permite que o parâmetro atual seja exibido ou escondido dependendo da opção de configuração de um parâmetro.
Exemplo de expressão de filtro:
Aqui a, b representam as variáveis dos parâmetros da interface de estratégia.过滤器格式: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
Estratégias de teste de parâmetros de interface
Se a explicação acima parece um pouco pouco pouco intuitiva, a melhor maneira de entender é usando-a na prática, testando as seguintes funções de parâmetros:
Por exemplo, a política da linguagem JavaScript:
function main() {
Log("---------------------------开始测试数字类型参数---------------------------")
Log("变量pNum1:", pNum1, ", 变量值类型:", typeof(pNum1))
Log("变量pNum2:", pNum2, ", 变量值类型:", typeof(pNum2))
Log("变量pNum3:", pNum3, ", 变量值类型:", typeof(pNum3))
Log("变量pNum4:", pNum4, ", 变量值类型:", typeof(pNum4))
Log("---------------------------开始测试布尔类型参数---------------------------")
Log("变量pBool1:", pBool1, ", 变量值类型:", typeof(pBool1))
Log("变量pBool2:", pBool2, ", 变量值类型:", typeof(pBool2))
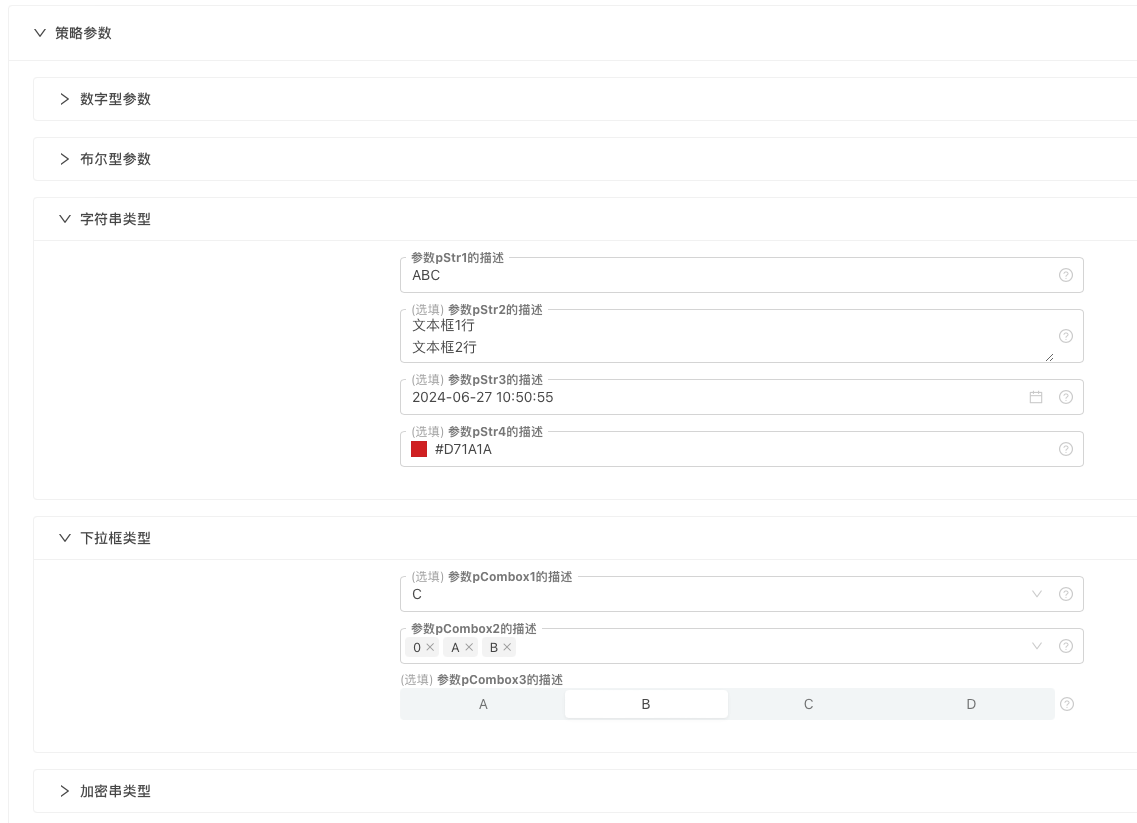
Log("---------------------------开始测试字符串类型参数---------------------------")
Log("变量pStr1:", pStr1, ", 变量值类型:", typeof(pStr1))
Log("变量pStr2:", pStr2, ", 变量值类型:", typeof(pStr2))
Log("变量pStr3:", pStr3, ", 变量值类型:", typeof(pStr3))
Log("变量pStr4:", pStr4, ", 变量值类型:", typeof(pStr4))
Log("---------------------------开始测试下拉框类型参数---------------------------")
Log("变量pCombox1:", pCombox1, ", 变量值类型:", typeof(pCombox1))
Log("变量pCombox2:", pCombox2, ", 变量值类型:", typeof(pCombox2))
Log("变量pCombox3:", pCombox3, ", 变量值类型:", typeof(pCombox3))
Log("---------------------------开始测试加密串类型参数---------------------------")
Log("变量pSecretStr1:", pSecretStr1, ", 变量值类型:", typeof(pSecretStr1))
}

A estratégia completa para testar os parâmetros:https://www.fmz.com/strategy/455212
Os parâmetros acima escondem um design de dependência de parâmetros, e há muitas políticas que exigem que uma série de configurações seja aberta com base em um parâmetro e que podem ser implementadas com dependências semelhantes.
Controladores interativos
Os inventores também criaram cinco controles de interação estratégica para plataformas de negociação quantitativa, que também foram otimizados e atualizados.
Controlador interativo numérico numérico

O controle interativo é basicamente compatível com o "configuração de componentes" dos parâmetros da interface da política, com tipos de componentes adicionados ao suporte, além do controle de caixa de entrada padrão:
- Seleção de tempo Os comandos de interação enviados contêm um timestamp com o tempo selecionado.
- Barra de entrada deslizante Os comandos de interação enviados contêm valores numéricos dos representantes da posição do slide selecionado.
O modo de uso corresponde aos vários tipos de componentes dos parâmetros da interface da estratégia, que não serão discutidos aqui.
2, controle de interação True/false

Os controles interativos são basicamente idênticos aos parâmetros da interface de estratégia, como a "configuração de componentes".
3, string (string) Controle interativo

Os tipos de componentes, além do controle de caixa de entrada padrão, também são suportados:
- Texto Os comandos de interação enviados contêm o que foi inserido na caixa de texto.
- Seleção de tempo Os comandos de interação enviados contêm uma cadeia de tempo com o tempo selecionado e existem vários formatos para escolher.
- Escolhedor de cores O comando de interação enviado contém uma string de valor de cor da cor selecionada.
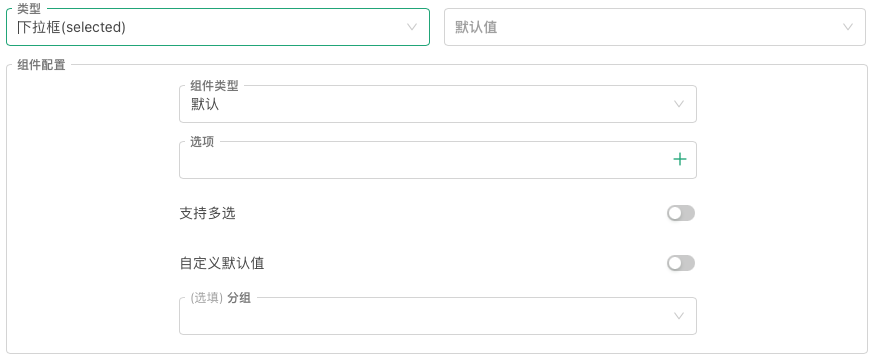
4, caixa desabafadora ((selected)) Controle interativo

A caixa de rodapé do controle interativo também foi atualizada: "suporte para múltiplos opções", "valores padrão personalizados", opções para vincular dados específicos, etc.
Além do componente de barra de download padrão, foi adicionado:
- Controlador de segmentação Os comandos de interação enviados contêm dados indexados ou vinculados para os slides selecionados.
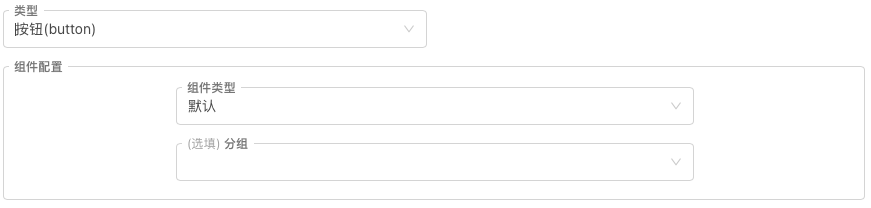
5, botões (button)

Os controles interativos do tipo botão não têm nenhuma entrada, e o comando de interação enviado no momento do disparo é apenas o nome do controle do botão.
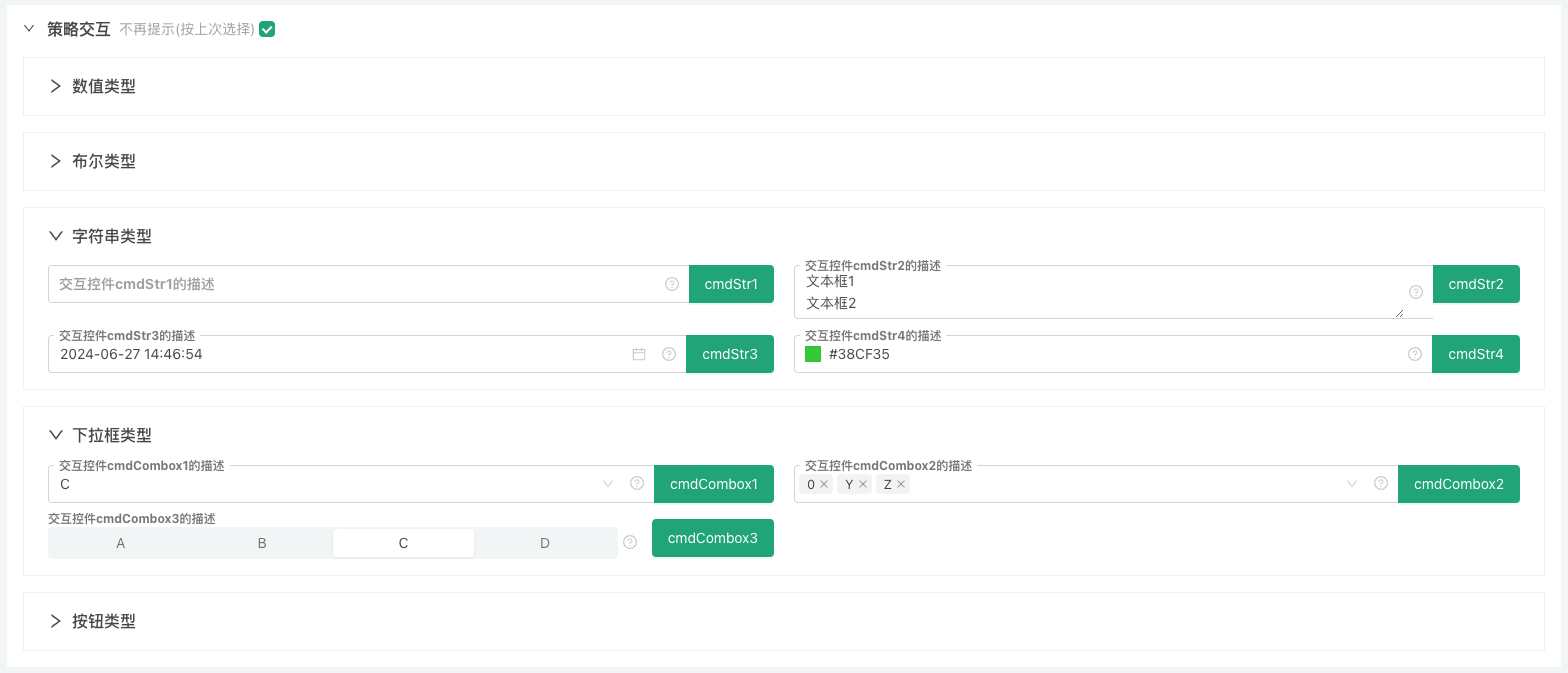
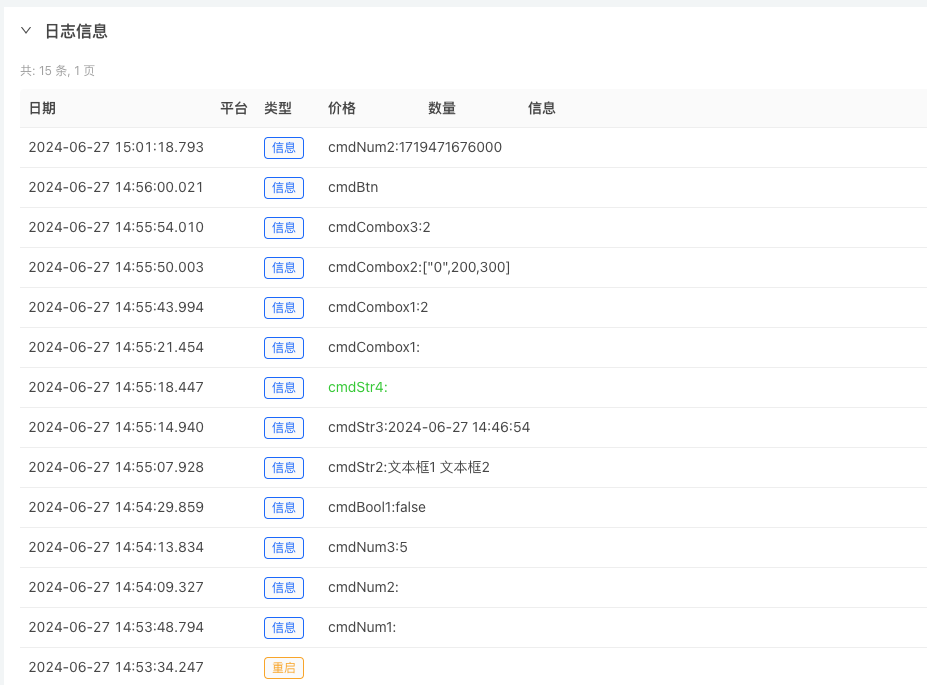
Estratégias de teste de controladores interativos
A melhor maneira de entender isso é testar manualmente, e aqui está uma estratégia de teste.
É importante notar que os controles interativos não podem ser testados no sistema de retrospecção, apenas podem ser criados em disco real.
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // 接收交互控件产生的消息
if (cmd) {
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
Digite algumas informações aleatoriamente, configure algumas opções e clique no botão de controle interativo para gerar uma mensagem interativa que a política captura e imprime depois da mensagem.

A estratégia de testes de controladores interativos concluída:https://www.fmz.com/strategy/455231
Atualização
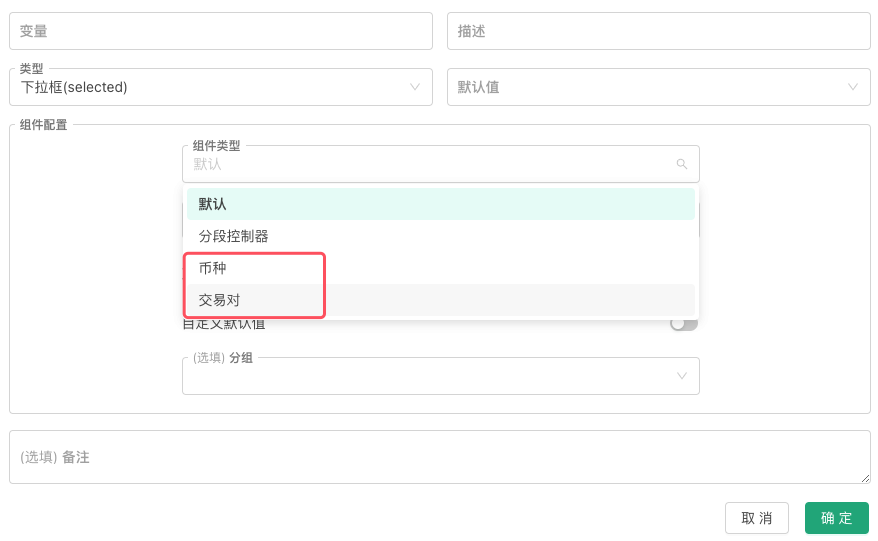
A plataforma atualizou os parâmetros de interface e o tipo de strings, o tipo de barra de descarregamento e os controles interativos; adicionou suporte a dois novos controles:


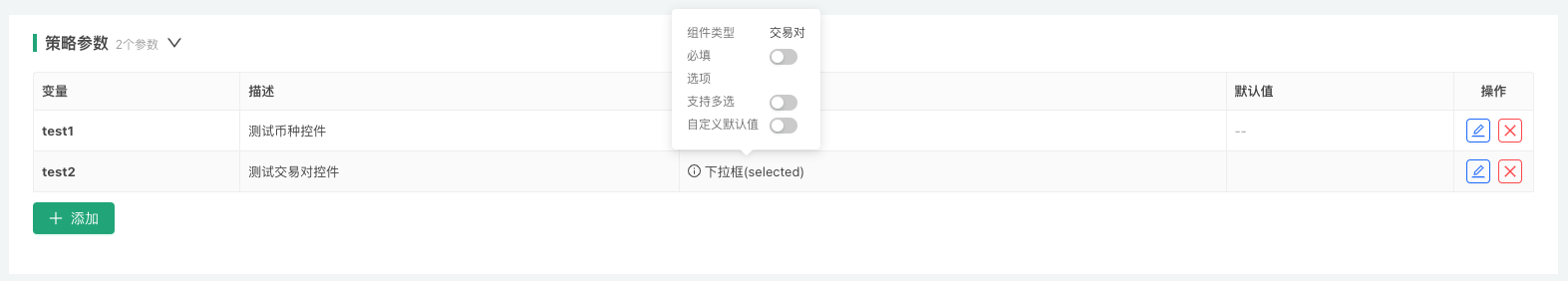
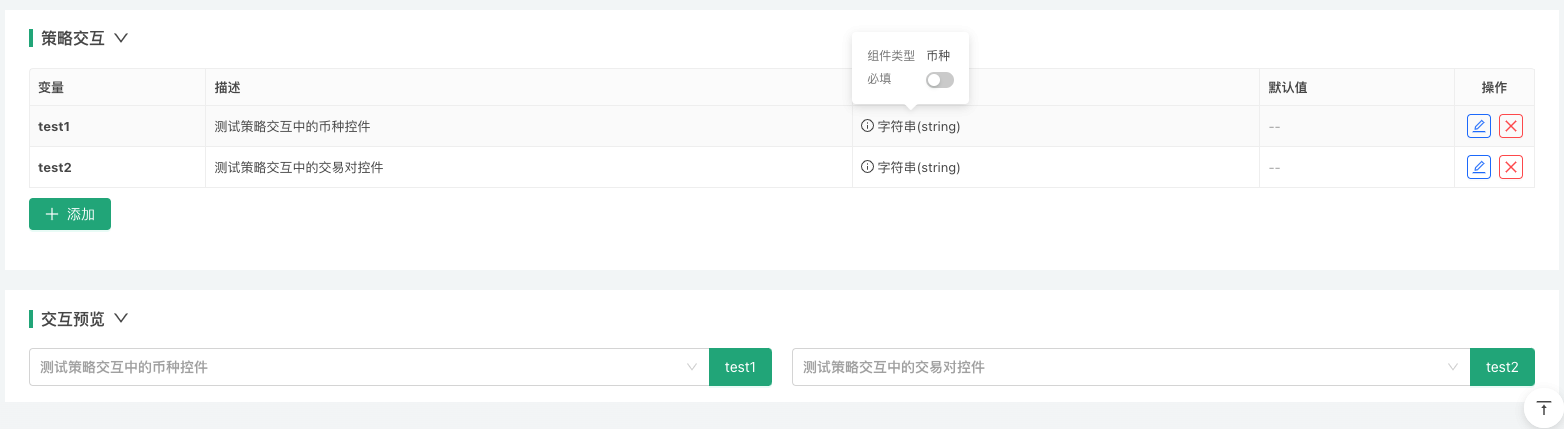
2, Configurar testes de parâmetros de controles usando o controle de moeda, código de transação (pacote de transações) nos parâmetros da interface da estratégia

function main() {
Log("参数test1使用币种控件选择后,test1的值为:", test1)
Log("参数test2使用交易代码控件选择后,test2的值为:", test2)
}
-
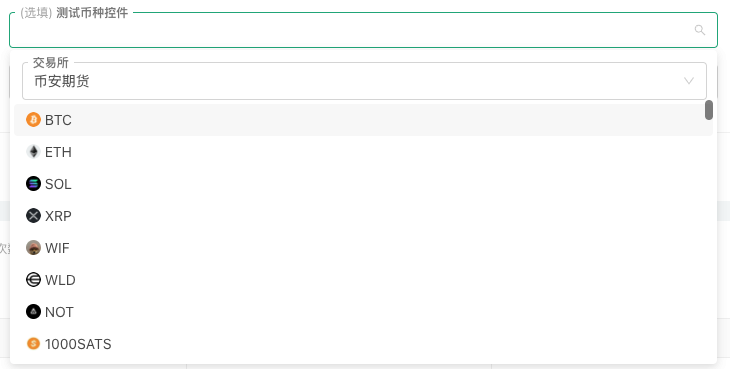
1, moeda

参数test1使用币种控件选择后,test1的值为: BTC -
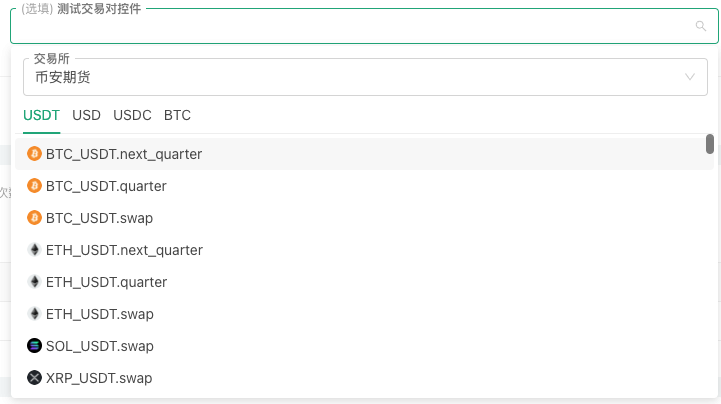
2, Código de transação (para transações)

参数test2使用交易代码控件选择后,test2的值为: ETH_USDT.next_quarter
3, Configurar testes de interação de controles usando controles de moeda, código de transação (pares de transações) no controle de interação estratégico:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
-
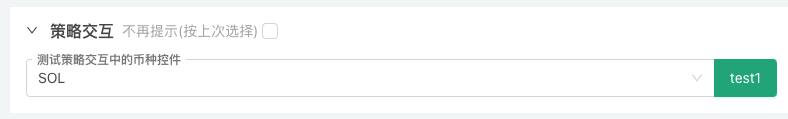
1, moeda

test1:SOL -
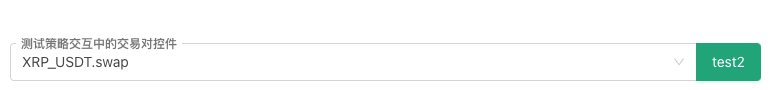
2, Código de transação (para transações)

test2:XRP_USDT.swap
- Explore FMZ: uma nova aplicação do botão de estado
- Introdução ao código fonte da estratégia de negociação de pares de moedas digitais e à API mais recente da plataforma FMZ
- O código fonte da estratégia de negociação de pacotes de moedas digitais e a mais recente API da plataforma FMZ
- Explicação detalhada da estratégia de negociação de pares de moedas digitais
- FMZ Quant & OKX: Como as pessoas comuns dominam o comércio quantitativo?
- Estratégias de negociação de pacotes de moedas digitais
- Explicação pormenorizada da actualização da API FMZ Quant: Melhoria da experiência de concepção da estratégia
- Explicação pormenorizada das novas características dos parâmetros de interface de estratégia e dos controles interativos
- FMZ Quantify & OKX: Como é que as pessoas comuns jogam a transação de quantificação?
- Inventor de plataforma de negociação quantitativa API de atualização: melhorar a experiência de design estratégico
- Quantificar a análise fundamental no mercado de criptomoedas: deixe os dados falarem por si mesmos!
- A pesquisa quantitativa básica do círculo monetário - deixe de acreditar em todos os professores de matemática loucos, os dados são objetivos!
- Uma ferramenta essencial no domínio da negociação quantitativa - FMZ Quant Data Exploration Module
- Uma ferramenta indispensável no campo da transação quantitativa - inventor do módulo de exploração de dados quantitativos
- Dominar tudo - Introdução ao FMZ Nova versão do Terminal de Negociação (com TRB Arbitrage Source Code)
- Conheça tudo sobre a nova versão do terminal de negociação da FMZ
- FMZ Quant: Análise de Exemplos de Design de Requisitos Comuns no Mercado de Criptomoedas (II)
- Como explorar robôs de venda sem cérebro com uma estratégia de alta frequência em 80 linhas de código
- Quantificação FMZ: Análise de casos de design de necessidades comuns do mercado de criptomoedas (II)
- Como usar estratégias de 80 linhas de código de alta frequência para explorar robôs sem cérebro para venda