Explore FMZ: uma nova aplicação do botão de estado
Autora:Inventor quantificado - sonho pequeno, Criado: 2024-07-25 15:20:47, Atualizado: 2024-07-26 16:10:27
随着量化交易平台API接口的一次重大更新,平台的策略界面参数、交互控件等功能进行了调整,并新增了许多功能。之前的文章详细介绍了界面参数和交互控件的更新内容。本篇继续探讨FMZ.COM新引入的状态栏按钮的应用。
每位策略开发者都希望构建一个简单易用、功能强大且设计简约的UI界面。为了实现这一标准,FMZ.COM不遗余力地升级平台功能,提升用户体验。直接在策略页面状态栏中设计交互控件,正是基于这一需求的升级。
Em seguida, vamos ver as aplicações em cenários de estratégias multivariadas.
Cenários de estratégias multiculturais
Quer seja uma estratégia multi-variedade totalmente automática, quer uma estratégia multi-variedade semi-manual. A interface da estratégia UI requer alguns botões interativos funcionais, como parar, parar de perder, limpar todo o estoque, encomendar o plano, etc.
Então vamos explorar a nova funcionalidade do botão de estado em um dos cenários de uso mais simples.
Contrato perpétuo BTC_USDT, Contrato perpétuo ETH_USDT, Contrato perpétuo LTC_USDT, Contrato perpétuo BNB_USDT, Contrato perpétuo SOL_USDT
Ao mesmo tempo em que a estratégia executa negociações automáticas, queremos projetar o botão de abertura de cada variedade no painel de estado da interface da estratégia.
- Tipo de pedido: lista de preços limitados/lista de preços de mercado.
- A quantidade de encomendas: quantidade.
- O preço da encomenda: preço.
- A direção do negócio é: comprar (mais) ou vender (pouco).
Antes desta atualização, o botão de estado era apenas um botão que desencadeava uma mensagem de interação. Não havia como vincular uma série de controles para definir mensagens complexas. Esta atualização para a interação resolveu essa necessidade.
Exemplos de design:
// 设置操作的各个品种 BTC_USDT.swap 为FMZ平台定义的品种格式,表示BTC的U本位永续合约
var symbols = ["BTC_USDT.swap", "ETH_USDT.swap", "LTC_USDT.swap", "BNB_USDT.swap", "SOL_USDT.swap"]
// 根据按钮模板构造按钮
function createBtn(tmp, group) {
var btn = JSON.parse(JSON.stringify(tmp))
_.each(group, function(eleByGroup) {
btn["group"].unshift(eleByGroup)
})
return btn
}
function main() {
LogReset(1)
var arrManager = []
_.each(symbols, function(symbol) {
arrManager.push({
"symbol": symbol,
})
})
// Btn
var tmpBtnOpen = {
"type": "button",
"cmd": "open",
"name": "开仓下单",
"group": [{
"type": "selected",
"name": "tradeType",
"label": "下单类型",
"description": "市价单、限价单",
"default": 0,
"group": "交易设置",
"settings": {
"options": ["市价单", "限价单"],
"required": true,
}
}, {
"type": "selected",
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment",
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}],
}
}, {
"type": "number",
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1",
"settings": {
"required": true,
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
while (true) {
var tbl = {"type": "table", "title": "dashboard", "cols": ["symbol", "actionOpen"], "rows": []}
_.each(arrManager, function(m) {
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
tbl["rows"].push([m["symbol"], btnOpen])
})
var cmd = GetCommand()
if (cmd) {
Log("收到交互:", cmd)
// 解析交互消息: open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
// 根据第一个冒号:之前的指令判断是哪种按钮模板触发的消息
var arrCmd = cmd.split(":", 2)
if (arrCmd[0] == "open") {
var msg = JSON.parse(cmd.slice(5))
Log("交易品种:", msg["symbol"], ",交易方向:", msg["direction"], ",订单类型:", msg["tradeType"] == 0 ? "市价单" : "限价单", msg["tradeType"] == 0 ? ",订单价格:当前市价" : ",订单价格:" + msg["price"], ",订单数量:", msg["amount"])
}
}
// 输出状态栏信息
LogStatus(_D(), "\n", "`" + JSON.stringify(tbl) + "`")
Sleep(1000)
}
}
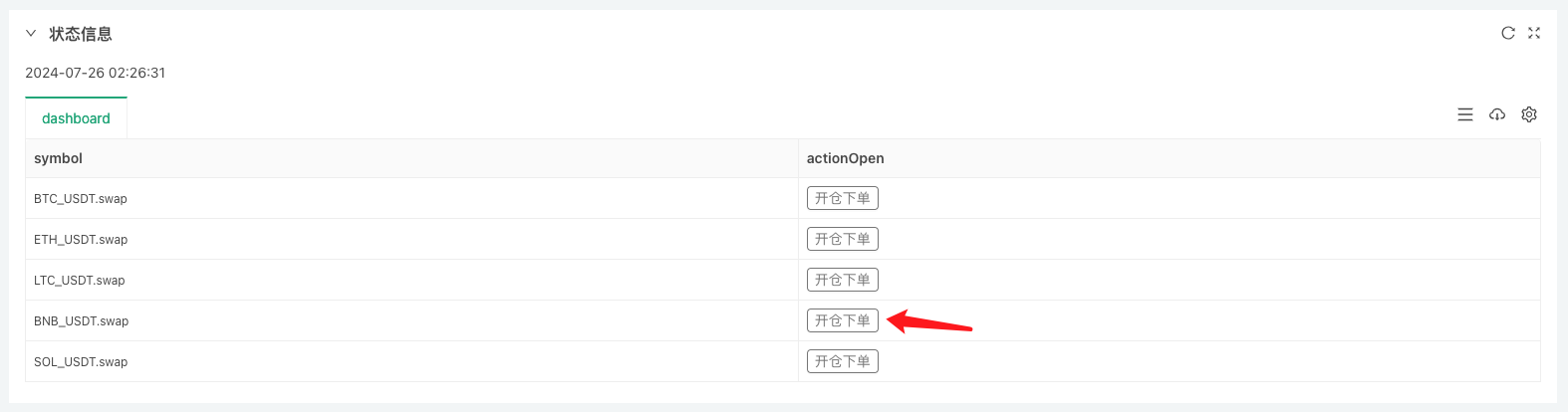
Primeiro, veja o efeito de execução e explique em detalhes o design do controle de botão. O código da estratégia funciona assim:

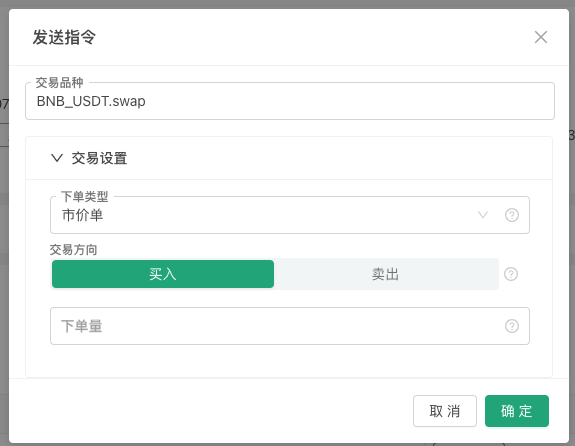
Clique em um botão e você verá uma caixa de botões com informações específicas sobre como fazer o seu pedido:

A partir de agora, o site pode ser consultado em todas as línguas e em todos os países.

Como você pode ver, a política recebeu uma mensagem, e no código, nós analisamos essa mensagem e criamos as configurações para exportar essa ordem. Agora vamos ver como esse botão é construído:
Primeiro, definimos um modelo de botão, um objeto JSON, que atribuímos à variável tmpBtnOpen.
{
"type": "button", // 状态栏输出控件的类型,目前仅支持按钮
"cmd": "open", // 当按钮触发时,策略中GetCommand函数收到的消息前缀,例如这个例子:open:{"symbol":"LTC_USDT.swap","tradeType":0,"direction":"buy","amount":111}
"name": "开仓下单", // 策略界面,状态栏上的按钮上显示的内容,参考上图
"group": [{ // 当按钮触发时,弹框中的控件配置设置,这一层的group字段值是一个数组,弹框中的控件根据这个数组顺序自上而下排列
"type": "selected", // 第一个控件类型是:selected ,下拉框
"name": "tradeType", // 当状态栏按钮触发时,消息中包含该控件的设置内容,tradeType就是当前这个下拉框控件输入的值的键名。如果选择第一个选项「市价单」GetCommand函数收到的消息中就包含 "tradeType":0 的键值对信息。
"label": "下单类型", // 按钮触发时,弹框中当前控件的标题
"description": "市价单、限价单", // 当前控件的说明信息,鼠标放在控件右侧“小问号”图标上就会显示这个说明信息。
"default": 0, // 当前控件的默认值,例如当前是下拉框控件,如果不做选择,默认为下拉框第一个选项,通常下拉框的默认值指的是下拉框选项的索引,即第一个是0,然后是1,以此类推。如果下拉框的选项options是key-value形式则默认值指的是value。
"group": "交易设置", // 弹框中的控件如果很多,可以分组,这个字段可以设置分组信息
"settings": { // 当前这个下拉框的具体设置
"options": ["市价单", "限价单"], // options和下拉框相关的设置,用于设置下拉框中的选项,这个字段值是一个数组,依次排列下拉框中的选项。
"required": true, // required表示是否设置为必选(必填)内容。
}
}, {
"type": "selected", // 这也是一个下拉框类型
"name": "direction",
"label": "交易方向",
"description": "买入、卖出",
"default": "buy",
"group": "交易设置",
"settings": {
"render": "segment", // 和默认下拉框控件不同的是,通过render字段可以把下拉框替换为“分段选择器”,如上图中的“买入/卖出”控件。
"required": true,
"options": [{"name": "买入", "value": "buy"}, {"name": "卖出", "value": "sell"}], // 使用 key-value方式设置options
}
}, {
"type": "number", // 数值输入框类型控件
"name": "price",
"label": "价格",
"description": "订单的价格",
"group": "交易设置",
"filter": "tradeType==1", // 过滤器,可以用于确定是否显示当前控件,当tradeType==1时,表示是市价单,所以不需要该控件设置价格,所以不显示。
"settings": {
"required": true, // 当该控件激活显示时为必选(必填)
}
}, {
"type": "number",
"name": "amount",
"label": "下单量",
"description": "订单的下单量",
"group": "交易设置",
"settings": {
"required": true,
}
}],
}
-
grupo Como este é apenas um exemplo, pode haver mais necessidades no uso do design real, não limitadas à direção, preço, quantidade, tipo de ordem definidos no momento da abertura; também pode haver um design de regras de saída, como paradas, paralisação de planos de paralisação; portanto, a nova versão da UI suporta.
groupOs campos mostram um conjunto de controles que podem ser agrupados em uma caixa de barras, como a configuração de dobragem de "Configuração de transações" na imagem acima. -
Requerido Na estrutura dos botões
groupO controle definido no campo foi adicionadorequiredO campo de configuração, usado para definir se é obrigatório, não pode ser clicado se for obrigatório, mas não preenchido em uso. O botão Determine envia mensagens interativas e apresenta um aviso vermelho. -
Filtro Aumentou
filterOs campos são usados para definir dependências de filtragem, por exemplo, no exemplo acima, se você selecionar o tipo de lista de mercado para fazer um pedido, o preço do pedido não é necessário.typeO "number" é um número.nameO controle para "price" está oculto. -
Render Foram adicionados campos para estes tipos básicos de controle (configuração de campos de tipo): number, string, selected, boolean.
renderPara configurar a renderização do controle, cada controle tem seus próprios componentes de renderização. Por exemplo, no exemplo acima, é mais apropriado usar a seleção de um controle de arrastar selecionado como "selector de segmentos", porque o selector de segmentos precisa ser clicado duas vezes (abrir o arquivamento pela primeira vez, selecionar a opção pela segunda vez).
Um leitor atento pode perguntar se você não viu a informação do controle na caixa de barras "variedade de transação" no screenshot acima, e que essa "variedade de transação" não pertence ao grupo "Configurações de transação" (isto é:
"group": "交易设置"Esta configuração é implementada) ‖.
Aqui está uma demonstração de um design que liga os botões de um quadro de barras de estado a outras informações do barro de estado, usandocreateBtnFunções baseadas em modelostmpBtnOpenConstruir a estrutura final do botão, escrever outras informações na estrutura do botão durante a construção.
// 构造按钮的时候,绑定当前行的品种名称等信息,给按钮的弹框增加一个控件,并排在首位
var btnOpen = createBtn(tmpBtnOpen, [{"type": "string", "name": "symbol", "label": "交易品种", "default": m["symbol"], "settings": {"required": true}}])
Então, o resultado final é que, quando você clica na barra de status na interface da política,symbolParaBNB_USDT.swapQuando o botão nesta linha, a caixa de entrada "variedade de transação" na caixa de barras é preenchida automaticamente.BNB_USDT.swap。
Este artigo descreve apenas uma pequena parte das aplicações da nova versão da UI e, como o texto geral não pode ser muito longo, continuamos a discutir o design de outros cenários de demanda no próximo artigo.
Obrigado pelo apoio!
- Um modelo de estratégia permite que você use o WebSocket Market sem problemas
- Um modelo de estratégia para usar o WebSocket sem problemas
- Guia de acesso ao Protocolo Geral para Inventores de Plataformas de Negociação Quantificadas
- Como construir uma estratégia de negociação multi-moeda universal rapidamente após a atualização da FMZ
- Como construir rapidamente uma estratégia de negociação multicurrency geral após a atualização do FMZ
- Negociação de DCA: Uma estratégia quantitativa amplamente utilizada
- Transações DCA: estratégias de quantificação amplamente utilizadas
- Explorando FMZ: Prática do protocolo de comunicação entre as estratégias de negociação ao vivo
- Explore FMZ: estratégias de transação e práticas de protocolo de comunicação entre discos
- Explorar FMZ: nova aplicação dos botões da barra de estado (parte 1)
- Introdução ao código fonte da estratégia de negociação de pares de moedas digitais e à API mais recente da plataforma FMZ
- O código fonte da estratégia de negociação de pacotes de moedas digitais e a mais recente API da plataforma FMZ
- Explicação detalhada da estratégia de negociação de pares de moedas digitais
- FMZ Quant & OKX: Como as pessoas comuns dominam o comércio quantitativo?
- Estratégias de negociação de pacotes de moedas digitais
- Explicação pormenorizada da actualização da API FMZ Quant: Melhoria da experiência de concepção da estratégia
- Explicação pormenorizada das novas características dos parâmetros de interface de estratégia e dos controles interativos
- FMZ Quantify & OKX: Como é que as pessoas comuns jogam a transação de quantificação?
- Inventor de plataforma de negociação quantitativa API de atualização: melhorar a experiência de design estratégico
- Parâmetros de interface de estratégia e novas funcionalidades de controles interativos